What are CSS Attribute Selector?

CSS attribute selectors select and style HTML elements with the given attributes and values. Using attribute selectors, we can select and style both the individual HTML element or group of HTML elements.
Understanding the Attribute Selectors
Consider we want to style a web page through CSS. The most common way we use it is to select elements through id or class. Elements with a specific id can be selected through the CSS selector #id, and elements with a specific class can be selected through .class-name.
Sometimes we may also need to select and style CSS elements with attributes other than id and class or select with id and class in a different way such as matching elements whose id starts with a specific text, matching elements whose class ends with a specific text, etc. For example, select and style the img tag based on the alt attribute or select all classes that start with red, etc.
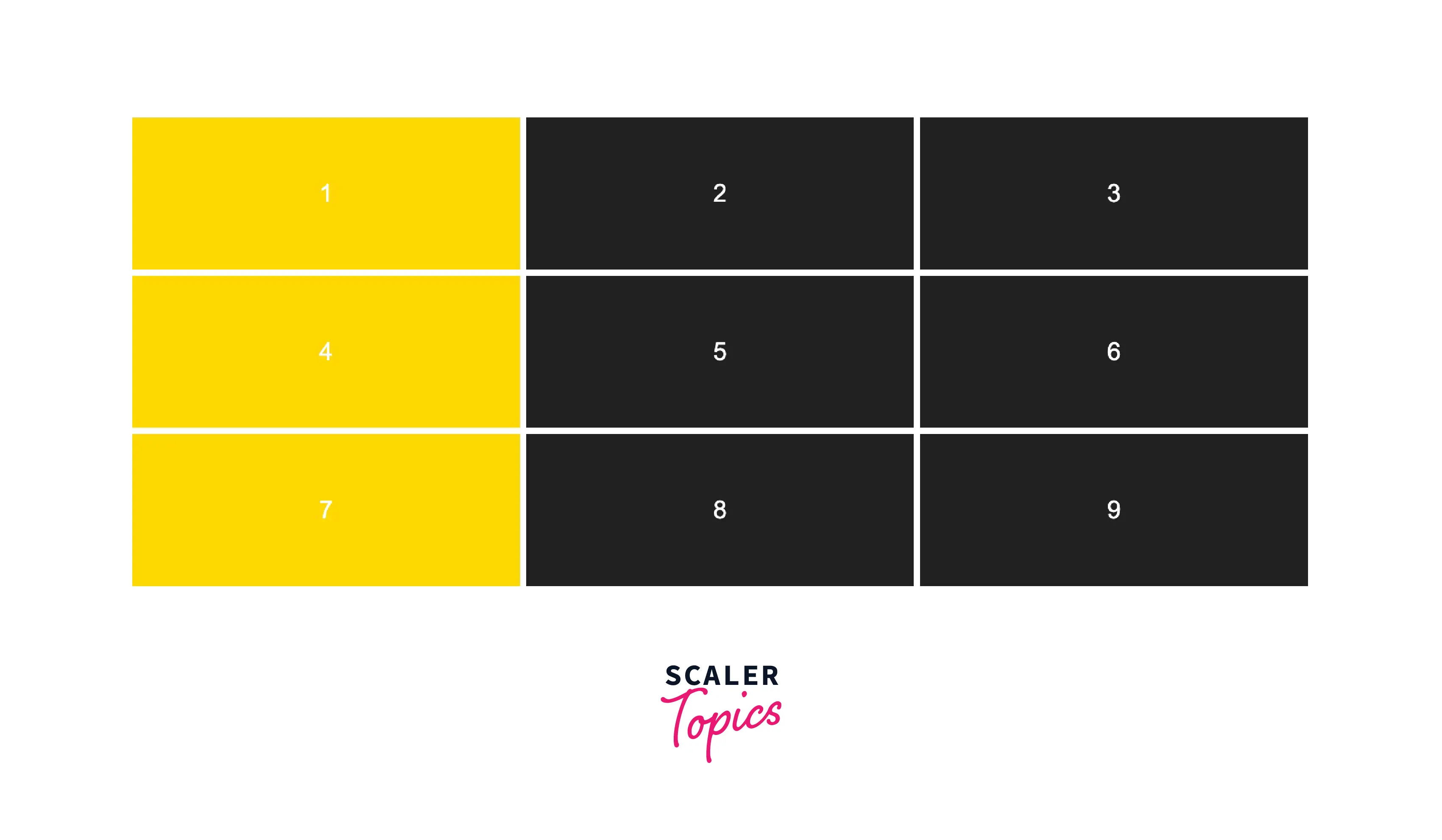
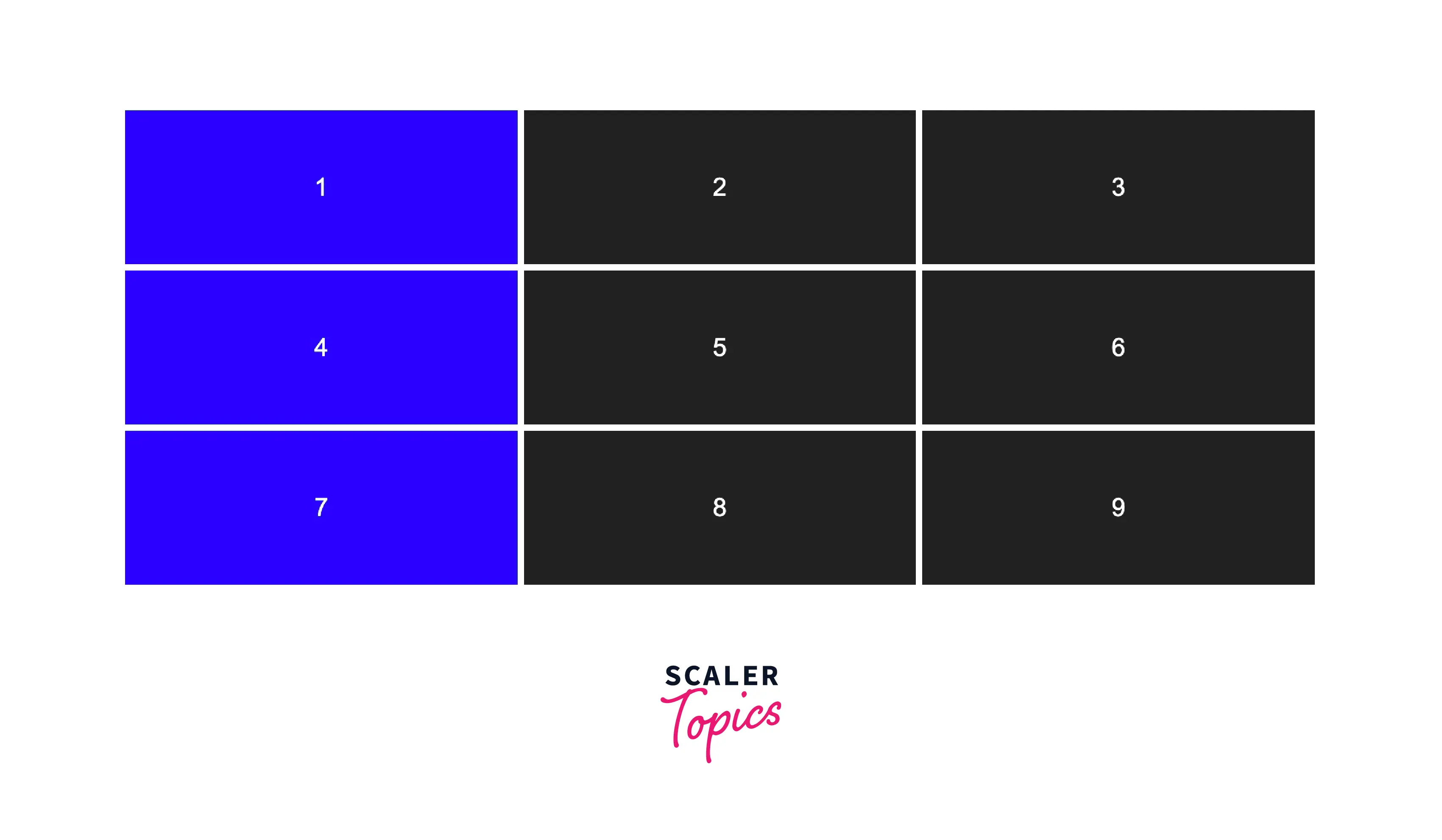
There are seven different types of attribute selectors in CSS. We will understand them with the below HTML example. It contains a grid with nine divs. We will style them using the different CSS attribute selectors.
The output of the above code will look like the below:

CSS [attribute] Selector
The [attribute] selector selects all the elements that have the given attribute. If an element contains the specified attribute, they are selected, and styles are applied.
