Popular Projects with Bootstrap
Overview
Bootstrap is an open-source framework well known for its CSS and JavaScript utilities that allows user to insert complex features in simple lines of code. Bootstrap projects are easy to build and can improve development skills.
Introduction
Bootstrap is an open-source, well-known framework that provides utilities and a built-in class of CSS. It makes the design work easy and less time-consuming. Along with professional web developers, even beginners can design a webpage using Bootstrap, HTML, and CSS.
Bootstrap is compatible with almost all popular browsers and it provides components that are responsive and flexible. In other words, these components change their appearance to fit best in different screen sizes.
Another advantage of designing in Bootstrap is, it is portable and configurable. The grids in Bootstrap are its strongest part. It helps in structuring the page well and it works on various devices of different sizes.
Let us have a look at a few important parts of web development:
HTML and CSS
Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS) are fundamentals for website building. HTML is used for structures and inserting components in a website and CSS is used to style these components. Basic knowledge of these is a must before moving to Bootstrap.
JavaScript
JavaScript improves the user experience by adding responsiveness to the website. It lets the user perform actions on the webpage and interact with various objects.
Along with JavaScript, jQuery, Bootstrap, and other libraries are also used.
Version Control
Git and GitHub are version control systems that are useful when working with a team of people. This allows us to keep track of changes made to the project folder with each version. Thus, in case any modification can be undone at any moment in time.
Let us look at some of the Bootstrap projects that can be made even by beginners to add to their resumes. These projects will help improve Bootstrap and web development skills. Also, the source code is available for these projects for reference.
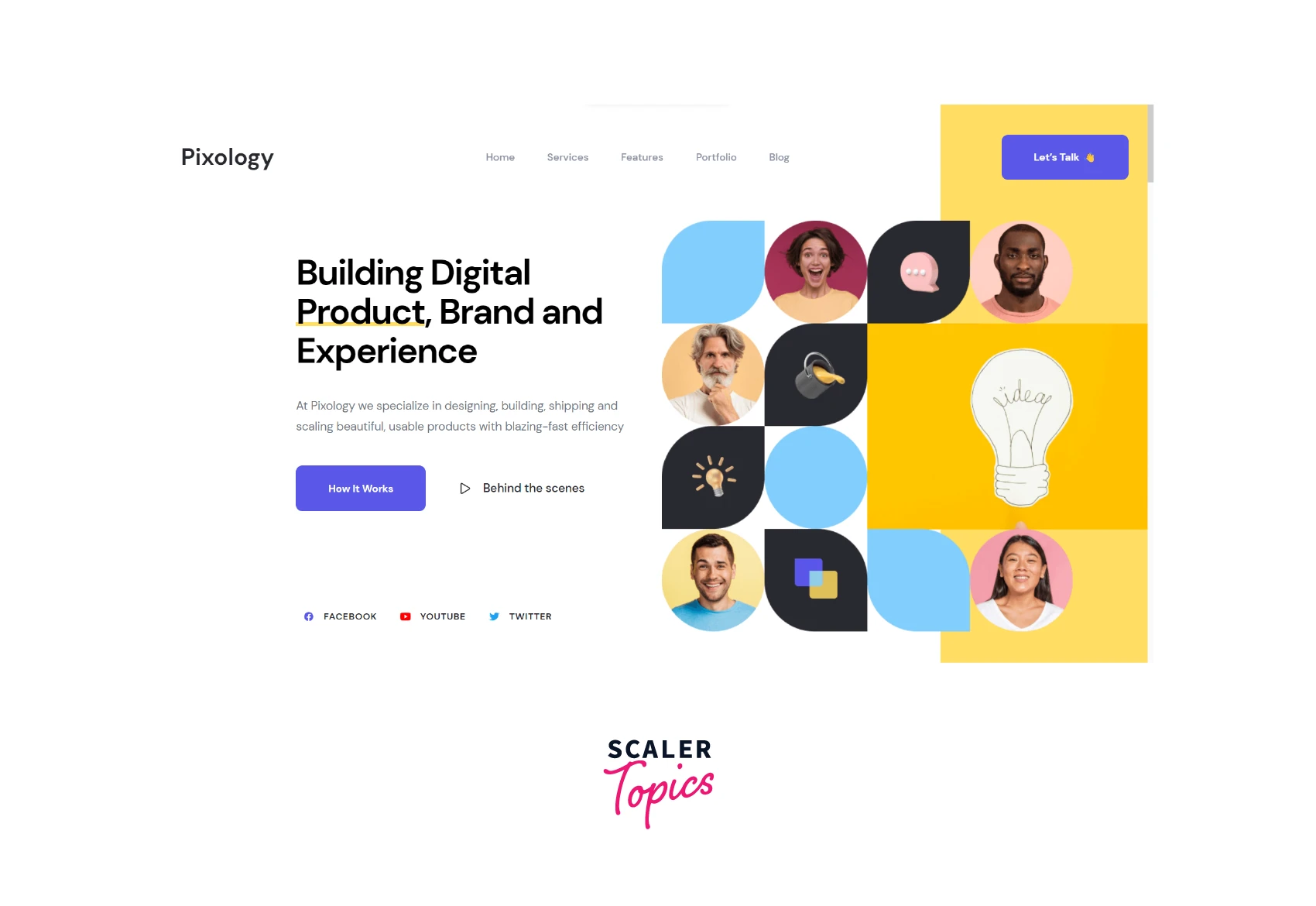
Landing Page for a Marketing Firm
A landing page is the best way to start building a project on Bootstrap. It has multiple components such as headlines, logos, social media handles, pictures, links to other pages, footer, etc.
An amazing landing page that is responsive, very well designed, and uses various components of HTML, CSS, JavaScript, and Bootstrap available on GitHub is given below.
It is responsive to focus, cursor movement, and size of the device, and the theme is well defined and the entire page sticks to the theme. Various shapes and images are also used. Links to different pages and social media handles are also there.

You can try building the landing page as shown above with all the responsive elements. You can also try cloning and playing with different components to explore more.
