Color Spaces in Image Processing
Overview
Color spaces are a fundamental concept in image processing and computer vision that play a crucial role in representing colors. They are used to define a standardized method of representing colors in digital images, allowing for efficient processing and analysis. RGB is the most commonly used color space in digital imaging, but other color spaces like CMYK, HSV, and YUV are also widely used. Each color space has its advantages and disadvantages, and they are selected based on the specific requirements of the application. Color spaces are used for various tasks, including color correction, image analysis, and computer vision, making them a critical aspect of image processing.
Introduction
Color spaces are a crucial aspect of image processing that provides a standardized method for representing colors in digital images. In simple terms, a color space is a mathematical model that represents colors as tuples of numbers. The most common color space used in digital imaging is RGB, which represents colors using red, green, and blue components. Other commonly used color spaces include CMYK, which is primarily used in printing, and HSV, which separates color information into hue, saturation, and value components. The YUV color space is commonly used in video processing, separating color information into luminance (Y) and chrominance (U and V) components. Color spaces are used for various image processing tasks, such as color correction, image analysis, and computer vision.
RGB Colour Space
RGB (Red Green Blue) is the most commonly used color space in digital imaging. It represents colors using red, green, and blue components and can represent a vast range of colors.
Explanation of the RGB color model
-
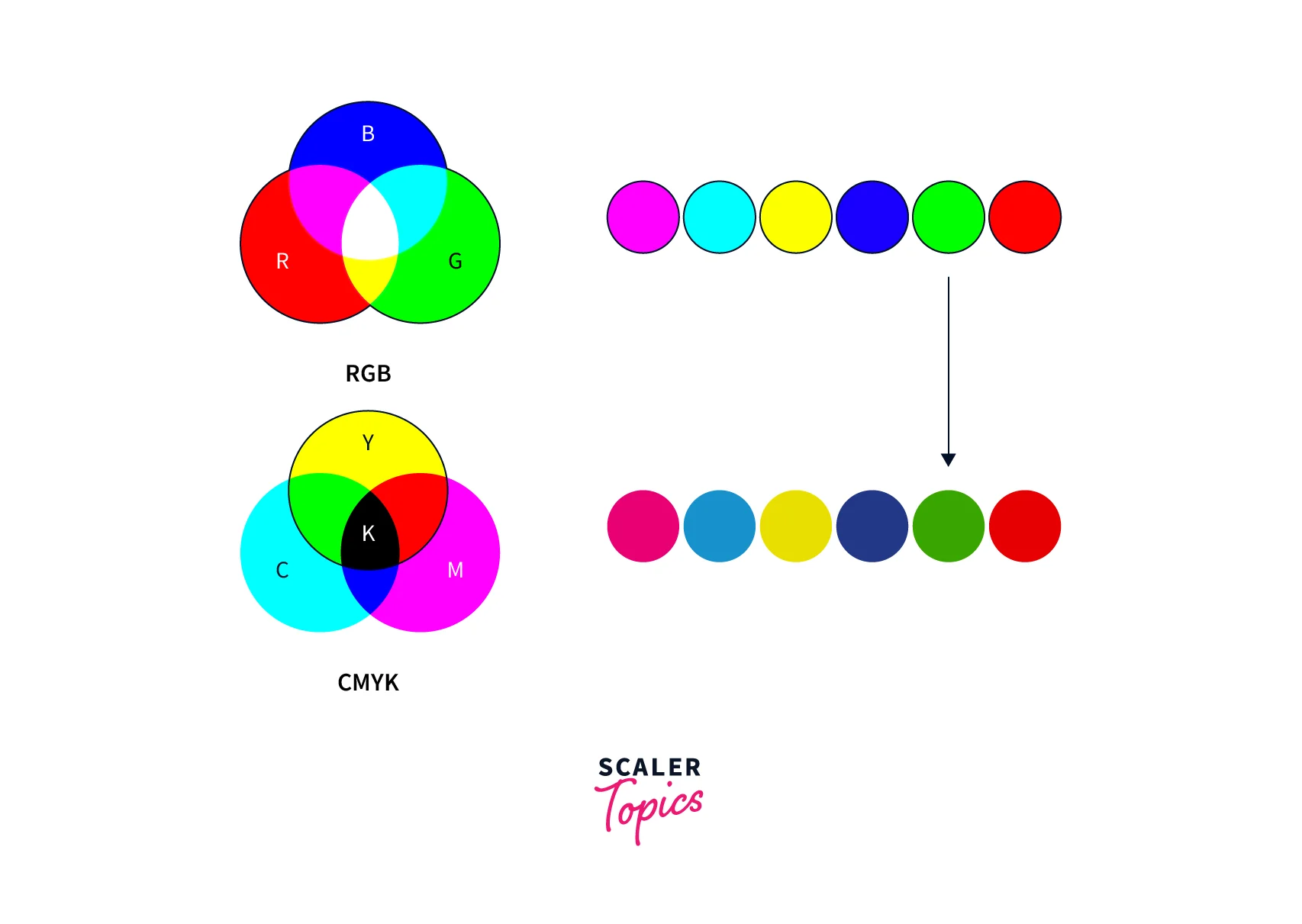
The RGB model is an additive color model, meaning that the primary colors are added together to create other colors. When all three primary colors are added together in equal amounts, they create white. Conversely, when all three primary colors are absent, they create black.
-
Each color in the RGB color model can be represented as a tuple of three values, with each value ranging from 0 to 255. The first value represents the intensity of red, the second value represents the intensity of green, and the third value represents the intensity of blue.
-
The RGB color model is widely used in digital imaging because it is compatible with many display devices such as monitors and televisions. It can represent a vast range of colors, making it suitable for applications such as web design and digital photography.
