What is Block Statement in JavaScript?

:::
A block statement in JavaScript is used to group zero or more statements. A group of statements is the statements that we want to execute together and they act like a single statement. A block statement is also known as a compound statement in other languages. The block statement is delimited by a pair of curly brackets. The block statement enables us to group any number of data definitions, declarations, and statements into one statement. Now that we know in JavaScript, what is a block of the statement, let us learn about it in depth.
Syntax
As discussed before a block statement is delimited by a pair of curly brackets. The statements that are to be written inside as a group is enclosed in curly brackets. Let us see how we can define in javascript what is a block of statement.
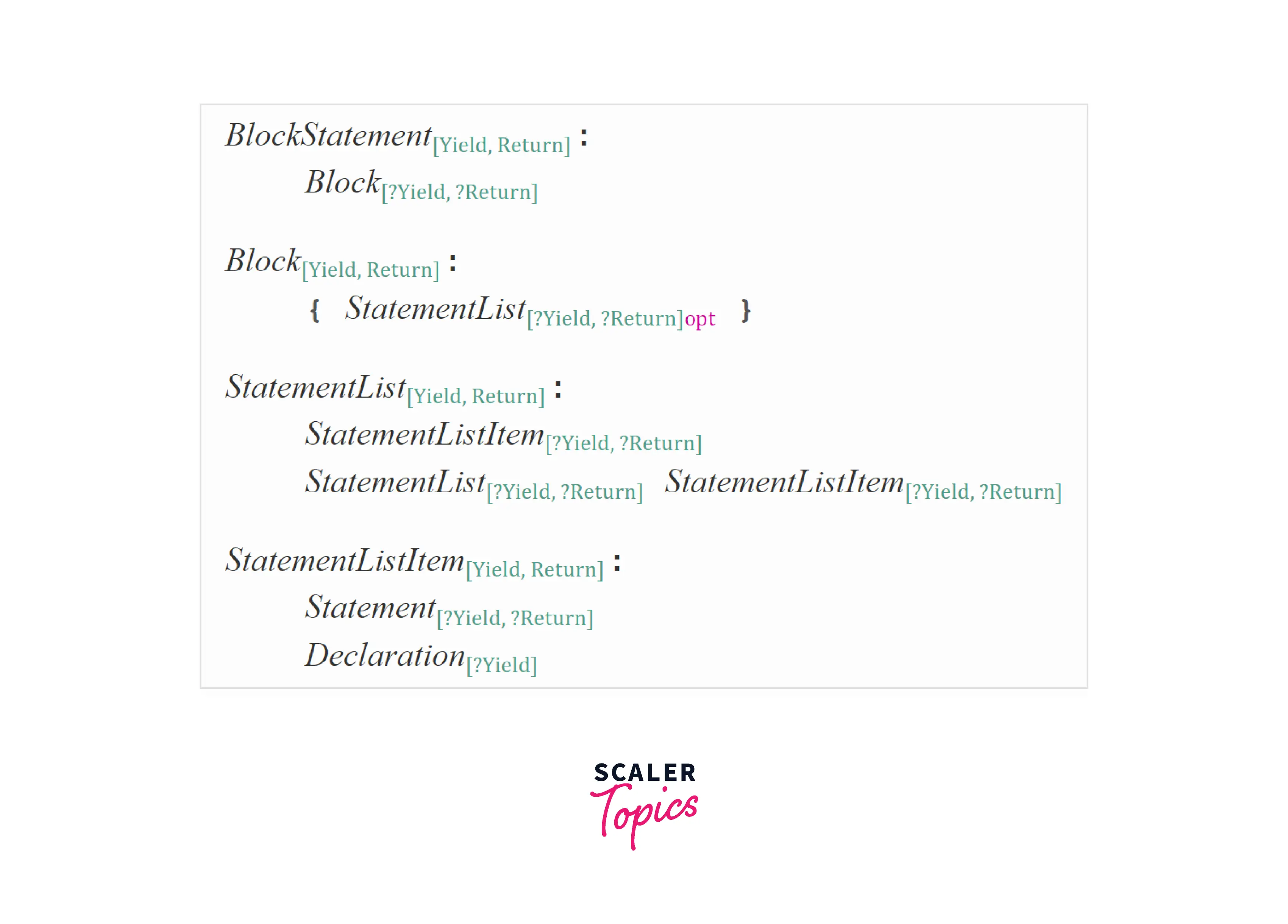
a) Block Statement
b) Labelled Block Statement We can also use a label(optional) before the block. The labeled statement can be used with a break or continue statement. It is prefixing a statement with an identifier that you can refer to.
