What is a Descendant Selector in CSS?

CSS selectors select the HTML elements we want to customize and can contain more than one simple selector. A combinator explains the relationship between these selectors. There are various types of CSS combinators.
In this article, we will discuss the CSS descendant selector.
The CSS descendant selector allows us to target an element that is a descendant of an element type.
- The word descendant indicates nested anywhere in the DOM tree. It does not need to be a direct child, but rather any descendant.
- This selector is multiple selectors combined but separated by a space.
- The first selector is the ancestor, the element(s) that must be located higher in the tree, and the second selector is the descendant, the elements that must be located somewhere underneath the ancestor in the tree.
The descendant selector is the most expensive selector in CSS. It is dreadfully expensive—especially if the selector is in the Tag or Universal Category.
Here, "expensive" means it is difficult or slow for rendering engines to find out and do stuff with it. If we think it logically, with a descendant selector, the CSS engine will check each child of the parent element for matches, then each child of those children, and so on. If it fails to find a match at any point, then it will abandon the selector. Because of this, rendering engines have a hard time handling it.
Syntax
- A first simple selector (first_selector) represents an ancestor element, while a second simple selector (second_selector) represents a descendant element.
- The white space represents the descendant selector between these two.
Let us understand the above syntax representation with the following example:
- Here, h2 acts as the ancestor element while p is the descendant element.
- The white space between the two elements represents the descendant selector.
Definition of CSS Descendant Selector
The descendant selector is one of the combinator selectors, represented by a white space character. It matches all elements that are descendants of a specified element. The first simple selector within this selector represents the ancestor element, which could be a parent element or parent of a parent element, and so on. Our second simple selector represents the descendant element.
Note: We can include more than one whitespace character between simple selectors in a descendant selector.
How does Descendant Selector work in CSS?
Let us take a simple HTML document to understand the concept of the descendant selector.
To understand ancestor-descendant relationships, we need to think of the webpage as a tree.

- Here, the body acts as a parent to h2, div, and two p.
- Three p tags lie inside the div, which are the descendants or children of the div.
- The div acts as a parent and will only select all the p elements inside it.
- It will not select the p elements that are not descendants of the div element.
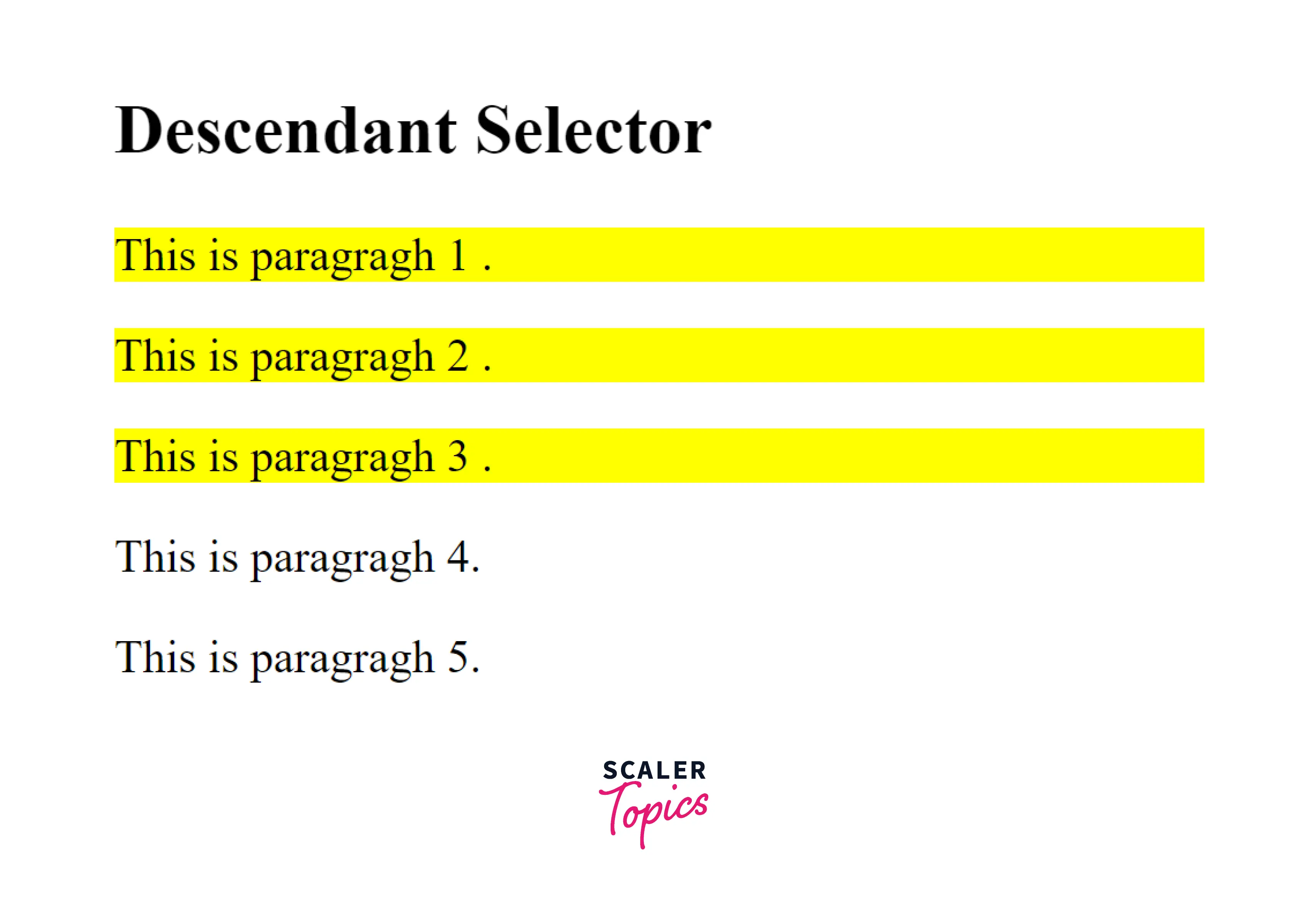
Output:

Let us explore the descendant selector through the following example.
Examples
With <li> Tag
The following example demonstrates the implementation of the descendant selector. CSS properties apply to all li tag elements that are direct or nested descendants of the ol ancestor selectors.
HTML:
CSS:
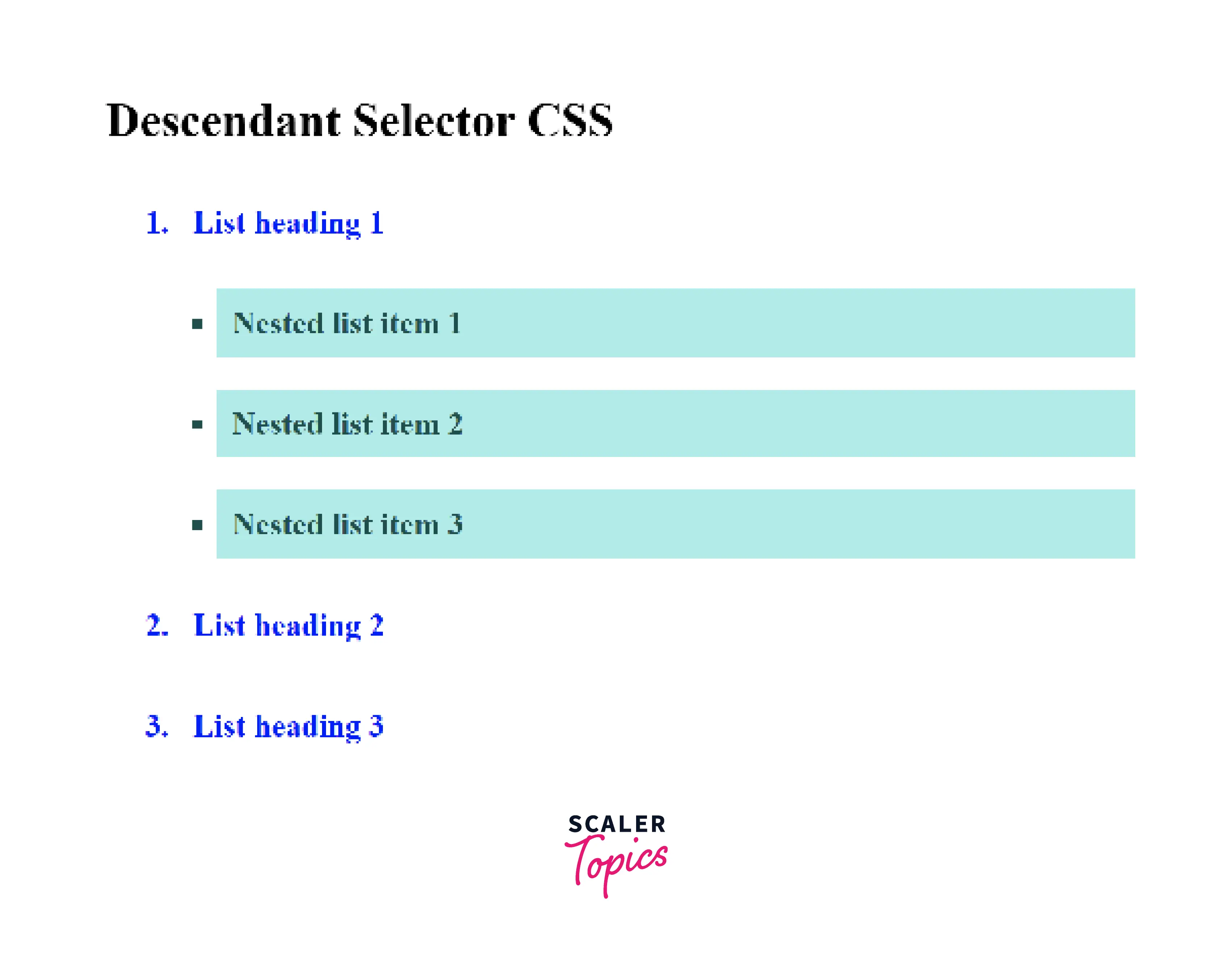
Output:
- All the li tags are the descendants of the ol tag.
- Although the nested li tags are not the direct children of the ol tag, they are still their descendants and will take the specified styles.
- ul acts as a parent to three li tags. Thus, the descendant selector will select and set the background color of only the li elements inside it.

Browser Compatibility
The following browsers support the CSS descendant selectors:
| Browser | Version |
|---|---|
| Google Chrome | 1.0 |
| Safari | 1 |
| Mozilla Firefox | 1 |
| Microsoft Edge | 12.0 |
| Opera | 3.5 |
| Chrome Android | 18 |
| Firefox for Android | 4 |
| Opera Android | 10.1 |
| Safari on iOS | 1 |
| Samsung Internet | 1.0 |
| WebView Android | 4.4 |
Conclusion
- The descendant selector matches all elements that are descendants of a specified element.
- The word descendant indicates nested anywhere in the DOM tree.
- This selector is multiple selectors combined but separated by a space.
- We can include more than one whitespace character between simple selectors in a descendant selector.
