Typography
Overview
Typography is a Bootstrap feature used to format and style text content. It can be used to add more design-focused font styles, align text, and customize headings, lists, paragraphs, and inline subheadings.
Headings, paragraphs, lists, and other inline elements can be created using Bootstrap's typography feature.
Introduction to Bootstrap Typography
- One of Bootstrap's most recent features is typography. It is mainly employed for styling and formatting text components.
- Using the bootstrap typography feature, one can create headings, paragraphs, other inline elements, and lists.
- Bootstrap generally uses one rem (16px) for font size while keeping line height at 5. This is applied on the <body> element and all paragraphs (<p>).Additionally, each and every <p> element has a bottom margin that is half the calculated line height (10px by default).
- Bootstrap uses sans-serif and Arial as its default font families; this determines how the body's contents should be displayed, as well as the body's background color. It also uses font size and line height to create margins and paddings.
- Helvetica Neue, Helvetica, Arial, and sans-serif make up Bootstrap's standard font stack.
- In order to provide the best user interface for every type of OS and Device, Bootstrap supports global settings for the font stack, headings, and link styles to be used in the web application.
Headings
- HTML headings are divided into <h1> to <h6> and are styled by Bootstrap.
- Following is an example showing all the headings.
Code:
Output:

Inline Subheadings
- To add an inline subheading to any headings, enclose the element with the tag <small> or add the class .small to get smaller text in a lighter shade.
- The example below illustrates inline subheadings:
Code:
Output:

Lead Body Copy
- Add the class .lead to a paragraph to give the paragraph some extra emphasis. This will result in larger font size, lighter weight, and a taller line height.
- Following is an example illustrating the same.
Code:
Output:

Emphasis
- HTML's standard emphasis tags include <small>, which makes text 85% the size of its parent, and <strong>, which emphasizes text with heavier font weight. And <em>, which emphasizes italicized text.
- As demonstrated in the following example, Bootstrap provides a few classes that can be used to emphasize text:
Code:
Output:

Abbreviations
- HTML's <abbr> element offers markup for acronyms and abbreviations like WWW and HTTP.
- Bootstrap styles <abbr> elements with a thin dotted border along the bottom and reveals the entire text upon hover (as long as you include that text in the <abbr> title attribute).
- Add .initialism class to <abbr> to get a slightly smaller font size.
- The following code demonstrates abbreviations:
Code:
Output:

Addresses
- Using the <address> tag, you can add contact details to your website. You'll need to use the tags to add line breaks to the enclosed address text because the <address> defaults to display: block.
- The following example illustrates the implementation of the <address> tag:
Code:
Output:

Blockquotes
- Any HTML text can be enclosed with the standard <blockquote> tag.
- The following example demonstrates all these features −
Code:
Output:

Lists
- Bootstrap supports ordered lists, unordered lists, and definition lists.
-
Ordered Lists - Lists that are sequentially arranged and have numbers at the beginning are known as ordered lists.
-
Unordered Lists - Lists without a specific order are known as unordered lists, and they are typically formatted with bullets. Using the class .list-unstyled, you can eliminate the styling if you don't want the bullets to show up. Additionally, you can use the class .list-inline to have all list items appear on a single line.
-
Definition lists: Each list item in this type of list may include both the <dt> and <dd> elements. The term (or phrase) being defined is indicated by the abbreviation <dt>, which stands for the definition term. The <dd> is, therefore the definition of the <dt>. Using the class .dl-horizontal, you can make terms and descriptions in <dl> line up side by side.
-
- The following example demonstrates each type of list:
Code:
Output:

Notes
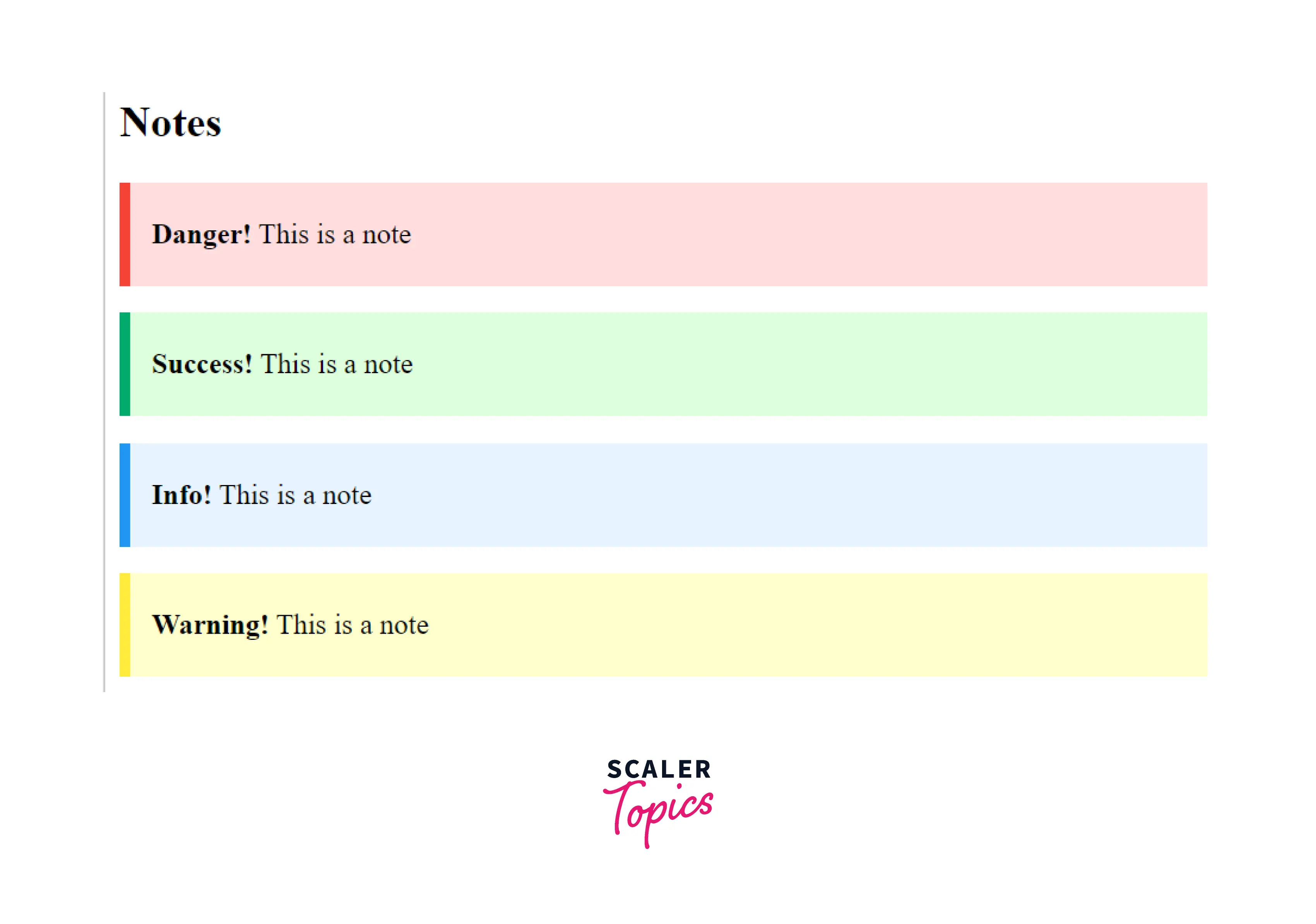
- Notes are small components used for inserting an additional piece of information into the webpage.
- Notes can be created on the webpage using the class .note along with a contextual class such as .note-success, .note-primary, etc.
- The following example illustrates the implementation of notes:
Code:
Output:

Note: The feature of Notes is Bootstrap Typography is not supported by the current versions of Bootstrap (Bootstrap 5).
Some Classes and Tags Used to Implement the Typography Feature of Bootstrap
- .h1 – .h6 : It matches the font styling of a heading, h1 being the largest and h6 the smallest.
- .text-muted : This class is used to fade the text color of the text. i.e., grayed-out text.
- .display : It is used to create larger headings that are more eye-catching.
- .lead : It is used for making a paragraph stand-out and look visually better.
- .mark : It is used for highlighting the text.
- .small : It is used to create the secondary subheadings that are smaller in size.
- .initialism : It is used to create abbreviations that are slightly smaller in text size.
- .blockquote : It is used to quote specific content.
- .blockquote-footer : It is used for the footer details to identify the blockquote's source.
- .text-center : It is used for aligning the text to the center.
- .list-inline : It is used to make the items of the list inline, i.e., horizontally lined up.
- .text-truncate : It is used to shorten the text that is long by truncating with the help of an ellipsis.
- .text-uppercase : It is used to change the text to uppercase.
- .text-lowercase : It is used to change the text to lowercase.
- .text-capitalize : It is used to change the text to capitalize, i.e., the first letter of each word is in uppercase while the other letters are in lowercase.
- .pre-scrollable : It is used to make a <pre> element scrollable.
- .dl-horizontal : It lines up the terms(<dt>) and descriptions (<dd>) elements of the list side-by-side ,i.e horizontally.
- .list-unstyled : It removes the default list style and left margin on the list items.
- .text-right : It is used to align the text to the right side.
- .text-left : It is used to align the text to the left side.
Conclusion
- Bootstrap is a well-known and distinctive front-end development framework many organizations use widely due to its powerful and attractive features.
- For a better look of the text format, the majority of web designers prefer to use bootstrap typography.
- Typography is primarily used during styling and formatting text content.
- There are various classes and tags provided by Bootstrap for typography. They are used to create beautiful headings, blockquote, Lists, Lead Text, Marked Text, Abbreviations, etc.
- The article mentions all the tags and classes used for typography and style elements, along with the implementation codes.
