Android Architecture Pattern
Overview
Android architecture patterns provide guidelines and best practices for organizing and structuring an Android application's codebase. One popular architecture pattern is the Model-View-ViewModel (MVVM) pattern, which separates the application's logic and data from its UI components. The MVVM pattern promotes maintainability, testability, and scalability by keeping a clear separation of concerns. It involves three main components: the Model, representing the data and business logic; the View, responsible for displaying the UI and user interactions; and the ViewModel, which acts as a bridge between the Model and the View, providing data and managing user actions. This pattern facilitates code reusability and enhances the development process of Android applications.
Introduction
Android architecture patterns play a crucial role in the development of robust, scalable, and maintainable Android applications. These patterns provide a structured approach to organizing the codebase, separating concerns, and promoting best practices. By adopting an appropriate architecture pattern, developers can improve the overall quality of their applications, enhance testability, and facilitate collaboration among team members.
MVP is an evolution of the traditional MVC pattern, where the Presenter acts as an intermediary between the Model and the View. MVP improves testability and separation of concerns by introducing a clear separation between the UI logic (Presenter) and the UI components (View). It is particularly useful for applications with complex UI logic or when working with legacy codebases.
MVC, on the other hand, is a classic pattern that has been widely used in various software development contexts. In MVC, the Model represents the data and business logic, the View is responsible for rendering the UI, and the Controller handles user input and updates the Model and View accordingly. While MVC provides a basic structure for organizing code, it can lead to tight coupling between components and difficulties in maintaining large-scale applications.
