Angular vs Other Frameworks
Overview
There are several frontend frameworks available on the market, and they all provide excellent functionality in terms of user experience, lightweight, and ease of development.
Angular is the sole TypeScript-based Front-end Framework. Angular was first published as AngularJs by Google in 2010. The now-famous version of the Framework (Angular 2+) was created and released in 2016 to improve technology and overcome the limitations of traditional Frameworks. It is an open-source framework for developing frontend user interfaces.
All Front-end Frameworks Available
- jQuery
- Angular
- React
- Vue JS
- EmberJs
- Backbone.JS
- Svelte
- Semantic UI
And many more.
Brief Intro about Angular and Its Features
Angular is a single-page application platform and architecture built on HTML and TypeScript. Angular is written in TypeScript. As a set of TypeScript libraries that you load into your projects, it provides basic and extra capabilities. Furthermore, it enables users to create large, manageable applications.
In the field of frontend JavaScript frameworks, Angular quickly became a widely used technology by millions of developers. This is due to Angular's great structure, which includes features such as:
- Dependency injection
- Easy two-way data binding
- An MVC model
- A built-in module system
- Forms and Validation
- Local CSS / Shadow DOM
Because of its MVC structure, Angular can divide work into logical sections, which reduces the initial load time of a webpage.
The MVC paradigm also allows for concern separation because the view component is exposed on the client side, considerably reducing background requests. Furthermore, because this tool leverages asynchronous communication, fewer calls to the server are required.
Advantages and Disadvantages of Angular
Advantages
-
Because of the built-in capacity of this framework, real-time model-view synchronisation is possible, making it easier to develop the application.
-
Developers can utilize dependency injectors to decouple interdependent code components and reuse them as needed.
-
Angular has grown in popularity among developers since its initial release. Nowadays, Angular is used by a large community of web developers. If a developer encounters an issue, he may easily seek support from this community.
-
Two-way data binding is one of Angular's best features since it rapidly, effectively, and logically duplicates model changes into views.
Disadvantages
-
Due to the enormous number of features and built-in functions, Angular is a very tough language to master.
-
More complicated and dynamic applications may slow and fail to perform correctly.
-
An angular feature might be baffling for newcomers.
-
There is no comprehensive, all-encompassing documentation or a clear handbook.
-
Limited routing makes debugging scopes harder.
-
There may be some issues while moving from older versions to newer versions.
Brief Intro about React and Its Features
React is a frontend library for constructing massive web apps with stateful and reusable UI components that may modify data without refreshing the browser.
React's core goal is to be simple, scalable, and speedy. React does not implement the MVC template because it is a frontend library, but you may consider it part of it. Features of react:
- One of React's primary advantages is its ability to use third-party libraries.
- Saves time
- Composability and ease of use
- Enhanced user experience and lightning-fast performance.
- Faster development
- One-way data binding ensures code stability.
Advantages and Disadvantages of React
Advantages
-
React is simple to learn and apply.
-
React allows you to reuse a previously created component in your code. This makes collaboration and the use of these components in other sections of the program easy.
-
Its virtual DOM enables smooth performance and guarantees that even high-load apps render quickly.
-
Increased productivity and upkeep. Changes to the application are simple to implement.
-
It contains a browser plugin called React Developer Tools that allows them to perform extensive observations on their components and improve them.
Disadvantages
-
In the early stages of learning React, developers may struggle to grasp the ideas of JSX.
-
ReactJS is solely utilized to create the application's user interface. As a result, you will have to rely on other technologies to obtain entire development tools.
-
Because the components may be rapidly upgraded at fast speeds, accurate documentation is difficult to maintain.
-
The documentation for React is likewise lacking. Because of the continual modifications to this framework, as well as the construction of all the partner libraries to support it, React technologies advance at such a rapid pace that there is no time to provide adequate documentation.
Brief Intro about Vue and Its Features
VueJs developers have merged the finest aspects of existing Front-end Frameworks to create a clean and intuitive framework.
Firstly, it is not as complex as Angular, making it simple to understand and apply. Second, it is far lower in size and, like Angular, provides two-way binding, Visual DOM, and component-based development.
