Bootstrap Datepicker
Overview
While filling up a form on the web, you are often required to enter your date of birth or starting/ending date for some or other purpose. However, this date must be entered in a particular format as per the requirement because sometimes we just need the MM/YYYY format while in others, we need the DD/MM/YYYY format. Therefore, it is very important to understand in which format the date has to be entered. For such purposes, bootstrap provides a date picker so that a user can easily choose the date from the bootstrap date picker to avoid any confusion.
Introduction to Bootstrap Date Picker
A Bootstrap Date Picker is often required when a user needs to enter a date on a website. This date picker is added to the websites to make the user experience better and avoid any chances of errors by the user while entering the date in a specific format. For such purposes, bootstrap provides a plugin so that it can be made easier.
The bootstrap date picker is a plugin that adds the function of selecting a date without the necessity of using custom Javascript code. After including the bootstrap plugin, a date icon will appear just beside the input element in which the date has to be entered.
As soon as you click on the icon, a dialog box will appear on the screen that will contain a calendar containing all the dates, months, and years so that you can easily select a particular date from the calendar.
Requirements
The major requirements of using a bootstrap date picker are as follows -
- Using a bootstrap version of 2.0.4 or above.
- Using jquery version 1.7.1 or above.
Both of the above versions of bootstrap and jquery are the ones on which the date picker is tested and built. Therefore, you can use the date picker plugin only on the above-specified version or above.
Dependencies
The dependencies that are required by bootstrap are the dropdown component (dropdowns.less) for some of the styles and bootstrap's sprites (sprites.less) for the required arrows and associated images.
However, you can also make a standalone .css file that will include all the dropdown components, arrows, and associated images that are required for making a date picker in bootstrap by running the build/build_standalone.less through the lessc compiler.
Data API
Bootstrap date picker provides a data API that can be used to instantiate the date pickers without the need for any custom javascript. You just need to simply set the data-provide=datepicker to the element that needs a date picker.
However, you can initialize the data picker using a function datatimepicker() as well for which you need to give an id to the particular input element and use that id with the datetimepicker() function.
Basic Example
Now, let us show a basic example of making a bootstrap date picker using jquery.
Output:

In the above example, we have added certain CDN links to the bootstrap date picker. After this, we created a div element with an id .picker, inside which we created an input element and added a calendar icon beside the input element so that by clicking on the calender icon, the user will be able to choose a date from the calendar.
Now, we have added a function inside the script tag in which we are accessing the '.picker' id and calling the datetimepicker() which creates a basic bootstrap date time picker.
