Background Image in CSS

Overview
The Background property is used for defining the background effects of a particular element in the HTML. This is a shorthand property of CSS because we can add, resize, repeat a particular image using the Background property at once in CSS. We can use the Background property in CSS in three ways using inline CSS, internal CSS, and external CSS.
What is CSS Background?
CSS Background property is used to define the background effects before any element in the HTML. Effects such as colors, different orientation of the pictures, etc.

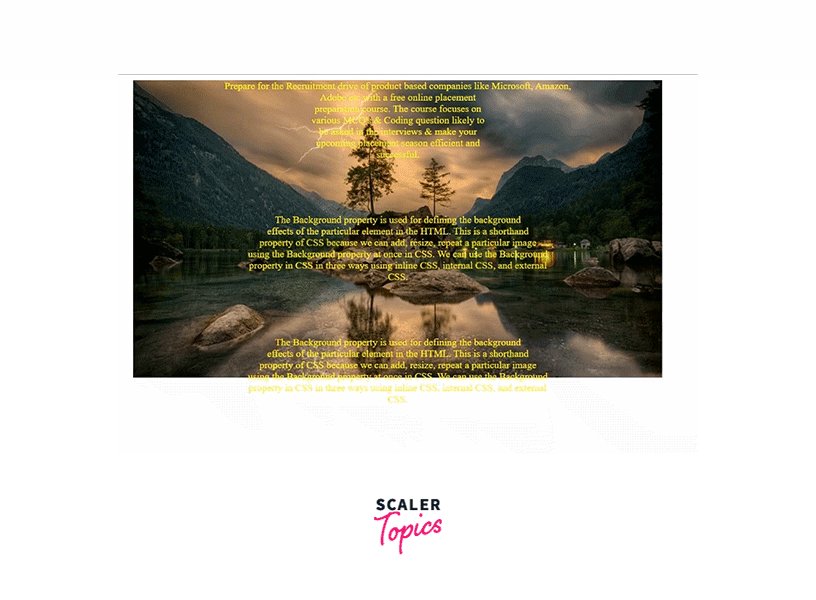
Have a look, at the different kinds of images that are present in the background on this webpage shown above. The CSS background property helps to configure these images.
In CSS, there are lots of Background property that helps to customize the background of the HTML elements. Let's understand these property one by one.
Various CSS Background Properties
background-image
The background-image property is used to add one or more images for an element by separating the image's path using commas. The default position of the background image is the top-left corner of the html page which means whenever we add an image without repeat(we will study this later in the article) it is placed at the top-left corner.
Let's understand this syntax of the background-image
Syntax:
Parameters: This property takes the URL of the image as a parameter. The default value of this property is none.
Example:
Let's try to add two different images in the body tag of the HTML page.
Output:

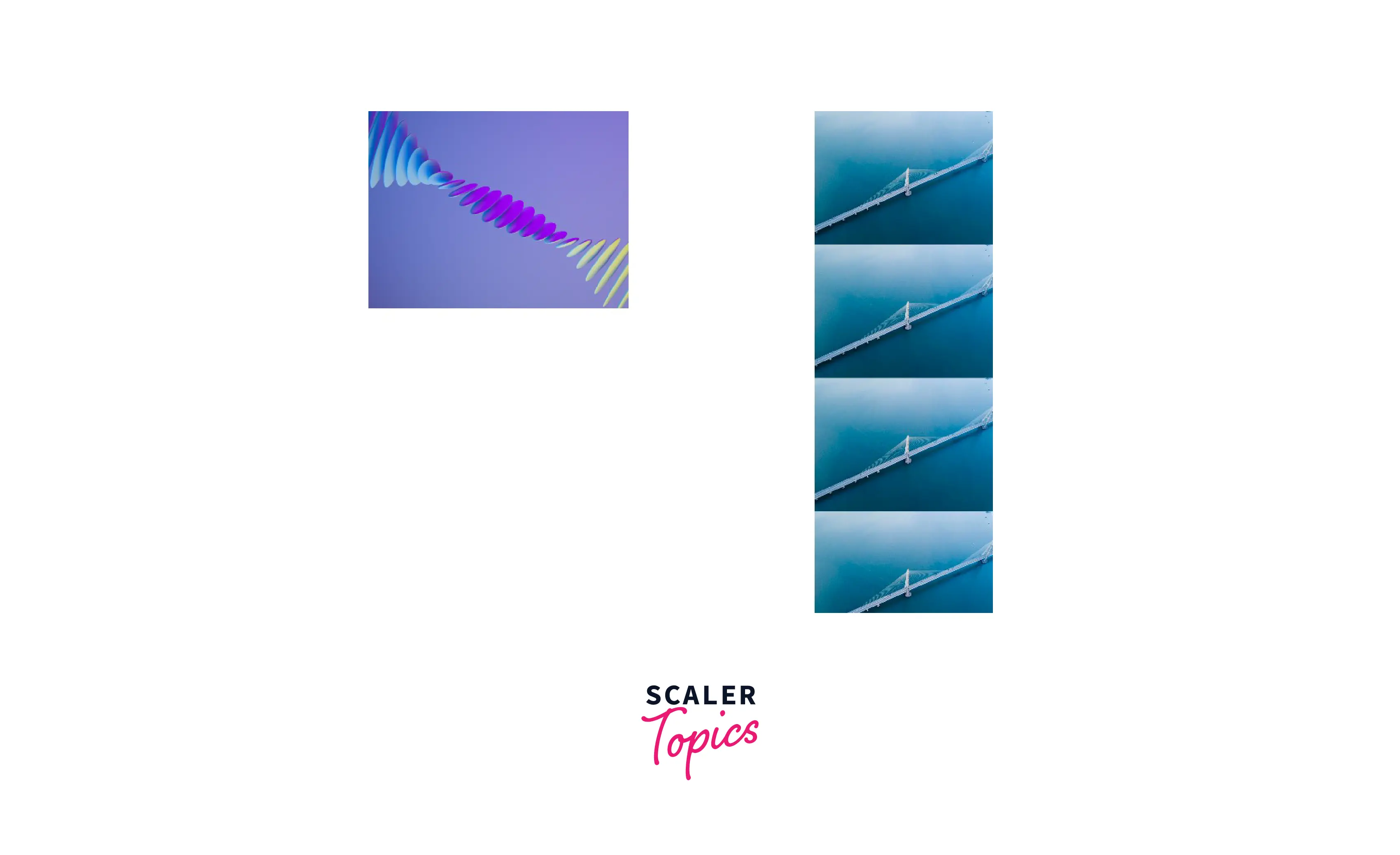
We can see clearly, only one type of image is displayed, and also the image is repeated. How we can change this type of configuration of the image ? The answer is we have to change the orientation of the images so that we can see them clearly.
background-repeat
This property is used to not remove the repeat as we can see in the above example, we can also repeat either in the x-axis direction or in the y axis direction.