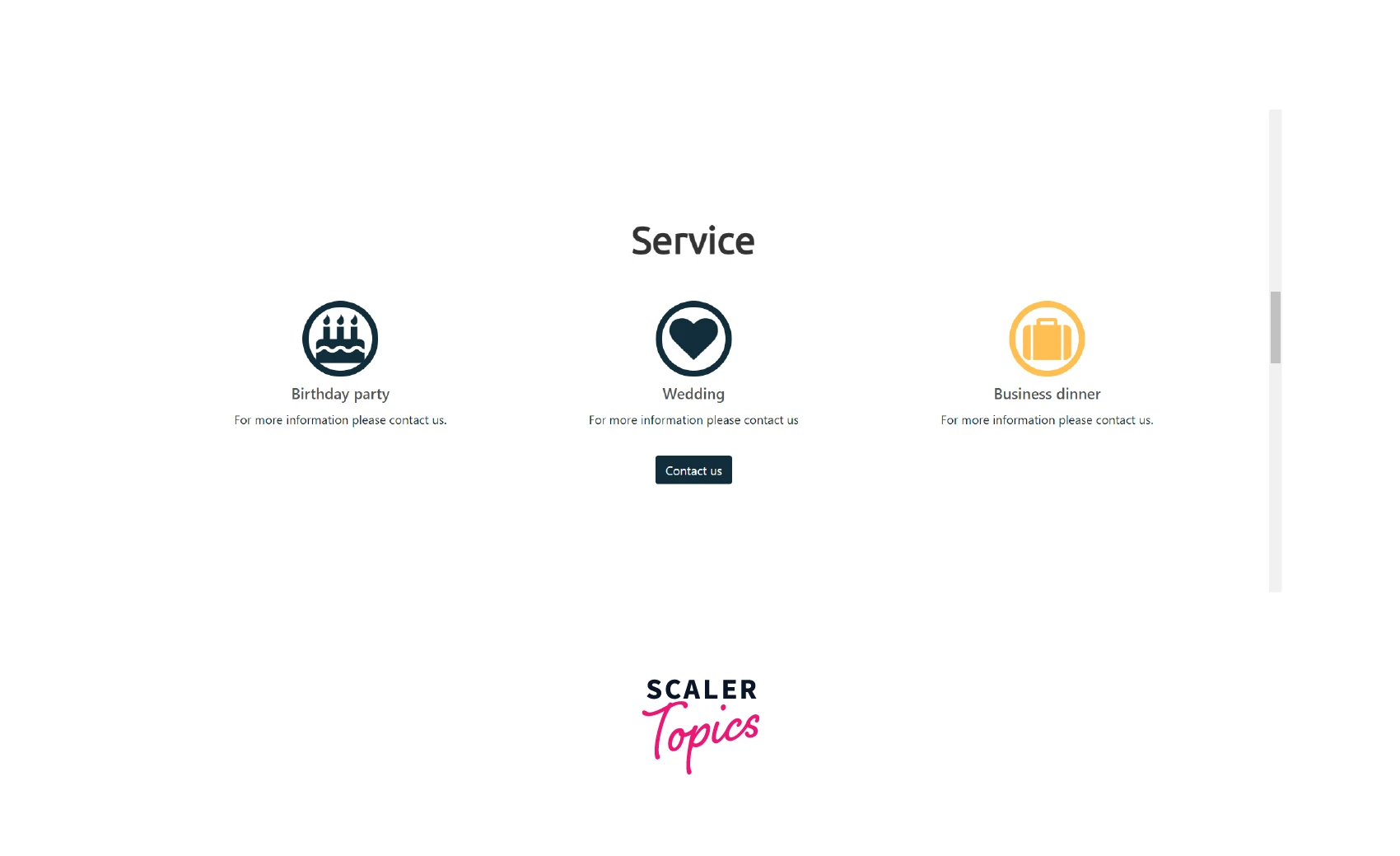
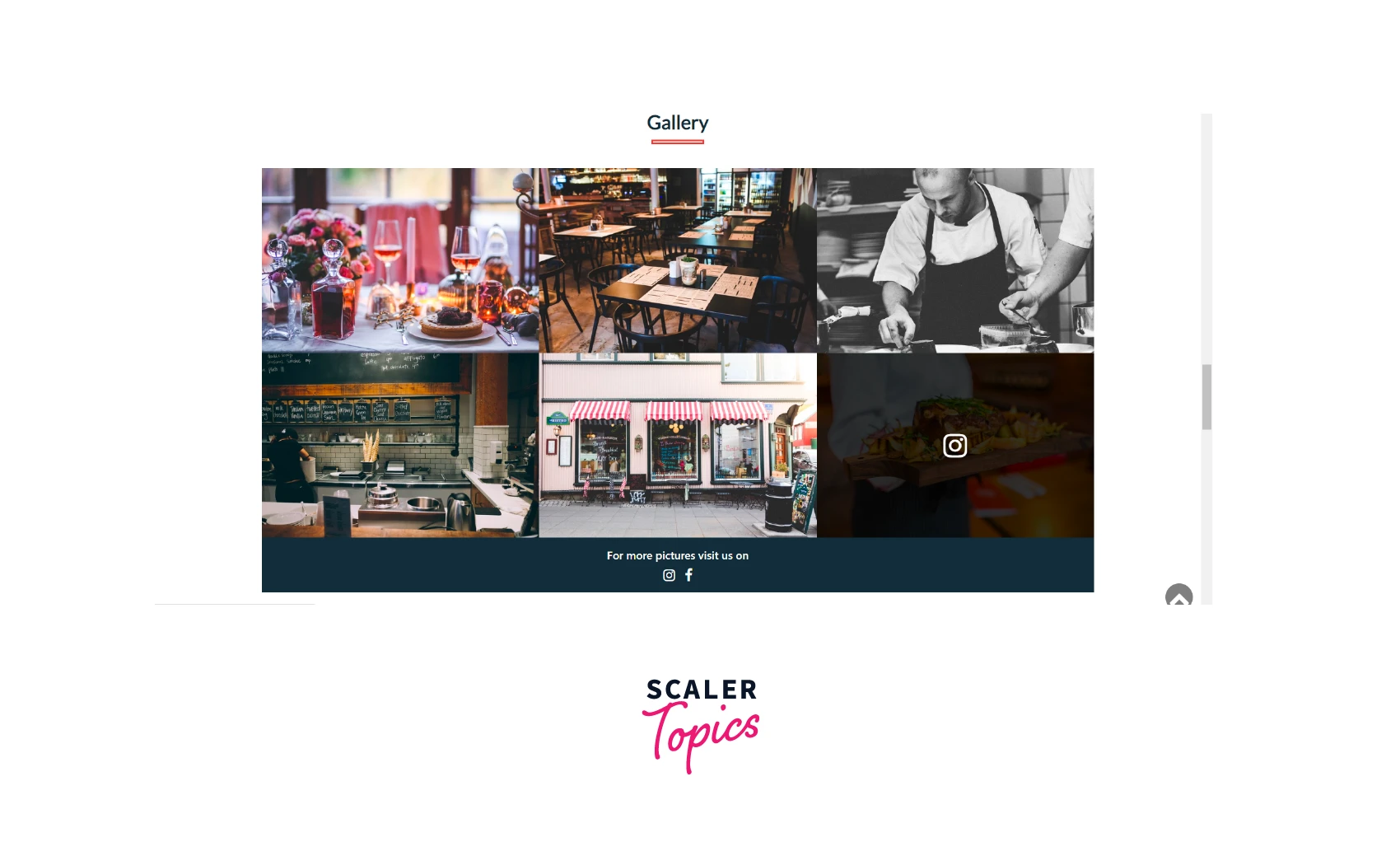
Featured Images for a Restaurant
Restaurant websites usually try to present the ambiance of the restaurant of the place with the help of pictures of the location, interior, and food.
