Angular Lifecycle Hooks
Overview
Angular lifecycle hooks are built into components and are invoked at particular points in the component's life.
When Angular creates, changes, or destroys components and directives, it handles them for us. We may obtain more control over our program by using life cycle hooks in angular.
What is Angular Lifecycle?
Angular lifecycle hooks are the feature that allows us to hook into and run code at a specified lifecycle event of a component or directive.
Angular provides several APIs for this purpose. Each interface has a method with the prefix ng, which has the same name as the interface.
Responding to Lifecycle Events
Implementing one or more of the angular life cycle hook interfaces from the Angular core library allows you to respond to events that occur during a component's or directive's lifecycle.
Hooks allow you to respond to an instance of a component or directive when Angular creates, modifies, or destroys it, which can be utilized to do particular tasks.
Interfaces
There are several interfaces available in the Angular core library that we may need to implement into our component's or directive's class to leverage the hook.
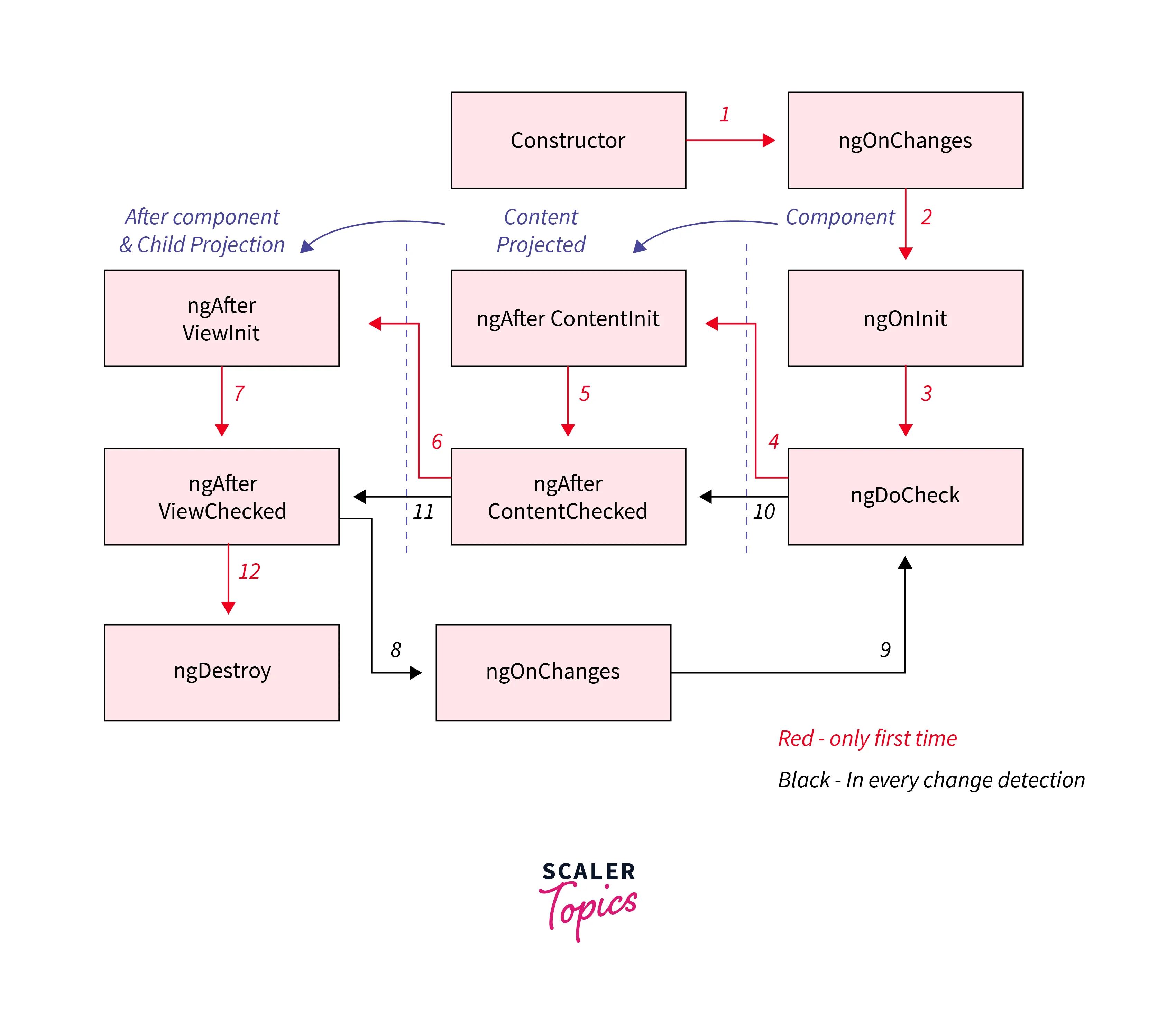
Lifecycle Event Sequence
| HOOK METHOD | TIMING |
|---|---|
| ngOnChanges() | This method is called when the value of an input property has changed and also just before the ngOnInit method is called. |
| ngOnInit() | This method is called after Angular has set the initial value for all the input properties that the directive has declared. |
| ngDoCheck() | This method is called when Angular runs its change detection process so that directives have an opportunity to update any state that isn’t directly associated with an input property. |
| ngAfterContentInit() | This method is called when the directive’s content has been initialized. |
| ngAfterContentChecked() | This method is called after the directive’s content has been inspected as part of the change detection process. |
| ngAfterViewInit() | This method is called once after the first ngAfterContentChecked() |
| ngAfterViewChecked() | This method is called after the ngAfterViewInit() and every subsequent ngAfterContentChecked(). |
| ngOnDestroy() | This method is called immediately before Angular destroys a directive. |
Generating the Hook Methods
In the above example, OnInit is an interface in the Angular core library, and once included, we can utilize the ngOnInit() method/lifecycle hook in the component or directive. The same is true for other interfaces.
Lifecycle Example

Initializing a Component