Model-View-Controller (MVC)

Overview
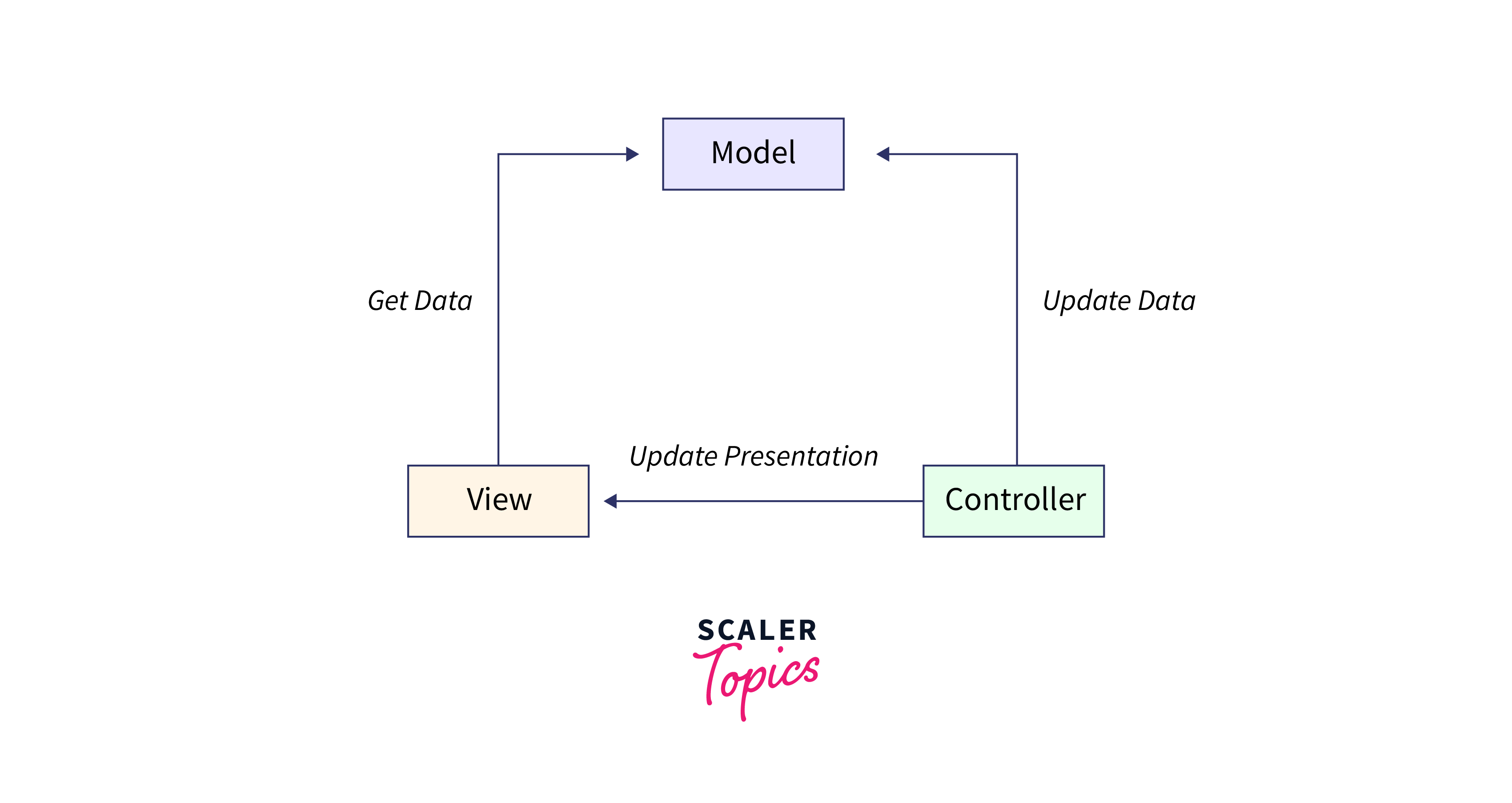
Model-View-Controller (MVC) is one of the earliest and most widely adopted architecture patterns in software development, including Android. It provides a structured approach to separating concerns and organizing code in a way that promotes maintainability and reusability. In MVC, the application is divided into three interconnected components: the Model, the View, and the Controller.
-
Model: The Model represents the data and business logic of the application. It encapsulates the data sources, performs data manipulation, and implements the application's rules and algorithms. The Model is independent of the user interface and can be reused across different views or controllers. It provides an abstraction of the underlying data, ensuring consistency and integrity.
-
View: The View represents the user interface (UI) components of the application. It is responsible for rendering the UI and displaying the data to the user. In Android development, the View typically consists of Activities, Fragments, XML layout files, and UI widgets. The View should have minimal logic and focus primarily on presenting information and handling user interactions.
-
Controller: The Controller acts as an intermediary between the Model and the View. It receives user input from the View and updates the Model accordingly. It also listens for changes in the Model and updates the View to reflect those changes. The Controller encapsulates the application's logic and orchestrates the interactions between the Model and the View. In Android, the Controller is often implemented using Activities, Fragments, or dedicated controller classes.
Model-View-Presenter (MVP)

Overview
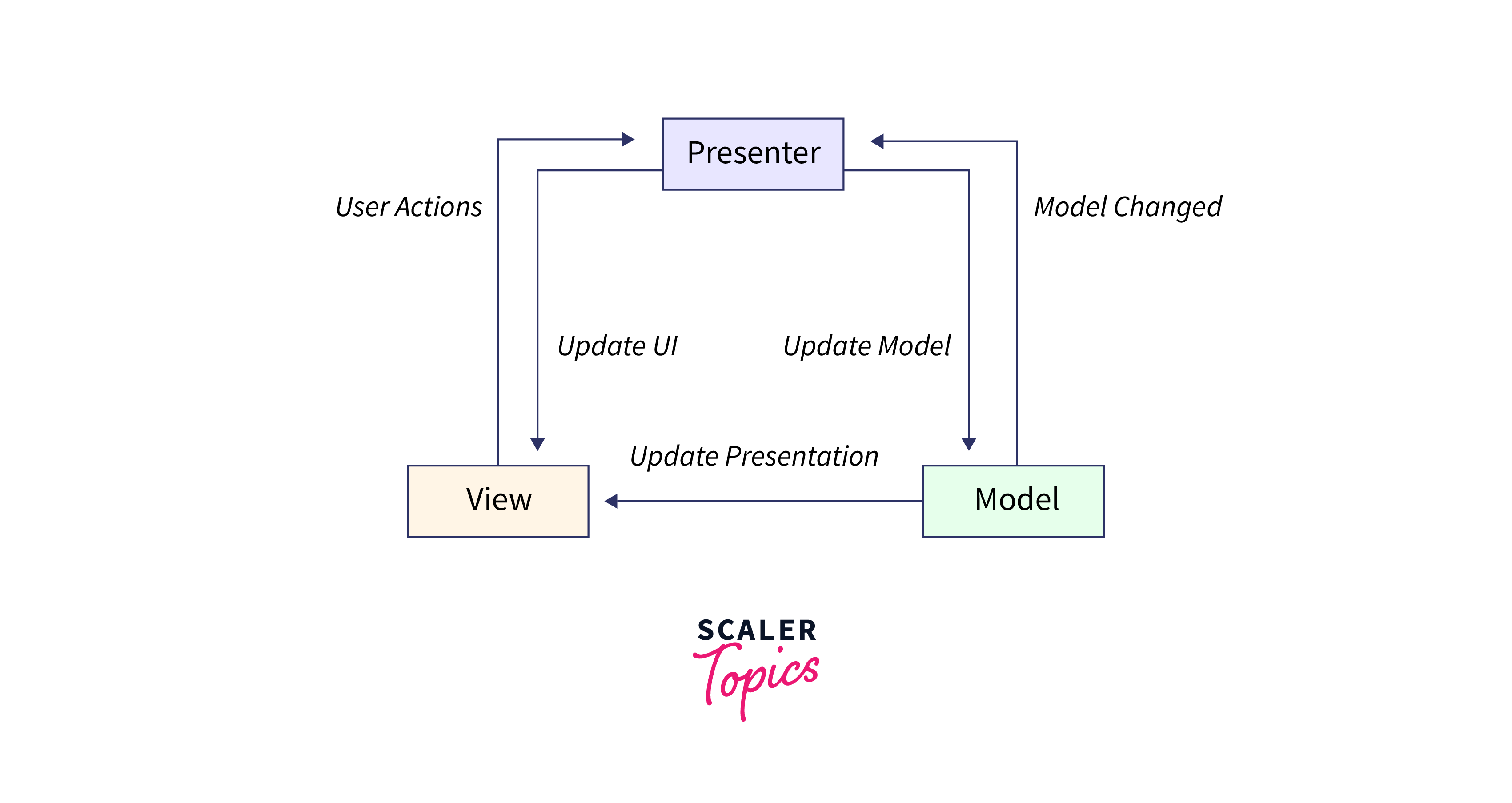
Model-View-Presenter (MVP) is an architecture pattern commonly used in Android development as an evolution of the classic Model-View-Controller (MVC) pattern. MVP aims to address some of the limitations of MVC and provides a clear separation of concerns by introducing a Presenter component between the View and the Model. This pattern enhances the testability, modularity, and maintainability of Android applications.
