Bootstrap Border
Overview
Bootstrap is an easy-to-use, responsive, mobile-friendly framework of CSS for creating web pages and websites. It provides certain utility classes for styling different elements to easily create a layout. There are utility classes for adding borders, colors, alignment, spacing, and much more.
Introduction to Borders in Bootstrap
A box model is a box that wraps around an HTML element. These box models consist of - margin, padding, border, and the actual content. However, we are more concerned with the borders of the box models.
A bootstrap border is an outline that surrounds the box or a table cell or any other HTML element. Bootstrap provides a bunch of utility classes to add or remove this border from the HTML element. These bootstrap border utility classes are quickly used to style the border and the border-radius of HTML elements. They are great for styling the images and buttons with their utilities.
The utility classes that are used to add a border around the HTML element are known as additive classes whereas the ones that are used to remove the borders around the HTML element are known as subtractive utility classes.
Additive Border Classes
As discussed earlier, additive classes are the ones that are used to add the borders around the HTML element. However, these classes can add a border around all four sides of an element or on some of the sides of the HTML element as well. Therefore, we can use them as per our requirements.
Now, let us try to understand the additive bootstrap border classes in detail.
- border - It is used to add a border around all four sides of the bootstrap border box.
- border-top - It is used to add a border only on the top edge of the bootstrap border box.
- border-bottom - It is used to add a border only on the bottom edge of the bootstrap border box.
- border-left - It is used to add a border only on the left edge of the bootstrap border box.
- border-right - It is used to add a border only on the right edge of the bootstrap border box.
Subtractive Border Classes
As we have discussed earlier that the subtractive border classes are used to remove the borders from the sides of the HTML element. Similar to the additive border classes, they can also remove the borders from all or some of the sides of the HTML element.
