CSS Float

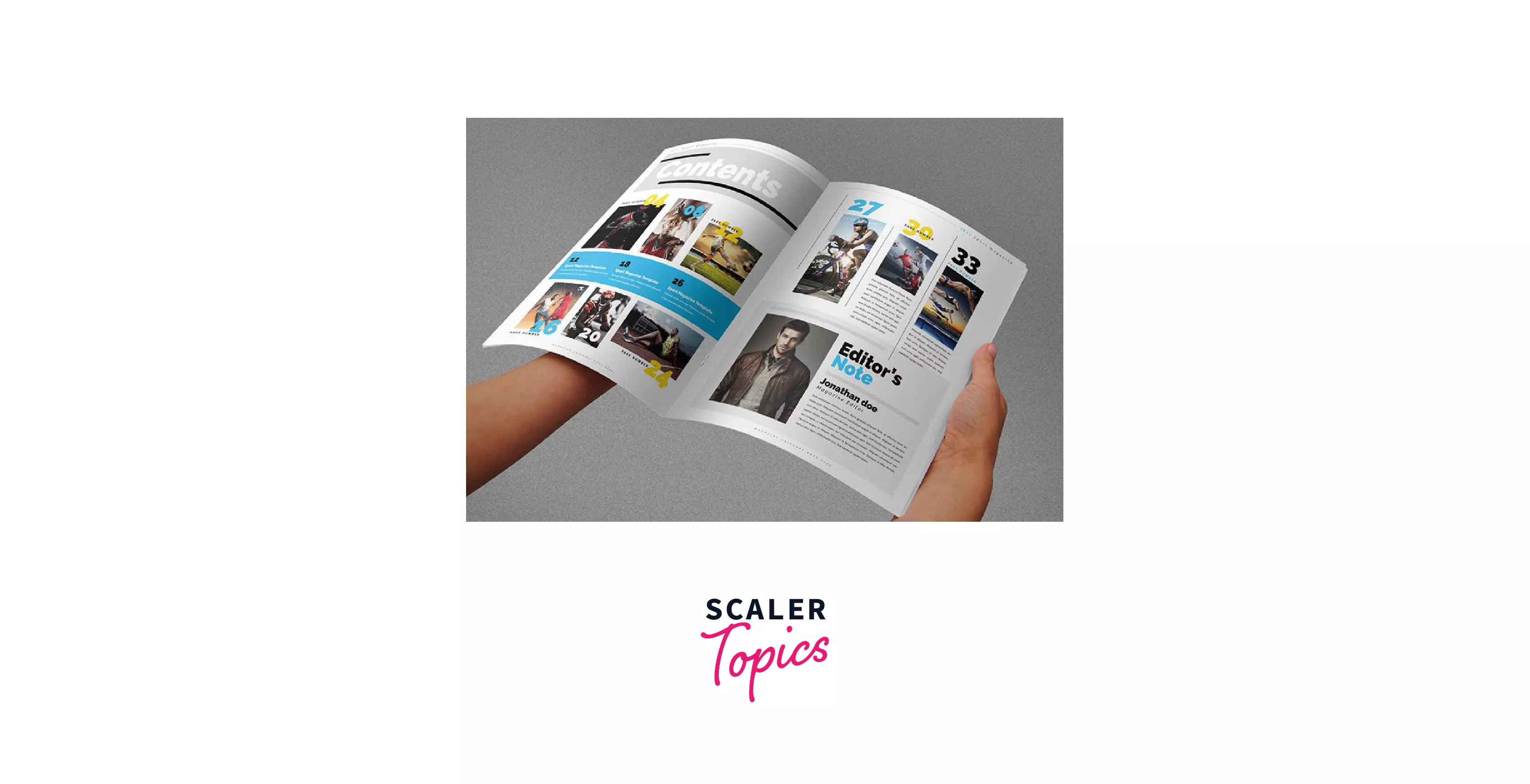
The CSS float property positions elements to the left or right, allowing text and inline elements to wrap around them. It influences content flow, excluding floated elements from the normal flow. This property is commonly used for images and layouts, contributing to visually appealing designs where text dynamically wraps around the floated elements. In print displays, the float property is evident as images are set into the page, and text wraps around them as needed for a balanced presentation.

