CSS Background Property

Overview
The CSS background property is used to define and control the background of an element. It is a shorthand property that allows you to specify various styles on the background of an element, such as color, size, image, origin, and repeat.
There are plenty of scenarios when we want to add an image to the background of our element or the background color/gradient to our element.
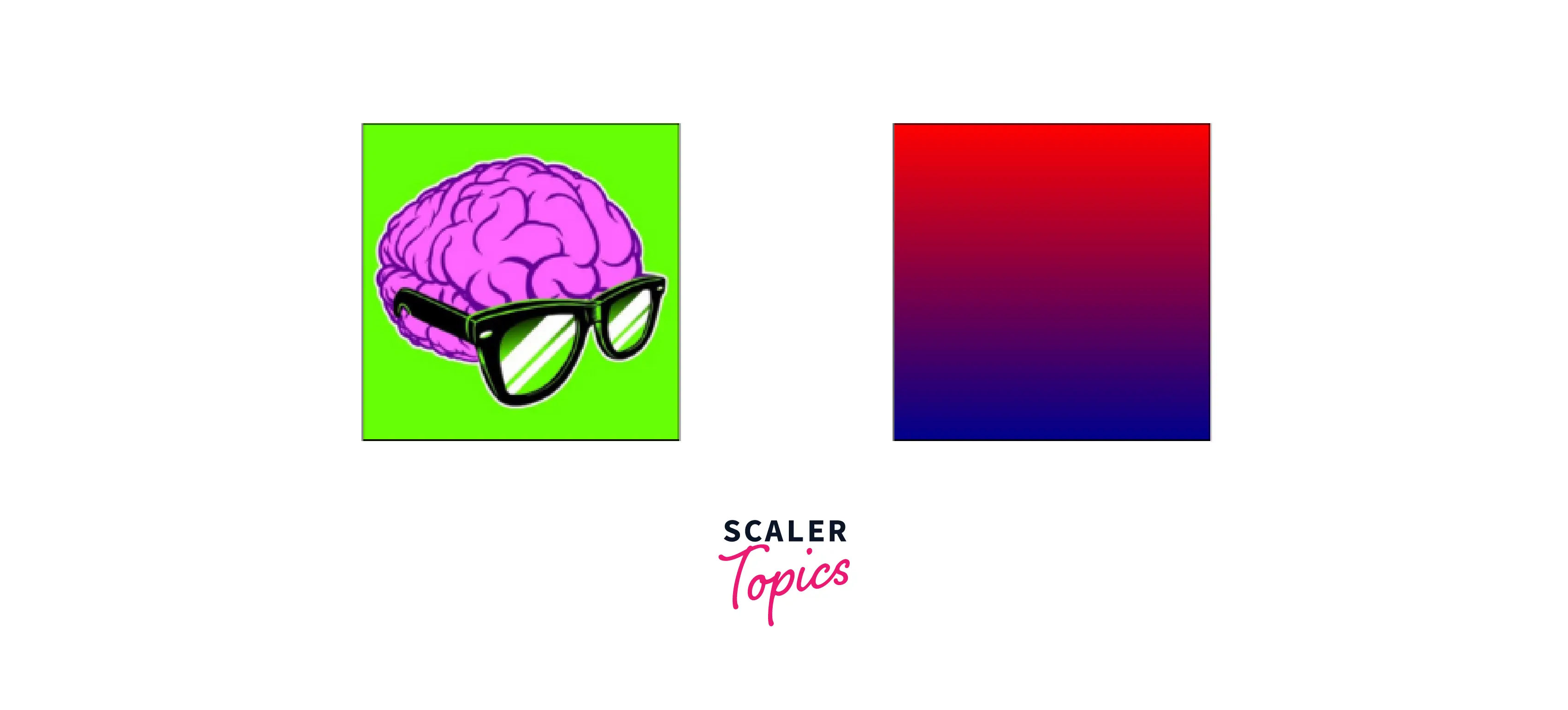
Let's say you have two div HTML elements and want to add a background image or a gradient to them.
The output of our above code looks like the below example where the first element contains the image to its background and the second element includes a gradient in red and blue color

