UI Components in Android Jetpack
Overview
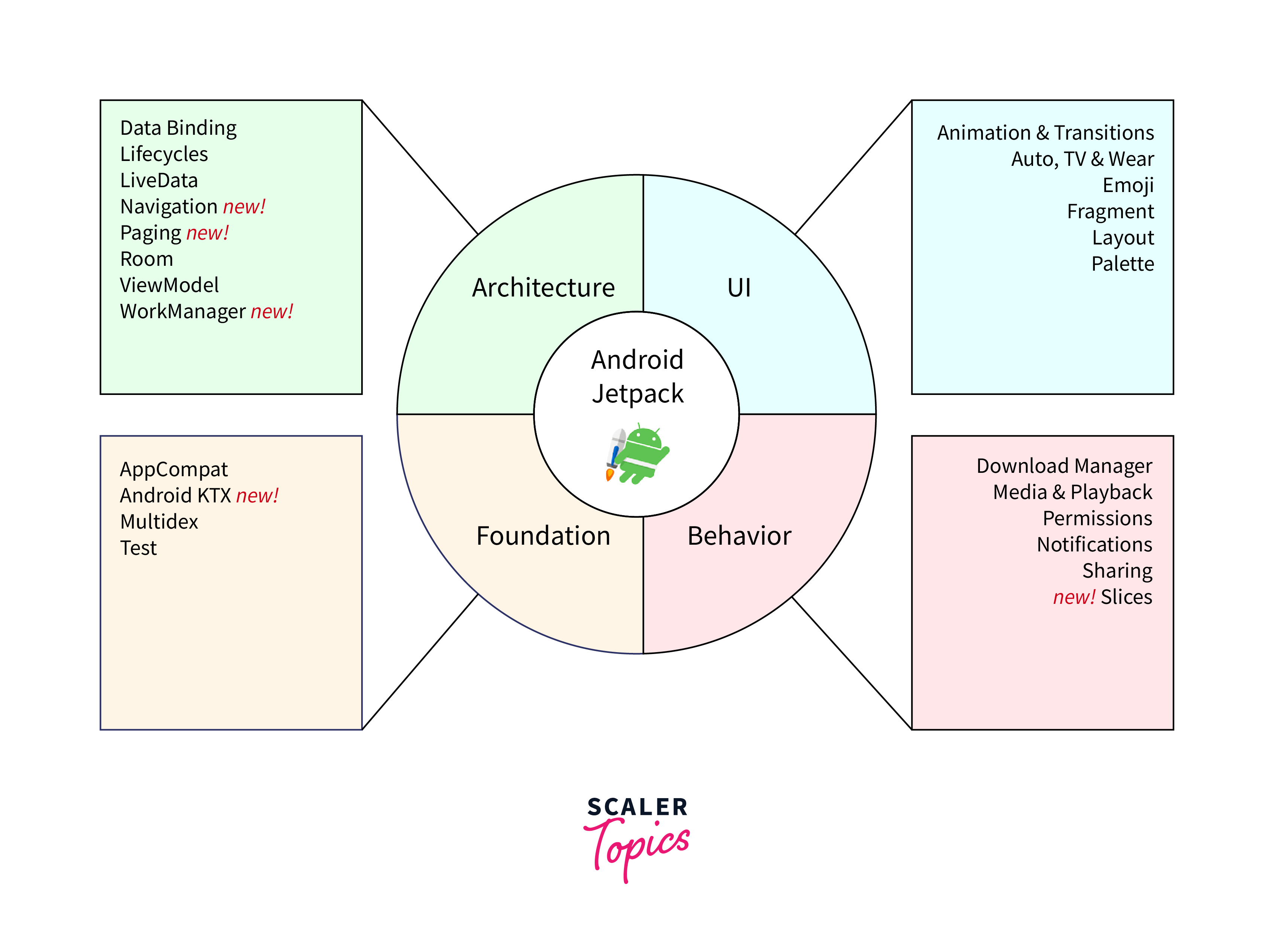
Android Jetpack provides a comprehensive set of UI components that enable developers to create modern and efficient Android apps. These components, such as LiveData, ViewModel, Data Binding, and Navigation, simplify the development process and promote a modular and maintainable architecture. LiveData allows data observation and updates, while ViewModel stores and manages UI-related data. Data Binding binds UI components to data sources, reducing boilerplate code. Navigation simplifies app navigation between screens. These UI components enhance app performance, responsiveness, and user experience, making Android Jetpack an essential toolkit for building robust and user-friendly Android applications.
