Lazy Loading in Angular
Overview
NgModules are eagerly loaded by default, which means that as soon as the application loads, so do all of the NgModules, whether or not they are immediately required.
Consider lazy loading in angular — a design strategy that loads NgModules as needed — for big apps with many routes. Lazy loading helps to keep initial bundle sizes smaller, which reduces load times.
Introduction to Lazy Loading
As Angular generates a SPA (Single Page Application), all of its components are loaded at the same time. This implies that a large number of unneeded libraries or modules may also be loaded.
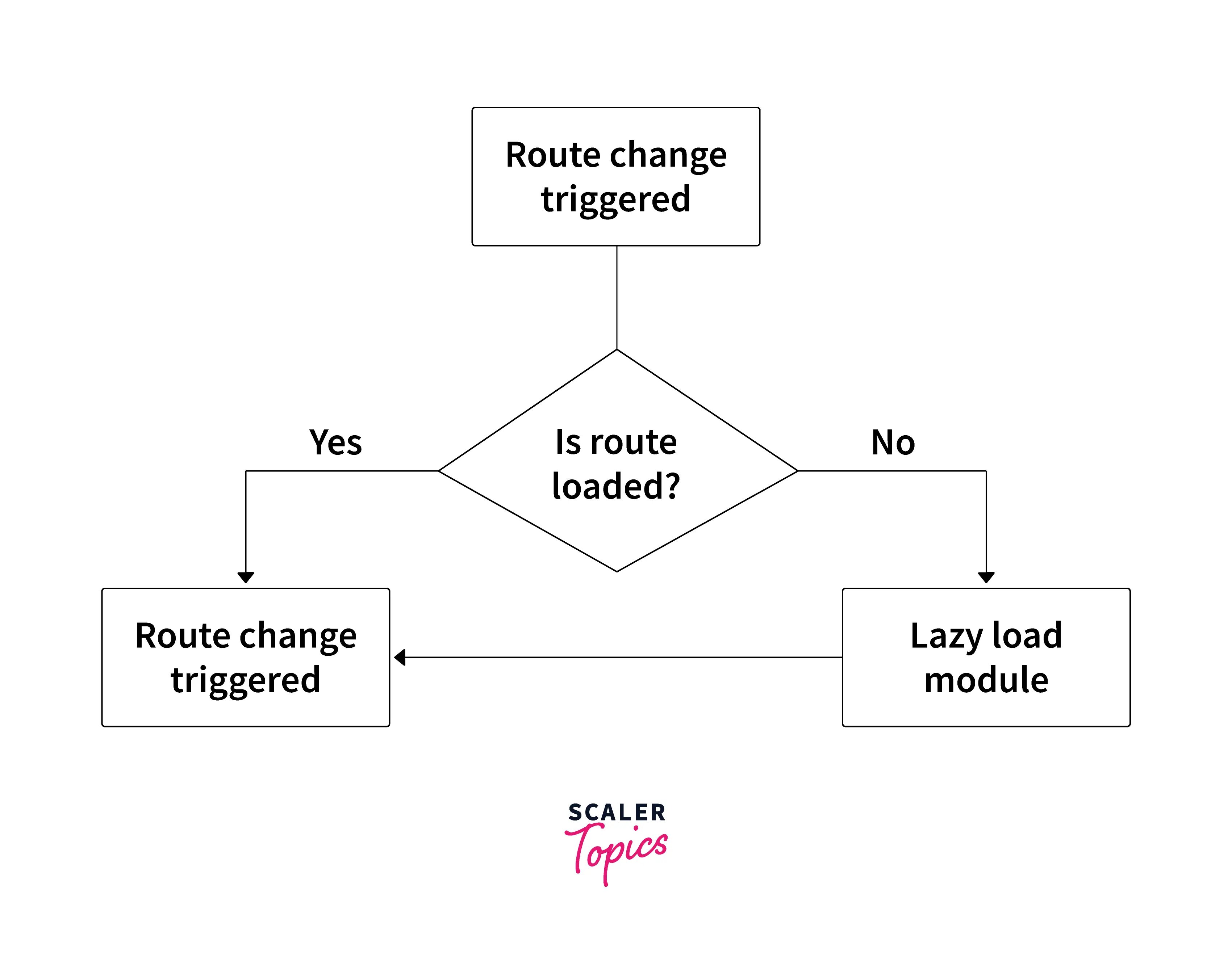
Lazy loading in angular is the process of loading website components, modules, or other assets when they are needed.