ngOnInit():
This function is called once when the directive/component is initialized, and then ngOnChanges() is invoked whenever there are changes.
Cleaning Up on Instance Destruction
ngOnDestroy():
Finally, this function is called just once throughout the component's lifespan, just before it is destroyed by Angular. This is where you should notify the rest of your application that the component is being destroyed, in case any actions need to be taken, such as unsubscribing observables and detaching event handlers to minimize memory leaks.
Using Change Detection Hooks
ngOnChanges():
It is called before ngOnInit() if the properties of one or more data-bound inputs change. It detects basic changes in property values.
ngDoCheck():
This hook functions as a extension of ngOnChanges(). This approach may be used to identify changes that Angular cannot or will not detect. It is called after the ngOnChanges() and ngOnInit() hooks in every change detection.
Using AfterContent Hooks
ngAfterContentInit():
After the first ngDoCheck(), this function is invoked just once during the component's lifespan. We gain access to the ElementRef of the ContentChild for the first time within this hook after the component is created; after Angular has already projected the external content into the component's display.
ngAfterContentChecked():
This is called once throughout the lifespan of the component, after ngAfterContentInit(), and then after each successive ngDoCheck(). It is invoked after Angular has already checked the content projected into the component/directive in the current digest loop.
Defining Custom Change Detection
Implement your change check, as demonstrated in the DoCheck example, to monitor changes that occur when ngOnChanges() will not capture them. This example demonstrates how to utilize the ngDoCheck() hook to detect and act on changes that Angular does not detect automatically.
Conclusion
Angular applications use various types of angular life cycle hook methods to tap into key events in the lifecycle of a component or directive to initialize new instances as or whenever needed.
- ngOnChanges:
When an input/output binding value changes. - ngOnInit:
After the first ngOnChanges. - ngDoCheck:
Developer's custom change detection. - ngAfterContentInit:
After component content initialized. - ngAfterContentChecked:
After every check of component content. - ngAfterViewInit:
After a component's views are initialized. - ngAfterViewChecked:
After every check of a component's views. - ngOnDestroy:
Just before the component/directive is destroyed.