UI Component in Android Jetpack

Android Jetpack, a comprehensive suite of libraries and tools provided by Google, offers a wide range of UI components that empower developers to create engaging and visually appealing Android applications. In this overview, we will explore the Animation & Transition, Auto, Emoji, Fragment, Layout, Palette, TV, and Wear components of Android Jetpack, highlighting their functionalities and benefits.
Animation & Transition
The Animation & Transition component in Android Jetpack enables developers to incorporate smooth and fluid animations and transitions into their apps. With this component, developers can create eye-catching effects, such as fade-ins, slide-outs, and rotations, to enhance the user experience and add a touch of interactivity to their applications. The Animation & Transition component simplifies the implementation of complex animations, allowing developers to focus on creating visually appealing and immersive user interfaces.
Auto
Auto is a UI component in Android Jetpack that helps developers build Android Automotive applications. It provides a set of libraries and tools specifically tailored for developing apps that run on Android Auto-enabled vehicles. Auto offers features like templates for common app types, simplified input handling, and voice action integration. By leveraging Auto, developers can create intuitive and driver-friendly applications that provide a seamless and enjoyable experience while adhering to the safety guidelines of the automotive environment.
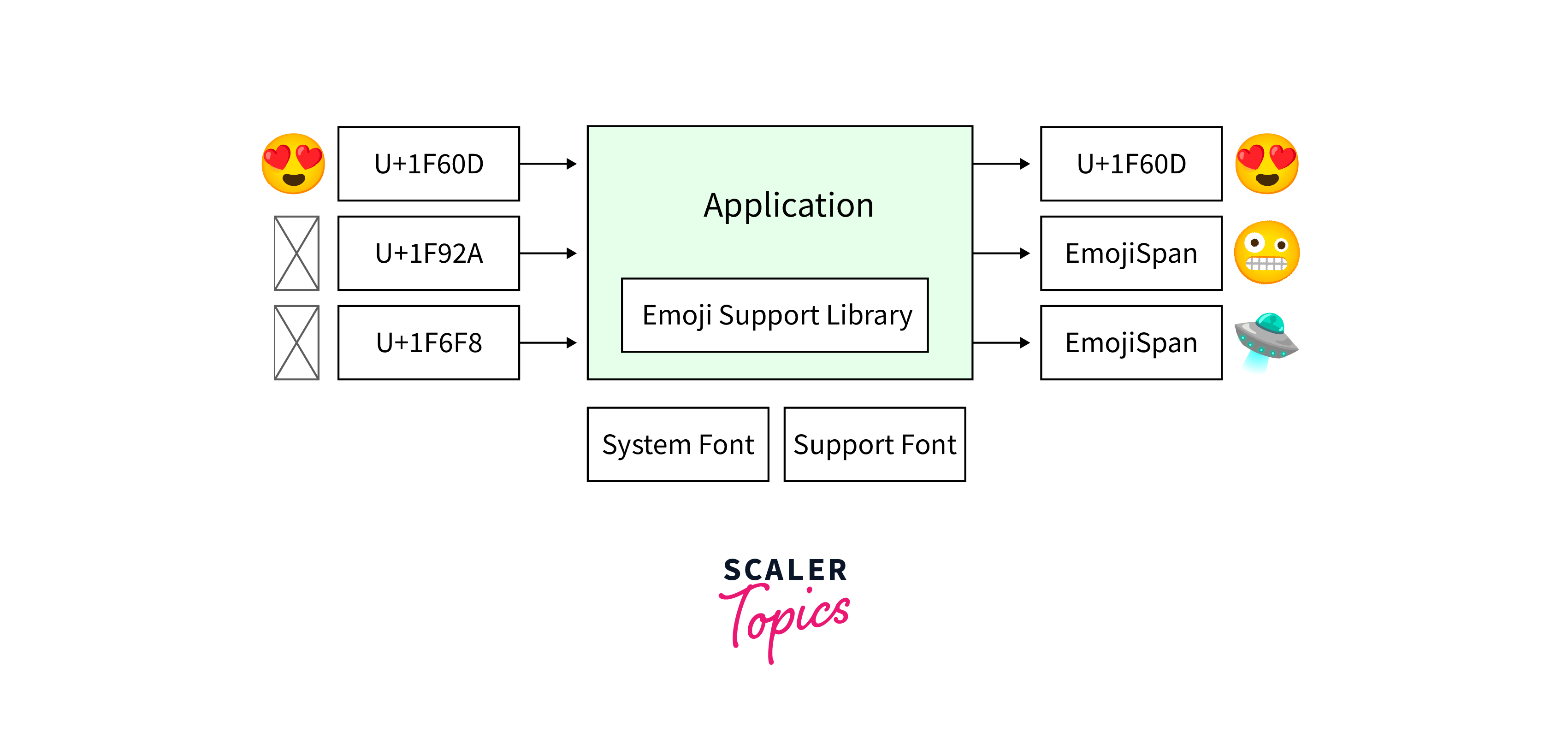
Emoji

The Emoji component is a UI component in Android Jetpack that allows developers to easily incorporate expressive and colorful emojis into their applications. It provides a library for rendering emojis, offering a wide range of emoji icons and symbols that can be displayed and manipulated within the app's UI. The Emoji component ensures consistent rendering across different Android devices and versions, making it easier for developers to add a touch of personalization and emotional expression to their apps.