Placing pictures in a grid followed by texts in the same row can be explored using the below-given example of the codepen.io project. You can also try building the below-given features section using icons, grids, and texts of different sizes and styles. As a developer, you can also try adding animations to the still images or insert a carousel for a few facilities provided by the restaurant.


All the sections of the given website use a variety of Bootstrap components. You can explore other sections of the website as well.
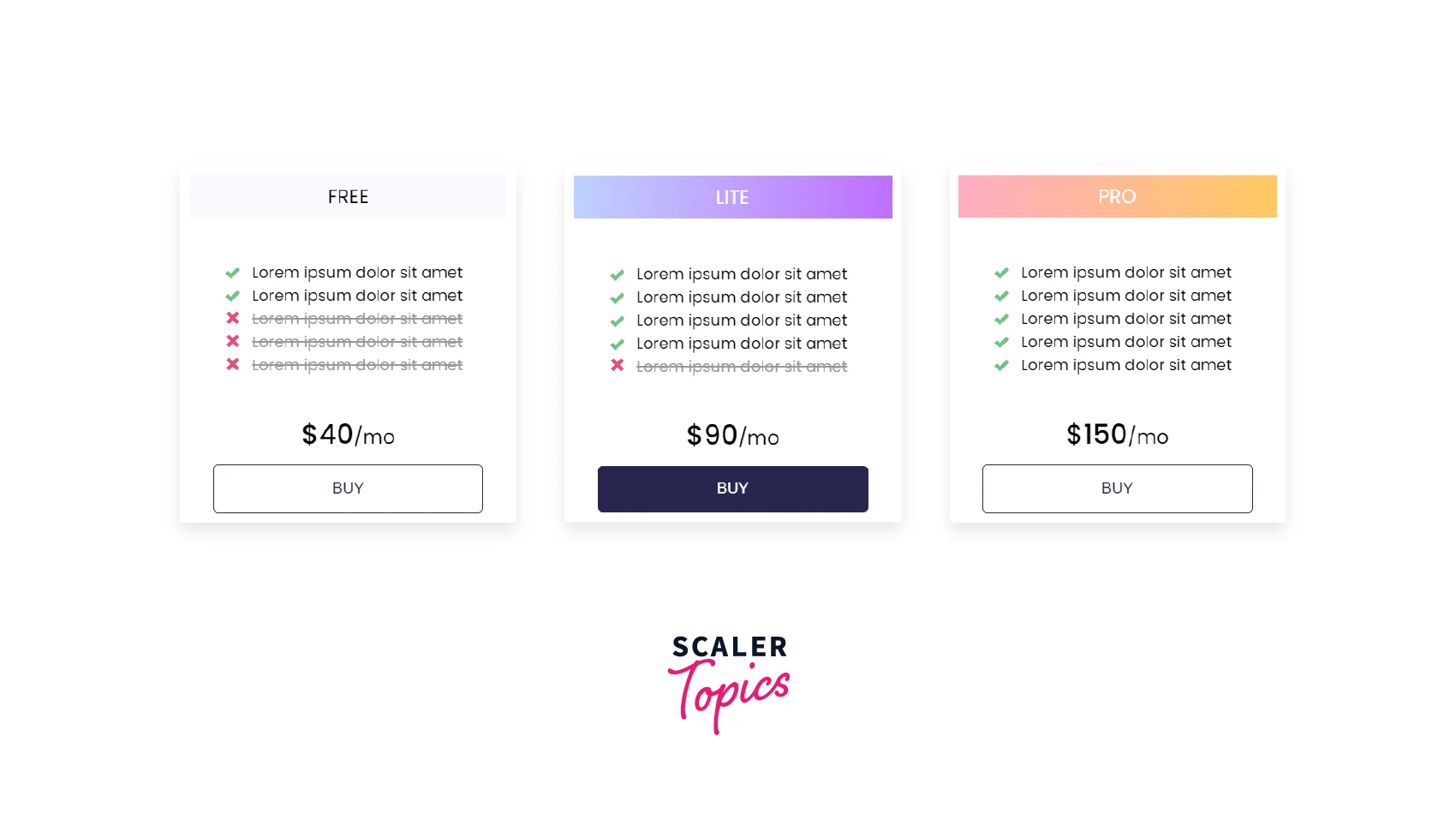
Pricing Table for Subscription Plans
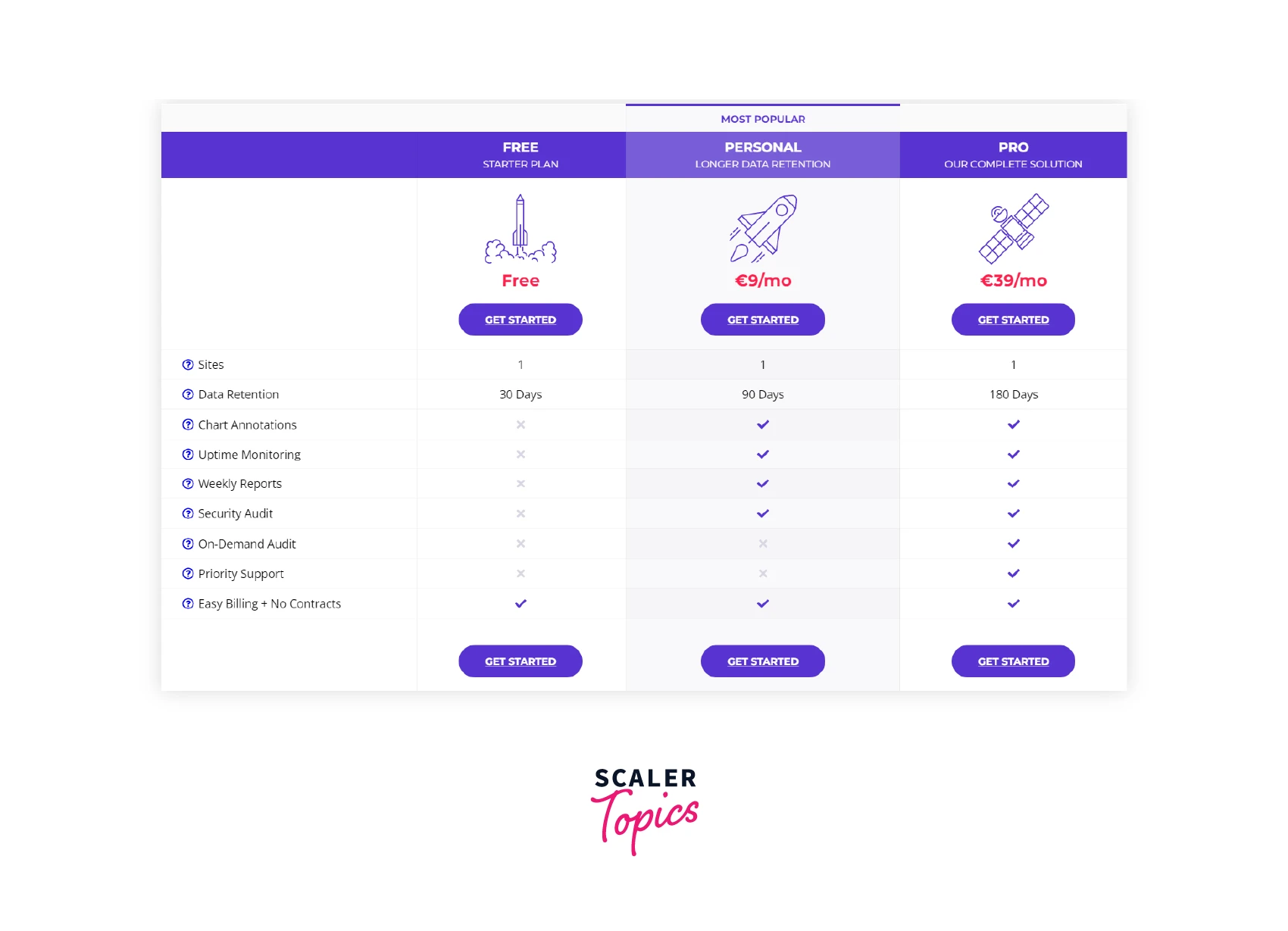
Next, we will see how we can add a bootstrap table to our website. We usually see such tables on subscription pages where benefits are ticked off with each type of subscription.
