CSS Border Color Property

Overview
Borders are an integral part of web design that draws attention to the content and make the design more user-friendly. Styling a border adds to the overall feel of our website. When it comes to styling the border, the first thing that comes to mind is the color. Color is a crucial component of any designer's toolkit, having an emotional and cognitive impact on users. Thus, a colored border enhances the appeal of our design.
- In CSS, the border-color property specifies a color for an element's border.
- To set the color, we may utilize various color values in formats such as RGB(red,green,blue), RGBA(red,green,blue,alpha), hexadecimal codes, HSL(hue, saturation, lightness), and HSLA(hue, saturation, lightness,alpha).
- The CSS border color property can have one to four values, i.e., top, right, bottom, and left border.
NOTE: This property works only when the border-style property is defined.
Syntax
The CSS border color property sets the color for each side of the border element. In the above syntax, the color value can be in any format, including name, RGB, RGBA, Hex code, HSL, and HSLA.The border can be made transparent, and it can also inherit its parent's colour. By default, the border takes the color of the current element.
In the further sections of the article, we will discuss the values that the border-color property supports in more detail .
Constituent Properties
The border-color property is a shorthand property that specifies the color for each border side. We can modify the color of an element's bottom, left, top, and right borders independently by utilizing the following properties:
| Constituent Property | Description | Syntax |
|---|---|---|
| border-bottom-color | Sets the color of bottom border of an element. | border-bottom-color |
| border-left-color | Sets the color of left border of an element. | border-left-color |
| border-right-color | Sets the color of right border of an element. | border-right-color |
| border-top-color | Sets the color of top border of an element. | border-top-color |
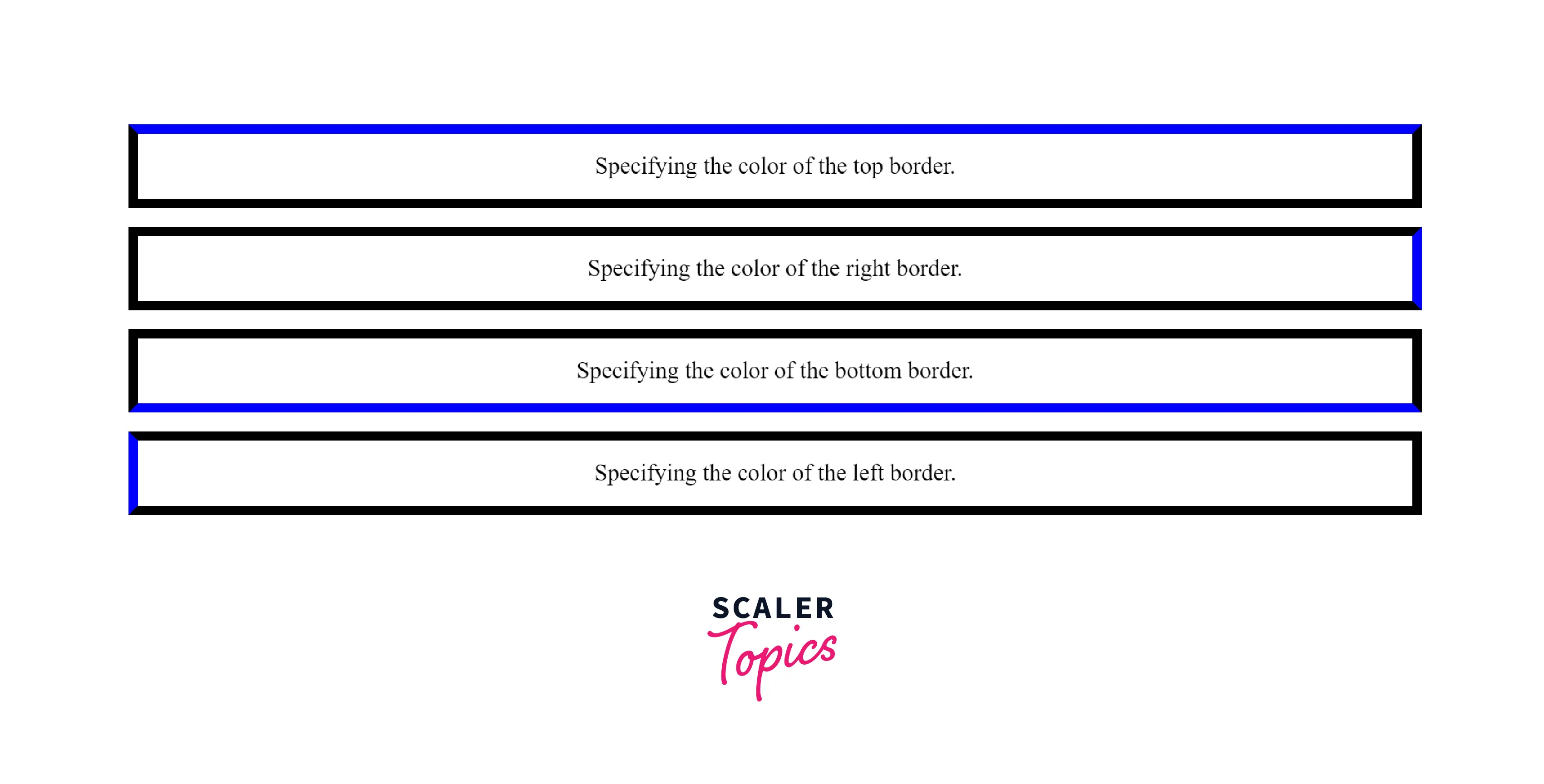
The example below demonstrates the constituent CSS properties for border-color .
