What is Angular?
A single page application can be created using the angular development platform for both desktop and mobile devices. It builds apps using Typescript & HTML. Typescript is used to create the actual Angular.
These days, it has all the tools you need to create a sophisticated and complex online application or mobile application. Components, Directives, Forms, Pipes, HTTP Services, Dependency Injection, etc. are just a few of the features that Angular offers.
To put it briefly, Angular apps are built using an architecture design that consists of trees of web components coupled by their unique I/O interface. Each component utilises a totally redesigned dependency injection method from the inside out.
Angular Versions
Angular 2 was the name of an early version of the framework. The name was later changed to Angular. Then the Angular Team releases updated versions of Angular regularly and the most recent stable version in Angular 15 (Nov 2022).
Version History
- Angular version 1.0, which is known as AngularJS, was released in 2010 by Google
- Angular version 2.0 was released in September 2016
- Angular 4.0 was released in March 2017
- Angular 5.0 was released in Nov 2017
- Angular 6.0 was released in May 2018
- Angular 7.0 was released in Oct 2018
- Angular 8.0 was released in May 2019
- Angular 9.0 was released in Feb 2020
- Angular 10.0 was released in June 2020
- Angular 11.0 was released in Nov 2020
- Angular 12 is released in May 2021
- Angular 13 is released in Nov 2021
- Angular 14 is released in June 2022
- Angular 15 is released in Nov 2022
Audience
This Angular tutorial was created with both beginners and experts in mind.
Prerequisite
Technical requirements
Node.js: NodeJS Visual Studio Code (VS Code): VS Code Angular CLI: npm install -g @angular/cli
A basic understanding of the following.
- HTML
- JavaScript
- TypeScript
Why Use Angular?
- Angular gives reusable elements.
- The web pages developed by Angular are rich and responsive
- In Angular, through less code, we can get more functionality
- We can perform unit testing on the Angular code.
- The single-page applications developed through Angular will load immediately.
- We can maintain the Angular Application easily.
Features of Angular
The core features of Angular are as follows −
Data-binding − It is the process by which model and view components automatically synchronise data.
Routing − It is concept of switching views.
Model View Whatever − Model, View, and Controller (or MVW) is a design pattern for segmenting applications into independent components that each have specific functions. Instead of implementing MVC in the conventional sense, Angular uses something more like to MVVM (Model-View-ViewModel).
It is affectionately referred to as Model View Whatever by the Angular team.
Dependency Injection − An integrated dependency injection subsystem in Angular makes it simple for developers to design, comprehend, and test applications.
Angular Architecture
Angular architecture follows a modular approach, where the application is organized into modules, components, services, and directives.
Modules serve as containers that group related functionality together. They provide a way to organize the application into self-contained units, making it easier to manage and maintain.
Components are the building blocks of Angular applications and represent specific parts of the user interface. They encapsulate the HTML templates, styles, and logic associated with a particular feature, promoting reusability and separation of concerns.
Services are responsible for providing shared functionality and data across multiple components. They handle tasks such as data retrieval, manipulation, and communication with external APIs, promoting code reuse and maintainability.
Directives extend the behavior of HTML elements, allowing developers to modify their appearance or add custom functionality. Structural directives manipulate the DOM structure, while attribute directives modify the behavior or appearance of an element.
With these core architectural elements, Angular enables developers to create modular, scalable, and maintainable applications.
