Bootstrap Variables - Options, Colors
Overview
Bootstrap added a slew of CSS custom properties, or CSS variables, across the :root level and all our core components. Their official name is custom properties, but they’re often referred to as CSS variables thanks to their most immediate use case for setting specific values.
Introduction
Bootstrap includes many CSS custom properties (variables) in its compiled CSS for real-time customization without the need to recompile Sass. These provide easy access to commonly used values like our theme colours, breakpoints, and primary font stacks when working in your browser's inspector, a code sandbox, or general prototyping. With CSS variables, you can now customize Bootstrap easier than ever, and without the need for a CSS preprocessor. All the power of Sass is still there behind the scenes, but CSS variables add a ton of power for the future. Use and compose new values, update styles globally without recompiling, set fallback values, set up new colour modes, and more. In a nutshell, CSS variables allow you to name frequently used values. For example, instead of writing #6f42c1 everywhere, you can set --purple: #6f42c1. Then you can use that variable later on with the var() function.
Why are Bootstrap Variables Used?
Bootstrap includes around two dozen CSS custom properties (Bootstrap variables) in its compiled CSS, with dozens more on the way for improved customization on a per-component basis. Bootstrap variables provide easy access to commonly used values like our theme colours, breakpoints, and primary font stacks when working in the browser’s inspector, a code sandbox, or general prototyping.
Use Bootstrap’s CSS custom properties(Bootstrap Variables) for fast and forward-looking design and development.
Category of Bootstrap Variable
- Root Variables: Globally scoped variables available on the root element and accessible by any element throughout the DOM.
- Component Variables: Variables scoped specifically to each component, usually on the component’s base class, and their modifier classes and Sass mixins.
- Utility Variables: Used as modifiers within other utility classes.
Regardless of where they are, all of our Bootstrap variables are prefixed with --bs-, so you know where they’re coming from and how they might be used across codebases that mix Bootstrap’s CSS with additional custom styles. You’ll also notice that we don’t put all our component variables at the root level. This keeps CSS variables scoped to their intended use cases and prevents polluted variables in the global
It’s also worth mentioning two larger efforts that are still to come around CSS variables:
- Adding CSS variables to all our forms
- Adding more nuanced global theme variables and support for colour modes like dark mode.
These are further classified into subcategories. We will look at a detailed overview of all these categories along with the subcategories associated with them and some examples to understand how to use them.
Root Variables
Bootstrap has a ton of root variables and only be added in future updates for the aforementioned colour mode support. As of this post, we have the following CSS variables on the :root element:
- Colors:— All named colours, grey colours, and theme colours. This also includes all our $theme-colors in their rgb format.
- Body font styles:— Everything from font size to colour and more, all applied to our <body> element.
- Shared properties:— For property-value pairings that we consider theme specific, like link colours and border styles.
Root CSS variables are used extensively across other parts of Bootstrap to allow you to easily override our default styles at a global level. For example, if you wanted to adjust the default border radius and link colour for our components, you could override a couple of variables instead of writing new selectors.
You can even use other root variables to override those values:
Without CSS variables, you’d have to use a preprocessor like Sass or write new selectors for every instance of these properties across all components. The former is relatively easy, the latter not so much. CSS variables help solve that.
Component Variables
On our components, CSS variables get even more power for customizing. Nearly everything under the Components section in our docs sidebar now has CSS variables available to you:
- Accordion
- Alerts
- Badge
- Breadcrumb
- Buttons
- Button group
- Card
- Carousel
- Collapse
- Dropdowns
- List group
- Modal
- Navbar
- Navs & tabs
- Offcanvas
- Pagination
- Placeholders
- Popovers
- Progress
- Spinners
- Toasts
- Tooltips
Scrollspy and close button have no relevant CSS variables, so they’re excluded here.
Throughout our documentation, you’ll find examples of customizing our default components by overriding their CSS variables. One great example comes from our docs where we write our button styles to create a purple button.

There are dozens of CSS variables in play across our components. All of them are referenced in a new section on the relevant docs page. , For example,, here are our modal CSS variables. This is in addition to all the Sass variables, mixins, loops, and maps used for each component.
Utility Variables:
Not every utility class uses CSS variables, but the ones that do gain a good amount of power and customization. Background, border, and colour utilities all have what we call local CSS variables to improve their usefulness. Each of them uses CSS variables to customize the alpha transparency value of rgba() colours.
