bootstrap calendar
While Bootstrap lacks a native calendar feature, a functional calendar can be created using Bootstrap tables. This allows for various customizations like event formatting, a Monday-first week, default views, a twelve-hour schedule, captions, blurring effects, and colour coding.
Pre-requisite
Bootstrap Calendar
Bootstrap provides various modules with useful methods and functionalities that help create calendars using Bootstrap, JavaScript, and JQuery.
One such functionality is using Bootstrap classes of HTML tables to create calendars. Bootstrap provides .table- classes and custom styles for tables. .table-border, .table-active are a few classes that can be effectively utilized in achieving the Bootstrap calendar on the webpage.
Another way of creating a Bootstrap calendar is using the Bootstrap Grid. It consists of a container class which is further extended to row and column structure. These rows can columns can be customized to create beautiful and interactive calendars.
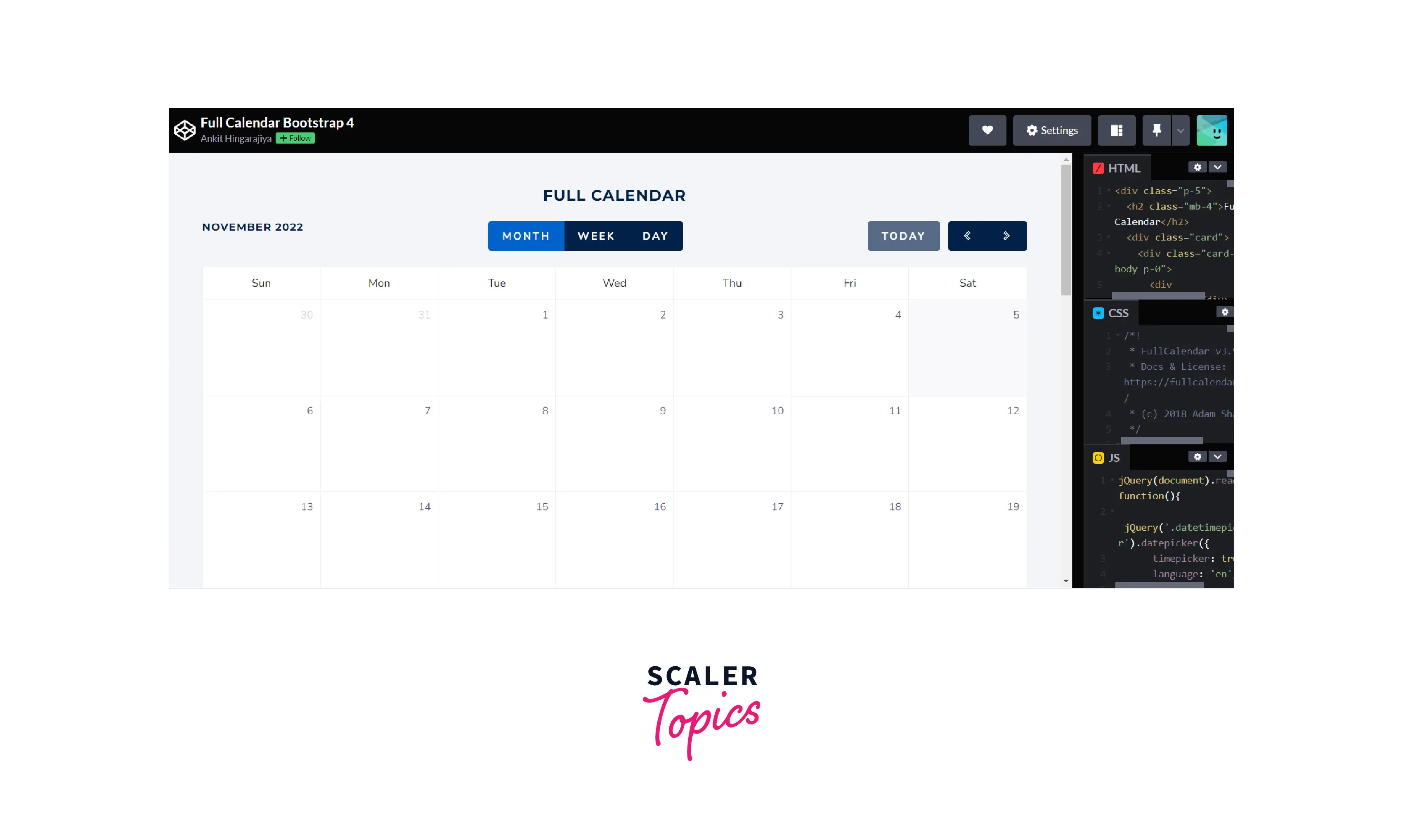
These calendars can be further developed to show and store events on particular dates. For events, many developers use Bootstrap cards. These cards allow us to give the title, links, and text of the event. Look at the picture of the calendar below:

It is a downloadable calendar created on codepen using Bootstrap.
Rather than creating a calendar, we can also use freely available calenders on Github, Colorlib, etc as well as a paid one. Few websites also allow customization for calendars. We can study the theme of our website and decide how to modify existing calendars to match the theme of the website. These modifications can be in the form of colors, fonts, shapes, etc.
