How to Highlight Text in Color Using HTML and CSS?

Overview
Highlighting text can be useful to bring the reader's attention to the important information on the webpage. There are various ways to highlight text on webpages using HTML as well as CSS. The most common way is to use the \<mark> tag in HTML or the background-color property of CSS.
Pre-requisites
Highlight using the HTML5 <mark> Tag
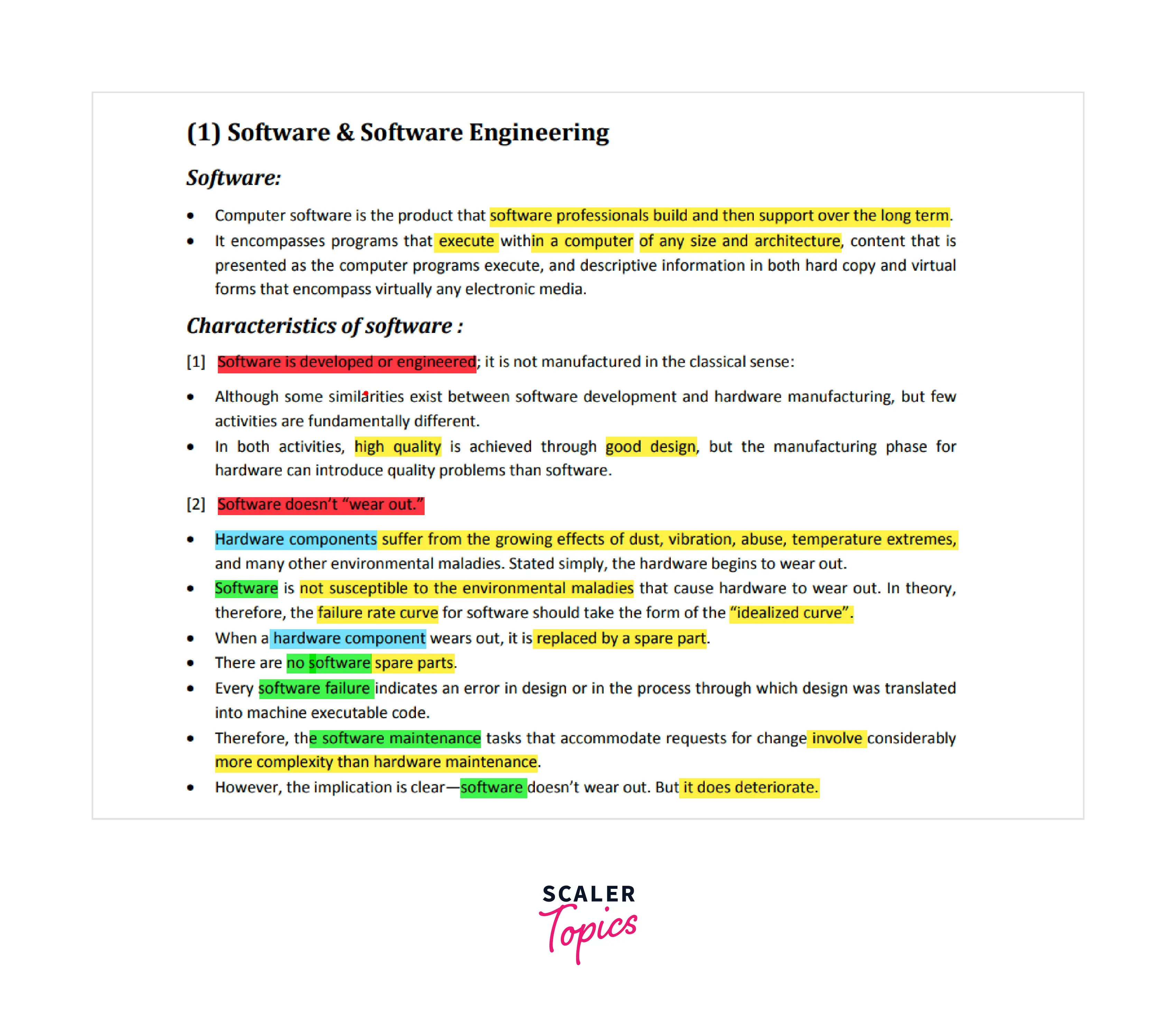
The image below shows highlighted text with yellow, green, blue and red. With the help of highlights it is easier to depict what the paragraph is talking about.

