CSS Color

Overview
Colors play an important role in the look and feel of the webpage. CSS provides various colors in different formats and one can use the color values to set the color of an element or the background color. The colors of the HTML elements can be changed using the color property of CSS. This property is used to set the color of the text of an element or its background color.
CSS Color
There are various properties in CSS to set and change the color of the elements. These properties have various values to set the color through CSS. You can specify the color values in various formats, some of the examples of the available formats are given below:
| Format | Syntax | Example |
|---|---|---|
| Keyword | fuchsia, lime, etc. | h1 { color: lime; } |
| RGB % | rgb(rrr%, ggg%, bbb%) | h1 { color: rgb(30%, 30%, 30%); } |
| RGB Absolute | rgb(rrr, ggg, bbb) | h1 { color: rgb(0, 255, 255); } |
| Hex code | #RRGGBB | h1 { color: #0000FF; } |
| Short Hex code | #RGB | h1 { color: #00F; } |
| HSL | hsl(hue value, saturation %, lightness%) | h1 { color: hsl(120, 50%, 25%); } |
Types of CSS color values
There are various color values in CSS through which you can specify the color to your HTML elements. These values are in different formats, which are explained below.
CSS RGB Colors
RGB is a combination of three colors i.e. Red, Green, Blue. RGB color values are supported in all the browsers. An RGB color value is specified with : rgb(red, green, blue). The range of these three colors is defined from 0 to 255 and it defines the intensity of the color. The colors can be changed by changing these values.
RGB colors have 2 different types namely:
- RGB value
- RGBA value
RGB Value
As discussed above, the RGB value is the combination of Red, Green, and Blue colors. The numbers in the RGB value indicate the intensities of the color and you can change the color by changing the intensities. Let's take an example where the RGB color format is used.
Example:
RGBA value
The RGBA value consists of those three colors and a value called as Alpha. The Alpha value is used to express the opacity of the color. The opacity property is used to set the transparency of the color and its range lies between 0.0 - 1.0, where 0.0 represents fully transparent while 1.0 represents fully opaque.