HTML
CSS
Output

For better view, checkout here
CSS Border-Color Shorthand Property
- We can specify a single value if we want the border to be the same color on all sides.
- Two values set the horizontal and vertical values, respectively.
- Three values specify the top, vertical, and bottom values.
- The border can even have four different values.
CSS Border-Color Property Values
The CSS border color property can be specified using the following values:
| Value | Description | syntax |
|---|---|---|
| Color | Specifies the border color. | border-color |
| transparent | Specifies a transparent border. | border-color: transparent; |
| initial | Sets this property to its default value. | border-color |
| inherit | Inherits the property from its parent element. | border-color |
Color Value Formats
We can specify the CSS Color values in a variety of formats, given below :
| Format | Description | Syntax | Example |
|---|---|---|---|
| Named Color | CSS has 140 color names that we may use when defining the color of the border element. | RebeccaPurple ,blue , etc . | p {border-color |
| RGB | The RGB value is a mixture of red, green, and blue colors. The numbers in the RGB value represent the color's intensities, and we can modify the color by adjusting them. | rgb(rrr, ggg, bbb) or rgb(rrr%, ggg%, bbb%) | p{border-color: rgb(0, 255, 255);} or p{border-color: rgb(30%, 30%, 30%);} |
| RGBA | The RGBA value consists of those three colors and a value called Alpha, which describes the opacity of the color. The opacity property controls the color's transparency and has a value range of 0.0 to 1.0, with 0.0 being entirely transparent and 1.0 representing fully opaque. | rgba(red, green, blue, alpha) | p {color: rgba(0, 0, 255, 0.5);} |
| HEX codes | A hexadecimal color is a six-digit representation of the color. | #RRGGBB shorthand : #RGB | p { color: #0000FF; } Shorthand: p { color: #00F; } |
| HSL | HSL is an abbreviation for Hue, Saturation, and Lightness. The HSL format lets you choose a base hue and then alter its saturation and lightness to your liking. | hsl(hue value, saturation %, lightness%) | p { color: hsl(120, 50%, 25%); } |