These are the only 3 properties that are used in the above example, but the background shorthand property is made up of eight other sub-properties :
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
You have the freedom to use them as a single property, but background shorthand gives you the power to use them simultaneously, and you can even leave the properties that you don't want to use.
Syntax
The basic syntax of the background property is that it takes all the values in a single property, but we have the power to modify it according to our needs.
As such, we can easily escape the other values without specifying them when we want the size and color. The same we can do with the combination of all the other sub-properties.
When we want to add a yellow color to the background of a container, then we can do it like this :
The above Code only adds a yellow color to the container background.
And that's one of the easiest things we can do by the background property.
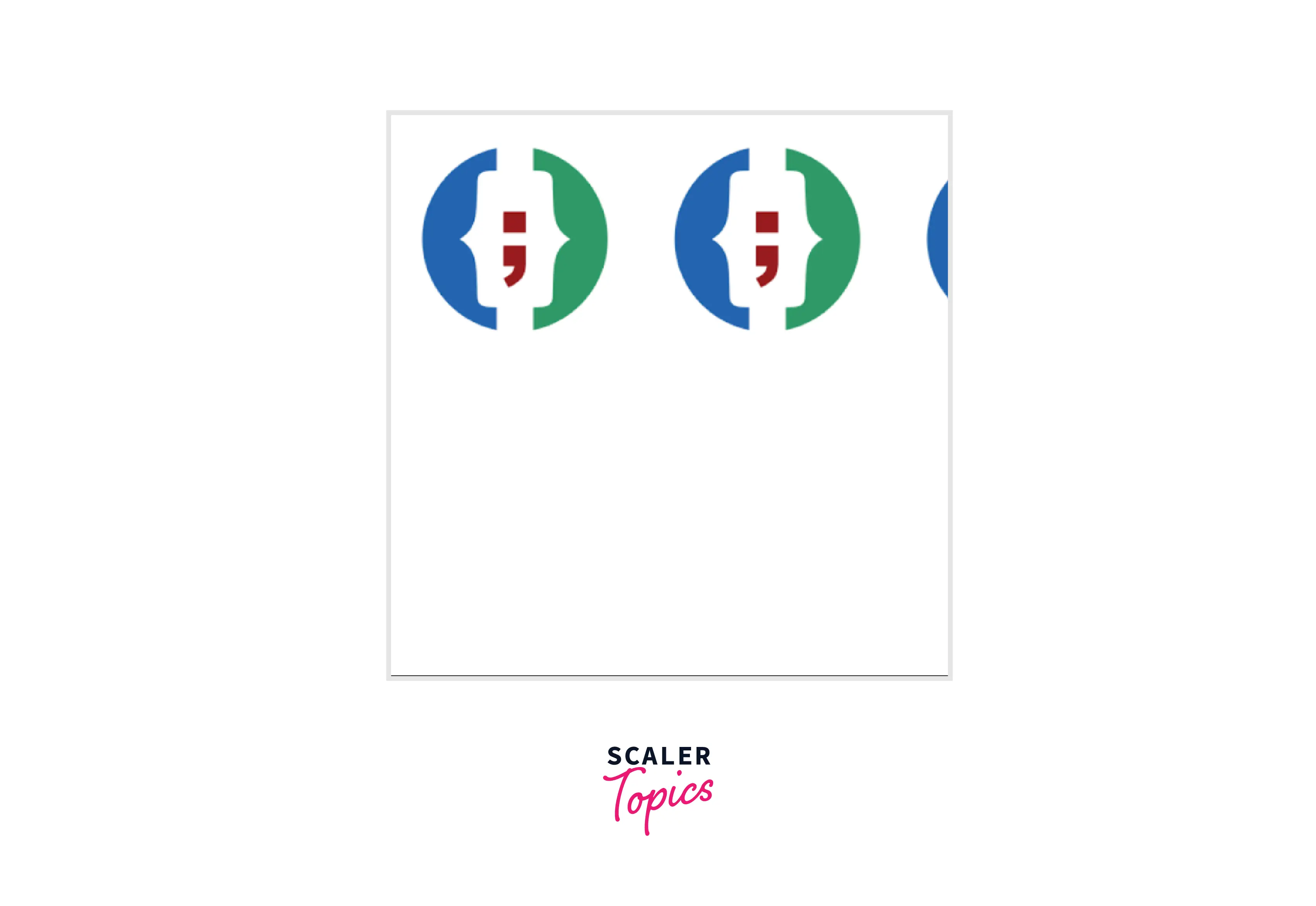
Let's say you have an image with the 50px height and width, and your container size is 500px height and width, and you don't want to repeat the image inside the container.
You can see in the below image that the image is not repeating in the container.

