What are the Naming Conventions for CSS Classes?

The CSS class naming convention defines rules for choosing the character sequences for naming a CSS class to reduce the effort needed to read and understand the code. There are various naming conventions, like using hyphen-delimited strings, BEM(Block-Element-Modifier), OOCSS(Object-oriented CSS), etc.
We will understand these naming conventions and the best practices we should consider while naming a CSS class in this article.
Why do We Need Naming Conventions?
When working on projects and developing extensive web applications, the codebase can become massive in no time, which makes it challenging to find an error or a required function or class. We should stick to strict CSS class naming conventions to avoid this. It is easier to read, organize, and search our code when we use the CSS class naming convention.
Here are a few naming conventions that will save us a lot of stress and time.
Use Hyphen Delimited Strings
In Javascript, we might prefer to use the camel case as :
But this naming convention doesn't go well with the CSS, and we should stick to the hyphen-delimited strings instead. It is more consistent and readable.
Some developers use hyphen delimiters, while others prefer to use the more structured naming convention called BEM.
The BEM Convention
BEM is a convention that attempts to divide the overall user interface into small reusable components.The abbreviation BEM stands for Block‑Element‑Modifier.
- Block: encapsulates a standalone entity that is meaningful on its own.
- Element: parts of a block that have no standalone meaning.
- Modifier: flags on blocks or elements.
Syntax
In this case, the class name starts with the block name, followed by the element, which has two underscores prefixed, and finally, the modifier, which has two dashes prefixed.
Let us look at an example of a house to understand the above components.
Block
Blocks are independent entities. A block could represent site navigation, a header, a footer, etc.
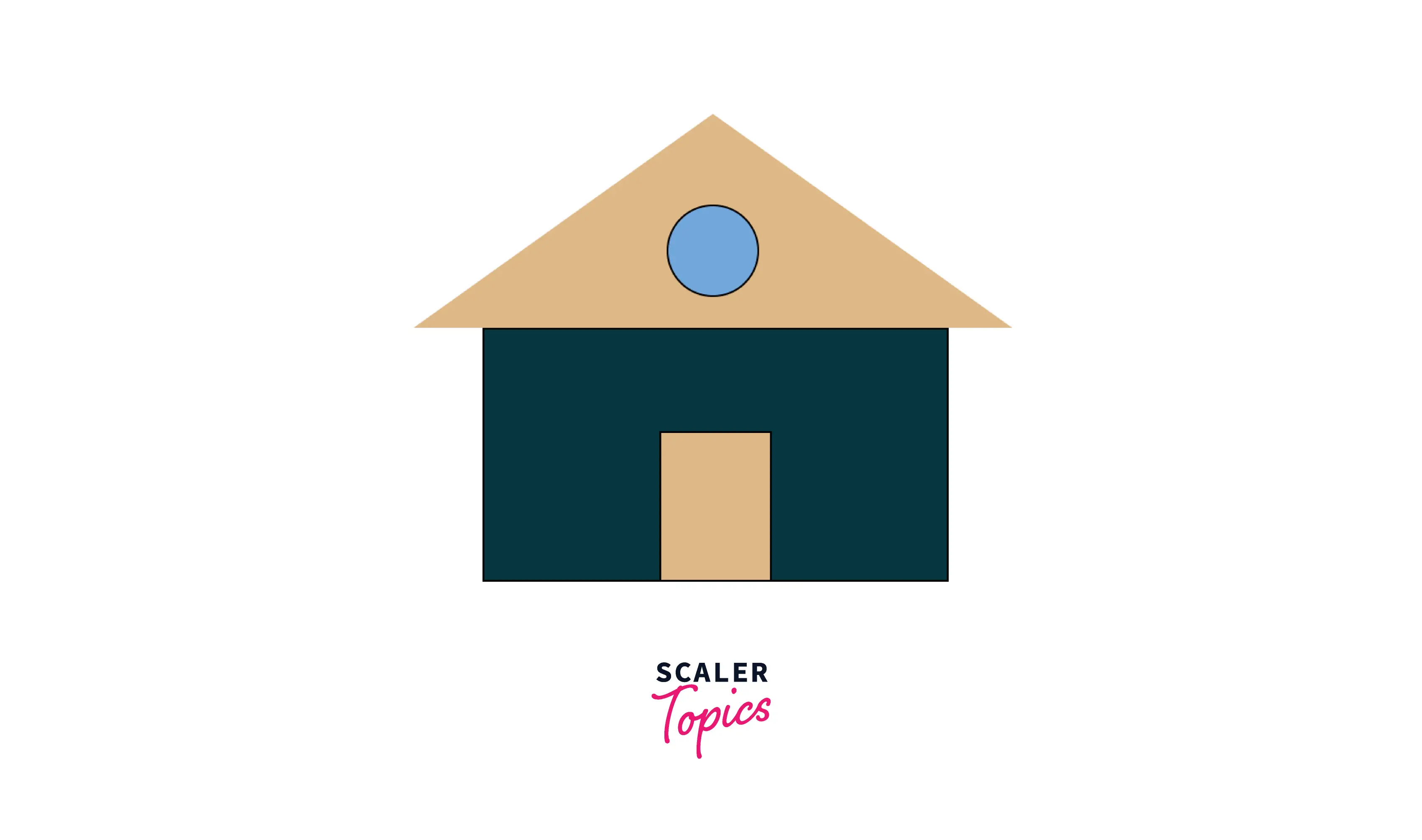
Here, the house represents a block. Therefore, the ideal class name for styling this component is house.