Example:
CSS HEX Colors
The colors in CSS can be specified in Hexadecimal values also. A hexadecimal color is a 6 digit representation of the color. This is the another way to represent the colors in CSS. The hexadecimal colors are specified with a HEX value that is explained below.
HEX Value
As mentioned above, the HEX value is a combination of 6 digits. The notation of the HEX value starts with the "#" symbol followed by the six characters within the range of 0 to F.
Example:
3 digit HEX value
The shorthand property to specify the HEX color format is 3 digit HEX value. Nearly all modern browsers support shorthand HEX value. As you saw in the HEX value, there are 6 characters. If there are two identical characters, you can abbreviate each color channel using one character instead of two identical characters.
Example:
CSS HSL Colors
HSL value
HSL is the short form of Hue, Saturation and Lightness respectively. This is the another format using which you can specify the colors to any of the HTML elements. The HSL representation allows you to select a base hue, and then adjust its saturation and lightness as desired. The syntax of looks like below:
-
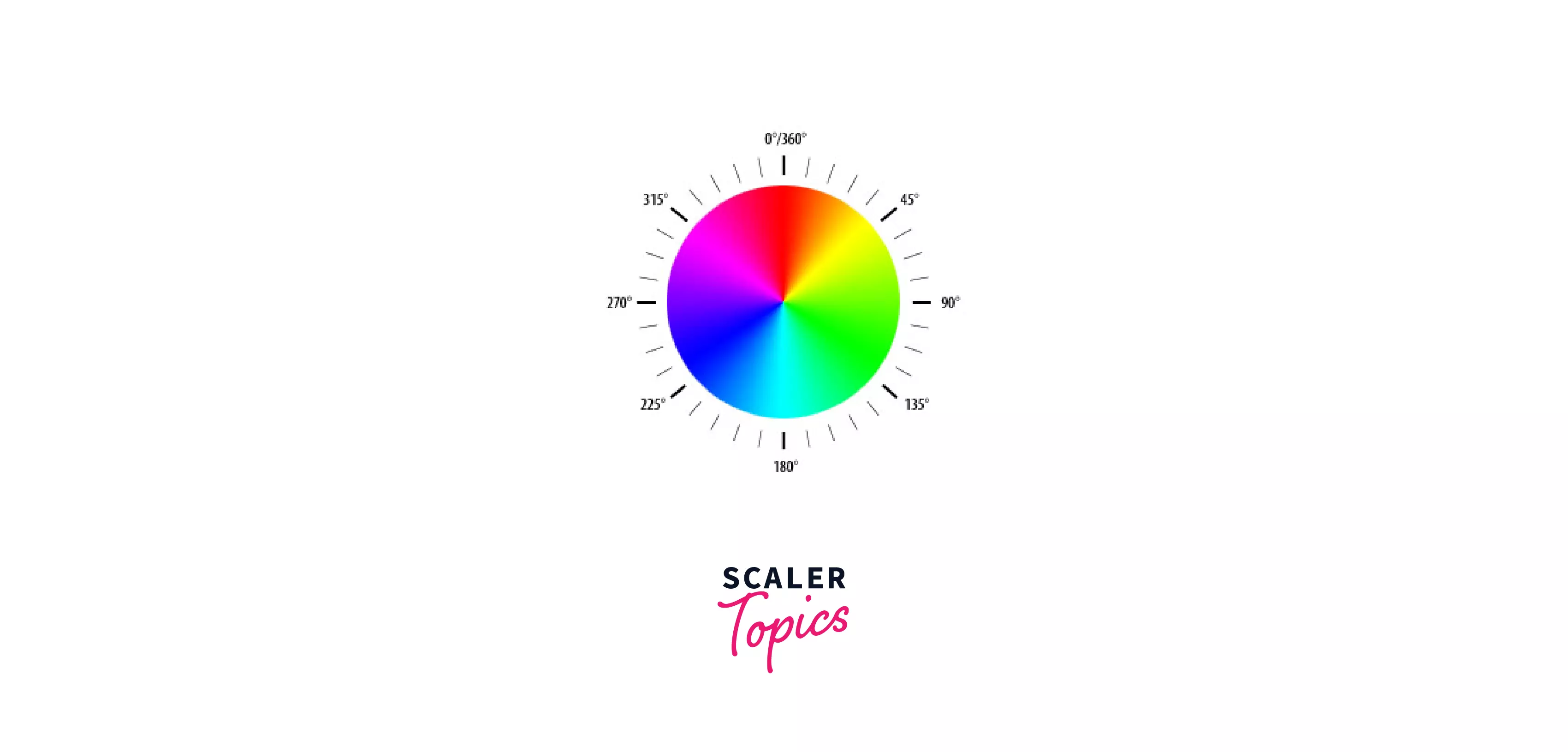
Hue: The Hue component is the first value that represents an angle of the color circle. This is the value of the actual pure color, such as green, blue, yellow, red, and so on, as represented on the below color wheel. The values are written in degrees or without just the values without the degree, for example, 0 is red, 240 is blue, and so on.

-
Saturation: The second value i.e. Saturation is expressed as a percentage value and it is specified as intensity of the color. 100% is the pure color which means no shades of gray. 50% means 50% is gray but the actual color is still visible with the gray effect. 0% is completely gray i.e. actual color is not visible.
-
Lightness: The third value i.e. Lightness is also expressed as a percentage value. It represents how much light you want to give to the color. 100% means full lightness(white), 50% means neither dark nor light, 0% means no light(black).
