What is a Class Selector in CSS?

CSS selectors are used to select or pick HTML elements to apply CSS styles to. A class selector in CSS is used to select HTML elements based on their class names which are specified as an attribute within an HTML tag. A classname in HTML is defined by using the class attribute within an HTML element and it can be any string value preceded by a dot(.) like .class.
It is important to note that multiple elements may have the same class attribute and using a class selector directly would select all elements with that particular class.
What are the Uses of Class Selector (".class") in CSS?
- A Class selector in CSS is used to style elements based on their class attributes.
- A Class selector in CSS selects HTML elements having the specified class and applies the specified styles to those elements.
- Class selectors are used to add specific styles to elements based on their specified class name.
- A Class selector in CSS can be used to select multiple elements at the same time having the same class name and apply the same style to them.
Syntax
A class within an HTML element can be declared by using the class attribute using the following syntax:
The above class can be selected using the class selector in CSS using the following syntax:
Creating a CSS Class
Where Can You Add CSS Classes in HTML?
A CSS class is created in HTML by using the class attribute within an HTML element tag. A class name can be any string value having uppercase or lowercase letters, digits, hyphen, and underscore. A CSS class name cannot have a space within it. A classname can be used not only within the class selector but also by JS to make changes to HTML elements. The following example shows how to add a class name to any HTML element:
The above example consists of a <div> element with class name "divison" and a <a> tag with class name "anchor".
How Many CSS Classes Can You Add to an Element?
The same element in HTML may have a number of classnames and each class name is separated by a space. This is useful as we can use different classnames to add specificity to elements. For example:
The above example consists of a <div> element with two class names, "other" and "division" and an <a> tag with two class names, "other" and "anchor".
Usage of CSS Class Selector
A class selector in CSS can be used directly with a class name as in the following example:
The above html describes two div elements and two p elements within a div element with class set as parent. The two div and one of the p elements within the parent have their class set as child.
We change the background color and border of the the elements using the following CSS. We have also added margins and padding for visibility.
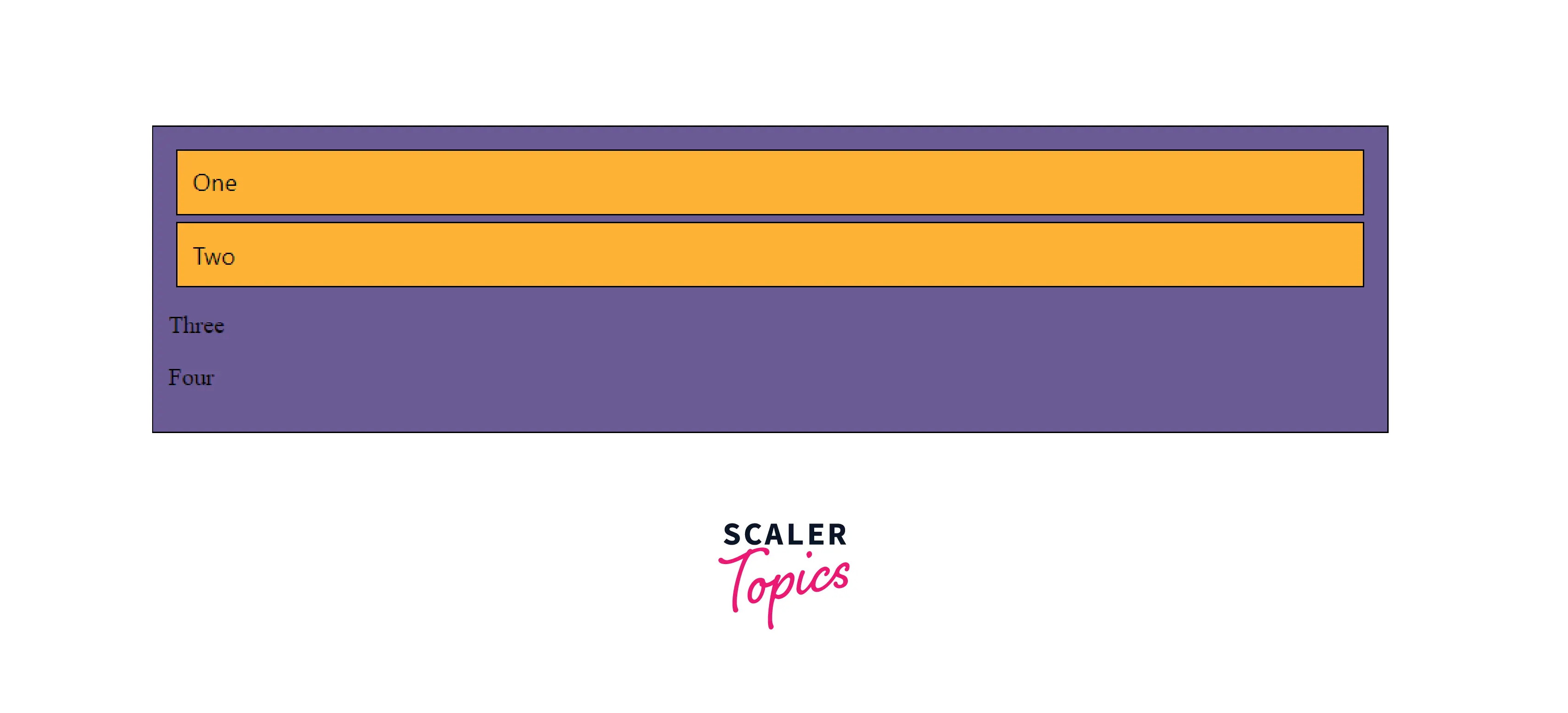
This produces the following output
 As you can observe, the above styles have been applied to each of the selected elements. The .child selector has selected both the div as well as the p elements and has applied the same styles to them. The fourth element within the parent has not been styled as no class has been specified and hence it hasn't been selected.
As you can observe, the above styles have been applied to each of the selected elements. The .child selector has selected both the div as well as the p elements and has applied the same styles to them. The fourth element within the parent has not been styled as no class has been specified and hence it hasn't been selected.