These days almost all services provide subscriptions to their customers. Again the companies have different categories of customers for which they have different services. Let us look at an example of a pricing table.
Here are two pricing tables available on codepen.io. The first one can be used to present when the list of items is short.

The second one is used when the list is long and a table is necessary. Also, the theme of the website must be considered too.

FAQs in the Footer
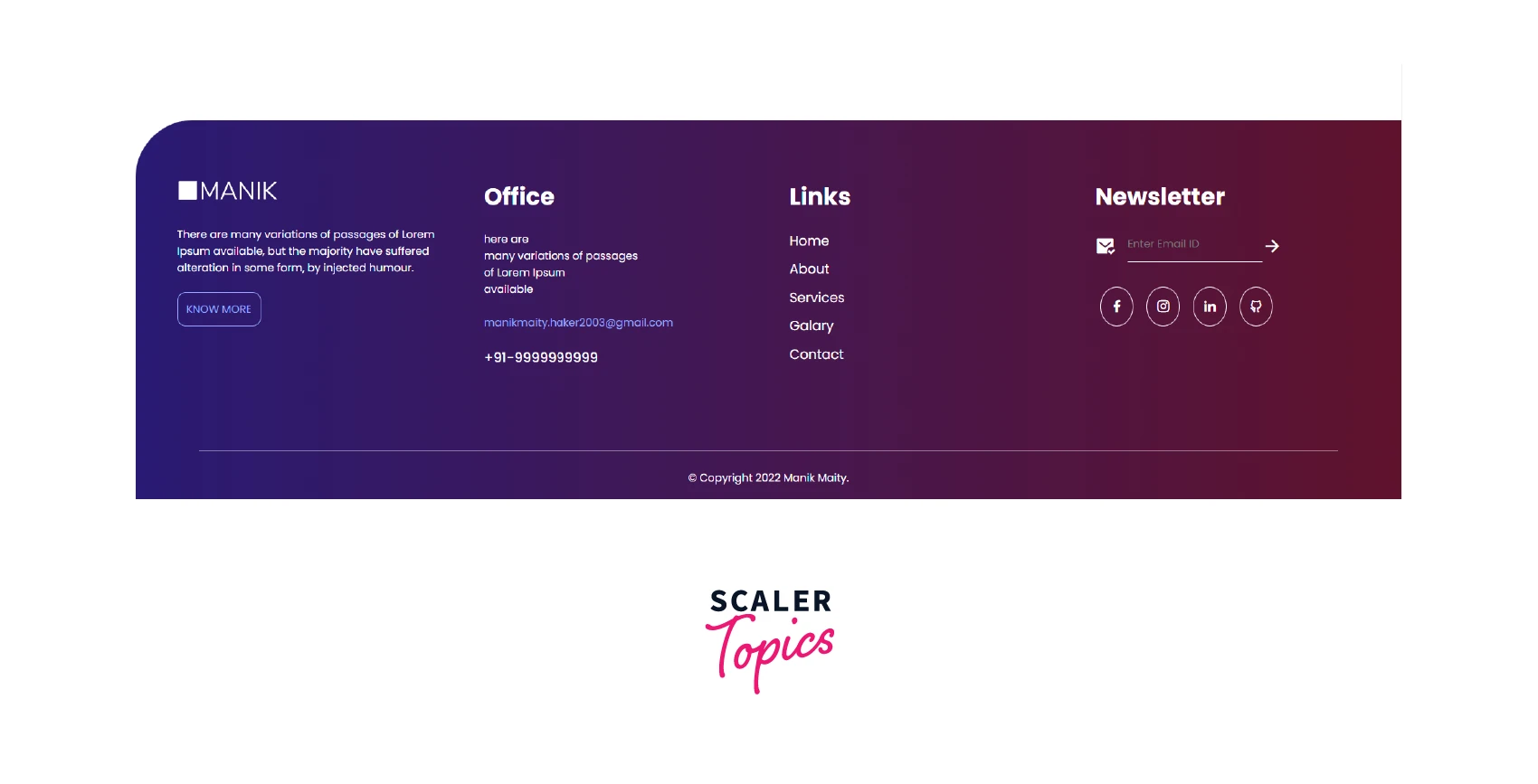
The Footer of the website contains the info about the company, the address, contact number, email ID, and links to other pages of the company like sub-branches, careers, etc.