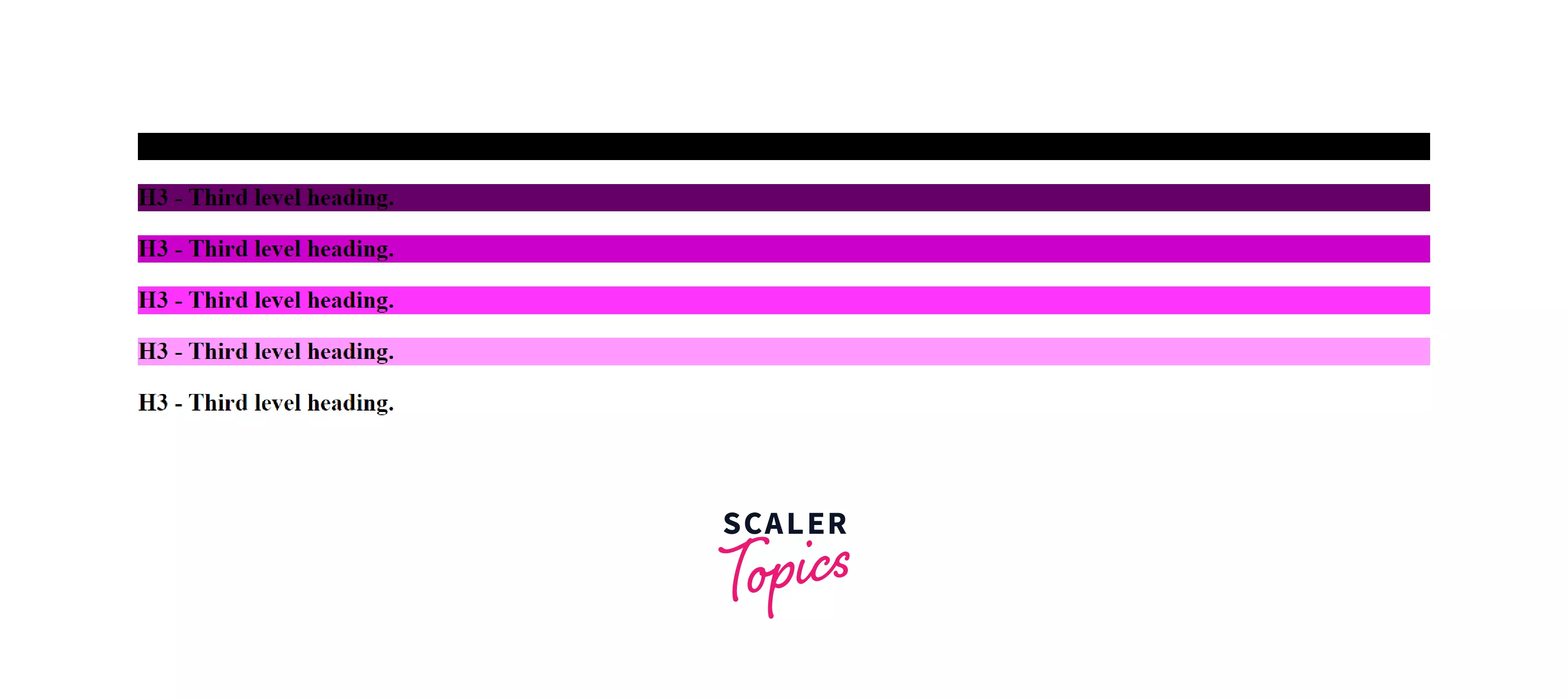
Example
Output:

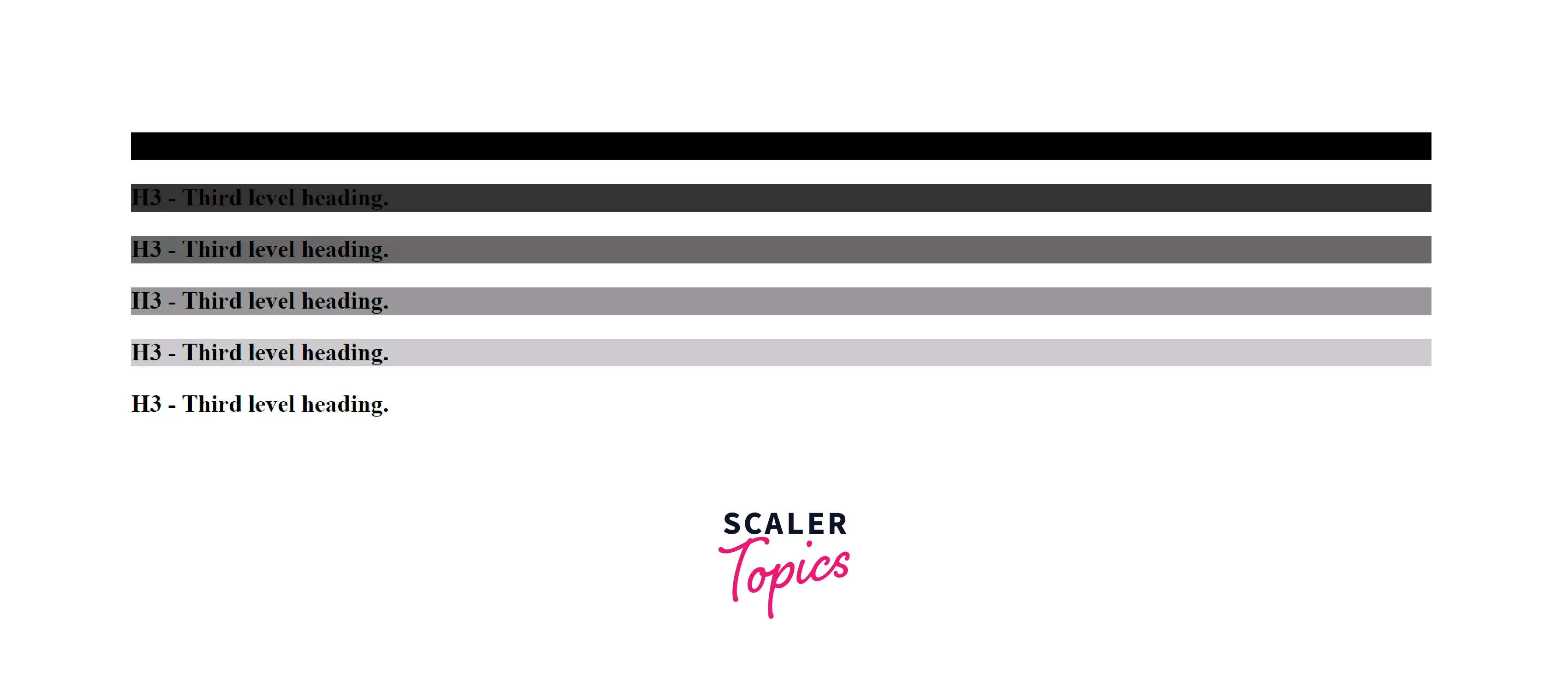
- Shades of Gray: As discussed above in the lightness section, you can get pure white or pure black color while specifying the 0% and 100% value to the lightness respectively. Similarly, you can obtain shades of gray by setting the hue and saturation to 0 and adjust the lightness from 0-100% according to the gray level you need.
Example:
Output:

HSLA Value
HSLA value is the extension of the HSL method. Here, A means an Alpha channel that represents the opacity of the color. Opacity specifies in a decimal value, where 1 represents complete opaqueness and 0 means fully transparent.
CSS Color Names
All the modern browsers support 140 different color names. There are various color names in CSS which you can directly use while specifying the color to an element. Some of the color names that are common are mentioned below with their HEX code.
| Color name | HEX value | Color name | Hex value |
|---|---|---|---|
| Red | #FF0000 | Salmon | #FA8072 |
| DarkRed | #8B0000 | DarkSalmon | #E9967A |
| HotPink | #FF69B4 | LightSalmon | #FFA07A |
| Tomato | #FF6347 | Crimson | #DC143C |
| OrangeRed | #FF4500 | FireBrick | #B22222 |
| Orange | #FFA500 | Pink | #FFC0CB |
| Yellow | #FFFF00 | DeepPink | #FF1493 |
| Lavender | #E6E6FA | Coral | #FF7F50 |
| Violet | #EE82EE | DarkOrange | #FF8C00 |
| Magenta | #FF00FF | Gold | #FFD700 |
| BlueViolet | #8A2BE2 | LightYellow | #FFFFE0 |
| Purple | #800080 | PapayaWhip | #FFEFD5 |
| Lime | #00FF00 | PeachPuff | #FFDAB9 |
| Green | #008000 | Khaki | #F0E68C |
| Plum | #DDA0DD | Orchid | #DA70D6 |
| MediumPurple | #9370DB | RebeccaPurple | #663399 |
| DarkOrchid | #9932CC | DarkSlateBlue | #483D8B |
| MediumSlateBlue | #7B68EE | Chartreuse | #7FFF00 |
| LawnGreen | #7CFC00 | LightGreen | #90EE90 |
