CSS align-items Property

Overview
In this article, we are going to learn about the align items in CSS. Before getting started with the topic, let us get a short overview of align items in CSS.
The align item (align-items) is a property of CSS that specifies the default alignment of any content inside the flexible container. We should generally use the align-self property of each item to override the align item property of CSS. This property set's the align-self of all items directly inside a group or container.
The align items CSS controls the alignment of any item on the Cross Axis in Flexbox, and the alignment of any item on the Block Axis in range of their grid area in Grid layout.
We have a brief idea of the aligned item in CSS. Now let us see the syntax of the align item in CSS.
Syntax
Below given is the syntax for the align item in CSS.
Let us understand this syntax with an example below.
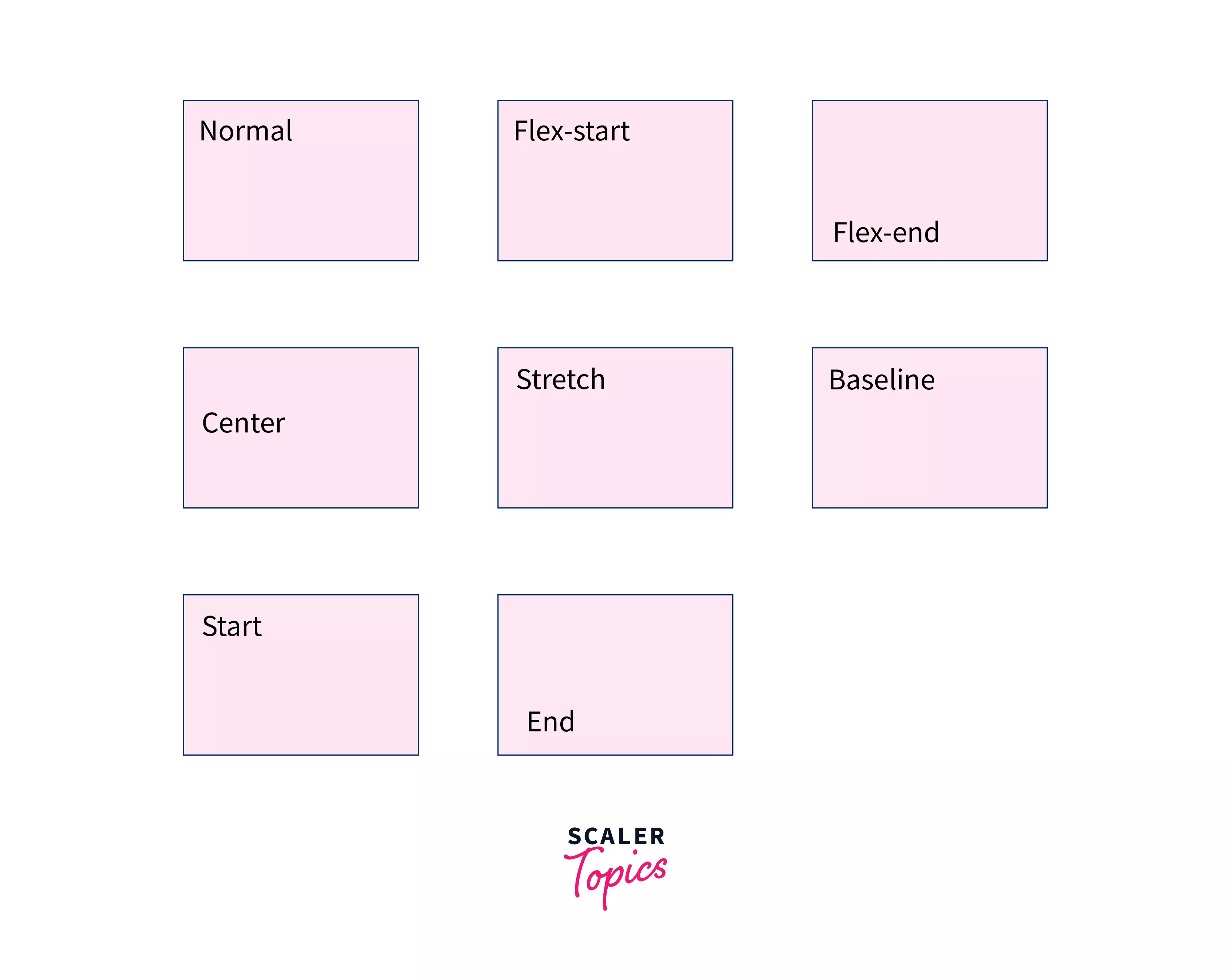
In the above syntax, the align-items css (align-items) proceed with a colon (:) and normal, stretch, center, flex-start, flex-end, start, end, self-start, self-end, baseline, first baseline, last baseline, initial, inherit, safe, unsafe are all its values with which the alignment of the content is done inside a container. Let us now discuss all of them in detail.
Property Values
There are different types of values of align-items in CSS, let us discuss all of them and their properties in detail.

normal Keyword
This is the basic and default keyword of the align-items, and the effect of this keyword is completely dependent on the layout mode we are in :
- In the absolutely-positioned layouts, the keyword just acts like the start keyword on restored absolutely-positioned boxes, and as a stretch on all the other absolutely-positioned boxes.
- This keyword act as stretched in case of static point of absolutely-positioned layouts.
- This keyword also acts as stretched in the case of the flex items.
- In the case of grid items, this keyword except for the boxes with a permanent size or a particular ratio where it behaves like a start, behaves similarly to the stretch one.
- In the case of block-level boxes and table cells this keyword does not work.
Syntax :
Example :
Let us look at an example of the normal keyword of align items in CSS for better understanding.