A class selector in CSS can also be combined with the element selector to select specific elements within an HTML page. Using the same HTML as above, we may select only div tags with class name as child by combining the div selector with the .child selector as follows:
The above CSS produces the following output:
 As you can observe, the p element has not been styled even though we have specified its class as child. This is because div.child only selects those child elements that are of div type.
As you can observe, the p element has not been styled even though we have specified its class as child. This is because div.child only selects those child elements that are of div type.
How to Use CSS Classes?
Descendant Selectors
The Descendant Selector is a type of combinator that is used to match all elements that are descendants of a specified element. The Descendant selector is denoted by a space between two selectors and it selects all elements that are the descendant of a specified element. For example, let us take the following HTML:
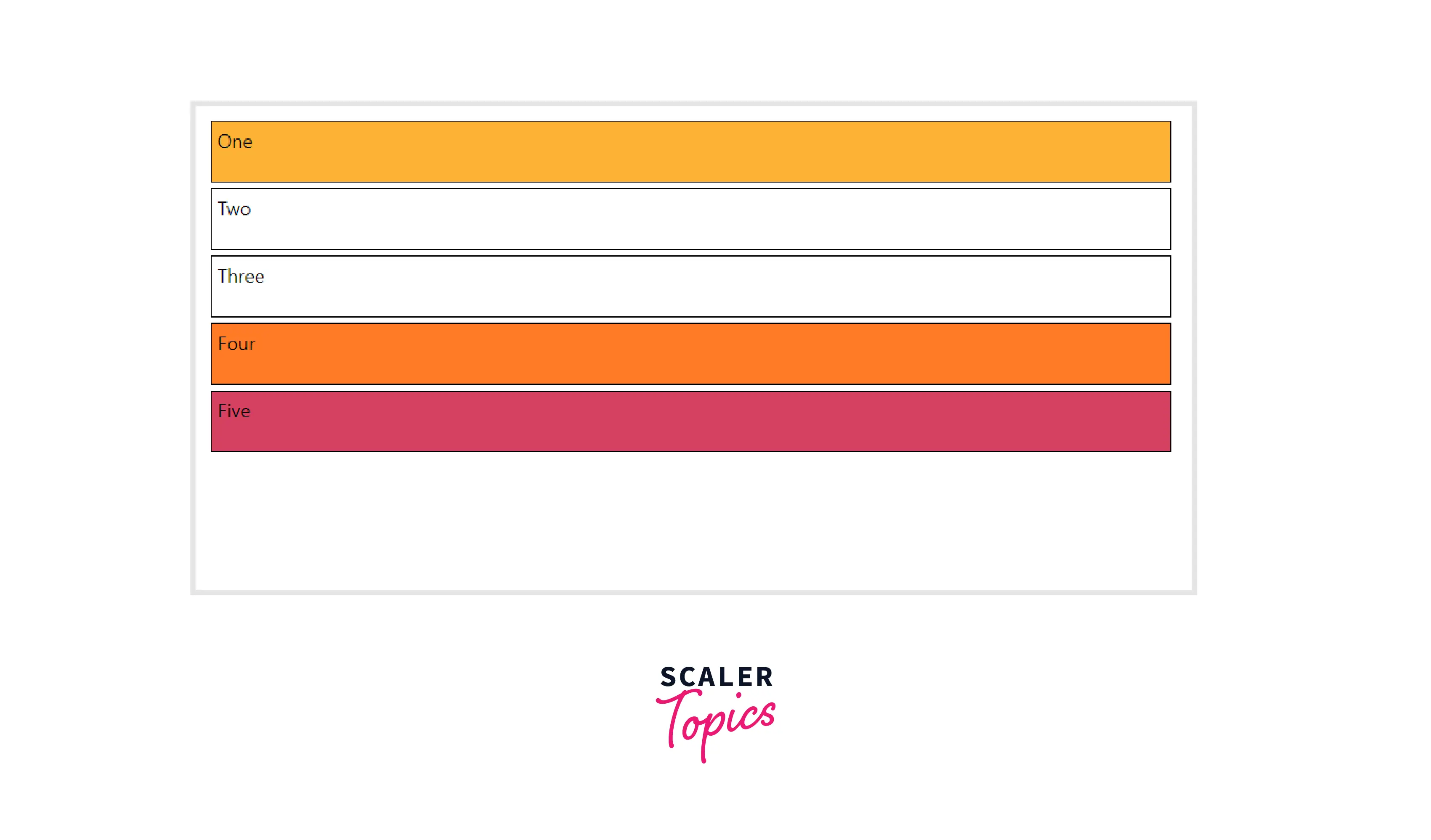
In the HTML above, the div elements One and Two are descendants of a div element with class as parent. The div element Three is not a descendant of parent. Now, we apply the following CSS, one with the Descendant Selector and one without.
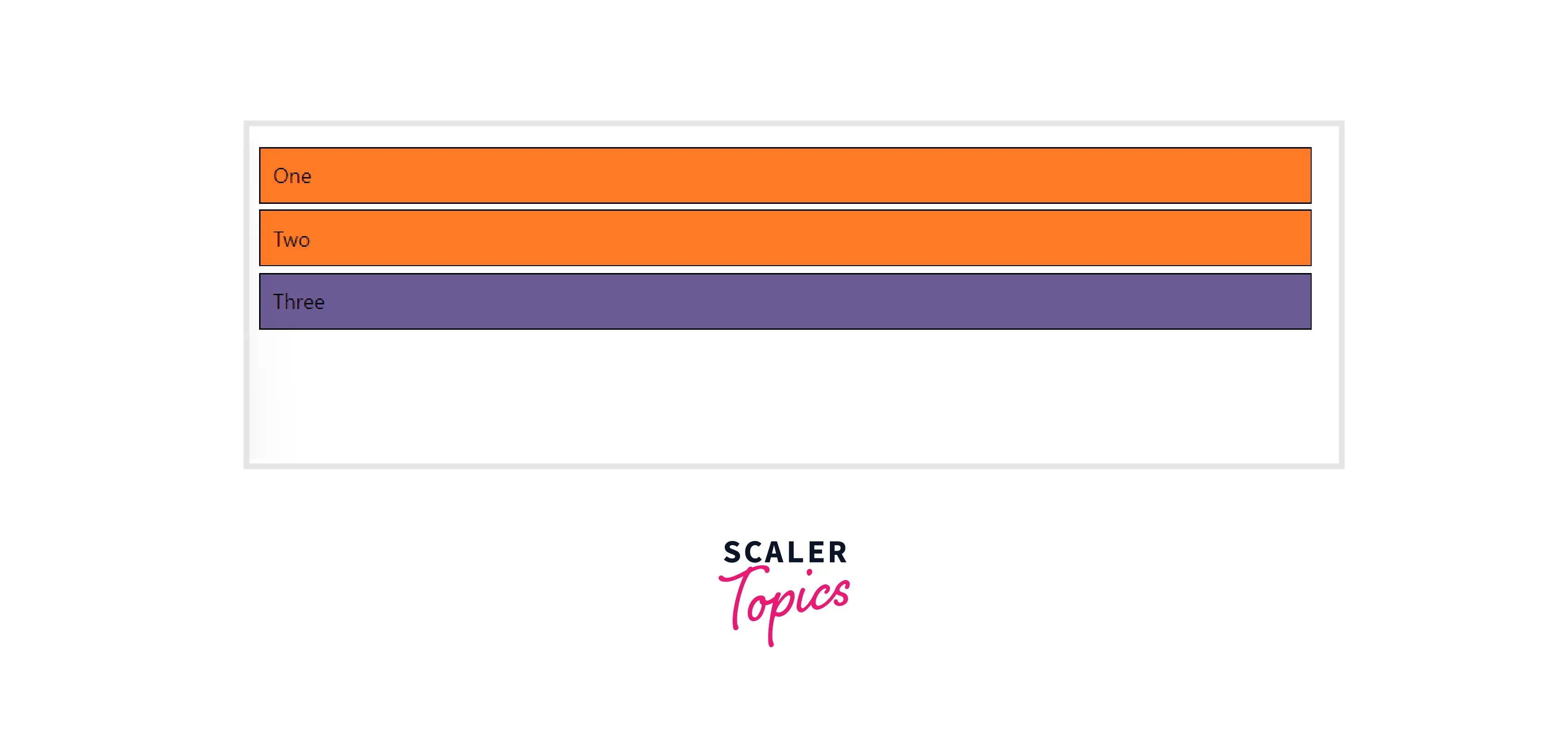
It produces the following output:

As you can observe from the output, the .child selector applies its style to every element with class child, however .parent .child selector applies its style only to those elements that are descendants of elements with class parent.
Pseudo-Classes
