<code> Tag in HTML

Overview
In this article we are going to dicuss about the <code> tag in HTML. HTML tags are the building blocks of any HTML document. To learn more about them, refer HTML Tags.
What is <code> Tag in HTML ? ?
Formally, the <code> tag in HTML is an inline code element which is used to define a piece of computer code in our HTML document. Notable points regarding the <code> tag in HTML.
- The <code> tag is displayed with fixed letter size, font, and spacing, which is slightly different from the one HTML provides.
- <code> tag adds styles to its element to match the computer’s default text format.

Syntax
The <code> tag is defined using the below syntax:
Syntax
Each HTML tag begins with a pair of opening angular brackets (<>). Between these brackets follows the name of our tag, here which is the <code> tag. Inside these tags, we write our code which is styled by HTML. The style is reflected as per our browser's default style settings.
The end of the tag is denoted by a pair of closing angular brackets (</>), containing the tag name. Here, we have mentioned our <code> tag in the tag name.
Attributes
Attributes are properties of HTML tags that provide some additional information on these tags.
The <code> tag in HTML only supports the global attributes (according to the MDN web docs). Let us get a short overview of the global attributes. Global attributes in <code> tag Global attributes are attributes common to all the HTML elements. They can be used on all elements, though they may have no effect on some elements. Some examples of global attributes may include autofocus, hidden, id, draggable, etc.
Discussing various global attributes is not under the scope of this article. To know more about global attributes refer to this - MDN web docs.
What is the <code> Tag Used for?