| MediumSpringGreen | #00FA9A | SeaGreen | #2E8B57 |
| DarkSeaGreen | #8FBC8B | LightSeaGreen | #20B2AA |
| DarkCyan | #008B8B | Teal | #008080 |
| PaleTurquoise | #AFEEEE | Aquamarine | #7FFFD4 |
| DarkTurquoise | #00CED1 | CadetBlue | #5F9EA0 |
| SteelBlue | #4682B4 | PowderBlue | #B0E0E6 |
| LightSkyBlue | #87CEFA | DeepSkyBlue | #00BFFF |
| DodgerBlue | #1E90FF | CornflowerBlue | #6495ED |
| Tan | #D2B48C | RosyBrown | #BC8F8F |
| DarkGoldenRod | #B8860B | Peru | #CD853F |
| Ivory | #FFFFF0 | AntiqueWhite | #FAEBD7 |
| YellowGreen | #9ACD32 | WhiteSmoke | #F5F5F5 |
| Thistle | #D8BFD8 | SteelBlue | #4682B4 |
| SpringGreen | #00FF7F | Snow | #FFFAFA |
| Sienna | #A0522D | SeaShell | #FFF5EE |
| SandyBrown | #FA8072 | SaddleBrown | #8B4513 |
| RosyBrown | #BC8F8F | Plum | #DDA0DD |
| PeachPuff | #FFDAB9 | PaleTurquoise | #AFEEEE |
| PaleGoldenRod | #EEE8AA | Oldlace | #FDF5E6 |
| MistyRose | #FFE4E1 | Honeydew | #F0FFF0 |
CSS Background Color
The background-color sets the background color of the element. The background color of the element is the total size of the element including the padding and the border but not the margin. The syntax of the background color is: background-color: value;
The value of the background color with the syntax and an example is shown below:
| Value | Syntax | Example |
|---|---|---|
| Keyword value | background-color: keyword; | background-color: red; |
| RGB | background-color: rgb(); | background-color: rgb(255, 0, 0); |
| RGBA | background-color: rgba(); | background-color: rgba(115, 180, 210, 0.5); |
| Hexadecimal value | background-color: #------;` | `background-color: 00ff00; |
| HSL value | background-color: hsl() | background-color: hsl(100, 33%, 50%); |
| HSLA value | background-color: hsla() | background-color: hsla(100, 33%, 50%, 0.75); |
