What is ID Selector in CSS?

CSS selectors select the HTML elements we want to customize. We can assign a unique identifier to an HTML element, then style that element by referencing its unique identifier. There are several ways to define HTML elements, including type, class, attribute, pseudo-state, and ID name. For example, to make broad changes on our site, we can use a type selector, but to make more detailed changes, we need a more specific selector, i.e., an ID selector. The ID selector uses the ID attribute of an HTML element to select a unique element.
Syntax
To use an ID selector in CSS:
- We place a pound sign (#) followed by the element's ID.
- Then enclose the style attributes we want to apply to the element in the curly brackets.
For example
Definition
The CSS ID selector selects a unique element in an HTML page if it has an attribute called ID, whose value matches the value specified in the selector.
How to Use ID in CSS?
There are some rules we must keep in mind while using the id selector to style our HTML elements:
- The first rule we should adhere to when using the ID attribute is that it must contain at least one character and cannot begin with a number.
- The second rule to keep in mind is that if an element has an ID name, it must be unique within a page.
- The last rule when using ID selectors is that the property value of the ID selector must match the ID name exactly.
Now let's apply these rules to style the HTML elements.
Example:
-
We will style our <h2> and <p> elements using the ID selector.
-
Considering all the above rules, we will assign unique IDs to each element.
-
The heading ID selects the <h2> element while the content id styles the <p> element.
HTML:
CSS:
- We prefix the ID with a pound (#) symbol and specify the CSS properties we wish to style.
- The value of the ID selector matches the value of the ID specified. Therefore, we can customize the elements.
Output:

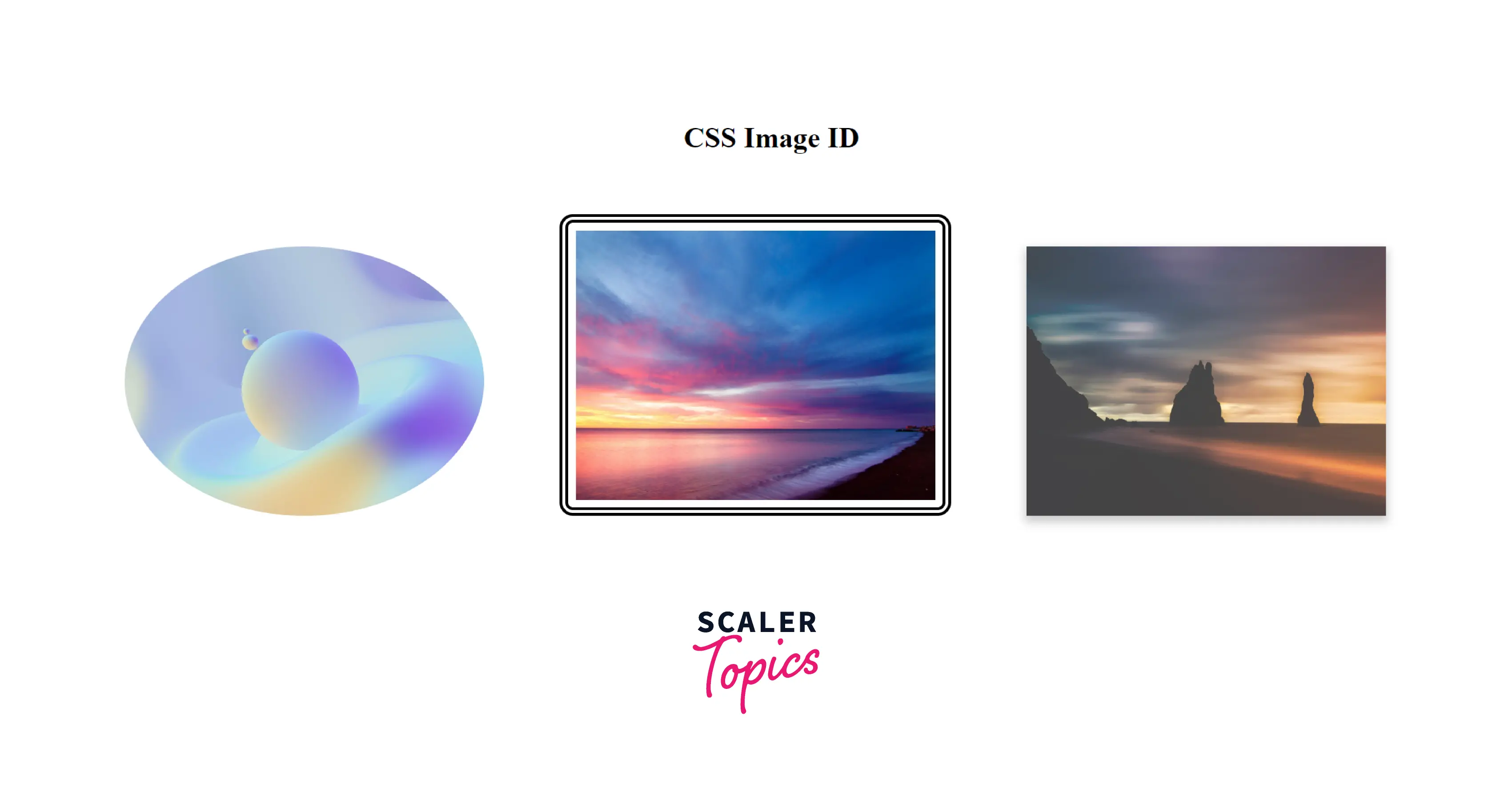
CSS Image ID
We can use the ID selector on various HTML elements, such as headings, images, buttons, etc.
For instance, let's style a particular image. We wish to use different shapes, borders, and opacity for each image. In such a scenario, we can accomplish this using the ID selector.
Example
HTML:
- Here, we have three images.
- We will assign unique IDs to each of the images.
Note: We need to specify the ID before the alt attribute in the img tag.
CSS:
- We will make the first image rounded using the id selector.
- We will add a border around the second image.
- We will add opacity to the last one.
Output:

Let us understand the distinction between a class and an id selector in CSS.
The Difference Between Class and ID Selector
| Class Selector | Id selector |
|---|---|
| The class selector selects the HTML elements with a specific class attribute. | The id selector selects an HTML element with a unique ID. |
| We can apply a class to various elements. | The ID is unique on a page, and we can only apply it to one specific element. |
| We can attach multiple class selectors to an element. | We can attach only one ID selector to an element. |
| A class starts with a . symbol followed by its name. | An ID begins with a # symbol followed by a unique name. |
| Syntax: .class { css properties..} | Syntax: #id{ css properties..} |
When to use Classes
We should use classes when our style needs to be applied multiple times on the same page. For example, we can use a class selector to style paragraphs, links, buttons, input boxes, etc.
When to use IDs
- We should use IDs for single elements that appear on the page only once, or we need a unique identifier for that element.
- For example, we can use an ID to style a header, footer, menu, etc.
- We can also use the ID selector to manipulate the DOM (document object model).
Browser Compatibility
The following browsers support the CSS ID selector:
| Browser | Version |
|---|---|
| Google Chrome | 1.0 |
| Safari | 1 |
| Mozilla Firefox | 1 |
| Microsoft Edge | 12.0 |
| Opera | 9.5 |
| Chrome Android | 18 |
| Firefox for Android | 4 |
| Opera Android | 10.1 |
| Safari on iOS | 1 |
| Samsung Internet | 1.0 |
| WebView Android | 37 |
Conclusion
- The CSS ID selector selects a unique element in an HTML page if it has an attribute called ID, whose value matches the value specified in the selector.
- To use an ID selector, we place a pound sign (#) followed by the element's ID and enclose the style attributes we want to apply in the curly brackets.
- We can use an ID to style a header, footer, menu, etc.
- We can apply a class to multiple elements, whereas the ID is unique and can be applied only to a single HTML element.