Let's understand the syntax of the background-repeat property in the CSS.
Syntax:
Parameters: This property takes following values:
- repeat: These parameters repeat the image in all the directions.
- repeat-x: This parameter repeats the image in the x-axis direction.
- repeat-y: This parameter repeats the image in the y axis direction.
- no-repeat: This parameter doesn't an image to be repeated in any direction.
- inherit: The inherit parameter means the parameter will be inherited from the parent class in CSS.
- initial: The initial means the default value of the background-repeat property.
Let's understand this using an example.
Output:

We can see clearly the first image is not repeated in any direction, but the second image is repeating in the y axis direction this is configured with the help of the repeat background property in CSS.
background-position
In the above example, we can see clearly the two images are overlapping each other which is reducing one of the image’s visibility. So we have to change the position of the images. So that we can see them clearly.
The background-position property is used to adjust the position of the particular image. This property takes a value, the value is the position of the image on the HTML i.e Top, down, Top-left, etc. The images can be configured with this position.
By Default the position of the non-repeat image is the top-left position on the HTML page.
Syntax:
Parameters: This property takes one parameter that is a position of the image that needs to be configured.
Let's understand the background-position property using an example.
We are taking the above example in which the two images are overlapping each other. So we will use the background-position property and change the positions of these images. The first image is not repeated in any direction whereas the second image is repeated in the y axis direction.