Angular Example
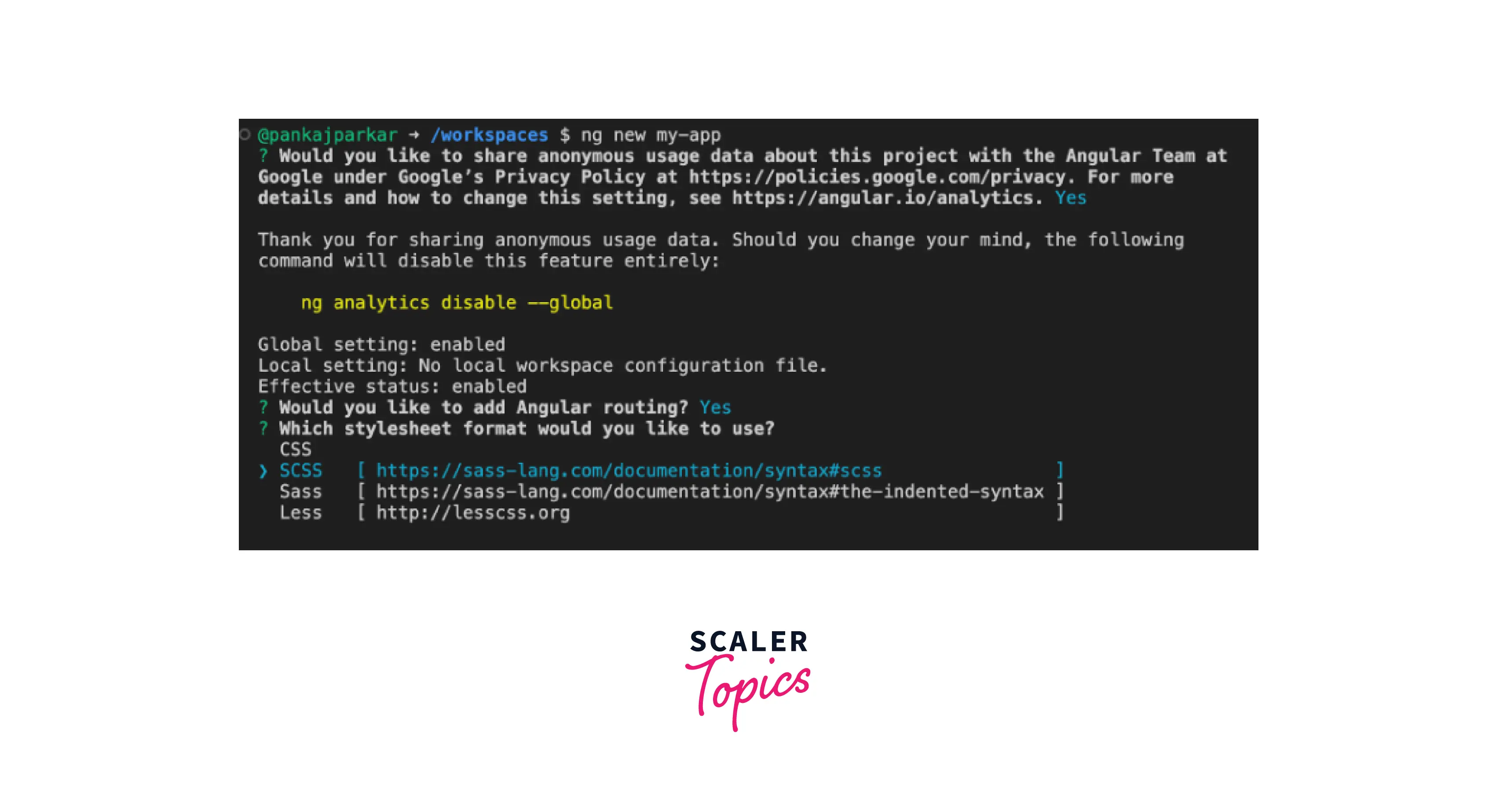
Creating an angular application is easy using Angular CLI
Create Application
Use following command in CLI

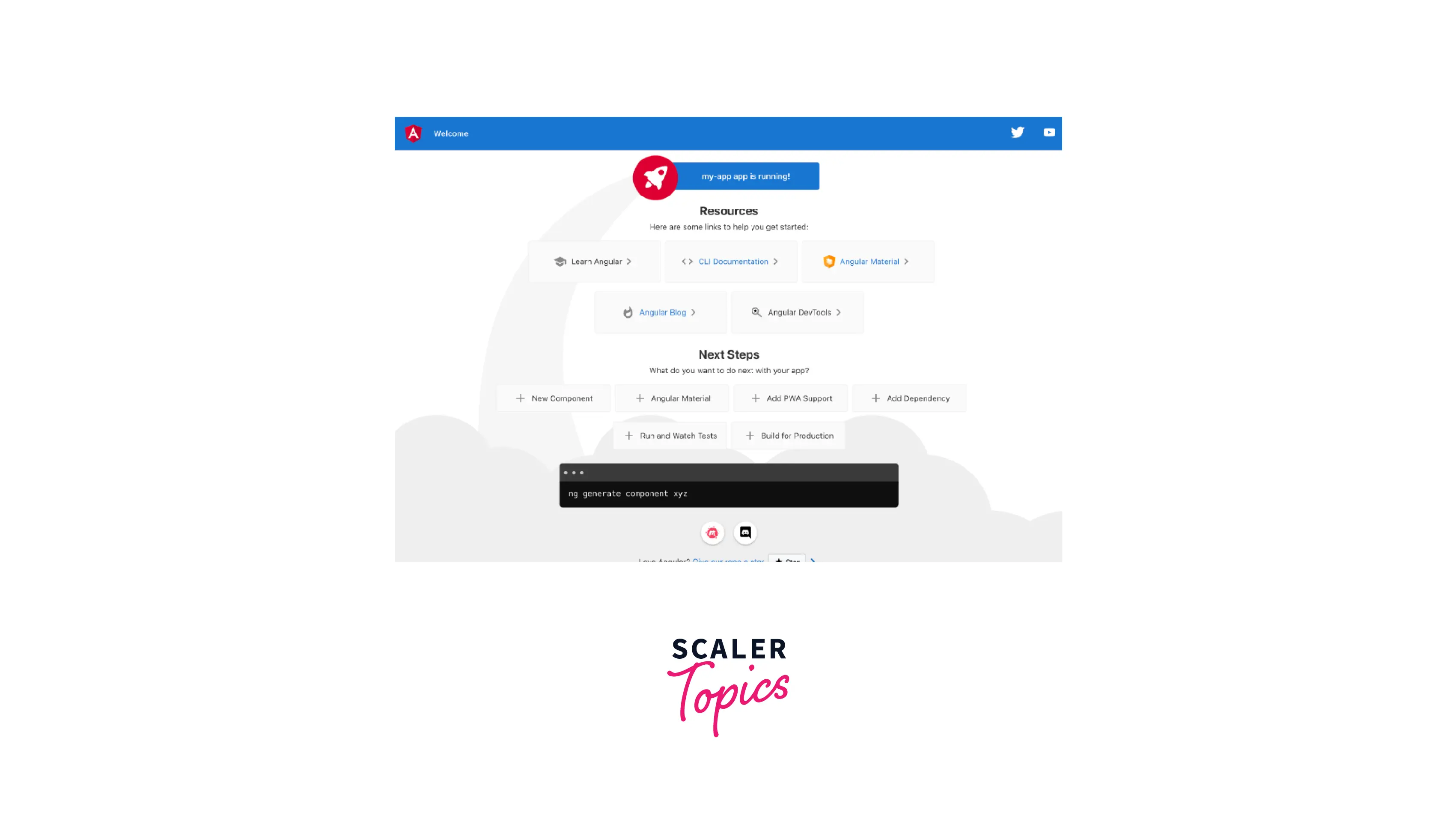
Demo
After application is created run using following command:

The Benefits of Choosing Angular
Cost-effectiveness: Angular is an open-source framework that enables programmers to create unique online and mobile applications.
Two-Way Data Binding: Angular's template system adheres to two-way data binding, unlike other template systems. The template is first constructed on the browser, creating a live view, in this process.
The model updates as the view does in this case, and any model changes are immediately reflected in the view.
Declarative UI Expression: The Angular UI is completely organised, making it simpler to comprehend and work with the individual components. Markups are simple to learn for designers. Therefore, we can conclude that declarative application user interface statements make greater sense.
Where is Angular Used?
One of the most effective ways to capture the target market, engage with customers, and outperform rivals is through front-end applications. With its capabilities and distinctiveness, Angular stands out as a framework for creating user-friendly applications with less time and effort.
Let's find out why front-end software developers favor Angular.
Angular is arguably the easiest thing any developer can think of to learn and get started with. Developers only need to add a single attribute to the HTML in order to finish their first application in a few minutes.
About this Angular Tutorial
This angular lesson covers all the fundamental ideas of angular for beginners.
- Installation of Angular
- Angular Component and its lifecycle
- Routing
- Services
- Directives
- Pipes
- Data binding
- RxJS
- Unit testing
- e2e testing
Take-Away Skills from This Angular Tutorial
This tutorial will assist you in comprehending the fundamental ideas of Angular, which are crucial to know before you begin developing an application.
Additionally, it discusses RxJS concepts as well as certain unit and e2e testing that are essential to understand when dealing with enterprise-level applications.
