CSS Inset Property

Overview
Inset is a shorthand way of denoting the top, right, bottom, and/or left CSS properties. Regardless of the element's writing style, directionality, or text orientation, it defines physical offsets.
We will learn how to use the inset CSS property in this article with the help syntax and examples.
Syntax
With the help of length, percentage, keyword values, and global values, we can define the inset values. It adheres to the same padding and margin multi-value syntax.
In order to declare offsets for the top, right, bottom, and left, we can take just one value, two value, three value or four values. These values run clockwise, beginning at top, just like padding and margin do.
Syntax:
inset in CSS
Length
The length takes a fixed sets of value defined in px, cm, pt etc. We can also take negative values and its default value is 0px.
Example:
Percentage
The <percentage> value is same as length but it sets the size in terms of percentage of the containing block.
Example:
Auto
It's the default value. When applied, the browser calculates the inset values.
Example:
Inherit
When inherit is used, the inset property inherits the property of its parent element. It may or may not be its containing block.
Once this value is inherited, it is handled as if it were a <length>, <percentage>, or the auto keyword.
Similar to inherit we have some more properties like initial, revert, revert-layer, unset. Initial is used to set the value of the inset property to its default value, and Unset is used to unset the inset property and it is the default value.
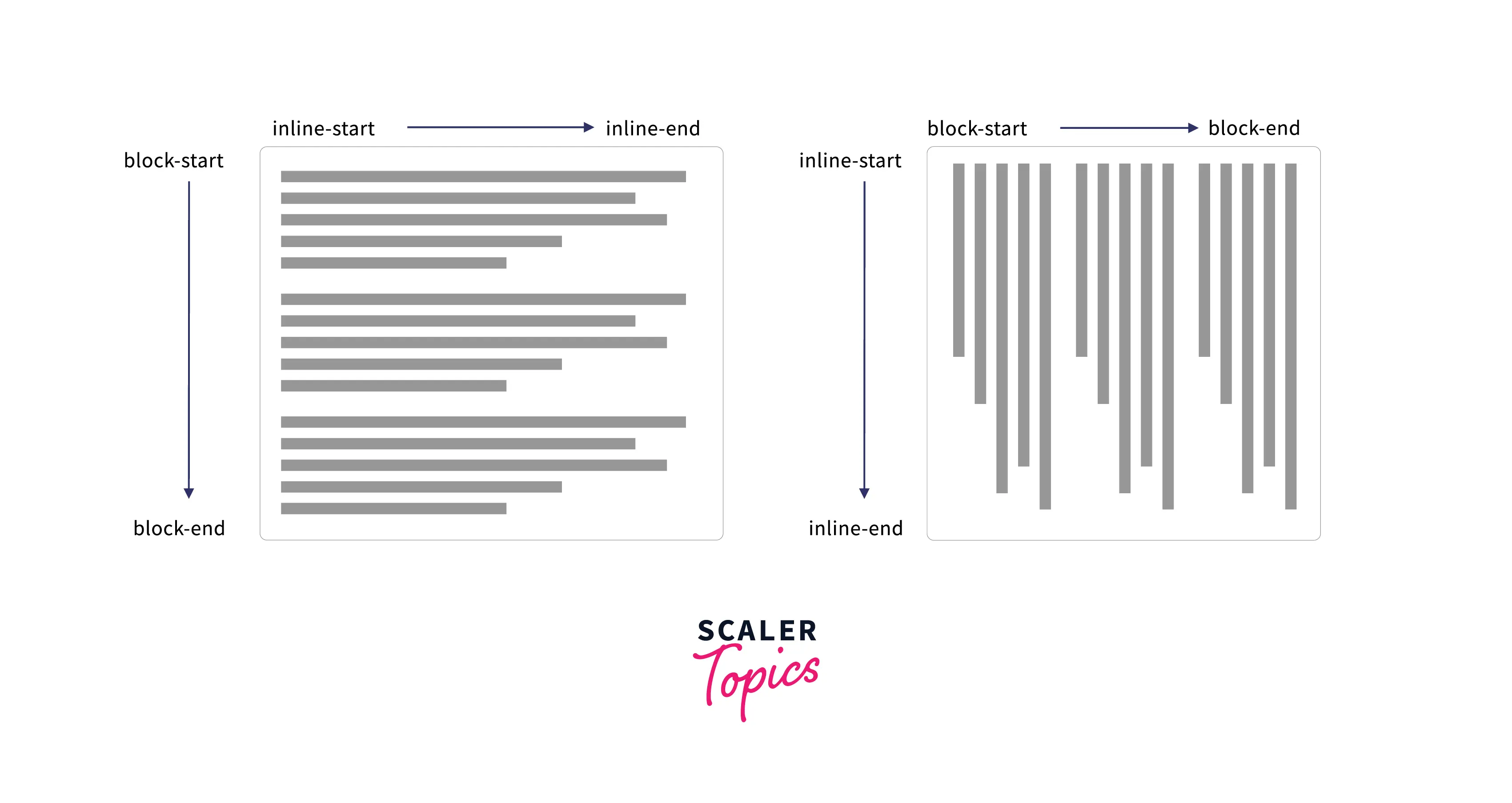
Inset Logical Properties
When we discuss "logical" concepts, we are referring to the point at which the writing of the material begins.