Properties and Characteristics of the RGB Color Space
The RGB (Red Green Blue) color space has several properties and characteristics that make it suitable for various applications in image processing. Some of the key properties and characteristics of the RGB color space include:
-
Additive Color Model: The RGB color space is based on the additive color model, where primary colors are combined to produce other colors. This makes it ideal for display applications such as computer monitors and televisions.
-
Large Color Gamut: The RGB color space has a large color gamut, which means it can represent a wide range of colors.
-
Three Components: The RGB color space uses three components - red, green, and blue - to represent colors. This makes it easy to work with in digital imaging and allows for precise control of the color.
-
Device-Dependent: The RGB color space is device-dependent, meaning that the way colors are displayed may vary depending on the display device. This can cause issues with color accuracy and consistency.
Techniques for Converting Between RGB and Other Color Spaces
There are several techniques for converting between RGB (Red Green Blue) and other color spaces in image processing. Some of the common techniques include:
-
RGB to CMYK Conversion: To convert an RGB image to a CMYK (Cyan Magenta Yellow Black) image, the RGB color values are first converted to a device-independent color space such as Lab, and then to CMYK using a color management system.

-
RGB to HSV Conversio: To convert an RGB image to an HSV (Hue Saturation Value) image, the RGB color values are first normalized, and then the hue, saturation, and value components are calculated based on the normalized RGB values.

- RGB to YUV Conversion: To convert an RGB image to a YUV (Luminance Chrominance) image, the RGB color values are first normalized, and then the Y (luminance) and U and V (chrominance) components are calculated based on the normalized RGB values.
![YUV] (https://www.scaler.com/topics/images/yuv.webp)
- RGB to XYZ Conversion: To convert an RGB image to an XYZ (CIE 1931 XYZ) image, the RGB color values are first normalized, and then the X, Y, and Z components are calculated based on the normalized RGB values.
It is important to choose the appropriate technique based on the specific requirements of the task and the characteristics of the color spaces being used.