-
Model: The Model represents the data and business logic of the application, similar to the MVC pattern. It encapsulates data sources, performs data manipulation, and implements the application's rules and algorithms. The Model in MVP is independent of the UI layer and can be reused across different Presenters and Views.
-
View: The View represents the user interface (UI) components and is responsible for rendering the UI to the user. It includes Activities, Fragments, XML layout files, and UI widgets. In MVP, the View is passive and focuses primarily on displaying information and responding to user input. It should not contain business logic or manipulate data directly.
-
Presenter: The Presenter acts as an intermediary between the Model and the View. It receives input from the View, interacts with the Model to perform necessary operations, and updates the View based on the results. The Presenter contains the application's logic and handles the communication between the Model and the View. It helps decouple the UI from the underlying business logic, making it easier to maintain and test.
Advantages
- Separation of Concerns: MVP promotes a clear separation of concerns, ensuring that each component has a distinct responsibility. The Model is responsible for data and business logic, the View handles UI rendering and user interactions, and the Presenter manages the interaction between the two. This separation makes the codebase more modular, maintainable, and easier to understand.
- Testability: MVP significantly improves the testability of Android applications. Since the Presenter encapsulates the application's logic and business rules, it can be tested independently of the Android framework and the UI components. Presenters can be unit tested using mock objects for the View and Model, ensuring reliable and efficient testing.