HTML:
CSS:
Element
Unlike a block, an element cannot be a standalone entity. In this example, our house needs four parts, i.e., a wall, roof, window, and door.
Here is how we would incorporate our elements into an existing block:
Using the BEM convention, we will add classes to each element as:
HTML:
CSS:
Output:

Modifier
A modifier is a variation of an existing object. For example, we might need the same component in three different background colors. In such situations, modifiers are very handy.
Modifiers follow the naming convention given below.
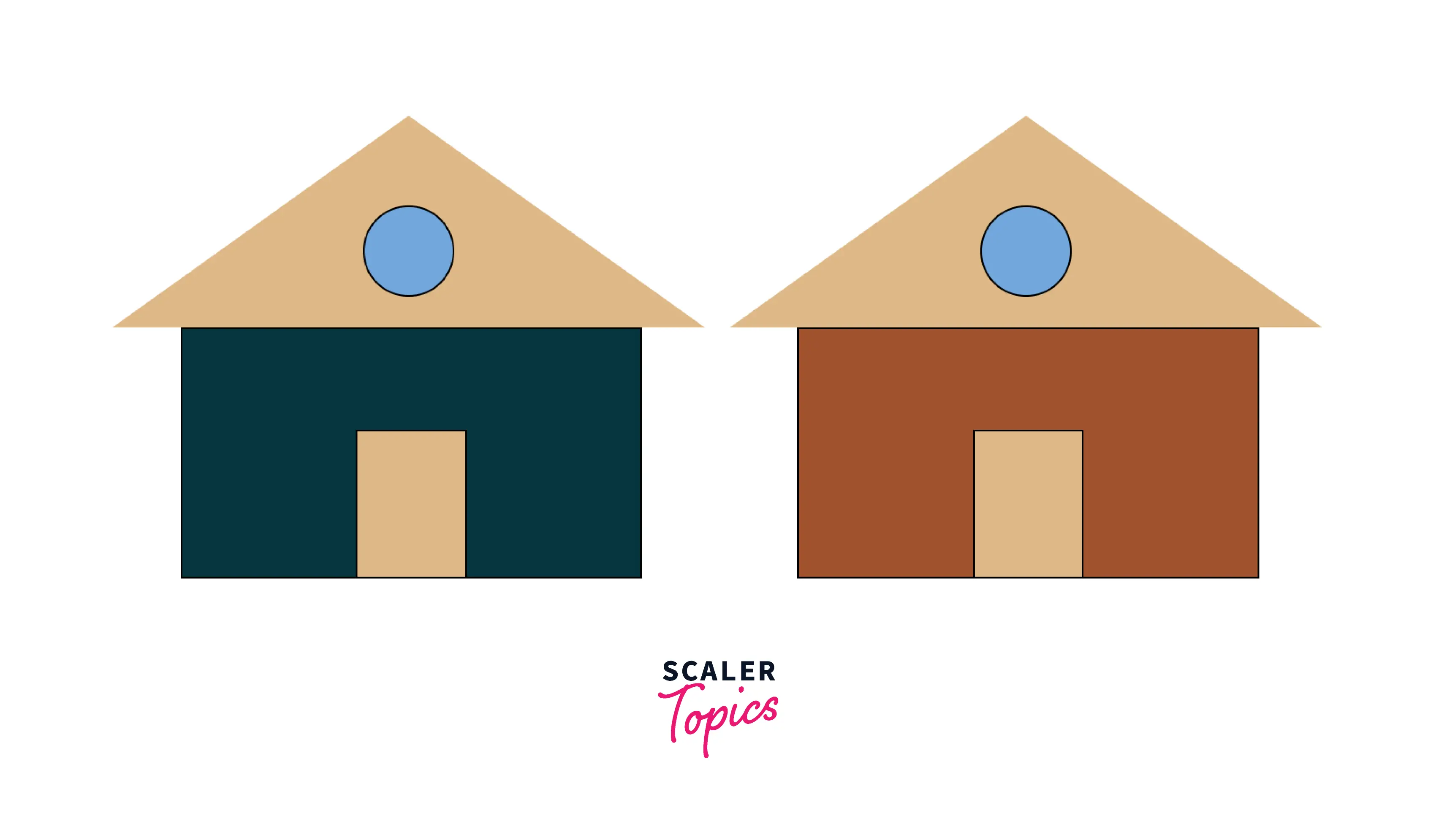
Let us add another house having a brown wall.