Code :
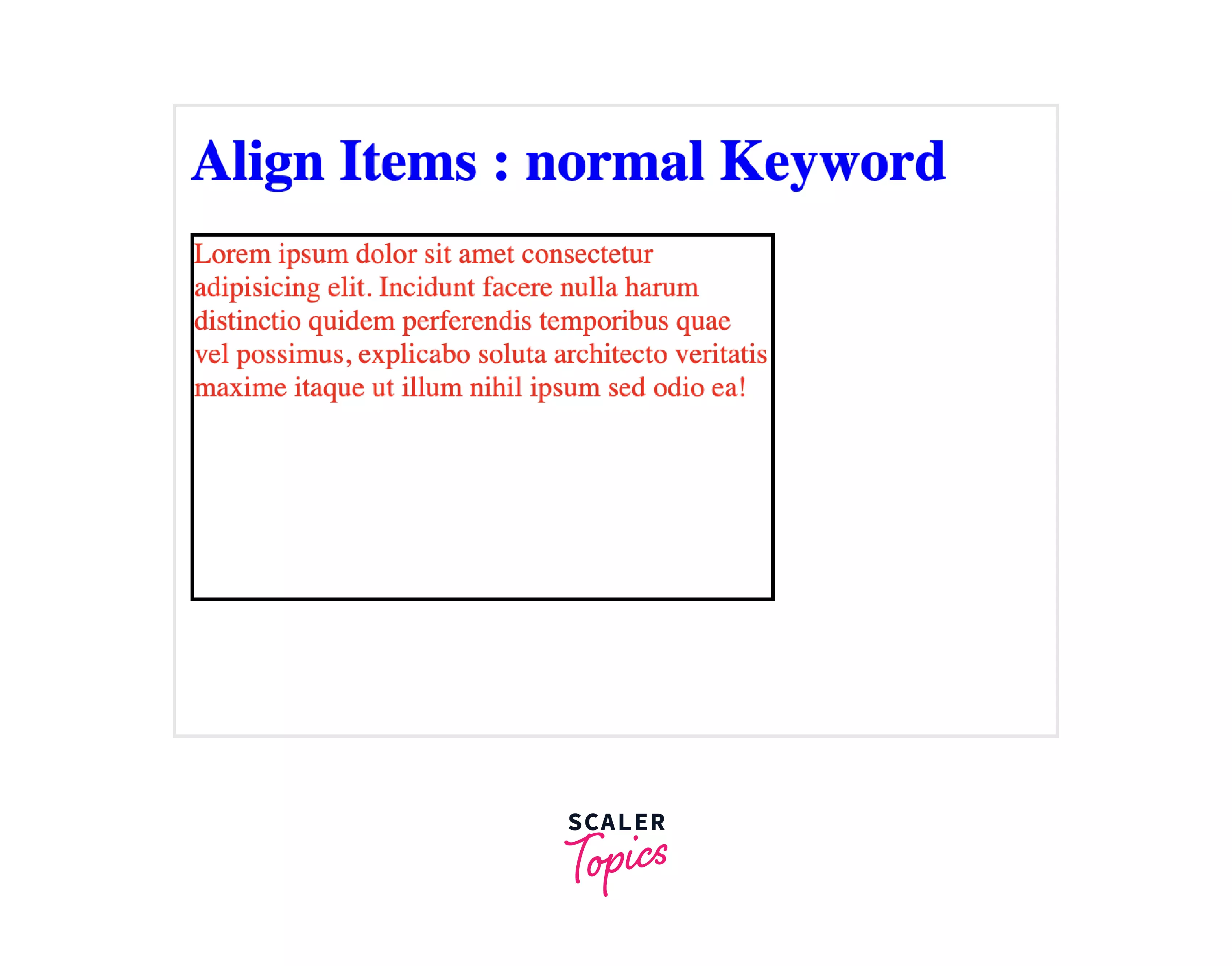
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "normal".
- The div block with class name "normal" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "normal" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as normal, and we can see how the alignment text is default or normal inside the block.
flex-start Keyword
With this keyword as a value of the align-items css (align-items), the content will be placed at the beginning of the container. The cross-start margin edges of the flex items are matched with the cross-start edge of the line.
Syntax :
Example :
Let us look at an example of the flex-start keyword of align items in CSS for better understanding.
Code :
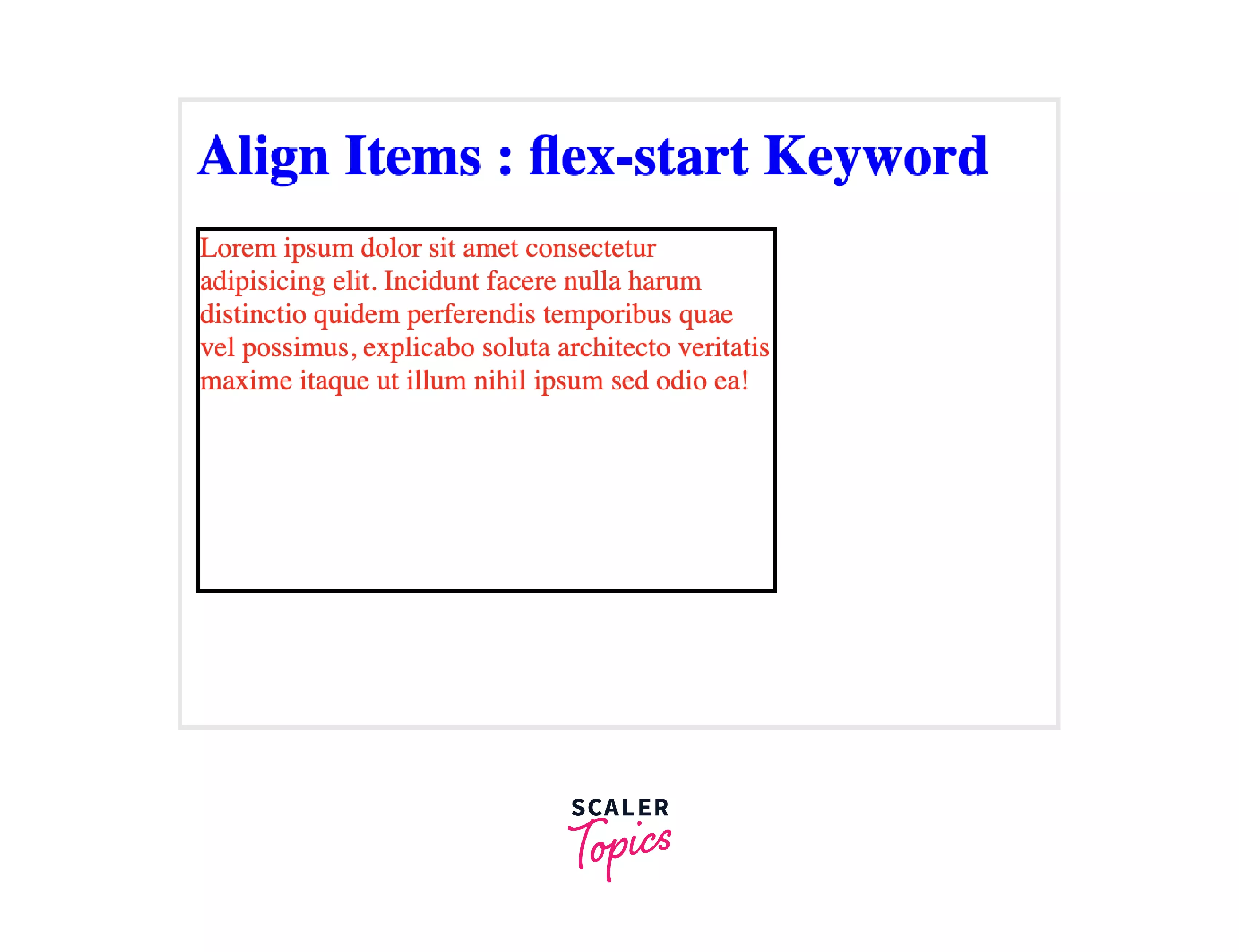
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "flex-start".
- The div block with class name "flex-start" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "flex-start" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as flex-start, we can see how the alignment text is placed at the beginning of the container.
flex-end Keyword
With this keyword as a value of the align-items CSS (align-items), the content will be placed at the end of the container. The cross-end margin edges of the flex items are matched with the cross-end edge of the line.
Syntax :
Example :
Let us look at an example of the flex-end keyword of align items in CSS for better understanding.
