CSS Nth Child

Overview
CSS :nth-child() is a pseudo-class selector used to select children based on their position in a group of siblings. In other words, the :nth-child() css chooses elements depending on their position, regardless of their parent's type. The position is specified using n, which can be a number, keyword, or functional notation.
CSS
Highlights:
- CSS :nth-child() is a pseudo-class CSS selector that matches elements based on their position.
- This position is independent of the type of parent or siblings.
- The position is passed as an argument to the selector.
- The argument is a number, keyword, or functional notation.
Definition and Usage
The CSS :nth-child() selector picks the child element(s). The term child is used as the elements' positions and is described in respect of their respective parent. Thus, children elements are chosen from every parent type as long as their position criterion is satisfied. The :nth-child() CSS selector receives this position as an argument, which can be a number, a keyword (even and odd), or a functional notation.
For instance, let us consider a scenario where we have ten classes in a school, and we want to select the 3rd student ( child) from each of the classes. If we use the CSS :nth-child() selector, the students who secured a position in their respective class get selected irrespective of the type of their classes.
In the above example, the position is stated by . The search can be extended to select the odd-positioned students (, , , and so on) by changing the type of argument we pass.
Note : of type() selector can be used to select elements of a particular type.
Syntax
Here, number is the required element(s) position.
nth-child with a Selector
The :nth-child() is used with a CSS selector in the following way:
Let us look at the following example to understand this better:
CSS Code:
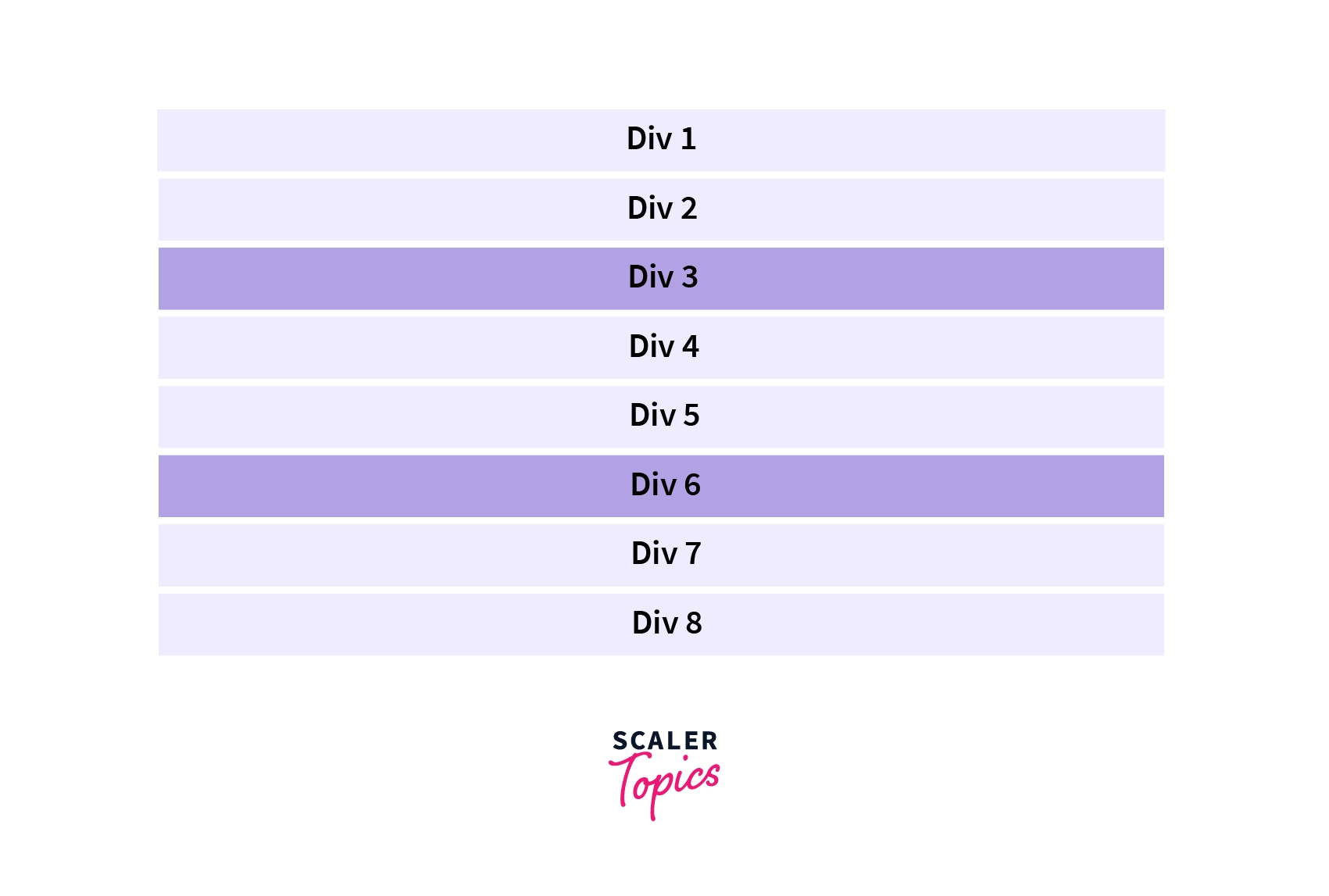
We can relate this to the previous example where we had to select the 3rd ranked students in a school. Here the third div gets selected from every parent. Let’s add the HTML for the CSS given.

Here, div3, as well as div6, gets selected as both of them are positioned under their respective parents, which are body and .parent-div, respectively.
Examples
Let us see how we can use n as a number, keyword, and functional notation. For this, we shall use the following HTML:
Now let us pass n in the following ways:
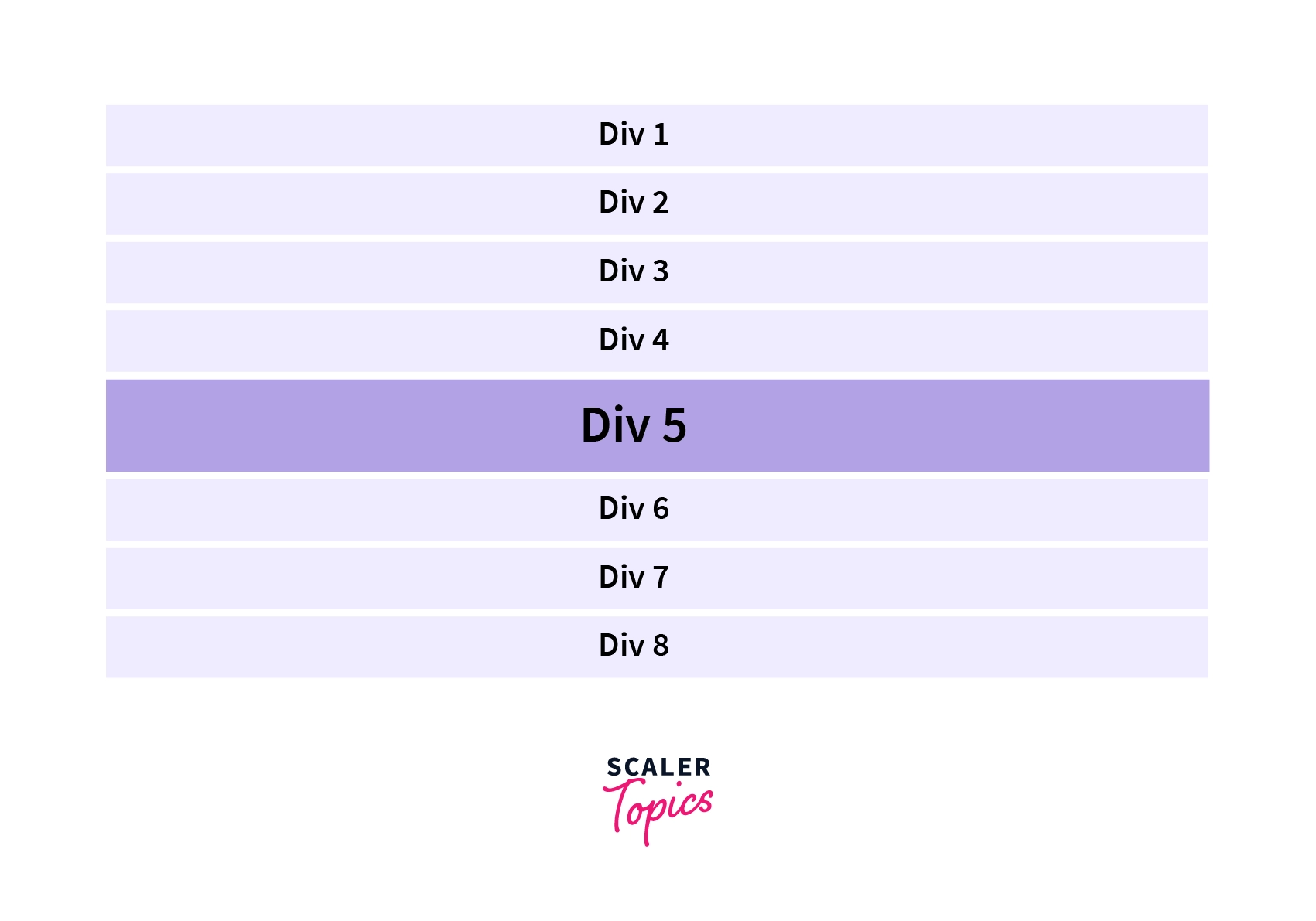
- Number: It is a numerical value inputted to select elements at that particular position. For instance, passing would select elements at the position.

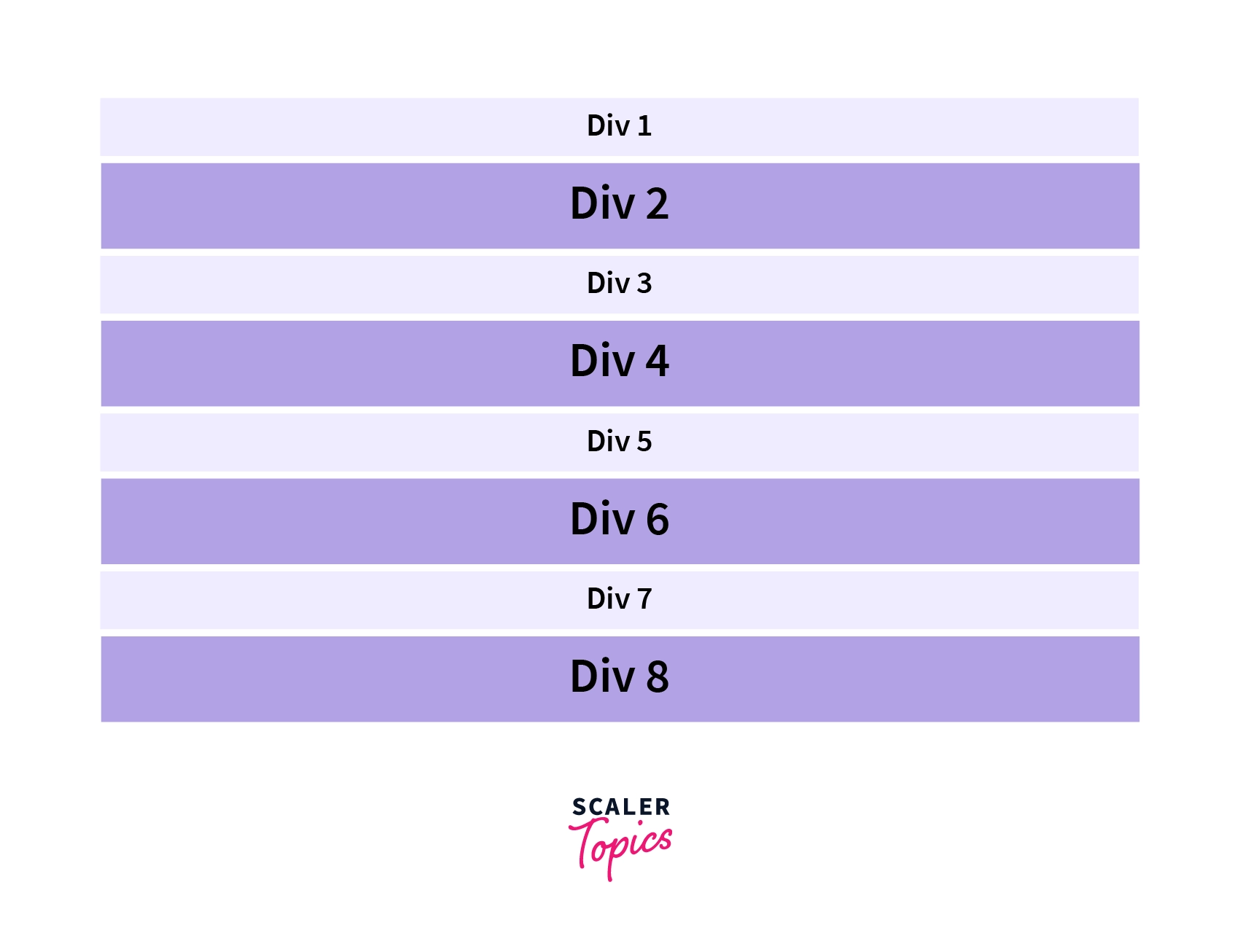
- Keywords (odd & even): The keywords used are odd and even which select elements having odd or even indices respectively. For instance, passing even select elements at the even positions, i.e., 2, 4, 6, 8 in our case.