Sample Example of the Calendar
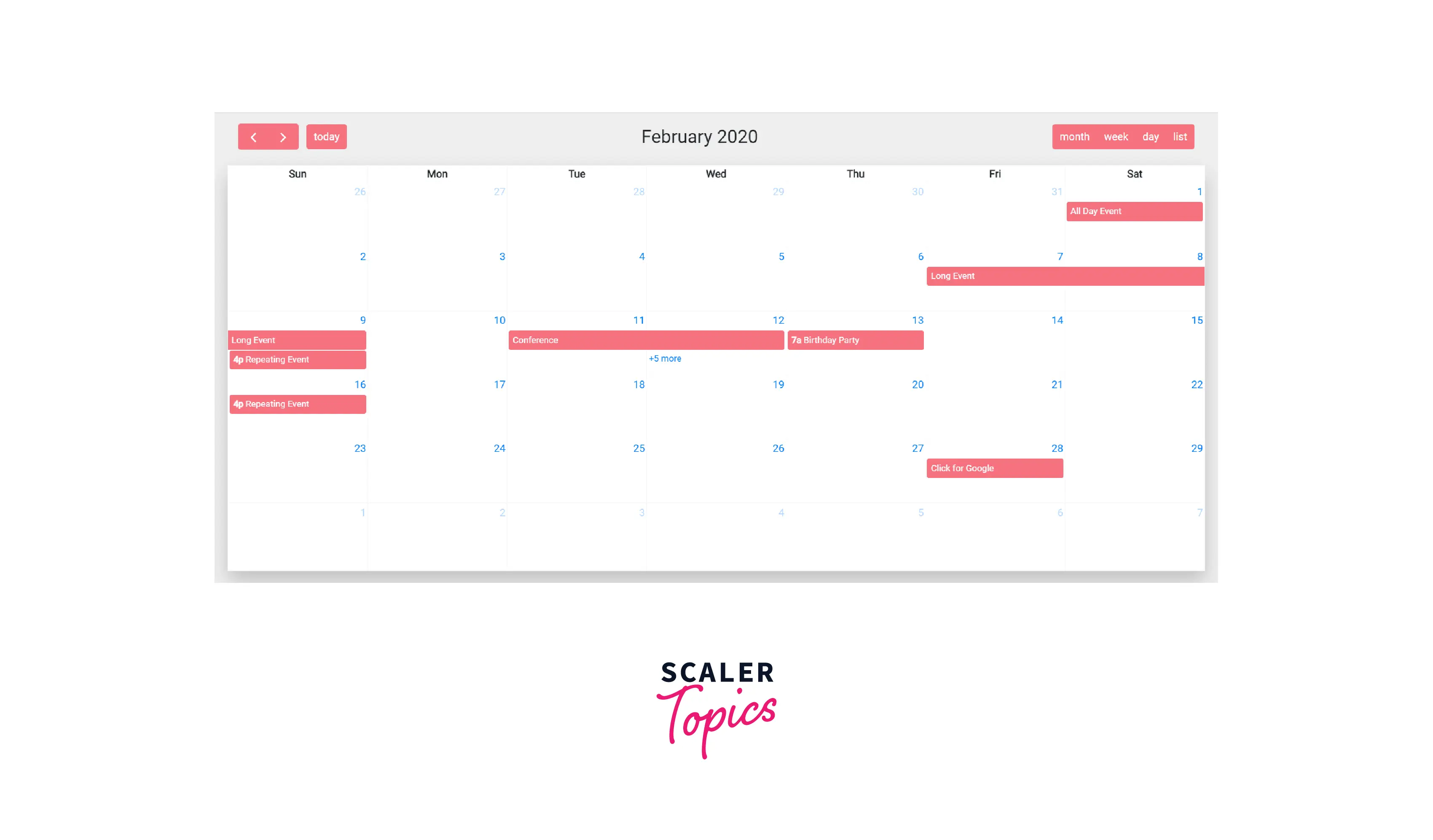
Have a look at this sample calendar freely available on colorlib. This calendar lets the user enter any number of events, a few of which are displayed and the rest can be opened by clicking on +5 more. It also lets the user navigate through other months and years.

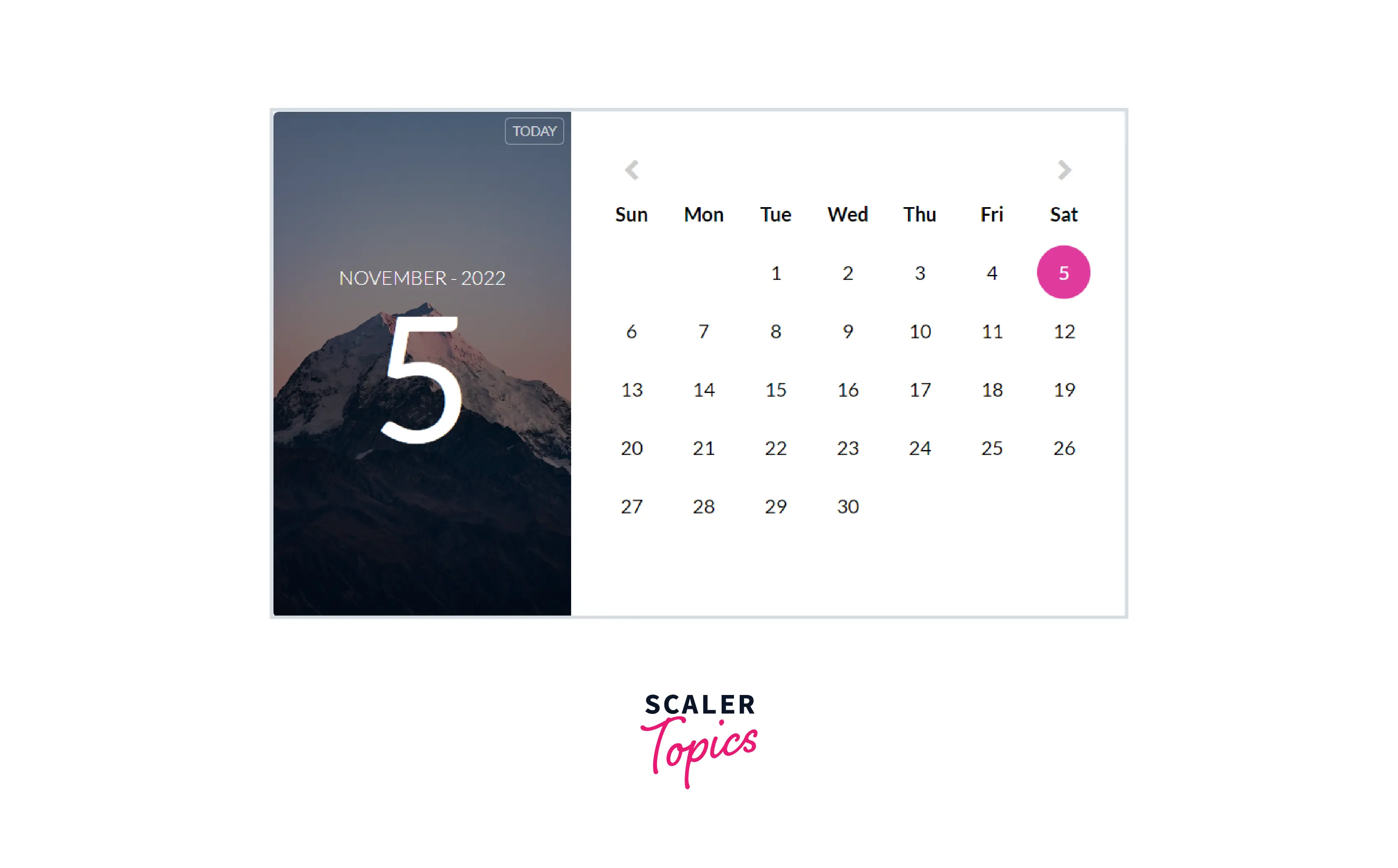
Let us look at another example of Bootstrap Calender from codepen. It shows today's date as highlighted and the rest blurred. It can be used as a widget to represent dates on the webpage. The color theme must be adjusted as per the web page's color theme to make it look like part of the page.