VueJs is a framework that makes creating dynamic and small web apps simple.
It has the following features:
- Virtual DOM
- Data Binding
- CSS Transitions and Animations
- Template
- Computed Properties
Advantages and Disadvantages of Vue
Advantages
-
Learners get access to extensive documentation.
-
Allows for the creation of both sophisticated dynamic applications and basic, smaller applications.
-
This framework's syntax is quite straightforward, making it easy to work with.
-
The existence of a virtual DOM.
Disadvantages
1. VueJs is still in its early phases and so lacks a huge community.
-
VueJs has a lot of functionality, but it's not as huge as React or Angular.
-
The general market has yet to adopt Vue at the same rate as it has React and Angular. As a result, it may be some time until there is a large demand in the job market for fresh, professional Vue developers.
Key Differences between Angular and React
| Basic of Distinction | Angular | React |
|---|---|---|
| Purpose | Full-featured Framework - gives you a strong opinion on how your application should be constructed, as well as a variety of little libraries that help you create sophisticated applications. | The library only deals with UI components. MVC architecture needs Flux to implement, but it gives you more freedom in how you organize your code. |
| Data binding | Supports both one-way and two-way data binding. Two-way data binding means that if we modify the UI input, the model state will change, and vice versa. | One-way data binding means that a UI element can’t affect a component’s state. |
| Language | TypeScript is a statically typed language that is a superset of JavaScript. | TypeScript can write JavaScript XML (JSX), although it isn’t included by default. |
| UI Components | Material Design Components – Angular includes several material design components that make UI configuration a breeze. | Material-UI Library & Dependencies – Community-developed UI tools provide a wide range of UI components. |
| Dependency Injection | Dependency injection is supported, allowing for separate life cycles for different stores. | React does not fully enable dependency injection because each component has its global state. |
| DOM | Incremental DOM – when a new DOM is created, it compares it to the previous one and applies the differences to the “actual” DOM, only allocating memory if necessary. | Virtual DOM – anytime the DOM changes, a new virtual DOM is created, compared to the previous one, and only the differences are modified in the “real” DOM. |
Key Differences Between Angular and Vue
| Basic of Distinction | Angular | Vue |
|---|---|---|
| Learning Curve | Difficult (easier for backend developers) | The lowest learning curve for the front and the steepest for backend developers |
| Style of development | Enforces specific code patterns, tooling, and architecture | Similar to React, Vue provides much flexibility and uses components |
| Community | Large - It's fairly easy to find developers | Small - The framework is fairly new, and developers are difficult to find. |
| Tools | Most tools are built-in | Limited in number since the community is still small |
| Scalability | Good - Difficult to make a mess since strict patterns must be allowed | Less - There is no specific application structure applied to users from Vue.js to follow, which is very important when you are going to have a large code base. |
| Performance | Problematic in the past but improved with new releases. Still, real dom and two-way binding may slow it down | Best - Vue OS is the lightest and uses virtual dom and two-way binding. |
Updates in Angular 14 - Features
Standalone Components
Standalone components are a new approach to using Angular to `construct module-less components, pipelines, and directives.
Such classes are not required to be listed in any ngModule's declaration array.
An example of a standalone component is as follows:
As seen in the preceding example, having a standalone component is as simple as adding the option standalone: true to the component decorator, which also works with directives and pipes.
The sole disadvantage of independent components is that they do not inherit any dependencies from their module since they lack them.
As a result, the following dependencies must be specified and imported into the component selector:
Standalone components enable interesting features such as lazy-loading at the component level or even bootstrapping an entire application with a standalone component.
This feature is still in developer preview, and the Angular team warns us that the API can still change, yet standalone components are available for us to play with.