Footer is a short section having a lot of content and thus needs proper formatting. It should be capable of answering all the questions a user might have and help them navigate to different parts of the website.
Let us look at an example footer, a project created on codepen.io.

In the above example, we have contact information, important links, and a newsletter section too. Bootstrap Grids can be used to get build such a structure. We can also use different colors for the footer.
eCommerce Signup Form
E-Commerce websites are online websites equivalent to retail shops. They don't require any physical presence, these websites and businesses are virtually present only.
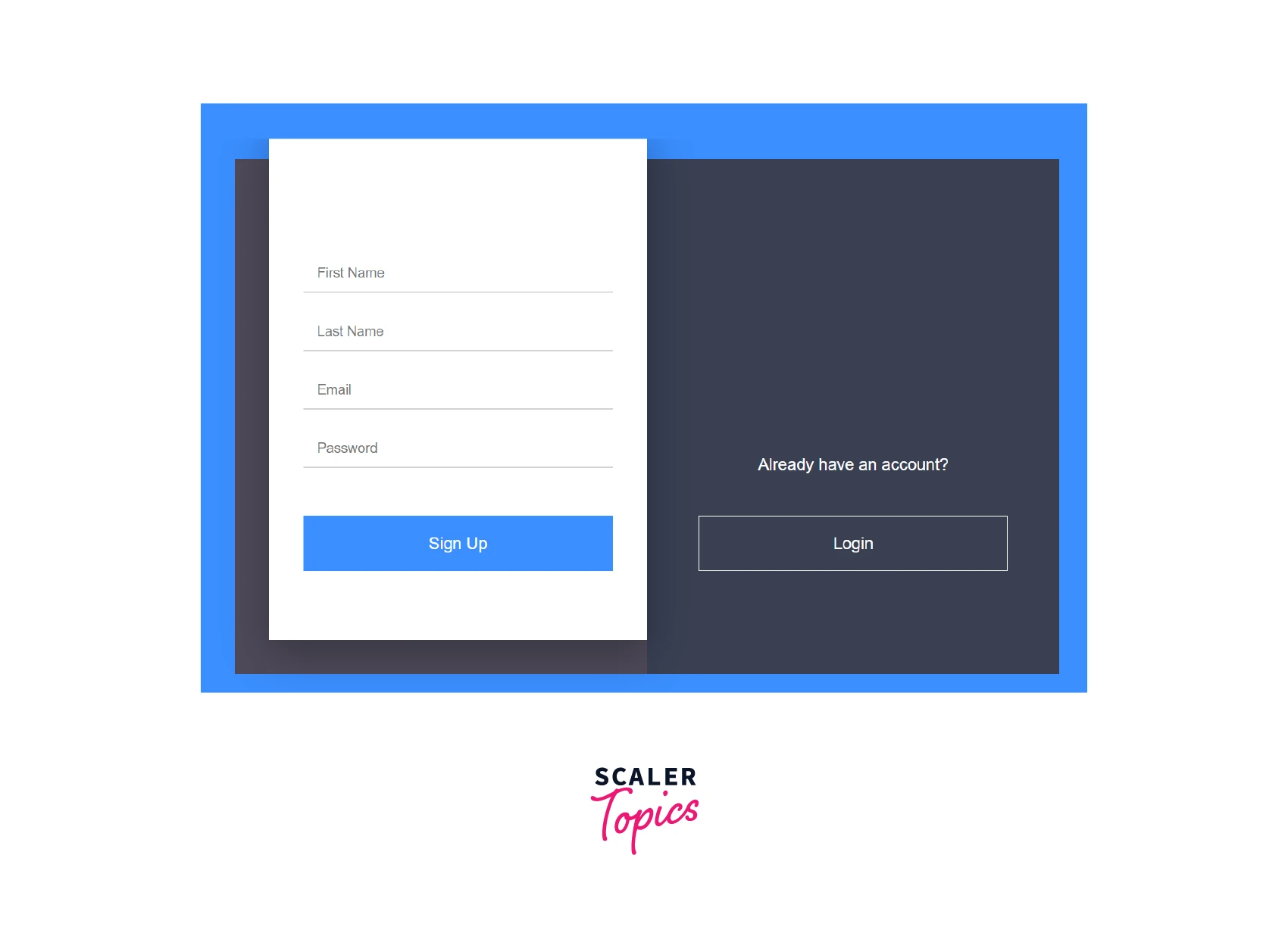
Almost all websites these days ask for signup and login pages. These ask for user information such as name, email, password, etc. It is simple to build as Bootstrap provides components for it.