The image below shows highlighted text with yellow, green, blue and red. With the help of highlights it is easier to depict what the paragraph is talking about.

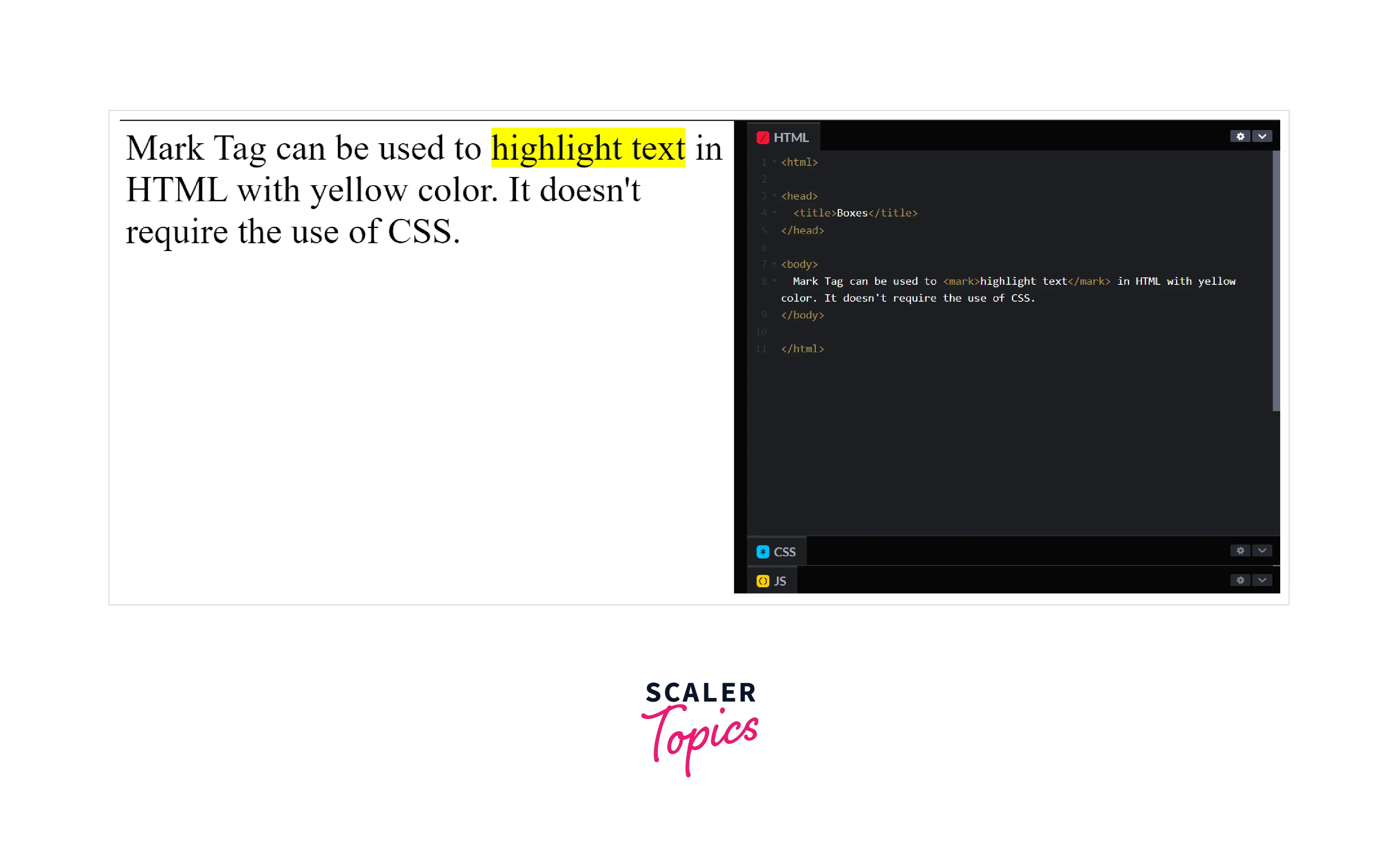
In the HTML5 page, the mark tag can be used to quickly highlight important text on the website. It highlights the text with a yellow background color. The text enclosed within opening and closing mark tags with the yellow color. Let us see a simple example of the mark tag in HTML.