Customization Options
The calendars that are available online are not by the theme, colors, and shapes of our webpage. Simply picking any calendar can make it look different from the rest of the objects on the page.
To avoid such differences, we are required to pick the right Bootstrap calendar and customize it to our requirements. Let us look at some of the examples of customization available.
Event
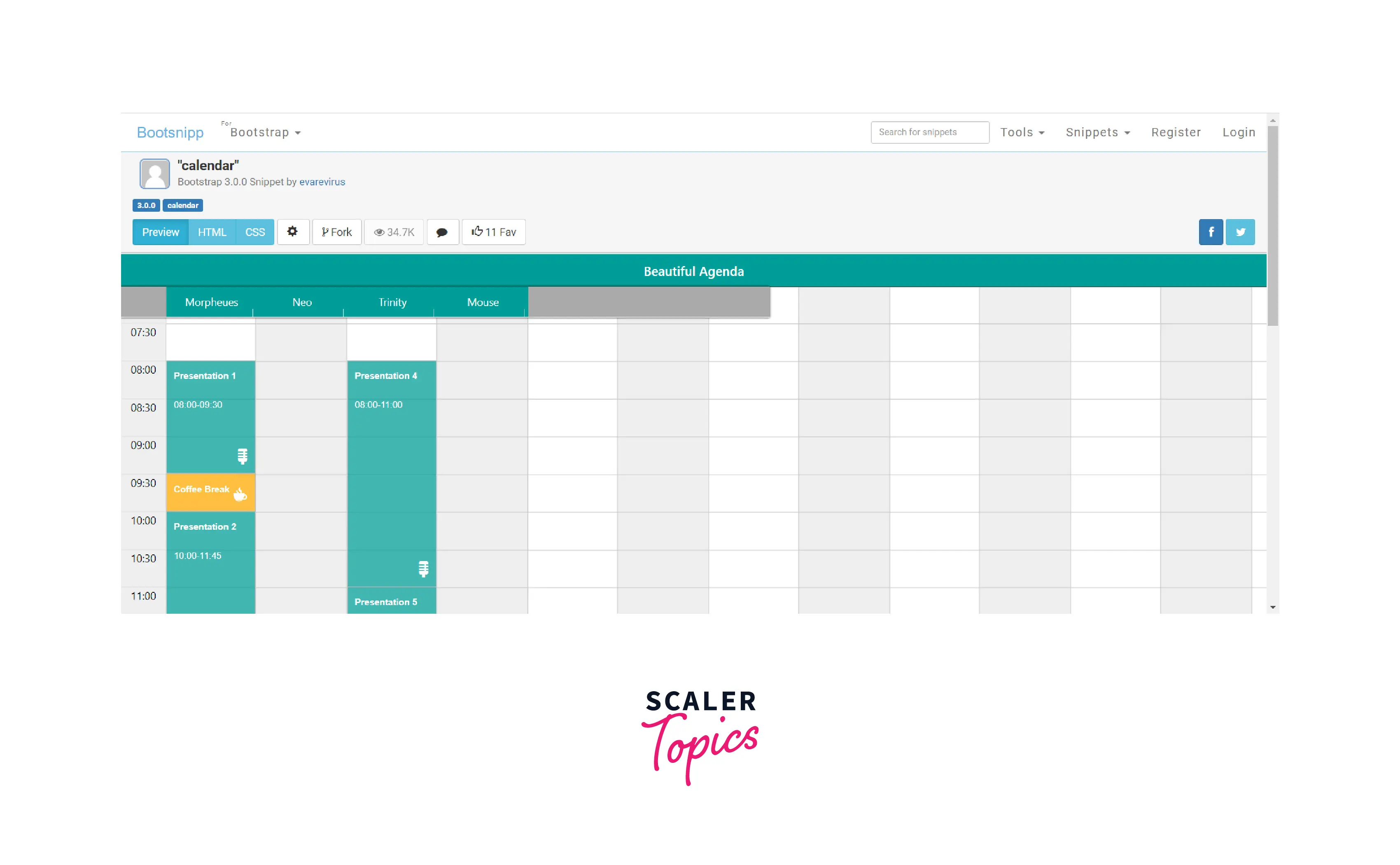
Calendars are a great way to navigate and plan things for the future. Letting users add events, important dates, and reminders to the calendars makes them useful and improves user experience.

The above example calendar from bootsnip how perfectly the calendar's event section is used to schedule the day precisely.