Using Locales
You can also change the language of the date picker in bootstrap as per your need. By default, the language is set to English, however, you can change it, with the help of the locale option in the bootstrap date picker plugin.
Let us see how to change the language of the bootstrap date picker.
Output

In the above example, we have just added locale: 'ru' inside the datetimepicker() function to change the language of the date time picker.
Time Only
You can also add only the time in the date time picker in bootstrap for which you need to add the format: LT where LT refers to TIME-ONLY.
Let us see a code example to understand the time-only picker.
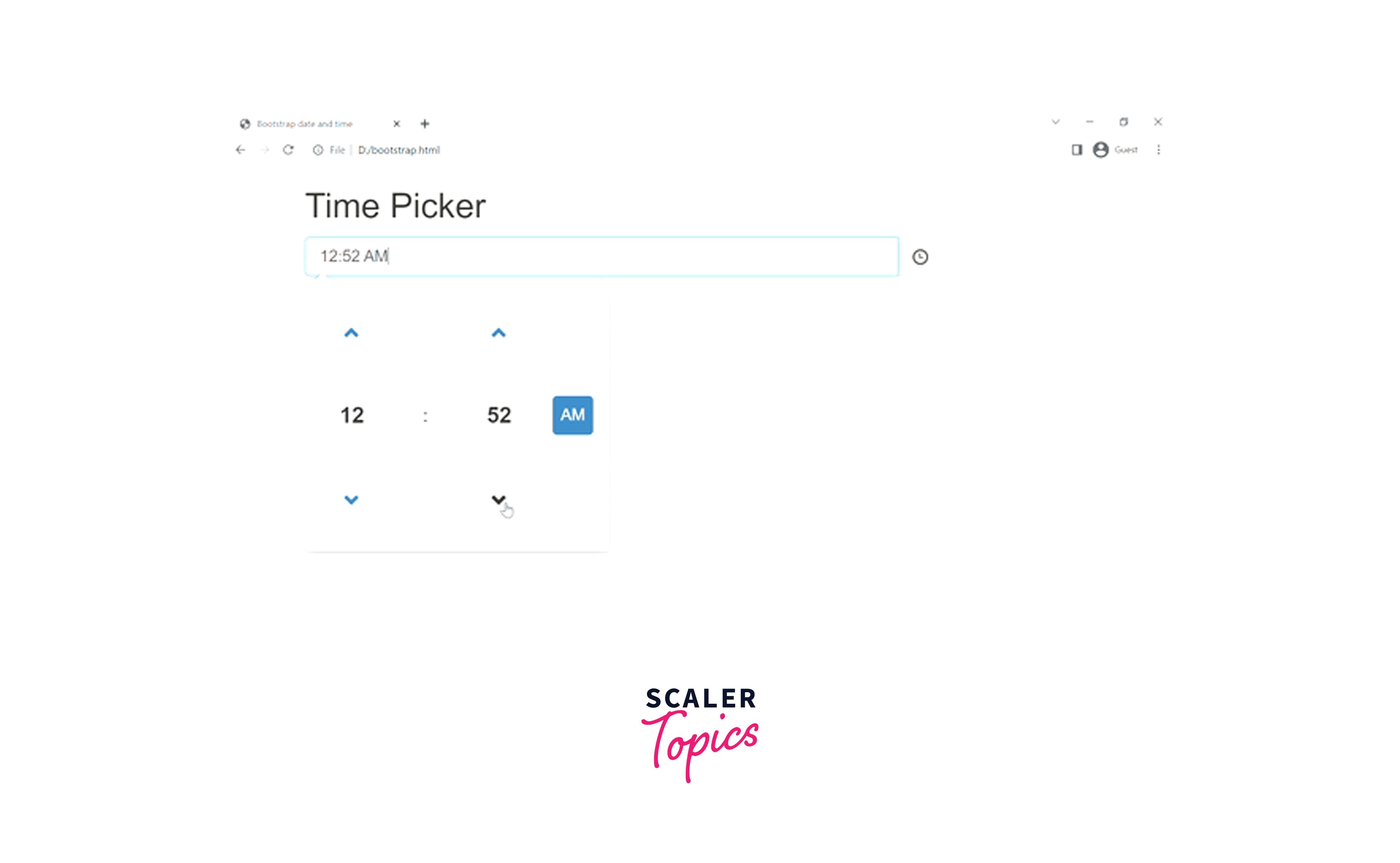
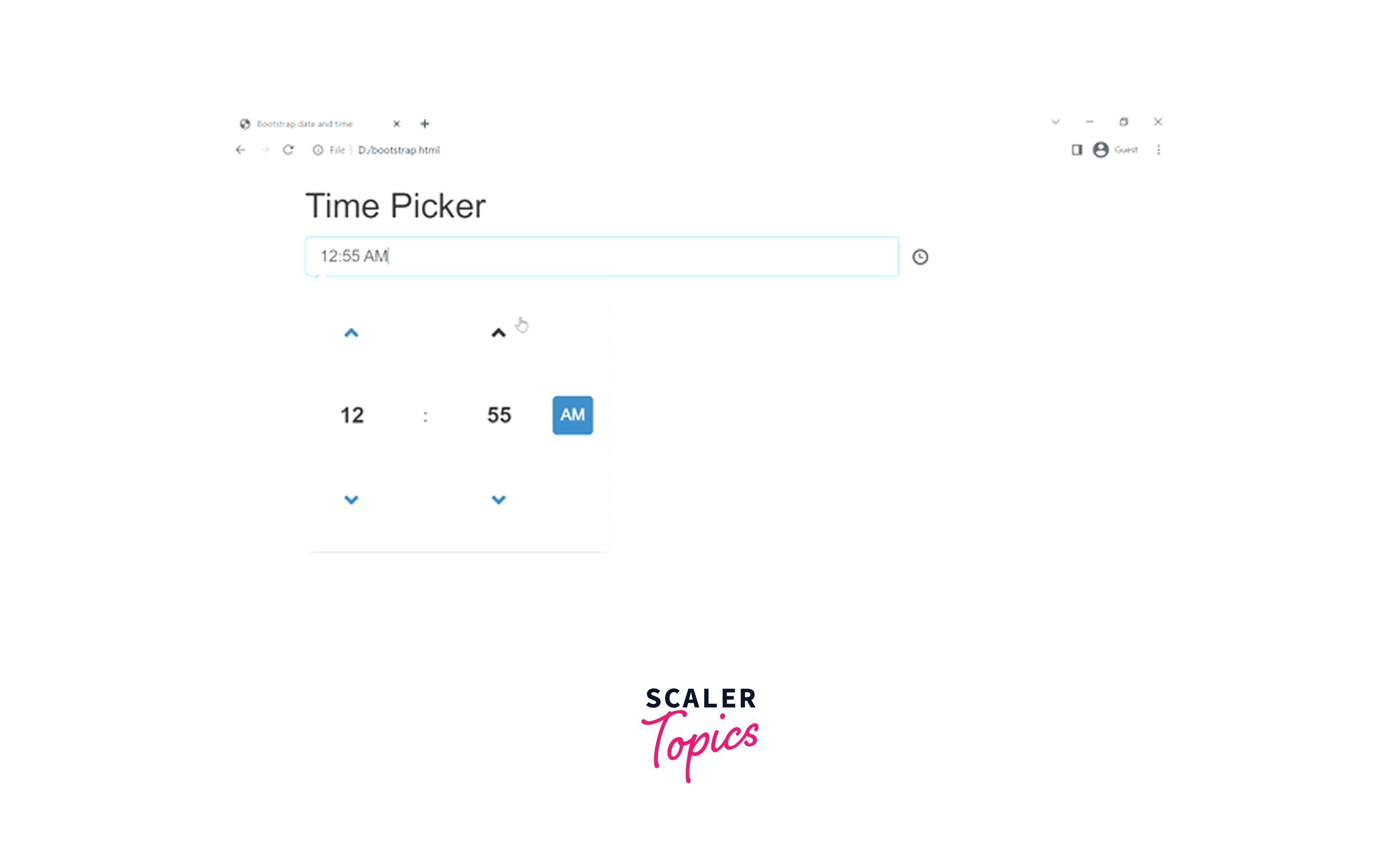
Output:

Therefore, as soon as we click on the time icon, a time picker appears on the screen from which we can select the time.
No Icon
You can create a date-time picker without an icon. Until now we have been clicking on the calender or the time icon to trigger the date time picker, but now just clicking on the input box would let you use the date time picker.
For doing so, we will remove the icon from the styling part and give the id .picker directly to the input element.
Let us see a code example to understand it better.
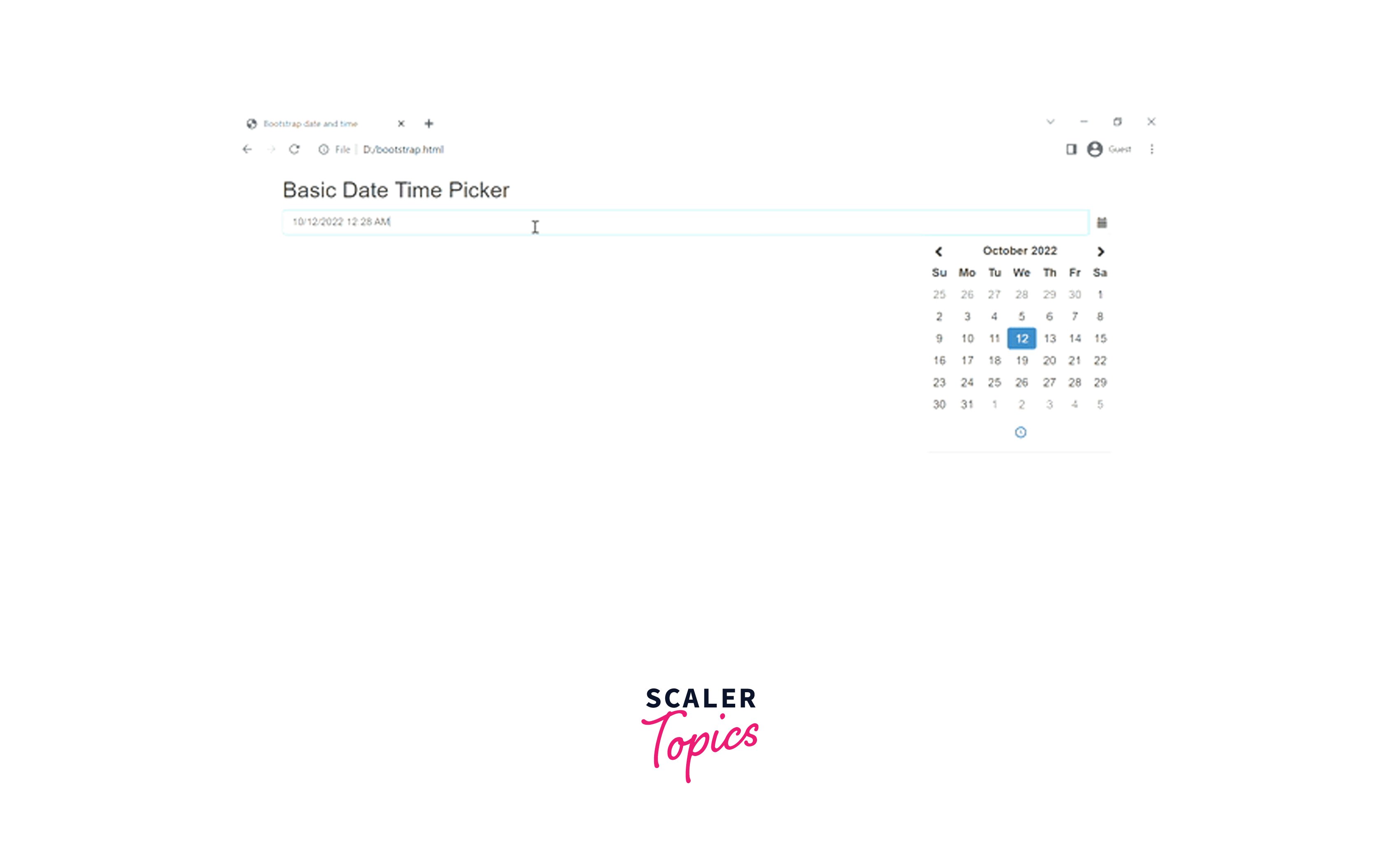
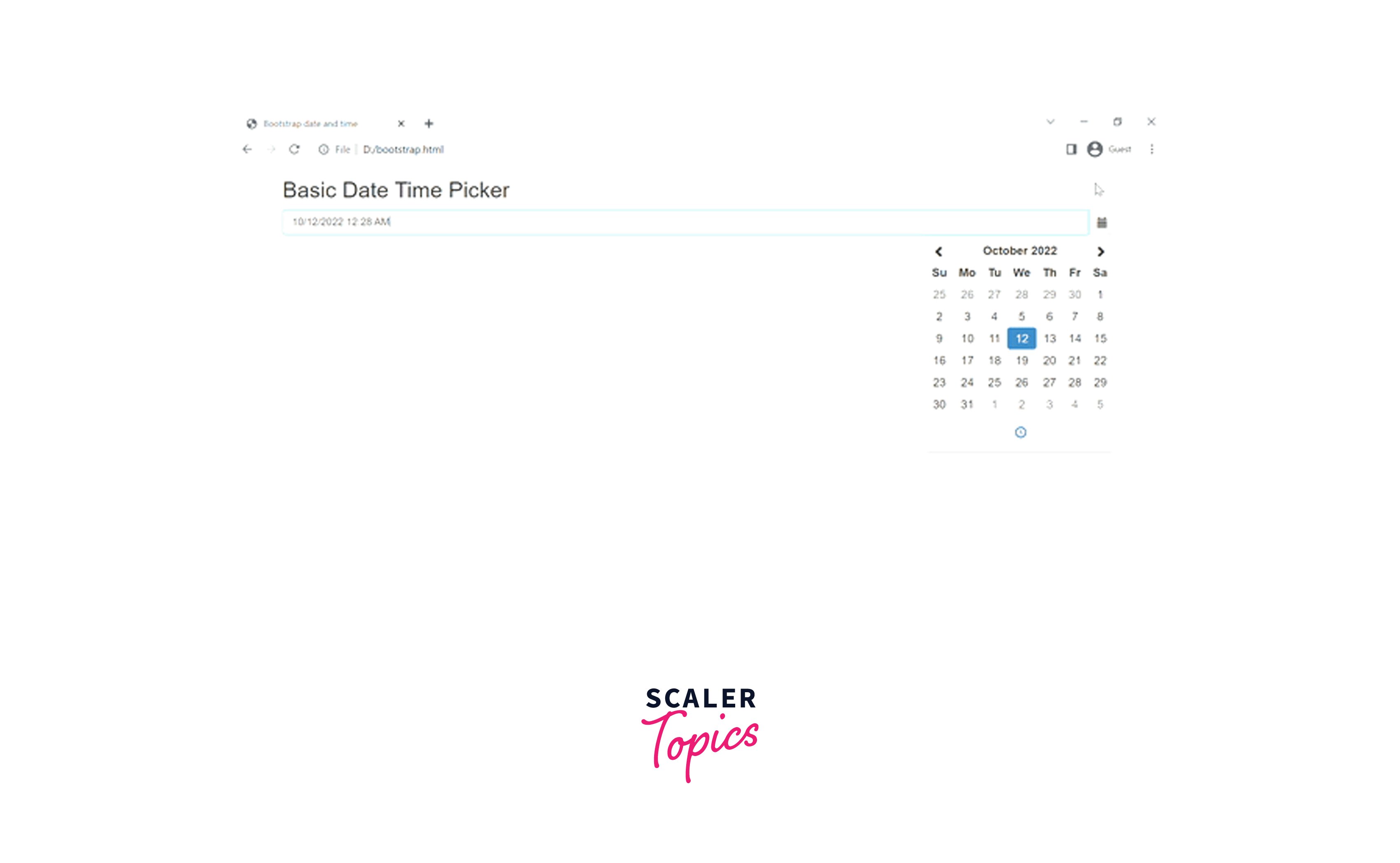
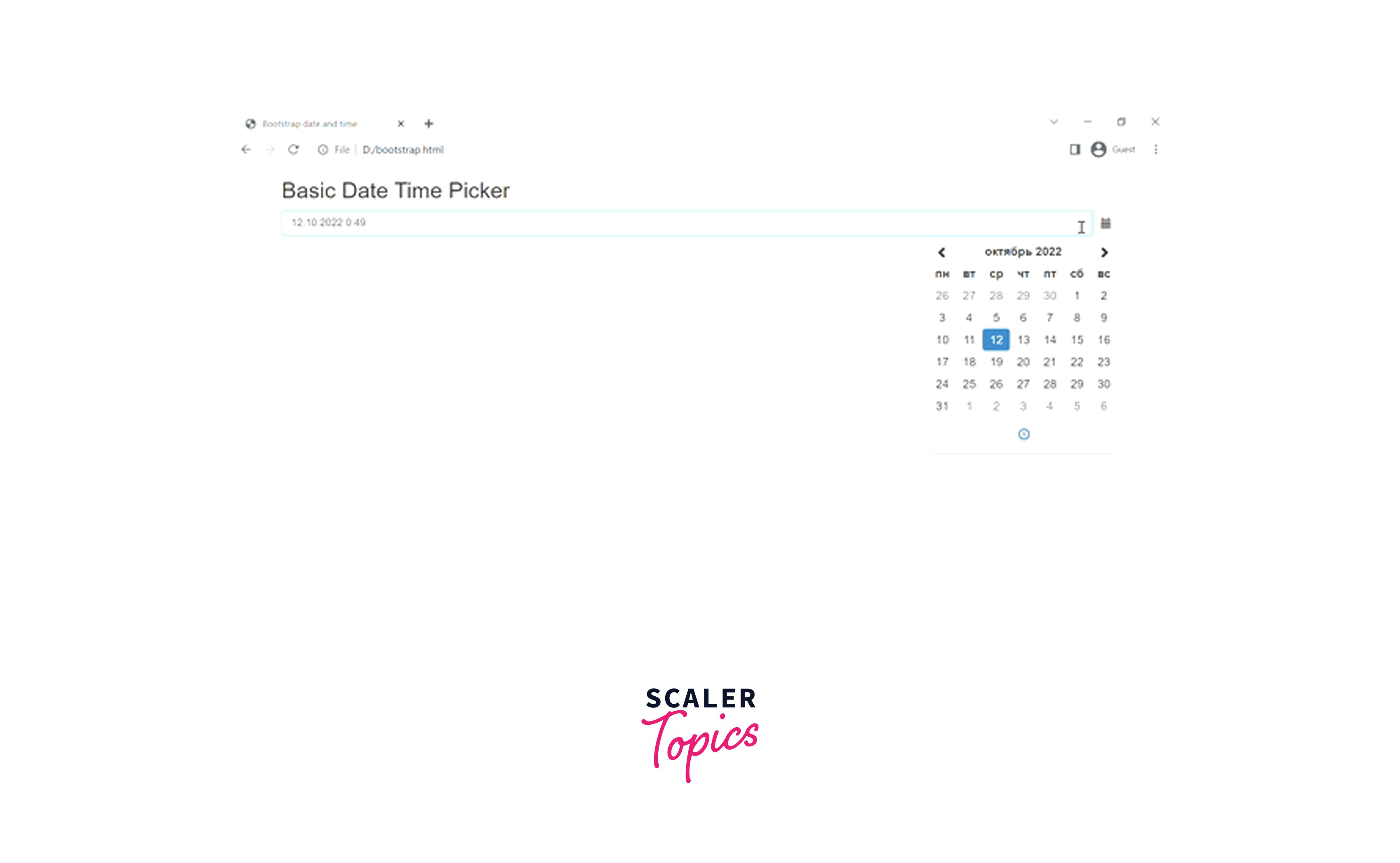
Output:
![]()
Therefore, as you can see in the output, as soon as we clicked on the input element, the date time picker appeared on the screen.
