How to Create an Image Overlay Hover Effects with CSS?

Overview
In the CSS hover effects image, we will add another image on the base image so that another image can be seen by blurring a base image when we hover on it. We will achieve this by using 5 different types of hover effects.
- Fade
- Slide Top
- Slide Bottom
- Slide Left
- Slide Right
Pre-requisites
Learn the basics of CSS
Learn the basics of HTML
How to Create an Image Overlay Hover Effect with CSS?

When a user hovers over an element in CSS, the element responds by triggering transition effects. It is an efficient approach to improve the user experience and is used to highlight the important elements on the web page. The image overlay hovers effect is adding another effect or image over the base image. The CSS overlay effect can create by using the following:
- It will contain two divisions, one will be the overlay division which will contain the image that will show up when you hover over the image.
- The other will be the container that will hold both the overlay and image.
Let's create a base HTML code that contains an image
Output

The Types of Hover Effects in CSS
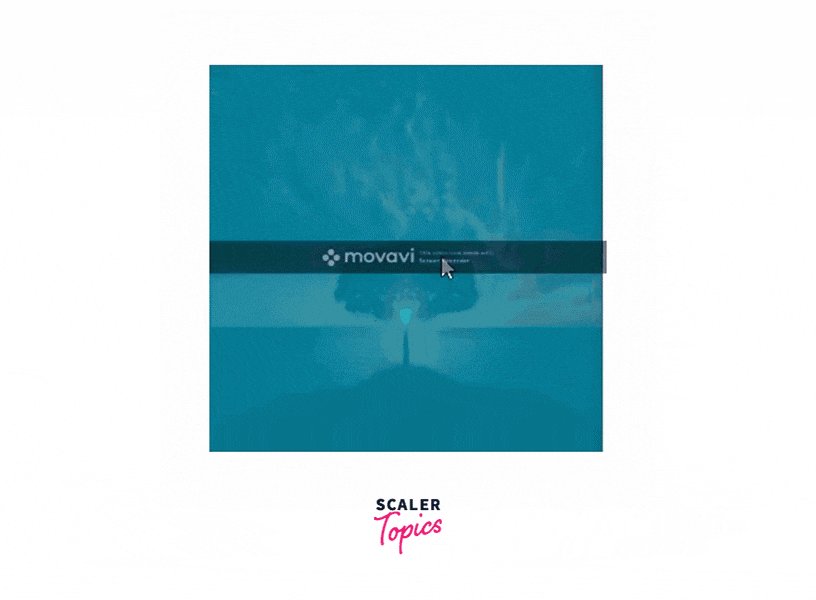
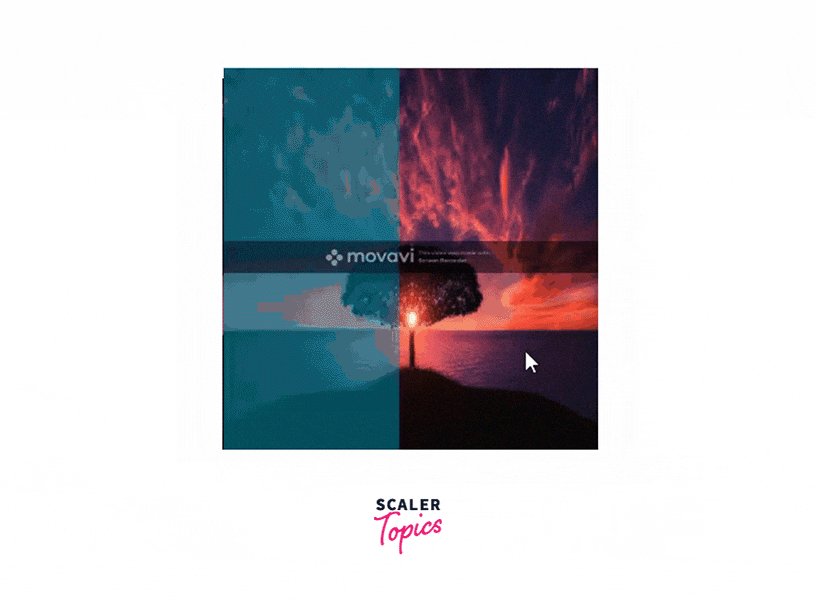
Fade
In the Fade effect, when we hover over an image the overlay will appear at the top of the image. Here we are setting the width and height of an image then we are adjusting the height of container division so that relative to the second div container is an overlay effect that creates a hover effect on the base image.
The example of an Fade effect-
Output

Slide Top
Here we creating a Slide Top hover overlay effect. Here the width of the image is set to 250px, height is set to top and zero. When we hover over the image the hover effect will gradually move from top to bottom.
An example of a Slide Top effect- CODE
Output

Slide Bottom
Here we creating a Slide Bottom hover overlay effect. Here the width of the image is set to 250px, the height is set to the bottom, and the zero. When we hover over the image the hover effect will gradually move from bottom to top.
An example of a Slide Bottom effect CODE
Output

Slide Left
Here we creating a Slide Left hover overlay effect. Here the height of the image is set to 250px, width is set to left and zero. When we hover over the image the hover effect will gradually move from left to right.
An example of a Slide Left effect CODE
Output

Slide Right
Here we creating a Slide Right hover overlay effect. Here the height of the image is set to 250px, width is set to right and zero. When we hover over the image the hover effect will gradually move from right to left.
An example of a Slide Right effect CODE
Output

Conclusion
- The CSS hover effects image is used to create a hover effect over the base image.
- There are five different types of hover effects.
- The div is used to create a hover effect, one which holds the image and another to create an overlay hover effect.
- The purpose of using a CSS hover effects image is to add beauty to the web page which may attract the user.
