CSS Clear

Overview
Clear in CSS is a predefined property that specifies the side or the area within the page where the floating of elements is prohibited.
The clear in CSS returns the location of the element with respect to the floating object. The floating of an element is permitted if it can fit horizontally in the space with respect to the other elements present.
Syntax
The following is the syntax of clear in css:
The clear in css can take the following values:
- By default, the clear in CSS is assigned none.
The clear in CSS can take values like none, left, right, both, inline-start, and inline-end. All the mentioned properties have been discussed in the next section.
clear in CSS
As discussed earlier, the clear in CSS is used to specify the section within the page where the floating of elements is prohibited.
The clear in CSS would decide if an element should be placed below its preceding floating elements or not.
The clear in CSS is applied for both floating and non-floating elements in CSS.
none
The none value of clear in CSS specifies that the element is not allowed to move over floating elements.
left
The left value of clear in CSS specifies that the element can move over floating elements in the left.
right
The both value of clear in CSS specifies that the element can move over floating elements on the right.
both
The both value of clear in CSS specifies that the element can move over floating elements both on the left and right.
inline-start
The inline-start value of clear in CSS specifies that the element is moved down to clear floats on the start side of its containing block, that is the left floats on ltr scripts and the right floats on RTL scripts.
inline-end
The inline-end value of clear in CSS specifies that the element is moved down to clear floats on the end side of its containing block, that is the right floats on ltr scripts and the left floats on RTL scripts.
Examples
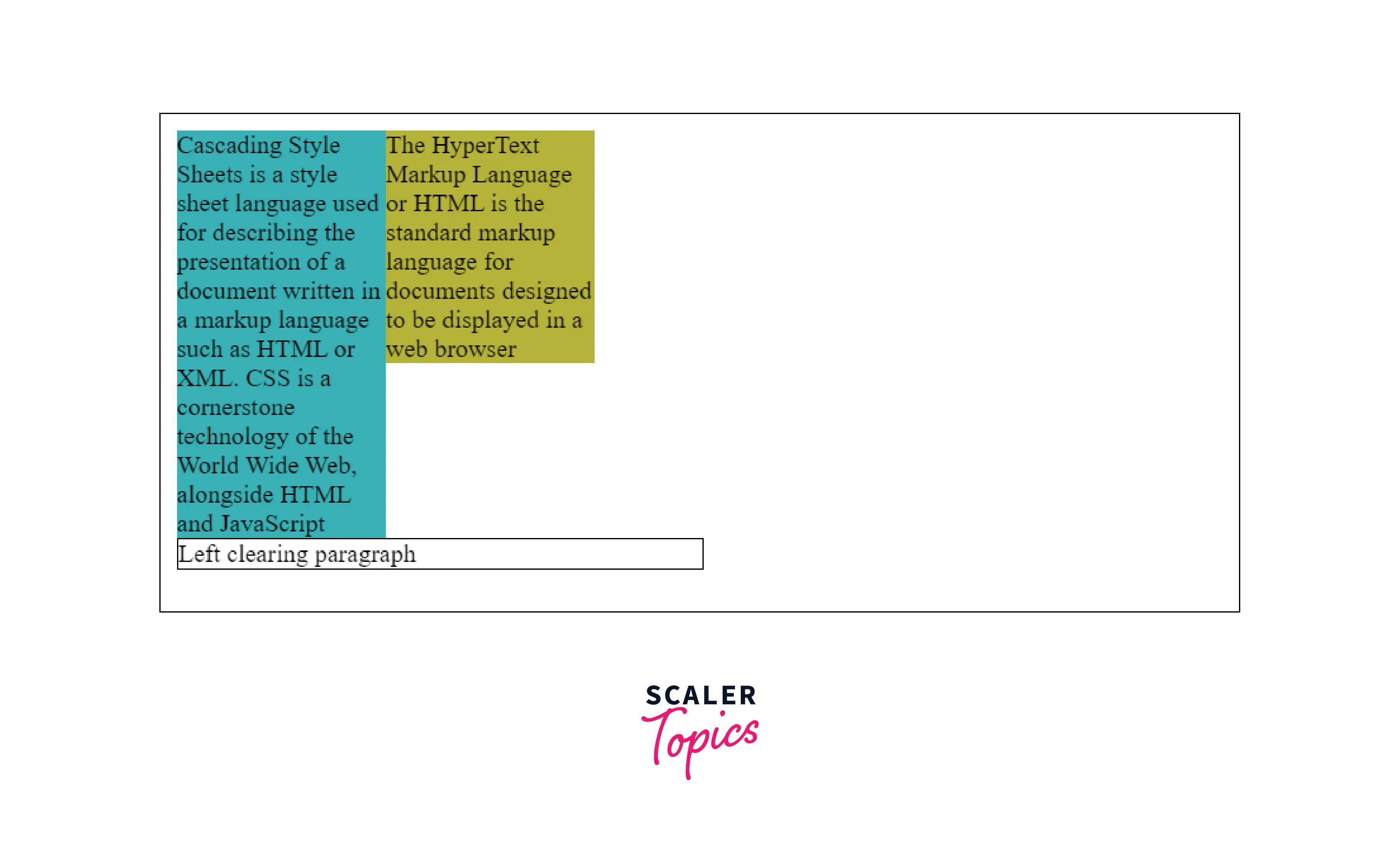
clear: left
In this section, we will learn how to implement clear in CSS with the left value.