Enabled/Disabled Dates
We can enable/disable the dates in the date picker by passing the dates in an array inside the datetimepicker() function.
Let us understand how to enable/disable the dates in a bootstrap date picker with the help of a code example.
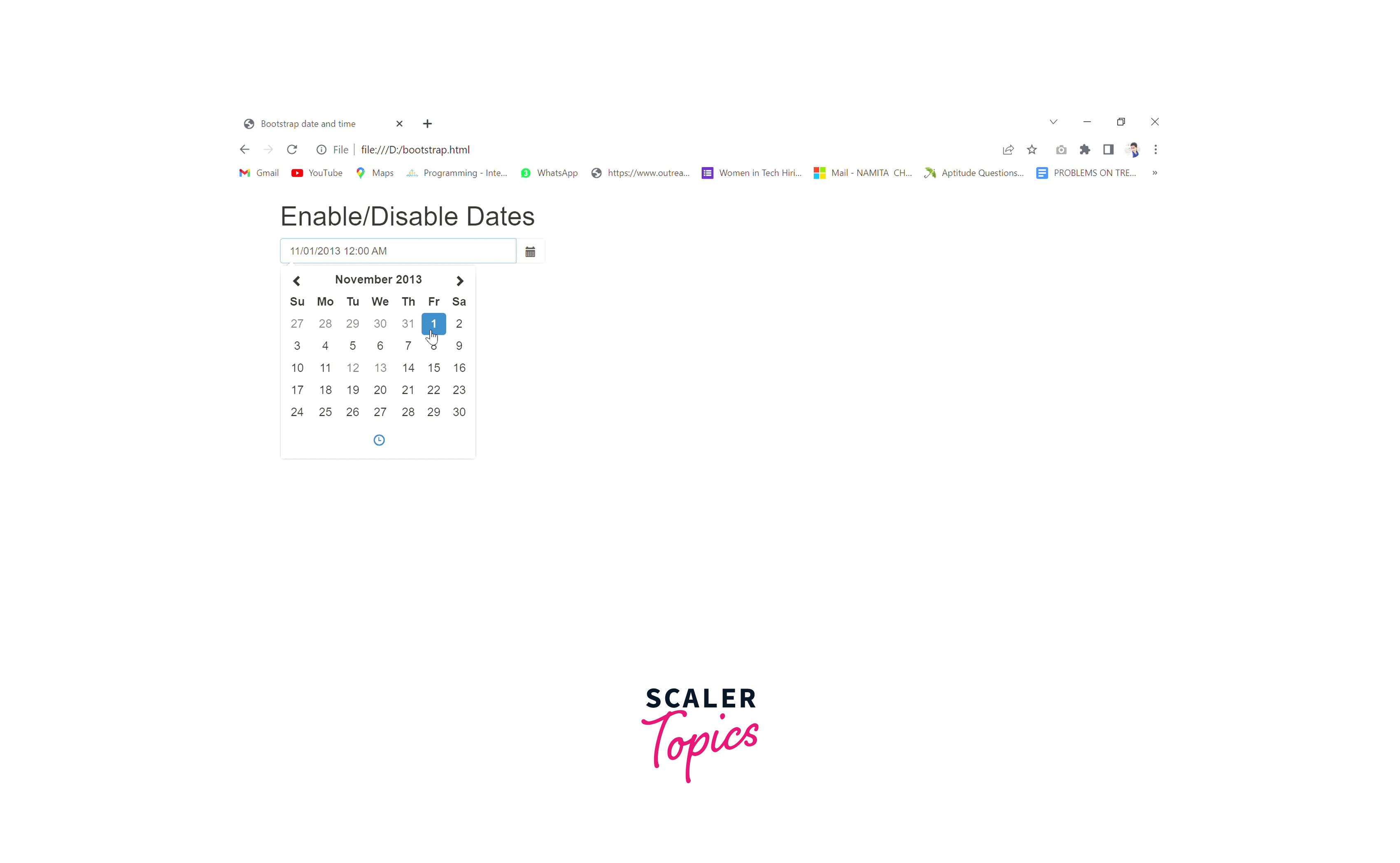
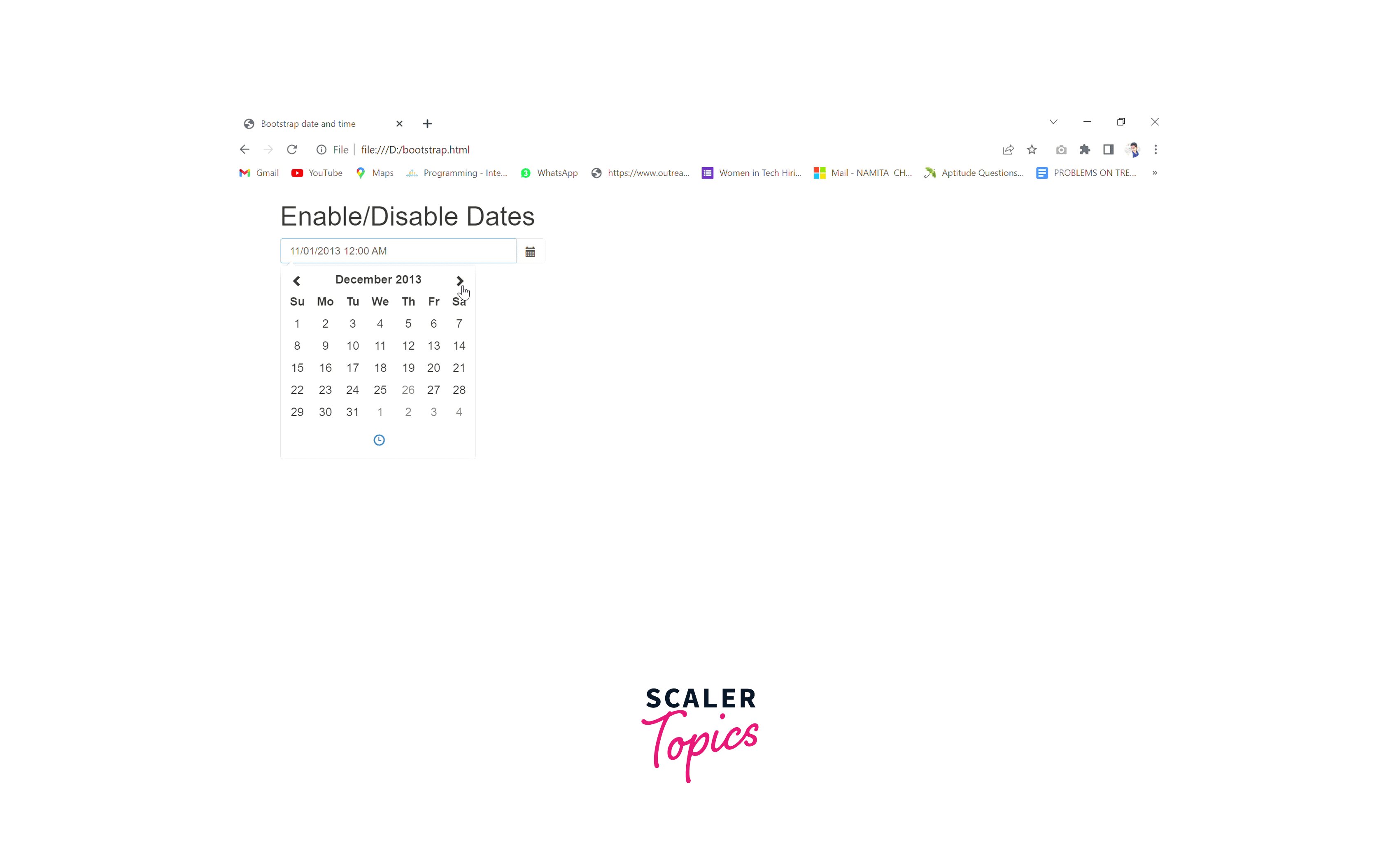
Output:

We have disabled the dates 12 and 13 November and 26 December by passing them as an array in the datetimepicker() function.
Linked Pickers
You can also link two date-time pickers such that both of them are dependent on each other. Now, let us