CSS border-style Property

Overview
Borders are the user-friendly components of our web design. Styling a border adds to the overall feel of our website. Recall how we used to add pretty borders to our school projects to make them presentable and earn more points. We've created zigzags, waves, and other patterns around our projects. Similarly, we may use such borders in our website design to draw attention to our content. We can choose the desired border type by using the CSS border style property.
- The CSS border style is a shorthand property that specifies the line style of an element's border.
- It can be used to set the border style to solid, dashed line, double line, dotted, or one of the other possible values.
- The top, right, bottom, and left borders of an element can each have a different style.
Syntax
The border-style property sets the style of an element's four borders. This property accepts a keyword for the line style. We can specify the border style as dotted, double, solid, or dashed. Using parameters like outset, inset, etc., we could even give our border a three-dimensional aspect. The element can also inherit the border style from its parent.
In the following sections of the article, we will discuss the values that the border-style property supports in more detail.
Constituent Properties
The border-style property is a shorthand property that specifies the line style for each border side. We can individually style each border side by using the following properties:
| Constituent Property | Description | Syntax |
|---|---|---|
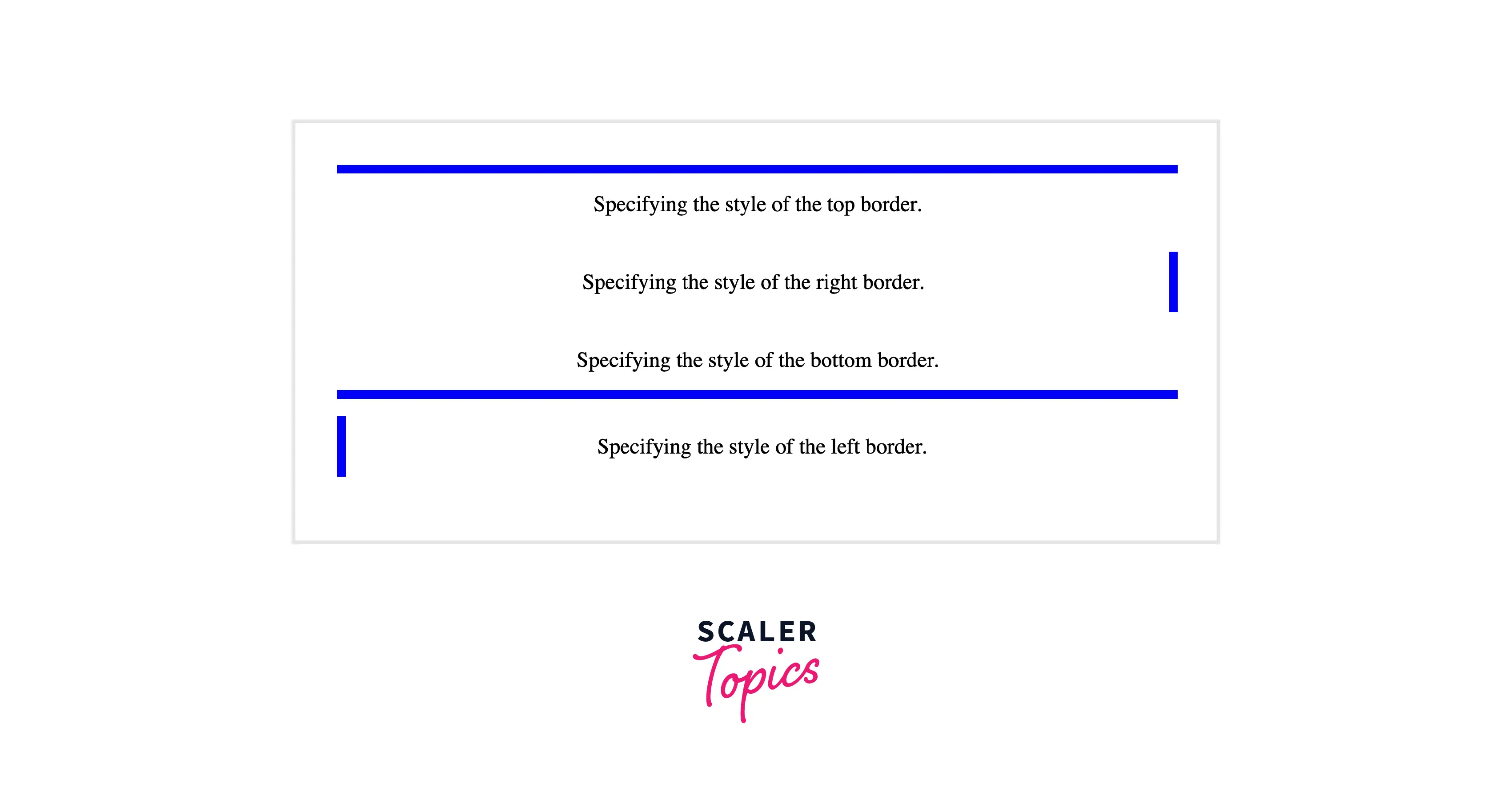
| border-top-style | Sets the style of the top border of an element. | border-top-style:<line-style > ; |
| border-right-style | Sets the style of the right border of an element. | border-right-style:<line-style > ; |
| border-bottom-style | Sets the style of the bottom border of an element. | border-bottom-style:<line-style > ; |
| border-left-style | Sets the style of the left border of an element. | border-left-style:<line-style > ; |
The example below demonstrates the constituent CSS properties for border-color.
HTML
CSS
Output

To see the live output, visit the following link.
The border-style is none by default. It is the same as having a border with no width
CSS Border-style Shorthand Property
- We can specify a single value if we want the border to be uniformly styled.
- Two values set the horizontal and vertical values, respectively.
- Three values specify the top, vertical, and bottom values.
- The CSS border-style property can even have four different values.
NOTE : We can memorize the order of arguments by enumerating the sides of a rectangle clockwise, starting from the top, moving right, then bottom, and finishing at the left.
CSS Border-style Property Values
The border-style property can be specified using the following values:
| Value | Description | Syntax |
|---|---|---|
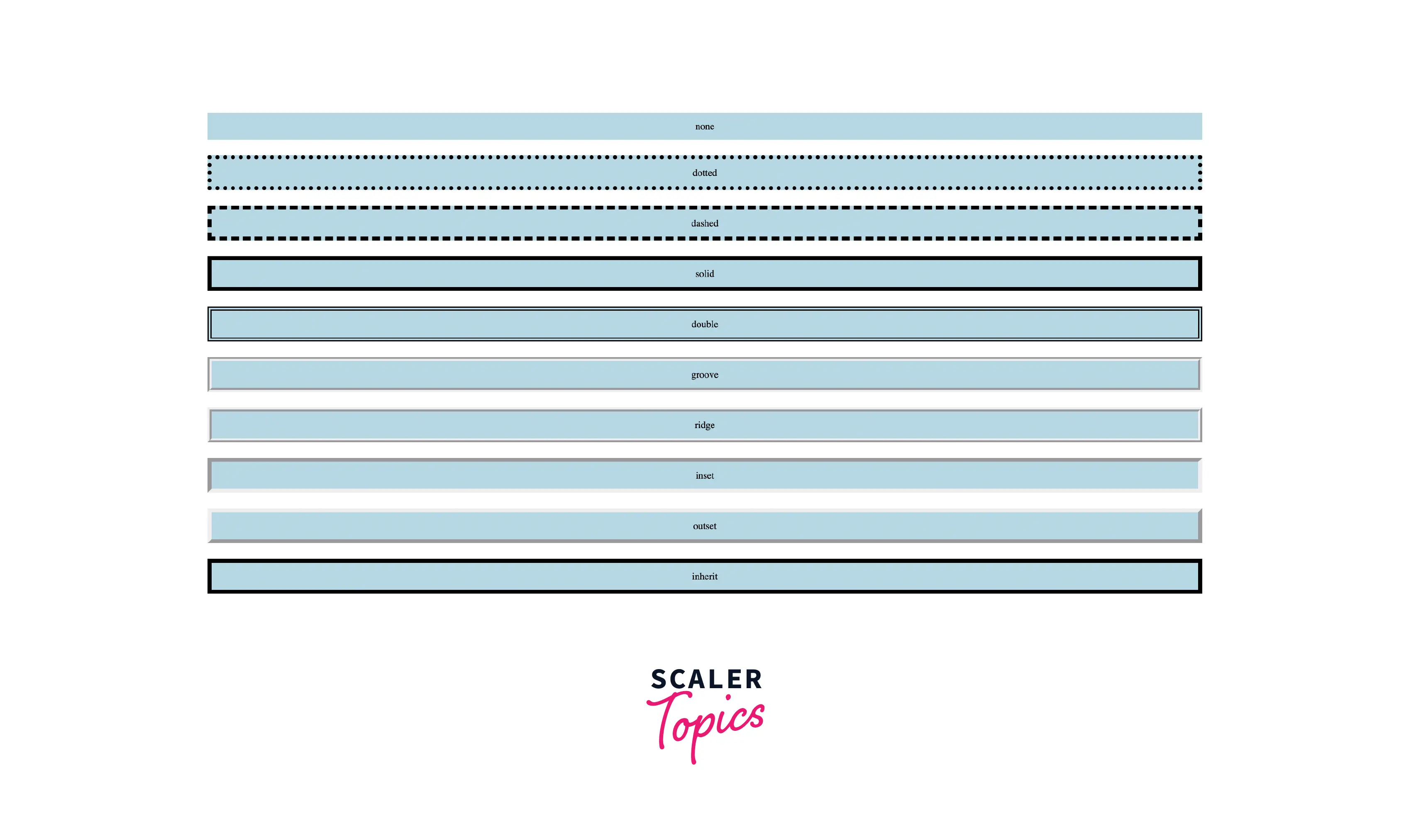
| none | It is the default value. It is the same as having no border or a border with no widths. | border-style |
| hidden | It displays no border, just as none does. Hidden takes precedence over all the other styles. | border-style |
| dotted | It displays rounded dots with a radius half the value of the computed border width. | border-style |
| dashed | It displays a series of short, square-ended dashes. | border-style |
| solid | It displays a solid straight line. | border-style |
| double | It displays two straight lines. | border-style |
| groove | The border appears 3D with a carved appearance . | border-style |
| ridge | The border appears 3D with a exctruded appearance . | border-style |
| inset | It displays a border that gives the element a 3D embedded appearance. | border-style |
| outset | It displays a border that gives the element a 3D embossed appearance. | border-style |
| initial | It sets the property to its default value. | border-style |
| inherit | The element inherits the border style from its parent. | border-style |
NOTE: The effect of groove, ridge, inset, and outset line style values depends on the border’s color.
Examples
We can understand the CSS border style property through the following code.
EXAMPLE 1
HTML
CSS
Output

To see the live output, visit the following link.