There are times when we need to insert code into our HTML documents for some purpose. When we insert any code in our HTML document using the normal HTML tags, the code looks like any other text in the document ( or looks similar to normal text). For example, if we write code using the paragraph (that is <p> tag) or any heading tag(like <h1>) then, we will not be able to distinguish our code from normal text in our document.
For the same reason, HTML provides us with a special tag for this purpose, the <code> tag. This makes our code stand out from the other texts on our website due to its different fonts, styles, etc. Hence, we have the need of the <code> tag.

Note: The <code> tag is not yet deprecated. However, we can achieve more richer UI effects by using CSS for our code.
Examples
Let us take a few examples and understand the working of the <code> tag in HTML.
Inline <code> Tag in a Paragraph
We can use a <code> tag directly inside a paragraph, embedded inline ( or in the same line with other tags ) . This is used for adding a single line of code elements on the web pages. For example, look at the code below:
Code
Output
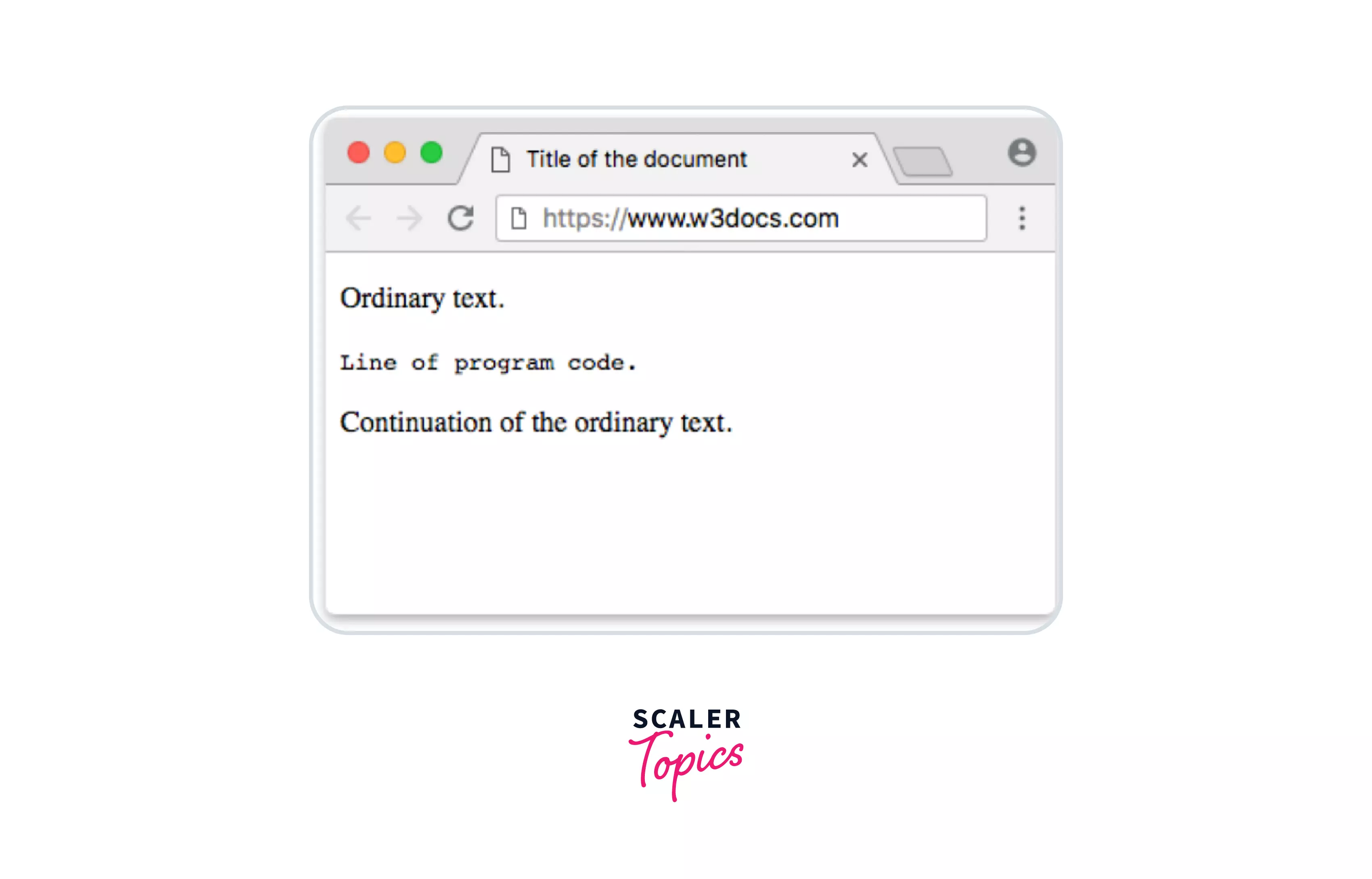
 Explanation
In the above example, we have embedded our <code> tag directly in our paragraph ( or the <p> tag ) tag. Please note, that the words embedded within the <code> tag, have a different font than the regular ( or normal ) words that we usually have in our HTML documents.
Explanation
In the above example, we have embedded our <code> tag directly in our paragraph ( or the <p> tag ) tag. Please note, that the words embedded within the <code> tag, have a different font than the regular ( or normal ) words that we usually have in our HTML documents.
Program written inside the <code> tag with different font sizes and font type
