CSS border-collapse Property

Overview
The CSS border-collapse property defines whether the table cells share a common border or a separate border.
separate and collapse are the two main values of the CSS border-collapse property. By setting it to separate, the border-spacing property can be used to determine the distance between the cells. When the CSS border-collapse is set to collapse, inset values of the border-style property behave like grooves, while outset values behave like ridges.
Syntax
The syntax of the CSS border-collapse property is shown below:
Border-Collapse in CSS
In CSS border-collapse property specifies how the table borders will be rendered, thus affecting the appearance of the table.
Here is a closer look at the keyword values
In the CSS border-collapse property, there are a few keyword values. These are separate and collapse. This determines whether cells will have a separate or shared border.
1. separate (default)
By setting the separate value, borders are kept separate from each other. A different border will be wrapped around each cell. There will be no overlap between the borders of all four sides and corners of each cell.
With a separate value, the cell may fill with text, and the border may touch the text if you have removed the padding. Padding in the th or td will make the cells larger and increase the overall width of the table. That's how you can give it a better look by adding padding inside the border.
If you want separate borders, you don't need to use this property since it's the default value. Using the border property on yourthand td, you can get a separate border on each cell.
Note: A border can only be added to table cells; it cannot be added to rows, columns, row groups, or column groups. Please note that this property cannot be used in td or th. It must be written in the table rule set.
2. collapse
By setting the CSS table border-collapse property to collapse, all borders will meet. Now that two adjacent cells have the same border, you can see the table. A border can also be attached to rows and columns, along with cells. The border-collapse property allows you to add padding and margin to see the effects.
Note: When border-collapse is collapse, it is notable that properties like border-spacing and border-radius (on actual borders) don’t do anything. You’ll need border-collapse: separate; if you need either of those things.
Let us now have a closer look at the Global values
Four valid values are available for each property, and all of them can be used with border-collapse. Let's see how each of them works since they will have different effects.
1. initial
When you use the initial value, it means that you are using the property's default value, which is separate. Thus, when you use the initial value, you will not see any additional effects since you are using the default value. If you used the collapse value for this CSS border-collapse property but now want the default value, you can use initial. In these kinds of cases, they become handy.