HTML:
Output:

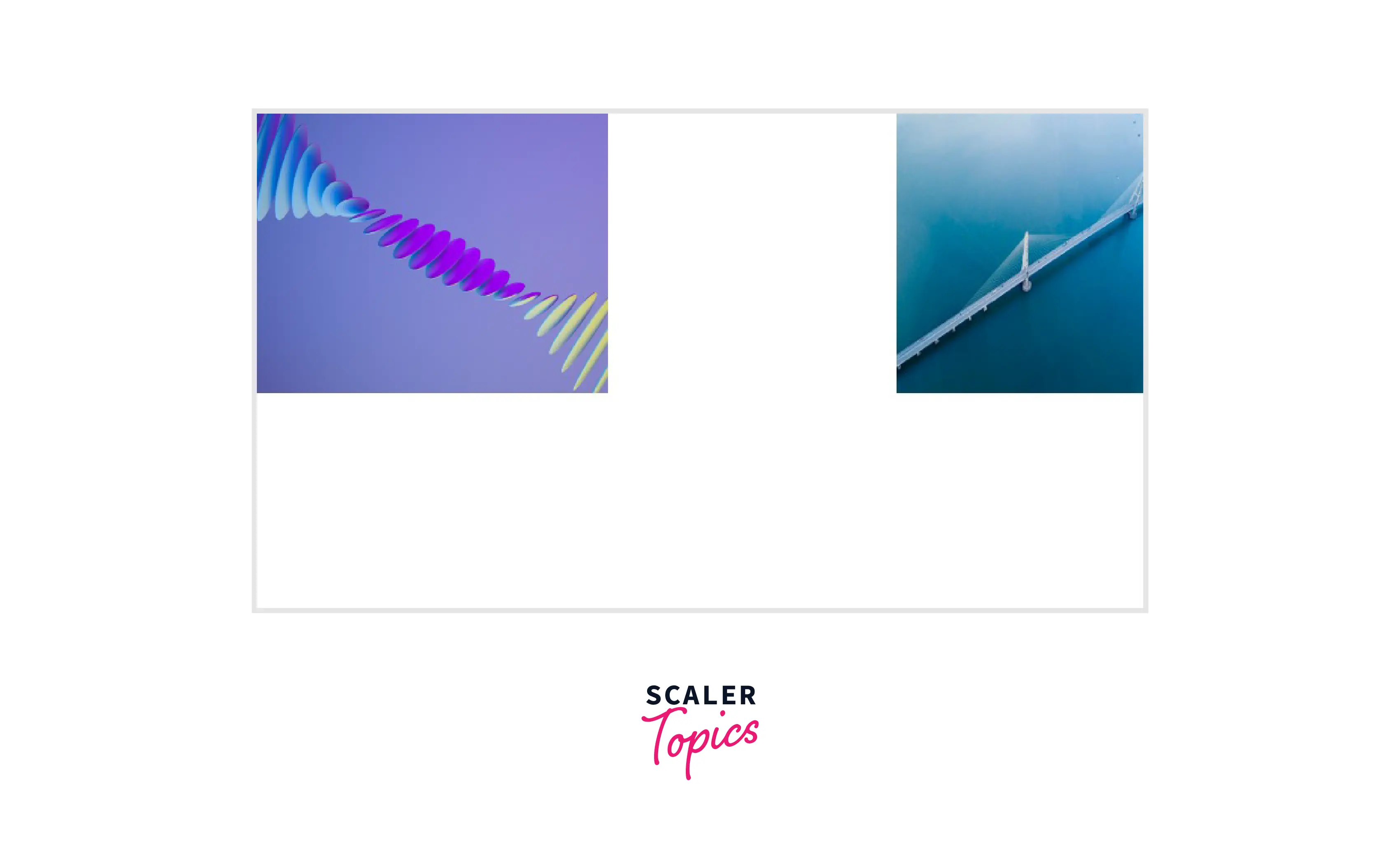
In the above example, we set the position of the first image to the top-left dimension of the html page, and the position of the second image to the top-right corner of the html page.
background-size
In the above example, the size of both images are very small after applying the non-repeat properties on both images. So, we have to configure the size of these images, and this can be done using the background-size property.
