What is Bootstrap?
Overview
- Bootstrap is a free and open-source HTML, CSS, and JavaScript Front-end Framework, and it is useful to develop responsive, device-friendly, and mobile-first websites. This framework helps in faster web development by providing reusable components.
- Bootstrap is popular among developers because it is easy to use and highly adaptable. It has broad browser compatibility, gives consistent and efficient design, and has a large support group so that whenever you run into problems you can easily get assistance.
What is a Responsive Website?
- A responsive website is designed using Bootstrap in such a way that the web pages of the website will automatically adjust for different screen sizes and viewports.
- It adjusts, shrinks, hides, or enlarges itself automatically to make it look good on all devices (desktops, tablets, and phones).

Imagine if responsive websites could not be designed then we would have to rewrite the code for each device or screen. Hence, responsive design saves developers hundreds of hours of coding time.
-
To create a responsive website, the following meta tag has to be added to the of all the web pages.
Not all devices have the same width; you should ensure that your pages work well in a large variety of screen sizes and orientations. This meta tag will set the viewport of your page, which will ensure proper rendering and scaling of the web page.
ViewPort: The browser's viewport is the area of the window in which web content can be seen. A viewport varies with the device and will be smaller on a mobile phone than on a computer screen.
-
The Bootstrap framework offers a responsive design. It uses HTML, CSS, and Javascript(Bootstrap 5)/ jQuery(previous versions of Bootstrap) to make responsive web pages.

What is Bootstrap?

-
Bootstrap is a powerful open-source front-end framework for faster and easier web development. It uses HTML, CSS, and Javascript to build mobile-first, responsive websites without writing different pieces of code for different devices.
-
Bootstrap is the most popular framework in recent times. It has eased the development process since it gives you access to everything you need to design your website. It gives you pre-written HTML, CSS, and Javascript components that you can directly integrate into your web application. This will accelerate your development without sacrificing performance.
-
Bootstrap is compatible with all the major browsers. The most recent Bootstrap version is Bootstrap 5 which is compatible with all browsers except Internet Explorer. Bootstrap 3 is compatible with Internet Explorer 8-9.

- Bootstrap provides custom styles for all the HTML elements. You can use these components directly or add your styling to further personalize their appearance.
History of Bootstrap
Bootstrap was developed at Twitter by Mr. Mark Otto and Jacob Thornton. It was initially named as Twitter Blueprint. Later it was named as Bootstrap and got released as an open-source product in August 2011 on GitHub. The purpose of the project was to make the development of web pages and their maintenance very easy, consistent and reliable. Later in June 2014, Bootstrap became the most popular project on Github.
Bootstrap Features

-
Easy to Use
It is simple, to begin with. Anybody with a basic knowledge of HTML and CSS can get an introduction to Bootstrap. This feature makes this Framework very popular among developers. -
Easily Personalizable
Although Bootstrap comes with pre-defined styles for HTML elements, you can make modifications to get the most customized code ever. -
Reusable Code
Code reusability is a very useful feature of Bootstrap that eases development and saves developers a lot of coding time. -
Responsive Utility Classes
Web Pages designed by using Bootstrap are responsive, they adjust on all screen sizes whether it is a mobile screen or a computer screen. -
Variety of Components
Bootstrap provides a large variety of components like buttons, Drop-downs, Progress-bars, etc. -
Javascript Components
Bootstrap also contains out-of-the-box Javascript Components with added features like modals, tooltips, popovers, etc. -
Templates Provided by Bootstrap
The beginner-friendly templates provided by Bootstrap make it easy for inexperienced developers to create their websites using these templates and their easy tutorials.
What Does the Bootstrap Package Contain?
-
Scaffolding
Bootstrap provides a basic structure with Grid System, link styles, background, and media layout. -
CSS
Bootstrap provides features like global CSS settings, an advanced grid system, and basic HTML elements styled and enhanced with extensible classes. -
Components
Bootstrap consists of a variety of reusable components built to provide dropdowns, alerts, pop-overs, navigation, carousels, tooltips, and much more. -
Javascript Plugins
Bootstrap provides a variety of custom Javascript Plugins. Plugins can be used individually or all at once(compiled). These plugins can enhance the functionality of Bootstrap components such as grids, carousels, etc., and increase the interaction of your website. All the plugins are dependent on jQuery, so jQuery must be included before the plugin files.
Why Do We Need to Use Bootstrap?
The key reasons to use bootstrap are:-
-
Open Source Framework
Bootstrap is an open-source framework. That means it is entirely free to use. You don’t have to spend a lot of money to build a consistent and responsive website.
-
Browser Supportive
Bootstrap is compatible with most popular browsers like Chrome, Firefox, Safari, Opera, etc. However, the latest version of Bootstrap (Bootstrap 5) does not support Internet Explorer. If you want IE8 or IE9 support, go for Bootstrap 3.
-
Mobile-First Approach
Mobile-first approach refers to designing for smaller screens (like mobile phones) and scaling them up for bigger screens(like computer screens). This allows the developers to focus on the core functions of their projects. Bootstrap 3 was the first version to be mobile-first.
-
Simple and Easy to Start
Bootstrap is very easy, to begin with. A person having basic knowledge of HTML and CSS can start using Bootstrap. Also, Bootstrap provides various templates that can be used by inexperienced developers directly from the official website of Bootstrap and begin with developing their projects.
-
Responsive Design
Bootstrap components are self-adjustable on different screen sizes like mobile phones, tablets, or computer screens. The web pages designed using Bootstrap contain responsive CSS which takes care of all the scaling between the devices.
-
Easy Customization
Even though Bootstrap is designed with responsive layouts, components, and 12-column grids, they can be easily customized. Whether you need a responsive grid or a fixed one, it can be made possible by applying a few changes. Similarly, all the components and features provided by Bootstrap can be easily customized.
-
Clean Interface for Developers
Bootstrap provides a clean and consistent outcome for building user interfaces for websites.
Bootstrap Components

