How to Add a Class to an Element Using JavaScript?

In this article, we'll learn how to add class in javascript. There are many different methods to do so, and in this article, we are going to discuss four main ways in which we can add a class to an element.
There are many cases when we find ourselves in need to manipulate one or more HTML element(s) by applying custom CSS properties based on user actions. We can do this through javascript dynamically. Let's now discuss how to add class in javascript in detail.
Using the .className Property
Using the .className property is the most straightforward and default way. We can use .className to add a class in javascript; we can also get the name of any pre-existing class.
The .className can also be used to add multiple classes to an element.
a) Syntax:
b) Property Value:
- newClass: Here, you need to add the new class name inside double quotes. We can also add multiple class names by giving space after each new class name.
Example:
Return Value:
The return value of the .className is a string type representing a class or a list of classes.
Example:
Output:

Explanation: In the above example, we have used a basic HTML structure with a heading, a paragraph, and a button with an onclick() event that will trigger a javascript function when executed.
Now in the javascript part, we have an addClass() function. Inside that function, we are selecting the p tag through its ID. After selecting the element, we are adding a class name to it through .className.
Using the .add() Method in ClassList
The .add() is the second method through which we can add a class using javascript. The .classList property of javascript provides us with a straightforward way through which we can add a class to an element easily. This method can also be used to add multiple classes to an element.
Syntax:
Property Value:
The .classList method is read-only but through the .add() method we can add class in javascript. The .add() method of .classList takes the name of the class(es) inside double quotes as a value.
Return Type:
The return type of the .classList() is a DOM Token List(It's a set of space-separated tokens).
Let's implement this through an example.
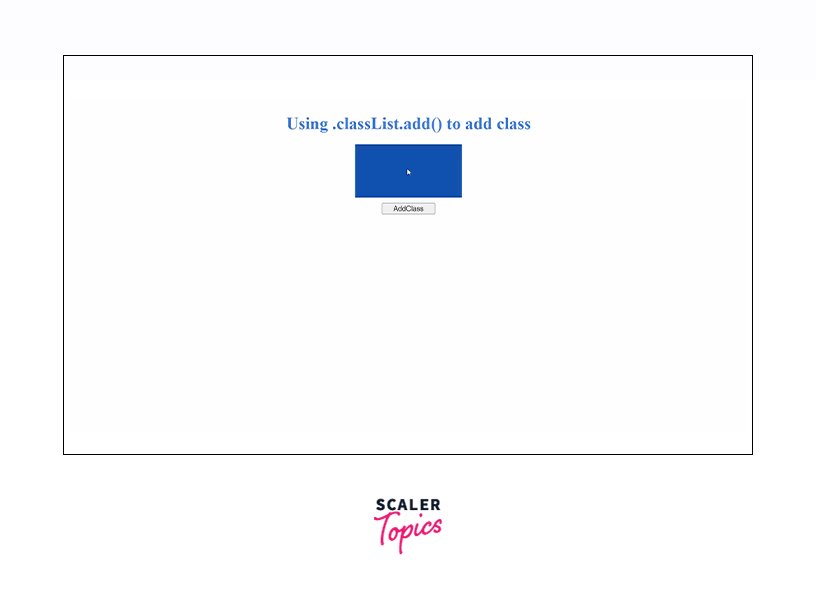
Example:
Output:

Explanation: In the above example, we have used a basic HTML structure the same as before with a button having an onclick() event that will trigger a javascript function when executed.
Now in the javascript part, we have an addClass() function. Inside that function, we are selecting the p class through querySelector. After selecting the element, we are adding a class name to it through .classList.add().
Add class using the setAttribute method
The .setAttribute method is used to set a value to an attribute to an element. If the attribute already exists in the element, the value is just updated. Otherwise, a new attribute is added and a value is assigned to it.
Syntax:
The .setAttribute method takes two parameters. The first is the name of the attribute to add, and the second one is the value to assign to the attribute.
Let's recreate the output as in .add() here.
Example:
Output:

Explanation: In this example also we are using the same structure as we have used in the above examples.
The difference is only in the javascript section. There, in place of .classList.add() we are using the setAttribute() method to add the addCSS class to the div HTML element dynamically through javascript. Use this Compiler to compile your code.
Toggle Method
The .classList method that we talked about a few moments ago, provides us with one more method that can be used to add a class using javascript if the class is not present already; otherwise, it'll remove the class.
Syntax:
Example:
Output

Explanation: Here we are using another awesome function of the .classList method, .toggle(). The .toggle() method allows us to add a class dynamically when the class is not present. On the other hand, if the class is present then the .toggle() function will remove the class.
Don't just learn JavaScript; get certified in it! Enroll in our JavaScript online course and validate your expertise in this essential programming language.
Conclusion
Now you know how to add class in javascript. We have discussed four different ways to do so. We talked about:
- .className
- .add() method of .classList
- .setAttribute()
- .toggle() of .classList
Among the above-listed methods, the .className and .classList.add() are used most commonly. However, you can use any one of these according to your needs.