Code :
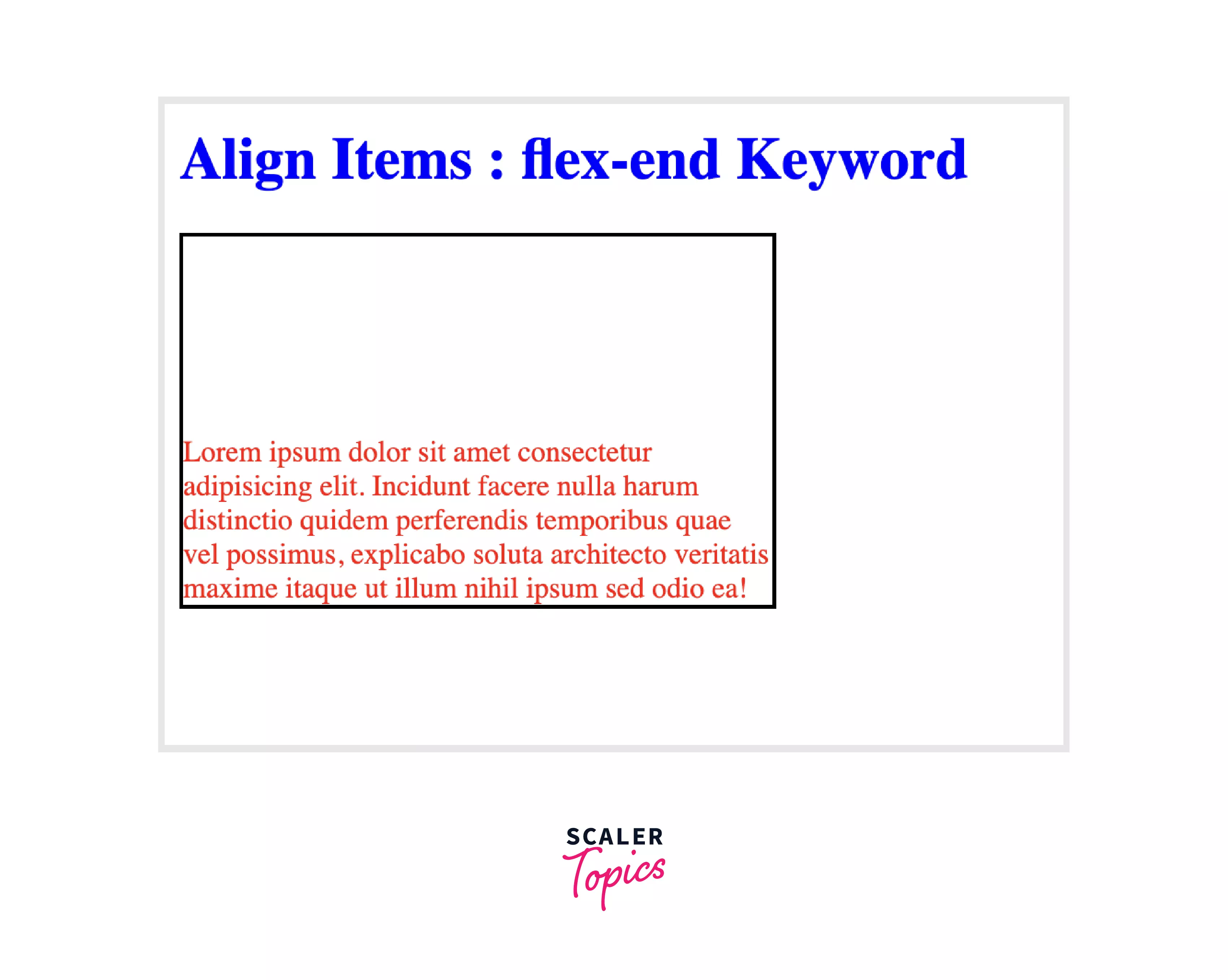
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "flex-end".
- The div block with class name "flex-end" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "flex-end" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as flex-end, and we can see how the alignment text is placed in the ending of the container.
center Keyword
With this keyword as a value of the align-items css (align-items), the content will be placed vertically in the center of the container. Within the line, on the cross-axis, The flex block items are centered. The item might end up overflowing the container equally from both ends vertically if the cross-size of an item is larger than the flex container.
Syntax :
Example :
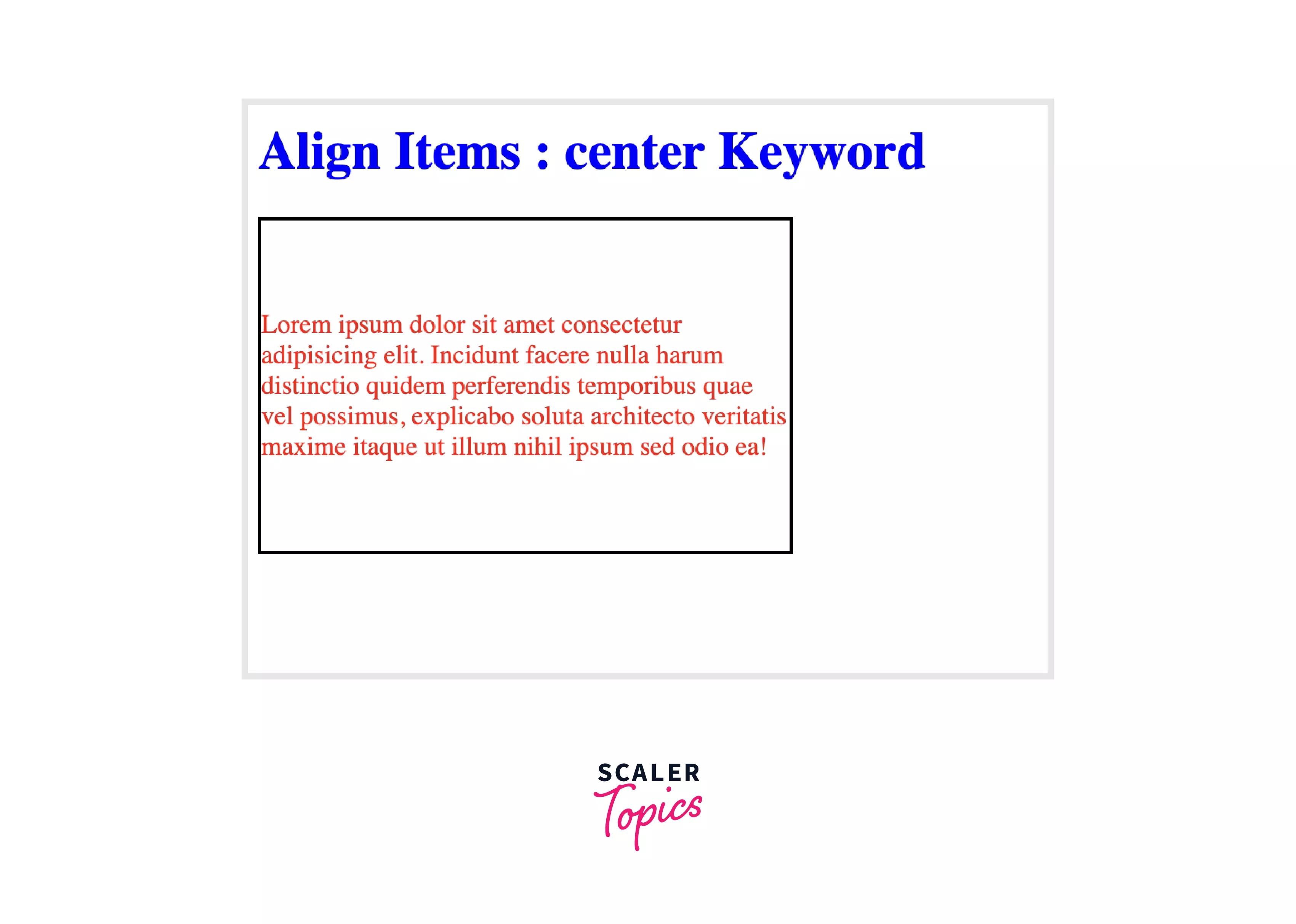
Let us look at an example of the center keyword of align items in CSS for better understanding.