Output:

The text enclosed in <mark> tags in the above example is highlighted with the yellow color in the background.
CSS Highlight Text with only HTML Code.
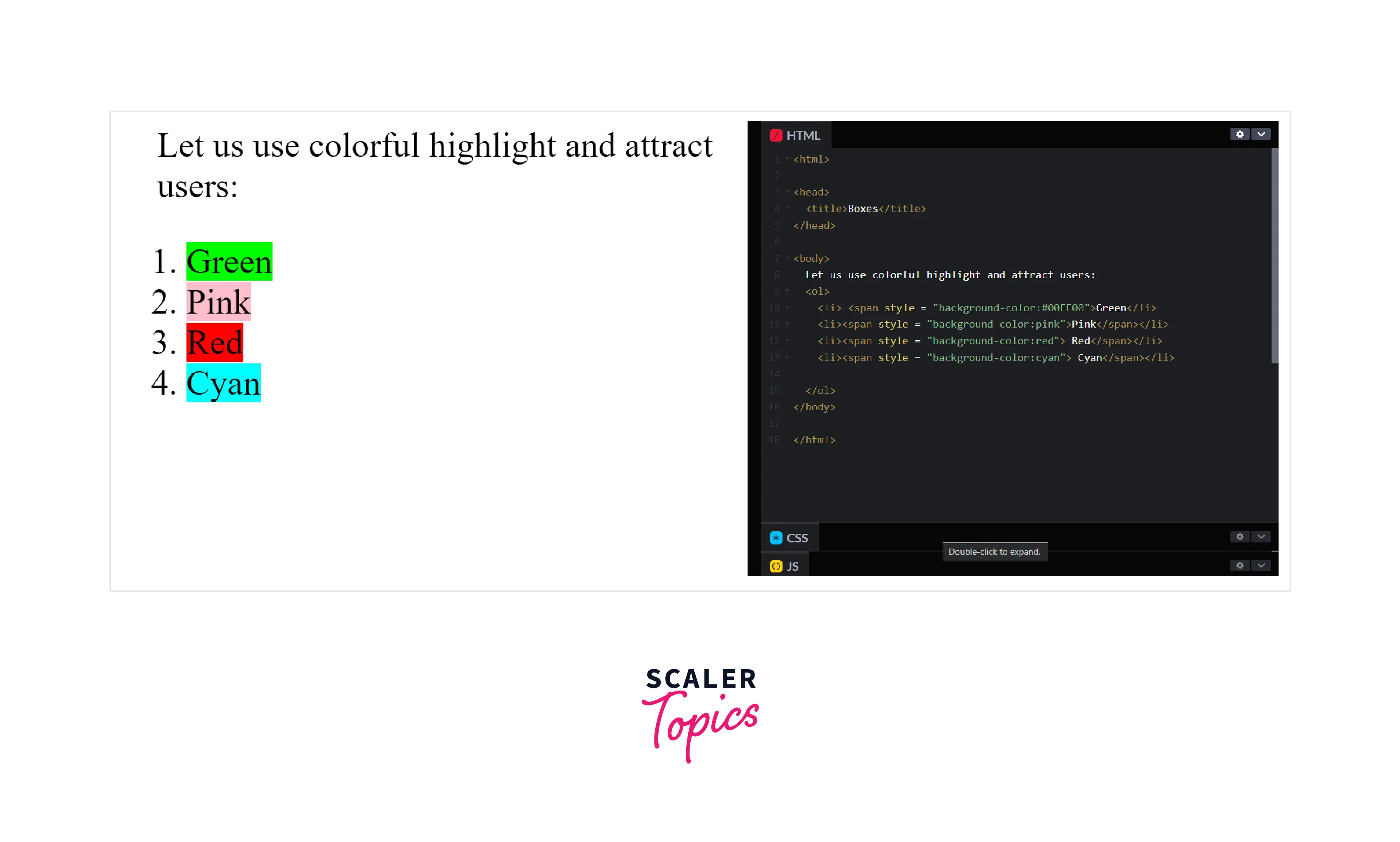
To highlight text with other colors using HTML, we can use a span tag to have colorful highlights on our webpage. Here we will be using the CSS styles property which can be included inside the definition of the span tag in HTML itself and doesn't require a new CSS file. Span tags are useful for giving inline styles and it applies the styles only to that small section that it wraps. The text to be highlighted must be enclosed within span tags.

In the example above we are using HTML code only to insert CSS property background-color using style. The background color can be set to any valid color.
How to Highlight Text with Background Color with CSS?
Apart from mark tags, we can use the background-color property of CSS within the span tags to highlight the text. It sets the background of the text to be of a particular color and thus we can attract users' attention to a particular section or text of the webpage.