Pseudo classes are used in CSS to define specific states of HTML elements. Pseudo classes help define extra functionality for various states of HTML elements. States like visited links, active links, mouse over item , first child, last child, nth child etc, all can be specified by using their respective pesudo classes. Pseudo-classes can be used with CSS selectors using the following syntax:
As such, pseudo classes can also be used with Class selectors as in the following example. We take the same HTML as defined in the first example:
We may now change the background color of any element when the mouse is over the element using the following CSS:
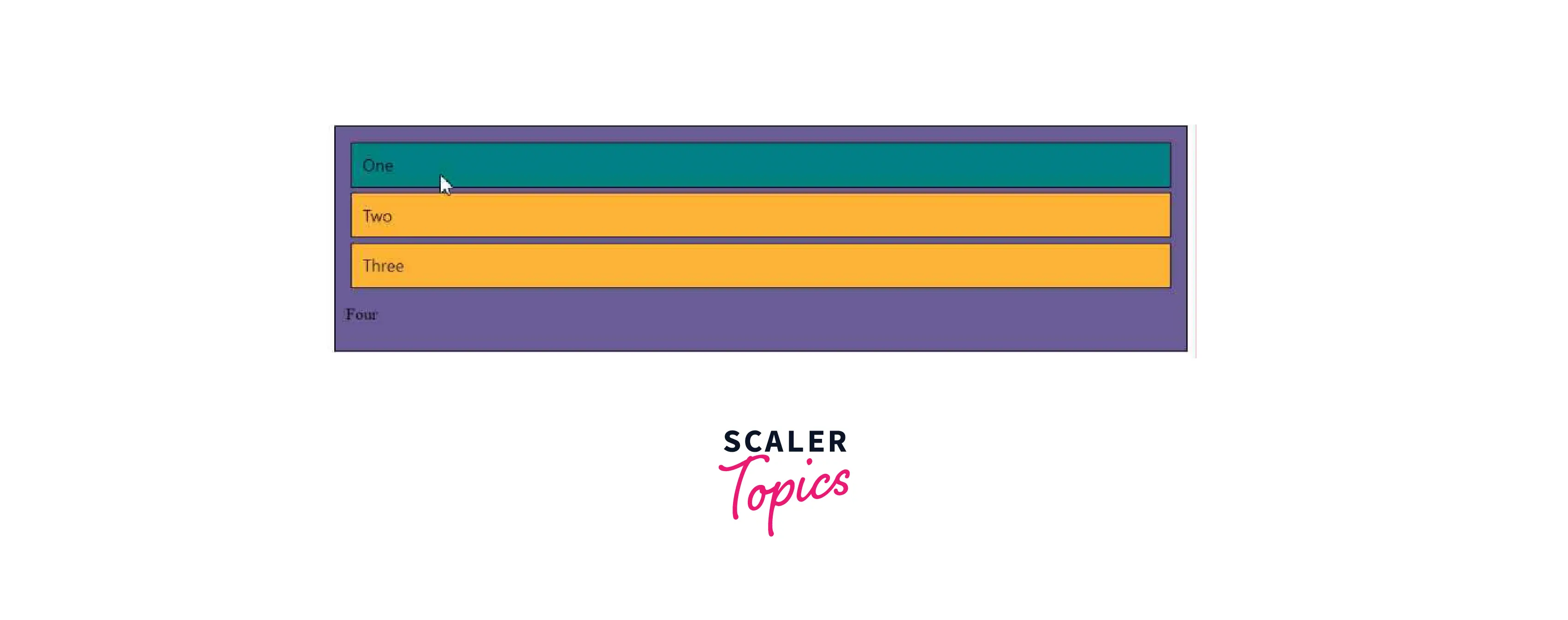
It produces the following output:
 As you can observe, the background color of the HTML element changes when the mouse pointer hovers over it, which is due to the use of the pseudo-class :hover.
As you can observe, the background color of the HTML element changes when the mouse pointer hovers over it, which is due to the use of the pseudo-class :hover.
How to Override CSS Class?
Adding Specificity by Determining Which Class to Overwrite
A Class Selector in CSS can be overwritten according to the rules of CSS specificity. If there are two or more CSS rules that point to the same element, the selector with the highest specificity is applied to HTML element. CSS Specificity is essentially a score for each type of selector and they add up according to the combinators used. The selector with the highest score is used and it overwrites other selectors. For selectors with the same score, the selector that appears last in the style sheet is preferred.
There are four different levels of specificity according to their rank:
- Inline styles: CSS styles that are used inline on an HTML element.
- IDs : using id attribute as selector
- Classes, Pseudo-classes, attribute selectors: Class Selectors