What Is Float In CSS?
Float is a CSS property that signifies the position of an element horizontally that is either left or right. Elements are not allowed to float vertically. There is no up and down float value. It can also take values like inherit, initial, and none, which we will discuss one by one later in the article.
The float property gets ignored by elements with absolute or fixed positioning. They are not a part of the flow of the web page. Absolutely positioned elements neither get affected by the position of other elements nor affect other elements.
Syntax
CSS float values
CSS Float property can take any of the four values :
- right : The floating element is positioned on the right side of its parent container.
Example :
Output :
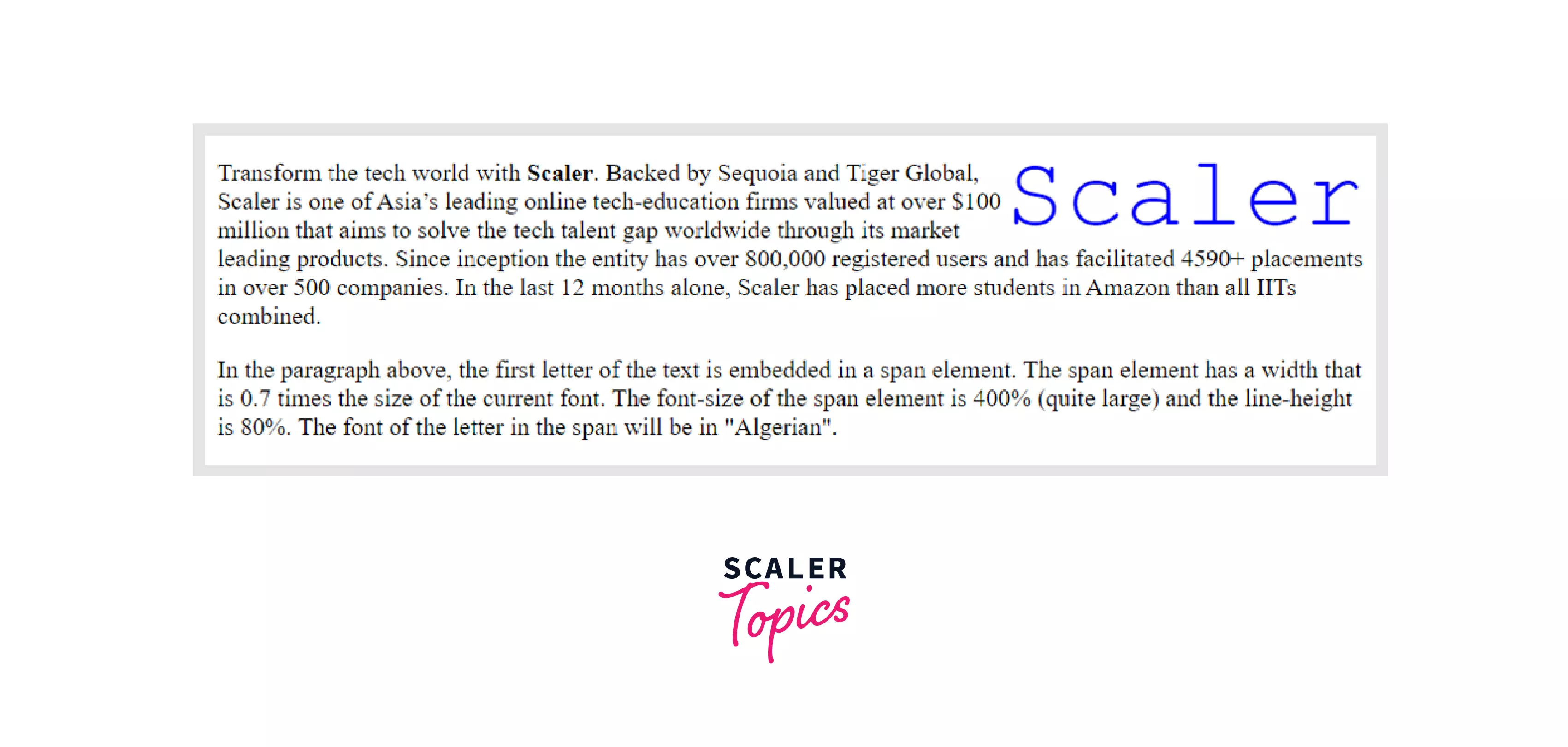
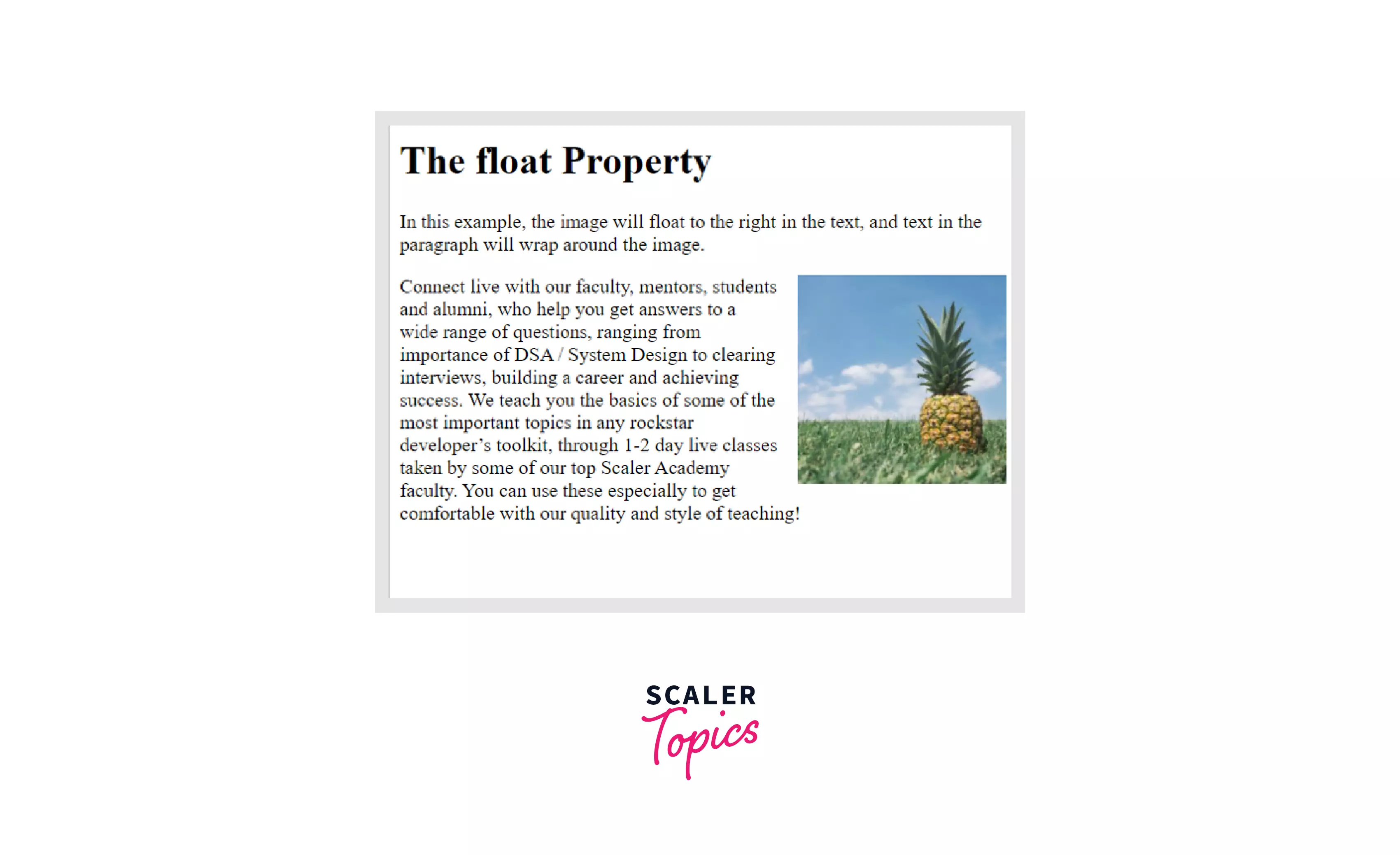
 In this example, we have floated the word "Scaler" to the right, and the remaining text gets wrapped around it.
