What is Cell Padding in HTML?

What is Cell Padding in HTML?
The Cell padding in HTML is an attribute for the table element (used for td and th elements). It defines the space between the cell’s edges/walls and its content. Cell padding is an inline attribute used under the table tag that can overwrite the CSS style. The value is set in pixels and is set to 1 by default.
Syntax
<table cellpadding="value" >.....</table>
Attribute
| Value | Functionality |
|---|---|
| Pixels | The number of pixels is used to measure the space generated between the cell content and the defined cell border. |
Example
Example 1: Table with Cellpadding set as 15 pixels
Output
![]()
Example 2: Table with Default Cellpadding (1 pixel)
Output
![]()
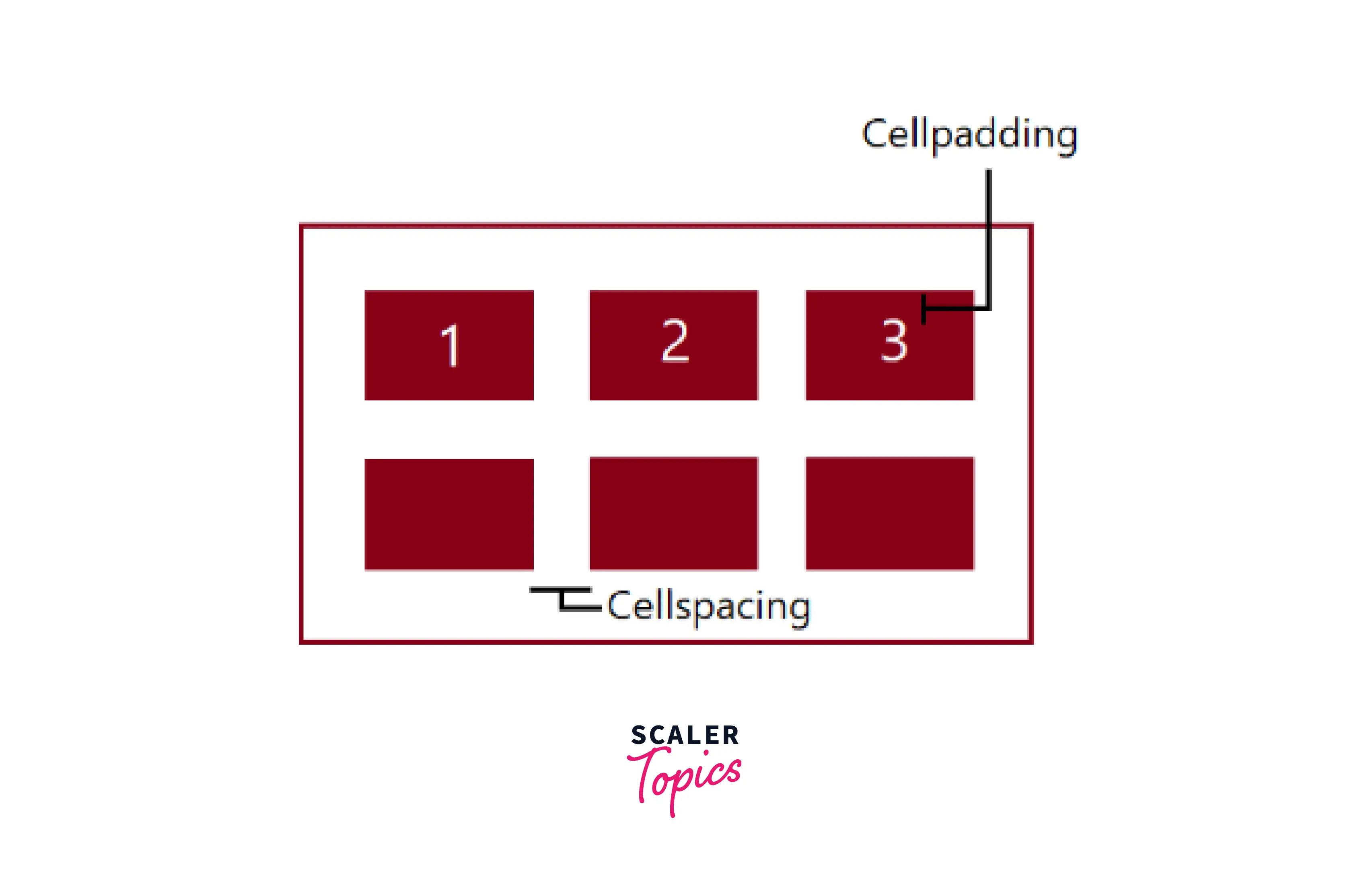
Cell Padding vs. Cell Spacing
Differences
| CELL PADDING | CELL SPACING |
|---|---|
| Cell padding defines the space between the content and border of the cell. | Cell spacing defines the space between the edges of 2 adjacent cells. |
| The default value for cell padding is 1. | The default value for cell spacing is 2. |
| Cell padding is associated with a single cell. | Cell spacing is associated with more than one cell. |
| Cell padding is very effective. | Cell spacing is less effective as compared to cell padding. |
| The attribute used to assign cell padding is ‘cellpadding’. | The attribute used to assign cell spacing is ‘cellspacing’. |
Similarities
Both the attributes cellspacing and cellpadding are used inside the <table> tag. The value for both attributes is measured in terms of pixels.

Compatibility
Cell padding works properly in HTML 4.01 and its derivatives. However, it is not supported by HTML5. As an alternative, we can use the padding property in CSS.
Supported Browsers
Cell padding attribute in the HTML table element is supported by most browsers. For example:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Related Articles
To know more about tables and the table attributes in HTML, head over to: Table Attributes in HTML, Tables in HTML.
Conclusion
- cellpadding is an attribute for the table element in HTML.
- It defines the space between the cell's content and its borders.
- It is an inline attribute used under the table tag and can overwrite the CSS style.
- Its value is set in pixels and is set to 1 by default.
- The syntax for using it is .
- The value specifies the number of pixels used to measure the space generated between the cell content and the defined cell border.