Code :
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "center".
- The div block with class name "center" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "center" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as center, and we can see how the alignment text is placed vertically in the center of the container.
start Keyword
With this keyword as a value of the align-items CSS (align-items), the content will be placed in the start line of the container. With this keyword in the alignment container, the items are constricted to each other toward the start edge of the suitable axis.
Syntax :
Example :
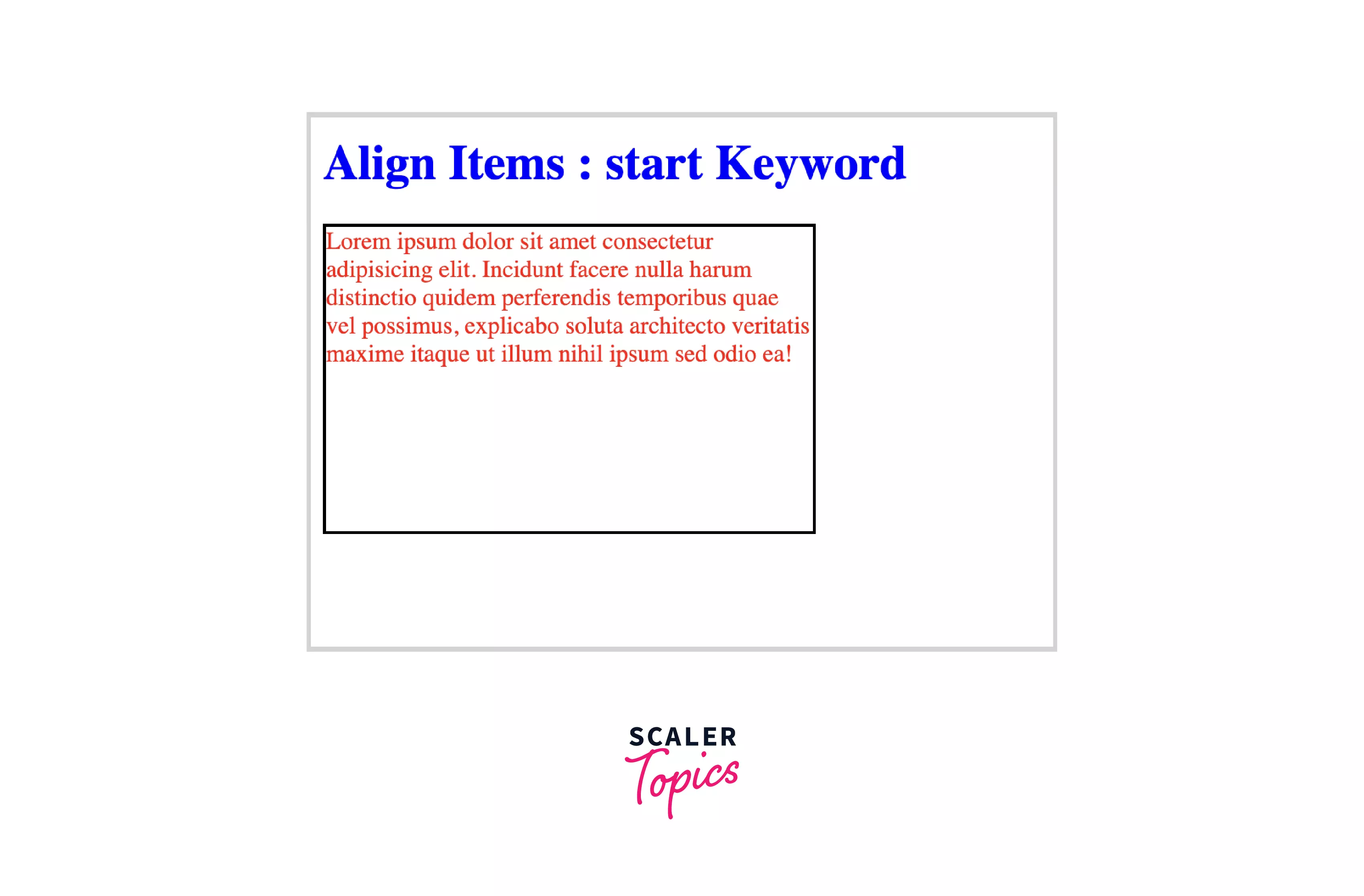
Let us look at an example of the start keyword of align items in CSS for better understanding.
Code :
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "start".
- The div block with class name "start" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "start" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as start, and we can see how the alignment text is placed in the starting axis of the container.
end Keyword
With this keyword as a value of the align-items CSS (align-items), the content will be placed in the end line of the container. With this keyword in the alignment container, the items are constricted to each other toward the end edge of the suitable axis.
Syntax :
Example :
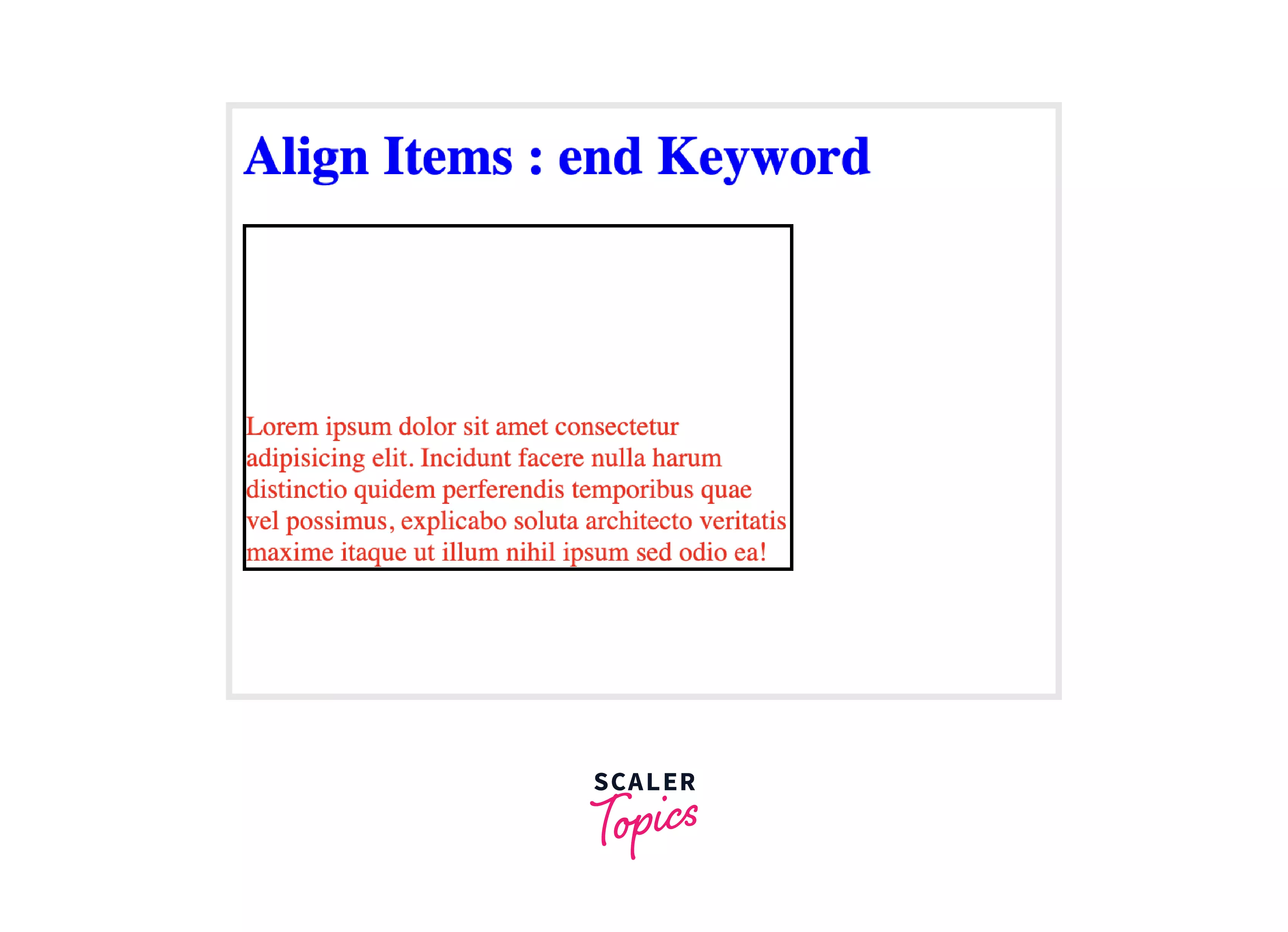
Let us look at an example of the end keyword of align items in CSS for better understanding.