Look at the example of the signup form of codepen. We can also add an option to log in using Google, Yahoo, etc. The company's logo and names can also be added on the right-hand side in the black space.

Just like the signup form, you can also try building a login page with the same theme, and on the press of the login button, it should switch to the login form.
Freelancer Portfolio with Testimonials
This section can be used to showcase the profiles of freelancers or developers on the websites providing services online.
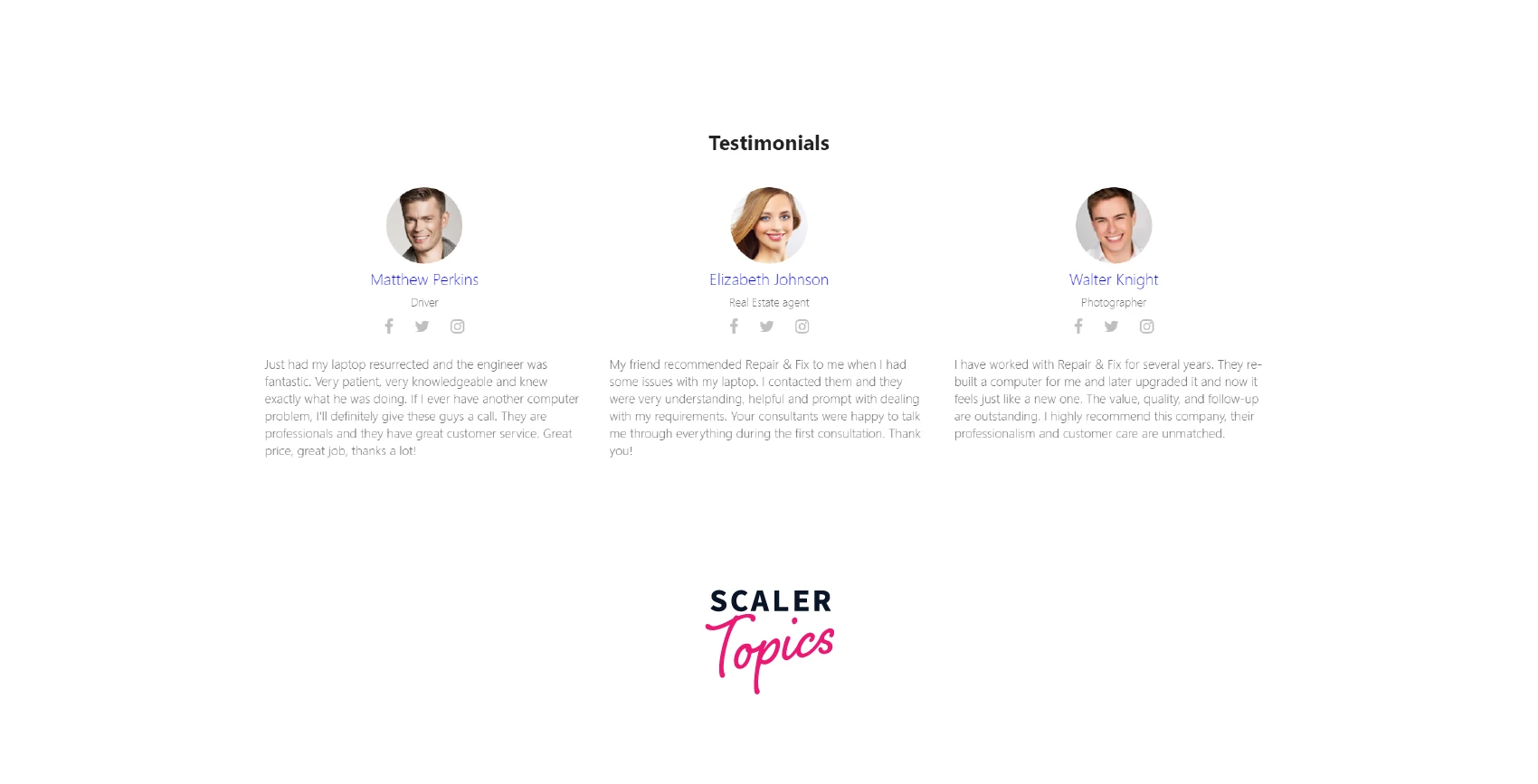
Testimonials are an attractive way to display customer reviews or positive comments on the website. These can also be used to display the workforce behind the company. Have a look at a codepen example below of the testimonials.

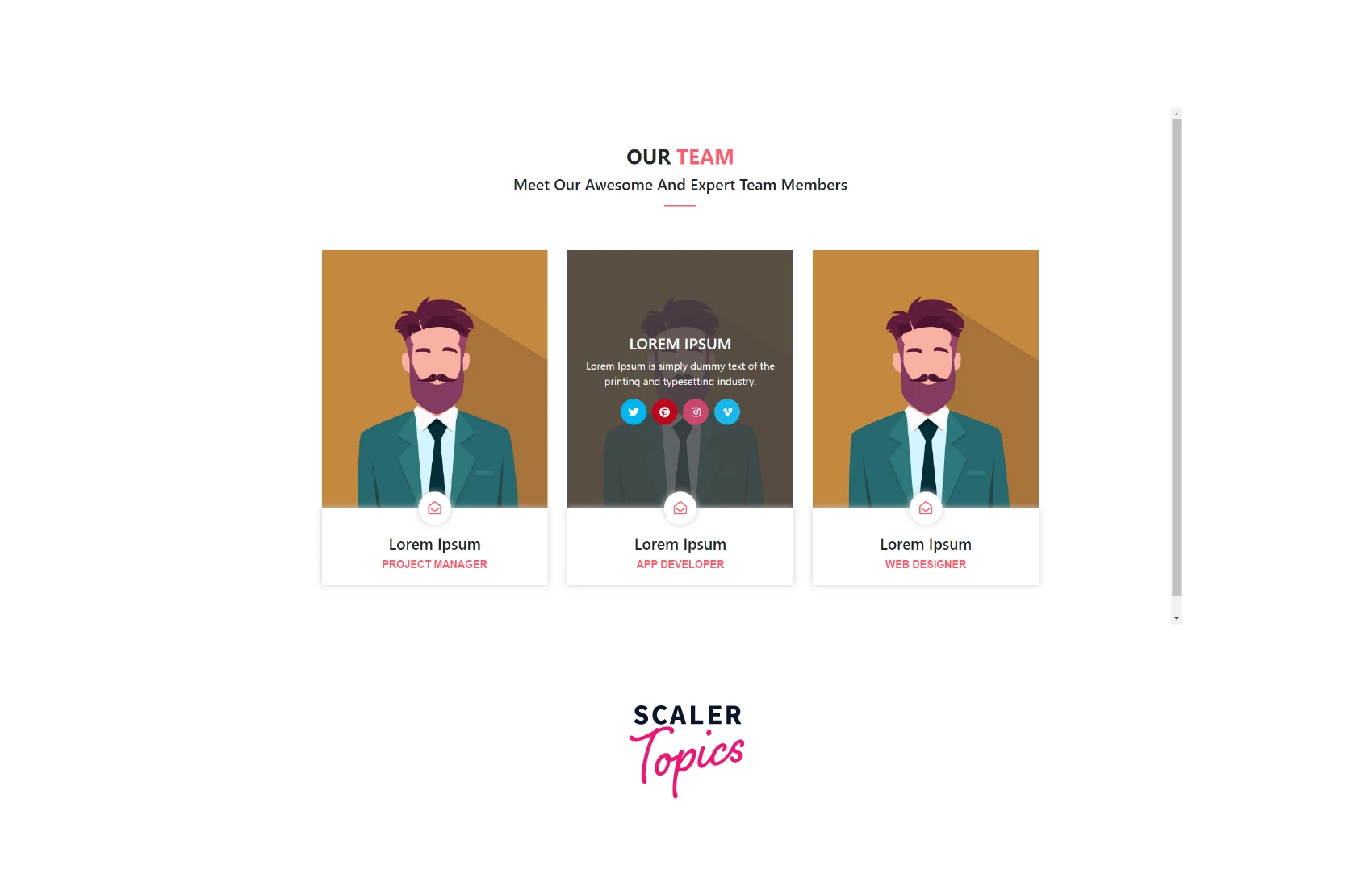
Meet Our Team for a Consulting Group
