Container Tags in HTML

Overview
Tags in HTML are special instructions that are closed in angle brackets (< >). A container tag is an HTML tag that has both an opening tag and a closing tag. Container tags in HTML are composed of three parts: the opening tag, the content inside the tag, and the closing tag. The content written inside a container tag is displayed on the browser.
Introduction to Container Tags in HTML
Container tags are those tags that have both opening and closing tags. Container tags enclose elements like text, images, and videos. The content that we write inside a container tag gets displayed on the browser.
The opening and closing tags are also known as On and Off tags. If a user forgets to add a closing tag in an HTML document, the browser automatically adds the closing tag at the end of the document.
For example, the strong tag has both opening and closing tags around the text: <strong>Hello World</strong>. The content written inside the strong tag, i.e., "Hello World", will become bold and will be displayed in the browser.
Syntax
For example:
In the above example, we used the i or italics tag. The text written inside this tag will be displayed on the browser in italics.
Common HTML Container Tags
The following are the most commonly used container tags in HTML.
A. Essential Tags
As the name suggests, essential tags are those tags that are used to create the structure of a webpage. They help the browser distinguish between normal text and HTML text. These tags are important for the browser to display content correctly.
There are four types of essential tags:
-
<html> ... </html>
The HTML tag showcases that the document is an HTML document. It marks the beginning and end of a webpage document. Every other tag used to create a webpage is written inside the HTML tag.For example:
-
<head> ... </head>
The head tag defines the head part of the HTML document. It contains all the metadata concerned with the webpage. The information written in this tag is not displayed on the browser.For example:
-
<title> ... </title>
The text that is written inside the title tag appears on the tab name when the webpage is opened in a browser. The title tag is written inside the head tag.For example:
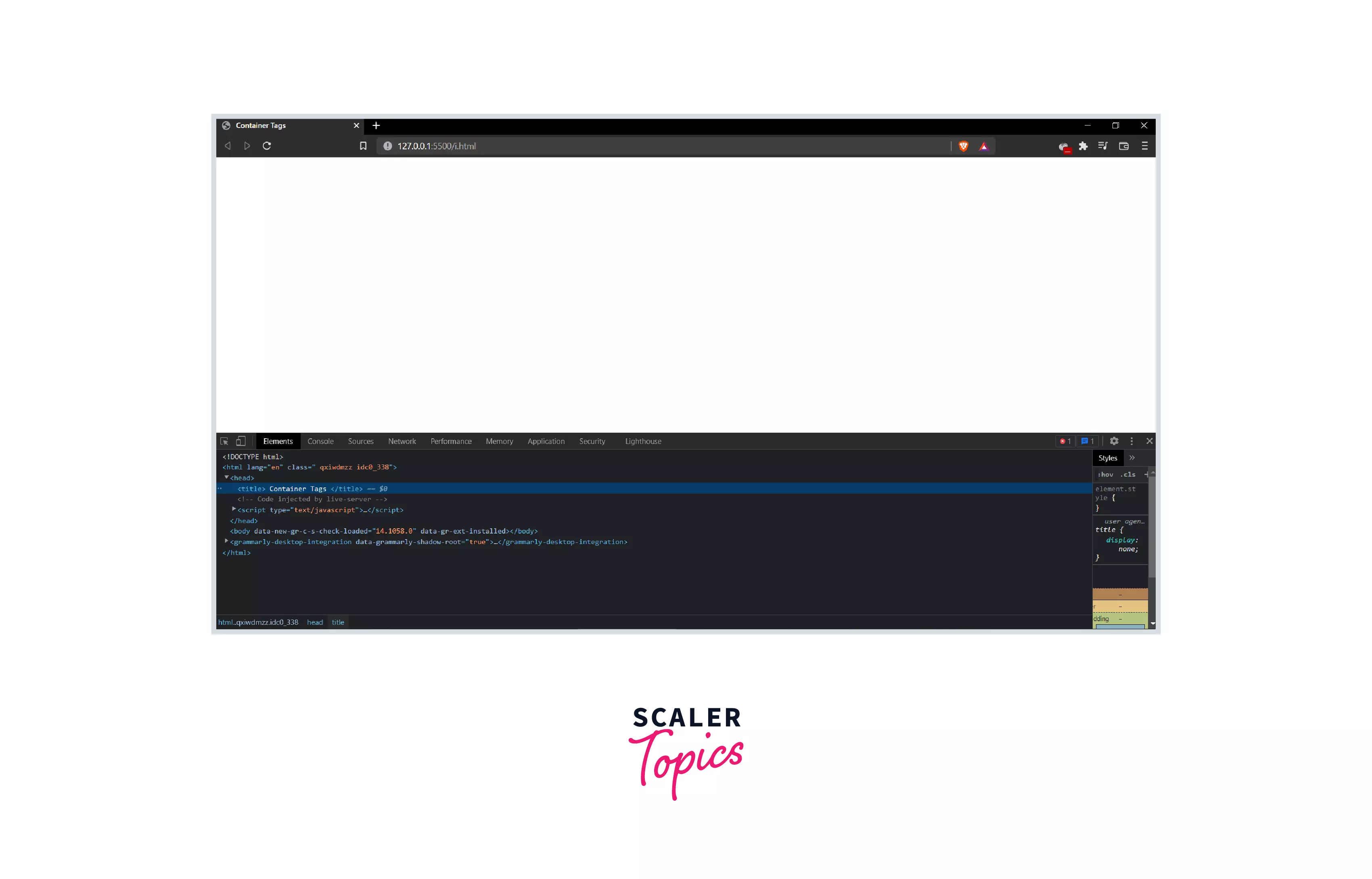
Output:

In the image above, we can see that the title we wrote ("Container Tags") is displayed on the tab name.
-
<body> ... </body>
The body tag contains all the information that needs to be displayed on the webpage to the users. This includes text, videos, images, hyperlinks, etc.For example:
Output:

In the above example, the text we wrote inside the body tag gets displayed on the webpage.
B. Headings
The HTML heading tags are used used to tell the browser whether the content should be displayed as a title, heading, or subheading. There are six types of heading tags, from h1 to h6.
-
<h1> ... </h1> to <h6> ... </h6>
The h1 tag is used to define a heading. The tags h2 to h6 are used to define subheadings. The size of text written inside the h1 heading tag is the biggest, while the size of the text inside the h6 tag is the lowest.For example:
Output:

In the above example, we used different heading tags to display headings and subheadings of different sizes.
C. Text Formatters
The text formatter tags are used to highlight text in order to emphasize a particular block of text.
-
<p>…</p>
The paragraph tag (p tag) is used to create paragraphs on a webpage.For example:
Output:

In this example, we used the p tag to create paragraphs on the webpage.
-
<b>…</b>
The bold tag (b tag) is used to make text bold.For example:
Output:

In the above example, the phrase "bold tag". Becomes bold, while the other text's formatting does not change.
-
<i>…</i>
The italics tag (i tag) is used to write text in italics.For example:
Output:

In the above example, the phrase "italics tag". Becomes italic, while the other text's formatting does not change.
D. HyperLinks
In order to add hyperlinks to our webpage, we can use the anchor tag.
-
<a href> tag
The anchor tag (a tag) helps us to add hyperlinks to our webpage. If the user clicks on the text written inside the anchor tag, they get redirected to the link we added to the anchor tag.For example:
Output:

In this example, if the user clicks on "Click here", he/she will get redirected to the Scaler topics website.
E. Button Tag
We use the following tag to create a button on a webpage.
-
<button>…</button>
The button tag helps us in creating clickable buttons on our web page. Buttons are helpful when we want users to submit some information or perform a search operation on our website.For example:
Output:

In the above example, we created a button on which the text "Click Here" is written.
F. Division Tag
We use the following tag to create a division in a webpage.
-
<div>…</div>
A division tag defines a section in a web page. We can have multiple sections on a web page by using multiple div tags.For example:
Output:

In the above example, we used the div tag to create a section. This section contained a heading tag and a paragraph tag.
G. Iframe Tag
Iframe stands for inline framing. We use the following tag for inline framing.
-
<iframe src="link.com"> </iframe>
When we want to embed some content like an image or a video into our web page, we use the iframe tag.For example:
Output:

In this example, we used the iframe tag to embed a map on our webpage.
H. Navigation Tag
We use the following tag to create a navigation bar.
-
<nav>…</nav>
The nav tag is used to define a navigation bar. A navigation bar usually contains a set of different hyperlinks.For example:
Output:

In the above example, we created a navigation tag with three sections in it. Clicking on any of the sections will take the user to the web address we specify in href.
I. Script Tag
In order to add JavaScript to our web page, we use the following tag.
-
<script>…</script>
JavaScript written in the script tag is added to the web page. JavaScript helps us to create interactive web pages.For example:
Output:

In the above example, we used the script tag to display text on the HTML webpage.
J. Lists
We use the following tags to create ordered and unordered lists.
-
<li>…</li>
The li tag is used to add items to a list. -
<ol>…</ol>
The ol tag is used to create ordered lists.For example:
Output:

In the above example, we created an ordered list using the ol tag. To add elements to the list, we used the li tag.
-
<ul>…</ul>
The ul tag is used to create unordered lists.For example:
Output:

In the above example, we created an unordered list using the ul tag. To add elements to the list, we used the li tag.
Empty Tags
Empty tags are those tags that do not have any closing tags. Empty tags only have the opening tag. In other words, these tags are self-closing. These tags do not have any text or embedded elements. However, they are used to perform specific actions like inserting line breaks or adding metadata to the web page.
Syntax
Types of Empty Tags
The following table explains, in brief, the different types of empty tags in HTML.
| S. No. | Tag Name | Tag Description |
|---|---|---|
| 1 | <area> | Defines an area inside an image map |
| 2 | <base> | Specifies the base URL for all relative URLs |
| 3 | <br> | Inserts a line break in the webpage |
| 4 | <col> | Used to specify the properties of columns |
| 5 | <embed> | Defines a container for external resources |
| 6 | <hr> | Inserts a horizontal line in the webpage |
| 7 | <img> | Used to display images on the webpage |
| 8 | <input> | Used with forms to take input from users |
| 9 | <link> | Used to link external CSS files to the webpage |
| 10 | <meta> | Stores the metadata of a webpage |
| 11 | <param> | Used to define parameters for an <object> element |
| 12 | <source> | Used to include external media source to the webpage |
| 13 | <track> | Specifies text tracks for audio or video elements |
| 14 | <wbr> | Specifies a position where a browser may optionally break a line |
Conclusion
- Container tags are those tags that have both opening and closing tags.
- Empty tags are those tags that only have an opening tag.
- There are many different types of containers and empty tags.
- The common container tags used in HTML are Essential tags, Headings, Text formats, Hyperlinks, Button tags, Division tag, Iframe tags, Navigation tag, Script tag, and Lists.
- There are four essential tags in HTML. They are required to create the structure of a webpage.