The background-size property in used to change the size of the background image according to the user's requirements.
Let's understand the syntax of the background-size property.
Syntax:
Parameters:: This property takes the dimension of the size i.e length and the width.

background-color
Let's suppose you want to separate two sections of the HTML or we can say two similar tags that contain some necessary information. So what do you do ? The simplest answer is you want to change the background of these tags so that they can be easily visible.
The background-color property is used to add the background color to the particular tag in the HTML document.
Let's understand the syntax of the background-color property.
Syntax:
Parameter: This property takes one parameter which is the name of the color that we want to add behind the particular tag. The default value of this property is Transparent.
Let's try to understand this property using an example.
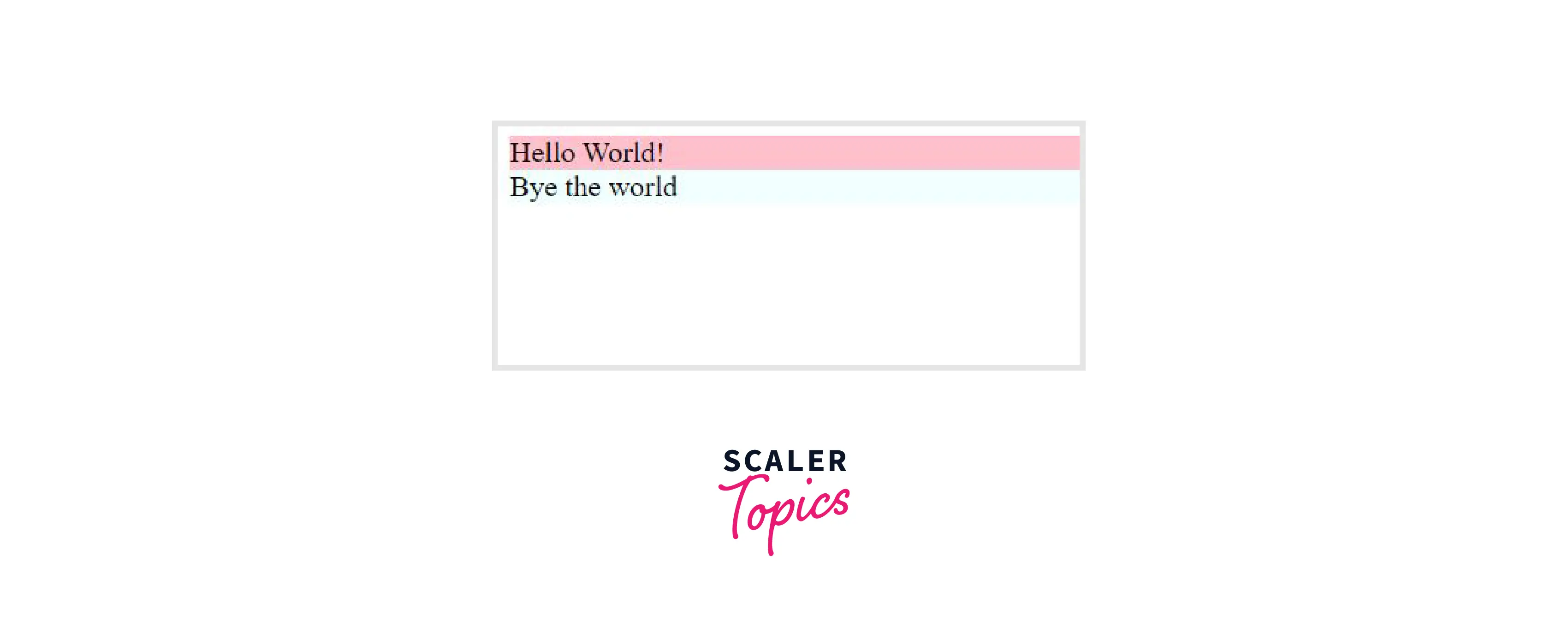
In the below example, we are separating the two stages with the help of their background colors.
Output:

In the above example, We add the background color of the first div is Pink, and the background color of the second div tag is azure.
background-attachment
First, have a look at the below image. Have you found something different?