Code :
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "end".
- The div block with class name "end" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "end" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as end, and we can see how the alignment text is placed in the ending axis of the container.
self-start Keyword
With this keyword as a value of the align-items CSS (align-items), the content will be placed on the start side of the item inside the container. With this keyword, the items are constricted to the edge of the alignment container of the start side of the item, in the suitable axis.
Syntax :
Example :
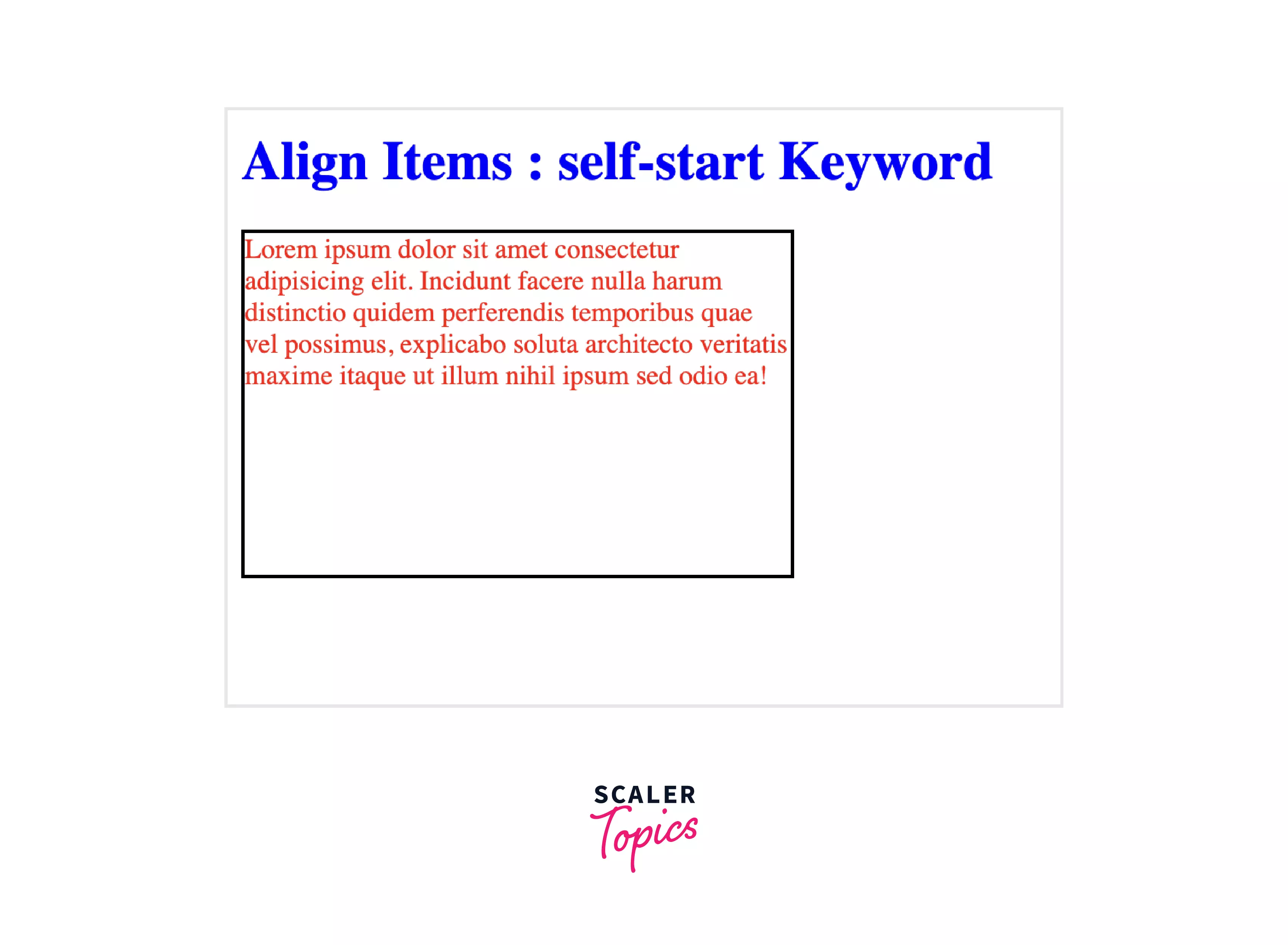
Let us look at an example of the self-start keyword of align items in CSS for better understanding.
Code :
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "self-start".
- The div block with class name "self-start" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "self-start" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as self-start, and we can see how the items are constricted to the edge of the alignment container of the start side of the item, in the suitable axis.