- Modularity and Reusability: The separation of concerns in MVP promotes modularity and code reusability. The Model can be reused across different Presenters and Views, eliminating code duplication. Presenters can be designed to be independent of the specific UI implementation, allowing for flexibility in switching between different Views or adapting to changes in the UI technology.
- Easy UI Updates: In MVP, the View is passive and does not contain any business logic. It simply receives updates from the Presenter and reflects those changes in the UI. This makes it easier to handle UI updates, screen rotations, and configuration changes without losing state or restarting the application.
Disadvantages
- Increased Complexity: MVP introduces additional components and interactions between them, which can increase the complexity of the codebase. Developers need to understand and manage the communication flow between the Model, View, and Presenter effectively. This complexity can be challenging for beginners or small projects where simplicity is a priority.
- Boilerplate Code: MVP often requires writing additional boilerplate code, especially when establishing the communication between the View, Presenter, and Model. This can lead to increased development time and more lines of code, potentially impacting the overall project size.
- Potential for Massive Presenters: Without proper care, Presenters in MVP can become bloated and overloaded with responsibilities. This is often referred to as "Massive Presenters" and can lead to code maintenance difficulties. It is essential to ensure that the Presenter only contains the necessary business logic and delegates other responsibilities to the appropriate components.
- View-Presenter Coupling: In MVP, the View, and Presenter are tightly coupled, with the View explicitly referencing the Presenter. This coupling can make it challenging to switch or replace Views without affecting the Presenter. It can also make the codebase less modular if multiple Presenters depend on the same View.
Model-View-ViewModel (MVVM)

Overview
Model-View-ViewModel (MVVM) is a popular architecture pattern widely used in Android development. It provides a structured approach to designing applications by separating concerns and facilitating the development of robust and maintainable code. MVVM builds upon the concepts of Model-View-Controller (MVC) and Model-View-Presenter (MVP) patterns and introduces a ViewModel component that acts as a mediator between the View and the Model.
-
Model: The Model represents the data and business logic of the application, similar to other architectural patterns. It encapsulates data sources, performs data manipulation, and implements the application's rules and algorithms. The Model is independent of the UI and can be shared across different Views and view models.
-
View: The View represents the user interface components and is responsible for rendering the UI to the user. It includes Activities, Fragments, XML layout files, and UI widgets. In MVVM, the View is passive and focuses primarily on UI rendering and user interactions. It should not contain business logic or directly manipulate data.
-
ViewModel: The ViewModel acts as an intermediary between the View and the Model. It provides data and behavior that the View requires, abstracting the complexities of the underlying data sources and business logic. The ViewModel exposes observable properties and commands that the View can bind to, enabling automatic UI updates based on changes in the data. The ViewModel also handles user interactions and communicates with the Model to perform necessary operations.
Advantages
- Separation of Concerns: MVVM promotes a clear separation of concerns, allowing each component to focus on its specific responsibilities. The Model handles data and business logic, the View handles UI rendering and user interactions, and the ViewModel manages the communication between the View and the Model. This separation improves code modularity, maintainability, and testability.
- Testability: MVVM enhances the testability of Android applications. The ViewModel contains the business logic and can be tested independently of the View and the Android framework. Unit tests can be written to verify the behavior of the ViewModel using mock objects for the View and the Model. This allows for more reliable and efficient testing, leading to higher code quality.
- Reactive UI Updates: The use of data binding and observables in MVVM enables reactive UI updates. The View binds to observable properties in the ViewModel, and any changes in the data are automatically reflected in the UI. This eliminates the need for manual UI updates and simplifies the handling of UI state changes. It also improves the user experience by providing real-time updates without explicit event handling.
- Code Reusability: MVVM promotes code reusability by separating the business logic from the UI components. The ViewModel can be shared across different Views, allowing for code reuse and minimizing duplication. It also facilitates modular development, as different developers can work on the View and ViewModel independently, leveraging well-defined interfaces between them.
Disadvantages
- Learning Curve: MVVM introduces new concepts and patterns, which may have a learning curve, especially for developers who are new to the architecture. Understanding the proper implementation of data binding, observables, and communication between components may require time and effort. However, once the concepts are grasped, the benefits of MVVM become apparent.