HSV Color Space
HSV (Hue Saturation Value) is a color space that is commonly used in image processing and computer graphics. The HSV color space is based on the RGB (Red Green Blue) color model, but it represents color information differently.

Explanation of the HSV Color Model
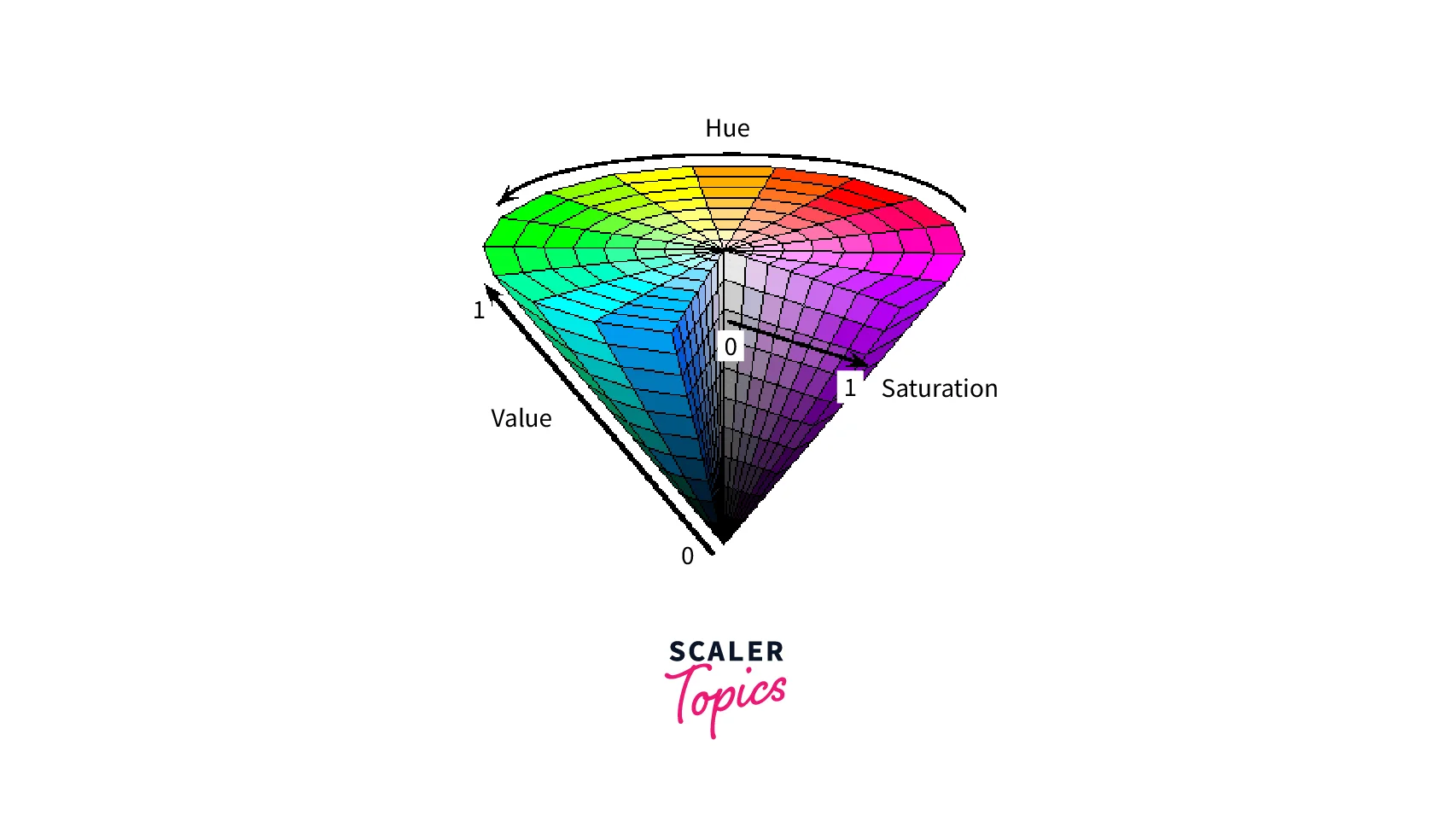
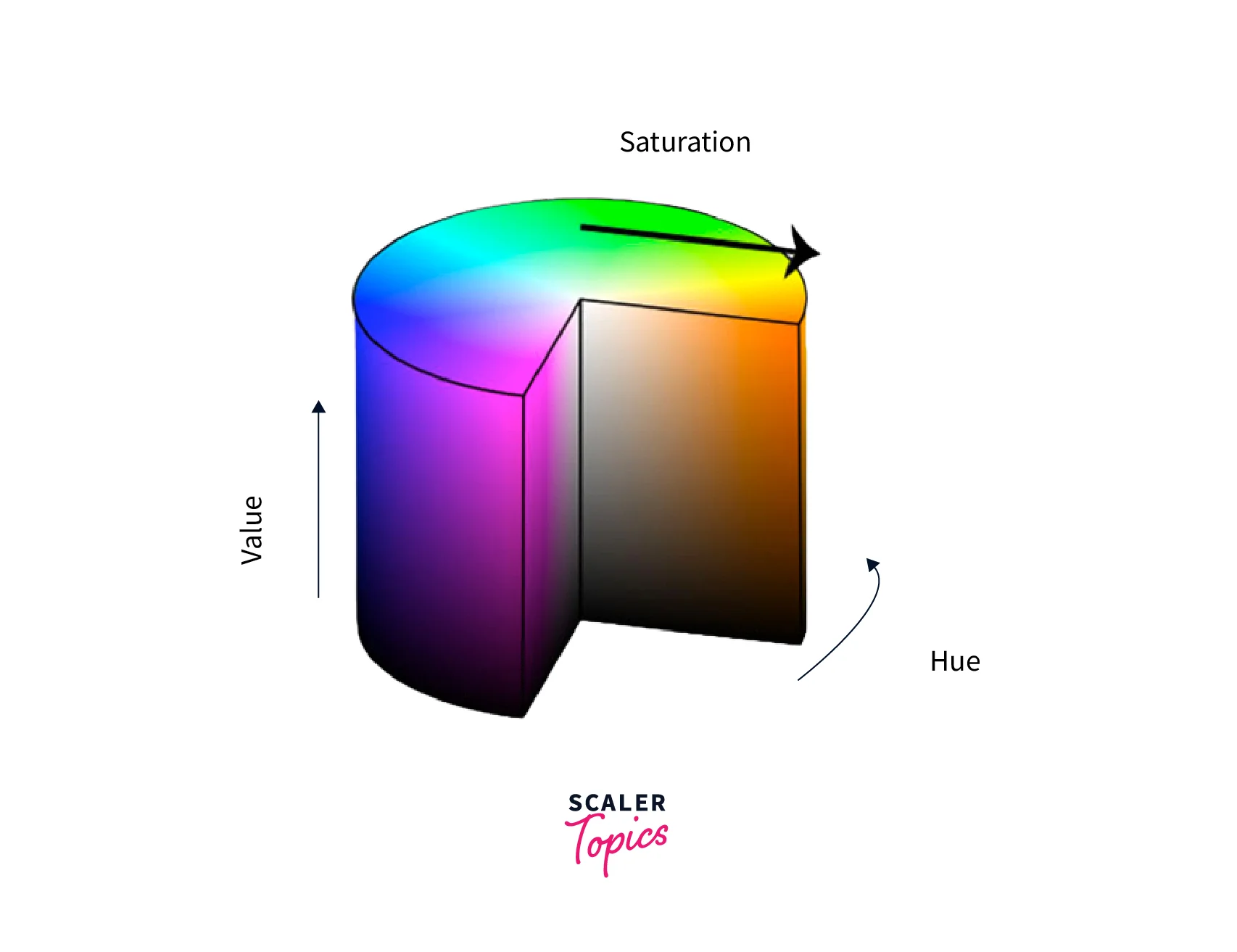