On Scrolling down the page, the image is moving in an upwards direction. The image is not fixed to the page makes a problem to the viewer for analysing the content of the webpage.
The background-attachment property is used to handle this problem with this property either we can fix the image on the background or we can scroll the image with the page.
Let's understand the syntax of the property.
Syntax:
Parameters: This property takes one parameter that defines the scrolling of the background image.
- scroll: This is the default value of the property. The scroll means the background image will move, when the page scrolls, same in the above image.
- fixed: This value fixed the background image on the page with respect to the position of an image, it will not move even after scrolling the page.
- local: The background image will scroll with the element's contents in the element. Let's suppose you have a text area, and you want to scroll the image that is present in the background text area with the content of the text area. This value is used to perform this operation.
Let's understand this property using an example.
Output:

background-clip
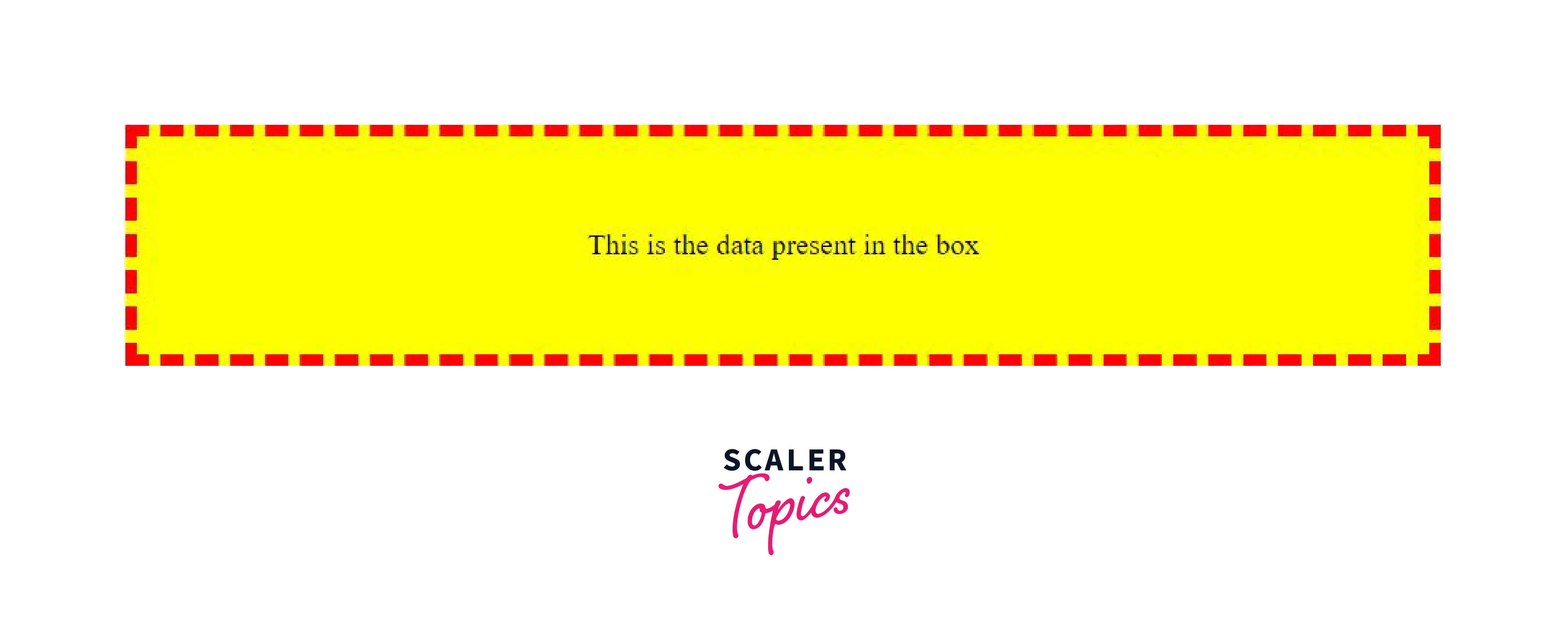
Consider the below image for understanding the background-clip property.