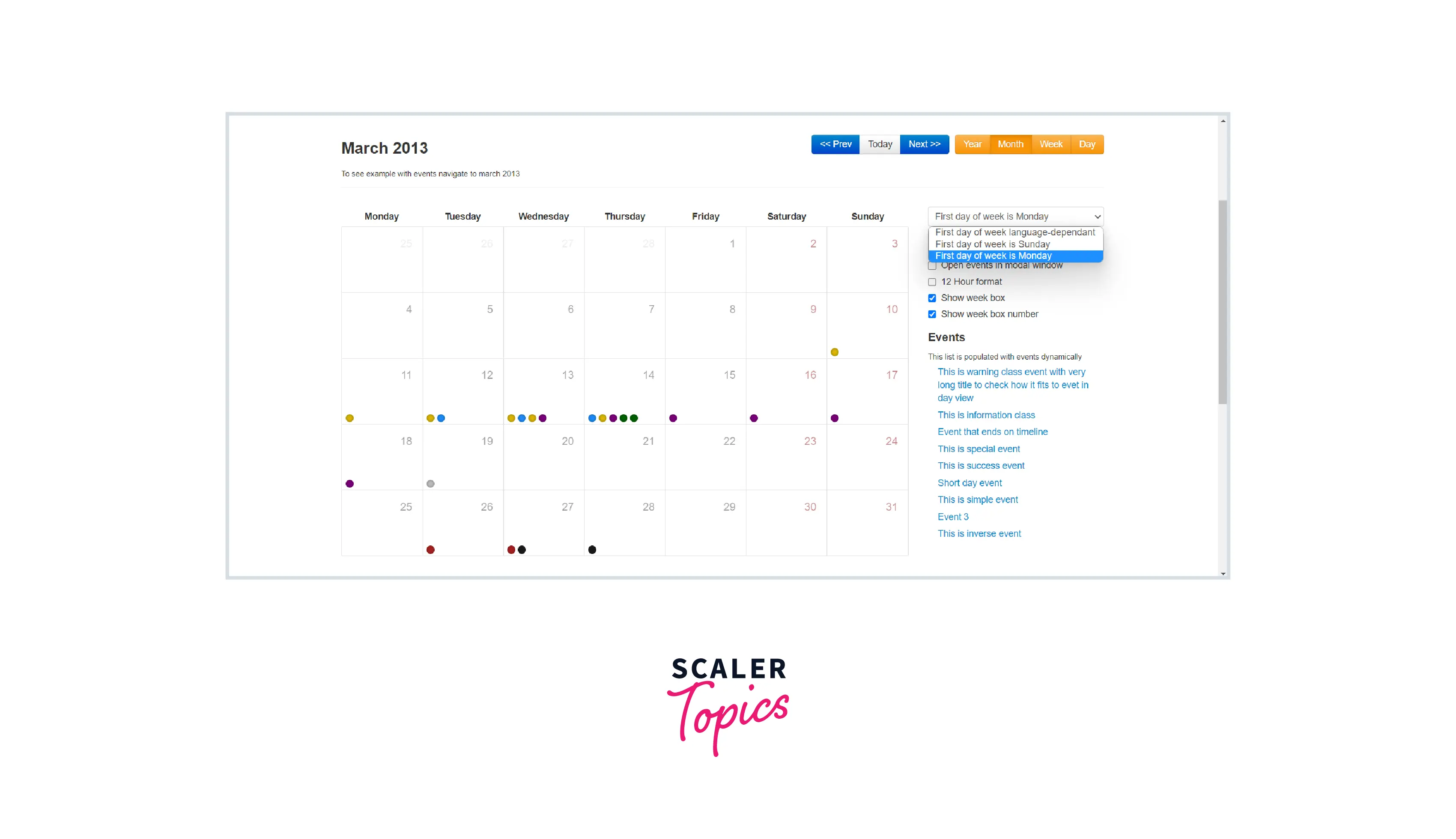
Monday First
An example of a calendar from github that allows changing the first day of the week to Monday as well instead of Sunday as Monday is the first day of the week in many countries. Along with it, it also lets the user add events to the calendar.

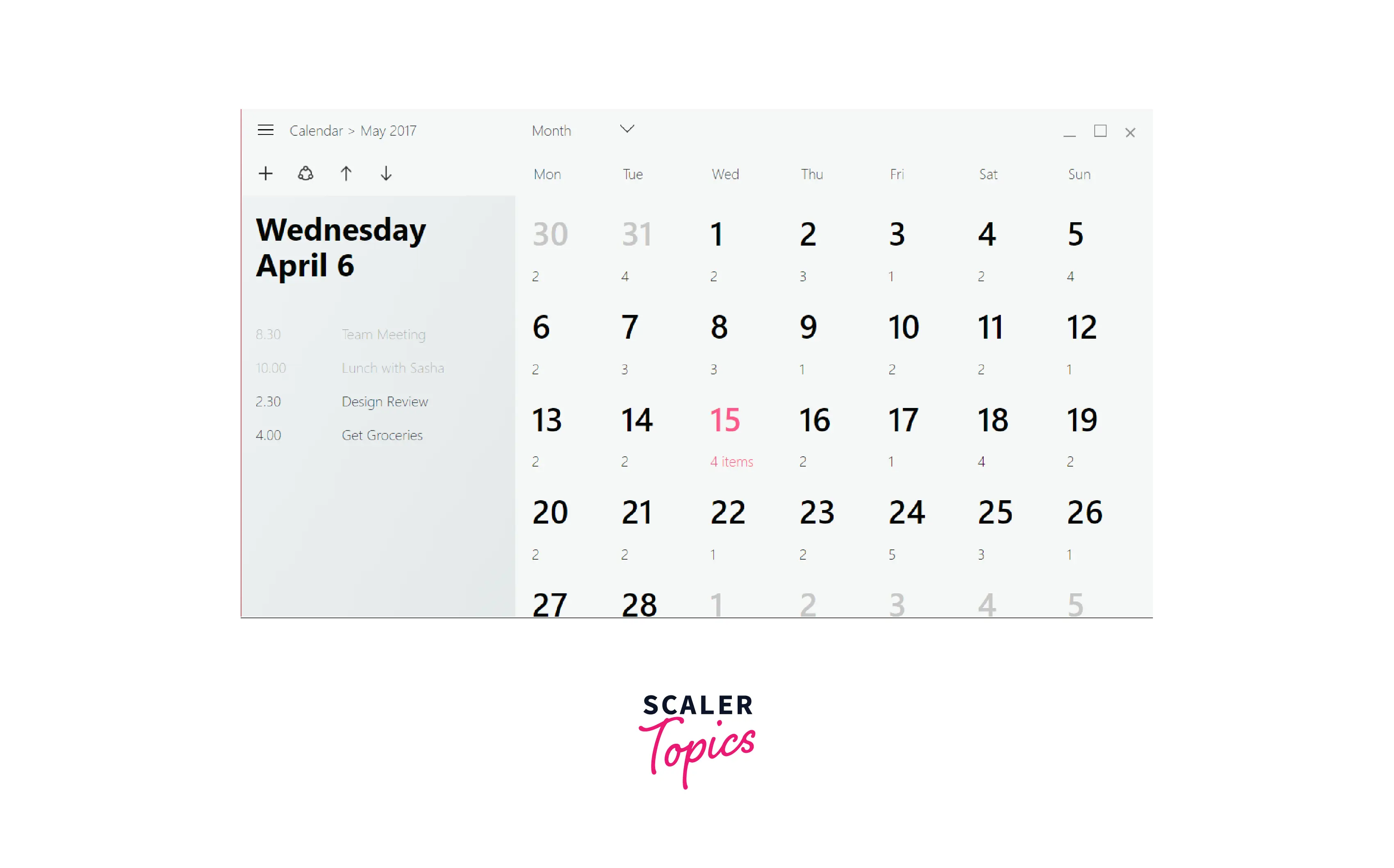
Default View
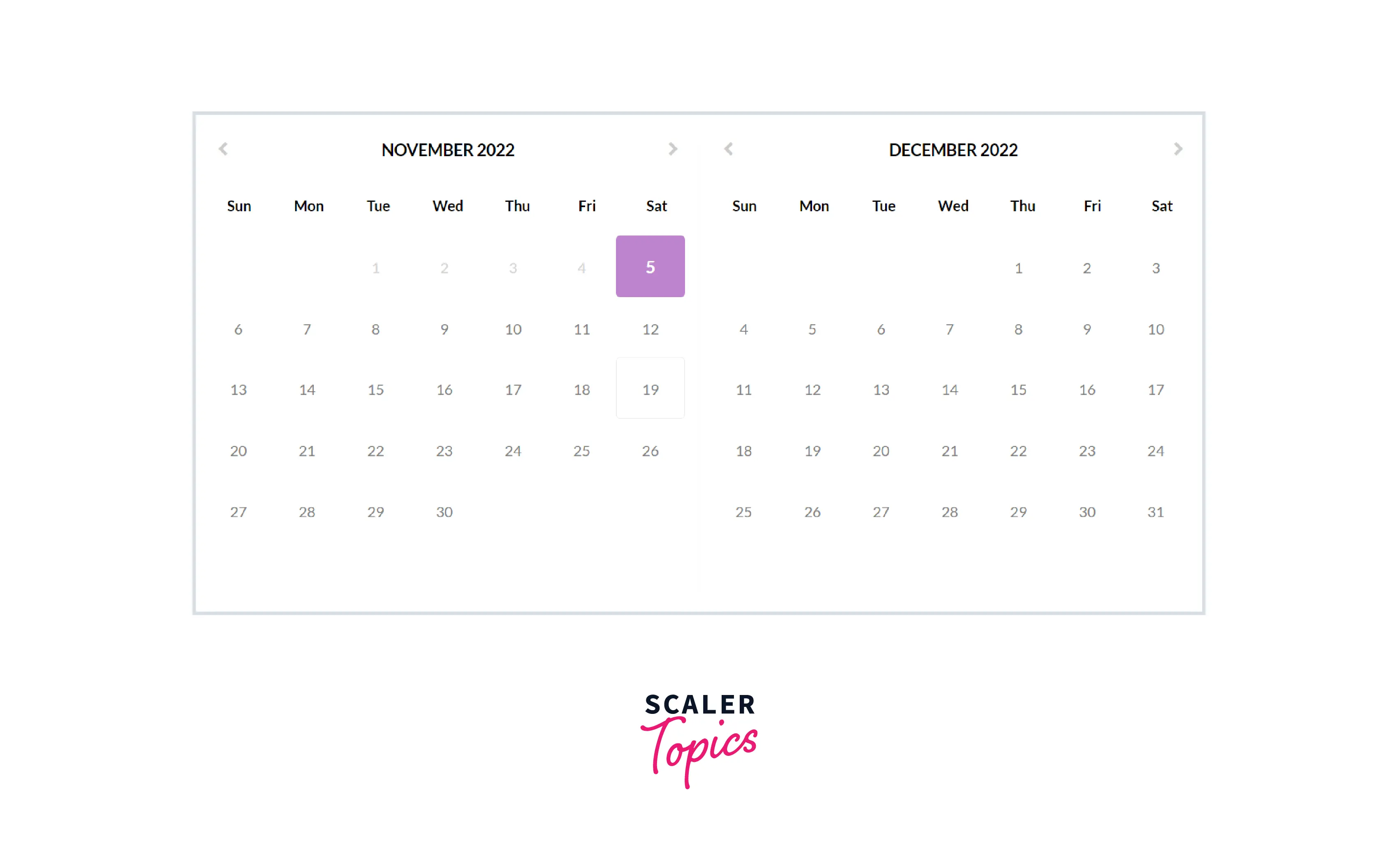
Another good example of a classic calendar available on colorlib is shown below. The calendar shows two