| Special Keyword | background-color: keyword; | background-color: transparent or currentcolor; |
| Global values | background-color: global values | background-color: unset or revert or initial or inherit |
CSS Text Color
The color property in CSS is used to set or change the color of the text in HTML pages. The value of the color property with an example is shown below:
| Value | Syntax | Example |
|---|---|---|
| Keyword value | color: keyword; | color: currentcolor; |
| Named color value | color: value | color: red |
| RGB | color: rgb(); | color: rgb(200, 150, 150); |
| RGBA | color: rgba(); | color: rgba(200, 150, 150, 0.5); |
| Hexadecimal value | color: #------; | color: 00ff00; |
| HSL value | color: hsl() | color: hsl(150, 100%, 50%); |
| HSLA value | color: hsla() | color: hsla(150, 100%, 50%, 0.75); |
| Global values | background-color: global values | background-color: unset or revert or initial or inherit |
CSS Border Color
The border-color is the CSS property used to apply color to the border of the elements. The property border-color is the shorthand property of border-top-color, border-right-color, border-bottom-color, border-left-color.
The border-color property can be specified in many ways and they are listed below:
- When one value is specified, the border-color property applies the same color to all the four sides.
- When two values are specified, the first color is applied to the top & bottom border, the second color is applied to the left & right border.
- When three values are specified, the first color is applied to the top border, the second color is applied to the left & right border, and the third color to the bottom border.
- When four values are specified, the colors are applied to top, right, bottom, left in the order.
The value of the border-color property can be in any of the formats, for example, RGB value, HSL value, HEX value, etc.