But what if we want to image repeated on X-axis ? Then you have to replace the no-repeat with repeat-x.
Now you can see that image is repeating on the x-axis.

The motto of the above examples is to prove that you have the flexibility to use background shorthand according to your needs. For example, you can use color with an image or an image with size.
Below are examples of the variation of background property :
Background in CSS
The CSS background property is used to define various styles on the background of an element. It's a shorthand property that simultaneously sets all the background style properties, such as color, size, origin, image, and size.
Constituent Properties
The CSS background is the shorthand that takes the values of 8 Constituent properties. Now let's talk about each of them in detail with examples.
1. background-attachment :
The background-attachment property defines the attachment of the background image relative to its container or the viewport. This property lets us control the content and image behavior when we scroll the page.
It takes three values such as scroll, fixed, and local. The scroll is the default value of the background-attachment property.
The best way to explain the background-attachment property is via a demo.
The above three background-attachment property values create the effect you see in the below image.

You can see that the first value is a scroll which is the default behavior of the background-attachment property. The second value is fixed, which means the background image will be fixed in its place.
And the third value is local, which is used to set the image fixed relative to the element's content which means if the background has a scrolling mechanism, then the background image will be scrolled with the element's content.
2. background-clip :
The background-clip property sets the element background whether it extends to the border-box, padding-box, or content-box. It takes three values padding-box, content-box, and border-box.
It controls whether the image extends the content-box or not, the same with other values.
- border-box :
it is the default value of the background-clip property, meaning the background extends to the edges of the element. - padding-box :
this value clips the background image to the padding space and does not allow the extent to the border. - content-box :
this value only clips the background image to the edge of the content box.
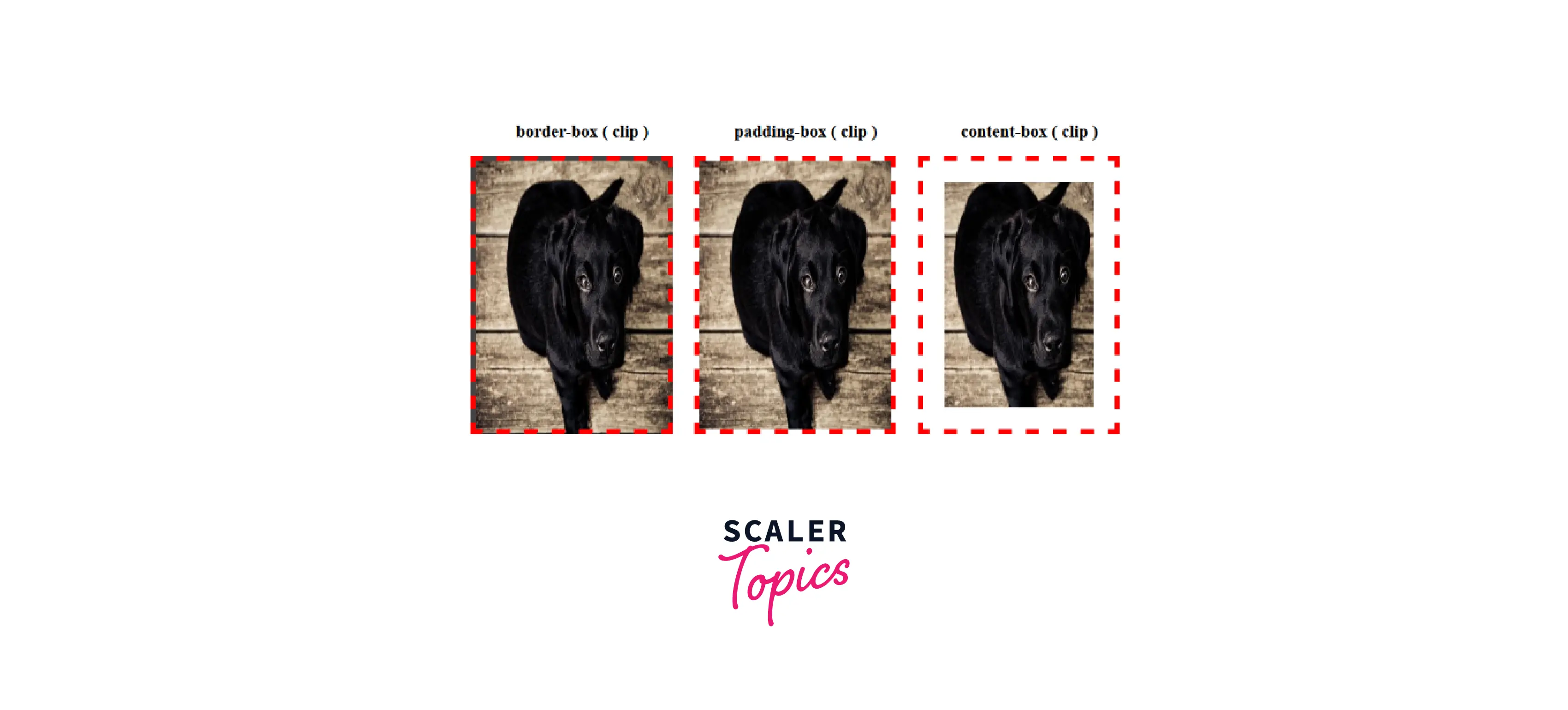
The below code specifies all three values :
You can see the output result of the above code in the image below, where we have three containers with a background image.
The first container background-clip value is the border-box, which is the property default value because this image extends to the edge of the element.
The second value is padding-box, which means the background image only extends to the padding space and does not go all the way to the border; you can see that in the below image.
The third value is the content box, which tells the background image to stay under the content box and not go all the way to the element's border.