months together and aesthetically shows today with a simple but decent background color.

Twelve Hour
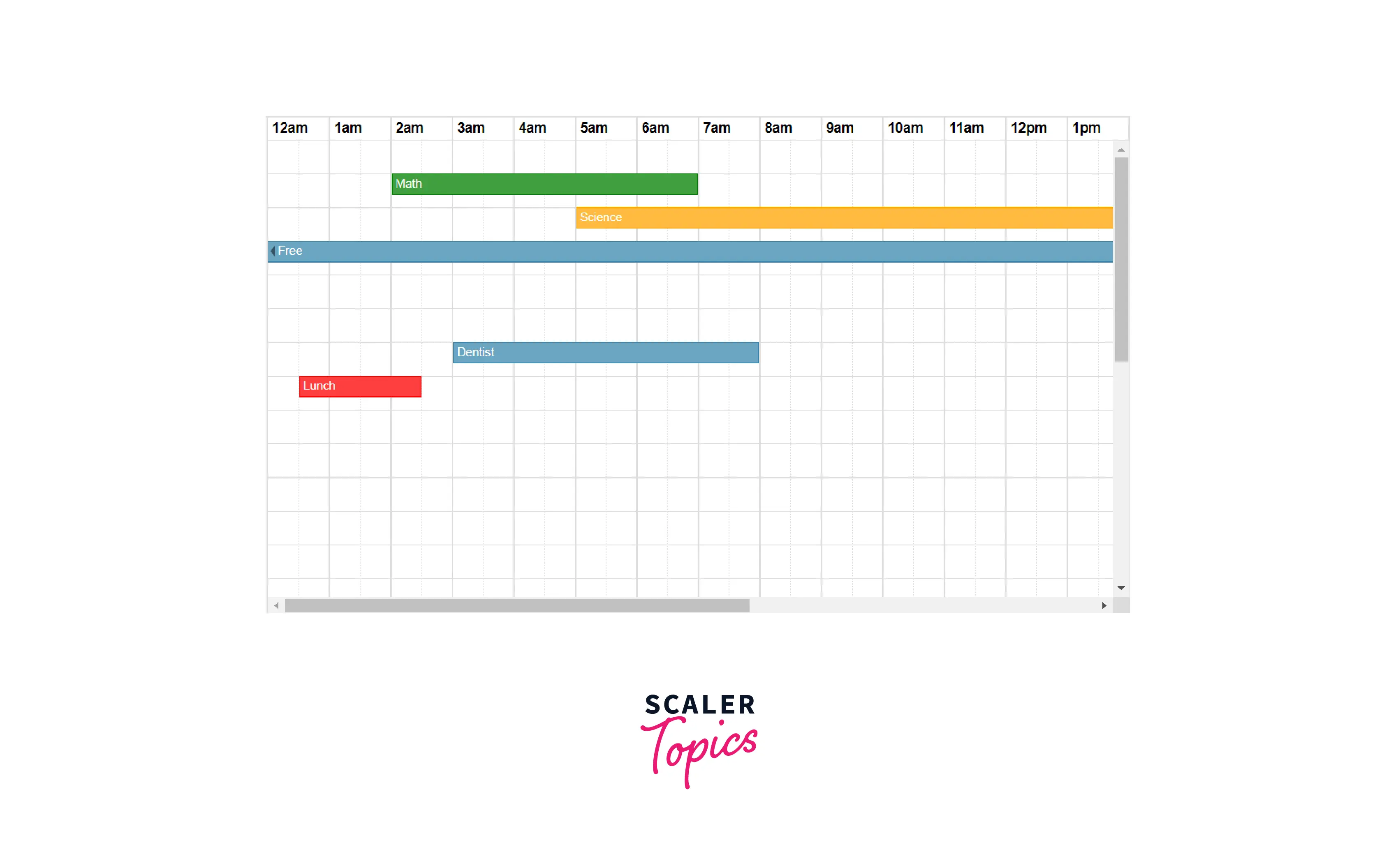
A twelve-hour scheduler is most likely to be helpful when planning a day especially the 12 hours of the day when we are most productive. It is helpful to students as well as professionals. This functionality can be extended along with simple calendars for day-to-day tasks. A twelve-hour calendar from Bootstrap Calender GitHub repository is shown below.

