Difference between MVC, MVP and MVVM Android
Overview
MVC (Model-View-Controller), MVP (Model-View-Presenter), and MVVM (Model-View-ViewModel) are architectural patterns commonly used in Android development. MVC separates an application into three components: the Model (data and business logic), the View (user interface), and the Controller (handles user input and updates the Model and View). MVP is a variation of MVC where the Presenter acts as an intermediary between the View and the Model, handling user input and updating the View accordingly. MVVM is another variant where the ViewModel serves as a middleman between the View and the Model, providing data binding and maintaining the state of the View.
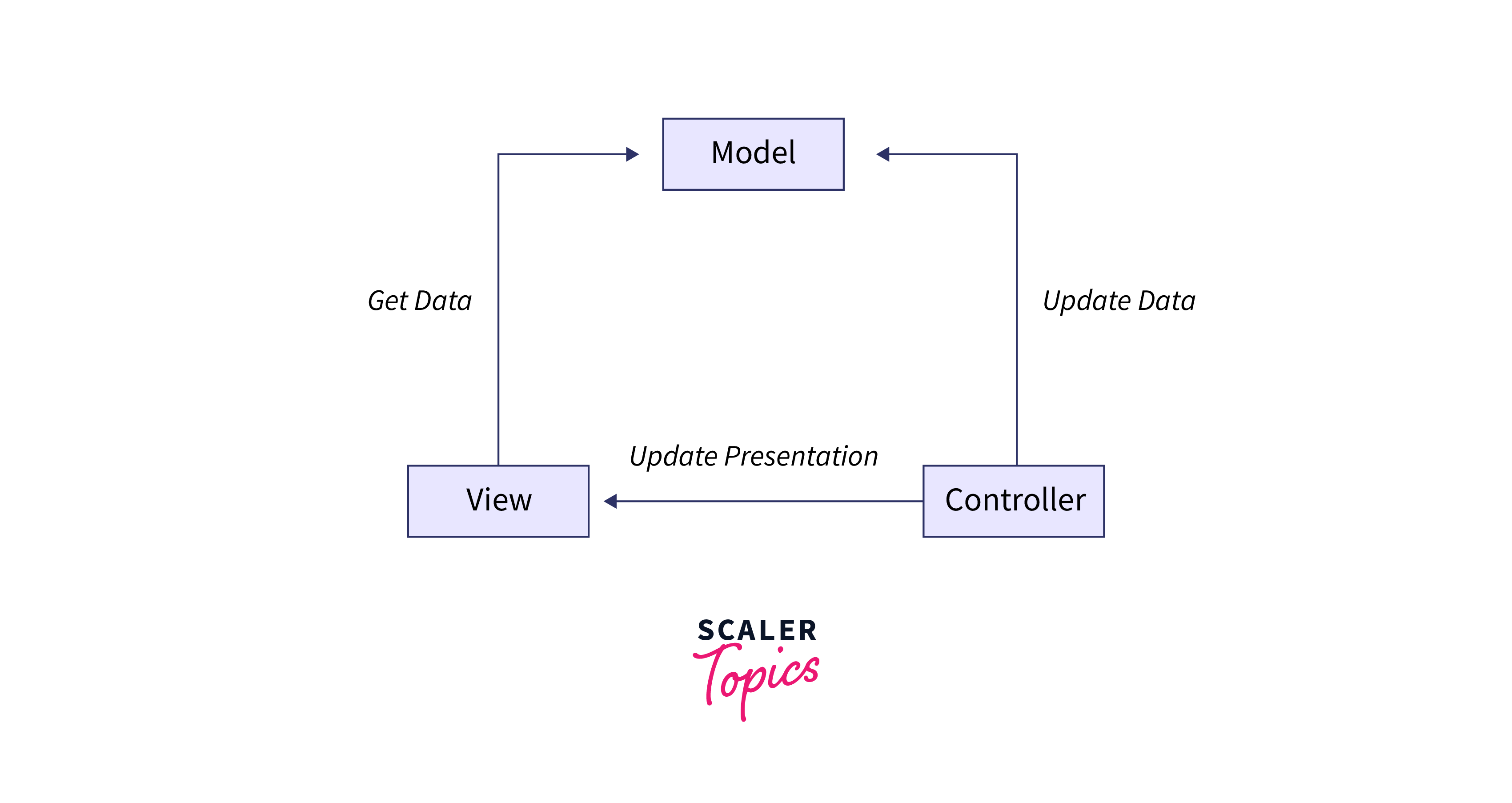
The Model—View—Controller(MVC) Pattern

The Model-View-Controller (MVC) pattern is a widely used architectural pattern in software development, including Android applications.