Code:
- Html:
- CSS:
Output:

Explanation of the example:
In the above example, we have three paragraphs using with p tag with the classes primary, secondary, and left respectively. The .left class has been given the clear in CSS values left and the float values for the primary and secondary class has been assigned left in the CSS file. Thus the paragraph with the .left class is moving down to clear past left floats.
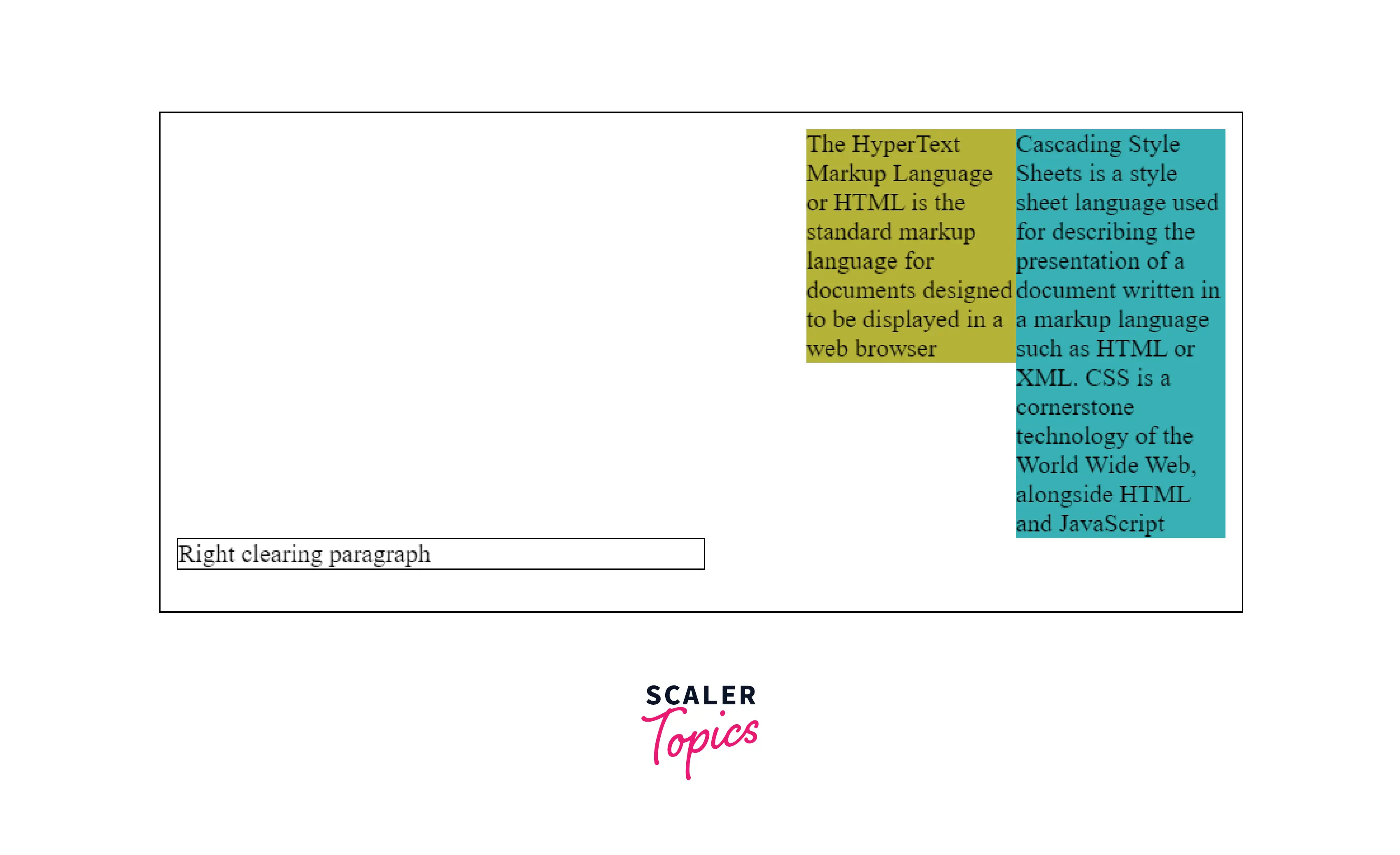
clear: right
Code:
- HTML:
- CSS:
Output:

Explanation of the example:
In the above example, we have three paragraphs using with p tag with the classes primary, secondary, and right respectively. The .right class has been given the clear in CSS values left and the float values for the primary and secondary class has been assigned right in the CSS file. Thus the paragraph with the .left class is moving down to clear past right floats.