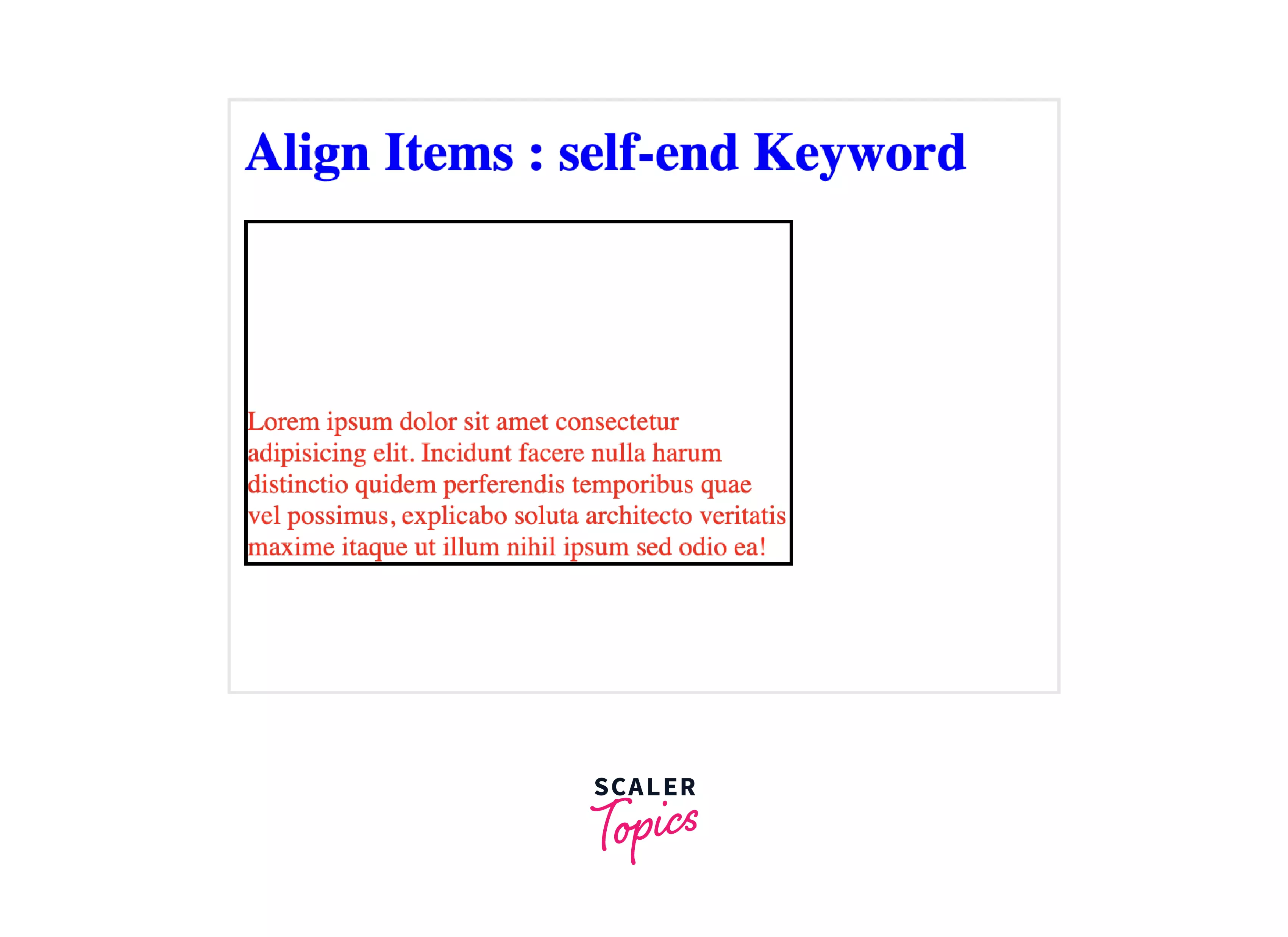
self-end Keyword
With this keyword as a value of the align-items css (align-items), the content will be placed on the end side of the item inside the container. With this keyword, the items are constricted to the edge of the alignment container of the end side of the item, in the suitable axis.
Syntax :
Example :
Let us look at an example of the self-end keyword of align items in CSS for better understanding.
Code :
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "self-end".
- The div block with class name "self-end" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "self-end" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as self-end, and we can see how the items are constricted to the edge of the alignment container of the end side of the item, in the suitable axis.
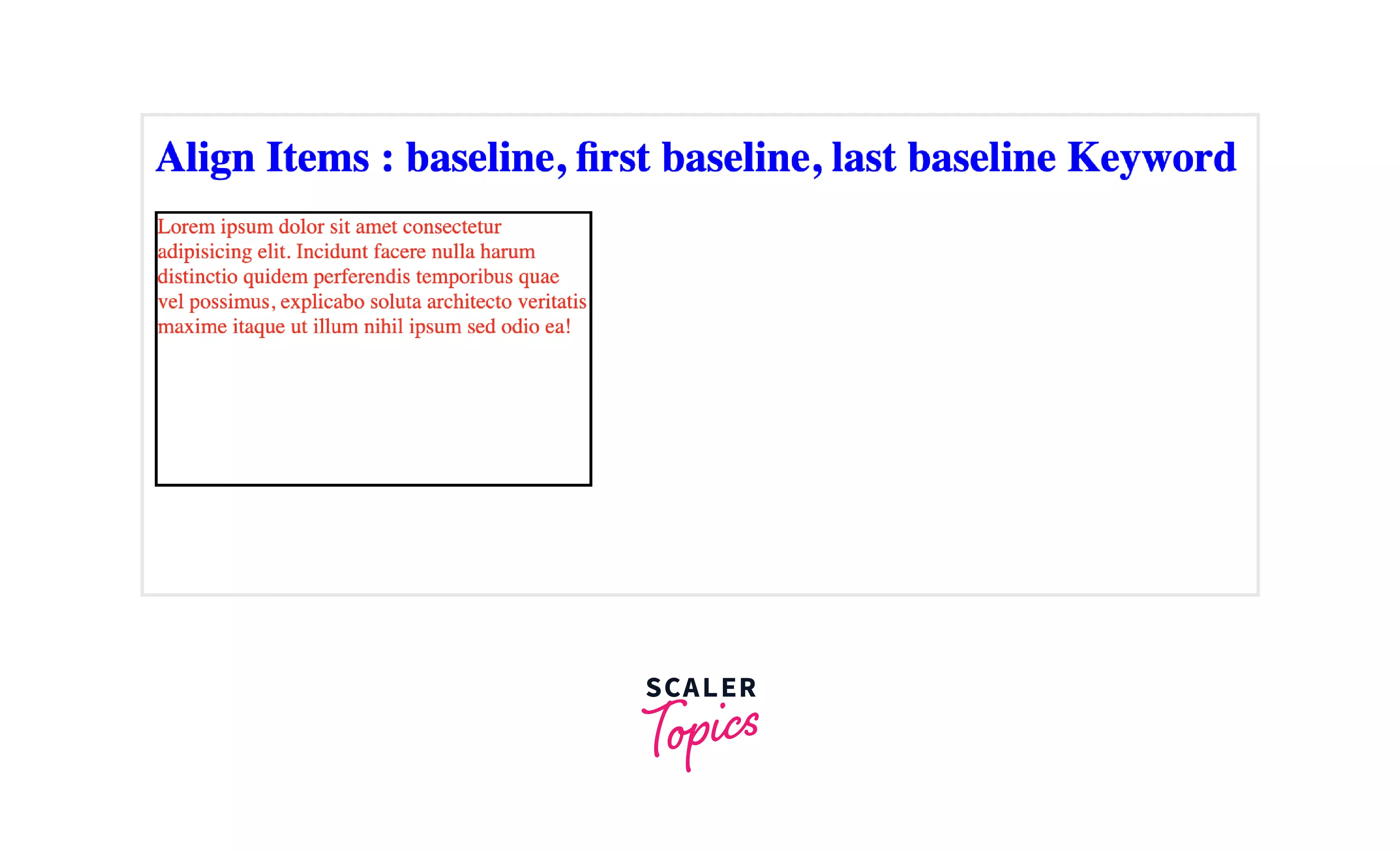
baseline, first baseline, last baseline Keyword
With all these keywords as a value of the align-items css (align-items), the content will be aligned to the baseline of the container. The cross-start edge of the line flushes the largest distance between the cross-start margin edge and the baseline of the item.
Syntax :
Example :
Let us look at an example of the baseline keyword of align items in CSS for better understanding.
Code :
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "baseline".
- The div block with class name "baseline" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "baseline" class which includes the width, height, border, color, display and align-items.
- This is a flex type block and we have set the align-items value as baseline, and we can see how the content will be aligned to the baseline of the container.
