Dynamic User Interface in Android
Overview
Dynamic User Interface in Android enables developers to create apps that adapt to various screen sizes, orientations, and preferences. XML-based UI separates design and functionality, allowing for dynamic creation and modification. Static UI components are defined in XML layout files, while programming UI elements can be modified through properties and calls. UI events are handled dynamically, and UI adapts based on device or user preferences. Best practices include fragments, transaction management, design language, screen optimization, and thorough testing.
Introduction
Android's Dynamic User Interface (DUI) is a powerful tool for creating apps that adapt to various screen sizes, orientations, densities, languages, and regions. It allows developers to create multiple layouts optimized for phones, tablets, and TVs, automatically selecting the appropriate layout based on the device's screen size and orientation. This feature ensures app accessibility to people worldwide, making it an essential feature for creating visually appealing and accessible apps.
XML-based UI in Android
XML-based UI in Android creates user interfaces using XML files, separating design and layout from functionality. This flexible, easily maintained method enables developers to modify user interfaces as needed, making it crucial for creating excellent Android apps.
Basics of XML Layout Files in Android
- XML layout files define the layout and structure of an app's user interface.
- A root element, typically a ViewGroup, is used to structure the layout of other views and view groups.
- Attributes such as layout_width and layout_height specify the size and position of each view.
- Attributes such as android:textColor and android:textSize specify the style of each view.
- XML layout files are stored in the res/layout directory and can be edited using a text or XML editor.

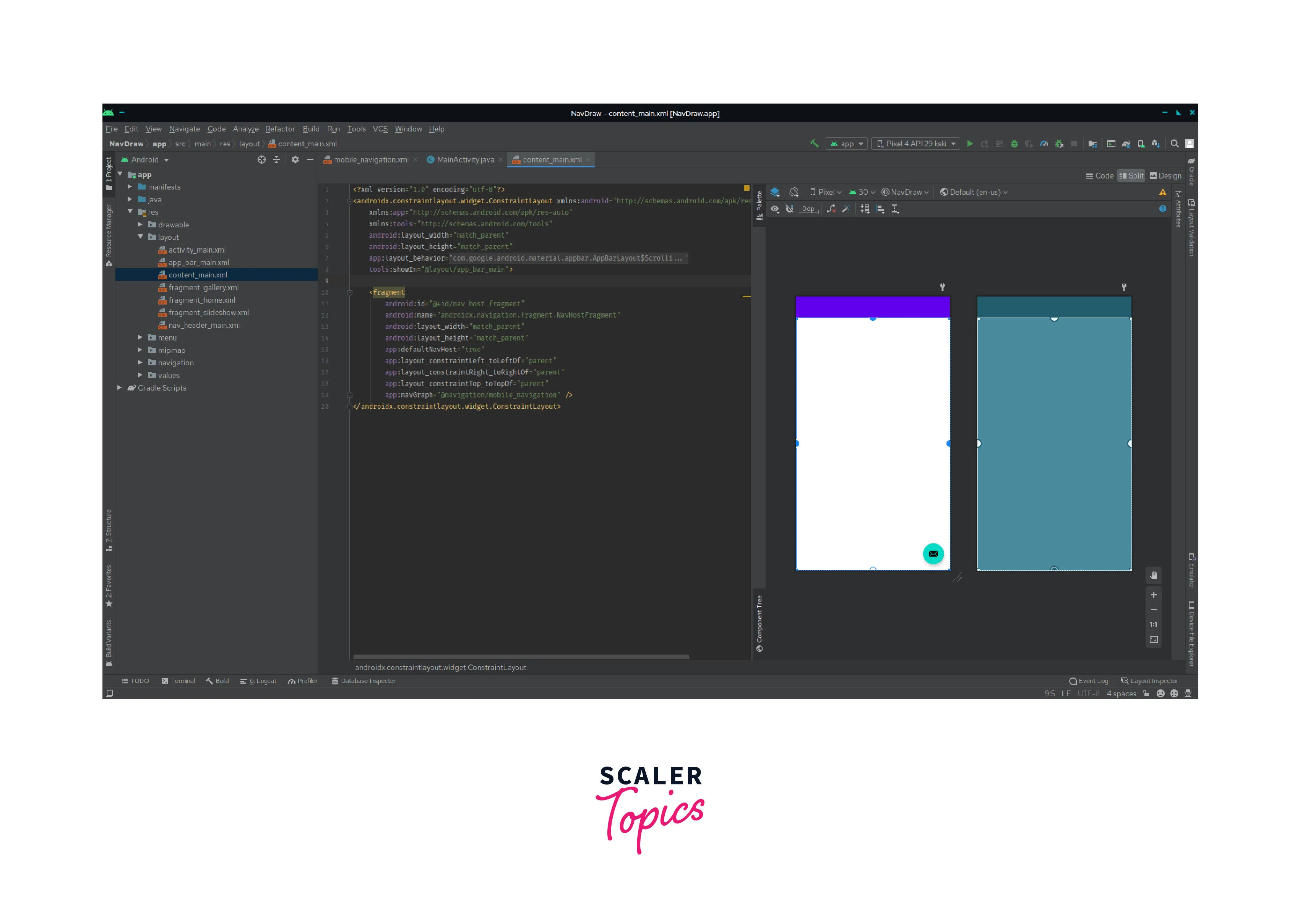
Creating Static UI Components Using XML
Here are the steps to create a static UI component using XML in Android:
- Open Android Studio and create a new project.