Having seen the example of <code> tag with a single line format, let us now see how can we write multiple lines in our <code> tag. This time we will also add some style sheets to make our output look different from the regular output.
HTML
CSS
Output
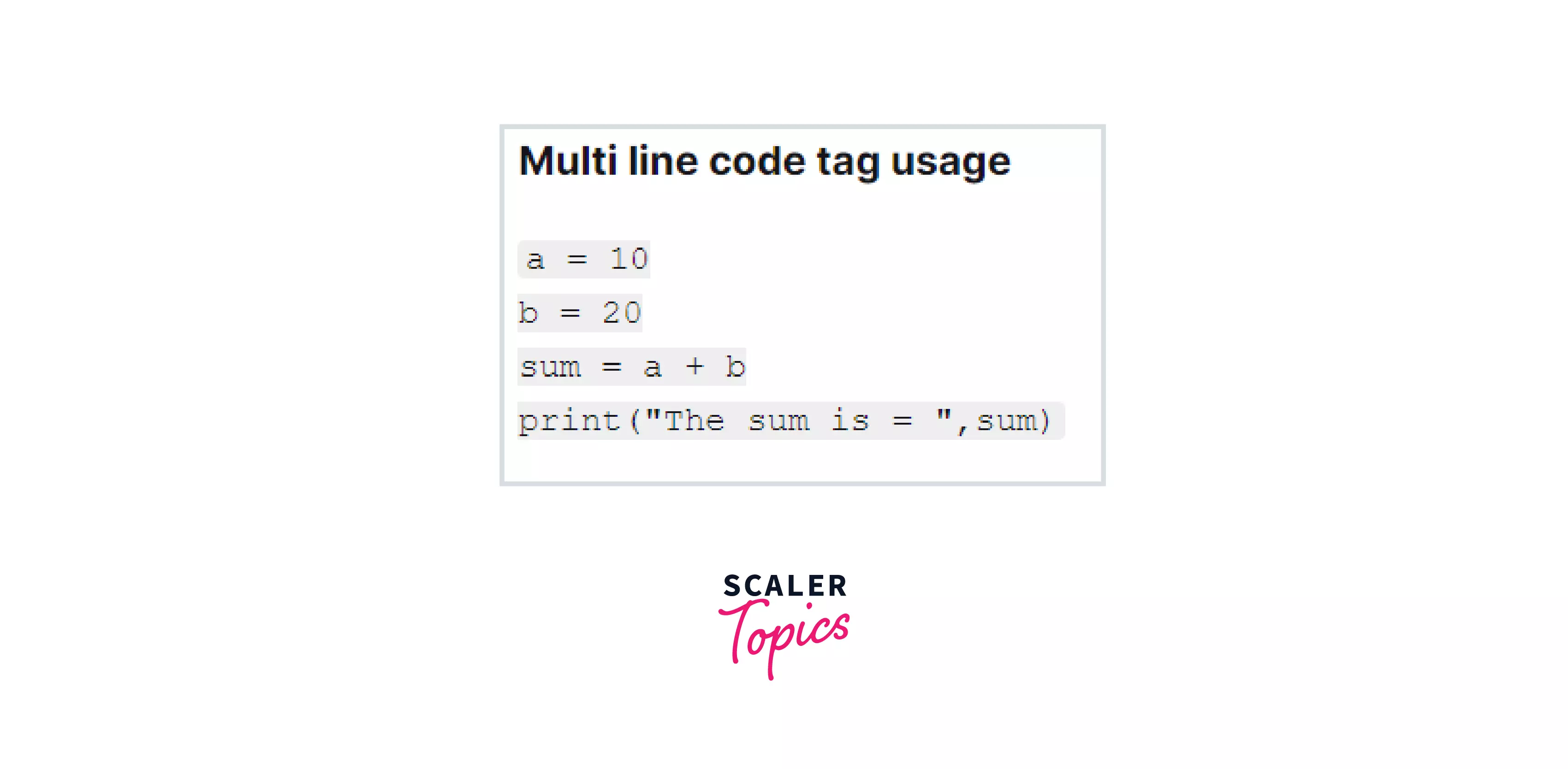
 Explanation
In the above example, we embedded our <code> tag into the <pre> tag before using the <code> tag. This is a recommended option whenever we are writing multiple lines of code inside the <code> tag. <code> tag is used with the <pre> tag while writing multiple lines of code, so as to maintain the code indentations, white spaces, and formatting of the code. Because, <pre> tag presents anything exactly as written in the HTML file ( it preserves even the whitespaces, line breaks etc. ) .
Explanation
In the above example, we embedded our <code> tag into the <pre> tag before using the <code> tag. This is a recommended option whenever we are writing multiple lines of code inside the <code> tag. <code> tag is used with the <pre> tag while writing multiple lines of code, so as to maintain the code indentations, white spaces, and formatting of the code. Because, <pre> tag presents anything exactly as written in the HTML file ( it preserves even the whitespaces, line breaks etc. ) .
Please note, this time we also added our own CSS ( code attached ) and hence, you can see the grey background over our code.
How to Use the <code> Tag in Our HTML - Usage?
To use the<code> tag in HTML we may consider the below points The normal (or single line) <code> tag element only represents a single phrase of code or line of code. For example, consider the code below.
Code
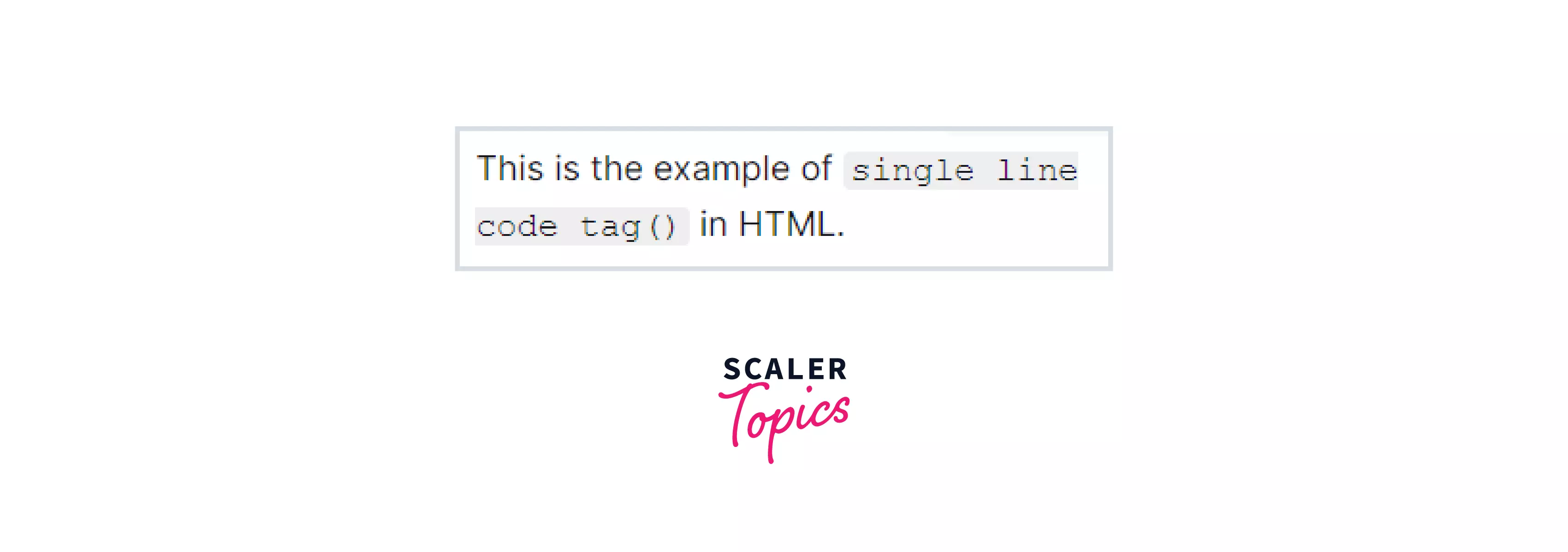
Output

In the above code, we have only one line of code like: <code> single line code tag() </code> embedded in a single line. So we directly used the <code> tag within the paragraph (<p>) tag.