Page Title Resolver
This is a minor but highly beneficial adjustment. We can now include a title option for Angular routes in our routing setup. The router will recognize this title and use it as the page title when you navigate to that page:
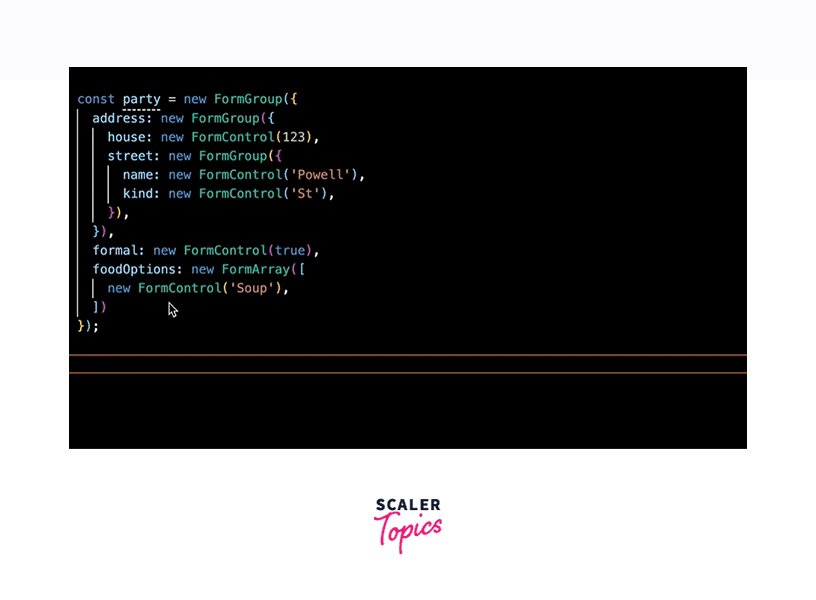
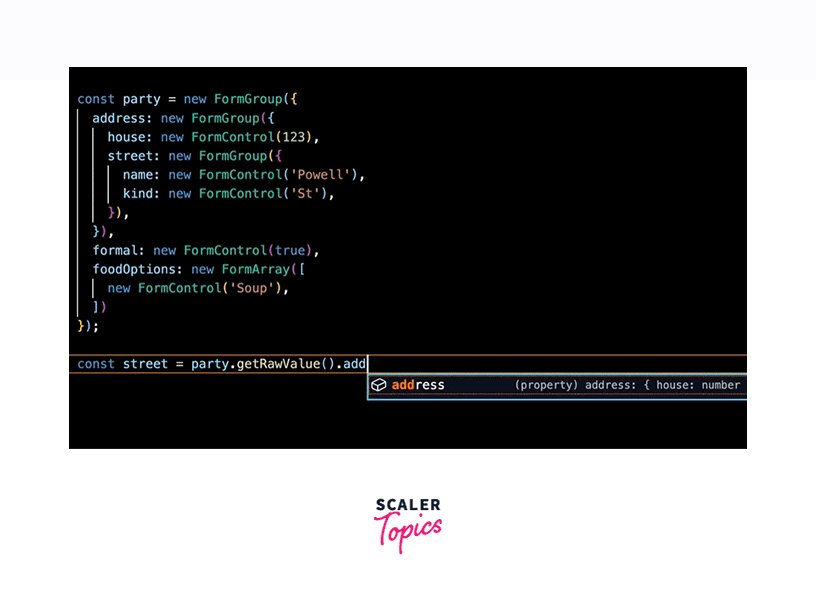
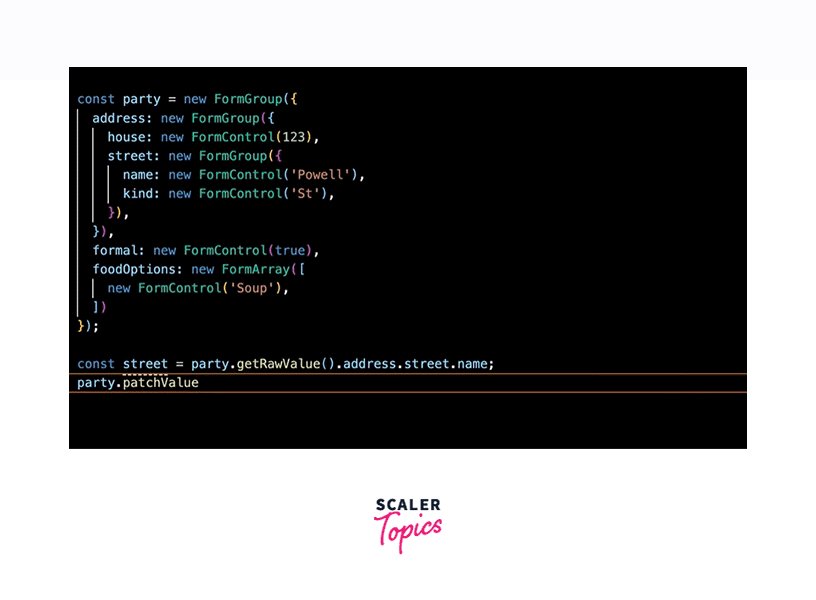
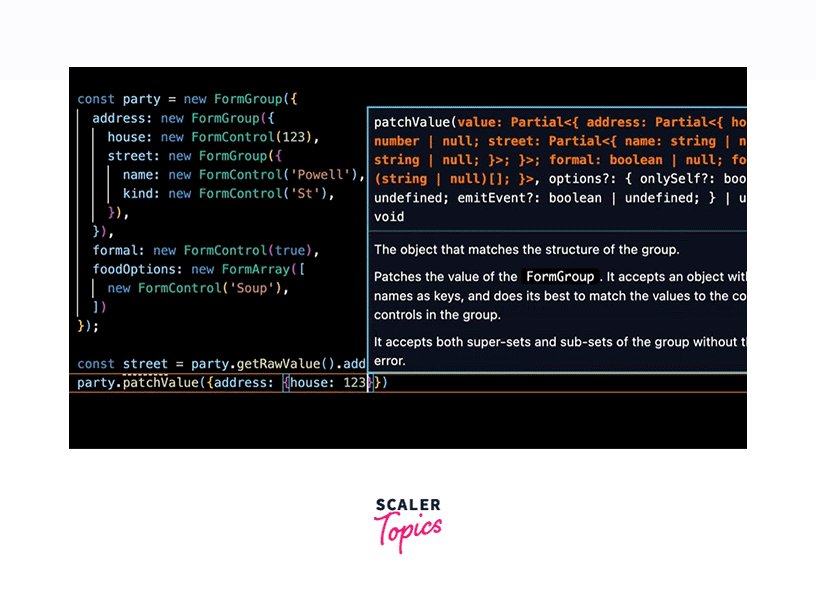
Typed Reactive Forms
Typed forms guarantee that the values included within form controls, groups, and arrays are type-safe over the whole API surface. This allows for safer forms, particularly for deeply nested complicated instances. It has been waiting for a long time.
Previously, when it was not typed, there was a high possibility of error.

Passing an Injector to Embedded Views
Through TemplateRef.createEmbeddedView and ViewContainerRef.createEmbeddedView, you may specify an optional injector.