- In the project explorer, navigate to the res/layout directory.
- Right-click on the layout directory and select New > Layout Resource File.
- Give the file a name and select the type of layout you want to create, such as LinearLayout or RelativeLayout.
- Open the XML layout file in the editor.
- Define the views and view groups that make up the UI component by adding XML elements and setting their attributes, such as text, image, and style, as needed.
- Save the XML layout file and run the app to see the UI component in action.
Introduction to Dynamic UI
Dynamic UI refers to the process of creating and modifying user interfaces on the fly, in response to user input or other events.
What is a Dynamic User Interface?
Android's Dynamic User Interface (UI) is a real-time, adaptable UI that adjusts to user input and preferences, offering greater flexibility and adaptability.
It adjusts layouts and colors to accommodate different screen sizes, improving user experience and facilitating interaction with software applications and digital systems.
Advantages of Dynamic UI in Android Applications
- Improved user experience:
Dynamic UI can adapt to the user's needs and preferences, making it easier and more intuitive for them to interact with the application. - Greater flexibility:
Dynamic UI can adjust to different screen sizes, orientations, and other factors, making it easier to use the application on a variety of devices. - Easier maintenance:
By separating the UI from the application logic, dynamic UI can make it easier to maintain and update the application over time. - Better performance:
Dynamic UI can help reduce the amount of memory and processing power required by the application, making it more efficient and responsive. - Increased customization:
Dynamic UI can allow users to customize the look and feel of the application to better suit their needs and preferences.
Programmatically Modifying UI Elements
Programmatically modifying UI elements in Android involves changing the properties of views and view groups in response to user input or other events. Here are the basic steps involved:
- Get a reference to the view or view group you want to modify. You can do this using the findViewById() method or by using a data binding library.
- Modify the properties of the view or view group using the appropriate setter methods. For example, you might change the text of a TextView using the setText() method or change the visibility of a view using the setVisibility() method.
- Call the invalidate() method to force the view or view group to redraw itself with the updated properties.
- Repeat steps 1-3 as needed to modify other UI elements.
- Test your modifications to ensure they work as expected.
Modifying UI elements programmatically creates dynamic, responsive interfaces, but requires judicious use to avoid confusion or overwhelming users.
Creating UI Components at Runtime
Creating UI components at runtime is a technique that involves generating new views or view groups in response to user input or other events. Here are the basic steps involved:
- Create a new instance of the view or view group you want to add to the UI. You can use the appropriate constructor method to do this, passing in any necessary parameters.
- Set the properties of the new view or view group using the appropriate setter methods. For example, you might set the text of a TextView using the setText() method or set the background color of a view using the setBackgroundColor() method.
- Add the new view or view group to the UI hierarchy using the addView() method of the parent view group.
- Repeat steps 1-3 as needed to generate additional UI components.
- Test your modifications to ensure they work as expected.
Handling UI Events Dynamically
To handle UI events dynamically in Android, you can use the setOnClickListener() method to set a click listener for a view. This allows you to respond to user input in real-time and create a more dynamic user interface.
Registering Event Listeners Programmatically
Registering event listeners programmatically involves using the appropriate listener interface and attaching it to a view using the appropriate setter method. Here are the basic steps involved:
- Create a new instance of the listener interface you want to use. For example, you might create a new instance of the View.OnClickListener interface to handle click events.
- Get a reference to the view you want to attach the listener to using the findViewById() method or other means.
- Call the appropriate setter method on the view to attach the listener. For example, you might call the setOnClickListener() method to attach a click listener.