Now, let us try to understand the subtractive bootstrap border classes in detail.
- border-0 - It is used to remove the border from all the sides of the HTML element if the border exists.
- border-top-0 - It is used to remove the border from only the top edge of the HTML element if the border exists.
- border-bottom-0 - It is used to remove the border from only the bottom edge of the HTML element.
- border-left-0 - It is used to remove the border from the left edge of the HTML element.
- border-right-0 - It is used to remove the border from the right edge of the HTML element.
Example
Now, let us see a program that will use all the additive as well as the subtractive border classes in bootstrap.
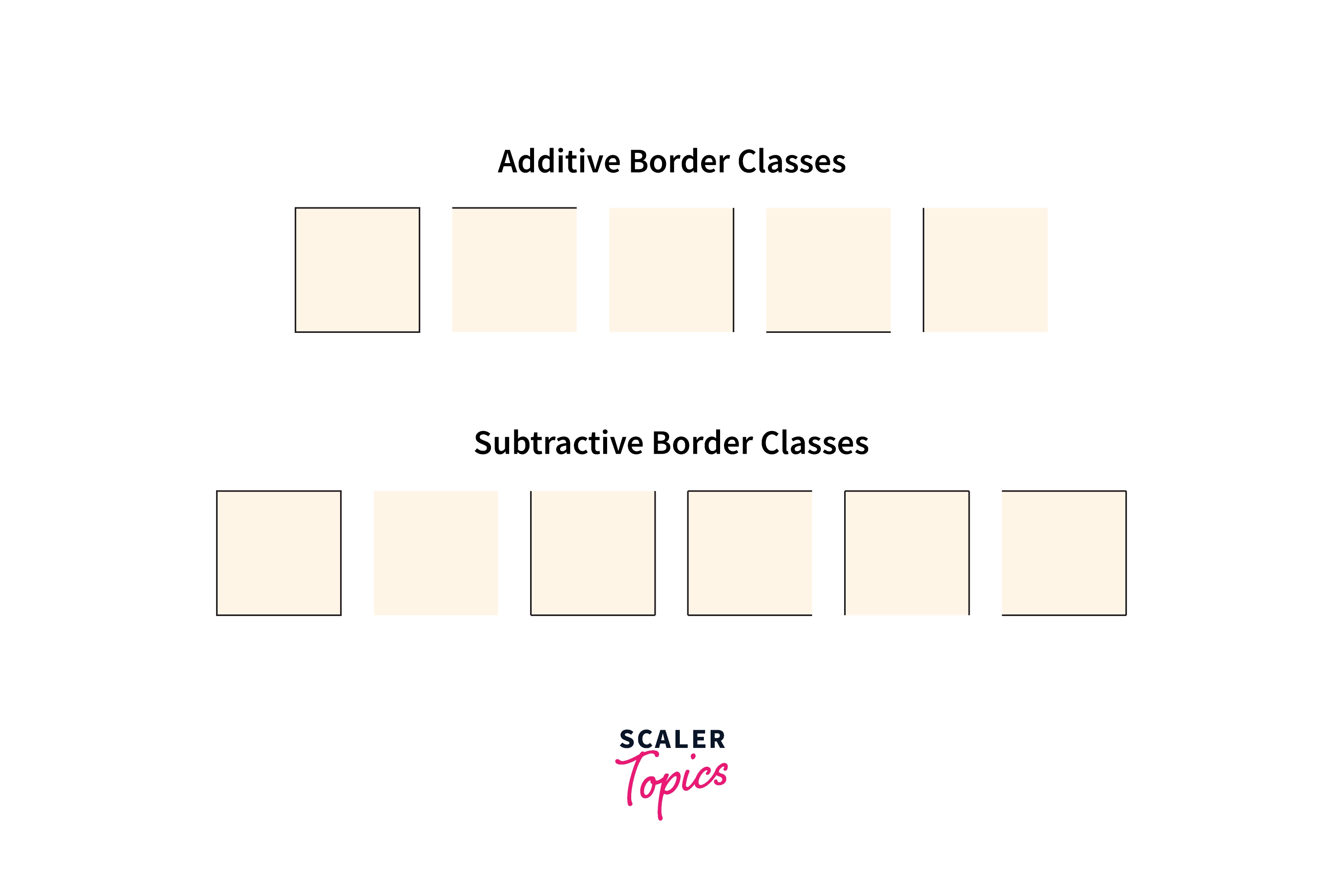
Output:

As you can see in the above output, the additive classes have added the bootstrap border on the sides of the boxes whereas the subtractive classes have removed the bootstrap border from the sides.
Border Color
Bootstrap has made certain utility classes based on some theme colors that can be used to give a border color to an element in HTML. However, if you want to use any custom color then you can always add that color using the CSS.
Let us see the theme colors that bootstrap has utilities for.
- border-primary - It gives a sky-blue border color to the bootstrap border box.
- border-secondary - It gives a greyish border color to the bootstrap border box.
- border-success - It gives a green color border to the bootstrap border box.
- border-danger - It gives a red color border to the bootstrap border box.
- border-warning - It gives a yellow border color to the bootstrap border box.
- border-info - It gives a blue shade border to the bootstrap border box.
- border-light - It gives a light grey border color to the bootstrap border box.
- border-dark - It gives a black border color to the bootstrap border box.
- border-white - It gives a white border color to the bootstrap border box.
Now, let us see all the utilities of the bootstrap border colors using an example to understand them better.