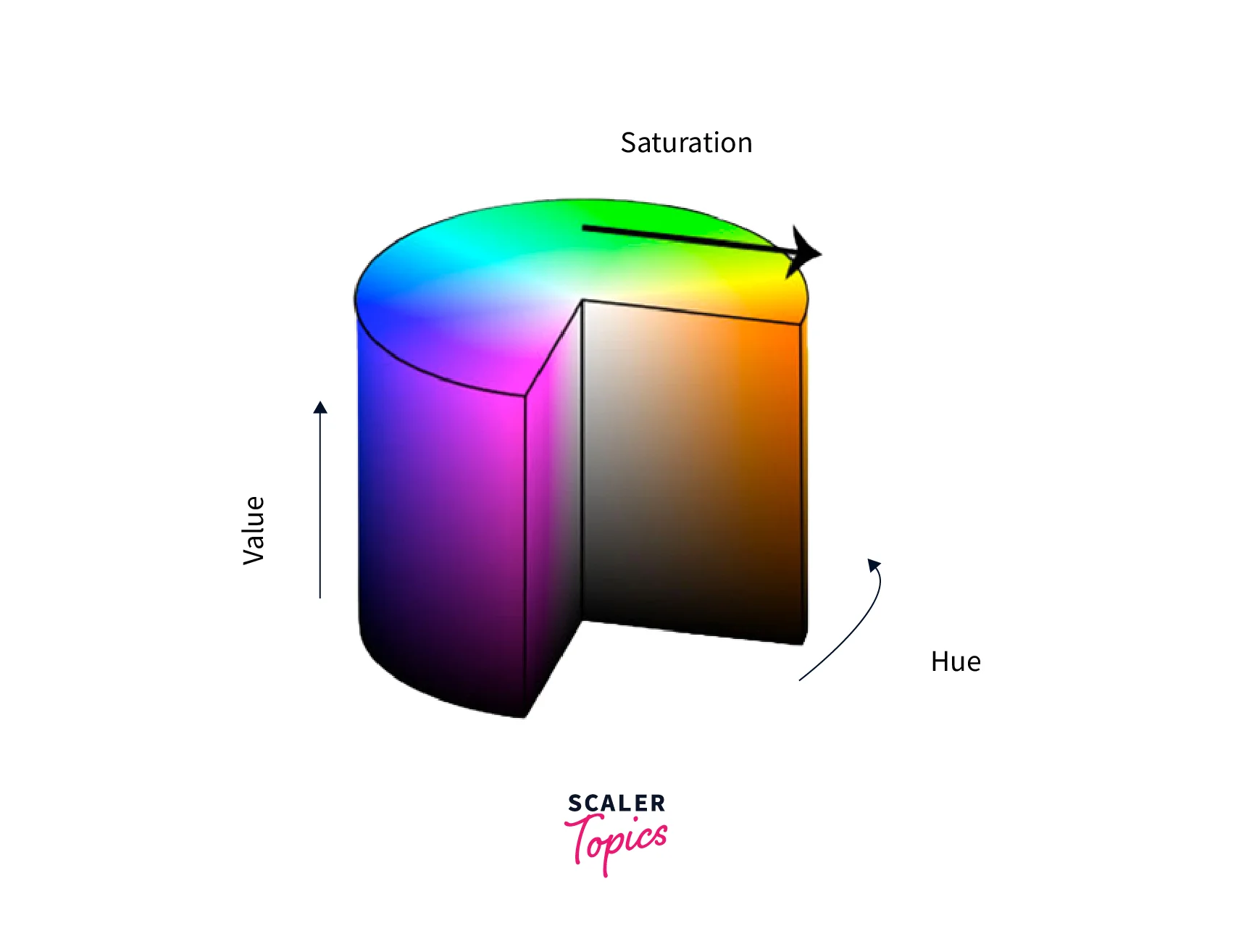
The HSV (Hue Saturation Value) color model is a cylindrical color space that represents colors based on three components: hue, saturation, and value.
