What is Array Destructuring in JavaScript?

What is Array Destructuring in JavaScript?
Destructuring the array in JavaScript simply means extracting multiple values from data stored in objects and arrays. The destructing assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. We can extract a value from an array and put them into other variables. Array destructuring javascript is also used to assign and declare a variable. For destructing an array, we use the index value of that particular array.
What is Destructuring?
In general, destroying means to destroy or to reduce something to its small portions. By saying array destructuring javascript, we do not mean to destroy the array, but it means to break the array into simple fragments which can be used to assign a new variable. These fragments can be easily accessed and can be referenced by the variables. The destructuring of the array totally depends upon the coder and how much he wants to destroy or destruct the given array.
- Learn more: Array Methods in JavaScript
Syntax:
The syntax of Array Destructuring JavaScript is as follows:
- Array Destructuring:
- Object Destructuring:
Suppose we have a code given below:
With Destructuring:
Let us see the syntax of the array destructuring javascript technique to break the array into smaller fragments.
Without Destructuring
Let us see the syntax of array destructuring javascript without using the destructuring technique. We will use a loop to obtain the broken fragments from an array list.
Here, you cannot perform destructuring using numbers as a reference because numbers can not be used as a variable name. This will throw an error.
Destructuring Returned Arrays:
Those function that uses Array destructuring and returns an array makes an array functionality easy because the returned value will be a more accurate value. Let us see an example to understand in a better way.
Output:
Default Value:
We can assign a default value to a variable using array destructuring javascript if there is not any value or an undefined value is passed to the variable. Syntax:
Output:
- A default value may also refer to the other variables accepted from one that is already present in the same array literal. Example:
Output:
Ignoring Some Values:
We can also ignore some parts of an array that we are not interested in. In array destructuring javascript, skipping these elements of array helps us to concentrate on a particular part of code that we are interested in. We can skip those uninterested elements by using a trailing comma with that element. Let us see an example of array destructuring javascript.
Output:
Explanation: In the above example, we saw how we used a trailing comma and ignored an element of an array from the list. The first variable, a and b are initialized. After that, the trailing comma is written between the a and b that represents person_1 and person_2. When the console.log is used to print the value of a and b, it skips the value of person_2 because of the comma and prints the next value which is person_3.
The Rest Parameter And Spread Syntax:
In array destructuring javascript, the Rest parameters are generally used for creating a function that can be able to accept many numbers of arguments. While the Spread syntax is used for passing an array to a function. It only passes the array to those functions that require a list (any data type like string, number, etc) of arguments.
- A operator" (...) operator" was added in the ES6 that is used for destructuring of arrays. This operator is called a Rest Parameter if it appears on the left-hand side while destructuring. This rest parameter is used to gather all the remaining elements in the array that are not mapped to the rest variable yet. It is something like collecting all the rest elements that are left behind. This rest variable should always be used in the last of the code. If not, then it will throw a syntax error. Let us see an example of that.
Output:
Explanation: In the above example, the (...) operator is used after the "third" element of the array list. So, it gathers all the elements after the operator is used and prints them as the output.
- If the same operator that is the (...) operator appears on the right-hand side of the destructuring then it is known as Spread Syntax. This operator takes all the remaining elements from the array list whether it is before or after that operator is used. Lets us see an example to understand.
Explanation: In the above example, the spread operator is used to print all the remaining elements of the array list. So, all the working days are printed in the output.
Interchanging Or Swapping Variables
We can also use destructuring of the array for interchanging or swapping variables in JavaScript. Let us see an example.
Output:
Explanation: In the above example, two variables x and y are initialized, Then an array is formed and their values are assigned as elements that are Boy and Girl. After that, the index of x and y are interchanged and then console.log() is used to print the value of the interchange as output.
Nested Array Destructuring
In array destructuring javascript, we can not only destruct an object or element of an array, but we can also do nested destruction. But for doing nested destructuring, the item should also be an array so that we can assign items to the local variables. Let us see an example to understand in a better way.
Output:
Explanation: In the above example, one array is nested inside the other array that is further destructured and printed as output.
Multiple Array Destructuring
We can also destructure an array more than one time in the same code in array destructuring javascript. Let us see an example.
Output:
Examples:
Let us cover some more examples to understand Array Destructuring in JavaScript:
- Example 1.
Output:
Explanation: In this example, two elements are initialized inside the var array. After that destructuring is performed, and both the two elements of the array list are printed as output in broken form.
- Example 2. Let us see an example and understand the syntax of array destructuring in JavaScript without using the destructuring technique. We will use a loop to obtain the broken fragments from an array list.
Output:
Explanation: In this example, there are three elements inside the array const car. A loop is initialized to print all the elements separately without using the destructuring concept.
