Anchor Tag in HTML

Overview
An anchor tag in HTML is used to link multiple web components or multiple sections of the same web component together by defining hyperlinks. It is a container tag (requires a separate closing notation) and is represented as <a>, </a>. Anchor tags are helpful in creating semantically-structured websites by linking multiple web pages together. The href attribute of the anchor tag is used to specify the hyperlink of the destined web component. Anchor tags can also link to external components like email IDs and phone numbers.
What is the Anchor Tag in HTML?
Before we talk about anchor tags, it is very important to understand what is meant by the word anchor. If you have watched your share of the Pirates of the Caribbean or even The Little Mermaid, you would have seen a heavy, metallic object with curved, barbed flukes at one end. This is used for mooring the ship to the bottom of the sea. This metallic object is called an anchor.

In HTML lingo, the anchor tag serves a similar purpose. Just like the ship’s anchor connects the ship to the seabed, the anchor tag connects one web component with multiple other web components by leveraging hyperlinks. Hyperlinks established by the anchor tag can also lead to different sections of the same document.
What is a Hyperlink?
A hyperlink is, quite simply, a door. You have to open the door to unravel the secrets obscured behind it, right? A hyperlink is a door that appears in multiple guises, like that of an image, text, or audio-visual reference. Once you toggle that door or click on the hyperlink, you are directed to the targeted web component. Trillions and trillions of hyperlinks can be retrieved and generated on the World Wide Web.

How to Use Anchor Tag?
Here is the syntax for using the Anchor tag. The <a> Tag is followed by the href attribute to specify the targeted hyperlinks. Enclose the hypertext (the text you want to lead to a specific hyperlink on toggling) between the opening and the closing tags.

Anchor Tag Attributes
There are five commonly-used Anchor Tag attributes:
- href
- name
- target
- title.
- ping
Tags like charset and coords have lost their functionality and are deprecated.
Every tag has certain attributes to improve the functionality and regulate specific characteristics of a tag. Here are a few important attributes of the anchor tag.
href:
The href attribute stands for hypertext reference. This attribute specifies the target URL (Uniform Resource Locator or address) you want your web document to connect to. The text enclosed between the opening and the closing anchor tags is a hyperlink/ hypertext and is authentically called Anchor Text. The cursor changes to that of a hand when you hover over it.
Here is an example of the href attribute’s syntax.
Name:
This tag enables users to jump to specific sections of a web document. This tag is especially useful for navigating across large pages. An important example of this could be:
In this example, you can hop to the beginning of the page by simply clicking the link. The name can be substituted by using id instead as well. Name is a deprecated attribute.
Target:
This attribute regulates the execution of the target document. "target= " _blank "is used for the opening of the target page in a new tab. Its Syntax could be represented as:
Title:
The title attribute shall give you an indication of the final, targeted destination. If you hover over the link with your mouse, you can see the title displayed.
Example
Ping:
The ping attribute is used to specify space-separated URLs to send POST requests to these URLs each time the link is clicked.
It is important to note that attributes like charset and coords have been deprecated and are no longer used.
:::
Examples of Anchor Tag in HTML
How to Open a Link in a New Browser Tab?
The target attribute can be used to open links in a new tab. The code below is used to open Scaler topics in a new tab.
Output:

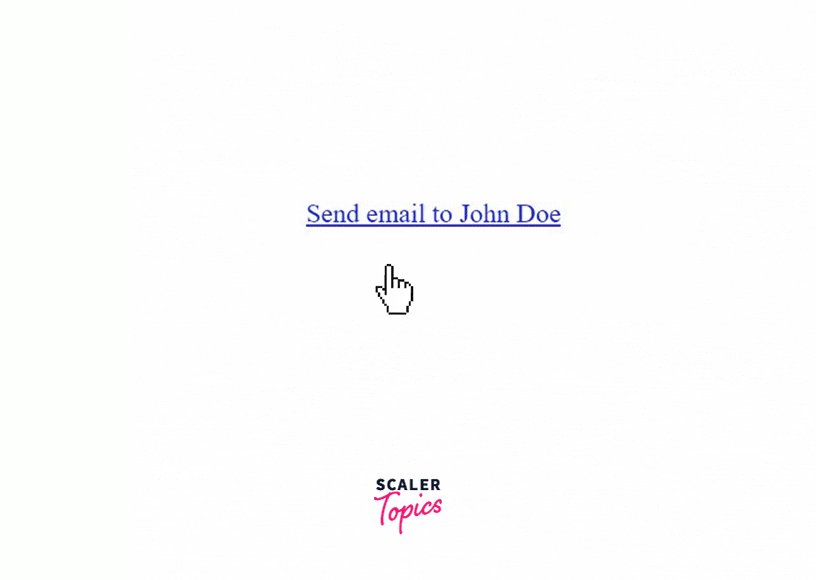
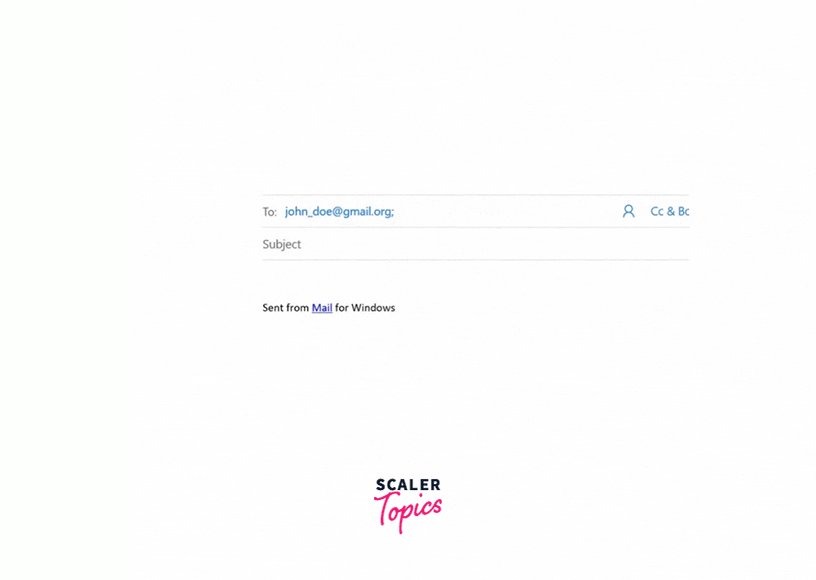
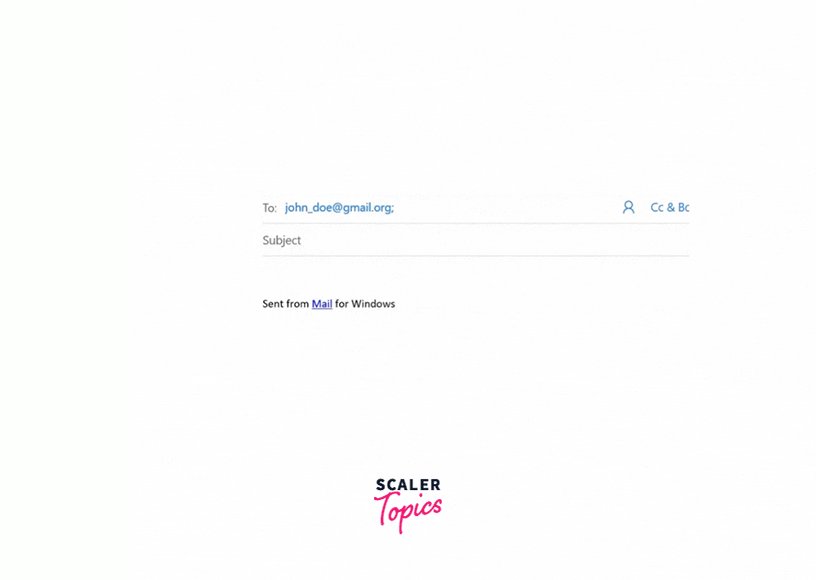
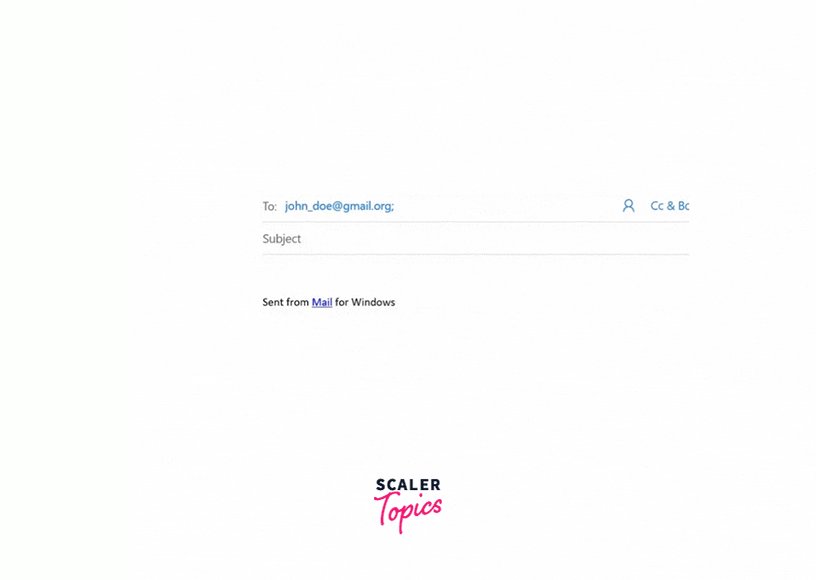
How to Link to an Email Address?
If you would like to create a link that would direct the users to their respective email programs to send emails to a particular contact, the anchor tag with the mailto scheme would prove to be effective.
By writing the aforementioned code, the user would be directed to their mailing program with the email already addressed to John Doe.
Output:

How to Link to a Phone Number?
To create links that lead to a dialpad for dialing in the required phone number, the tel scheme could be used in the code.
Output:

How to Link to Another Section on the Same Page?
Anchor tags can be used to link the different parts of the same web document as well.
Output:

How to Create Links Using JavaScript?
Besides using HTML dependencies, JavaScript could also be used to create links.
The aforementioned code uses the .link() method in JavaScript to attach a particular hyperlink to a given hypertext. However, the use of the .link() method is now deprecated and could be replaced by the anchor tag.
CSS Settings for Anchor Tag
Any formatting property like color, text-decoration, background-color, link button formatting properties, etc., could be used on anchor tags.
For Example:

Links can also be styled on the basis of their current states, whether they are:
- unvisited-if the user has never visited these links.
- visited-if the user has visited the link before.
- hovering-if the user is hovering the mouse pointer over the link.
- active-if the user has just clicked on the link.
Supported Browsers
- Chrome-all versions
- Edge-all versions
- Firefox-all versions
- Opera-all versions
- Safari-all versions
Summary
- In this article, we talked about the Anchor Tag and its wide-ranging applications.
- We also discussed hyperlinks and their significance.
- We have also talked about the attributes used with anchor tags and the syntax to deploy them while programming.