3. background-color :
The background-color property is used to set the background color of an element. It supports all the color values such as hex code, RGB, RGB, HSL, and HSLA values.
Let's say we want to add green color to our element's background.
You can see the green background color of the container in the below image.

Even we can use the RGBA, hex code, and HSL values in place of the color name.
4. background-image :
The CSS background-image property is used to set the images or the gradients in the background of an element. It is default placed on the container's top left corner.
You can include two image types with CSS : regular image or gradient.
Image :
You can easily add a regular image in the background of an element. With the help of the URL() syntax, we can easily add an image in the background.
Note the repeated image in the below example.

If you want more than two images, you can do it by adding more url() by using a comma(,).
The first image stacks on top of the second image, and the same rule applies to all images.
Gradient :
We can also use the background-image property to add any gradient in the element's background.
You can see the output of the above code in the below example.

5. background-origin :
This property allows us to set the origin of our image across the CSS box model. it takes three values border-box, content-box, and padding-box.
It works the same as the background-clip property, but the main difference is that background-clip cuts the image to fit inside the box, while background-origin pushes the content inside the box to fit.
6. background-position :
This property allows us to move images or gradients on X-axis or Y-axis relative to their container. This property takes values in percentage and length.
You can also use keywords such as the top, and bottom, which equals Positive or Negative Y-axis, and left, right, which equals positive or negative X-axis.
The keyword value center centers the image.
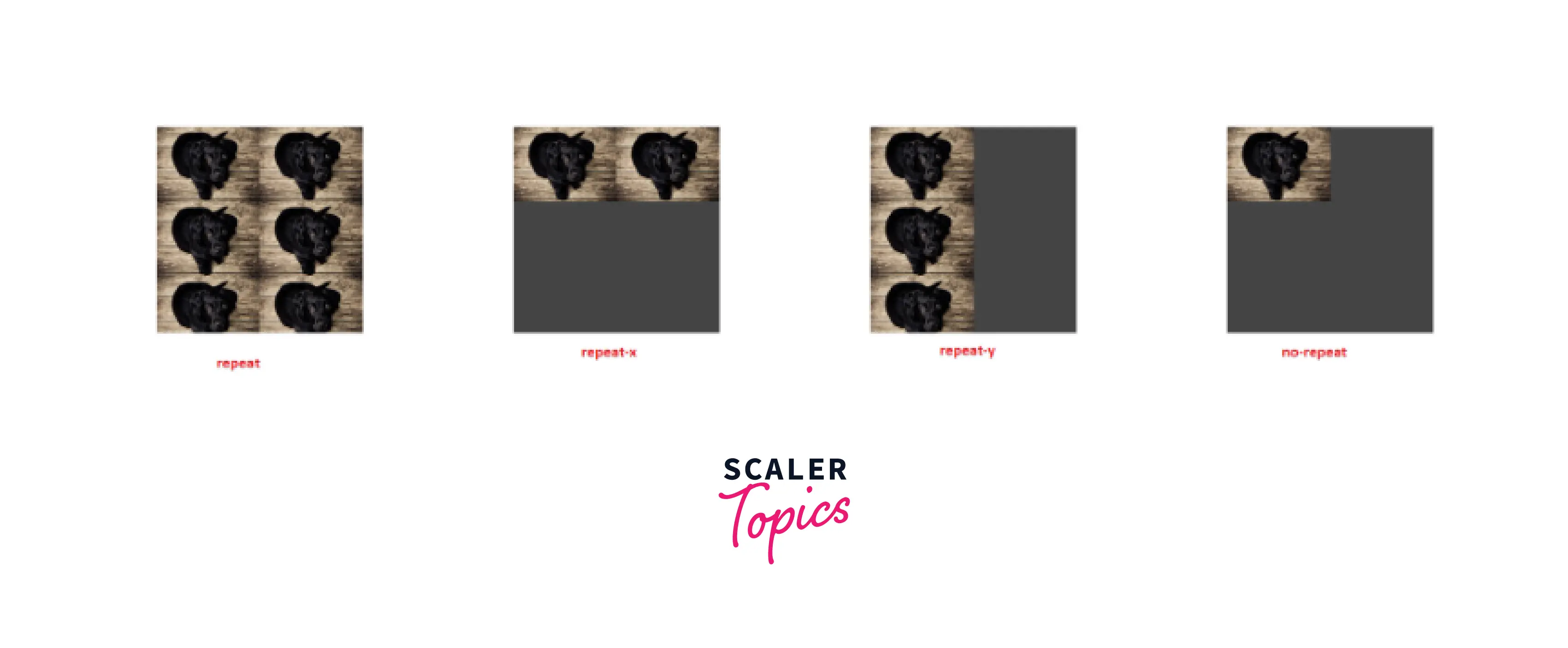
7. background-repeat :