Lazy Loading Basics
You can utilize lazy loading (or asynchronous loading) with the router if you're constructing your application and utilising feature modules to arrange code. This allows a whole module to load only when needed, reducing the file size of the core bundles and maybe limiting access to bundles to just those who are permitted to use it (like administrative modules).
Because there is no logical isolation if your application has not been split into various modules, lazily loading them into the application is not feasible. The core notion is that the Angular build process can examine code pathways and optimize code depending on how it's used to produce other files, but it relies heavily on Angular modules to know how code is connected.

Steps to Implement Lazy Loading
Setting up a lazy-loaded feature module consists of two key steps:
- Using the -—route flag, build the feature module with the CLI.
- Set the routes.
To better comprehend, let's make everything by manually.
Create a Module and a Separate Routing File
Create a file users.modules.ts
Create file users-routing.module.ts
Create a Component
Create a component using the following command:
Add the Link to the Header
Add the following on the app.component.html template:
Implement Lazy Loading with loadChildren
Add routing in app-routing.module.ts
Set up the Route
Add path in routes array in users-routing.ts
Create a Feature Module with Routing
All the steps which we followed above, can be done using one CLI command.
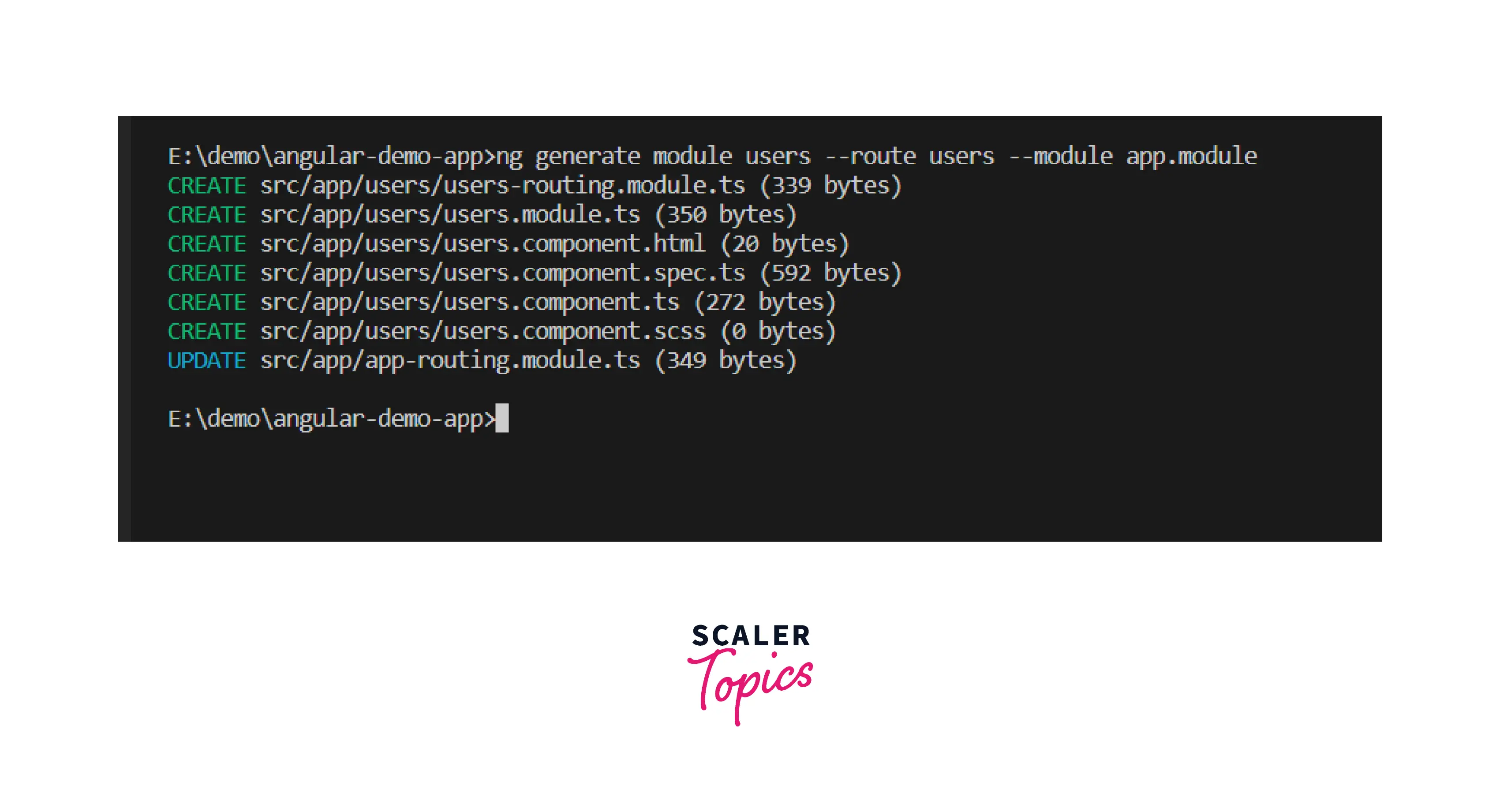
We'll require a feature module with a component to route to. Enter the following command in the console to create one, where the user is the name of the feature module. Because it is given using the —route option, the path for loading the user's feature modules is also users:
After running the command we can see updates in the following files:

Add Another Feature Module
Using the following command let's create another module
How to Verify that the Lazy Loading Worked
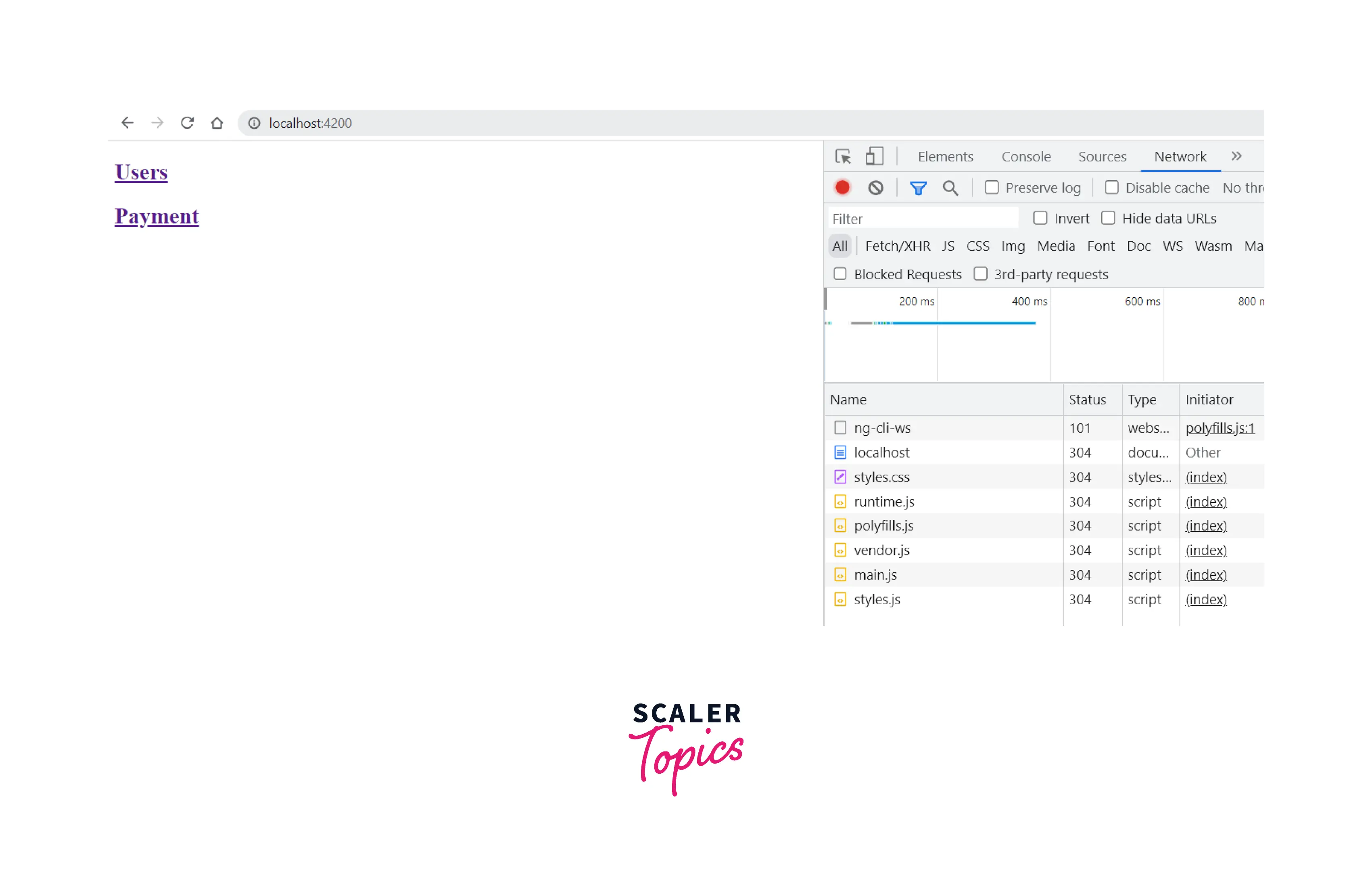