-
Hue: This component represents the pure color without any white or black added to it. It is measured in degrees from 0 to 360, with red at 0 degrees, green at 120 degrees, and blue at 240 degrees. The hue component can be thought of as a circular color wheel where the hues are arranged in a particular order.
-
Saturation: This component represents the intensity or purity of the color. A fully saturated color has no white or black added to it, while a desaturated color has more white or black added to it. Saturation is measured as a percentage from 0% (completely desaturated) to 100% (fully saturated).
-
Value: This component represents the brightness or lightness of the color. Value is measured as a percentage from 0% (completely black) to 100% (fully bright).
Converting between the RGB and HSV color spaces is a common operation in image processing, and there are various techniques for doing so.
Properties and characteristics of the HSV color space
The HSV (Hue Saturation Value) color space has several properties and characteristics that make it useful in image processing and computer graphics applications:
-
Intuitive color representation: The HSV color space represents colors more intuitively compared to the RGB color space. The hue component represents the pure color, while the saturation and value components represent the intensity and brightness of the color, respectively.
-
Separation of color information: The HSV color space separates the color information into three distinct components, which makes it easier to manipulate and adjust the colors in an image.
-
Useful for color-based object detection: The hue component of the HSV color space is particularly useful for color-based object detection. This is because it allows us to define a range of hues that correspond to a specific color, which can be used to isolate objects of that color in an image.
-
Easy to convert to and from RGB: While the HSV color space is based on the RGB color model, it is relatively easy to convert between the two color spaces using standard conversion formulas.
-
Limited range of hue values: The hue component of the HSV color space has a limited range of values from 0 to 360 degrees. This means that some colors, such as pink, cannot be accurately represented in the HSV color space.
Overall, the HSV color space is a useful tool for representing and manipulating color information in image processing and computer graphics applications.
Techniques for converting between HSV and other color spaces
Converting between the HSV (Hue Saturation Value) color space and other color spaces is a common operation in image processing, and there are several techniques for doing so.
-
One common technique for converting from RGB to HSV involves first normalizing the RGB values to the range [0, 1]. Then, the maximum and minimum of the three RGB components are found, and the saturation is calculated as the difference between the maximum and minimum divided by the maximum. The value is calculated as the maximum of the RGB components, and the hue is calculated based on the maximum RGB component and the difference between the other two components.
-
Converting from HSV to RGB can be done by first calculating the chroma (i.e., the maximum color intensity) based on the saturation and value components. Then, the hue is used to determine the position of the color on the color wheel and the red, green, and blue components are calculated based on the hue and chroma.
-
Another technique for converting between the HSV color space and other color spaces involves using lookup tables. These tables can be pre-calculated and stored in memory, allowing for fast and efficient conversion between color spaces.
However, regardless of the technique used, it is important to ensure that the conversion is accurate and that the color information is preserved as much as possible.
YUV Color Space
The YUV color space is a color model used in video and image processing applications. It separates the color information into three components: Y (luma), U (chrominance blue), and V (chrominance red). The Y component represents the brightness or luminance of the image, while the U and V components represent the color information.
Explanation of the YUV color model
-
The Y component represents the brightness or luminance of the image and is typically represented as a grayscale image. The U and V components represent the color information and are represented as color difference signals. The U component represents the difference between the blue component and the luma component, while the V component represents the difference between the red component and the luma component.
-
The separation of the color information into these three components allows for efficient storage and transmission of video data, as the luminance information is often more important than the color information. In addition, the YUV color model can be used for video compression applications, as it allows for separate compression of the luminance and chrominance components.
-
The YUV color model is often used in conjunction with other color spaces, such as RGB or HSV. Various techniques exist for converting between the YUV color space and other color spaces, including matrix transformations and lookup tables. These techniques aim to preserve as much of the original color information as possible, while also ensuring that the converted image or video is visually accurate and perceptually pleasing.