| HSLA | The HSLA value is an extension of the HSL method. A denotes an Alpha channel, which represents the color's opacity. | hsla(hue, saturation, lightness, alpha) | p{hsla(11, 98%, 62%, 0.2); } |
Examples
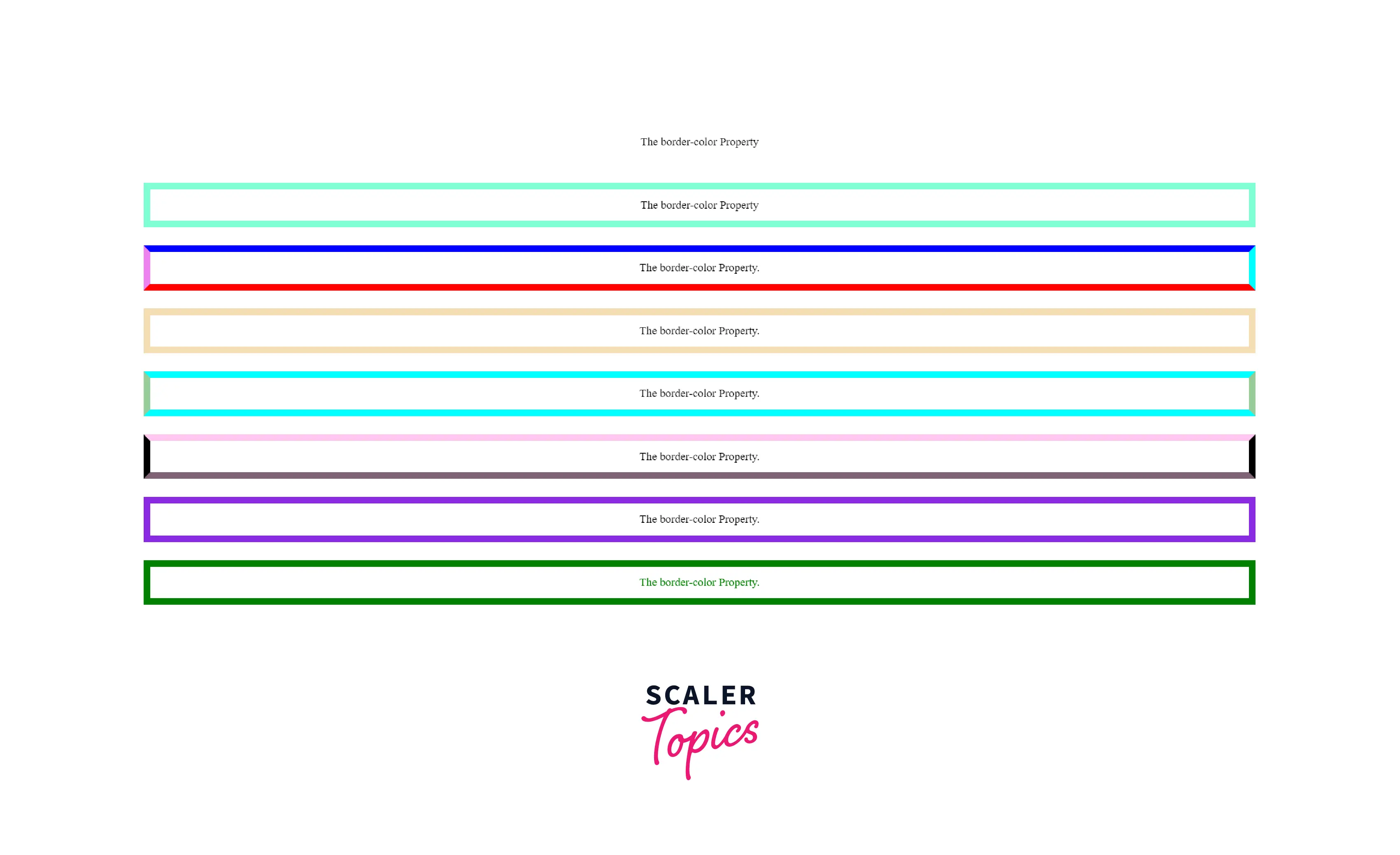
We can understand the CSS border-color property through the following code.
HTML
CSS
Output

For better view, checkout here
Accessibility Concerns
User-interactive components should have a color contrast ratio of 3:1 according to the accessibility rules (WCAG 2.1). Users with visual problems such as color blindness and poor vision may find it hard to browse our website if there is insufficient color contrast. A border defining the edge of an interface component having a width of more than 3 CSS pixels must have a contrast ratio of 3:1 or at least 4.5:1 when compared to the surrounding color.
Browser Support
The following browsers support the border-color property :
- Google Chrome 1.0
- Microsoft Edge 12.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
- Chrome Android 18.0
- Firefox for Android 4.0
- Opera Android 10.1
- Safari on ios 1.0
- Samsung Internet 1.0
- WebView Android 4
Conclusion
- The CSS border color property specifies a color for an element's border.
- The shorthand property for using border-color on all four sides is border-color: color-value ; .
- This property works only when the border-style property is defined.
- We can modify the color of an element's bottom, left, top, and right borders by using constituent properties like border-color-top, border-color-right, etc.
- We can define the border color using values like color, transparent, initial, and inherit.
- To set the color, we may utilize various color values in formats such as RGB, RGBA, hex codes, HSL, and HSLA.
Related Properties
- CSS border color related properties: border, border-top-color, border-right-color, border-bottom-color, and border-left-color .
- Other properties: border-width, border-style , CSS color.