Syntax
Example
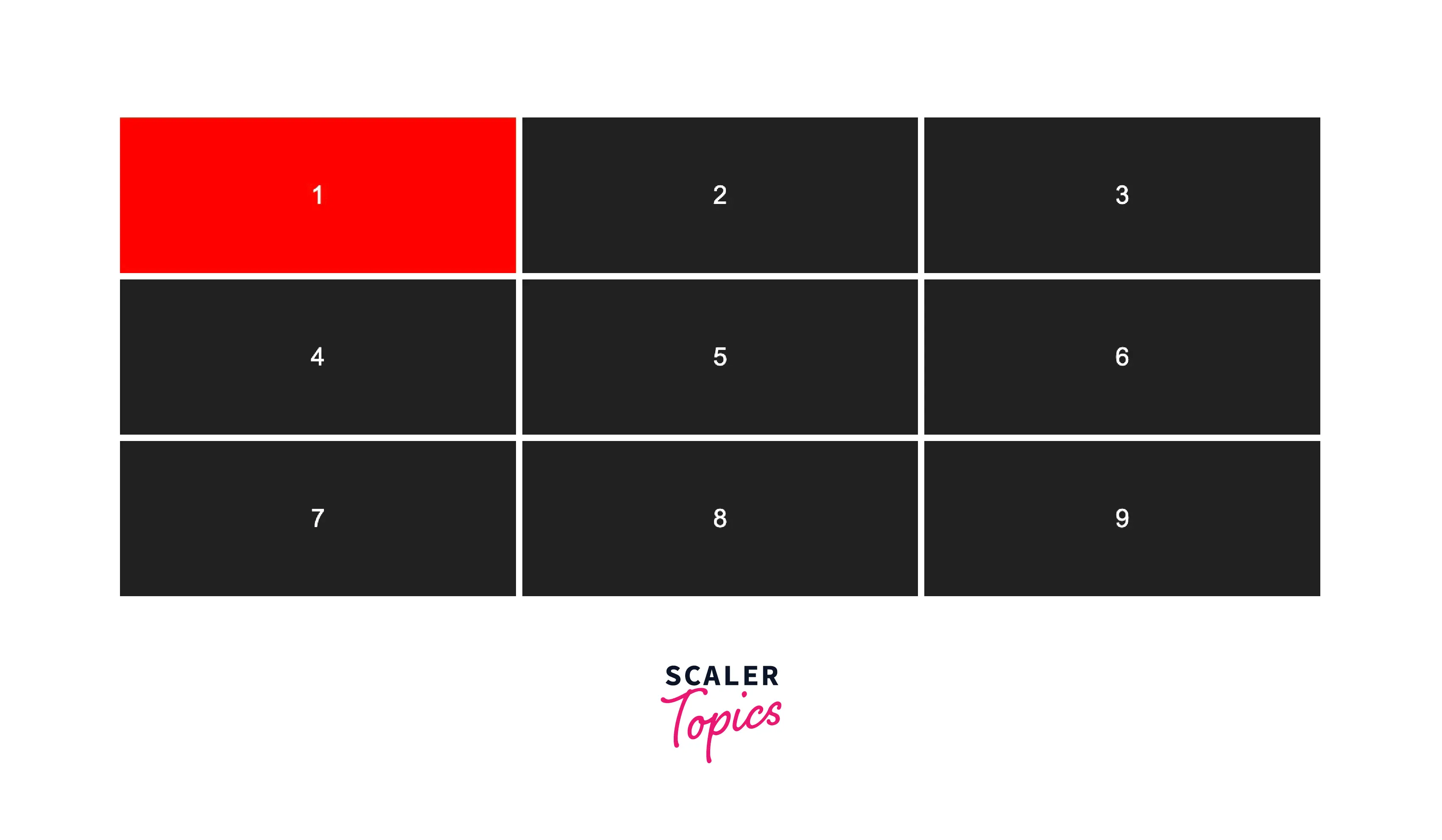
We will style all the elements that have the attribute name.