Customize Captions
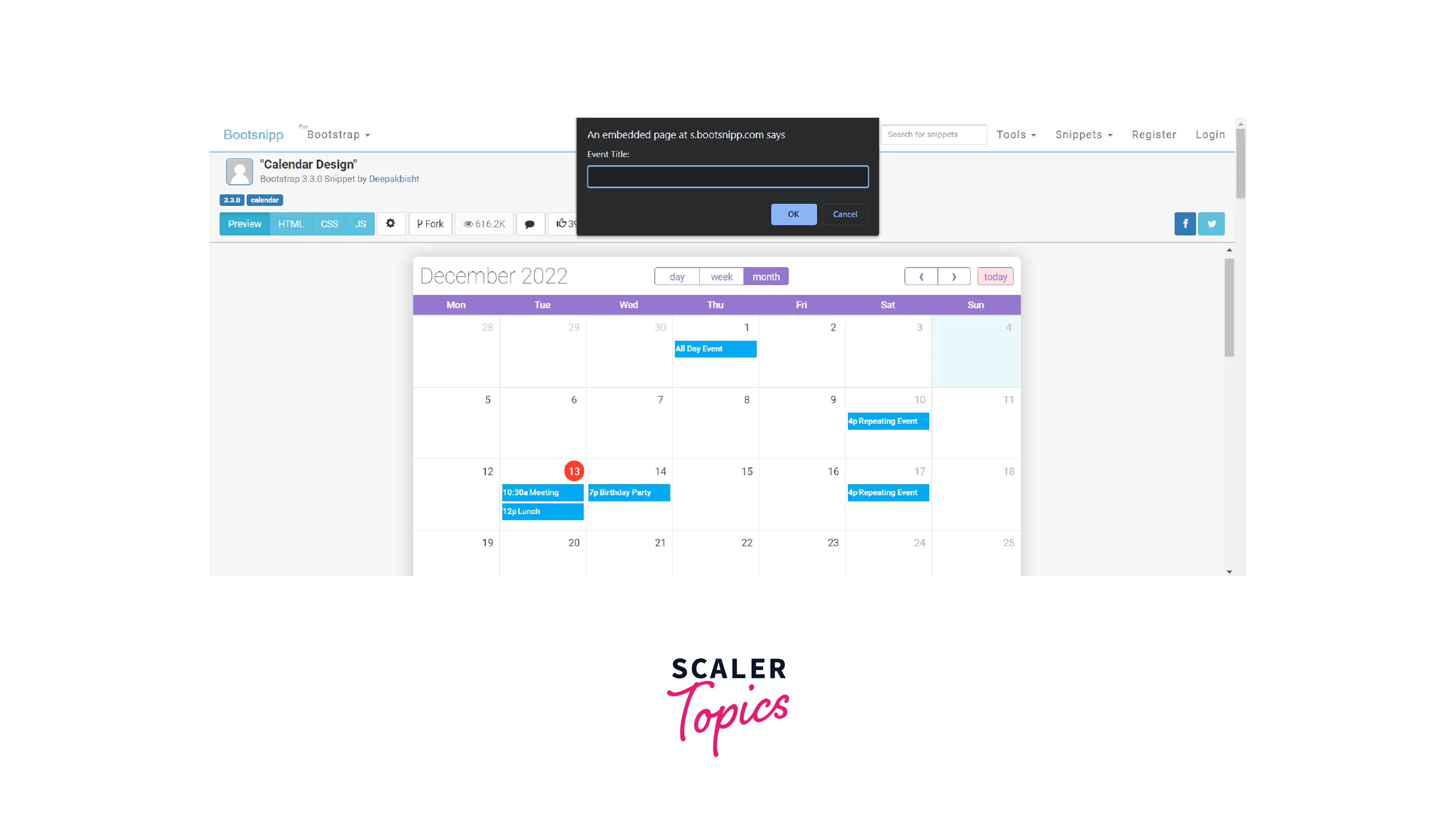
Many of the calendars that we see, fetch important days, and festivals online. We can let the users customize these events as well as let them add their events in a simple and friendly way. The simple bootstrap calendar design below lets the user add the events on the go without the overhead of asking for time, title, description, etc.