2. inherit
Using the inherit property, you can specify the exact value of the property’s parent element. By using this value, you can inherit the values and stylings of the parent in the border and border-collapse properties.
3. revert
With the revert value, the value will be reversed, and the new value is either the inherent value of the browser or its default value.
4. unset
A property’s declared value can be removed with the unset value. If we use it in our code, this property removes our declared property - which could be the collapse value.
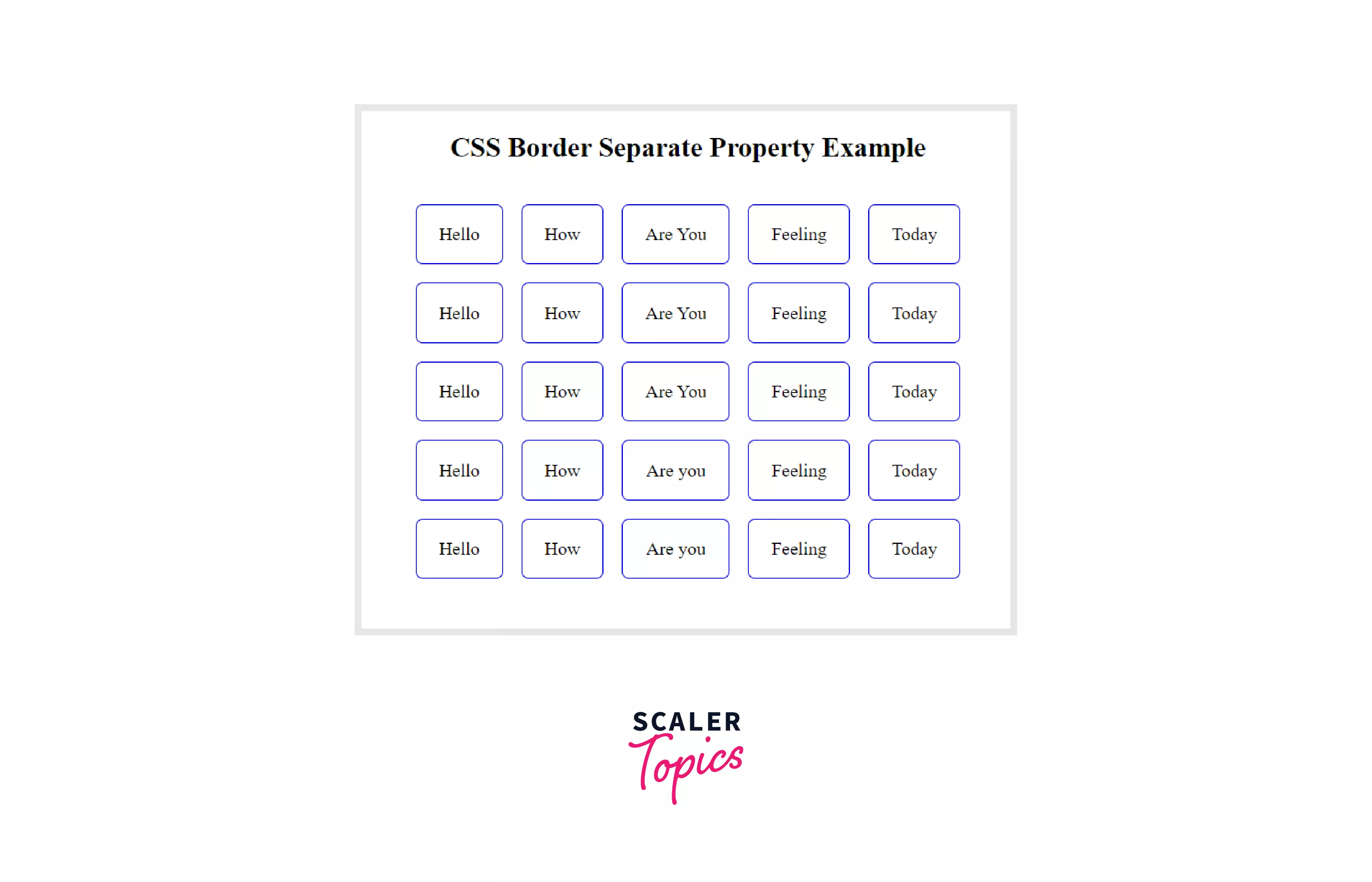
Example of Separated Border Model
There is an individual border for each table cell in this model. The border-spacing property specifies the distance between adjacent cells' borders.
Let us look at an example below
Explanation:
In this example, we have created a table using a table tag, <td>, and <th> tags. Here we've given the border value by using the separate keyword.
Output:

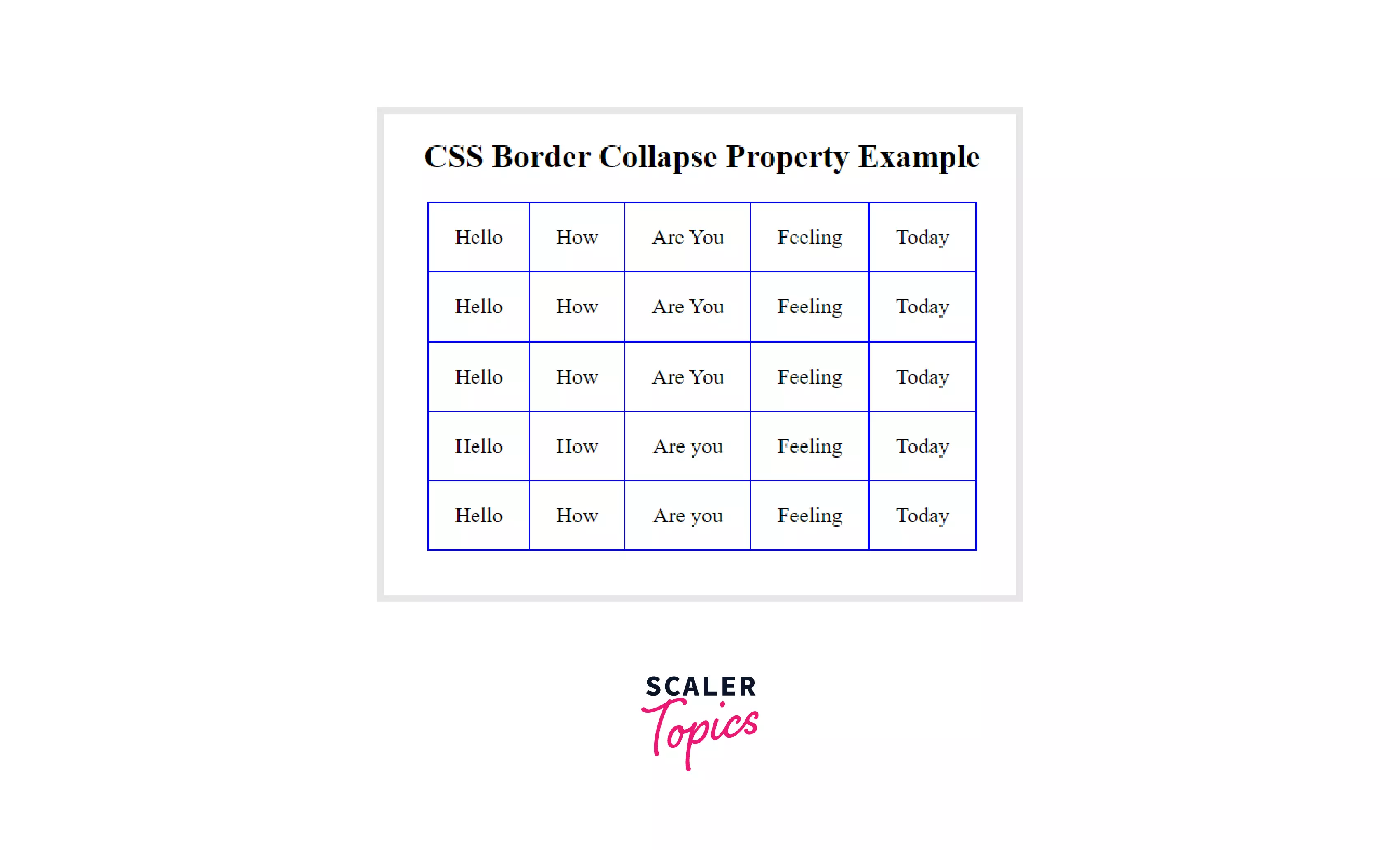
Example of Collapsing Border Model
The borders between adjacent table cells collapse in the collapsing borders model.
Note: When cells collapse, inset border-style values act as grooves, while outset border-style values act as ridges.
Let us look at an example below
Explanation:
In this example, we have created a table using a table tag, <td>, and <th> tags, and we've given the border a collapse border value by using the collapse keyword. I have also added CSS to enhance the look of the table.
