<article> Tag in HTML

The <article> tag in HTML is used for self-contained content like blog posts or forum threads. Introduced in HTML5, it's a sectioning element that improves accessibility, especially for screen readers. It differs from <div> or <section> in semantics, not style, and supports global attributes like class and id. Its simple syntax encloses headings, paragraphs, images, etc.:
Syntax:
How to Use the <article> Tag?
-
Every <article> tag should have header elements (<h1> - <h6>) as a child, which would define the purpose of the article.
Example:
-
In the case with nested <article> tags, the inner tag represents an article that is related to the outer tag.
Example:
-
The author of the article should be mentioned in the <address> element.
-
The posting date and time of the article can be mentioned using the datetime attribute of the <time> tag.
Example:
Example
In the example below, we will be showing all the above Usage notes’ applications and how the inline styling of <article> tag is done.
HTML:
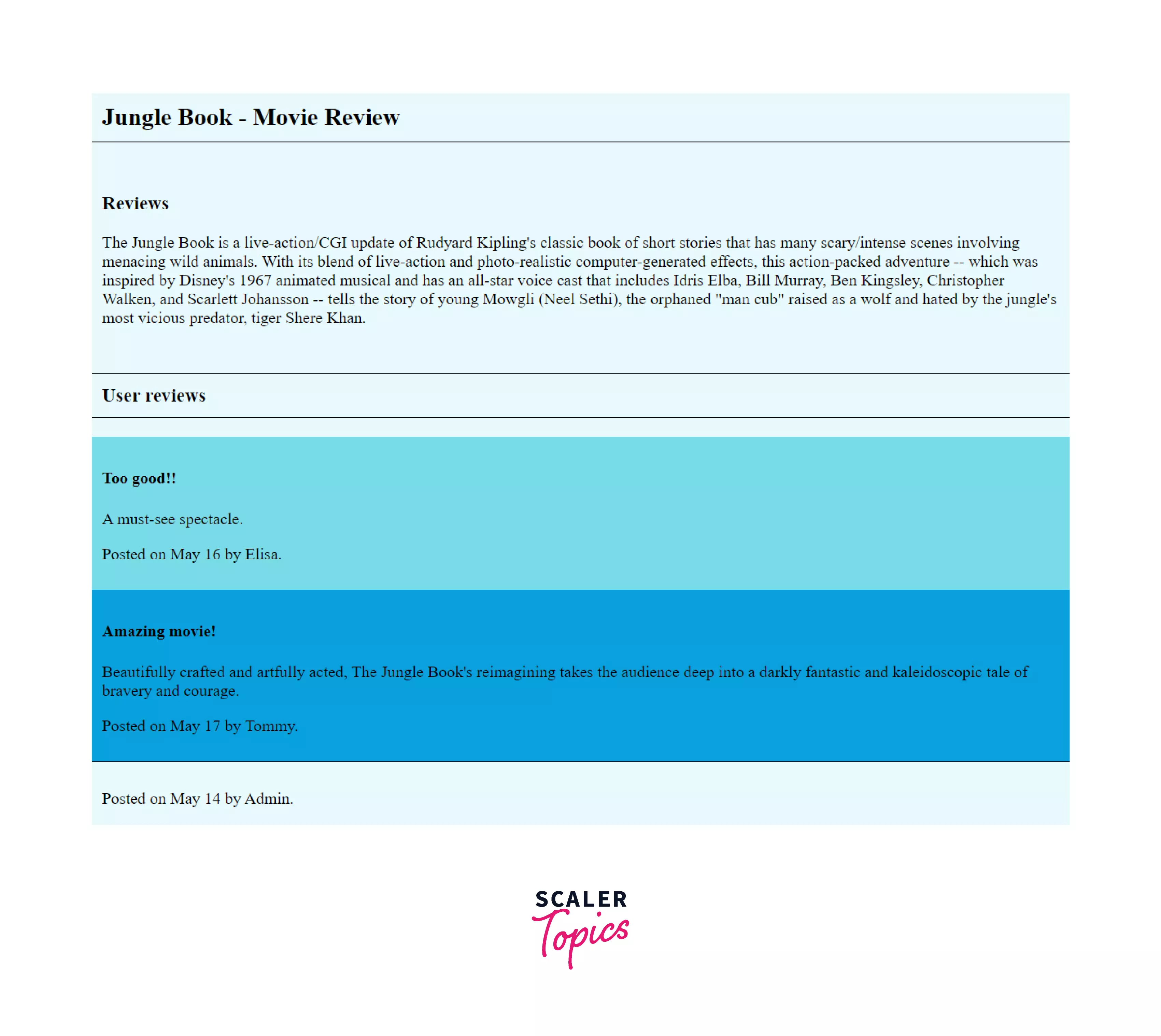
Output:

The “Jungle Book - Movie Review” is the main article. The “Reviews” is one of the nested articles. Followed by a general review, we have “User reviews”, which is yet another nested article. The user reviews have the date of posting and the author’s name mentioned. At the very end, there is the posting date of the entire main article.
Now let us take another example to see how different independent articles are arranged on a webpage using the <article> tag.
HTML:
Explaination:
The above HTML code creates a Movie Review web page where we have three articles on three different movies. Each of the articles is related as they all are about movie reviews but they all are self contained, i.e. they make sense on their own and do not need to depend on the reviews of other movies.
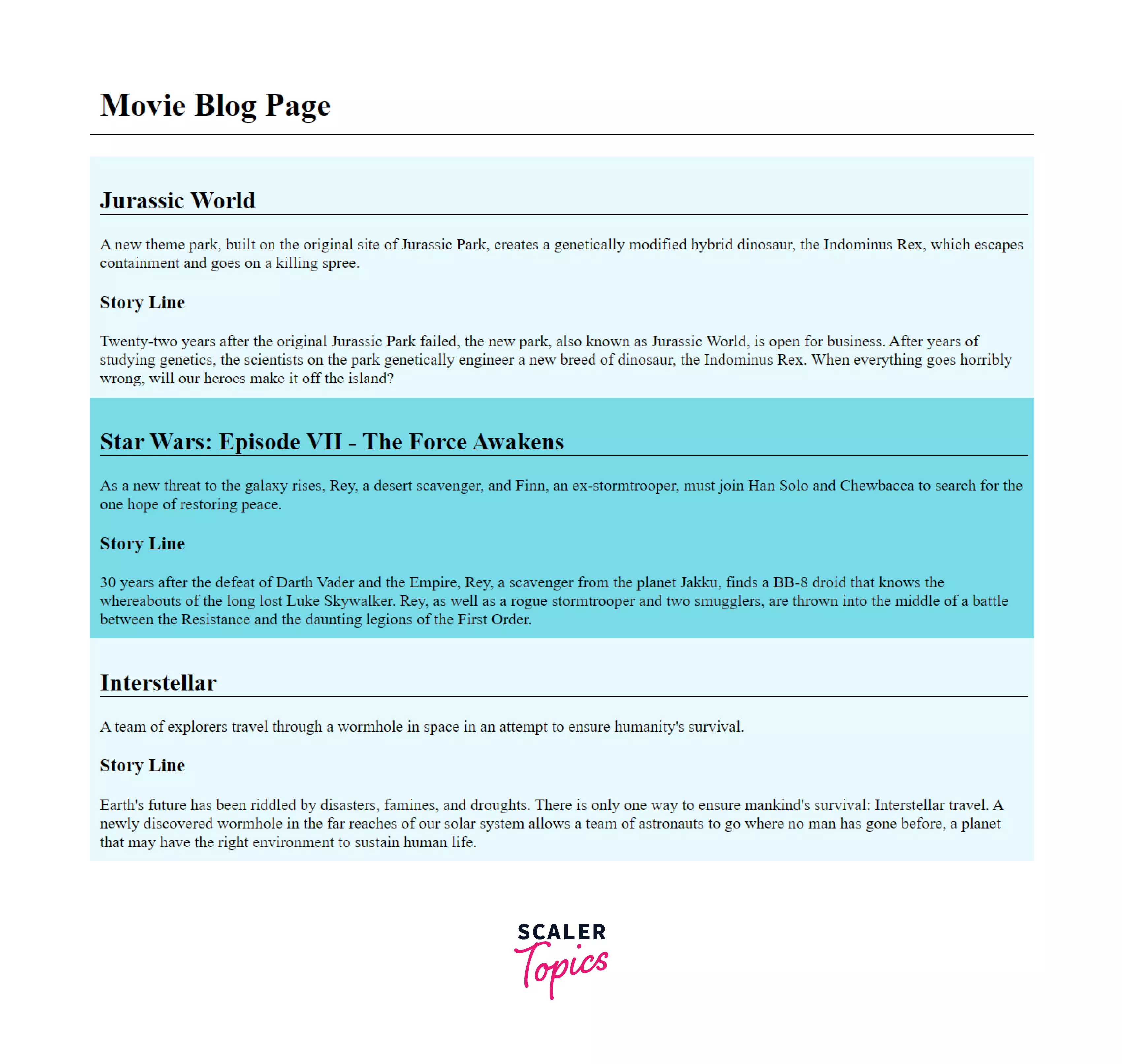
Output:

There are three articles - “Jurassic World”, “Star Wars: Episode VII - The Force Awakens”, and “Interstellar”. The “Story Line” in each of these three articles is a nested <article> tag. And as we can easily see, the articles are related because they all are movie reviews and are self-content since each of them is complete by itself and does not need to depend on one other.
Browser Support of <article> Tag
| Browser | Device Type | Compatibility |
|---|---|---|
| Chrome | Desktop | Compatible |
| Edge | Desktop | Compatible |
| Firefox | Desktop | Compatible |
| Internet Explorer | Desktop | Compatible |
| Opera | Desktop | Compatible |
| Safari | Desktop | Compatible |
| WebView Android | Mobile | Compatible |
| Chrome Android | Mobile | Compatible |
| Firefox for Android | Mobile | Compatible |
| Opera Android | Mobile | Compatible |
| Safari on iOS | Mobile | Compatible |
| Samsung Internet | Mobile | Compatible |
Conclusion
- The <article> tag in HTML is used to represent self-contained and independent content on a web page.
- The <article> tag can include inside it all other HTML elements and acts just like a <div> but it is better to use this tag to provide more semantics.
- The article tag contains a heading, sub-articles, date and time of posting, and the author of the article.
Related Tags
- <address> tag
- <time> tag
- <section> tag
- <footer> tag
- <header> tag
