<center> Tag in HTML

Overview
Initially, the <center> tag in HTML was used to center-align text. However, in the later version of HTML, the tag was deprecated, and there's even a workaround for the same. We can make use of the CSS properties to center-align the text in a similar manner.
Syntax
Attributes
The <center> tag in HTML isn't applicable to any specific attribute. It can be used with all of the common attributes for any HTML element (global attributes).
What is the <center> Tag Used for?
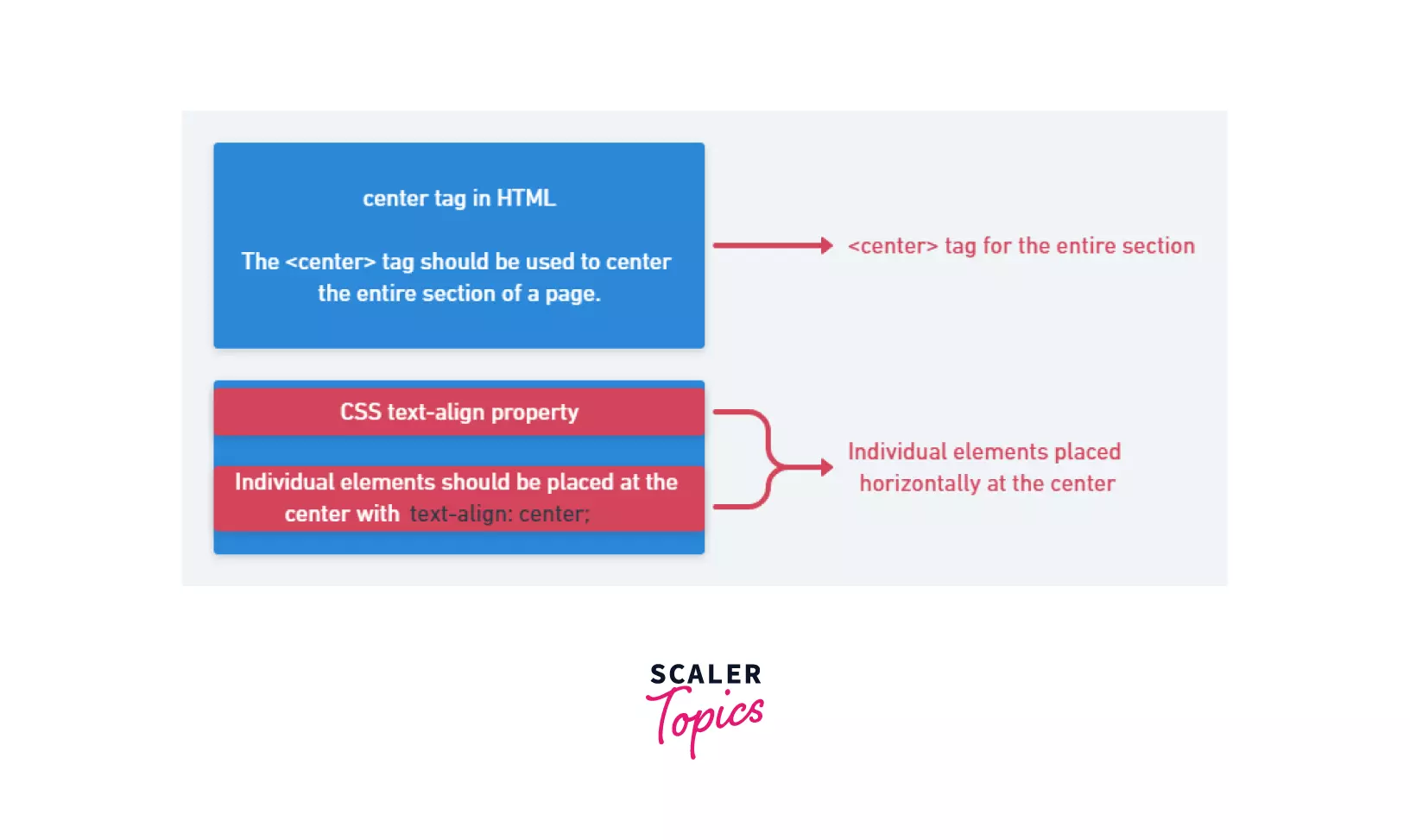
The <center> tag was used until HTML4 to position the text horizontally to the center. But it was later deprecated in HTML5, so the use of the CSS text-align property is an alternative to center-align the text in the same way as the <center> tag could do.
The <center> tag is a block-level element that can center both its inline as well as block-level elements horizontally. The best use case is to apply it to an entire section of a page.
The text-align: center; property is an inline element that can be applied to both <div> as well as <p> tags. The best use case is to apply it to a specific part of a line on a page.