-
Functional Notations <An+B>: Selects every child element where the pattern matches the pattern , where n is a non-negative integer counter starting from 0, i.e. , A is the integer cycle or step and is the integer offset.
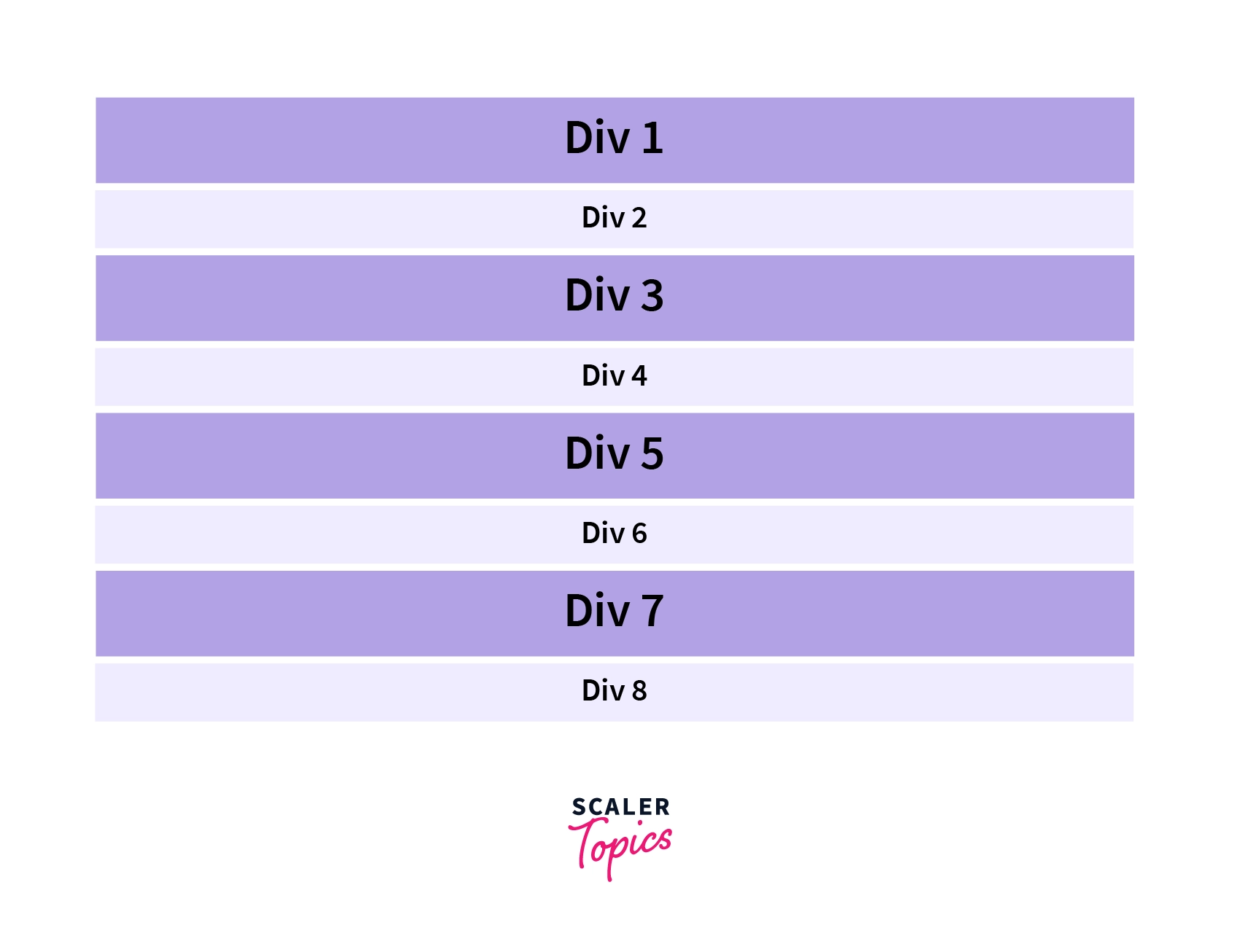
We can reselect the even elements from example 2 using the functional notation 2n. Let us try selecting the odd elements using 2n+1.

:nth-child() vs :nth-of-type()
Highlights
- nth-child() selects elements according to their indices from any parent, regardless of the type.
- nth-of-type() selects elements according to their indices considered under their type.
- Elements selected by both of these selectors may or may not vary depending upon the scenario.
There is usually confusion concerning these two selectors' work. Sometimes they result in the same styling, while their primary utilities are somewhat different. In order to understand their difference, let us look at the following table:
| nth-child() | nth-of-type() |
|---|---|
| The :nth-child() selects elements according to their indices from any parent, regardless of the type of siblings or parent. | The :nth-of-type(n) selector matches every child element that is the nth child of a particular type of its parent. |
| The only criterion here is the position of the element. | Type of the element is also considered along with its position. |
Thus, it is an extension of the definition of :nth-child(), where the only criterion is position. In reference to the earlier school example, let us say we need a 3rd girl student from every class. We shall select the girl, i.e., her position will be considered in relation to the other girl students in her class. This is precisely what the :nth-of-type selector does.