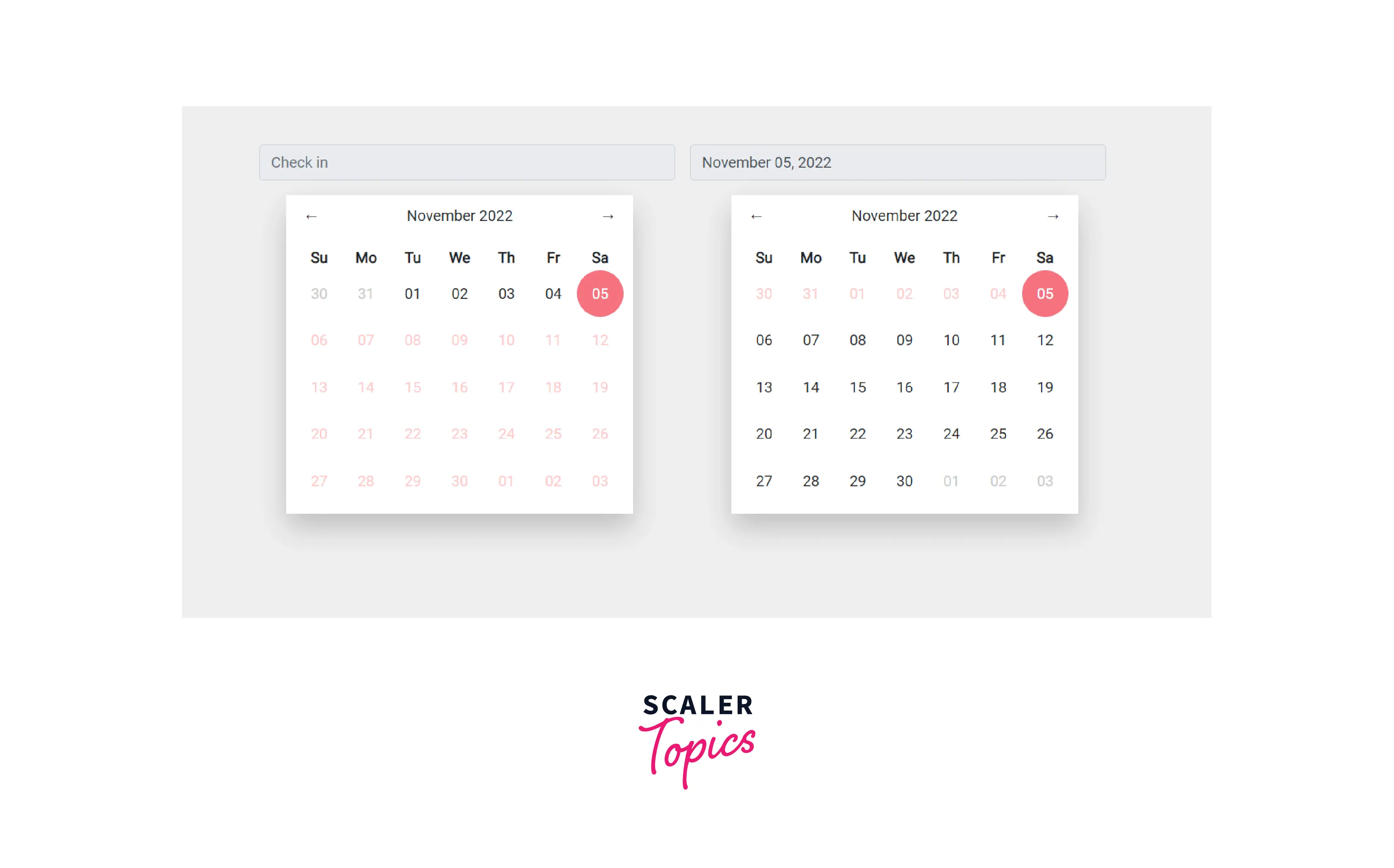
Default Date
The default date calendars always show the same date when it is loaded. But it also allows users to navigate through all the dates, months, and years in the calendar.

Readonly Events
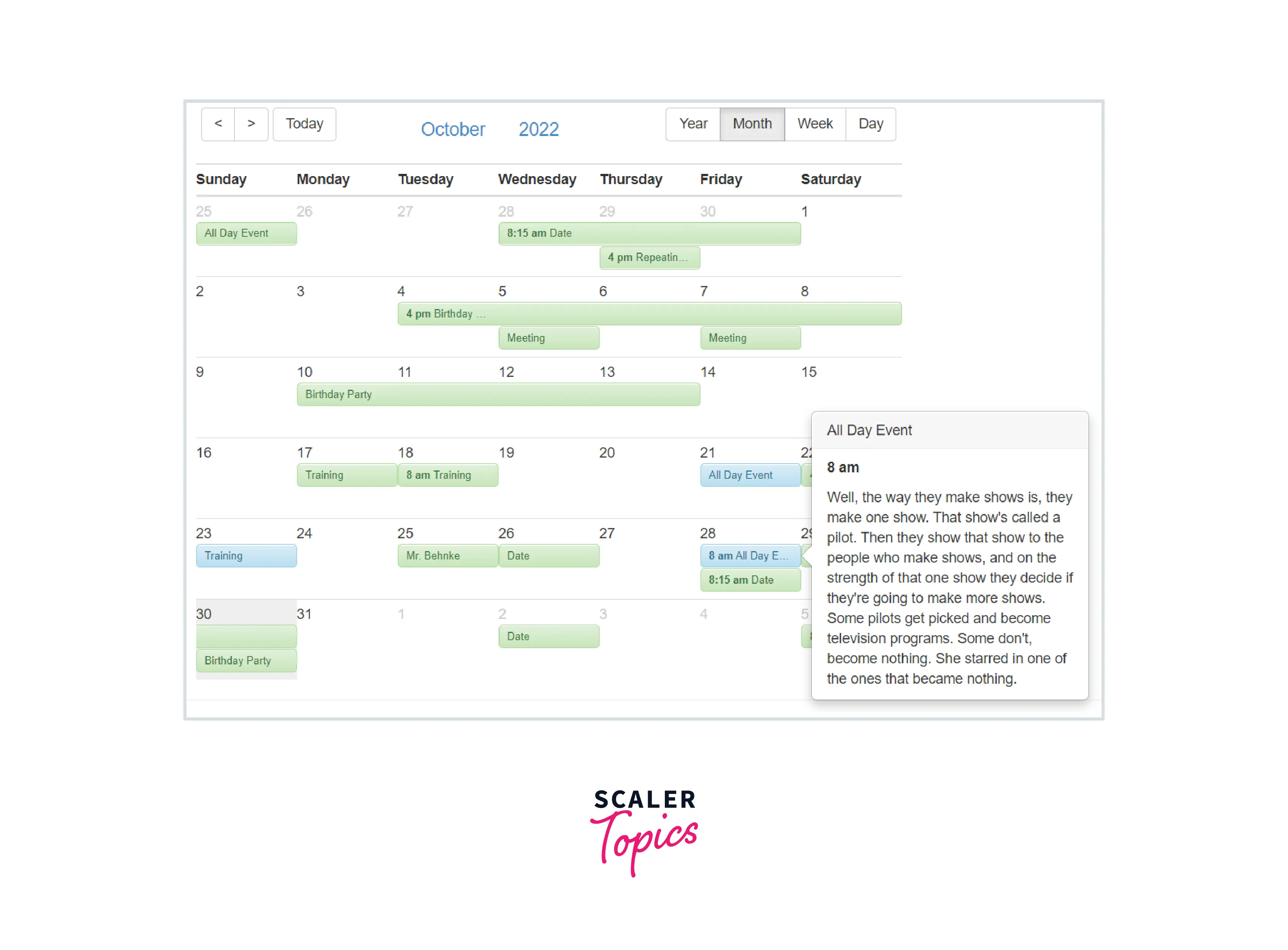
Some events are for a group of people like a meeting in the office, or a function for all the guests. To avoid the transfer of any wrong information, such events must be set to read-only and handled only by authorized people. The Readonly event bootstrap calendar shows the events that are readonly with the description and cannot be changed by the user.