The Model represents the data and business logic of the application. It encapsulates the data, manages its state, and provides methods and operations to manipulate and access that data. The Model component is independent of the user interface and is responsible for handling data-related operations, such as data retrieval, validation, and persistence.
The View component is responsible for presenting the user interface to the end-users. It represents the visual and interactive elements of the application, such as buttons, text fields, and screens. The View is passive and does not contain any business logic. Instead, it focuses on displaying the data provided by the Model and interacting with the user. In an Android application, Views can be activities, fragments, or custom UI elements.
The Controller acts as an intermediary between the Model and the View. It handles user input and updates both the Model and the View accordingly. When a user interacts with the View, such as clicking a button, the View notifies the Controller. The Controller then processes the user input, performs the necessary operations on the Model, and updates the View with the updated data. It ensures that the View and the Model remain decoupled and communicate indirectly through the Controller.
However, it's worth noting that the MVC pattern can suffer from tight coupling between the Controller and the View. As the application grows and becomes more complex, the Controller may become bloated with handling various user interactions and updating the View. This can make the codebase harder to maintain and modify.
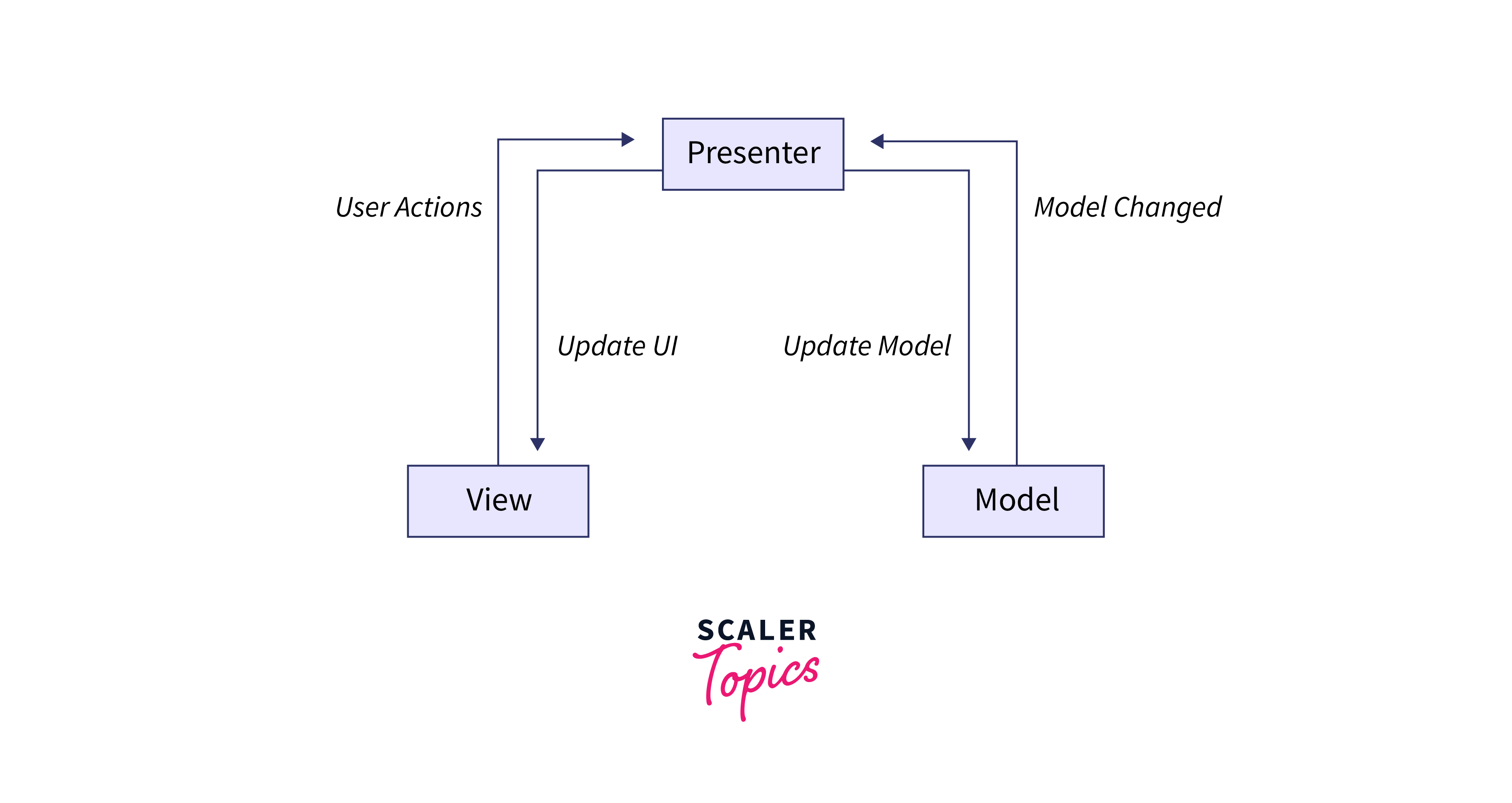
The Model—View—Presenter(MVP) Pattern