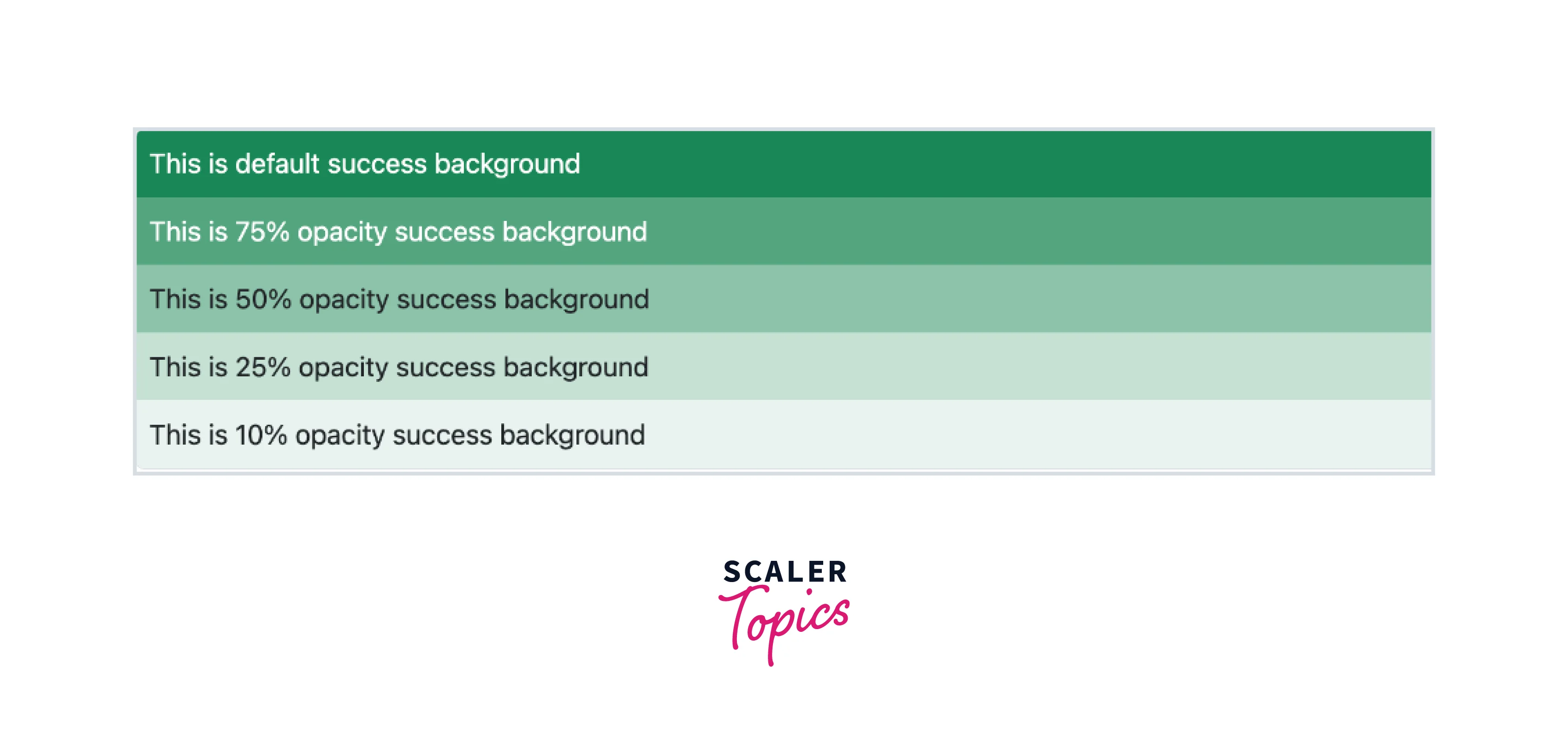
Consider our background colour utilities, .bg-*. By default, each utility class has a local variable, --bs-bg-opacity with a default value of 1. To change the background utility alpha value, you can override that value with your styles, or some new .bg-opacity-* utilities.
Here’s how .bg-success looks with all our .bg-opacity-* classes applied:

Conclusion
- Now we know what are bootstrap variables and why are they used.
- Bootstrap variables are used for fast and forward-looking design and development.
- Bootstrap variables are characterized into three categories: Root variables, Component variables, and Utility variables.
- Root Variables are globally scoped variables available on the :root element and accessible by any element throughout the DOM.
- We have three different variables in the root element: Colors, Body font styles, and shared properties.
- Component variables are variables scoped specifically to each component, usually on the component’s base class, and their modifier classes and Sass mixins.
- Utility variables are used as modifiers within other utility classes.