The following are four inset logical sub-properties:
| Logical Property | Horizontal Flow Equivalent | What it Does |
|---|---|---|
| inset-block-start | top | Describes the offset for the starting edge in the direction opposite to the writing direction. |
| inset-inline-end | right | Indicates the offset for the writing-direction termination edge. |
| inset-block-end | bottom | Indicates the offset for the finishing edge in the direction that is orthogonal to the writing direction. |
| inset-inline-start | left | The starting edge offset is specified, and based on the writing mode, direction, and text orientation of the element, it corresponds to a physical offset. |
The four sub-properties mentioned above can also be combined into two more shorthand properties:
| Logical Property | Shorthand For | What it Does |
|---|---|---|
| inset-inline | inset-inline-start inset-inline-end | both inset-inline-start and inset-inline-end can be specified with this single value. It takes two values: one defines inset-inline-start and the other inset-inline-end. |
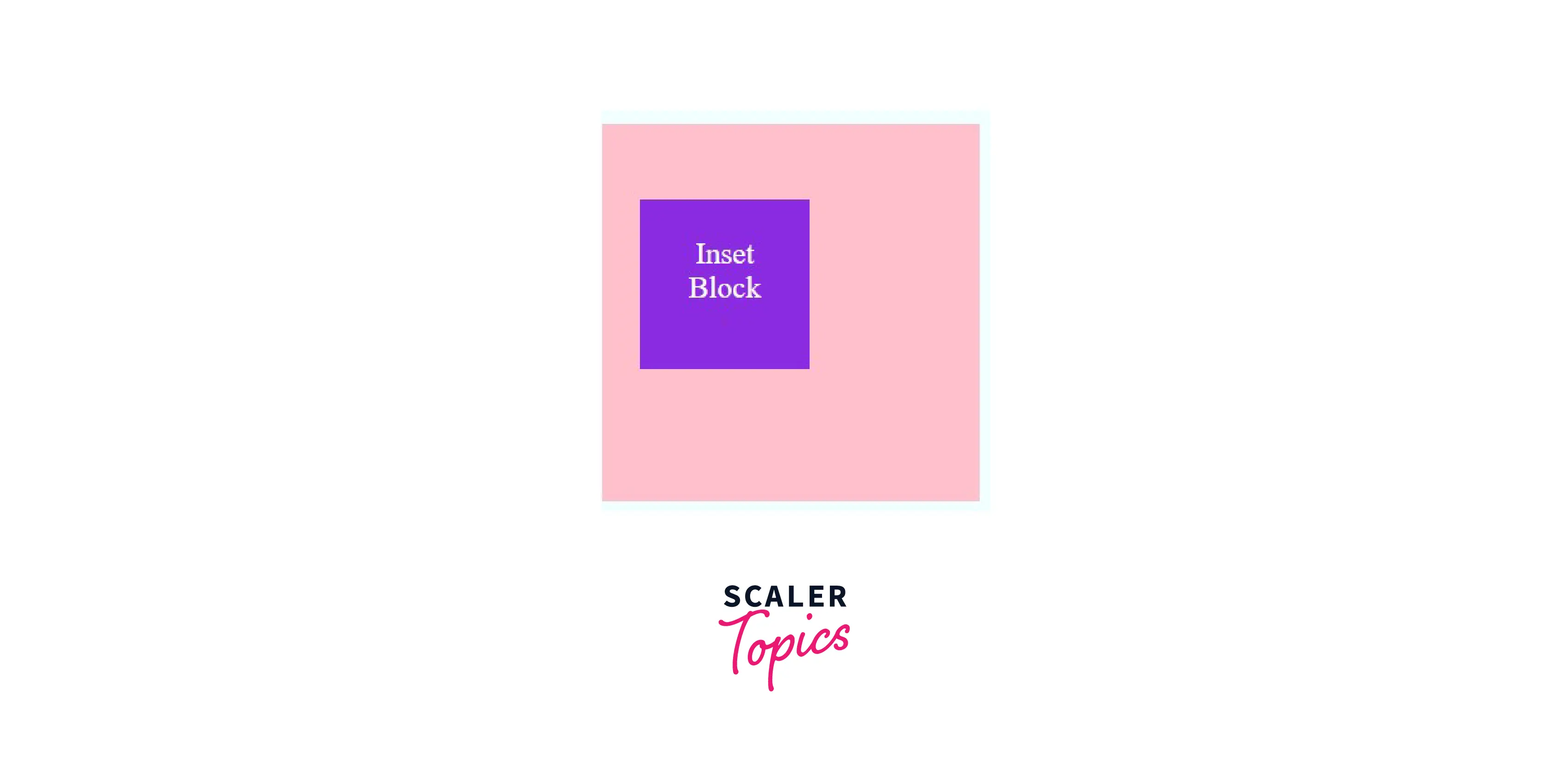
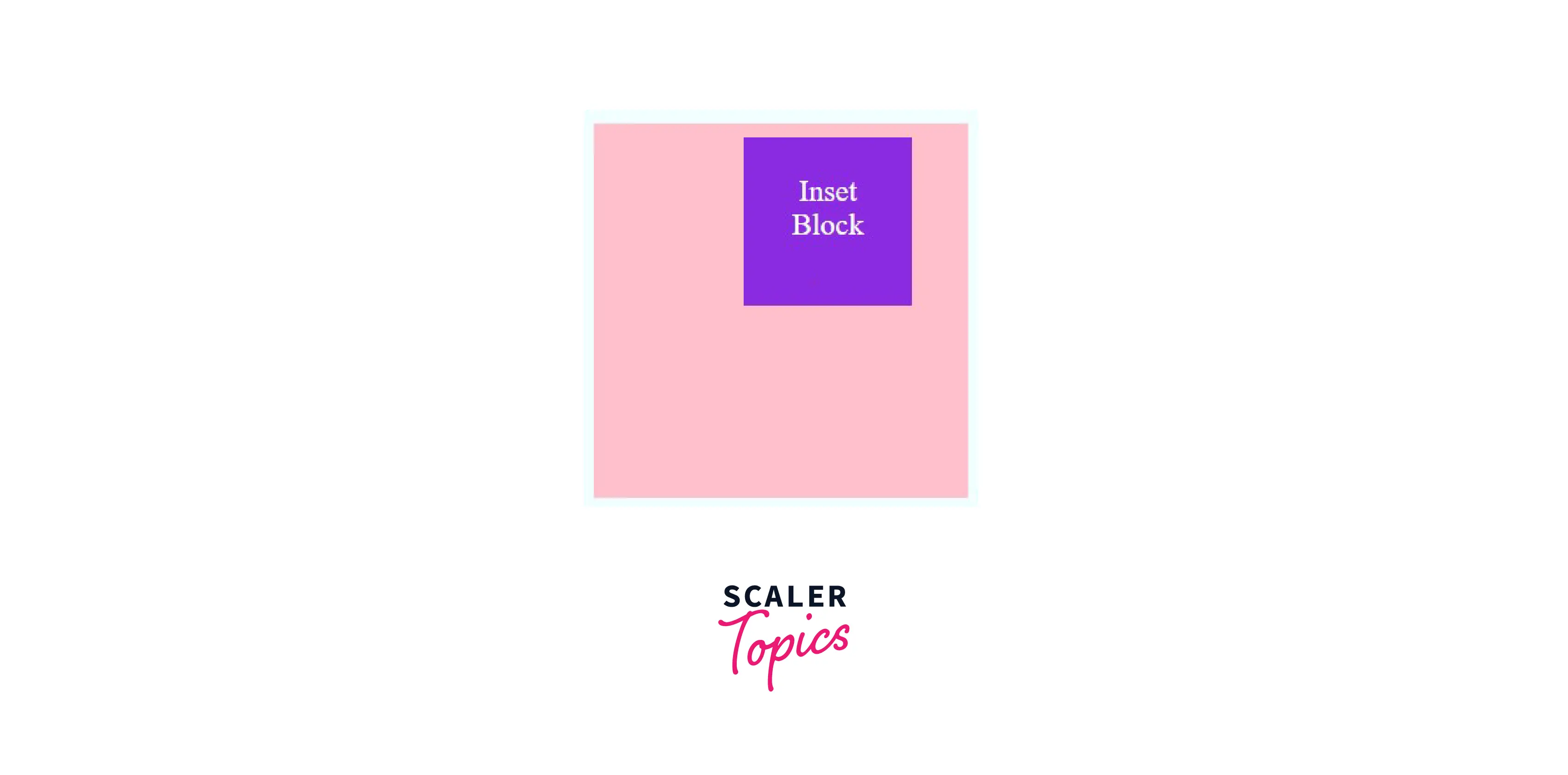
| inset-block | inset-block-start inset-block-end | both inset-block-start and inset-block-end can be set with this single value. It takes two values, the first one indicates the beginning of the inset block, and the second value specifies its finish. |
Examples
Setting Offsets for an Element