Most of the confusion stems from when we take simple examples and find similar results for both of them. Let us take the following instance to understand this:
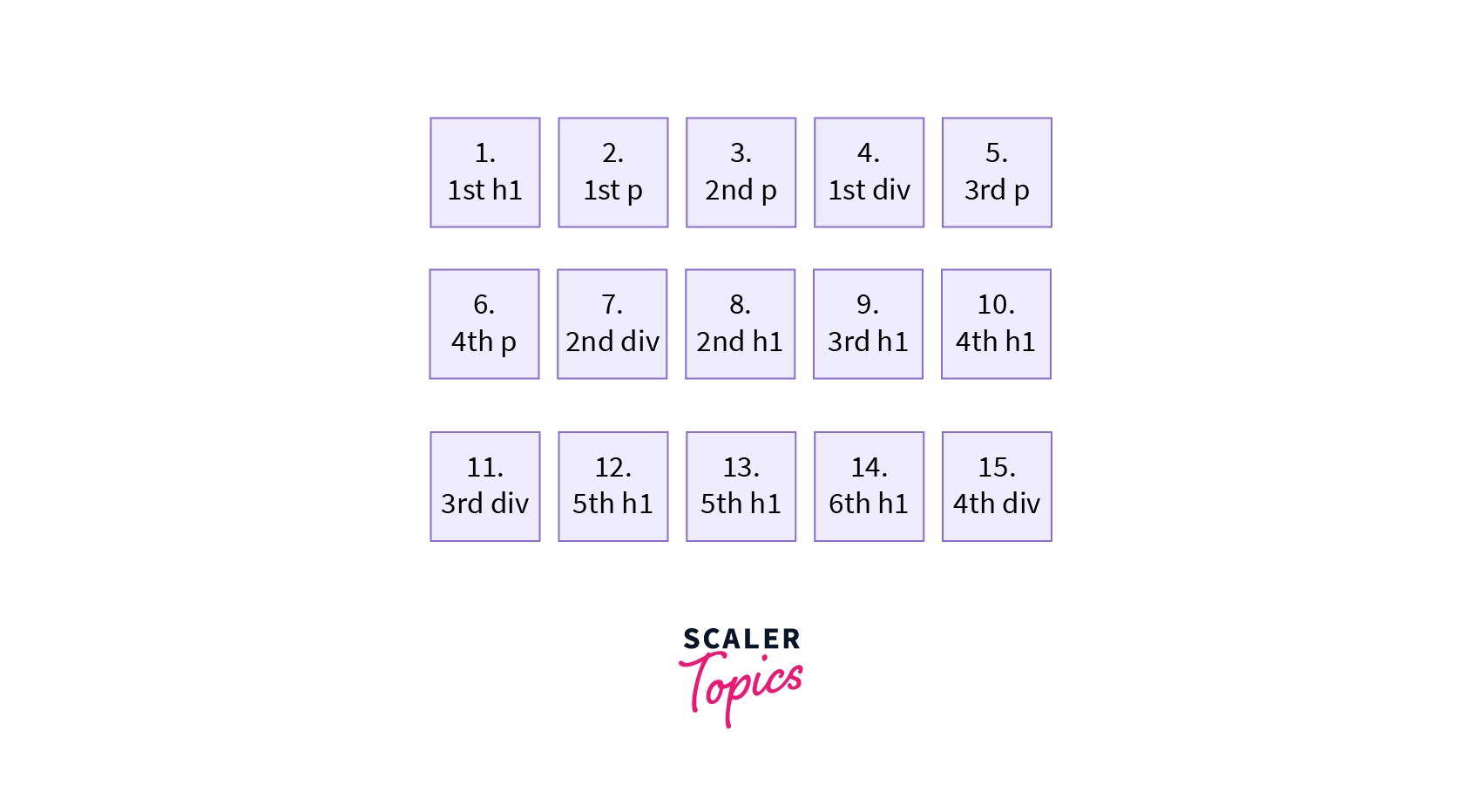
- Let us take a few p, h1, and div elements in the first instance and assign an 'spl-box' class to a few. HTML Code
CSS Code
Thus, we get the following page with 15 boxes, and all numbered to mark their position. The ones with the 'spl-box' class can be distinguished by the bolder text.