In the below image content is written at the center position of the box.

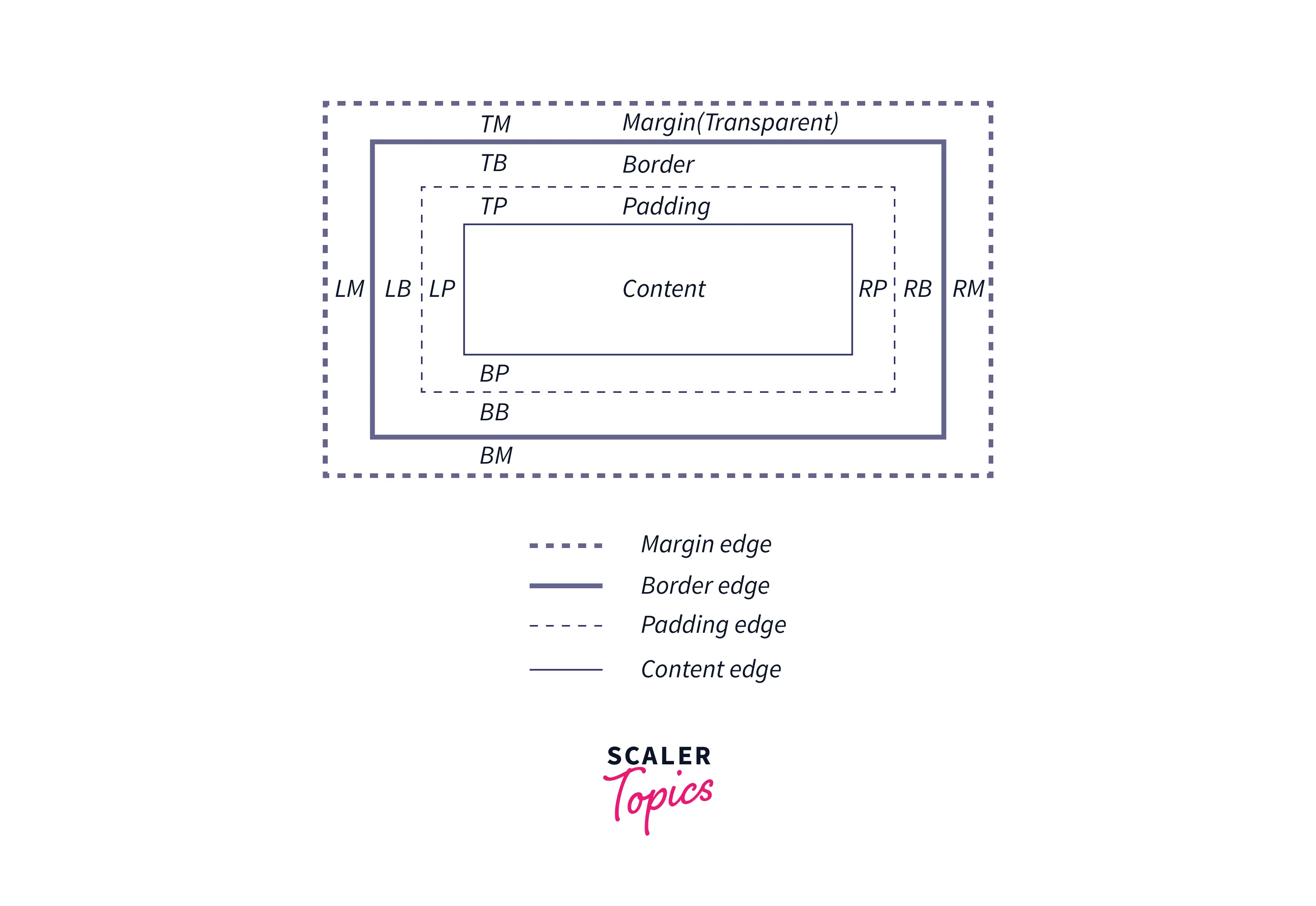
We know very well the box model in CSS represents the various partition inside the box i.e Content, Padding, Border, and Margin and we can set the properties of each partition uniquely which means they are independent of each other. The box model structure is given below:

In the above image, The data is written inside the content part of the box, but the yellow color is covering till the Border section of the Box. Now we want the yellow color should be restricted to the content part. How we can restrict the flow of color ?