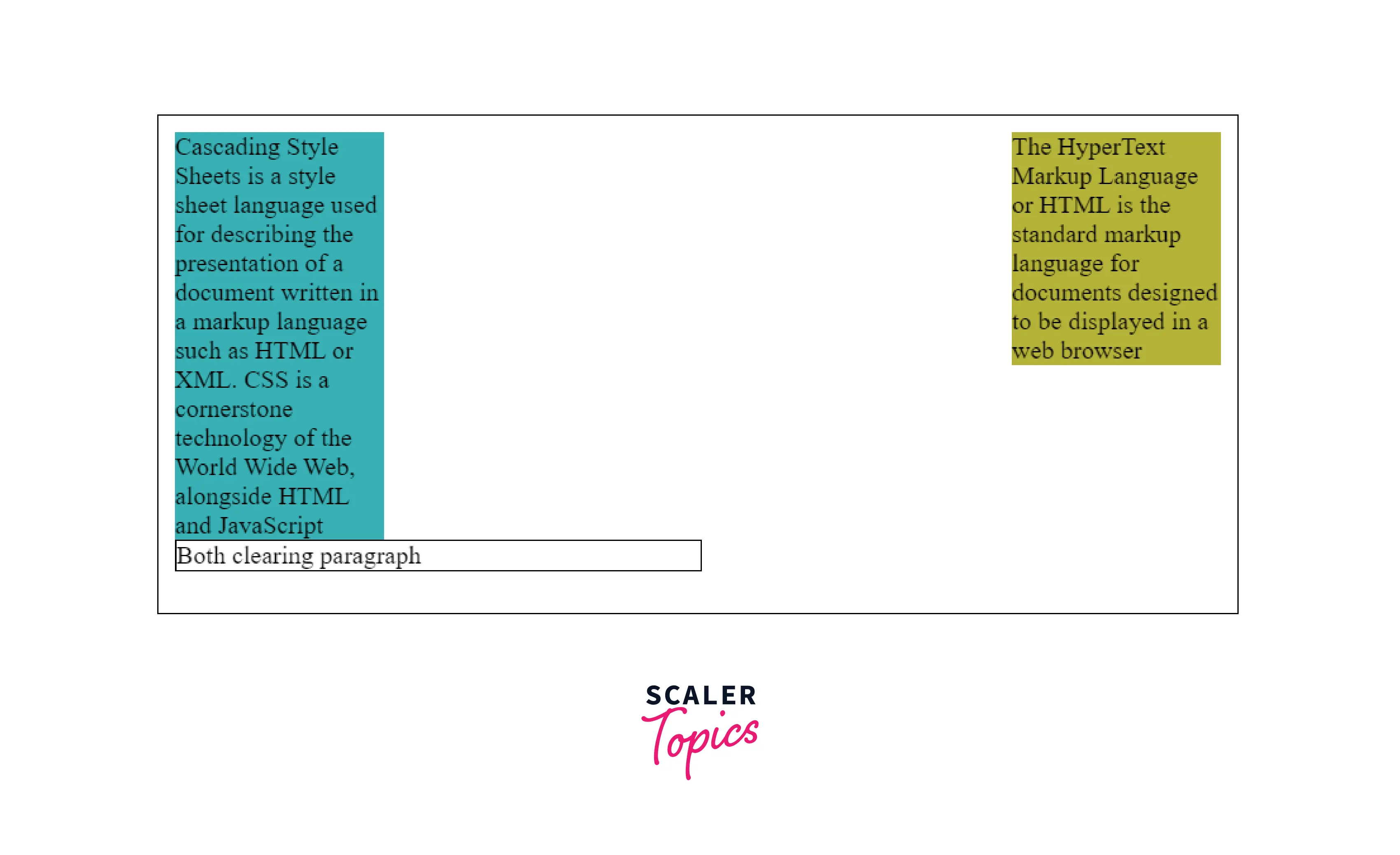
clear: both
Code:
- HTML:
- CSS:
Output:

Explanation of the example:
In the above example, we have three paragraphs using with p tag with the classes primary, secondary, and both respectively. The .left class has been given the clear in CSS values both and the float values for the primary and secondary class has been assigned left and right respectively in the CSS file. Thus the paragraph with the .left class is moving down to clear both past left and right floats.
Browser Support
| Chrome | Firefox | Opera | Safari | Edge | |
|---|---|---|---|---|---|
| clear in css | 1 | 1 | 3.5 | 1 | 12 |
| inline-start and inline-end | N/A | 55 | N/A | N/A | N/A |
- The rows contain the property name and the columns contain the web browsers
- The mentioned numbers are the minimum version of the browser required to support the property.
- If N/A is mentioned then it means that the given property is not supported by the browser.
Conclusion
- The clear in CSS specifies the side or the area within the page where the floating of elements is prohibited.
- The clear in CSS returns the location of the element with respect to the floating object.
- The clear in CSS can take values like none, left, right, both, inline-start, and inline-end.
- The none value means that the element is not allowed to move over floating elements.
- The left value means that the element can move over floating elements in the left.
- The both value means that the element can move over floating elements both in the left and right.
Related Properties
- CSS box model.