It is a good idea to give a personal touch to the website by bringing up the faces of the team members on the website. The clients will feel the human presence and it will differentiate from an ordinary website.
The qualifications and capabilities of the team can also be showcased in this section. The next time client comes in contact with the consulting group will have an image of the person in their imagination.
Have a look at the example of Meet Our Team available on codepen. On hovering the cursor on the profile, it shows the details of the person. The social media handles can be omitted in our case.

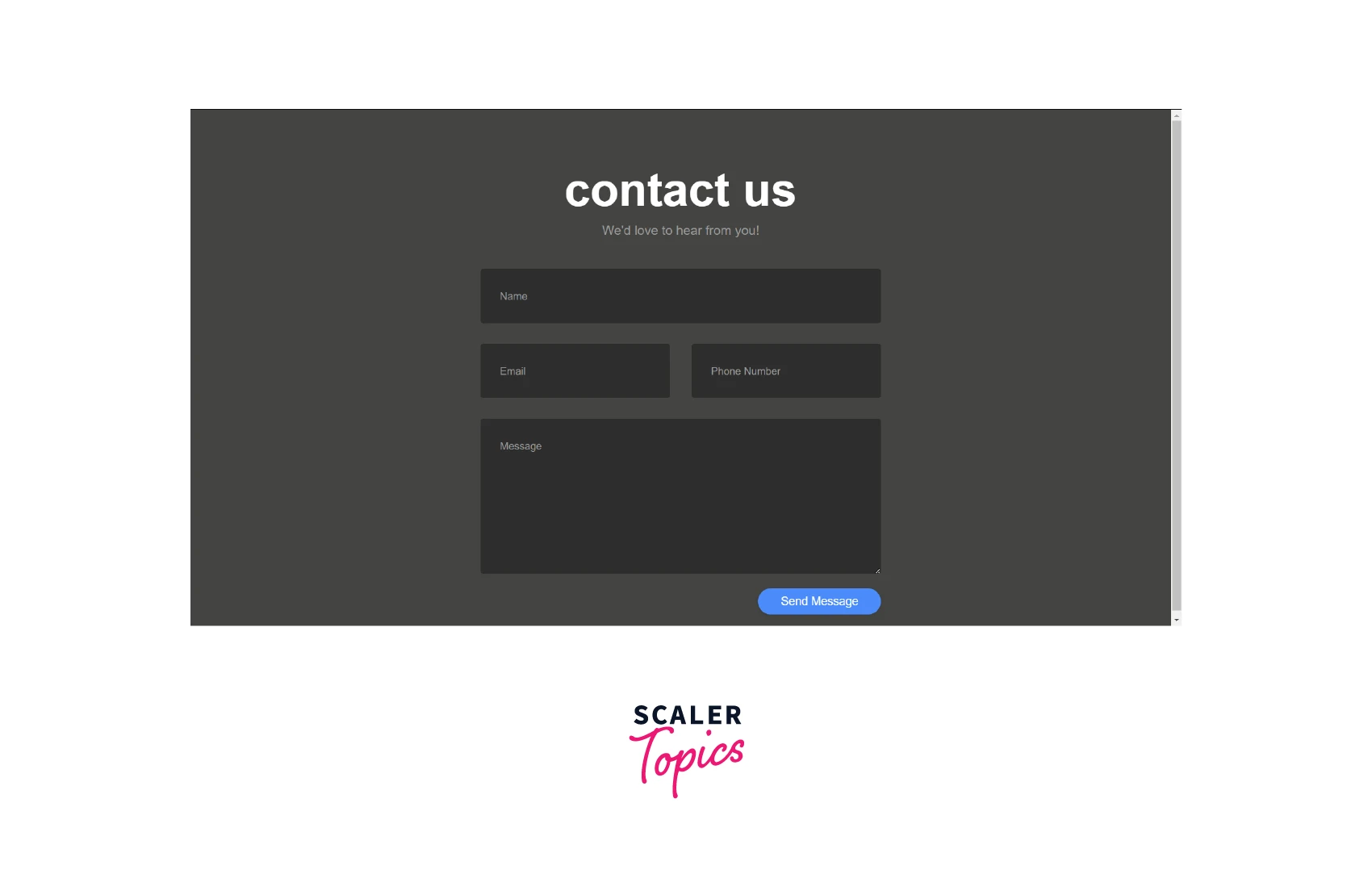
Contact Us Page with the Company Location
Attaching the contact number on the website may not be a good idea for all firms. It is safe to ask the user to leave their contact details and a reason for the query. Later this can be reviewed and the customer can be contacted personally.