The background-clip property is used to control the flow of the background color of the box model.
Syntax:
Parameters: The Property takes one parameter that defines the scope of the background color. The default value of this property is border-box.
- border-box: The border-box value allows the background color to be covered till the border section of the box. In the above image, background-clip is set to the border box.
- paddingbox: The background color is restricted to the scope of the padding area inside the box.
- contentbox
background color is restricted to the scope of the content area inside the box.
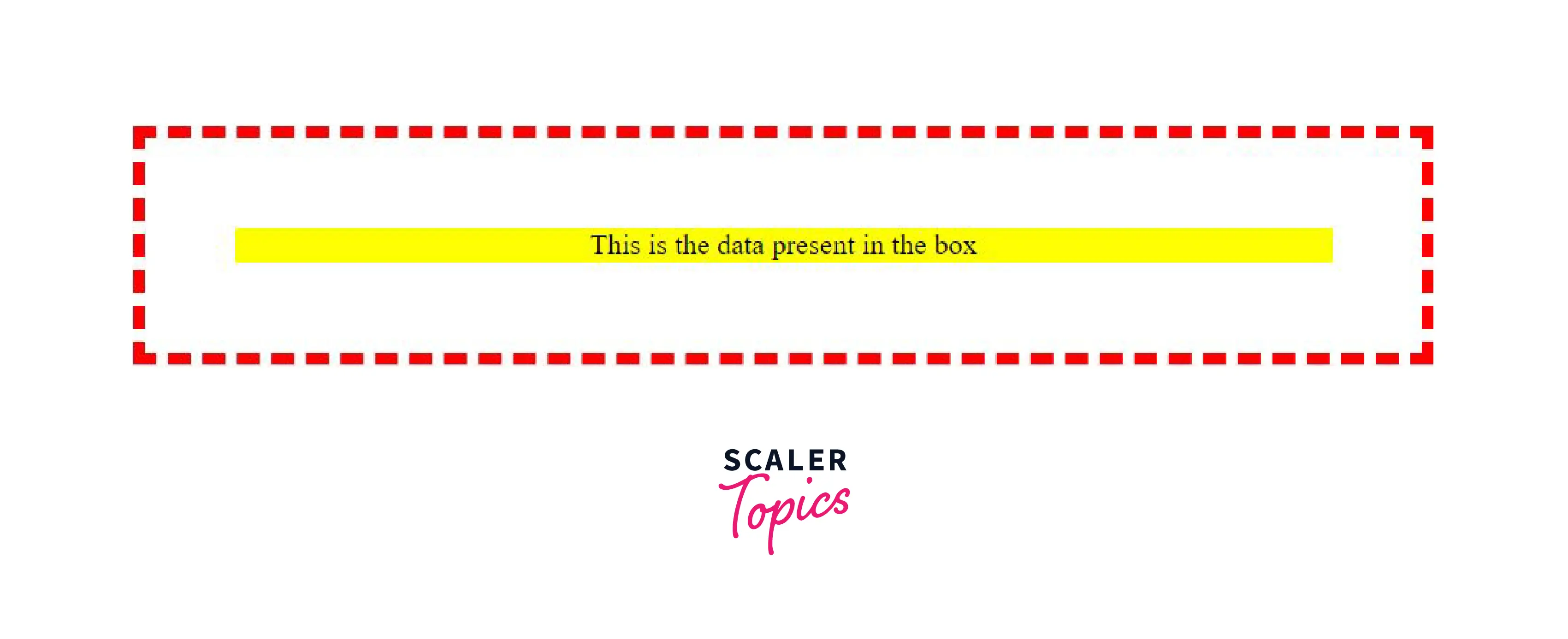
Let's set the scope of the background color to the content part using the content box value.
Output:

The background color yellow is restricted to the content zone of the box using the background-clip property.
Conclusion
- The Background property can be used in used in the inline css as well as in the external css.
- The Background property is used to configure the background orientation of a particular element of the HTML page.