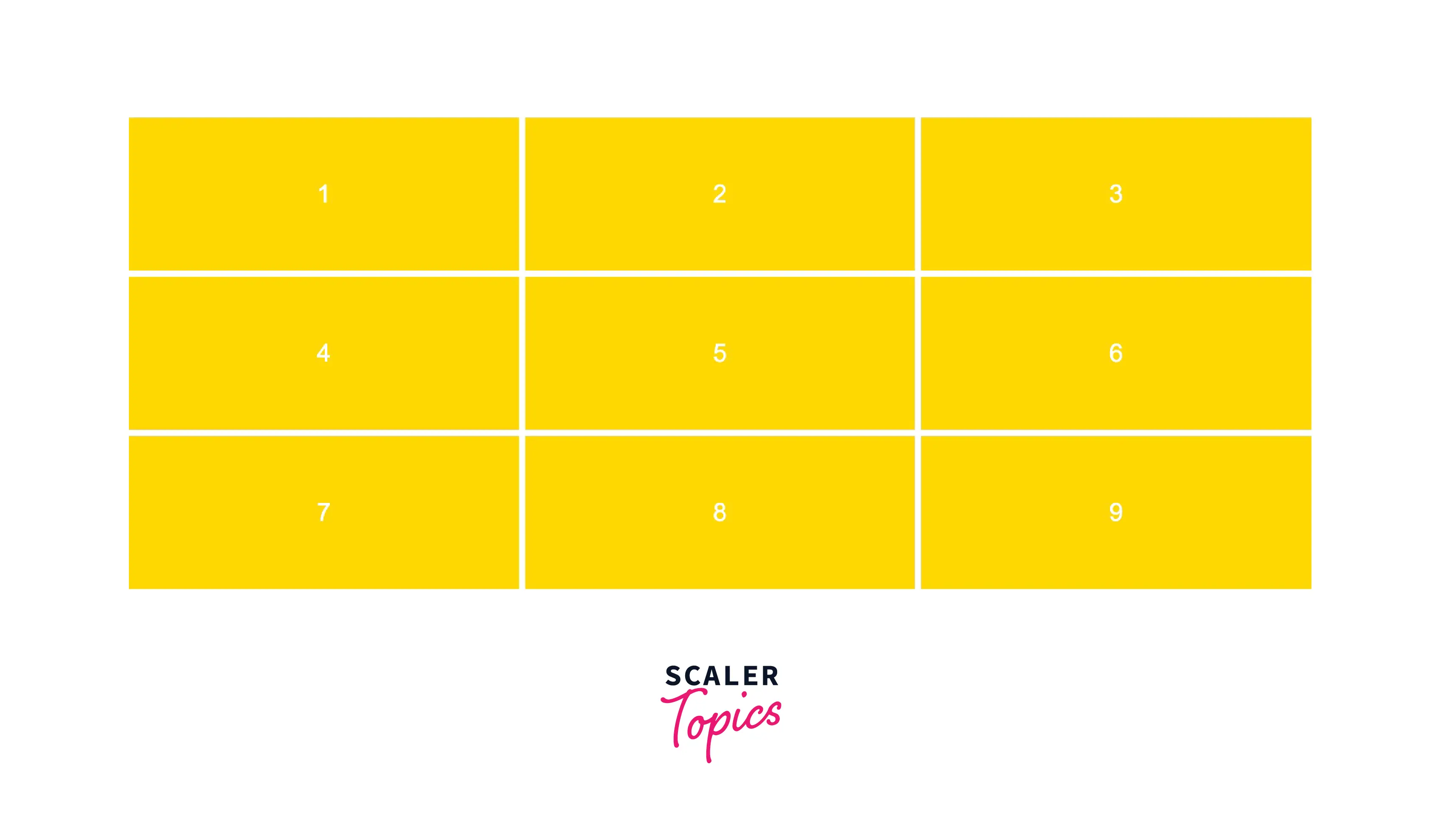
Output
All the grid items have the attribute name. So the background color is set to red for all of them.

CSS [attribute="value"] Selector
The [attribute="value"] selector selects all the elements with the given attribute and value.
Syntax
Example
Let's select all the elements with the attribute name and value div and set their background colour to blue.