Description
A block statement in JavaScript is used to group zero or more statements. A block statement is also known as a compound statement in other languages. The block statement is delimited by a pair of curly brackets. The block statement enables us to group any number of data definitions, declarations, and statements into one statement.
These statements written within a single set of braces are treated as a single statement. We can use a statement block wherever a single statement is allowed.
The block of statement in JavaScript is commonly used with conditional statements (if, if..else) and control flow statements (while, do..while, for).
No Block Scope
We use either let, var, or const keywords to declare variables in JavaScript. Variables declared with var do not have block scope. JavaScript does not support block scope with var. That is, block statements do not introduce a scope. Consider an example-
Output-
Here ideally the output should have been 81 but it turns out to be 14. It is so because JavaScript does not support block scope with var. The var x statement within the block is in the same scope as the var x statement before the block. If the above code had been changed to equivalent Java/ C code, the output would have been 81.
Specifications
The following table summarizes the definition of the 'Block statement' in various editions of ECMAScript.
| Specifications | Status | Syntax |
|---|---|---|
| ECMAScript 2017 Draft (ECMA-262) | Draft |  |
| ECMAScript 2015 (6th Edition, ECMA-262) | Standard |  |
| ECMAScript 5.1 (ECMA-262) | Standard |  |
| ECMAScript 3rd Edition (ECMA-262) | Standard |  |
| ECMAScript 1st Edition (ECMA-262) | Standard |  |
Examples
a) Block scoping rules with var or function declaration in non-strict mode
The variables that are declared using var, do not have block scope. JavaScript does not support block scope with var. That is, block statements do not introduce a scope. We will use the same example discussed above.
Output-
The reason why 14 gets printed instead of 18 is, that JavaScript does not support block scope with var.
b) Block scoping rules with let, const or function declaration in strict mode
We know in javascript what is a block of statements. The variables that are declared using let and const, have block scope, unlike var.
Using let-
First, we will write a program to know the block scoping rules with let.
Output-
We have created two variables with the same name using the keyword let to understand the block scoping. Since JavaScript supports block scoping with let, the value gets stored as 81 and the same is displayed on the console.
Using const-
First, we will write a program to know the block scoping rules with const.
Output-
We have created two variables with the same name using the keyword const to understand the block scoping. Since JavaScript supports block scoping with const, the value gets stored as 81 and the same is displayed on the console.
Browser Compatibility
The block statement is supported by the following browsers with the given version and above-
| Browser | Version |
|---|---|
| Google Chrome | 1 |
| Microsoft Edge | 12 |
| Safari | 1 |
| Opera | 3 |
| Mozilla Firefox | 1 |
| Samsung Internet | 1 |
| Internet Explorer | 11 |
Conclusion
- A block statement in JavaScript is used to group zero or more statements.
- A block statement is also known as a compound statement in other languages.
- The block statement is delimited by a pair of curly brackets.
- The block statement enables us to write multiple statements written within a single set of braces, which are treated as a single statement. We can use a statement block wherever a single statement is allowed.
- The variables that are declared using var, do not have block scope. JavaScript does not support block scope with var.
- The variables that are declared using let and const, have block scope.