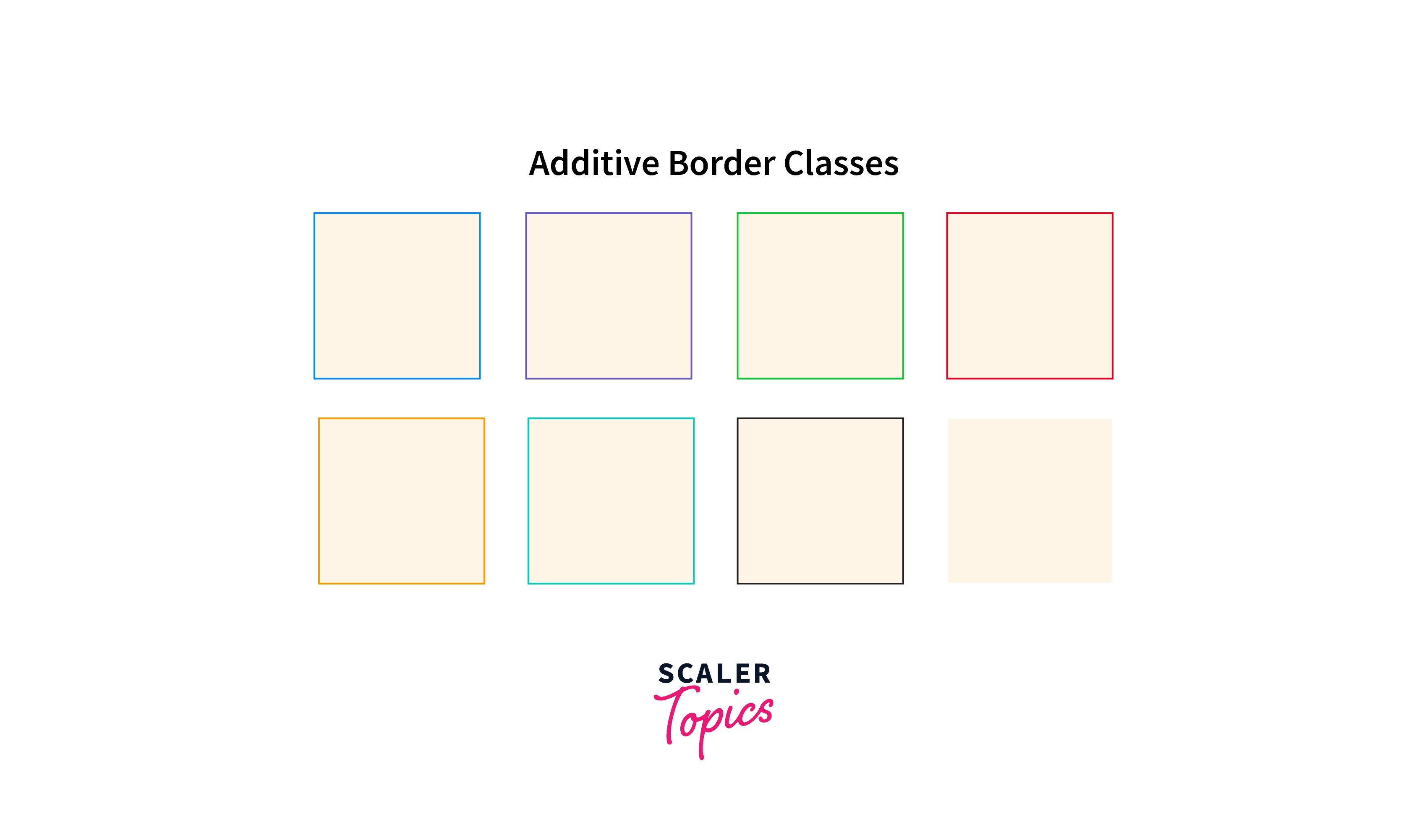
Output:

Therefore, as you can see in the output, the borders of all the HTML elements have been colored with the respective bootstrap border colors. However, the last two HTML elements are not visible because the white shade color borders on a white background.
Border Radius
You can also make the corners of the HTML elements rounded or curved as well by using certain utilities in bootstrap. These utility classes are used to alter the radius of the borders around the HTML element.
Moreover, the bootstrap border-radius utilities can be applied to any number of sides of an HTML element.
Let us now see the bootstrap border-radius utility classes to understand them in detail.
- rounded - It is used to set rounded corners on all four sides of an HTML element.
- rounded-top - It is used to set the top rounded corners of an HTML element.
- rounded-bottom - It is used to set the rounded corners of the bottom side of the HTML element.
- rounded-left - It is used to set the rounded corners of the left side of the HTML element.
- rounded-right - It is used to set the rounded corners of the right side of the HTML element.
- rounded-circle - It is used to create a rounded circle.
- rounded-0 - This utility class is used to remove all the rounded corners on the HTML element.
Let us see an example to see the usage of the bootstrap border-radius utility classes.