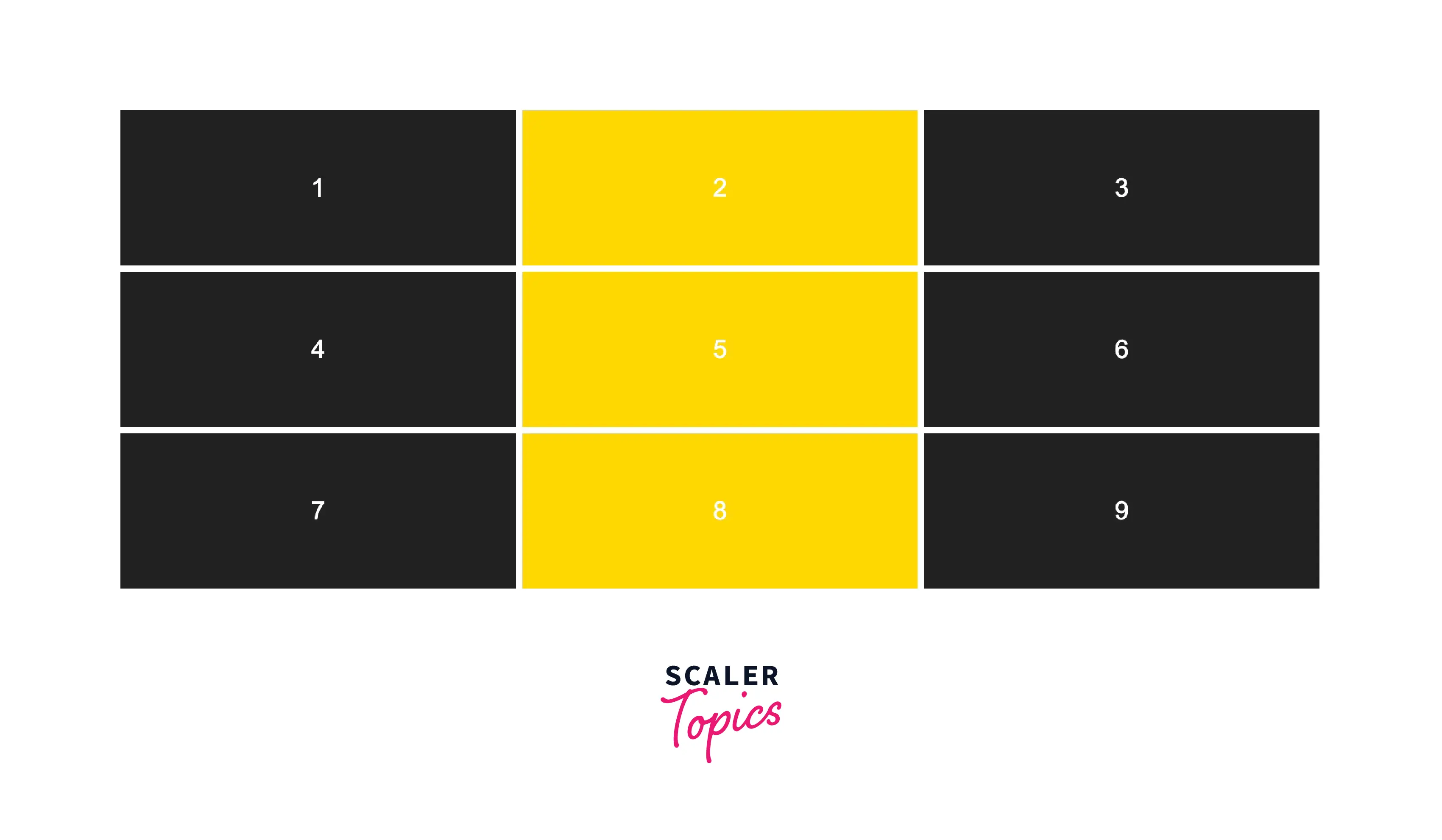
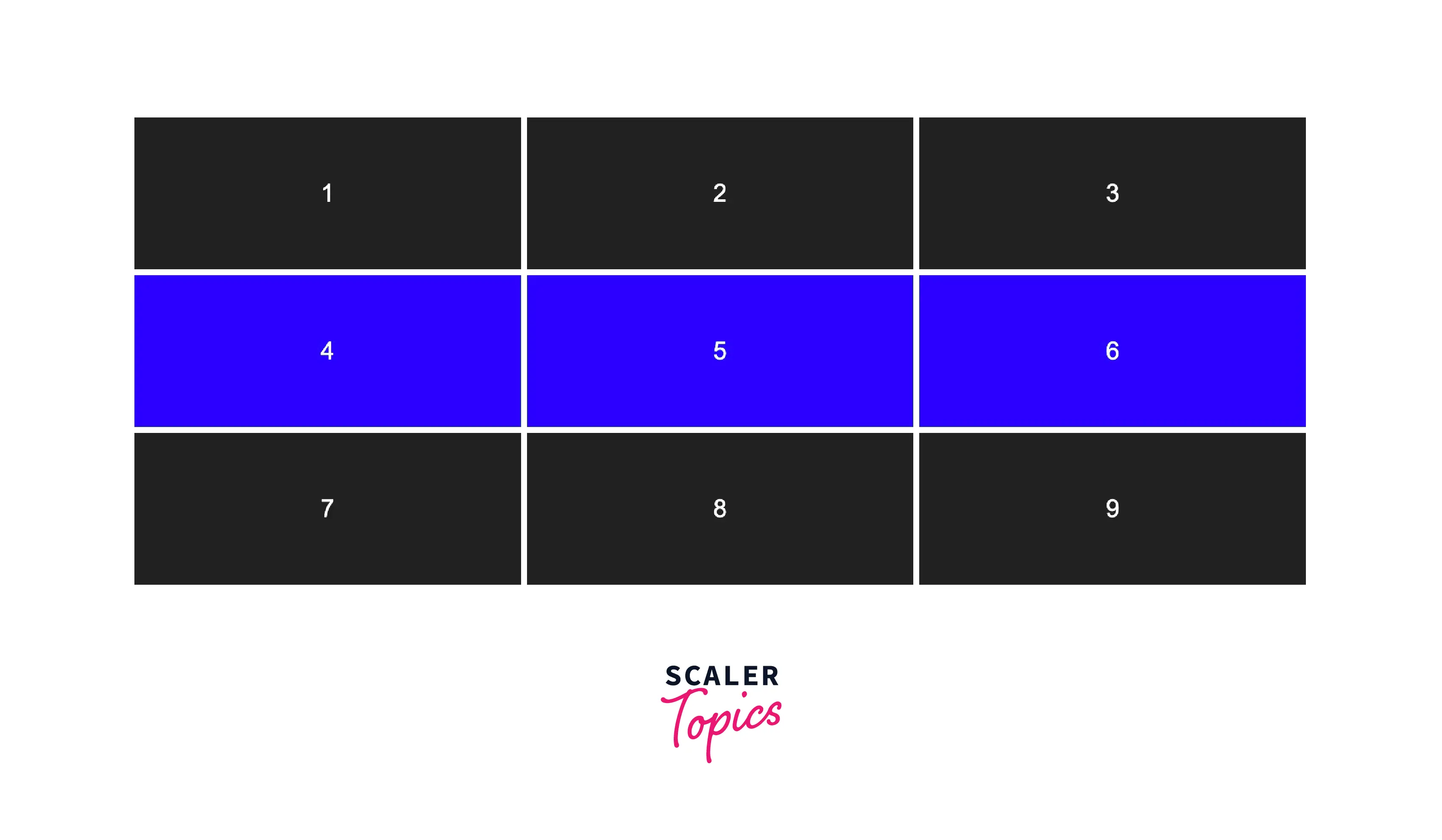
Output

CSS [attribute~="value"] Selector
The [attribute~="value"] selector selects elements where the given value is present in a space-separated list of the attribute's value.
For example, consider the below two elements.
The below CSS selects the element with the name hello there because it only searches for hello in the space-separated words list.
Syntax
Example
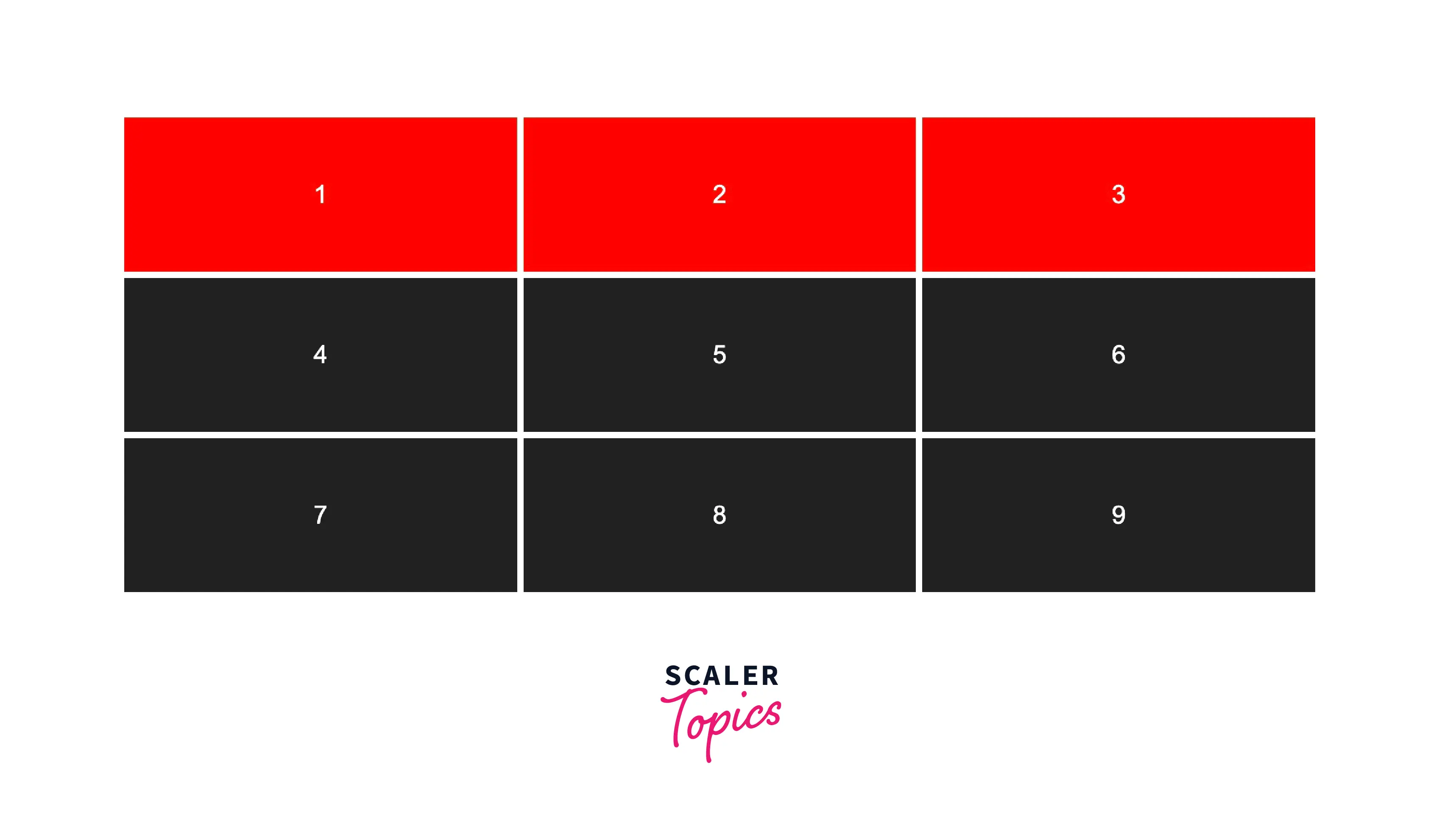
Let's select all the elements with the attribute data-description and contains the value red in the space-separated list of the attribute's value. So, the background color of all elements whose data-description attribute contains the value red will be changed to red.
Output
It applied the style to all the elements whose data-description contains the word red separated by space.

CSS [attribute^="value"] Selector
The [attribute^="value"] selector selects elements whose attribute's value starts with the given value. For example, selection based on the value cap selects the attributes value caption because it starts with cap.
Syntax
Example
Let's select and style all elements whose data-description attribute starts with solid.