Using length:

Using percentage:

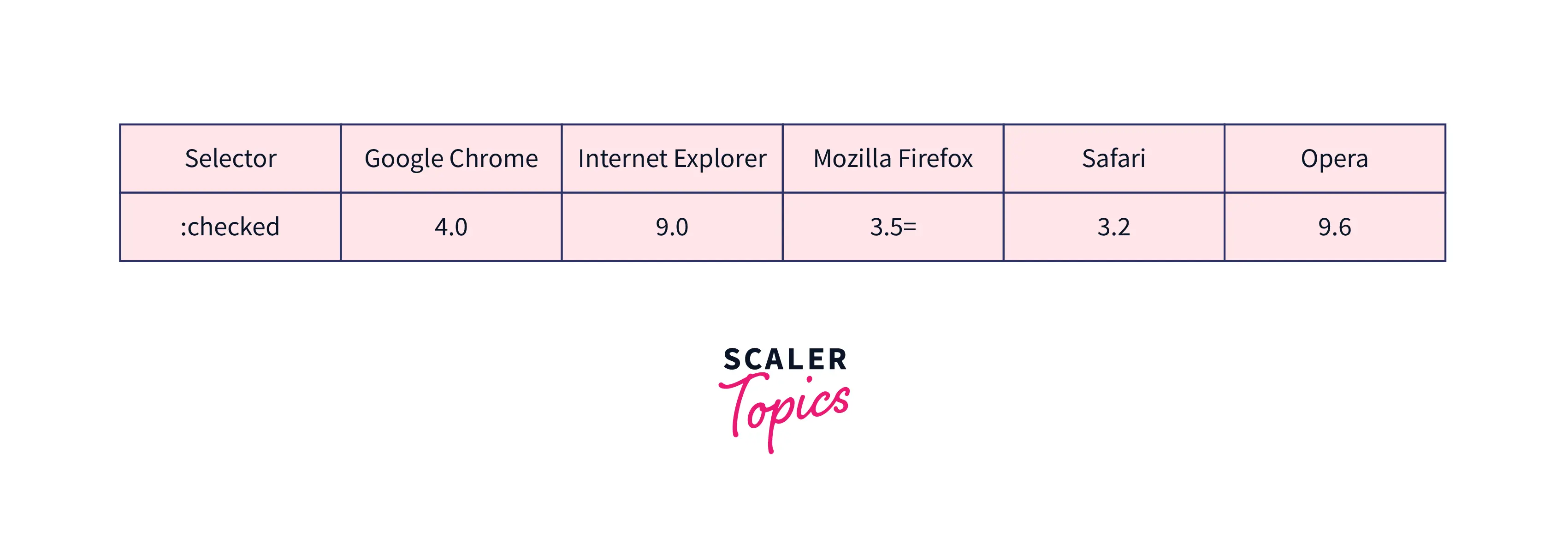
Browser Support
The following browsers fully supports the CSS

Conclusion
- Inset property values are the same as box offsets like top, left, right and bottom properties, only the directions are logical.
- Inset property is applicable to the positioned elements. It is not an inherited property.
- The percentage value is relative to the size of the containing block in the corresponding axis.
Related Properties
Similar to inset CSS property, you can check and read more about the following CSS topics:
- CSS Positioning
- margin and padding in CSS
- margin property
- padding property
- bottom property
- left property
- right property
- top property