Fragment
The fragment is a fundamental UI component in Android Jetpack that enables developers to create modular and reusable portions of the user interface. Fragments represent a portion of an activity, allowing developers to build flexible and dynamic layouts that can adapt to different screen sizes and orientations. With Fragment, developers can encapsulate UI elements and logic into self-contained modules, promoting code reusability and maintainability. Fragments also facilitate navigation and interaction between different portions of the UI, making it easier to build complex and scalable applications.
Layout
The layout is an essential UI component in Android Jetpack that provides a variety of tools and resources for designing and organizing the visual structure of an app's user interface. It includes a wide range of pre-built layout containers, such as LinearLayout, RelativeLayout, and ConstraintLayout, which allow developers to define the positioning and arrangement of UI elements within the screen. The layout offers a flexible and powerful system for building responsive and adaptive user interfaces, accommodating different screen sizes, orientations, and languages. With Layout, developers can create visually appealing and well-structured UIs that adapt to various devices and user preferences.
Palette
The Palette component in Android Jetpack enables developers to extract prominent colors and color schemes from images. It provides APIs for analyzing and extracting colors from images, allowing developers to dynamically generate complementary colors, apply appropriate text and UI element colors based on the image content, and create visually cohesive user interfaces. The palette is particularly useful for apps that heavily rely on images, such as photo editing or wallpaper applications, as it provides a convenient way to create harmonious and visually pleasing UIs that complement the content.
TV
The TV component in Android Jetpack focuses on providing UI components and guidelines for building applications for Android TV devices. It offers a set of libraries and tools that simplify the development process and ensure compatibility with the Android TV platform. The TV component includes features such as lean back support, which enables developers to build TV-friendly interfaces and navigation patterns, and recommendations integration, allowing apps to surface personalized content recommendations. By leveraging the TV component, developers can create immersive and user-friendly applications that cater to the unique requirements of TV-based platforms.
Wear
The Wear component in Android Jetpack is dedicated to supporting the development of apps for wearable devices, such as smartwatches. It provides APIs and tools that enable developers to create intuitive and interactive user interfaces for wearables. With features like notifications, voice actions, and data synchronization, developers can create seamless experiences that leverage the unique capabilities of wearable devices. The Wear component allows developers to deliver relevant information and interactions directly to users' wrists, enhancing convenience and accessibility.
Conclusion
- Android Jetpack offers a comprehensive collection of UI components that empower developers to create visually appealing and user-friendly app interfaces, elevating the overall user experience.
- The Auto component in Android Jetpack is specifically designed to streamline the development process of Android Automotive applications, providing libraries, templates, and simplified input handling to ensure a seamless and optimized in-vehicle experience.
- The Layout component in Android Jetpack offers a versatile set of tools and pre-built layout containers that empower developers to design responsive and adaptive user interfaces. It provides options for precise positioning and arrangement of UI elements, ensuring consistent and appealing layouts across various screen sizes and orientations.
- The Wear component in Android Jetpack empowers developers to create apps specifically designed for wearable devices such as smartwatches. It provides APIs and tools for the seamless integration of notifications, voice actions, and data synchronization, enabling intuitive and interactive experiences on the wrist.
- The Auto component simplifies the development of Android Automotive apps, ensuring interfaces that are optimized for the in-vehicle environment, with streamlined input handling and integration of voice actions, resulting in a safe and user-friendly driving experience.
- The Fragment component promotes code reusability and flexibility by encapsulating UI elements and logic into self-contained modules. This enables developers to easily reuse and share UI components across different screens and activities, speeding up development and ensuring consistency.
- The Palette component facilitates the extraction of colors from images, allowing developers to dynamically adapt the UI design based on the image content. This feature ensures visually cohesive and harmonious interfaces that complement the colors present in the images.
- The TV component in Android Jetpack provides developers with the necessary tools, libraries, and guidelines to create engaging and user-friendly apps for Android TV devices. It enables the development of TV-optimized interfaces and seamless integration with personalized content recommendations.