We will add classes house__wall--green and house__wall--brown to the wall elements to create different colored walls.
HTML:
CSS:
Output:

Final HTML CODE:
Final CSS code:
Why Should We Consider BEM?
- If we need to style a component, we can easily see which modifiers and their subset already exist. We might not write the entire CSS due to the pre-existing modifier.
- It gives us a clear picture of the relationship between the elements.
- It enhances the modularity of each component.
- There are no issues with cascading since block styles are independent of the other elements.
- We can design independent components and reuse the code, reducing redundancy and increasing the speed and performance of the website.
- The BEM methodology gives our CSS code a meaningful structure, which makes it easy to understand.
OOCSS
Object-oriented programming is a methodology that designs a program using classes and objects. The purpose of OOCSS(Object-oriented CSS), like any object-based coding method, is to encourage code reuse and, ultimately, faster and more efficient stylesheets that are easier to add to and maintain.
Nicole Sullivan proposed object-oriented CSS in 2008 based on two principles:
- The separation of structure from the skin.
- The separation of the container from the content.
Separation of Structure from the Skin
- Skin: visible reusable visual patterns like colors, borders, etc.
- Structure: Invisible reusable visual features.
We can abstract the different features into class-based modules, which act as reusable components for other elements.
For example: Before applying OOCSS principles, we might have CSS that looks like this:
Many styles in common might exist for branding purposes or consistency of design. We can abstract them so the CSS would end up instead like this:
Separating the Structure from the Skin
We have combined the common styles into reusable skin. We need to apply the skin class to the elements, and it would produce the same results.
Separation of the Container From the Content
Let us understand the second principle with the following example :
Example We have a container class sidebar and its content as an h3 tag.
Now, if we want to apply the same styles to the h3 headings that appear in the footer, except for different font sizes, then we would need to do something like this:
The styles declared using the descendant selector in the above examples are not reusable since they depend on a particular container. When we use the OOCSS principle, we ensure that our styles are independent of the containing element, and we can use them anywhere, regardless of the structural context.
A Few Tips for Naming CSS Classes
Put the Class Name at the Lowest Possible Level
We should always use the class name directly on the HTML element we wish to style.
For example,
We should assign a class to p and style it.
Use Content to Find a Name
It is necessary to consider the content nature of the HTML document. The selector names should describe the content.
For example, By reading the class name, we get the idea that this particular selector styles the logo of a header.
Do Not Use Content if the Picture Speaks Louder
Let us say that the header logo looks like a hexagon. Then we can specify the class as a hexagon instead of a header-logo class.
Example:
Try -like suffix for Better Reuse
To create styles that might resemble another element, we can use the like suffix as :
Don’t use CamelCase
Camel casing is a bit hard to read and understand. We should use the kebab casing or a hyphen-delimited string instead.
Use Fully Descriptive Words
Initially, abbreviating a word will save a few milliseconds, but it will make our code more difficult to read, ultimately costing us more time.
Try to use Only One Letter as a Meaningful Prefix
The idea is to prefix each class with a string to explain its purpose to developers. The most common namespaces are c-, for components; o-, for objects; u-, for utilities; and is-/has for states.
Try [] when too Many Classes of a Kind
Enclosing multiple classes inside square brackets makes the code readable.
Note: We don't have to include '[]' in our CSS files.
Use a js-prefix if it is only used by JavaScript
If we wish to target an element using Javascript, instead of relying on the CSS styles, we can prefix the class name with JS-.
Try to Separate Parents from Children
If a class has too many responsibilities, we should split it into two separate properties.
Unsemantic Classes should Explicitly Describe Their Properties
If we wish to style only one property, we can explicitly name the class accordingly as :
Try to Avoid More than Two Words for a Given Name
The name should be self-descriptive in one or two words; otherwise, maintaining the code will be difficult.
Conclusion
- The CSS class naming convention defines rules for choosing the character sequences for naming a CSS class.
- It is easier to read, organize, and search our code when we use the CSS class naming convention.
- There are various CSS class naming conventions, like using hyphen-delimited strings, BEM(Block-Element-Modifier), OOCSS(Object-oriented CSS), etc.
- BEM is a convention that attempts to divide the user interface into small reusable components.
- It gives us a clear picture of the relationship between the elements.
- Nicole Sullivan proposed object-oriented CSS in 2008 based on two principles - the separation of structure from skin and * the separation of the container from the content.
- We should always use the class name directly on the HTML element we wish to style.
- We should use the kebab casing or a hyphen-delimited string instead of the camel casing while naming a CSS class.