To ensure that the files have been loaded, launch the developer tools by hitting F12. Then, as seen in the picture below, navigate to the Network tab. When you reload the website, a few files that were requested will be shown.

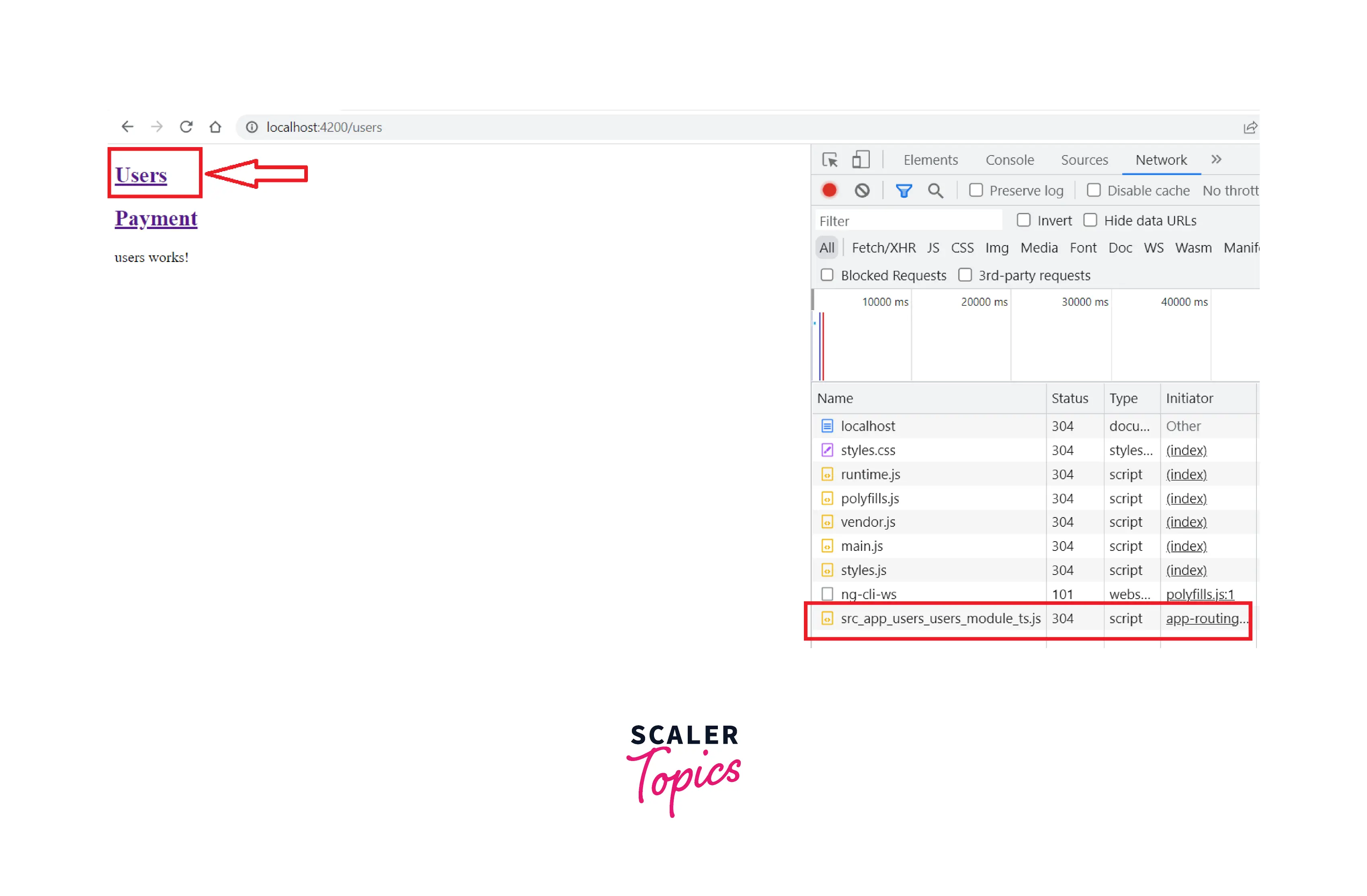
Now, click on the Users hyperlink. You can see the additional row just got added into the network tab. i.e. our app just fetched the required module after we clicked on it.
Here we can say our lazy loading is working perfectly.

If we implement lazy loading in angular enterprise-level applications, we may witness a significant difference in the application's first loading time.
Angular Preloading Strategy
Preloading in Angular implies asynchronously loading the Lazy loaded Modules in the background as the user interacts with the app. This will improve the app's loading time.
To use Preloading, we must first allow lazy loading of the Modules. When you define routes as shown below, mark the modules with the loadChildren attribute. Angular will load such modules in a lazy manner.
Then, while registering the routes using the forRoot method, you may enable preloading by using the preloadingStrategy: PreloadAllModules or NoPreloading.
or
Custom Preloading Strategy
Custom Preloading is a combination of Lazy loading and Pre Loading

In order to implement custom preloading, create a service CustomLoadingService:
- app.module.ts
- app-routing.ts
We'll have to add data: { preload: true } in the route of the module which we want to preload.
Conclusion
- Lazy loading in angular helps alot to boost the performance of the application
- To use lazy loading, the application must be divided into several modules.
- Using a preloading strategy helps a lot since all other modules-load once the application has been loaded once, and then additional modules are available immediately when they are needed.
- There are many pre-loading strategies
- No preloading
- PreloadAllModules
- We can also design a custom pre-loading approach that combines lazy loading with pre-loading.