- Increased Complexity: MVVM can introduce additional complexity to the codebase, especially for small or simple applications. The introduction of the ViewModel layer and data binding may add boilerplate code and make the codebase more intricate. Careful design and adherence to best practices can mitigate this complexity and ensure a well-structured codebase.
- Performance Overhead: The use of data binding and observables in MVVM may introduce some performance overhead, especially for complex UIs with a large number of bindings. Developers need to be mindful of optimizing performance by considering data binding expressions, using two-way bindings judiciously, and minimizing unnecessary binding updates.
- View-ViewModel Coupling: In MVVM, the View, and the ViewModel are closely coupled, with the View referencing the ViewModel. This coupling can make it challenging to replace or switch Views without affecting the ViewModel. It can also make the codebase less modular if multiple ViewModels depend on the same View.
Factors for Choosing the Right Architecture Pattern
Choosing the right architecture pattern is crucial for the success of a software project. It can significantly impact the maintainability, scalability, testability, and overall quality of the codebase. Several factors should be considered when selecting an architectural pattern:
- Project Requirements: Understanding the project requirements is essential when choosing an architecture pattern. Consider factors such as the size and complexity of the project, expected user base, performance requirements, integration with external systems, and the need for future scalability. Different architecture patterns have varying strengths and weaknesses, so selecting the one that aligns best with the project requirements is important.
- Separation of Concerns: An architecture pattern should provide a clear separation of concerns, ensuring that different components have distinct responsibilities. Evaluate how well a pattern separates the data, business logic, and user interface. This separation promotes modularity, maintainability, and code reusability, making it easier to understand, test, and maintain the codebase.
- Testability: Consider the testability of the architecture pattern. Can the components be easily tested in isolation? Does the pattern allow for unit testing, integration testing, or automated UI testing? A good architecture pattern should facilitate effective and efficient testing, enabling the development of reliable and robust software.
- Flexibility and Extensibility: Evaluate the flexibility and extensibility offered by the architecture pattern. Can the codebase accommodate future changes or new features without significant modifications? Is it possible to add new components or replace existing ones without causing a ripple effect throughout the application? A flexible architecture pattern should allow for easy adaptation and extension as the project evolves.
- Developer Skillset and Familiarity: Consider the skillset and familiarity of the development team with different architecture patterns. Choosing a pattern that aligns with the team's expertise can streamline development, reduce learning curves, and improve productivity. If the team is experienced in a particular pattern, it may be more efficient to leverage that knowledge rather than introducing a completely new pattern.
- Platform and Technology Considerations: Consider the platform and technologies being used for development. Different architecture patterns may be better suited for specific platforms or frameworks. For example, some patterns are more commonly used in Android development, while others may be prevalent in web or desktop applications. Ensure that the chosen pattern aligns well with the target platform and technology stack.
- Time and Budget Constraints: Consider the time and budget constraints of the project. Some architecture patterns may require more time and effort to implement and maintain. Evaluate whether the benefits offered by a specific pattern justify the associated costs and whether the project timeline allows for the adoption of that pattern.
Conclusion
- Architecture patterns like MVC, MVP, and MVVM offer structured approaches to software development.
- MVC separates an application into three components: Model, View, and Controller and promotes code reusability and testability but can introduce complexity and tight coupling.
- MVP adds a Presenter component between the View and the Model in MVC. It also enhances testability, modularity, and maintainability but may lead to Massive Presenters and increased complexity.
- MVVM introduces a ViewModel component to mediate between the View and the Model and provides a clear separation of concerns, reactive UI updates, and improved testability and it may have a learning curve, increased complexity, and potential for View-ViewModel coupling.
- Consider project requirements, separation of concerns, testability, flexibility, and developer skillset when choosing an architecture pattern.
- Community support, platform considerations, and resource constraints should also be taken into account.
- The selected architecture pattern should align with project needs, and promote modularity, testability, and code reusability.
- It should also accommodate future changes, leverage the team's expertise, and have community support and resources.