The Model-View-Presenter (MVP) pattern is an architectural pattern commonly used in Android development. It builds upon the principles of the Model-View-Controller (MVC) pattern and aims to further decouple the user interface (View) from the business logic (Model) by introducing the Presenter as an intermediary component.
In MVP, the Model represents the data and business logic of the application, similar to MVC. It encapsulates the data, provides methods for manipulating and accessing it, and ensures data integrity and consistency. The Model component is independent of the user interface and is responsible for handling data-related operations, such as data retrieval, validation, and persistence.
The View in MVP represents the user interface components, such as activities, fragments, or custom UI elements. Unlike MVC, the View in MVP is kept as passive as possible. It is responsible for rendering the UI elements, displaying data from the Model, and capturing user input. However, it does not contain any business logic. Instead, the View delegates user interactions to the Presenter.
The Presenter acts as the middleman between the View and the Model. It receives user input from the View, processes it, and interacts with the Model to perform the necessary operations. The Presenter also updates the View with the updated data received from the Model.
Another benefit of MVP is its modularity and code reusability. The separation of concerns between the View, Presenter, and Model allows for independent development and maintenance of each component. The Model can be reused across different Presenters and Views, promoting code reuse and reducing duplication. The Presenter can also be shared among multiple Views, as it encapsulates the logic and coordination between the View and the Model.
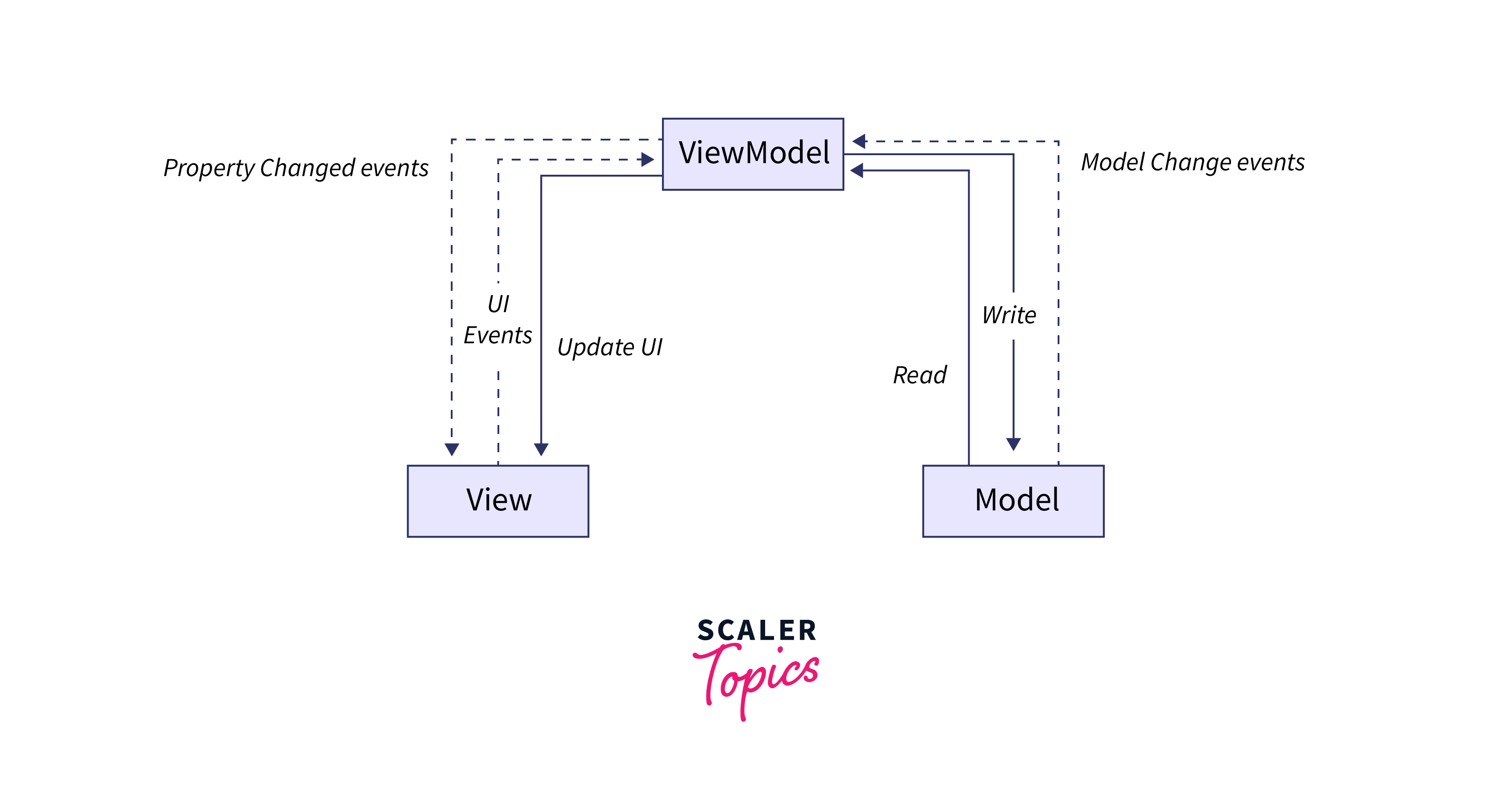
The Model — View — ViewModel (MVVM) Pattern