Differences between HTML <center> Tag and CSS “Text-Align: Center;” Property
-
It's evident from the ongoing discussion that the first difference is related to the deprecation of the <center> tag, so it is no longer used in HTML5. But, text-align: center; property will be supported in the upcoming versions of HTML and CSS.
-
To begin with, the center tag in HTML is a block-level element, meaning that it can be applied to a block-level as well as an inline element. On the contrary, the text-align: center; property is an inline element, so it works on the individual <div> as well as the <p> element. All its content will be centered, but its dimensions will remain unaffected, i.e., they won't change.
-
The center tag in HTML positions an entire section horizontally at the center. But if you want to center a line or a part of a line at the center, text-align: center; will be needed.
| HTML <center> Tag | CSS “text-align: center;” Property |
|---|---|
| Block-level element | Inline element |
| The <center> tag is no longer supported in HTML5. | The text-align: center; property is supported in HTML5 and will continue to be in the upcoming versions. |
| It is better to use the <center> tag as it can position an entire section at the center. | It is better to use the text-align: center; property as it can center-align the specific part of a line. |
Examples
Example 1: Illustrating the HTML Center Tag
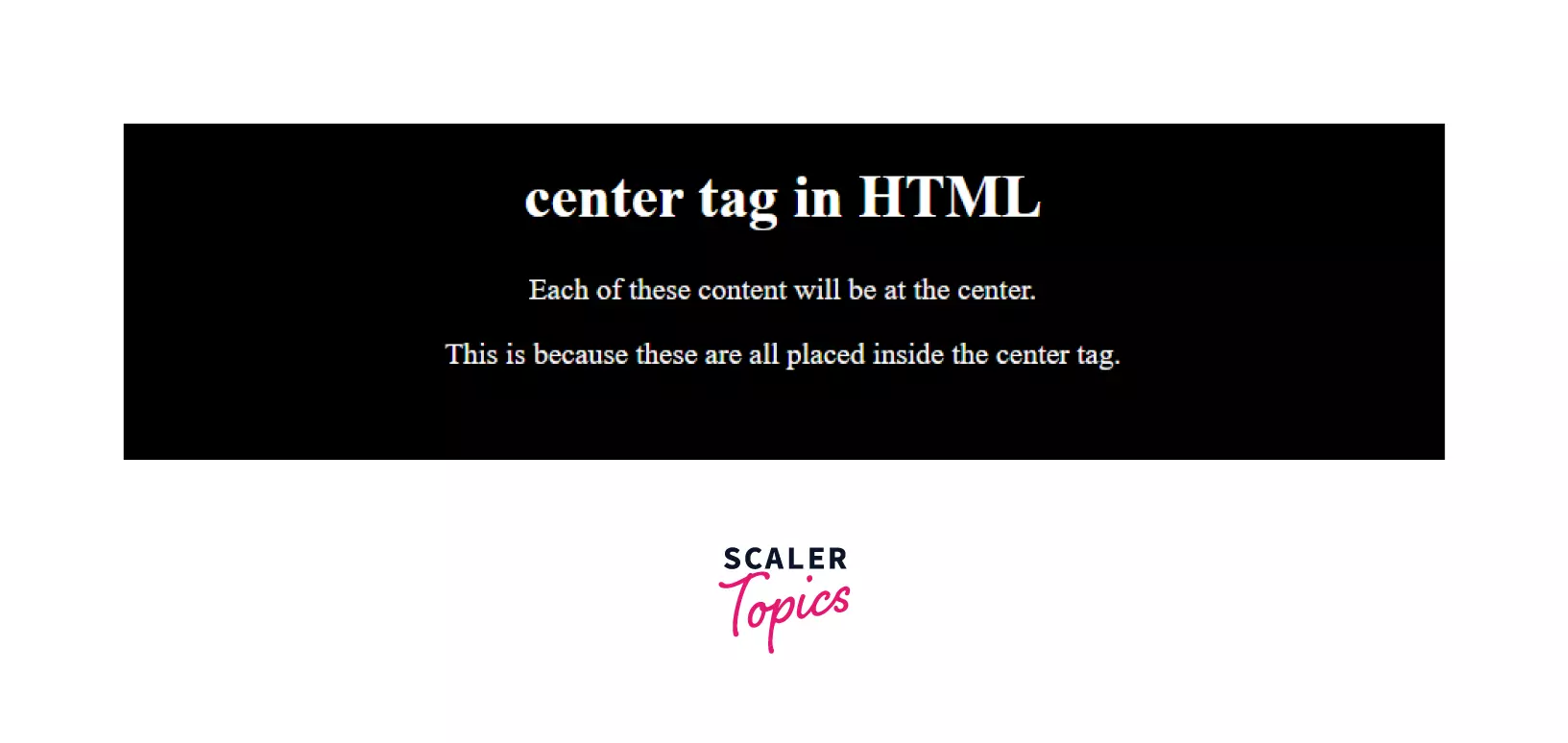
The center tag in HTML will be used in the entire section of a page. We'll take up an example in which the <h1> and <p> tags will be placed inside the <center> tag.
Output:

As seen in the output, the <center> tag comprises a <h1> tag and two <p> tags. So basically, it could work on the entire section instead of a single line.
Example 2: Illustrating CSS Property to Center-align Text
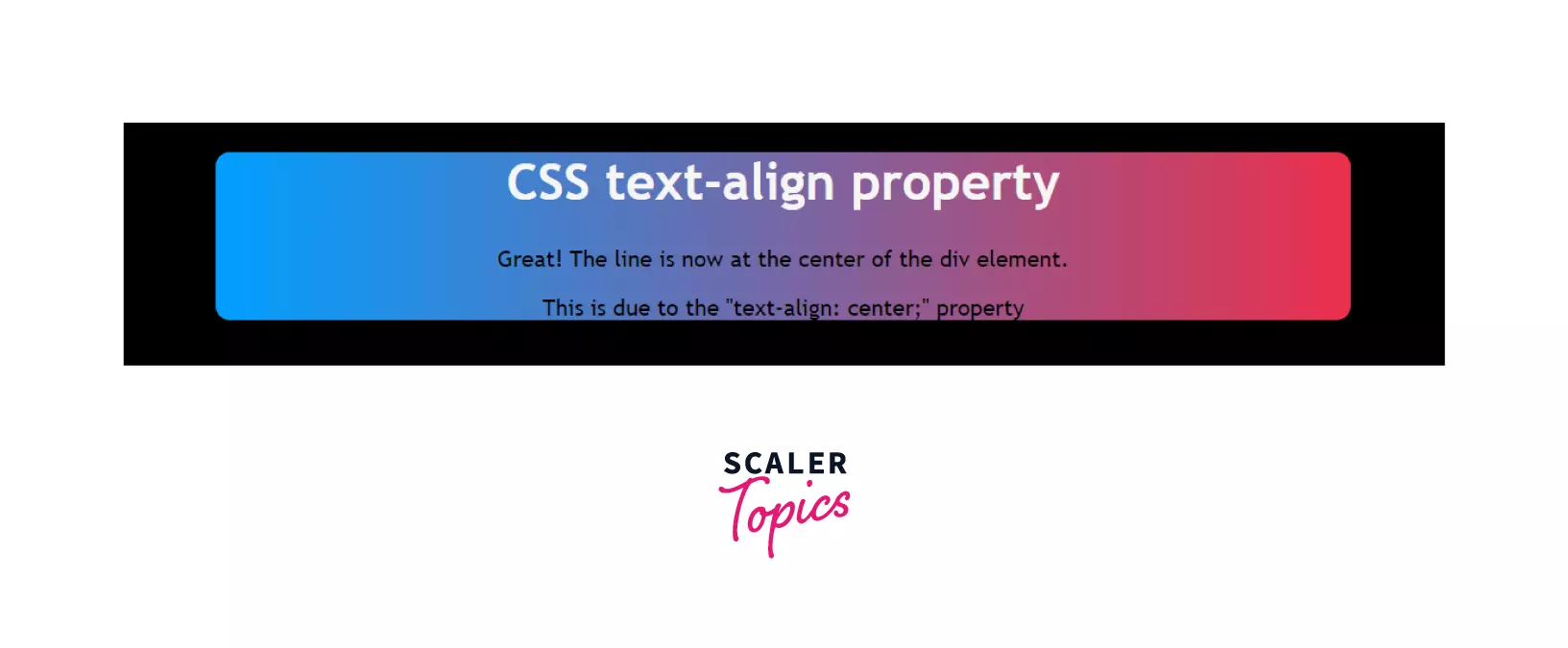
Here's an example to show how we can make use of the CSS text-align: center; property to center-align text, but the property is separately applied to an inline element such as <h1> tags and <p> tags.
Output:

In the above code example, we can see that the output has the div element positioned at the center because we used margin: auto; for it. But that's not the case for the <h1> tags and <p> tags inside it.
We'll use text-align: center; to position them in the center. So, we'll use the following property by making changes in the above example's <style> tag.
Output:

Browser Support
Despite deprecation, the center tag in HTML is still supported in the following browsers:
- Internet Explorer
- Google Chrome
- Safari
- Microsoft Edge (v12 and above)
- Firefox
- Opera
Conclusion
- The center tag in HTML is no longer supported in HTML5. Earlier, it was used to place the text horizontally at the center.
- Currently, we can use CSS text-align: center; property to center any text section of a page.
- The center tag in HTML is a block-level element, so it applies to both block-level and inline elements, whereas the CSS text-align: center; property is an inline element that can be applied to an individual <div> or <p> element.
- Moreover, the <center> tag can be used with the global attributes in HTML.
Related Tags
- text-align
- text-align: center;
- margin (for positioning block-level elements such as <div>)
- margin: auto;