Bootstrap includes several pre-styled reusable components such as buttons, dropdown menus, alert boxes, carousels, and many more. In most cases, you can make use of a component simply by using the appropriate class name provided in the official documentation. A brief introduction to Bootstrap components is given below:-
-
Alerts: A popup with a predefined message that appears after any action performed by the user.
-
Buttons: They are a set of customizable buttons used to perform an action in a form, dialogue box, etc. They come in a variety of sizes, states, and styles.
-
Button Group: It is a set of buttons that are aligned in a single line and can be positioned vertically or horizontally as per requirement.
-
Cards: Bootstrap provides cards which is a potent and helpful content container. It has a little padding around its content and includes various options like headers and footers, display options, and different colors.
-
Carousels: They are used to implement an image slideshow on our webpage to make it look more attractive. Carousels are built with CSS 3D transforms and a bit of javascript.
-
Forms: They are used to collect various inputs from the user simultaneously. Bootstrap provides three layouts: vertical(this is the default), horizontal and inline.
-
Modal: A little popup window that is displayed on top of the main window.
-
Spinner: The Spinner displays the loading state of websites. They are created using only HTML and CSS.
-
Jumbotron: It provides extra attention to a specific piece of text or information by making it more extensive and noticeable.
-
Tooltip: When the user moves the mouse pointer over an element or link, the small amount of information that displays about it is the tooltip.
-
Dropdown: They are contextual and toggleable overlays that display the menu as a list of links or more.
-
Collapse: It is a JavaScript plugin that allows you to show or conceal content on a button click.
How to Use Bootstrap?
There are three ways to use Bootstrap Framework in web applications:-
1. Using Bootstrap CDN(Content Delivery Network)
We can directly add bootstrap files to our webpage without downloading them by referencing them from the public CDN.
A content delivery network (CDN) refers to a geographically distributed and interconnected group of servers that work together to provide fast delivery of Internet content.
Add the CSS and Javascript CDN links to your HTML page.
-
CSS Adding the CSS CDN link will incorporate responsive CSS in your project.
Add the following stylesheet link in the head section of your HTML file.
-
Javascript Add the following code at the end of your document just before the closing of the tag because parsing JavaScript is required before the page can be fully rendered.
This includes the JavaScript bundle (including Popper for positioning dropdowns, poppers, and tooltips) in your project.
You can also include popper and javascript files separately by using different CDN links for both :
- Popper.js :
- Bootstrap Javascript :
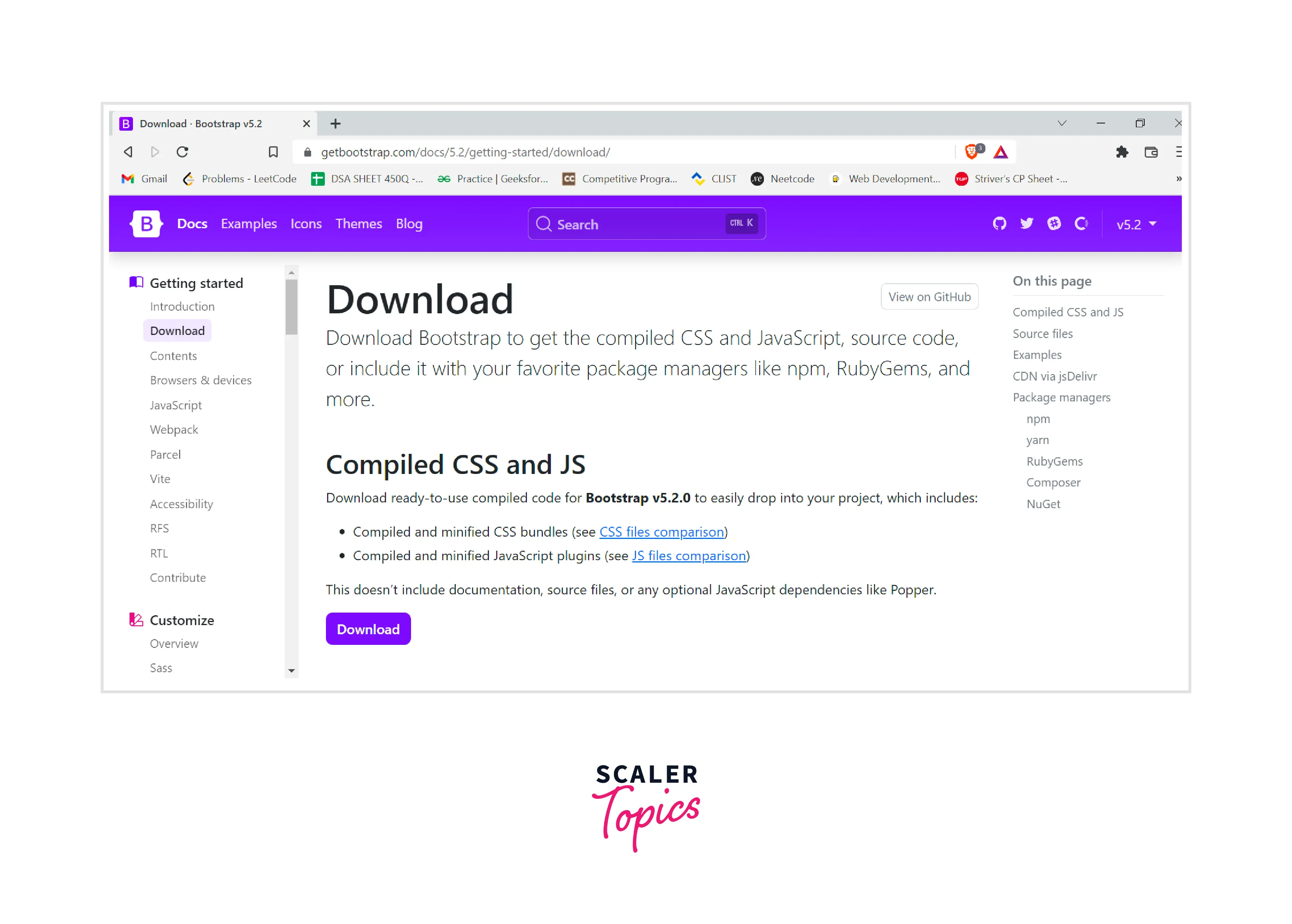
2. Downloading the Bootstrap Files
Instead of using CDN, you can download the latest version of the Bootstrap files from here.
The downloaded files will contain the compiled as well as minified versions of CSS and Javascript plugins. We can use any of these versions as per the requirement.