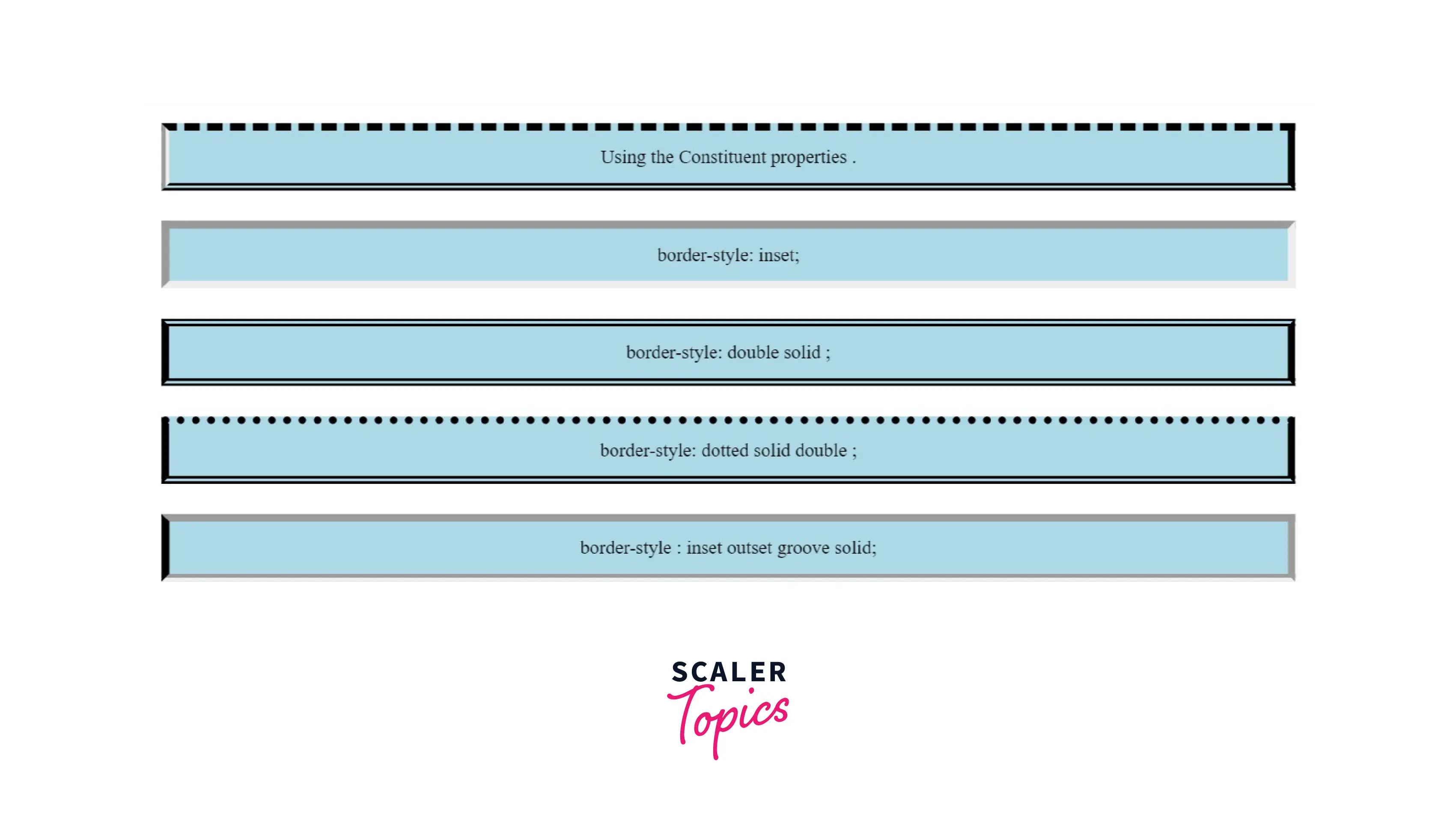
EXAMPLE 2
Let us use the constituent and shorthand properties in the following example.
HTML
CSS
Output

To see the live output, visit the following link.
Browser Support
The following browsers support the CSS border style property:
| Browser | Version |
|---|---|
| Google Chrome | 2.0 |
| Safari | 1.0 |
| Mozilla Firefox | 1.0 |
| Microsoft Edge | 12.0 |
| Chrome Android | 18 |
| Firefox for Android | 4 |
| Opera Android | 10.1 |
| Safari on iOS | 1 |
| OperaSamsung Internet | 1.0 |
| WebView Android | 4.4 |
Conclusion
- The CSS border style property sets the line style of an element's border.
- We can modify the style of the bottom, left, top, and right borders by using constituent properties like border-style-top, border-style-right, etc.
- We can define the border style using values like dotted, double, solid, initial, inherit, etc.
- The effect of groove, ridge, inset, and outset line style values depends on the border's color.
Related Properties
- CSS border style related properties: border, border-top-style, border-right-style, border-bottom-style, and border-left-style.
- Other related properties: border width, border color, etc.