Basic Variable Assignment:
Let us see an example where we will use the basic variable.
Output:
Assignment Separate from Declaration:
We can also use destructuring for assigning values to variables that are separated from the declaration of the variable in array destructuring javascript. Let us see an example.
Output:
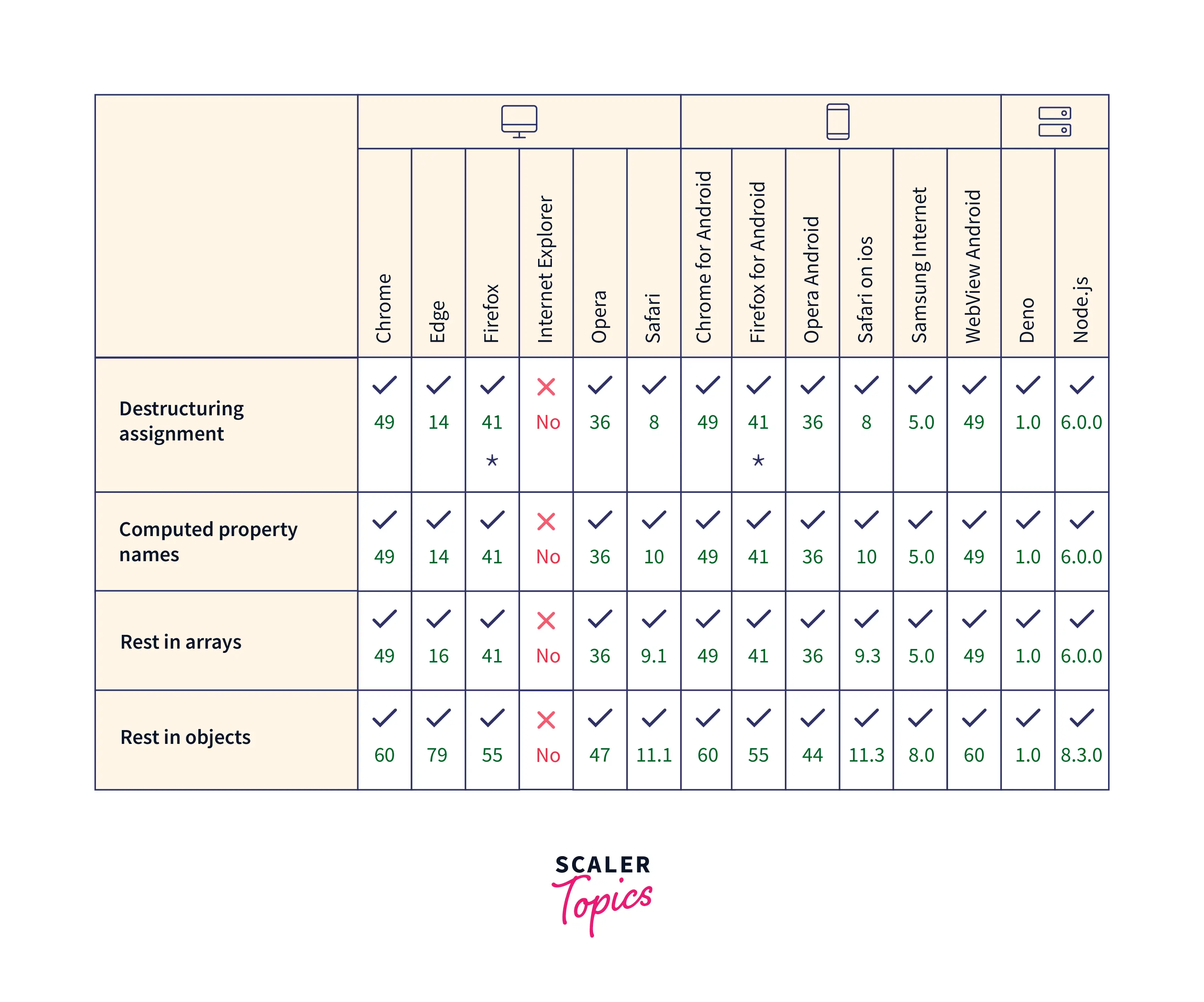
Browser Compatibility:
Following are the name of browsers that supports array destructuring in JavaScript:

Conclusion:
- Array destructuring in JavaScript is a method of breaking down an array into simpler array fragments.
- These fragments of an array can be used to assign it to a new variable.
- By doing array destructuring in JavaScript, we can perform many tasks such as swapping the values and nested and multiple arrays destructure.
- The array destructuring feature comes after the ES6 update in JavaScript.
- Array destructuring in JavaScript is almost supported in all modern browsers accept "Internet Explorer".