Output:

Examples
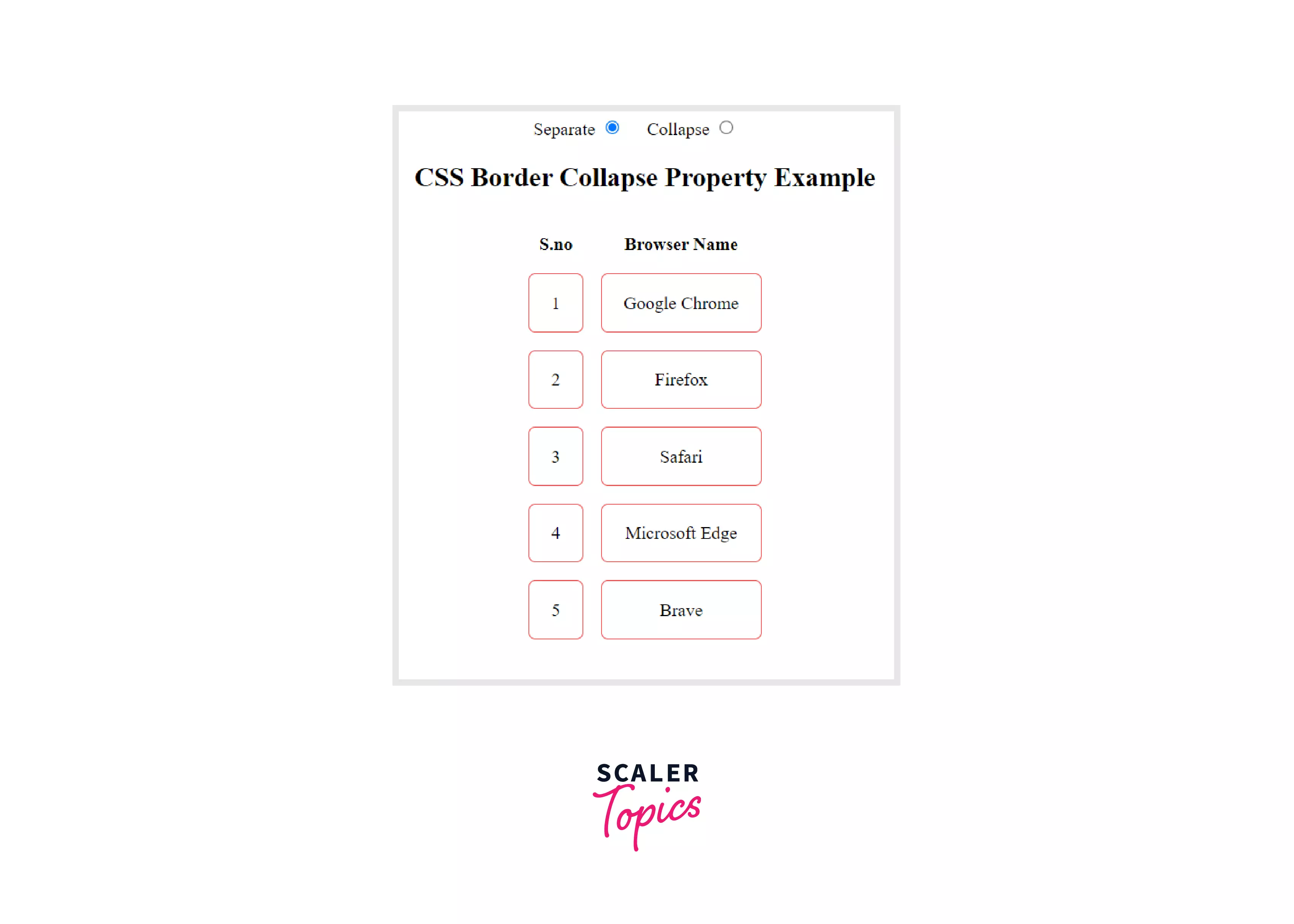
A Colorful Table of Browser Engines
An example of CSSborder value collapse displaying a colorful table of browser engines is shown below.
Explanation:
In this example, we have created a table of popular browsers using a table tag, <td>, and <th> tags. We have used both collapse and separate properties here. I have added two radio buttons to represent separate and collapse borders. The user can see whatever type of border he wants by clicking on the radio buttons. I have also added the CSS properties to beautify our table.
Output:
1. When a separate radio button is selected

2. When the Collapse radio button is selected

Browser Support
- Chrome
- Firefox
- Safari
- Edge
- Opera
Conclusion
- The border-collapse property in CSS specifies whether cells in the table will share a common border and sets the border of the cells inside the table.
- It has two keyword values: the collapse and separate
- It is possible to collapse borders into a single border when possible using the collapse keyword
- The borders are separated by using the separate keyword in such a way that each cell displays its border
- It has its default value set to separate.
- When we need to split or collapse a table, we can use this property
Related Properties
| Properties | Description |
|---|---|
| border-spacing | Using the border-spacing CSS property, you can determine how much space there is between adjacent cells in a table. |
| border-style | Using theborder-style shorthand CSS property, you can specify the border's line style for all four sides. |
| empty-cells | It specifies whether border and background are displayed around empty cells in a table |
| table-layout | Using the table-layout CSS property, rows, columns, and cells can be laid out in a particular pattern |