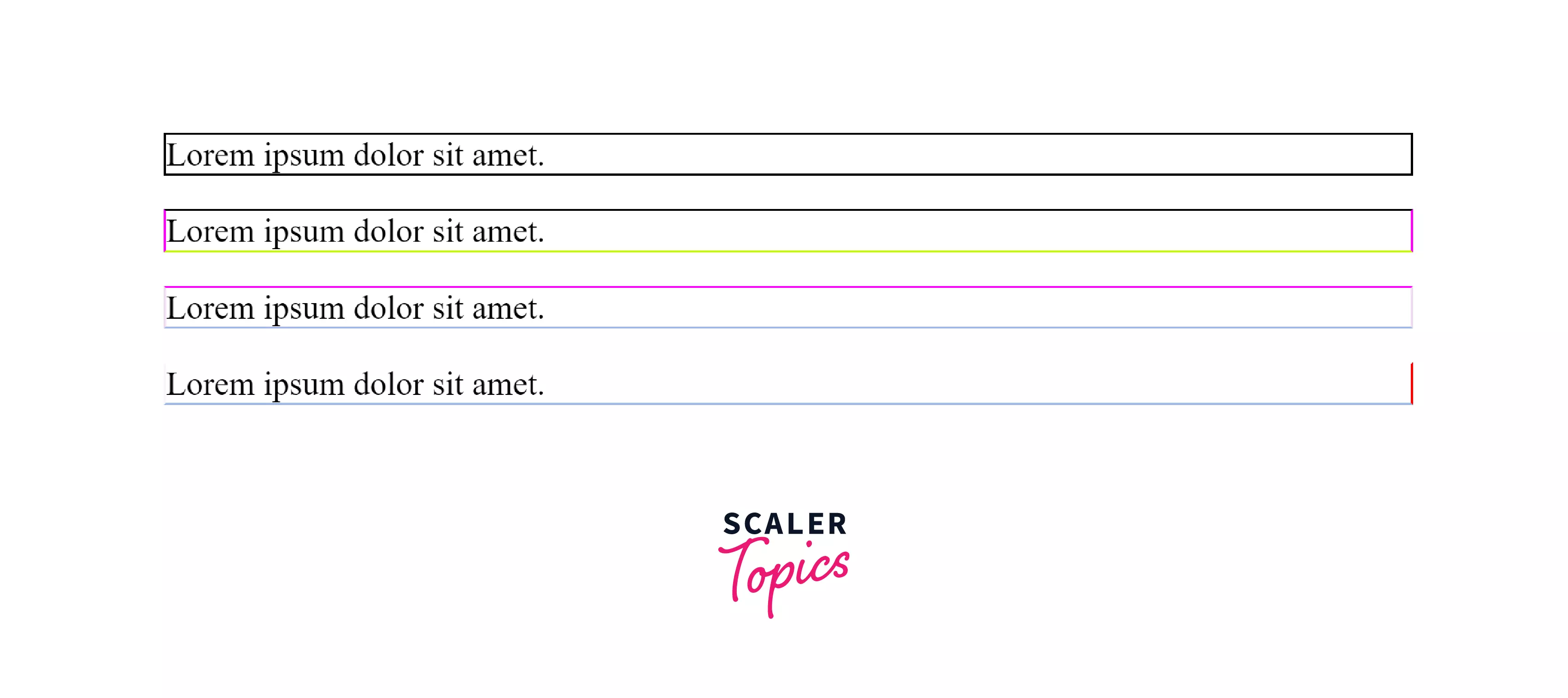
Example:
The border examples given in the above code snippet looks like:

How to Pick CSS Colors
There are various online Color picker tools available through which you can pick the color of your choice and apply it to your HTML elements. Some of the online color picker tools are mentioned below.
Where to Use Color in CSS rules?
If the CSS property accepts the color as a value then you can apply color to that property. To style the text in HTML, you can use color, text-decoration-color, etc. If you want to apply the color to the background, then use background or background-color and the value will be a color and it can be in any format that is discussed in the previous sections.
To apply color to the border property, use border-color and any of the color format that is mentioned above. box-shadow property in CSS also uses the color as a value.
Summary
- The color plays an important role in the look and structure of the webpage and there are many ways to define a color to a particular element via CSS.
- CSS colors can be used in different formats like RGB, HSL, HEX, Color names, etc.
- HSL means Hue, Saturation, Lightness. This color format is used to specify the exact shade of a color with utmost precision.
- HEX values start with "#" symbol and contain characters from 0 to F.
- There are various tools available to pick the colors and some of them are mentioned above.
- There are various CSS properties like background-color, border-color, etc. that require color as a value and color can be in any of the above mentioned formats.