Output:

The part of the text to be highlighted is enclosed within span tags and CSS style is applied to change its background color. This background color can take any value such as pink, lightblue, red, cyan, #add8e6, #ffcccb, etc.
Highlight Text with CSS & HTML
If the text to be highlighted is distributed, it is difficult to use span tags and define the background color again and again. We need something rigid that can be simply inserted between paragraphs or lists. For this, we can provide a default class implementation in the CSS file of the webpage. We can also use multiple classes to highlight different shapes and colors.
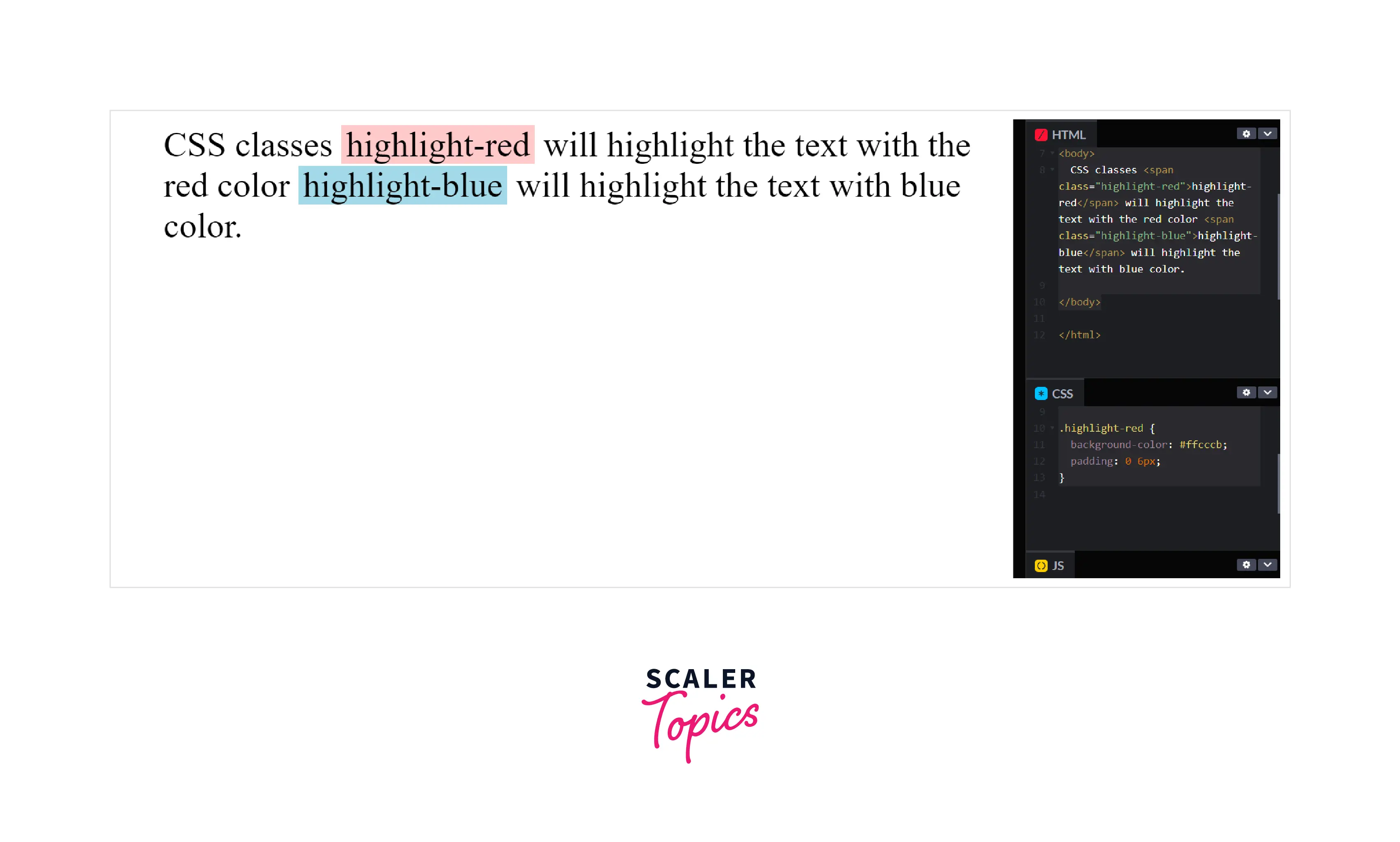
Let us first see how we can make use of CSS to highlight text with the below example. We will be creating two classes of CSS, highlight-red and highlight-blue.
Output:

Here we are enclosing the text in span tags and CSS classes to highlight the text with the respective color.
How to Highlight Text Padding with CSS?
