What is CSS :last-of-type Selector?

What is last-of-type in CSS?
CSS last of type ( used :last-of-type ) is a CSS selector that is used to style the last child element of a particular type within the same parent element. That is, for an HTML element with multiple children, CSS last of type selects the last child of the type specified within the list of children. For example, if our webpage has a number of different types of lists and we wish to style the last elements of each list in a particular way, we can use the last-of-type on list elements to do that.
This selector is same as using ":nth-last-of-type(1)" .
Syntax
CSS last of type selector is used with a type specifier as:
For example, to select the last <p> child of a parent, we write:
Definition
CSS last of type is a css pseudo class that selects, from the list of children of a parent, the last child of the specified type. It is similar to the CSS :last-child pseudo class but differs in a way that the :last-child selects the last child of a parent element whereas :last-of-type selects the last child of the specified type. CSS last of type pseudo class is also the same as :nth-last-of-type(1) as it would select the last element of the type specified within a parent element.
Example
Let us look at a few usecases of the CSS last of type selector.
Styling the Last Paragraph
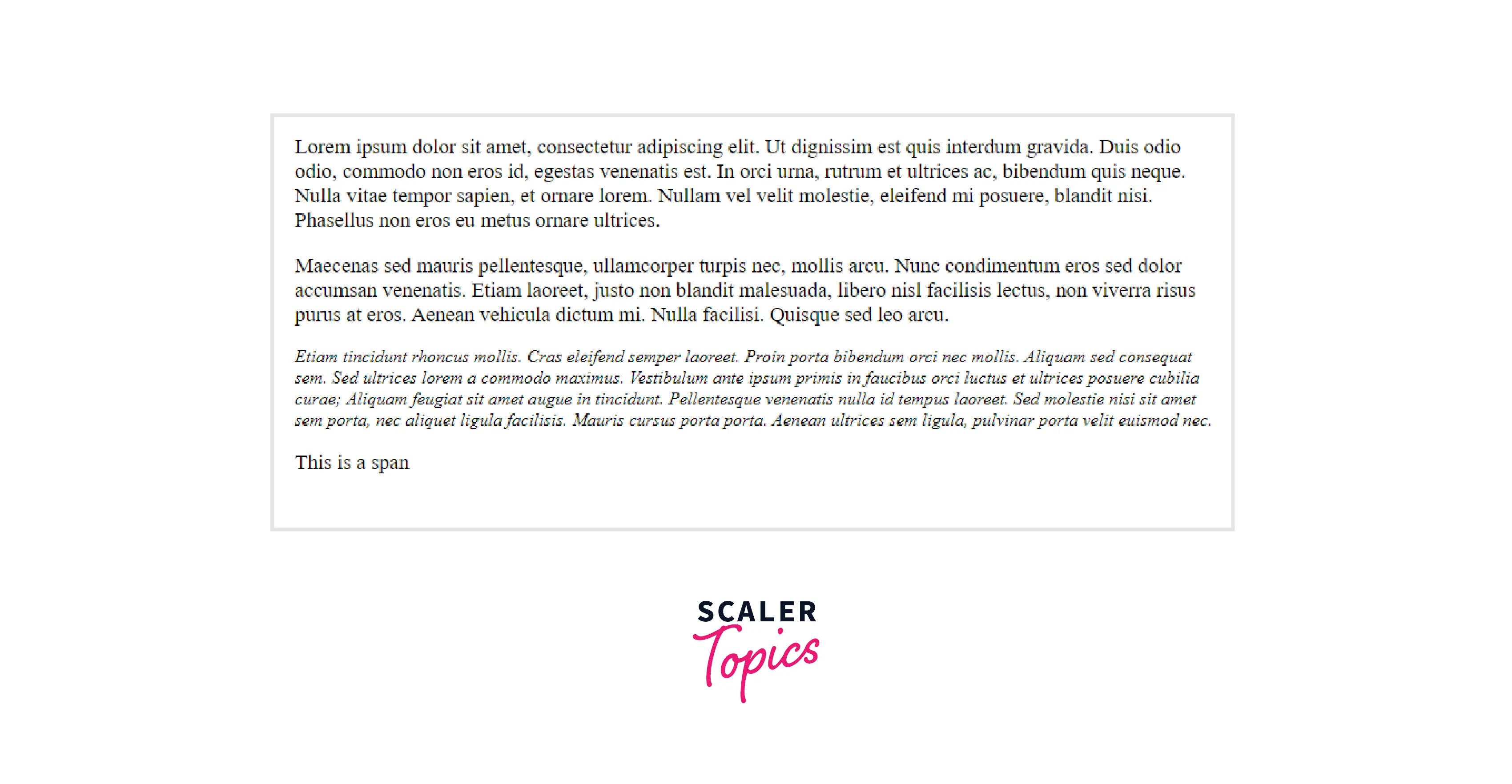
CSS last of type selector is often used when you require to style the last element in a block of elements. In the following example, we shall style the last paragraph of a div using :last-of-type.
HTML:
CSS
Output:

As we can see, the css selector only selects the last paragraph tag within the children of the div.
Nested Elements
CSS last of type usually selects all last child elements of given type and as such directly selects all nested child elements. Last of type can also be used with css combinatiors to specify the parent of which children are to be selected and as such, the descendant selector( 'space' ) can be used to select all last child descendants of a parent.
HTML:
CSS
Output:

As we can see, in the above example, the last of type selector selects all last child paragraphs within the div.
Exclude Nested Child Elements
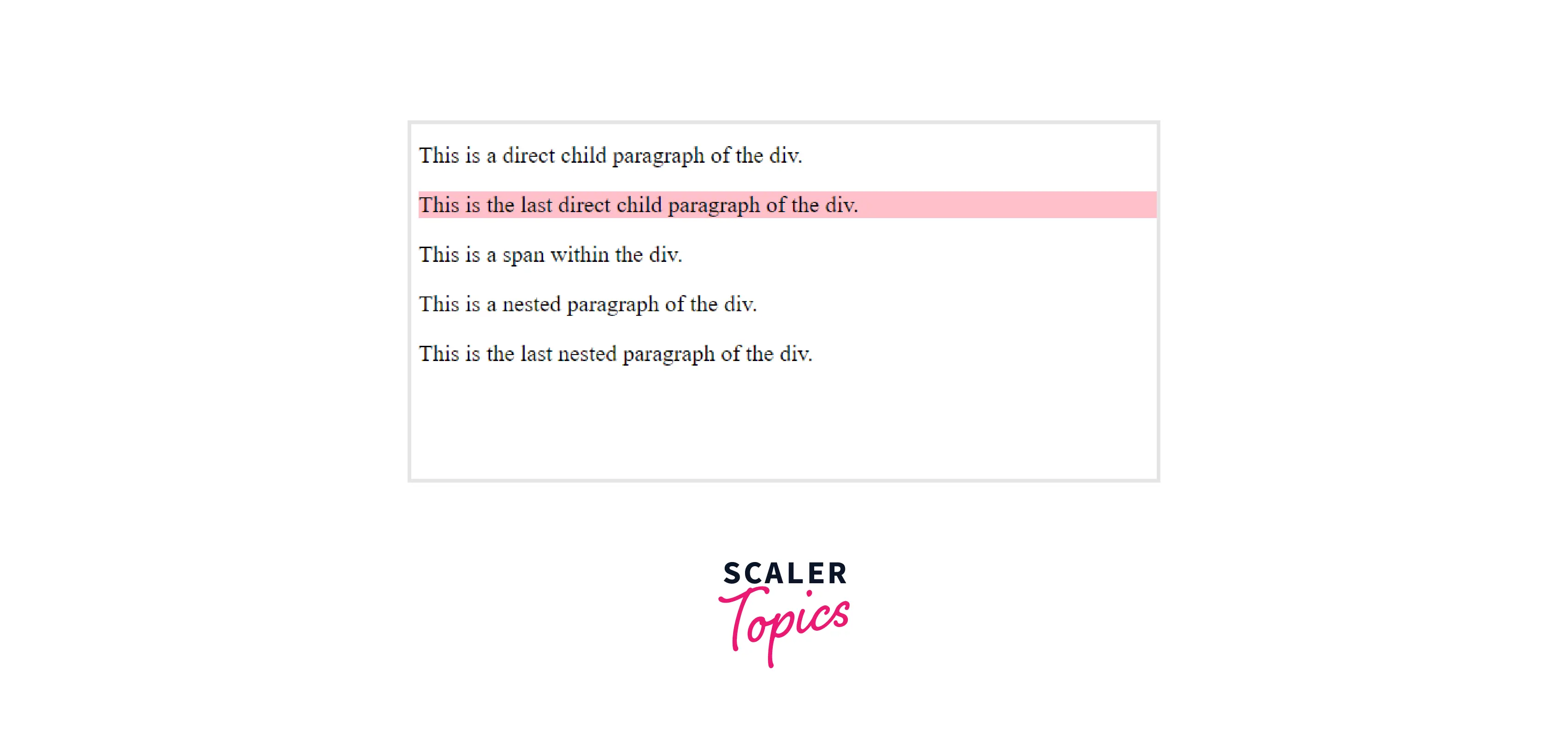
We can also use the CSS child selector combinator('>') to only select the direct child of an element and not the nested children of the parent.
HTML:
CSS
Output:

As you can see, the above last of type only selects the direct child of the div and not the nested child.
Browser Compatibility
Css last-of-type was introduced in CSS Selectors Module 3 in 2018, which means old versions of browsers do not support it. However, most updated browsers of today supports CSS last of type.
Supported browsers are:
| Browser | Version |
|---|---|
| Google Chrome | 1.0 |
| Edge | 12.0 |
| Firefox | 3.5 |
| Safari | 3.1 |
| Opera | 9.5 |
Conclusion
- CSS last of type is a pseudo class that can be used as a selector to select the last child of a parent element that is of a specified type.
- last-of-type is similar to but not the same as last-child pseudo class
- last-of-type is same as using nth-last-of-type(1)
- last-of-type can be used with CSS combinatiors to specify if nested elements are to be selected or not.