The Model-View-ViewModel (MVVM) pattern is a popular architectural pattern used in Android development. It provides a structured approach to designing and organizing code, focusing on separation of concerns and data-driven UI development.
In MVVM, the Model represents the data and business logic of the application, similar to other architectural patterns like MVC and MVP. The Model encapsulates the data, performs data-related operations, and maintains data integrity and consistency. It acts as the single source of truth for the application's data.
The View in MVVM represents the user interface components, such as activities, fragments, or custom UI elements. The View is responsible for rendering the UI elements and displaying data from the ViewModel. Unlike the View in traditional patterns, the View in MVVM does not contain any business logic. It is a passive component that focuses solely on presenting the UI to the user.
The ViewModel is a crucial component in MVVM that acts as a bridge between the View and the Model. The ViewModel exposes data and commands that the View can bind to. It holds the state of the View, provides data for display, and handles user interactions. The ViewModel is responsible for preparing the data from the Model in a format suitable for the View, performing data transformations, and ensuring that the View is updated whenever the underlying data changes.
Another benefit of MVVM is its ability to handle complex UI interactions and state management. By maintaining the state within the ViewModel, the View can be easily recreated without losing its state during configuration changes or when navigating between different screens. The ViewModel ensures that the UI remains synchronized with the underlying data and provides a consistent user experience.