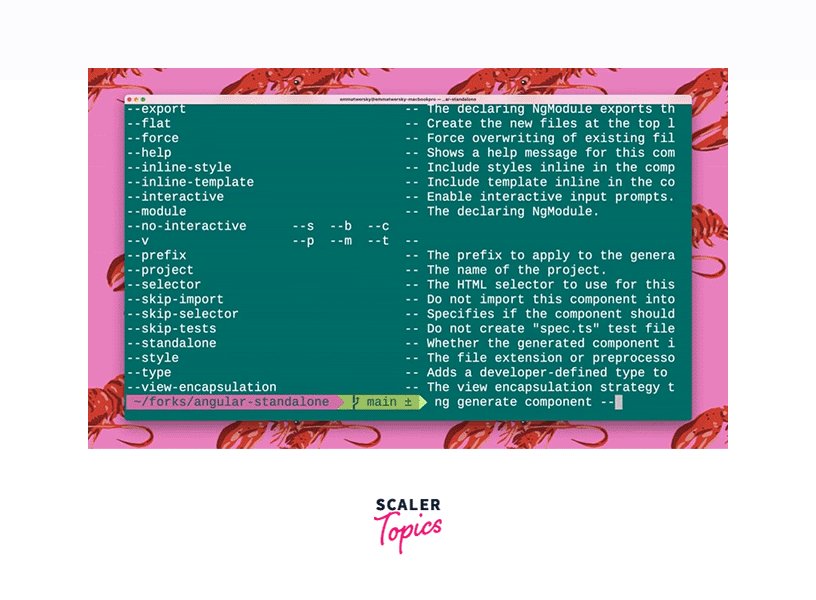
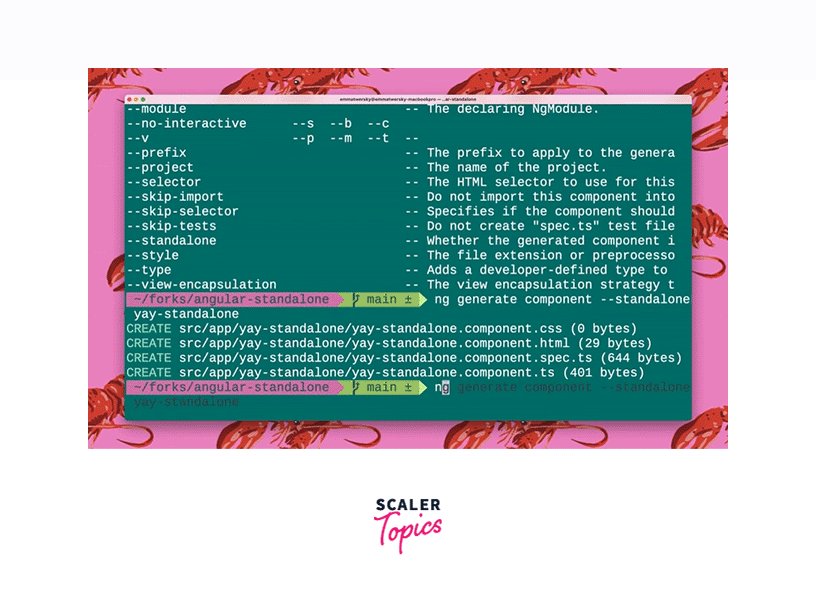
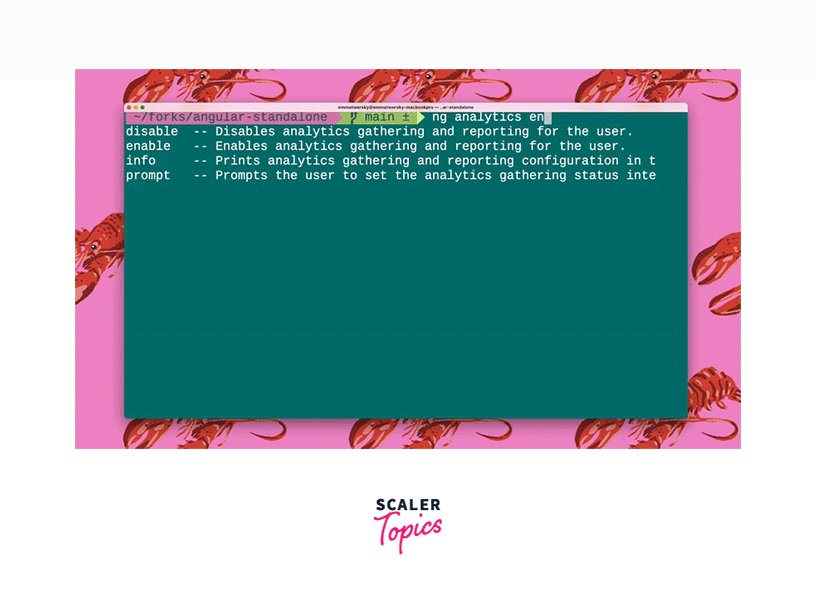
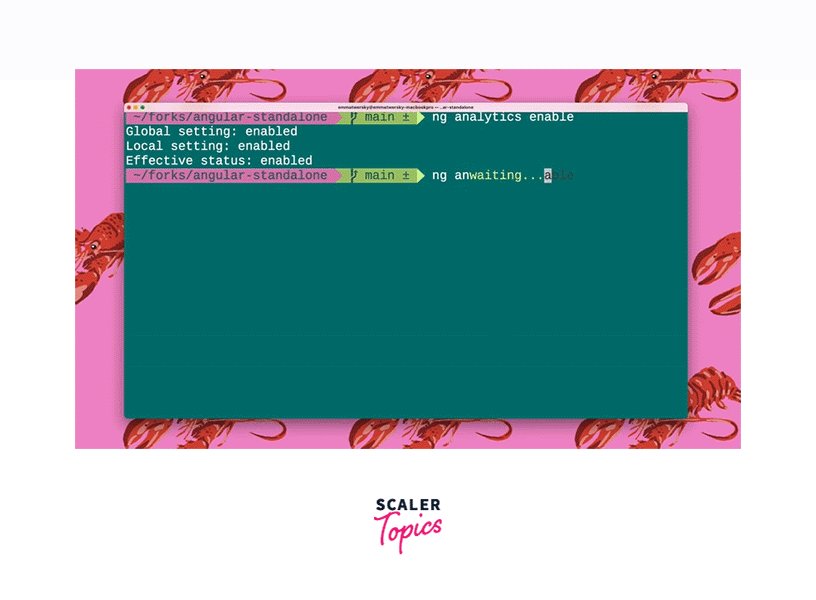
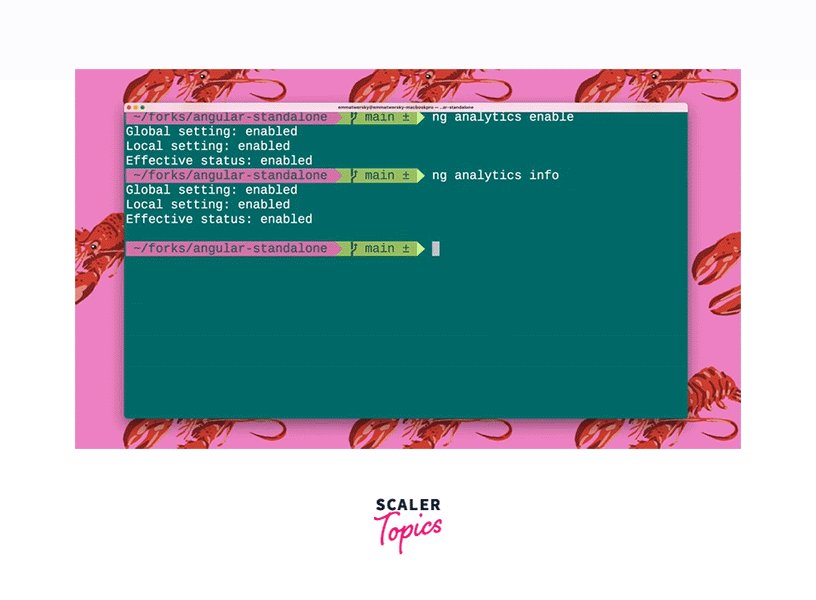
Angular CLI Autocomplete
The benefit of Angular CLI auto-completion is that it increases productivity by supplying the commands needed to construct modules, directives, and components for your new/existing project.
Furthermore, if you are using the most recent Angular 14 version, you may get extra auto-completion choices from the ng create command options list.

Enhanced Template Diagnostics
It includes improved template diagnostics, allowing Angular developers to be protected by the compiler from common mistakes, similar to how TypeScript code is protected. In prior versions, Angular 13 and before, the compiler did not issue any warnings. And it only fails to build if a problem prevents it from doing so.

Conclusion
- Many frontend frameworks are available in the market. Some majorly used frameworks/libraries are:
- Angular
- ReactJS
- VueJS
- Every framework has advantages and disadvantages. When developing, one should select a framework based on their needs and available resources.
- Angular 14 is the most recent version at the time of writing. Among the new features are:
- Standalone components
- Page Title Resolver
- Typed Reactive Forms
- Angular CLI Autocomplete