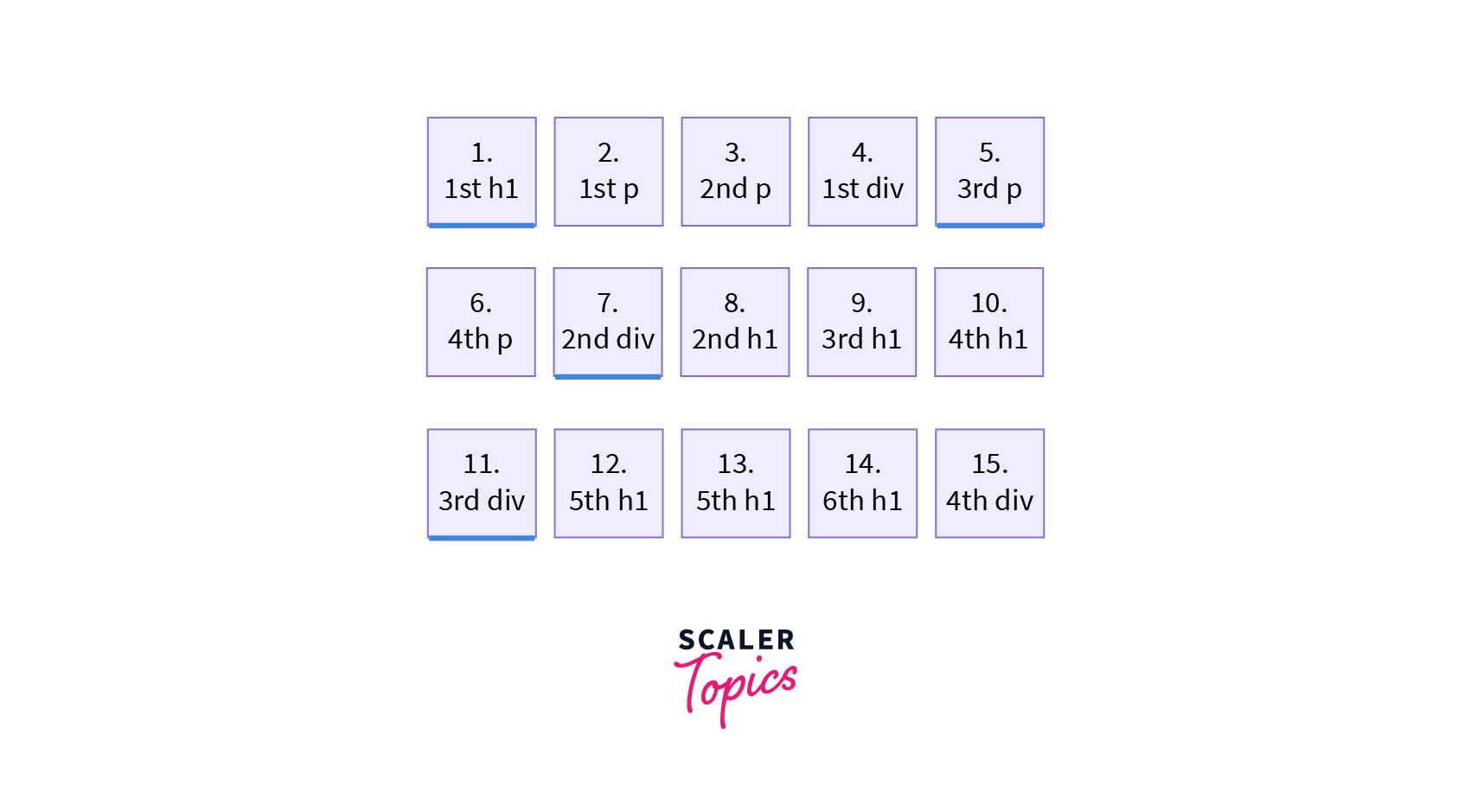
Let us add select elements using

So what happened here? Our picker first selected all elements in odd positions () and then searched for the spl-box class. Thus only boxes got selected finally. Here the element's type isn't considered while picking. What would happen if we used the :nth-of-type() selector here?