The background-repeat property is used to define whether the background image is repeated or not repeated along the horizontal and vertical axes.
You have values such as repeat, repeat-x, repeat-y, and and-repeat. The repeat value means the background image is repeated on both axes. repat-y means the background image is only repeated on the y-axis. repat-x means the background image is only repeated on the x-axis. And no-repeat says don't repeat the image.
The output of the above code looks like the below image.

8. Background-size :
This property is used to define the background-size, which is the most critical and confusing property because it has many variations with different use cases. It supports keywords such as cover and contains. On the other hand, it also supports the length values.
Both keyword values :
Cover :
it means always covering the whole container with the background image, even if the image has to be stretched or cut off.
Contain :
it means always showing the whole image without stretching it or even if the blank space is left.
It also supports the length values with the one-value syntax and two-value syntax.
Specifying one value, such as 100px, applies to both height and width, and when we specify two values, the first value always applies to the width, and the second value applies to the height.
Examples
Setting Backgrounds with Color Keywords
Background color setting is pretty easy, and you just have to use the CSS background property with the specified color value( it can be a color name, hex code, RGB, or hsla). It supports all the color values.
Let's say we have a div HTML element and want to apply a gold color to its background.
And when the above code applies to the div element, it looks like the below image.

Setting Backgrounds with Images
There are plenty of scenarios when we want to add a background image to our element, and that's where the background property comes in handy because it takes image values too.
You must use the URL syntax and the image to add a background image.
The above code adds a dog image to our container and it looks like the example below.

