<abbr> tag in HTML

Overview
In this article, we are going to learn about the abbr tag of HTML5.
- abbr tag is used with an abbreviation or acronym.
- The title attribute of the abbr tag provides an expansion or description of the abbreviation or acronym.
Syntax
- The title attribute must contain the full description of the abbreviation or acronym written inside the abbr tag and nothing else.
HTML:
Output:
 When the user hovers over the abbreviation:
When the user hovers over the abbreviation:

The Tag Attributes
The abbr HTML element supports the global attributes in HTML and the event attributes in HTML.
- Global attributes in HTML: The attributes that can be used with all the HTML elements are called global attributes.
- Attributes like class and id are global HTML attributes.
- Title is also a global HTML attribute that is used often in the abbr tag.
- Event attributes in HTML: HTML has the ability to let events trigger actions in the browser, like when the user clicks on a button. To define event actions, event attributes are added to HTML elements.
-
Event attributes are a subset of global attributes in HTML
-
Let's see a few events and the attributes that are added to the HTML element.
- Window Event: onload, onresize, ononline, onmessage.
- Keyboard Event: onkeypress, onkeydown, onkeyup.
- Mouse Event: onclick, onmousedown, onmouseup, onwheel, onmouseover, onmouseout.
And many more, like form events, drag events, etc.
-
What is the abbr Tag Used For?
It's not at all mandatory to use the abbr tag every time you use an abbreviation or an acronym. However, there are a few use cases when using the abbr tag can be helpful. Let's see them:
- When we want to provide an expansion or definition of the abbreviation or acronym used outside the normal flow of the HTML document. The abbr tag uses a tooltip to expand the abbreviation.
- The abbr tag has semantic meaning. Hence, we can use it when we want to use an abbreviation. This will help in applying CSS specifically to the abbreviation inside the abbr tag.
- We use the abbr tag to define the abbreviation using the title attribute of the abbr tag, especially if it is technical jargon or something that is not commonly used.
- The abbr tag can be used in combination with the dfn tag to establish definitions for terms that are abbreviations or acronyms(We will learn more about dfn further in the article).
Examples
1. Marking up an abbreviation semantically
abbr can use for marking up an abbreviation semantically without providing any expansion or definition of the acronym through title attribute or any other. HTML:
Output:

Here, the purpose of using abbr is purely for semantic purposes. It means the abbr tag is just telling the developer that the written text is an abbreviation.
2. abbr can also be used with dfn
We can use abbr with the dfn(Used to define a keyword) tag to define an abbreviation or acronym more formally.
HTML:
Output:

3. Styling abbreviation
We can use the abbr tag to style the abbreviation specifically without affecting any other part of the HTML.
HTML:
CSS:
Output:

In the above image, you can see we have styled the abbr specifically without affecting any other part of the HTML.
4. Provide an expansion
We can use the title attribute of the abbr tag to provide an expansion of the abbreviation.
HTML:
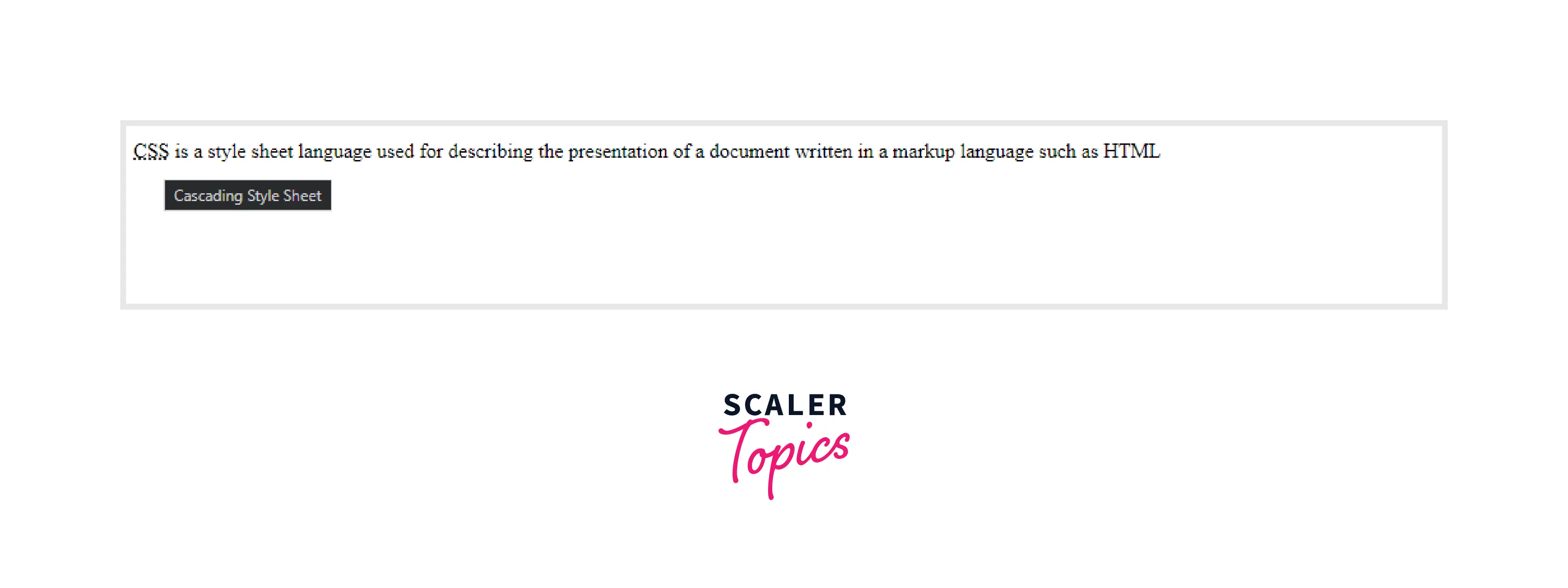
Output:

In the above image, it is visible that when you hover over the abbreviation, you can see its expansion. This is because we are using the title attribute of the abbr tag.
Accessibility concerns
Using an abbr HTML tag to spell out and define the abbreviations and acronyms for the first time on a page is beneficial for helping people understand it, especially if the content is technical or industry jargon.
abbr is helpful for people:
- Unfamiliar with the concepts or terminology discussed in the content.
- People who are new to the language.
- People with cognitive concerns.
Browser Support
abbr is fully supported by all the important web browsers like Google Chrome, Safari, Firefox, Opera, Edge, and also in Internet Explorer.
Conclusion
In this article, we learned about the abbr HTML tag. Let's do a quick review of the things we discussed.
- abbr tag is used with abbreviations or acronyms.
- abbr tag provides semantic meaning to the text, that the text is an abbreviation.
- We can use the title attribute of the abbr tag to expand or define the abbreviation.
- abbr tag can be used with the dfn tag to define the abbreviation more formally.
- abbr tag is supported by all the major browsers.