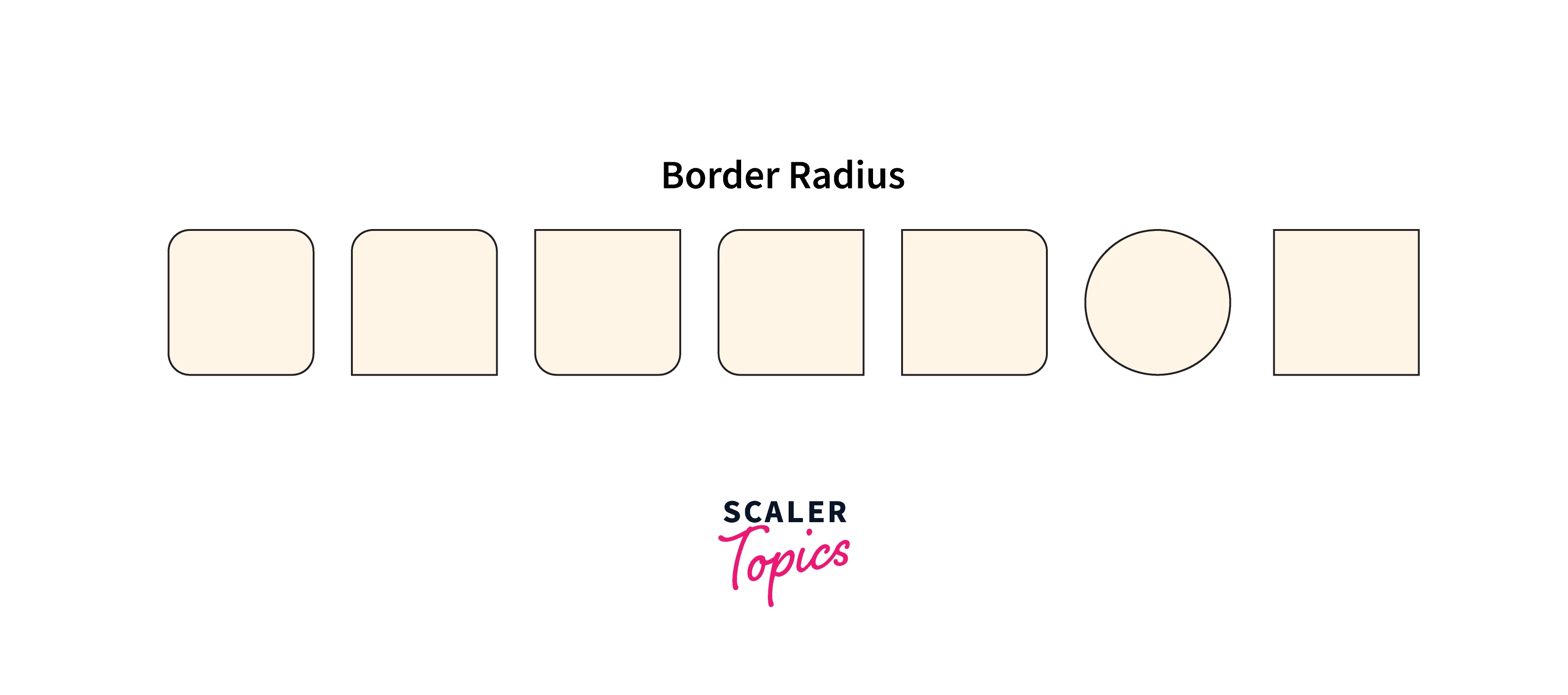
Output:

As you can see in the output, the corners of the boxes are curved based on the utility classes provided to them.
Conclusion
- A bootstrap border is an outline that surrounds any bootstrap border box.
- Bootstrap provides a bunch of classes to style the border of the HTML element.
- There are some classes such as border-top, andborder-left that are used to apply the border only on some of the sides of the HTML element.
- Bootstrap also provides utilities to add bootstrap border colors around the HTML element.
- Moreover, you can also change the border radius of an element using the utilities such as rounded, and rounded-top, which sets rounded corners around the HTML element.
- The more the radius, the more round the bootstrap border around the HTML element.