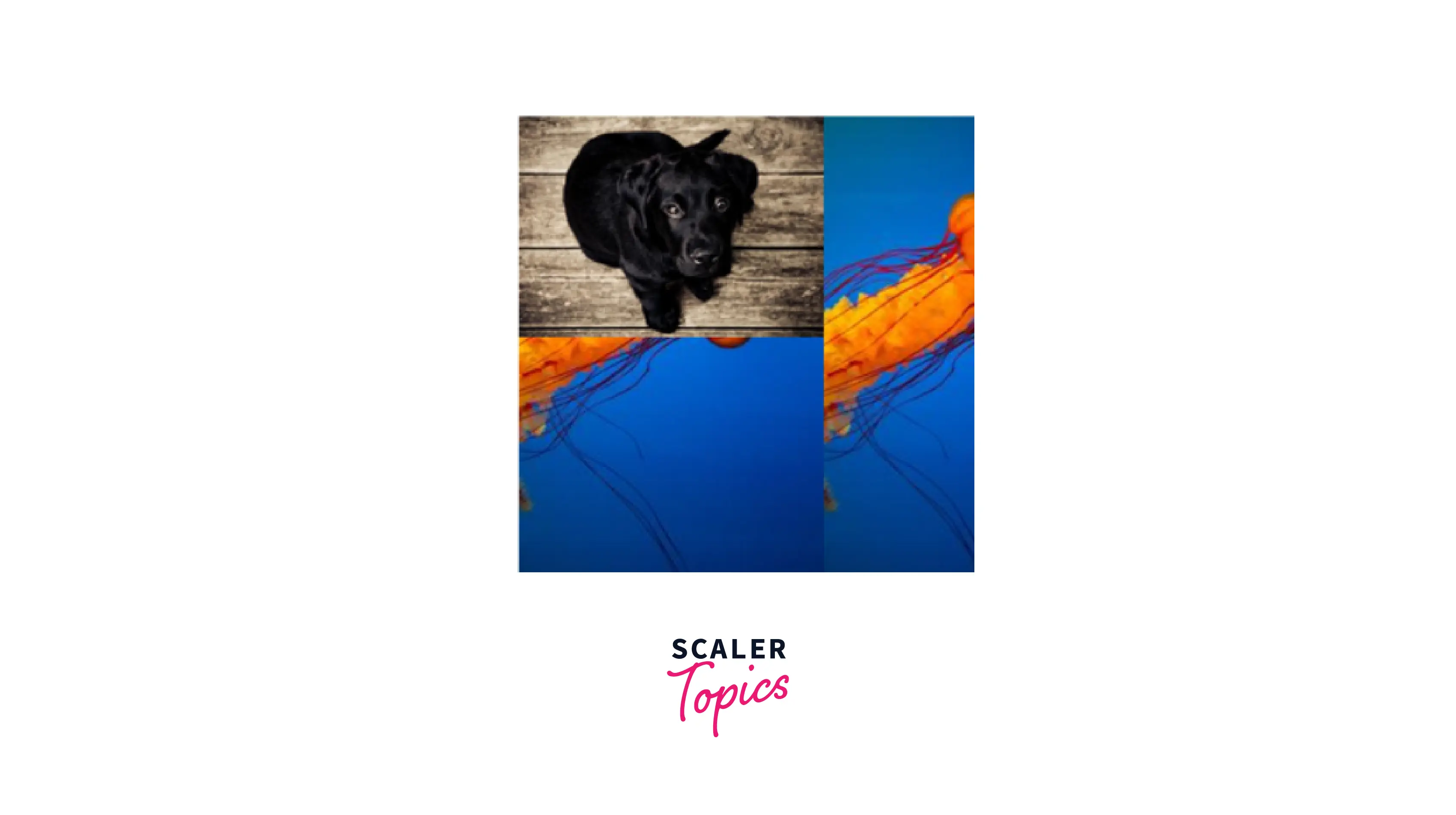
Setting Multiple Backgrounds
CSS3 specification added support for the multiple backgrounds stacked on top of each other. The background property has one or more layers of backgrounds. To add multiple backgrounds, you must use a comma-separated list of images or gradients.
When we add multiple backgrounds with a comma-separated list, the first value is the top layer, the second value is the second layer, and the background color is always the last layer.
In the above code, we are adding two background images with the help of a single background property, proving that we can easily add multiple backgrounds in the CSS background property.

The first image is always placed on the top layer and the second one on the second layer; this goes the same for all images. This is because, by default, the second image is repeating, and the first image is non-repeated. And you see that the first image is stacked with the second image.
Accessibility Concerns
Browsers do not provide any particular information on background images to assistive technology. This is important especially for screen readers, as a screen reader will not announce its presence and convey nothing to its users. If the image includes information critical to understanding the page's overall purpose, it is more reasonable to describe it semantically in the document.
Browser Support
You don’t have to worry about CSS background property because it supports all modern browsers such as :
- Google Chrome,
- Internet Explorer,
- Firefox,
- Opera, and
- Safari.
Conclusion
- The CSS background property is a shorthand for the following properties :
- background-clip,
- background-color,
- background-image,
- background-origin,
- background-position,
- background-repeat,
- background-size, and
- background-attachment.
- background property takes all the eight properties, and we can make many variations of its syntax.
- With the background property's help, we can create multiple backgrounds for an HTML element.