Properties and characteristics of the YUV color space
The YUV color space has several properties and characteristics that make it useful for video and image processing applications:
-
Luma and chrominance separation: The YUV color space separates the luminance (Y) and chrominance (U and V) information, which allows for more efficient compression and processing of video data.
-
Grayscale representation: The Y component represents the grayscale or black-and-white image, which can be used in applications where only the brightness information is needed.
-
Color difference representation: The U and V components represent the color difference signals, which can be used to reconstruct the full-color image.
-
Independent color channels: The U and V components are independent of each other, which means that changes to one channel do not affect the other channels.
-
Compatibility with other color spaces: The YUV color space is often used in conjunction with other color spaces, such as RGB or HSV, and conversion techniques exist to convert between them.
-
Perceptual uniformity: The YUV color space is designed to be perceptually uniform, which means that equal differences in color values should appear to be equal to the human eye.
Techniques for converting between YUV and other color spaces
There are several techniques for converting between the YUV color space and other color spaces, such as RGB or HSV. Some of these techniques include:
-
Matrix transformations: This involves using a matrix to convert between the YUV and RGB color spaces. The transformation matrix is typically pre-calculated and stored for use in conversion operations.
-
Lookup tables: This involves using a table to look up the corresponding RGB or YUV values for a given input value. The table is typically pre-calculated and stored for use in conversion operations.
-
Color space conversion software: There are various software tools available that can perform color space conversions between YUV and other color spaces. These tools typically use algorithms to perform the conversion and may offer various options for customizing the conversion process.
-
Hardware-based conversion: Some video processing hardware may include dedicated circuits for performing color space conversions in real time. These circuits can provide fast and efficient conversion between YUV and other color spaces.
-
Hybrid methods: Some conversion techniques may use a combination of the above methods to achieve the best possible results in terms of accuracy, speed, and efficiency.
Other Color Spaces
CMYK Color Space
- The CMYK color space is commonly used in image processing applications that are focused on printing, such as graphic design and commercial printing. CMYK stands for cyan, magenta, yellow, and key (black), and is a subtractive color model that is based on the principle of subtracting light from white paper. In CMYK, colors are created by subtracting light from the white paper, whereas in RGB, colors are created by adding light to black.
- One advantage of CMYK is that it is capable of reproducing a wide range of colors, which makes it ideal for printing applications. However, one disadvantage is that the color gamut is somewhat limited compared to RGB, which can result in color accuracy issues when converting between the two color spaces.
Lab Color Space
-
The Lab color space, also known as CIELAB, is a device-independent color space that is designed to be perceptually uniform. It separates the lightness (L) from the a and b chrominance components, which represent the green-red and blue-yellow color differences. This makes it a useful color space for image processing applications that require accurate and consistent color representation across different devices and viewing conditions.
-
One advantage of the Lab color space is that it is more perceptually uniform than other color spaces like RGB or CMYK, meaning that equal distances in Lab color space correspond to roughly equal differences in perceived color. This makes it easier to make precise adjustments to color balance and contrast in images, without introducing visual artifacts or color shifts.
HSL Color Space
-
The HSL (Hue, Saturation, Lightness) color space is a color model that represents colors using hue, saturation, and lightness values. Hue represents the actual color, saturation represents the intensity or purity of the color, and lightness represents the perceived brightness of the color.
-
One of the key advantages of the HSL color space is that it separates the color information into three distinct components, making it easy to manipulate and adjust individual color characteristics. This makes it a popular choice for image processing tasks such as color correction, color grading, and image enhancement.
Techniques for Color Space Visualization
Color space visualization is an important aspect of image processing, as it helps in understanding and manipulating the color information in images. By using the right techniques and tools, it is possible to gain insights into how color information is represented in different color spaces and make more informed decisions when processing images
Displaying images in different color spaces
- This technique involves converting an image from its original color space to a different color space and then displaying it. By doing this, you can see how the image's appearance changes depending on the color space it's displayed in.