- Implement the appropriate methods of the listener interface to handle the events you are interested in. For example, you might implement the onClick() method of the View.OnClickListener interface to respond to click events.
Responding to User Interactions Dynamically
- Create a new instance of the listener interface you want to use, such as View.OnClickListener. This allows you to respond to real-time events and create a more dynamic user interface.
- Get a reference to the view you want to attach the listener to using findViewById() or other means. This is necessary to attach the listener to the correct view.
- Call the appropriate setter method on the view to attach the listener, such as setOnClickListener(). This binds the listener to the view and enables it to respond to events.
- Implement the appropriate methods of the listener interface to handle the events you are interested in, such as onClick(). This allows you to respond to the event in real-time and perform the desired action.
- Test your modifications to ensure they work as expected. This is important to ensure that your listener is correctly attached and that it responds to events as intended.
Adapting UI Based on Device or User Preferences
Adapting UI based on device or user preferences is a way to adjust the layout and appearance of an app's user interface based on the device or user's preferences.
Building Responsive UI for Different Screen Sizes
- Use a layout that can adjust to different screen sizes, such as ConstraintLayout or LinearLayout.
- Use dimension units that scale with the screen size, such as dp or sp.
- Use scalable graphics and images that can adjust to different screen densities, such as vector drawables.
- Use resource qualifiers to provide alternative layouts, dimensions, and graphics for different screen sizes and densities.
- Test the app on different screen sizes and densities to ensure that the UI looks good and functions properly on all devices.
Supporting Different Languages and Localization
Dynamic User Interface in Android supports various languages and localization by utilizing string resources for text storage and locale-specific resources for images, colors, and layouts. This adapts apps to meet specific market requirements, making them accessible to a wider audience and improving user experience for diverse cultures and backgrounds.
Updating UI in Response to Data Changes
Android's Dynamic User Interface can be updated in real time by using observers and data binding to connect UI elements to data sources. Observers monitor changes in data and trigger updates, creating a responsive and engaging experience for users. Data binding connects UI elements to data sources, automatically updating the UI without manual intervention, enabling dynamic and responsive UIs that adapt to data changes.
Dynamic UI with Fragments
Dynamic User Interface in Android can be achieved using Fragments. Fragments create modular and reusable UI components that can be swapped in and out as needed, allowing for more flexibility and adaptability in the UI.
Creating Dynamic UI Using Fragments
Fragments create dynamic UI by breaking it into self-contained components that can be combined and recombined. This allows for modular, reusable components, enhancing flexibility and adaptability, resulting in an engaging, interactive user experience and improved app quality and usability.
Managing Fragment Transactions Dynamically
Dynamic fragment transactions management allows developers to add, remove, and replace fragments based on user interactions or data changes. This allows for more flexible, responsive UIs that adapt to data and user input, enhancing app quality and usability. FragmentManager and FragmentTransaction classes enable programmatic manipulation of fragments and UI components.
Example for Managing fragment transactions dynamically:
UI Customization and Theming
UI customization and theming in Android involve modifying the appearance and behavior of UI components to match the brand better or the design aesthetic of the app.
This can be done dynamically using fragments, creating a more cohesive and immersive user experience that aligns with the overall vision and goals of the app.

Best Practices for Dynamic User Interface in Android
- Always use fragments to create modular and reusable UI components.
- Use the FragmentManager and FragmentTransaction classes to manage fragment transactions dynamically.
- Use a consistent and cohesive design language to create a more immersive and engaging user experience.
- Optimize the UI for different screen sizes and resolutions to ensure that the app is accessible to all users.
- Test the UI thoroughly on a variety of devices and configurations to ensure that it is responsive and performs well in all scenarios.
Conclusion
- Dynamic User Interface in Android creates adaptable apps that cater to different screen sizes, orientations, densities, languages, and regions, ensuring global accessibility.
- XML-based UI separates design and functionality, simplifying maintenance and modification of Android apps.
- Programmatically modifying UI elements allows for dynamic and responsive interfaces by changing view properties based on user input or events.
- Creating UI components at runtime enables the generation of adaptive and flexible interfaces in response to user input or events.
- Handling UI events dynamically through programmatically registered event listeners results in a more interactive and dynamic user interface.
- Incorporating data binding in Android UI development streamlines the process of connecting UI components to data sources, improving code readability and maintainability.
- Android's ConstraintLayout offers a powerful and flexible way to design complex UIs with responsive behavior, facilitating adaptive layouts for various screen sizes.