Note: If we want to use compiled bootstrap js file, we need to include jQuery and Popper.js before the bootstrap.js file .
The following code snippet shows how to include the files after successful downloading of files.
3. Using Package Managers
There are various package managers like yarn, composer, and npm that can be used to get Bootstrap in your project.
-
For node.js applications, we need to install bootstrap with the npm package by using the following command:
$ npm install bootstrap
-
To install Bootstrap in your node.js applications with the yarn package, use the following command:
$ yarn add bootstrap
Hello World Using Bootstrap
The following code snippet is a basic Hello world program using Bootstrap:
Output

Advantages of Bootstrap
- Provides Faster and easier web development without compromising the quality and consistency of the website.
- You can customize the pre-styled components provided by Bootstrap and get your personalized website.
- It is responsive. So, You need not worry about how your website will scale on different devices of different sizes. Bootstrap takes care of that.
- It is open-source. Hence, it is entirely free to use.
- It has large community support and easy documentation. So whenever you run into problems, you can get assistance very easily.
- It provides a very effective responsive grid system.
Conclusion
- Bootstrap is the most popular front-end framework used to build responsive websites. It is entirely free to use and is hosted on Github, which allows you to view the source code and make changes to it.
- Bootstrap helps you save hours of writing code by providing various reusable components and templates. Also, you need not specify the CSS attributes because bootstrap includes responsive CSS which saves a lot of time.
- You can easily include Bootstrap in your project by various methods listed in this introduction to Bootstrap tutorial.
- Given Bootstrap is becoming the most popular front-end framework, adding it to your skill set will make you a better developer.