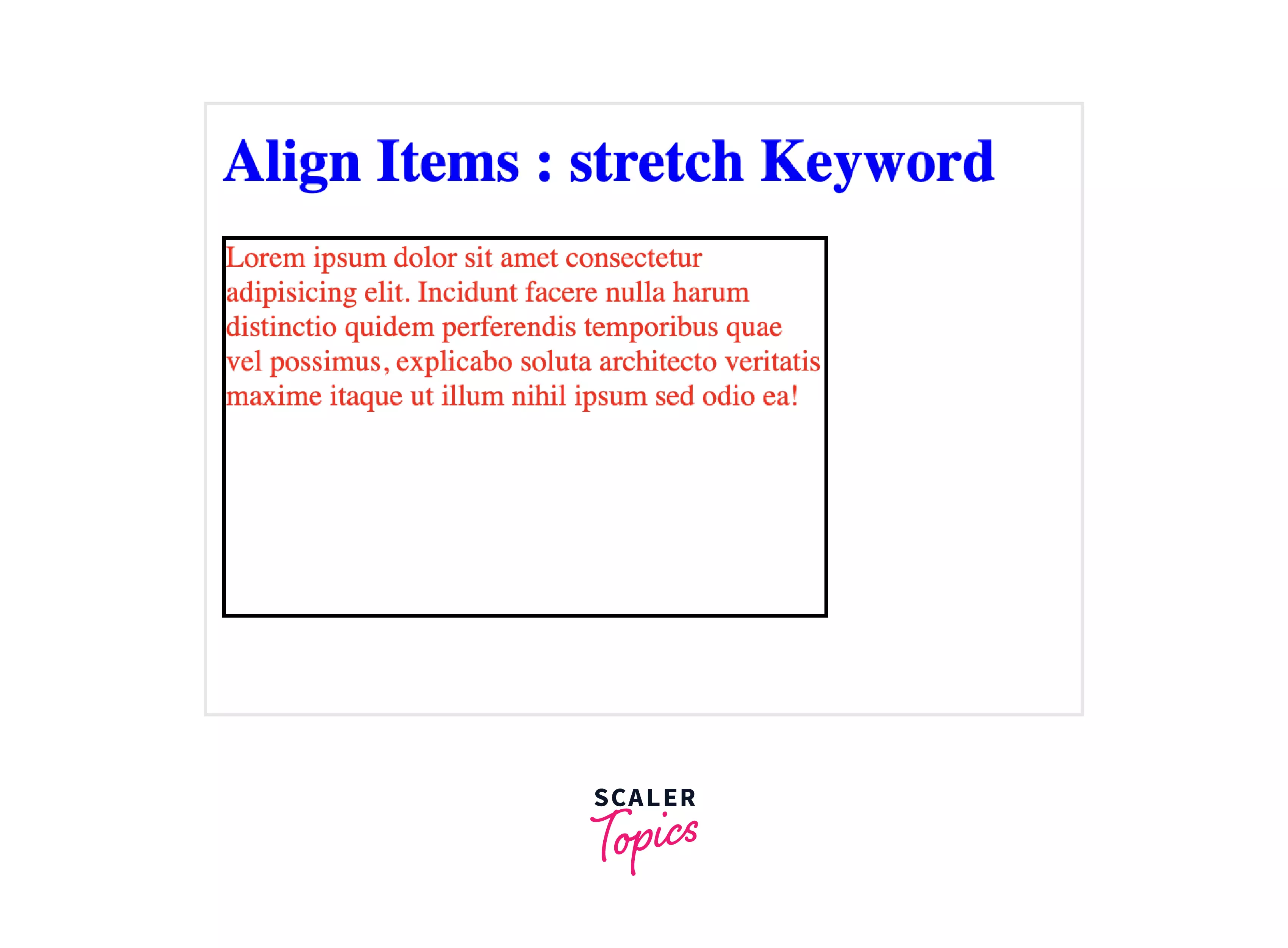
stretch Keyword
With this keyword as a value of the align-items CSS (align-items), the content will be stretched to fit the container. With this keyword, the item's margin box is the same as the line due to the stretching of contents while considering the width and height constraints of the content. It is the default keyword of align-items in CSS
Syntax :
Example :
Let us look at an example of the stretch keyword of align items in CSS for better understanding.
Code :
Output :

Explanation :
Let us understand the above code :
- In the above code, there is a div block inside the body block which consist of a heading and another div block with a class name "stretch".
- The div block with class name "stretch" consist of a paragraph.
- In the head block we have applied the Internal or Embedded CSS, in which we have done the styling of "stretch" class which includes the width, height, border, color, display and align-items.
- This is a flex-type block and we have set the align-items value as stretch, and we can see how the content will be stretched to fit the container.
safe Keyword
This keyword is used along with the other alignment keyword. The main purpose of this keyword is to prevent the item from overflowing and data losses due to overflow. If the item is overflowing, by adding this keyword the item will be aligned as the alignment mode. However, The safe keyword is still a working draft, and not many (if any) browsers support it yet, so to get the same effect, cross-browser, use auto margins for now, which should be set on the flex item.
Syntax :
unsafe Keyword
This keyword is used along with the other alignment keyword. Regardless of the sizes of the item and alignment container and whether overflow which causes data loss might happen.
Syntax :