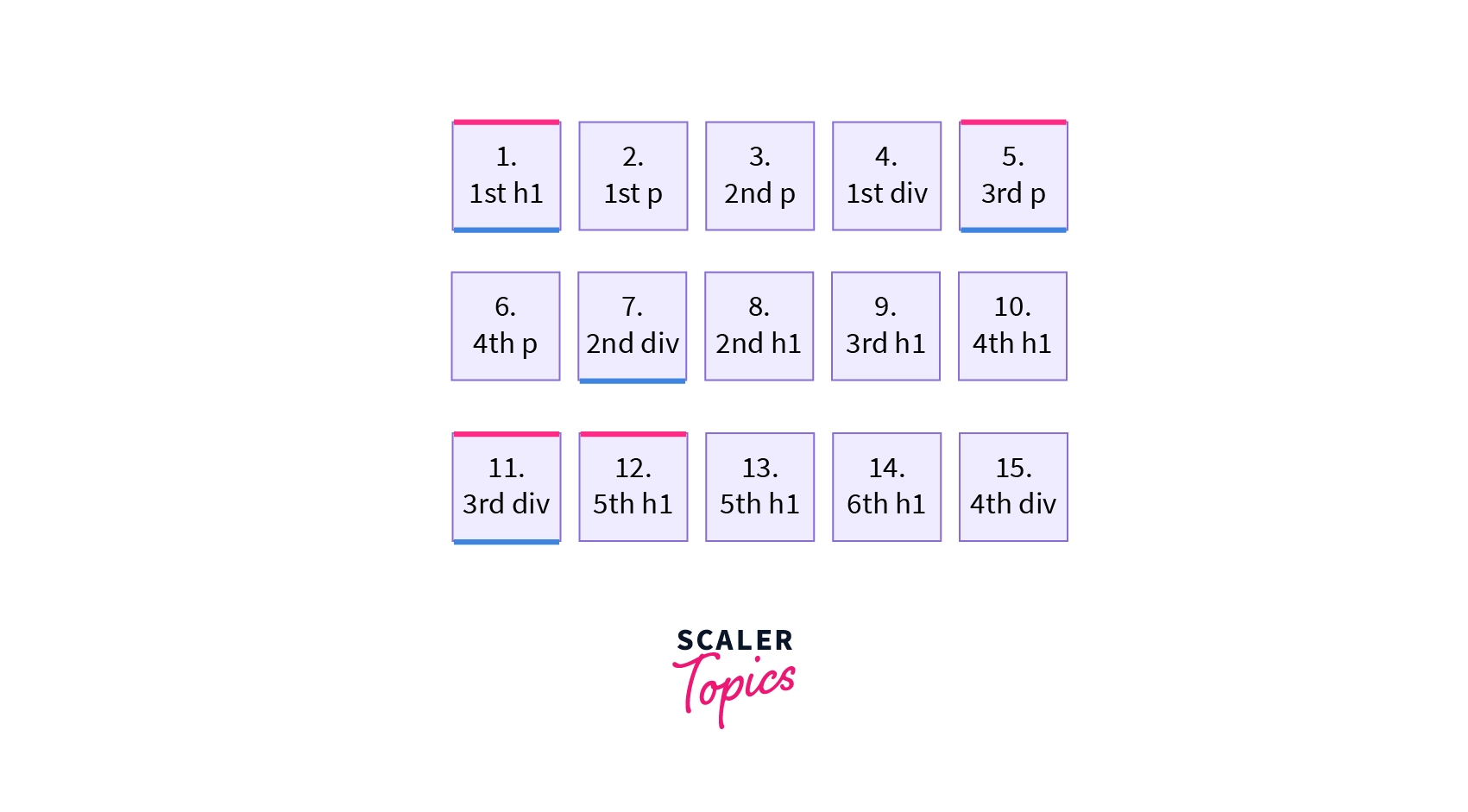
Here, we get all the elements at the odd position of a particular type having the spl-box class. In simple words, the boxes of h1, p, and div are selected if they are at odd indices in their respective type, i.e., the , and h1; and p; and 1st and 3rd div elements. Out of these boxes, the ones having an spl-box class are finally picked. If we observe carefully, the box at the index (even) also gets picked in the :nth-of-type() selector.
Thus, the distinction between both of these selectors can be concluded from the given instance.
Conclusion
- :nth-child(n) selector is used to select the nth-indexed element(s).
- The index is in relation to the element's position under its parent.
- The type of the parent isn't considered while selecting the element(s).
- :nth-of-type() differs in regards to its indexing, where indices are considered according to the type of the element.