Output

CSS [attribute|="value"] Selector
The [attribute|="value"] selector selects elements with attributes' value having the given value in a dash-separated list.
For example, consider the below two elements.
The CSS below selects the element with the name hello-there because it only searches for hello in the dash-separated words list.
Example
Let's select all the elements with the attribute id containing the value outline in the dash-separated list of the attribute's value.
Output

CSS [attribute$="value"] Selector
The [attribute$="value"] selector selects elements whose attribute's value ends with the given value. For example, selection based on the value ion selects the attributes value caption because it ends with ion.
Syntax
Example
Let's select and style all elements whose data-description attribute starts with box.
Output

CSS [attribute*="value"] Selector
The [attribute*="value"] selector selects elements whose attribute's value contains the given value anywhere in it
Syntax
Example
Let's select and style all elements whose data-description attribute contains blue.
Output

Case-insensitive Matching
Case-insensitive attribute selectors select the elements based on the attribute values irrespective of the case. For example, selection based on the attribute value xyz applies on the values XYZ, Xyz, XyZ, etc.
Syntax
Example
Let's select all elements whose data-description attribute starts with SOLID. Even though we gave the value in the upper case, it should match all elements with the value solid irrespective of the case.
Output

Attribute Selectors in JavaScript and jQuery
HTML attributes can be selected not only from CSS but also from Javascript and jQuery. Javascript selectors is available in all browsers where to use jQuery selectors, we have to include the jQuery javascript library in the HTML. Jquery/Javascript selectors are used when we want to select and style elements dynamically.
Javascript
In Javascript, the elements are selected using the below selectors:
- document.querySelector() - Selects a single element that matches the given selector
- document.querySelectorAll() - Selects all the elements that matches the given Selector.
Example
Let's select and style all the elements whose id attribute's value is solid-red. We will change the background color of the selected elements to red.
Output

jQuery
In jQuery, the elements are selected using the $("selector").attr({"styles"}) selector.