Applying padding to left, right, top, or bottom of the text increases the width and/or height of the HTML element. The mark tag of HTML or the background color property of CSS sets the background color to a definite space. Look at the example below:
Output:

In the example above, without padding, the yellow color ends as soon as the text is over. In the below line, the highlight is extended in all four directions which makes it more precise to read and differentiate. Thus, to extend the background for highlight padding is used.
How to Highlight a Complete Paragraph
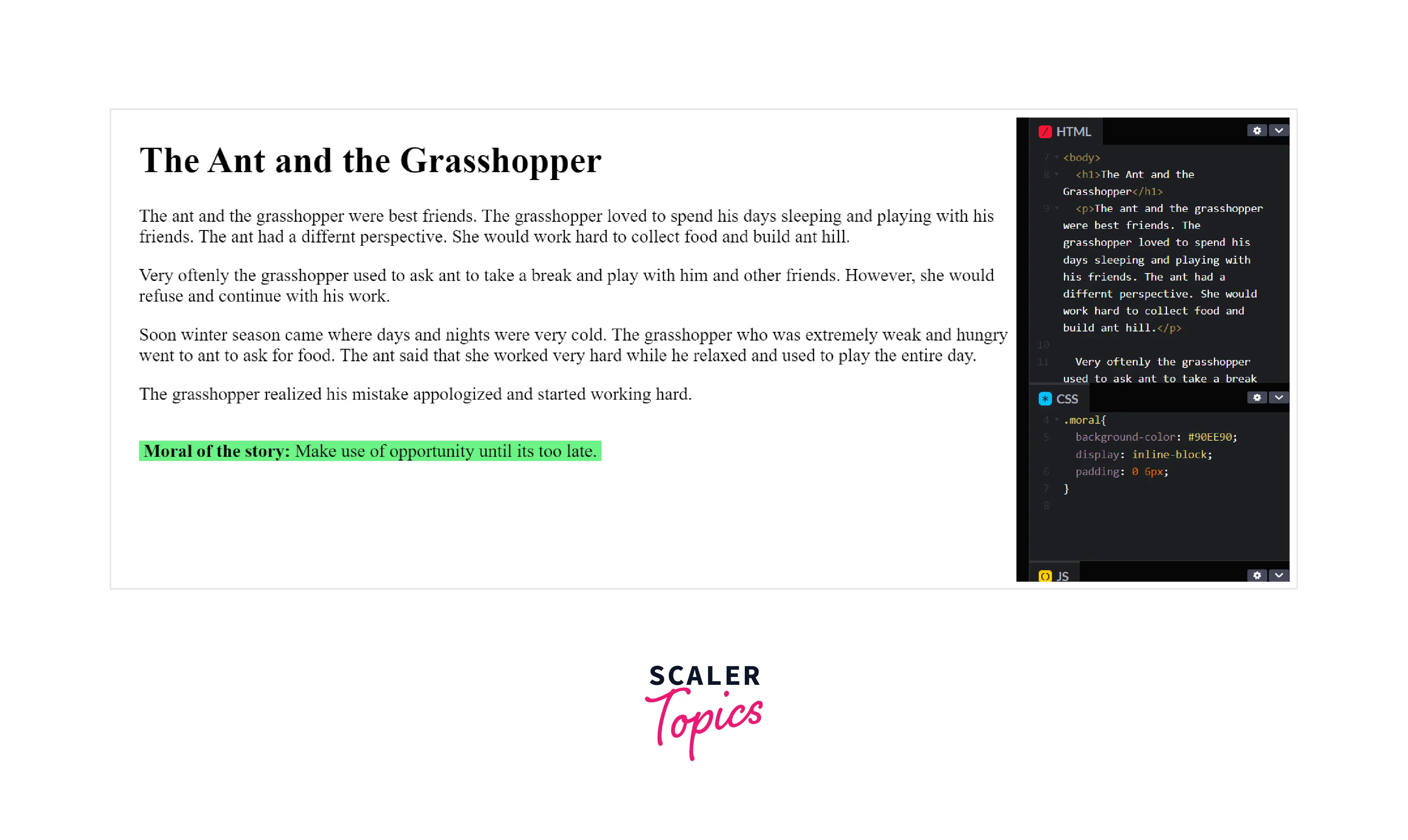
Sometimes we might wish to highlight an entire paragraph instead of a few words or a sentence. The background-color property can be used with many HTML tags like a paragraph, lists, anchor tags, etc. to highlight. Let us see an example of paragraph highlighting:
Output:

Note: display: inline-block only highlights the text rather than the entire box of the text.
A Few CSS Highlight Text Effects
Let's now dive into some very creative, cool, and real-life highlight effects of CSS.
Animated CSS Text Highlighting On Hover
We have seen static highlights till now. Let's give some animation to the highlight. Moving elements catch the user's attention very quickly. We will be using the hover property of CSS to highlight important words on the webpage when the user hovers over it.
Output:

The above code tells CSS that Inside the block class item is defined and when the item is hovered perform highlight. Item is static but highlight changes the background color with a transition.
Conclusion
- Highlighting is important as it enhances user experience, and catches their attention to stay on the page.
- HTML's <mark> tag is used to css highlight text in html.
- CSS highlight text has various properties that help developers highlight content on the webpage. Developers can apply their creativity and color theme to the page to attract more users. They can also show important content on the page.
- Some of the ways discussed above include an animation of the background color, modifying the border to create a sketchy appearance, linear gradient, and border variations.
- Background color or highlight can be applied to text boxes as well.
- Focus and selection features can be used to allow users to highlight text on their browser temporarily.