- Elements and pseudo-elements: element selectors
Using the !Important Declaration
The !important rule in CSS can also be used to override a CSS class style. The !important tag can overwrite all other styling rules of an element. It can be used by the following syntax:
It is necessary to note that an !important rule can be overwritten only by another !important rule on a declaration with the same or higher specificity.
Multiple Classes for an Element
As mentioned above, an HTML class attribute can have to take multiple values, with each class name being separated by a space. This helps add specificity to CSS styles. Let us take an example. We modify the HTML used in the example of the previous section by adding multiple classes to the child elements.
Now, keeping the other CSS same, we can change the background color of each element as follows:
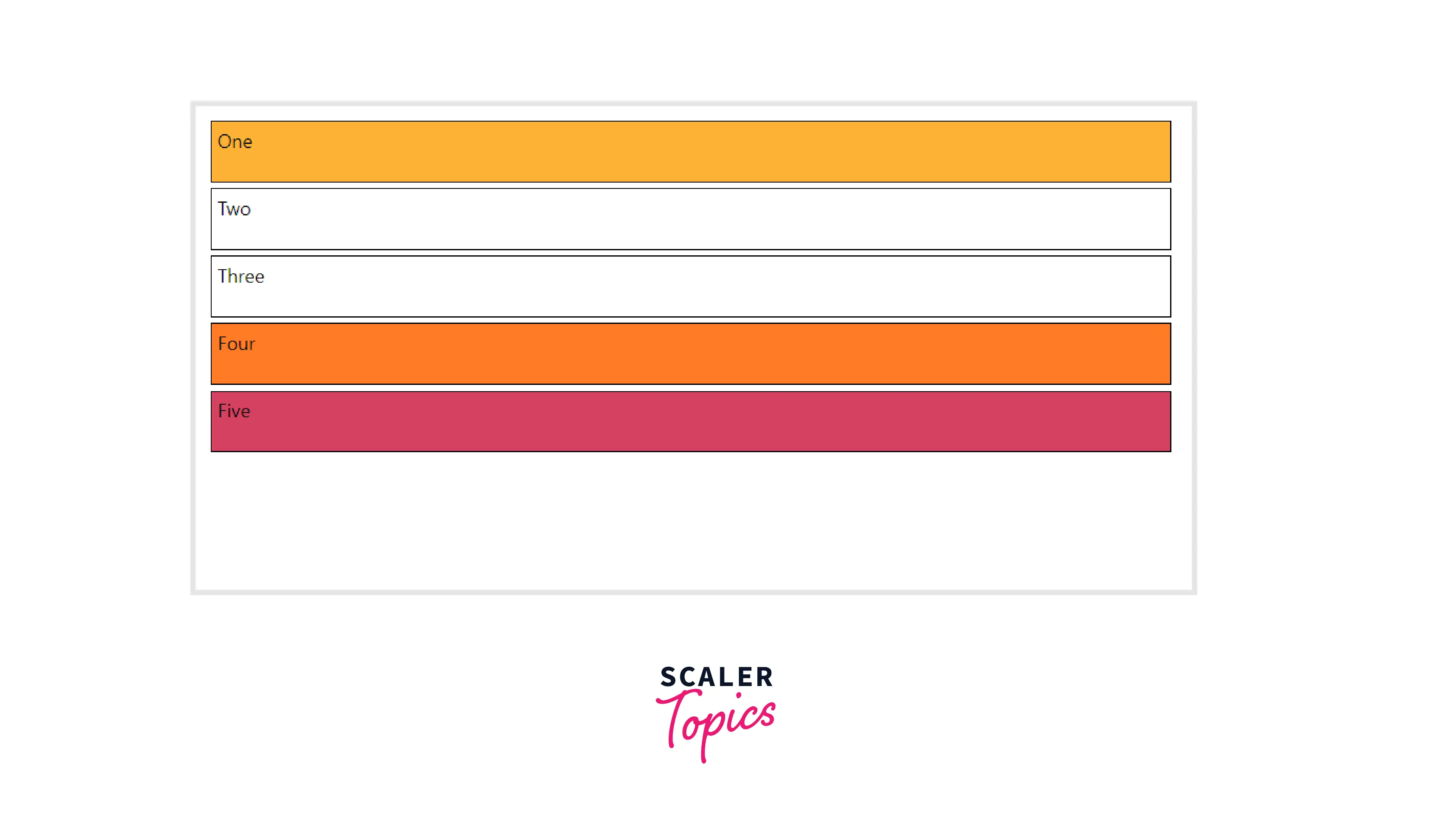
It gives us the following output:
 Thus, using multiple class names helps us specify properties that apply to specific elements.
Thus, using multiple class names helps us specify properties that apply to specific elements.
Grouping Selectors
As with other types of selectors, .class selector in CSS can also be grouped together with other selectors like ID, Element, etc., or with other class selectors with the help of CSS Combinatiors. We have already discussed the use of the Descendant Selector in a previous segment. Similarly, we may also use other combinators like the General sibling selector(~), Adjacent sibling selector(+), and Child selector(>). Let us take an example. We define the following html with nested divs:
The following CSS is then used to style the above elements:
It produces the following output:
 As you can observe, the .child selector applies styles to all elements with the class name child. The .First>.child selector applies styles to only the first div as it is the direct child of an element with class First. The .Second div selector applies styles to both the div that are the descendant of an element with class Second. The .para+.child applies styles to the adjacent sibling of the element with class .para.
As you can observe, the .child selector applies styles to all elements with the class name child. The .First>.child selector applies styles to only the first div as it is the direct child of an element with class First. The .Second div selector applies styles to both the div that are the descendant of an element with class Second. The .para+.child applies styles to the adjacent sibling of the element with class .para.
Some Other CSS selectors
There are various types of CSS selectors that can be used in the same way as Class selectors. Selectors like ID selector, Element selector and class selectors are termed Simple selectors. We have also discussed the use of Combinator selectors in CSS and Pseudo-class Selectors. Apart from these, there are also Pseudo-elements selectors and Attribute selectors.
Browser Compatibility
The browser supported by the .class selector are listed below: Google Chrome 1.0 Firefox 1.0 Microsoft Edge 12.0 Opera 3.5 Internet Explorer 3.0 Safari 1.0
Conclusion
- A Class selector in CSS is used to select HTML elements based on their class names.
- Class names are defined within an HTML element with the help of the class attribute.
- A CSS class selector selects all elements that have the same class name.
- CSS class selectors can be combined with other selectors with the help of combinators.
- CSS class selectors can also be used with pseudo-classes.