Visualizing color histograms
- This technique involves plotting the distribution of colors in an image. It can help you understand how different colors are represented in the image and how they relate to each other. For example, you can see which colors are dominant in the image or how different color channels contribute to the overall color of the image.
Converting color spaces in real-time
- This technique involves converting an image from one color space to another in real time as the image is being processed. It's useful for applications that require color space conversion, such as video processing or real-time image analysis.
Overall, these techniques help in understanding the different color spaces and how they represent color information, which is essential for image processing and computer vision applications. :::section.{main}
Examples of Color Spaces in Image Processing
Color-based object detection and segmentation
- This involves using color information to detect and segment objects in an image. For example, in medical imaging, color-based segmentation can be used to segment tumors from surrounding tissue.
Color-based tracking of moving objects
- This involves using color information to track the movement of objects in a video sequence. For example, in sports analysis, color-based tracking can be used to track the movement of a ball in a game.
Color correction and adjustment of images
- This involves adjusting the color of an image to correct for color imbalances or to achieve a specific artistic effect. For example, in photo editing, color correction can be used to adjust the white balance or to enhance the vibrancy of certain colors.
Color-based image retrieval and indexing
- This involves using color information to retrieve or index images in a database. For example, in image search engines, color-based indexing can be used to retrieve images that match a specific color query.
Overall, these examples demonstrate the practical applications of color spaces in image processing, ranging from scientific analysis to artistic expression.
Applications of Color Spaces in Image Processing
Color correction and adjustment
- Color spaces can be used to correct and adjust colors in an image. By converting an image to a different color space, you can adjust the brightness, contrast, and saturation of specific colors, and correct for color imbalances.
Object detection and recognition
- Color spaces can be used to detect and recognize objects in an image or video. By analyzing the color distribution and variations in an image, object detection algorithms can identify and locate objects of interest.
Image segmentation
- Color spaces can be used to segment an image into different regions based on their color properties. This technique can be used for image analysis, such as detecting tumors in medical images or separating foreground and background in a scene.
Color-based tracking
- Color spaces can be used to track the motion of objects in a video sequence. By analyzing changes in color over time, tracking algorithms can follow the movement of objects in the video.
Coloring Black and white images
- Color spaces can be used to colorize black-and-white images. By applying color information to a grayscale image, you can create a colorized version of the original image.
Contour Line Identification
- Color spaces can be used to identify contour lines in an image. By analyzing changes in color and brightness, contour detection algorithms can identify the outlines of objects in an image, which can be useful for image segmentation and object recognition.
Advantages and Limitations of Color Spaces
Advantages:
- They allow for more efficient image processing and analysis by breaking down color information into specific components.
- They facilitate color-based image retrieval, indexing, and recognition.
- They provide a means for color correction and adjustment in digital images.
- They enable color-based object detection and segmentation.
- They can be used for coloring black-and-white images.
Limitations:
- Some color spaces may not accurately represent certain colors, leading to loss of information.
- Converting between color spaces can be computationally expensive and may result in loss of information.
- Different devices may use different color spaces, making color reproduction inconsistent across devices.
- Some color spaces may not be perceptually uniform, leading to uneven color distribution.
- The choice of color space may depend on the specific application, and there is no one-size-fits-all solution.
Conclusion
- Color spaces are essential in image processing for the representation and manipulation of color information.
- They enable color-based object detection, segmentation, and tracking.
- Color spaces are used for color correction and adjustment, image retrieval, and indexing.
- Limitations of color spaces include loss of information during conversion, inconsistency in color reproduction across devices, and uneven color distribution.
- Choosing the appropriate color space requires careful consideration of the specific application requirements and limitations.
- Color spaces remain an important area of research and study in the field of image processing.