Difference Between MVC, MVP, and MVVM Design Patterns
| Aspect | MVC | MVP | MVVM |
|---|---|---|---|
| Model Responsibility | Encapsulates the data and business logic. | Encapsulates the data and business logic. | Encapsulates the data and business logic. |
| View Responsibility | Represents the user interface and displays the data. | Represents the user interface and displays the data. | Represents the user interface and displays the data. |
| Controller/Presenter Responsibility | Handles user input, updates the model, and updates the view accordingly. | Handles user input, updates the model, and updates the view accordingly. | Provides data and commands to the view, and handles user input and state changes. |
| Dependency Direction | Views can directly communicate with the model. | Views communicate with the presenter, which communicates with the model. | Views are notified of changes in the ViewModel using data binding mechanisms. |
| Tight Coupling | Views and controllers are often tightly coupled, leading to potential code complexities and dependencies. | Views and presenters are decoupled, promoting better separation of concerns. | Views and ViewModels are decoupled, promoting better separation of concerns. |
| Testability | Controllers are often difficult to test due to tight coupling with views. Models can be tested independently. | Presenters can be easily unit tested, as they don't depend on the Android framework. Models can be tested independently. | ViewModels can be easily tested in isolation from the UI, as they don't have direct dependencies on the Android framework. Models can be tested independently. |
| Code Reusability | Limited code reusability as controllers and views are tightly coupled. | Presenters can be shared across multiple views, promoting code reusability. | ViewModels can be shared across multiple views, promoting code reusability. |
| UI Update Mechanism | Manual update of the UI by the controller. | Manual update of the UI by the presenter. | Automatic update of the UI through data-binding mechanisms. |
| Data Flow | Bidirectional data flow between the model, view, and controller. | Bidirectional data flow between the model, view, and presenter. | Unidirectional data flow from the ViewModel to the view. |
| Android-Specific Considerations | Commonly used in Android development, but can lead to tightly coupled code. | Well-suited for Android development, providing better testability and separation of concerns. | Well-suited for Android development, leveraging data-binding mechanisms for efficient UI development. |
| Code Complexity | MVC can lead to code complexity as the responsibilities are often spread across multiple components, making it harder to maintain and understand the codebase. | MVP introduces a clear separation of concerns, which reduces code complexity and makes it easier to maintain and test the code. | MVVM promotes a clear separation of concerns and leverages data-binding mechanisms, which reduces boilerplate code and improves code maintainability. |
| View Knowledge | In MVC, the view has knowledge of the model and can directly access its data, potentially leading to tighter coupling between the view and the model. | In MVP, the view has limited knowledge of the model as it interacts with the presenter, which acts as an intermediary. This promotes better separation of concerns and reduces dependencies between the view and the model. | In MVVM, the view has no direct knowledge of the model. It interacts with the ViewModel, which exposes data and commands for the view to bind to. This further decouples the view from the model and improves code modularity. |
| Data Binding Support | MVC do not inherently support data binding. If data binding is desired, additional frameworks or libraries need to be integrated into the project. | MVP do not inherently support data binding. If data binding is desired, additional frameworks or libraries need to be integrated into the project. | MVVM is specifically designed to leverage data binding mechanisms, which simplifies UI updates and reduces the need for manual synchronization between the view and the ViewModel. This results in cleaner and more concise code. |
| Learning Curve | MVC has been a widely used pattern, and developers are generally familiar with its concepts. However, properly implementing MVC can be challenging, especially for large-scale projects. | MVP introduces a more structured approach to code organization and separates concerns more explicitly. While it may have a slightly steeper learning curve than MVC, it offers better code maintainability and testability. | MVVM can have a moderate learning curve, especially when working with data binding frameworks. However, once understood, MVVM can significantly simplify UI development and improve code quality. |
| Popularity and Community Support | MVC has been a long-standing pattern and has a large community and extensive resources available. | MVP has gained popularity in recent years, particularly in Android development, and has a growing community and resources. | MVVM has gained significant popularity in the Android community, and many modern Android frameworks and libraries support MVVM. It has a strong community and extensive resources available for learning and development. |
Conclusion
- MVC (Model-View-Controller) is a traditional design pattern where the model represents data and business logic, the view displays the data, and the controller handles user input and updates the model and view accordingly.
- MVP (Model-View-Presenter) is an evolution of MVC that introduces a presenter as an intermediary between the view and the model. The presenter handles user input, updates the model, and updates the view accordingly.
- MVVM (Model-View-ViewModel) is a design pattern that focuses on data-binding and separation of concerns. The ViewModel provides data and commands to the view, and the view updates automatically through data-binding mechanisms.
- MVC tends to result in tightly coupled code between the view and the controller, which can lead to code complexities and maintenance challenges.
- MVP promotes better separation of concerns by decoupling the view from the presenter. This improves code maintainability, testability, and code reusability.
- MVC and MVP have bidirectional data flow between the model/view and controller/presenter, while MVVM has unidirectional data flow from the ViewModel to the view.
- MVC can lead to code complexity, especially in large-scale projects. MVP and MVVM offer better code organization and maintainability.
- MVVM's data-binding support simplifies UI development and reduces boilerplate code.