Disabled Modules
This calendar highlights the upcoming tasks or events and blurs or disables the previous events of the month. It automatically based on the current date and time disables old events. The below Bootstrap calendar with disabled modules shows two events highlighted that are upcoming and the rest two are shown with a comparatively light color.

Blur
This blur calendar either blurs the past dates or the future dates and keeps today's date highlighted. It helps the user appreciate the efforts they are putting in this month or count how many days are yet left for the event.

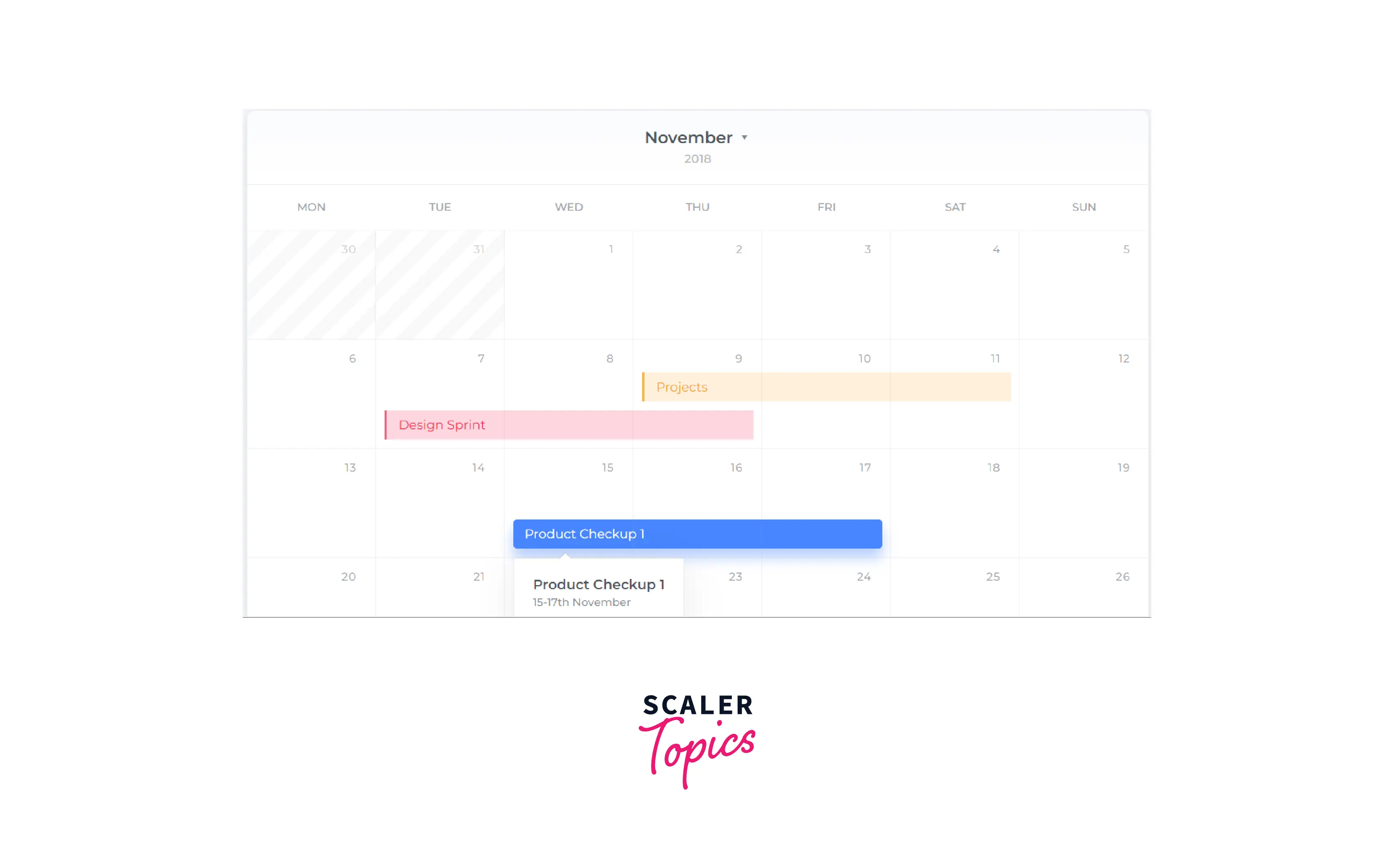
Custom Attributes
The custom attributes calendar allows users to categorize events and display them with custom attributes and colors. They can categorize them based on urgency, and importance, or simply organize them based on personal categories like work, home, family, etc.

Color Coding in a Bootstrap Calendar
Using a digital calendar makes it possible to represent every calendar uniquely. The color coding calendar can let the user personalize the calendar by choosing their favorite color for the calendar. They can customize colors based on days, months, years, or individual special days, etc. using the below color coding calendar in bootstrap.


Conclusion
- Calendars play a very important role, especially for people who strictly follow schedules.
- These calendars must be in sync with the theme of the website to improve user experience.
- These calendars can provide various customizations based on the use of the calendar on the website.
- We can modify font, colors, text size, shapes, etc. according to our website.
- Bootstrap Calender repositories can be used to provide various functionalities in our calendars. We can let the user add events on the same or different dates with custom attributes and colors.
- For specific countries Monday is the first day of the week, thus to attract international audiences we can also let the user decide the first day of the week in the calendar.
- Other calenders include default view, readonly events, disabled modules, blur that blurs either the past days of the month or the upcoming days, etc.
- Few more customizations include letting users not only schedule months but also schedule days. We can also let the user have a custom calendar that displays only the day with user picked background or color.