Customers can also request catalogs or other details using the contact form. Contact pages are present on almost all websites. They all contain the same format, i.e. name, email, and message. The example given below can be attached to any website, it can be found on the codepen opensource projects.

Contact pages are usually attached at the end of the website inside the footer or right above the footer.
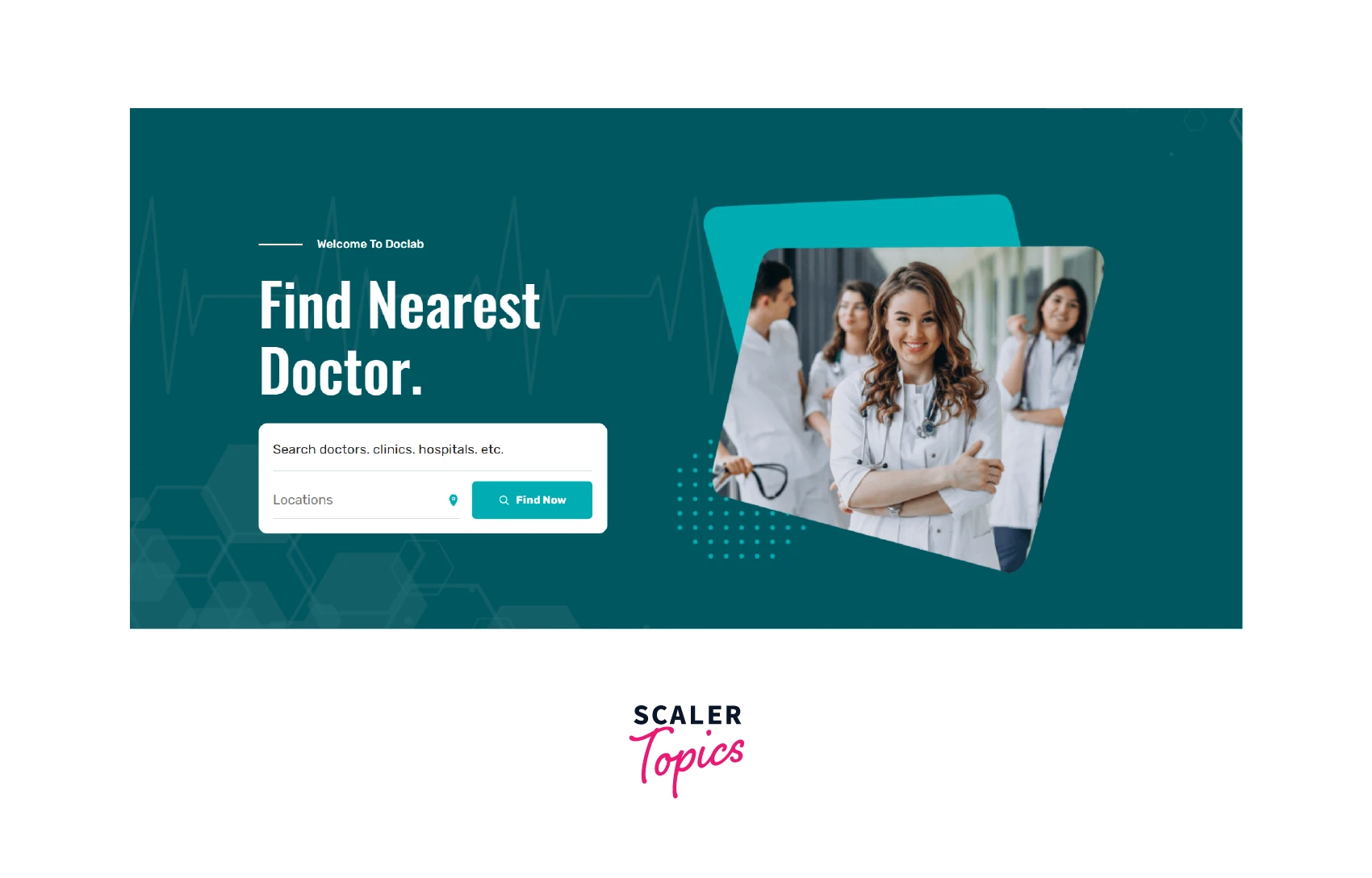
Call to Action for a Healthcare Provider
A call to Action or CTA is a way of asking the users to take action on the website right at the moment. They are usually Download Now or Buy Now buttons on most websites.
A call to Action is essential for the healthcare industry. The example asks the user to check for the nearest hospitals or clinics. This example can be found on GitHub along with code and a sample website.
This can be further extended to ask the user to fill out the form to specify the treatment, diseases, and symptoms details to help the doctors and practitioners. We can also ask the user to fill in the medical history on the website if they wish to get better consultancy from doctors.

A Sticky Header Above the Hero Image
Bootstrap provides a navbar for a sticky header. It can contain links to different parts of the page. It can also open a menu to let users perform actions. The header acts as a solution to all the questions of the users.
The bootstrap navbar can contain buttons, these buttons on hovering open menus. Thus, consume less space on the header and still provide all the functionalities.
To have a fixed navbar at the top of the page, the navbar-fixed-top bootstrap class must be used. The example of the website for the restaurant that we saw above has a fixed navbar i.e. sticky header.
Conclusion
- To build any website HTML, CSS, and JavaScript are essential.
- Bootstrap consists of built-in classes and libraries that help shorten the code and make the website responsive.
- Building bootstrap projects is simple and helps us to improve our design skills.
- Some of the features of the webpage discussed in the article are featuring images on the webpage and listing services, adding a pricing table, designing a footer for FAQs, testimonials for showcase and display reviews, meeting our team to give a human touch, and a sticky header to the website.
- Other small projects include a landing page for a marketing firm, a Signup form for an e-Commerce website, a Contact Us page, and a Call to Action for a healthcare provider.