make two date-time pickers in bootstrap such that if we enter a date in one of the date pickers then all the dates before the entered date will be disabled in the second date picker.
Similarly, as soon as we enter a date in the second date picker, all the dates before the entered date will be disabled in the first date picker.
Let us see the above-explained example with the help of a code.
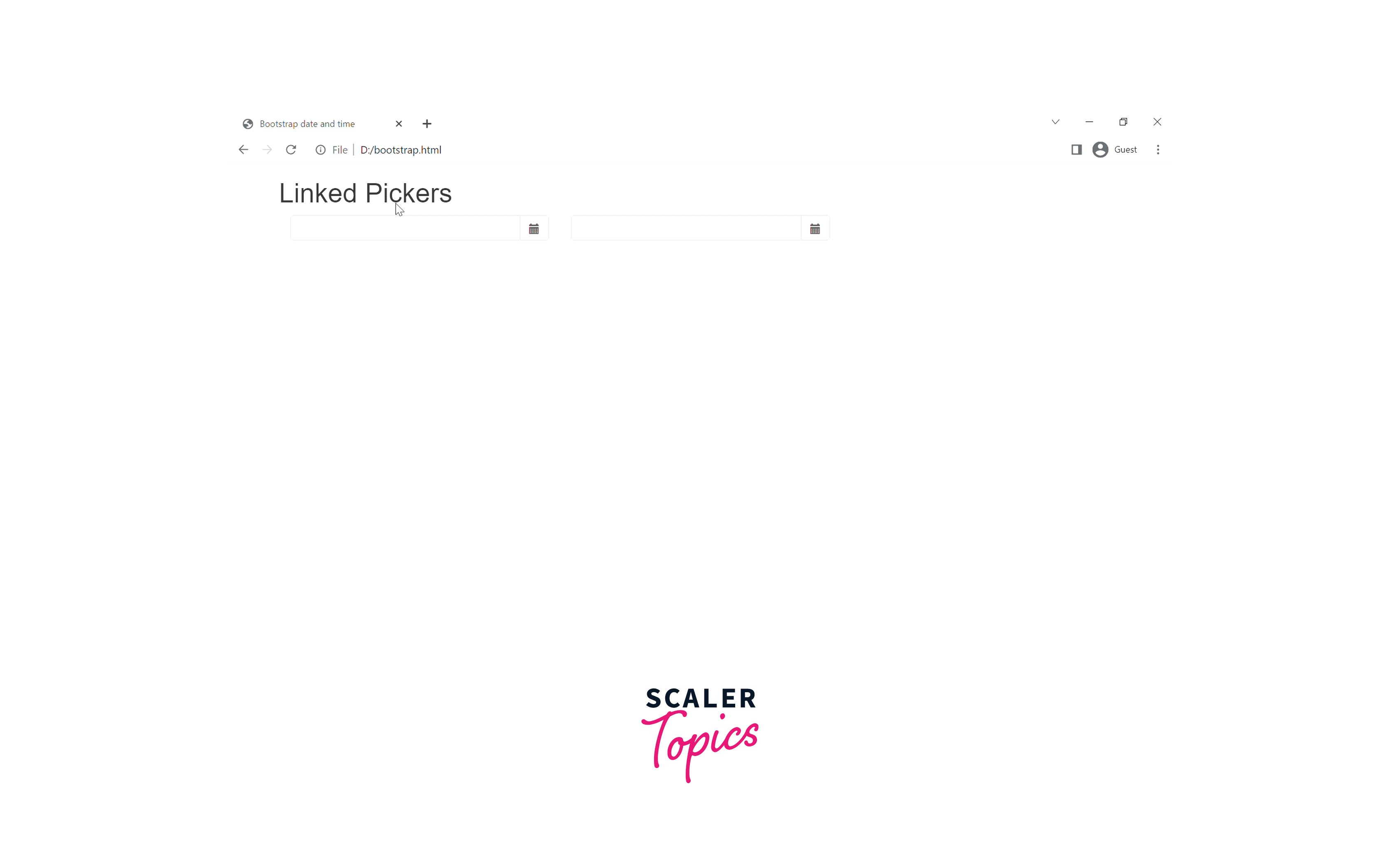
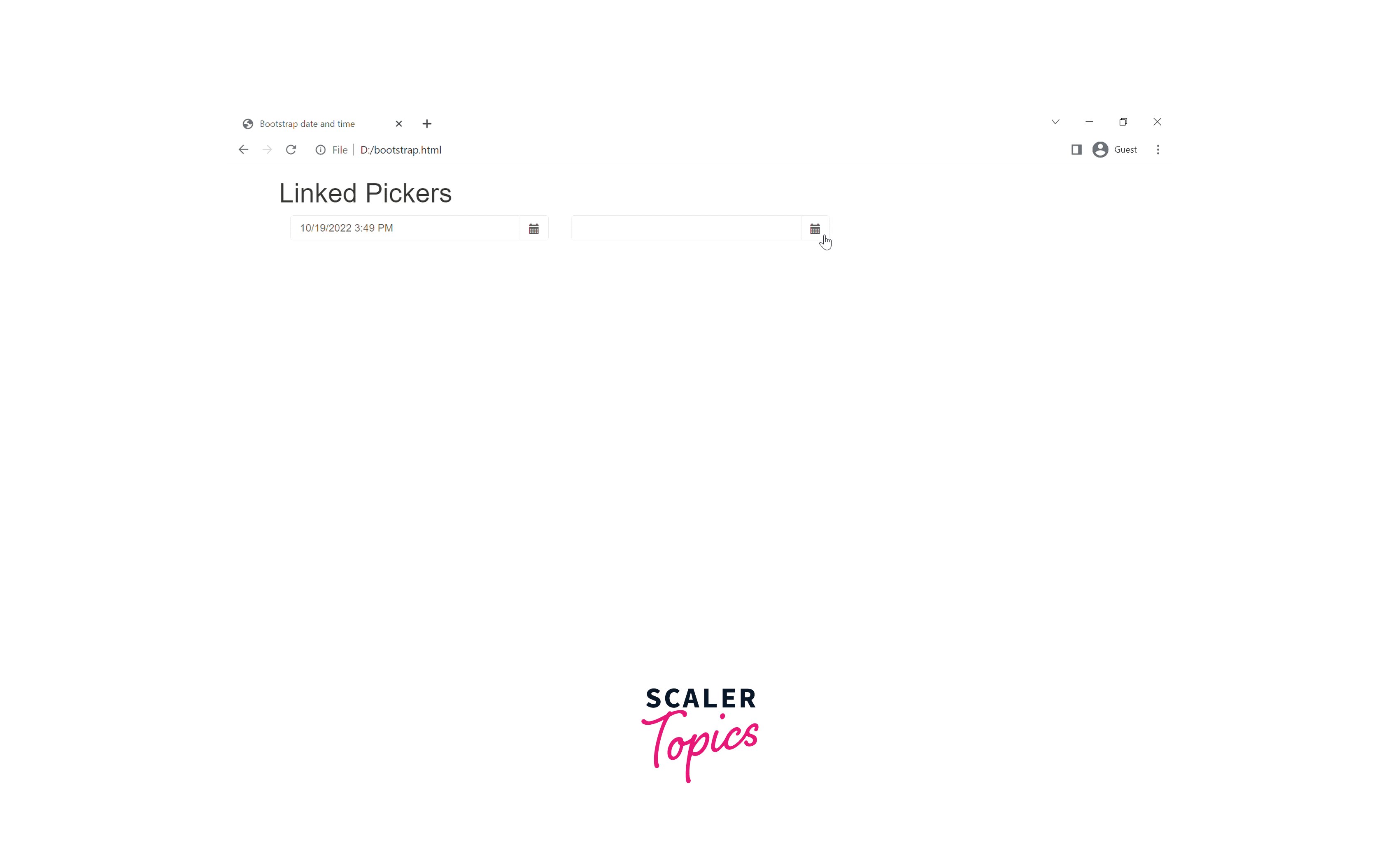
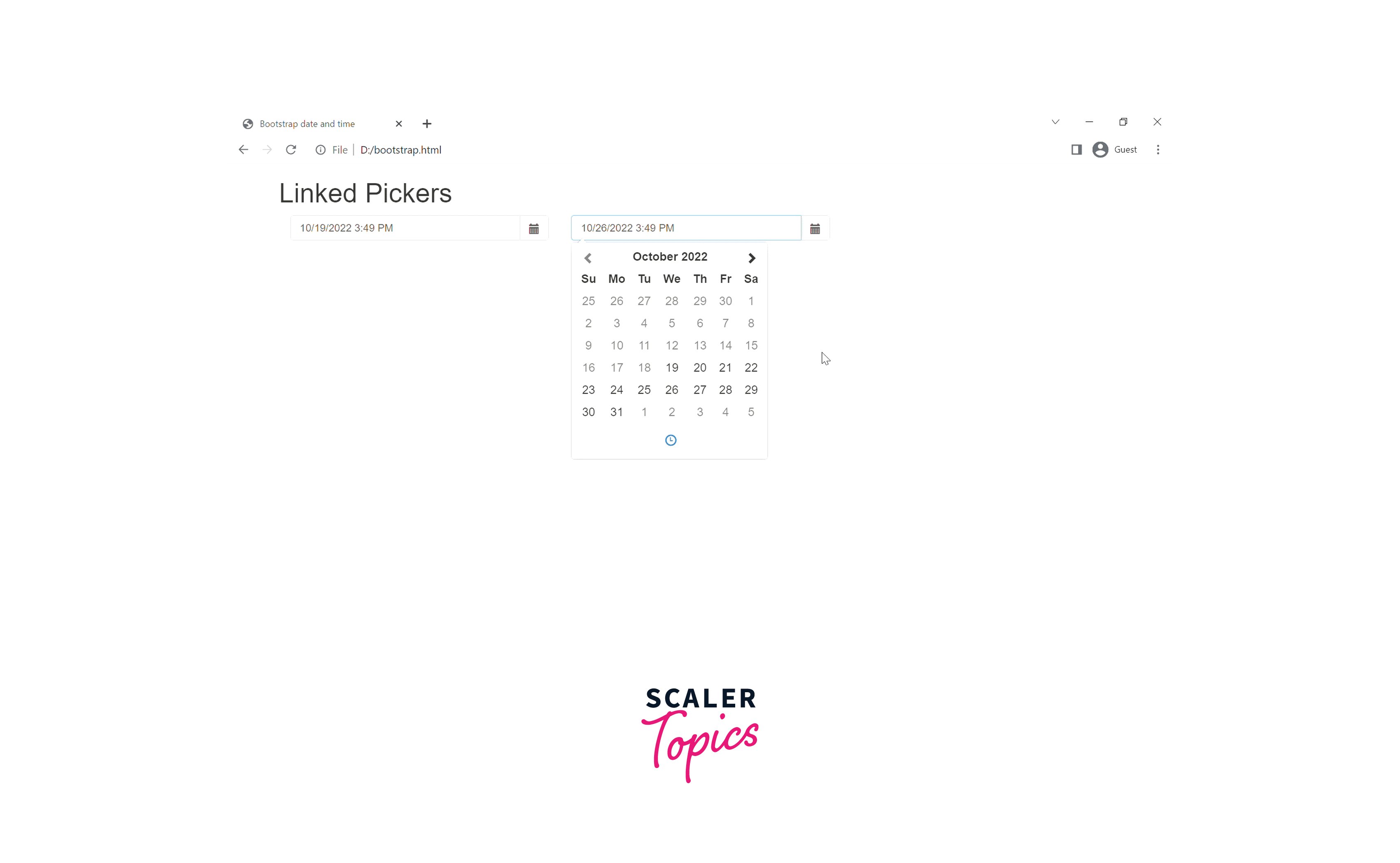
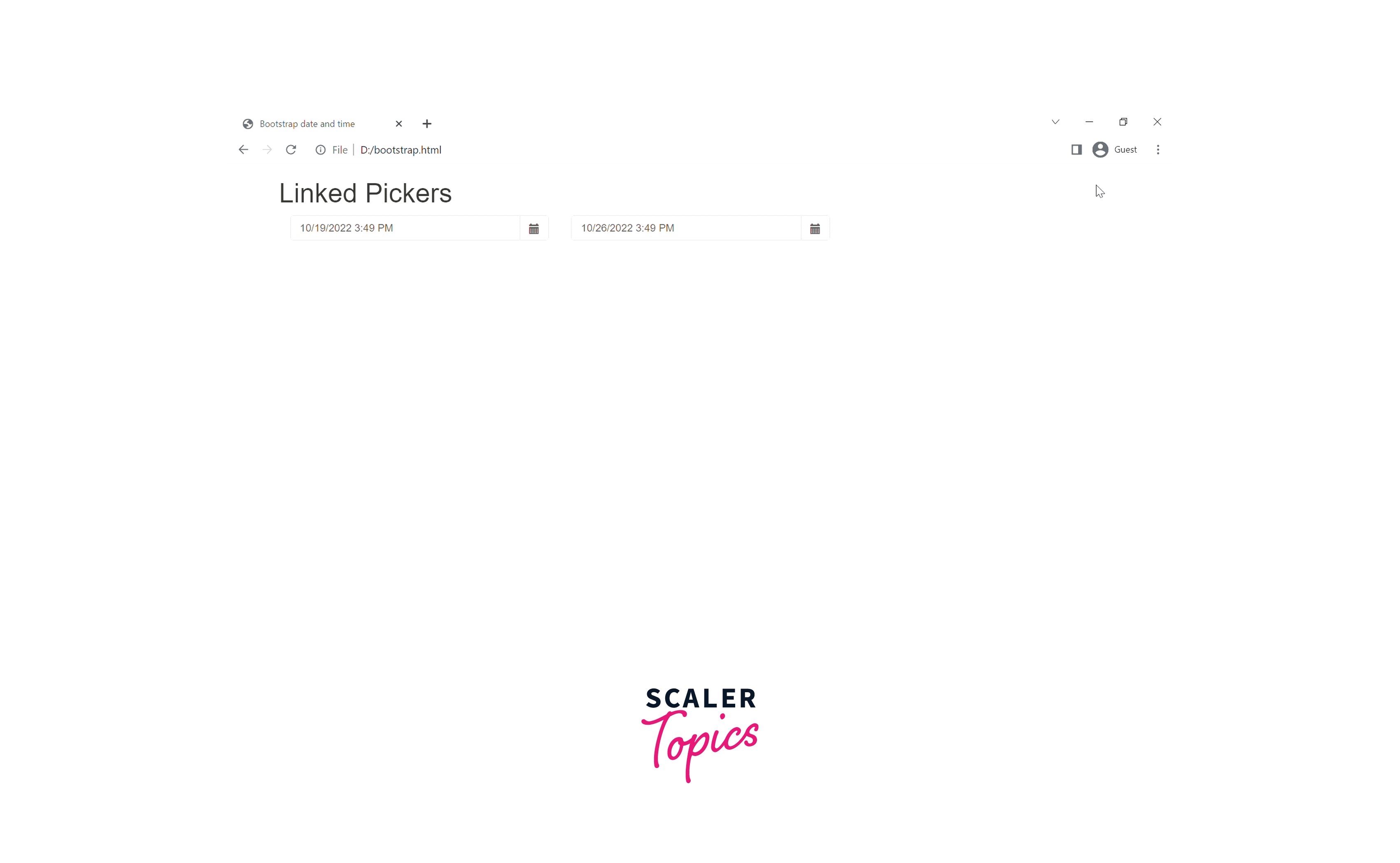
Output:

Therefore, as you can see in the above output, the second picker disables all the dates that are before the date entered in the first picker whereas the first picker disables the dates that are after the date entered in the second date-time picker.
Custom Icons
You can also use your custom icons such as the calendar icon, clock icon, arrow icons, etc for the date time picker.
Now, let us see how to include the custom icons in a bootstrap date picker with the help of a code example.
Output:
![]()
Therefore, you can see the custom calendar, clock, arrow-up, and arrow-down icons present in the date-time picker. However, to include all these icons in your code, make sure you include the CDN link of the font-awesome which is the place where all these icons are present.
Min View Mode
Sometimes, while entering a certain date, we just need to enter the month and the year of a particular event such as while entering the expiry date of a debit card.
For such cases, we have a min view mode in a date time picker. To make a min view mode picker, you need to add a format option as format: 'MM/YYYY' and the view mode as years.
Let us see the min view mode date time picker with the help of a code example.