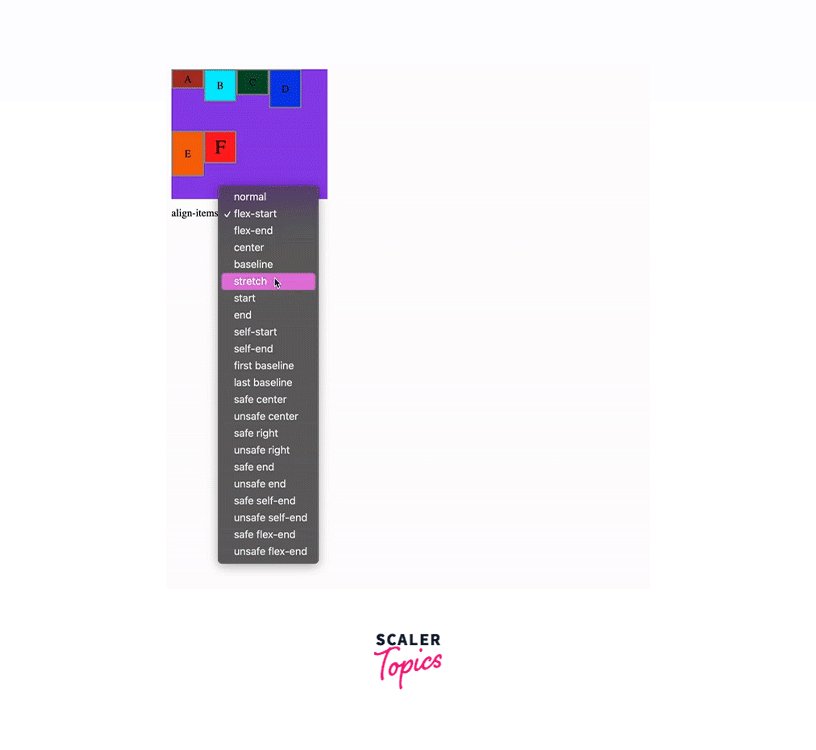
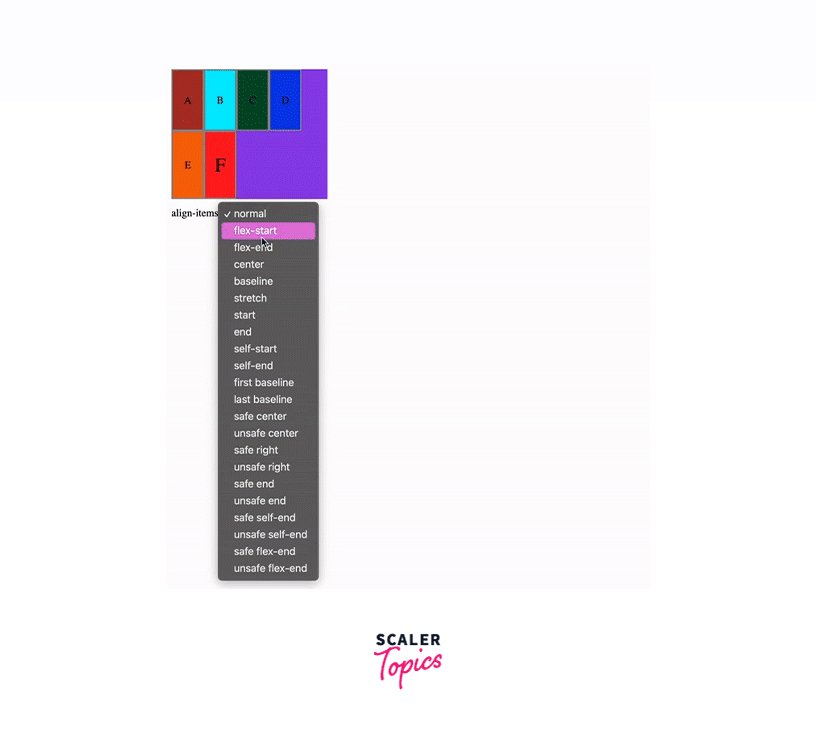
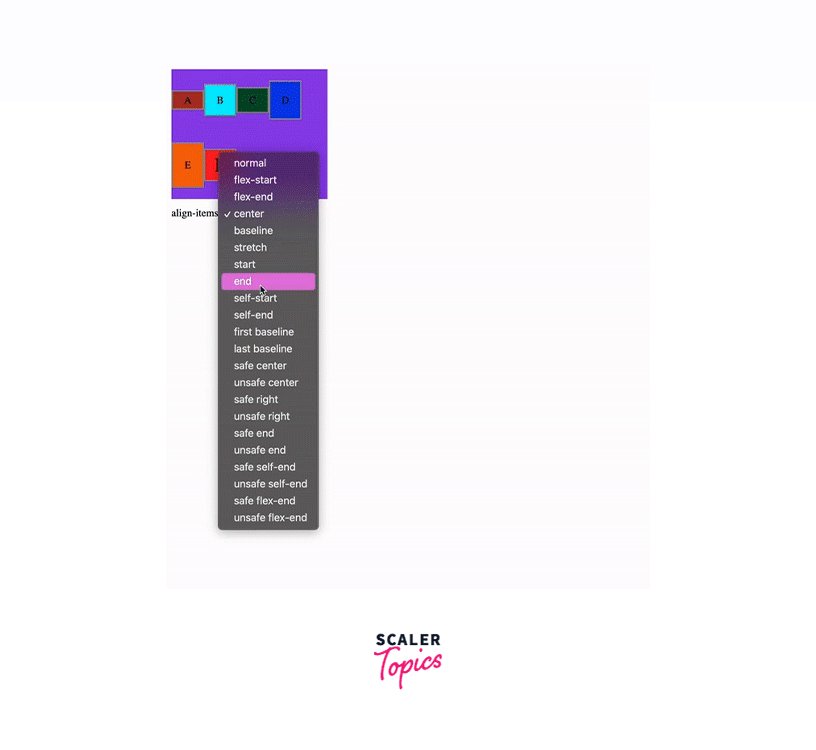
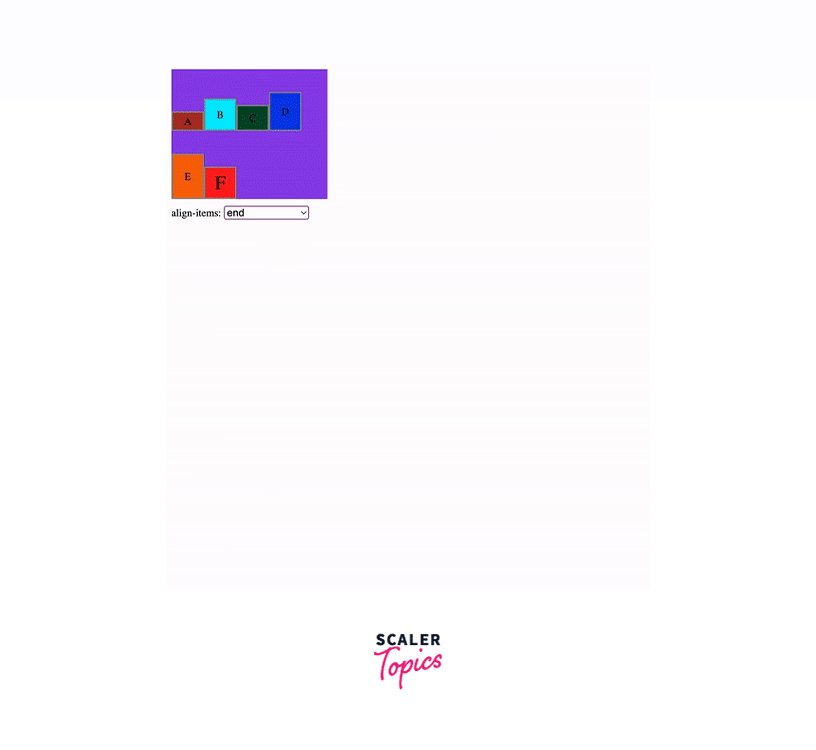
Example
Let us look at an interesting example, which will include all the above value properties of the align-items (align-items) in CSS.
HTML Code
CSS Code
Output :

Browser Support
Most modern browsers support the align-items in CSS, since, it is a very widely used CSS property. Below given is the list of some popular browsers that support the align-items in CSS :
Desktop Browsers:
| Browser | Support (Version) |
|---|---|
| Chrome | 57.0 |
| Edge | 16.0 |
| Firefox | 52.0 |
| Opera | 10.0 |
| Safari | 44.0 |
Android Browsers:
| Browser | Support |
|---|---|
| WebView Android | Yes |
| Chrome Android | Yes |
| Firefox for Android | Yes |
| Opera Android | Yes |
| Safari on iOS | Yes |
| Samsung Internet | Yes |
Conclusion
In this article, we learned about the align-items in CSS. Let us recap the points we discussed throughout the article :
- The align item (align-items) is a property of CSS that specifies the default alignment of any content inside the flexible container.
- It controls the alignment of any item on the Cross Axis in Flexbox, and the alignment of any item on the Block Axis in the range of their grid area in Grid layout.
- Syntax of align items in CSS is : align-items : center
- There are different types of values of align-items (align-items) in CSS, they are : normal, stretch, center, flex-start, flex-end, start, end, self-start, self-end, baseline, first baseline, last baseline, initial, inherit, safe, unsafe.
- We have learned about those values in detail with examples.
- We have also seen an example that includes all the values of align-items in CSS.
- Then we have seen those browsers that support align items in CSS.
