Bootstrap Breakpoints | Bootstrap Media Queries and Breakpoints
Overview
Bootstrap breakpoints determine how the responsive layout changes across different devices. There are many different sizes of screens, so it is essential to compose them in a universal clear way having an impactful appearance. The main principle in bootstrap is placing endless possible screen sizes into a few ranges and styling the content accordingly.
What are Breakpoints in Bootstrap?
Generally, the media queries get defined with the following syntax.
@media ( ~screen size condition) {styling rules to get applied if the condition is met …}.
Using the above syntax, for various possible screen sizes we can have different styling and hence, we add bootstrap breakpoints.
Since media queries are part of the CSS there can be more than one query for a single viewport width, if this is the case then the media query read last by the browser will have an upper hand.
Core Concepts
- Bootstrap breakpoints are used for building responsive designs. You use them to control different layouts for different screen dimensions.
- You use media queries to change your CSS at the breakpoint. The Min-width media query is the most used one.
- The main goal of bootstrap is mobile-first responsive designs. Bootstrap was created to make mobile-friendly layouts with bare minimum styles and later added layers of the styles to adjust for larger devices. It provides a better view experience for your users.
Available Breakpoints
Bootstrap provides us 6 different bootstrap breakpoints based on the dimensions of the screen consisting of x-small, small, medium, large, extra large and extra large for building responsive applications whose dimensions are as follows:
Bootstrap breakpoints don’t specifically target the use case or a specific device, instead, these are the ranges that are suitable for nearly all devices. General screen widths for different bootstrap breakpoints :
These bootstrap breakpoints are customizable via Sass which is as follows :
| Breakpoint | Class infix | Dimensions |
|---|---|---|
| x-small | none | <576px |
| small | sm | >=576px |
| medium | md | >=768px |
| large | lg | >=992px |
| Extra large | xl | >=1200px |
| Extra extra large | xxl | >=1400px |
Now the new dimensions for the small breakpoint are 500px, medium breakpoint is 700px, large breakpoint is 950px, extra-large breakpoint is 1100px, extra-extra-large breakpoint is 1400px.
What is a Media Query?
Media query is a CSS(Cascade Style Sheet) technique that enables you to arrange the contents of a web page or use different styles based on device screen size. Bootstrap v5.0 mainly uses four breakpoints:
- Min-width
- Max-width
- Single breakpoint
- Between breakpoints
Min-Width:
This media query checks whether the width of the viewport is equal to or greater than the minimum width value bootstrap breakpoint.
You don’t require a media query for x-small as it's effectively @media (min-width: 0) { ... }
Now let's see the usage of min-width media breakup point,
Now let’s see the min width query with an example,
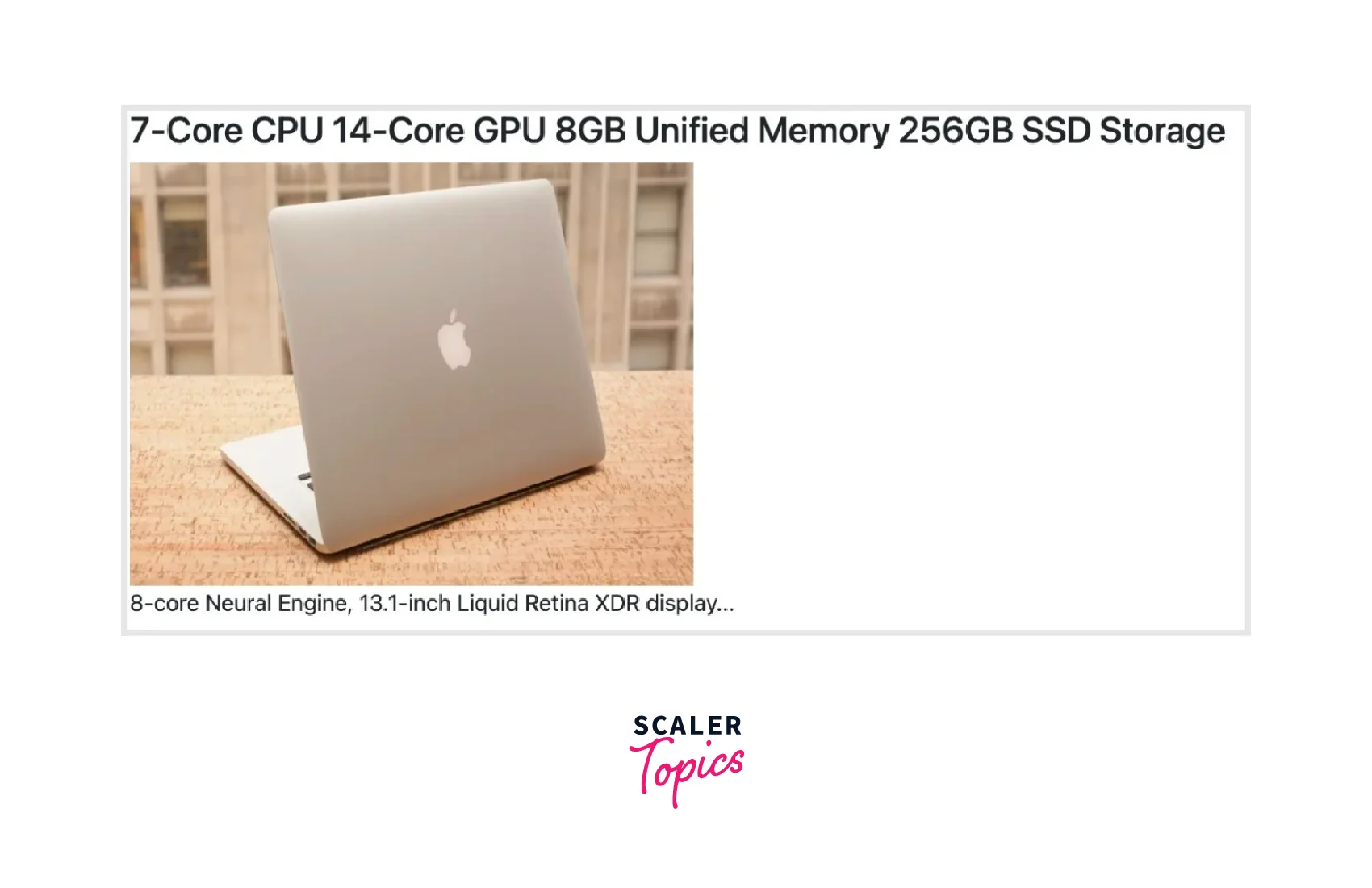
This example shows that how you can hide the image in the xs breakpoint and show it from the sm breakpoint.
The page that will be displayed in extra small devices is as below:

The page that will be displayed on small and larger devices is as below:

Max-Width This media query goes in the other direction i.e. the specified size or smaller than that
You don’t require a media query for x-small as it's effectively @media (min-width: 0) { ... }
Example: Style from medium breakpoint and down
Let's see the usage of the max-width media query
Single Breakpoint:
There are media queries for targeting a single segment of screen size using minimum and maximum breakup widths.
Now let’s see the max width query with an example,
This example shows how to hide the image in the xs breakpoint and show it from the md breakpoint.
The page that will be displayed in extra small and small devices is as below:

The page that will be displayed on medium devices and larger devices is as below:

Single Breakpoint
Single Breakpoint media can be used to code different styles targeting a specific screen size segment.
Now let’s see a single Breakpoint query with an example,
The page that will be displayed in extra small devices is as below:

The page that will be displayed on small devices is as below:

The page that will be displayed on large devices is as below:

Between Breakpoints
This media query span among many breakpoints.
Now let’s see a single Breakpoint query with an example
Example: hide the image in the xs breakpoint and show it from the sm breakpoint.
The page that will be displayed in extra small devices is as below:

The page that will be displayed on small devices is as below:

The page that will be displayed on large devices is as below:

Contrasts of Bootstrap Versions
In Bootstrap v5.0 there are 6 screen widths unlike its predecessor Bootstrap V4.6– only 5 media query groups, a new screen size of Extra Extra large screens is added to the screen proportions with a minimum width of 1400px.
Screen Proportions
The screen sizes in Bootstrap generally utilize the min-width condition and come as follows:
| Breakpoint | Class infix | Dimensions |
|---|---|---|
| x-small | none | <576px |
| small | sm | >=576px |
| medium | md | >=768px |
| large | lg | >=992px |
| Extra large | xl | >=1200px |
| Extra extra large | xxl | >=1400px |
Conclusion
- Bootstrap media queries and breakpoints are important in building responsive front-end developments.
- Breakpoints and media queries allow the developers to apply CSS(Cascading Style Sheet) styles to different screen dimensions.
- Bootstrap v5.0 enables the developers to use six default media query breakpoints with many media queries such as min-width, max-width, etc.
- CSS media query breakpoints are the pixel values that a developer can specify in the CSS code. An adjustment is made to give a pleasant user experience when a responsive website encounters such pixel values.
- In addition to that, you can use your own customized media queries and breakpoints with customized CSS, or sass files.