In case we want to represent multiple lines of code within our <code> tag, we can wrap the code element within a <pre> element. For example, consider the code below
Code
The above code will output multiple lines of code and is recommended to be embedded in the <pre>tags.
- We can specify some of our own CSS for the code selector to override the browser's default font face. The preferences of CSS set by us will take precedence over the browser's specified CSS.
- Usually, the web browsers by default use a monospace font family for displaying the <code> tags element's content.
<code> Tag vs <pre> Tag
Before comparing both the tags, let us first see what is a <pre> tag.
<pre>: The Preformatted Text element The <pre> HTML element represents the preformatted (formatted in advance or already formatted) text which is to be presented exactly as written in the HTML file. The text is usually rendered using a monospaced font. A few properties of <pre> tag to be noted are:
- <pre> tag is short for pre-formatted text.
- <pre> tag is displayed in a fixed-width font
- <pre> tag preserves both whitespaces and line breaks.
 It means, we use <pre> when we need to display text exactly as we typed it. Hence, all the spaces, tabs, and carriage returns will be preserved.
It means, we use <pre> when we need to display text exactly as we typed it. Hence, all the spaces, tabs, and carriage returns will be preserved.
<code> tag: On the other hand, the <code> tag is a phrase tag. It is a tag which is basically used to define a piece of computer code in our HTML document. However, we may specify our own CSS and use different fonts for styling our <code> tag.
Table of comparison: Let us compare both code tag and pre tag in general for a quick overview :
| Code Tag | Pre Tag |
|---|---|
| <code> tag usually displays its contents in a styled fashion with some different font than normal text | <pre> tag represents preformatted text which is, presented exactly as written in the HTML file. |
| Whitespace or line breaks are not preserved (if any) in <code> tag. | <pre> tag preserves both whitespace and line breaks in the HTML document. |
| <code> tag is an inline element, and therefore can be placed within other non-block tags (such as <p> tag) | <pre> tag is a block element, and as example, would not render as expected within a <p> tag |
Browser support
The <code> tag in HTML has full browser compatibility and is supported by most of the browsers.
 Below given is the list of some major web browser that supports the <code> tag :-
Below given is the list of some major web browser that supports the <code> tag :-
| Web Browsers | Support |
|---|---|
| Google Chrome | Full Support |
| Edge | Full Support |
| Firefox | Full Support |
| Internet Explorer | Yes |
| Opera | Yes |
| Safari | Yes |
Below given is the list of some major mobile browser that supports the <code> tag :-
| Mobile Browsers | Support |
|---|---|
| WebView Android | Yes |
| Chrome Android | Yes |
| Firefox for Android | Yes |
| Opera Android | Yes |
| Safari on iOS | Yes |
| Samsung Internet | Yes |
Learn More
I encourage you to go ahead and pick one of the scaler articles mentioned below to get an in-depth view of HTML tags and the basics of HTML to further enhance your learning of HTML tags.
Conclusion
In this article, we learned about the <code> tag in HTML. Let's take a brief pause and reflect on what we have seen so far !
- The <code> tag in HTML is used to define a piece of computer code. The content inside the <code> tag is displayed in the browser's default monospace font.
- The <code> tag usually supports only the global attributes
- The <code> tag in HTML makes our code stand out from the other texts on our website
- pre tag stands for preformatted text, and they are presented exactly as written in the HTML file.
- <code> tags in HTML can be embedded in a single line with other tags. However, if we have multiple lines of code, it is recommended to use pre tag with a <code> tag (to match the indentation or whitespaces used in the code).
- Most of the popular browsers like Google Chrome, Firefox, Safari, etc. support the <code> tags in HTML .
Related tags
You can also refer to some other HTML tags from the MDN web docs, which are stated below :