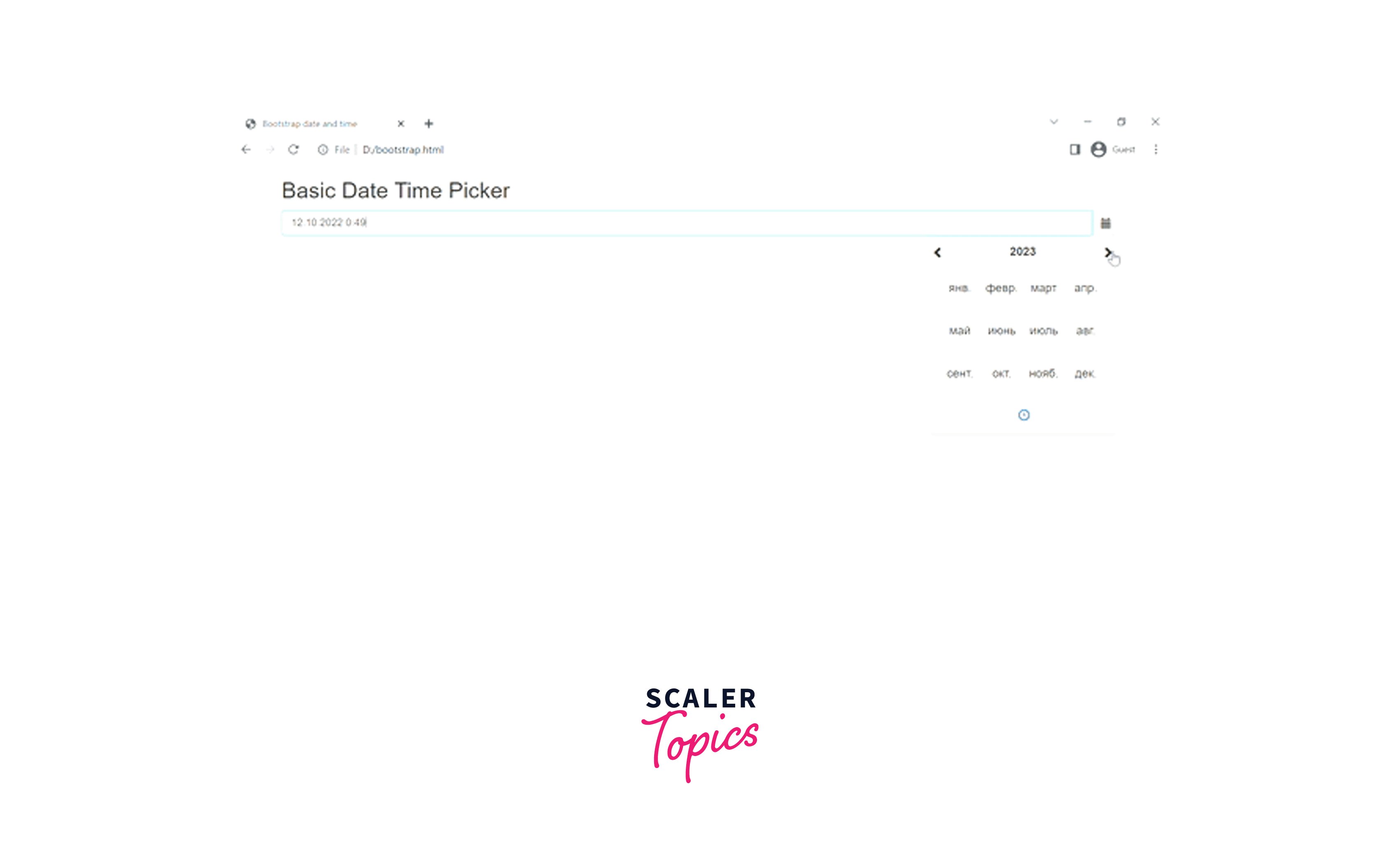
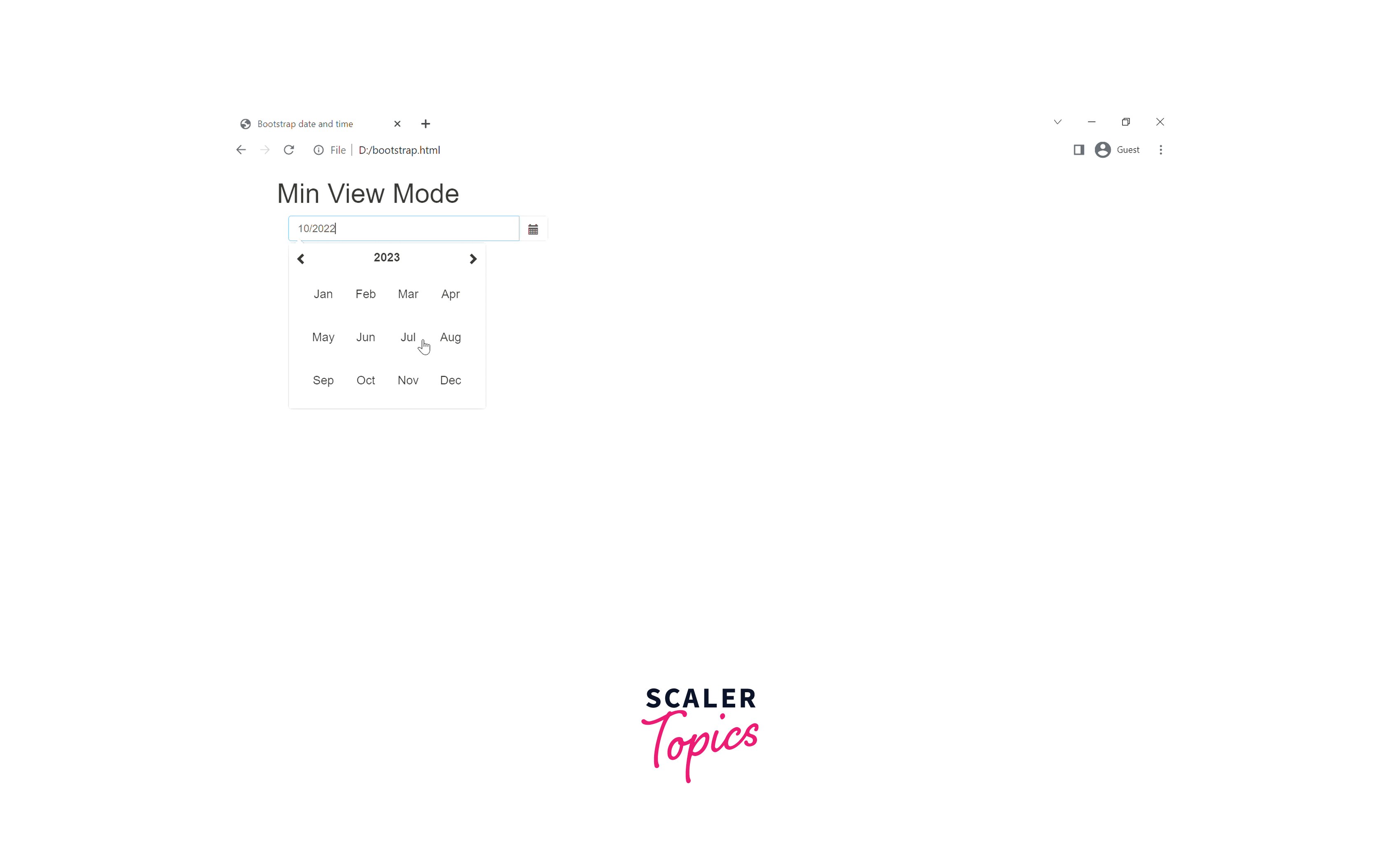
Output:

As you can see in the above output, we just have the month and the year field in the date time picker.
Conclusion
- A bootstrap date picker is a javascript plugin that is used to enter a date in the correct format.
- You can add a bootstrap date picker using the datetimepicker() and the id given to the input element.
- You can change the language of the bootstrap date picker using the locale option.
- You can create a time-only bootstrap date picker by using format:'LU'.
- You can also make a no icon date picker by simply putting the id that is accessing the datetimepicker() function directly with the input element.
- You can add the custom icons in your bootstrap date picker by adding the custom icons inside the datetimepicker() function
- You can also create a min view mode date picker by using the format: MM/YYYY.