Example
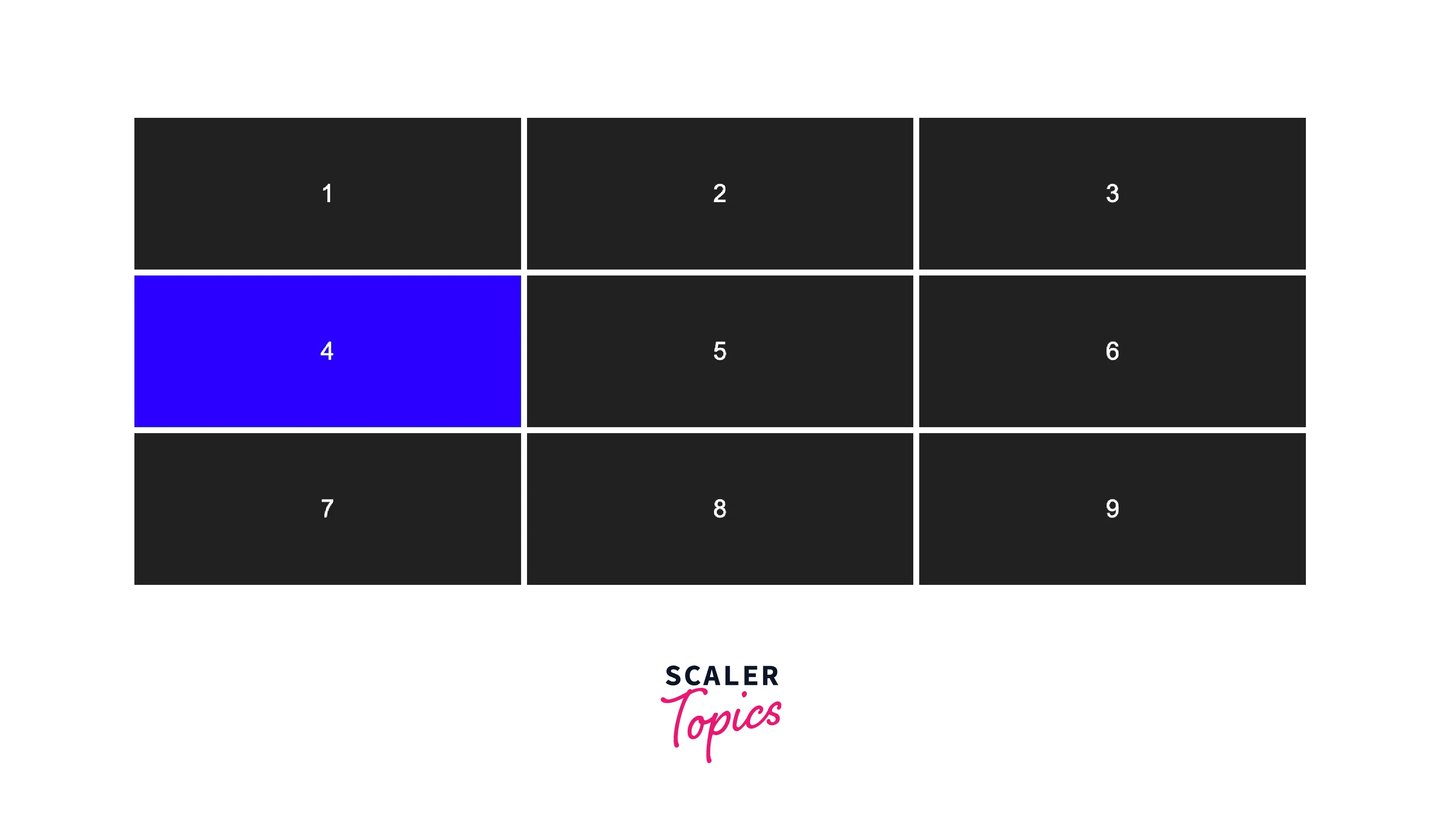
Let's select and style all the elements whose id attribute's value is solid-blue.
Output

Conclusion
- CSS attribute selectors are used select and style HTML elements with the specified attributes and values.
- The [attribute] selector selects all the elements that have the specified attribute.
- The [attribute="value"] selector selects all the elements with the specified attribute and value.
- The [attribute~="value"] selector selects elements where the given value is present in a space-separated list of the attribute’s value
- The [attribute^="value"] selector selects elements whose attribute’s value starts with the given value.
- The [attribute|="value"] selector selects elements with attributes’ value having the given value in a dash-separated list.
- The [attribute$="value"] selector selects elements whose attribute’s value ends with the given value.
- The [attribute*="value"] selector selects elements whose attribute’s value contains the given value anywhere in it