In this example, we have floated the word "Scaler" to the right, and the remaining text gets wrapped around it.
- left : The floating element is present on the left side of its parent container.
Example :
Output :

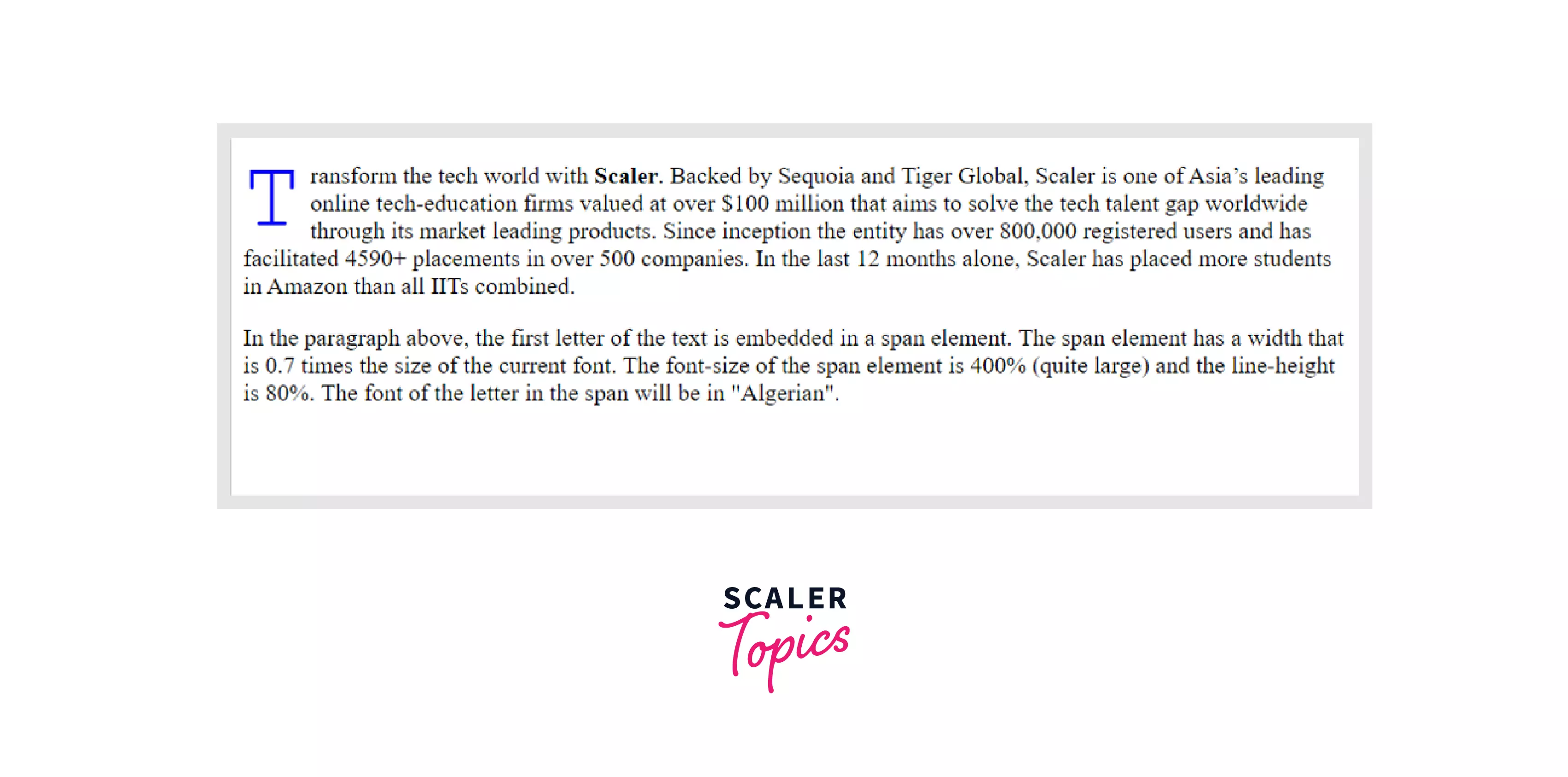
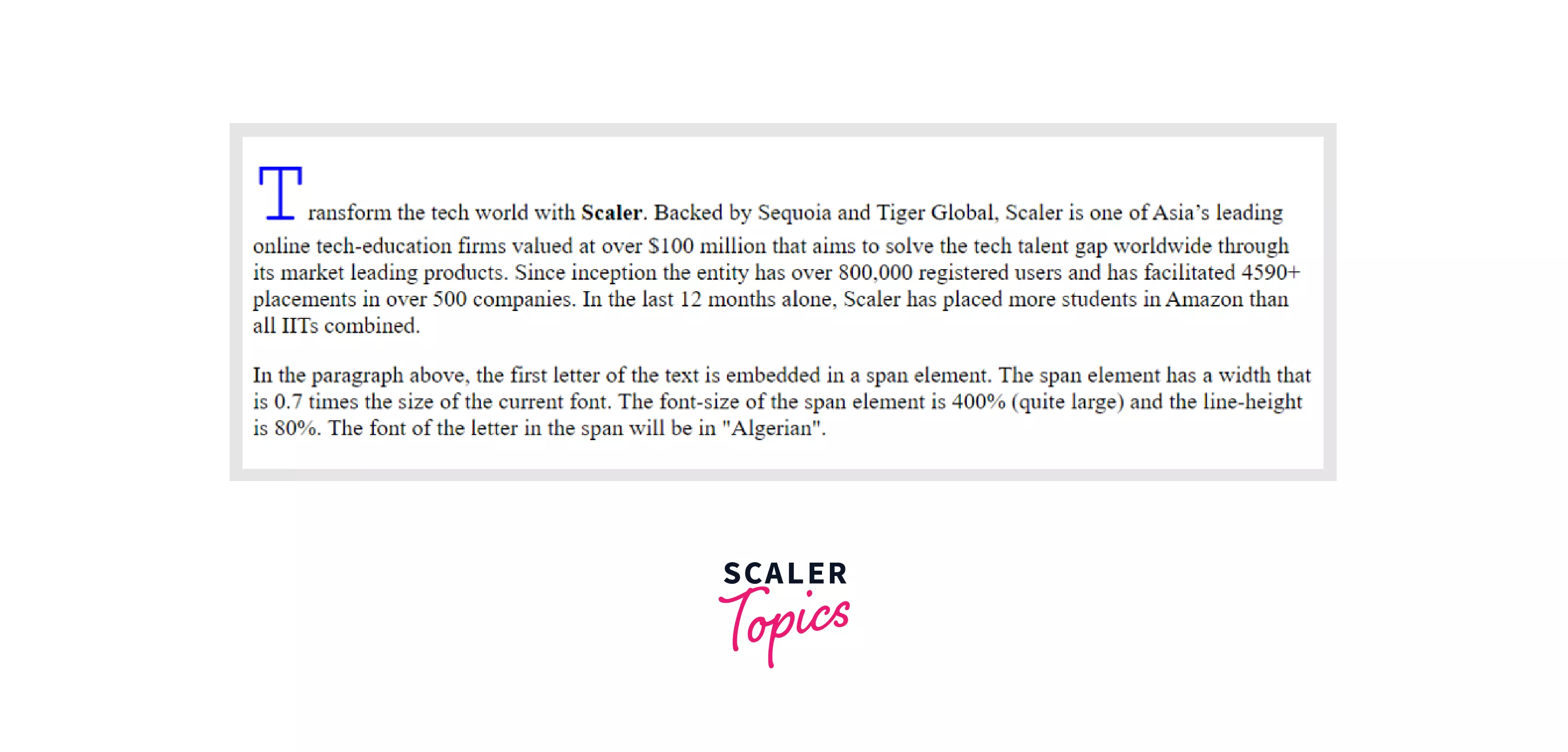
Here, the first letter T embedded in a span is floated left, and all the text is wrapped around it.
- inherit : It inherits its floating value from the parent element.
Example :
Output :

- none : The element does not float and is displayed where it appears in the text.
Example :
Output :

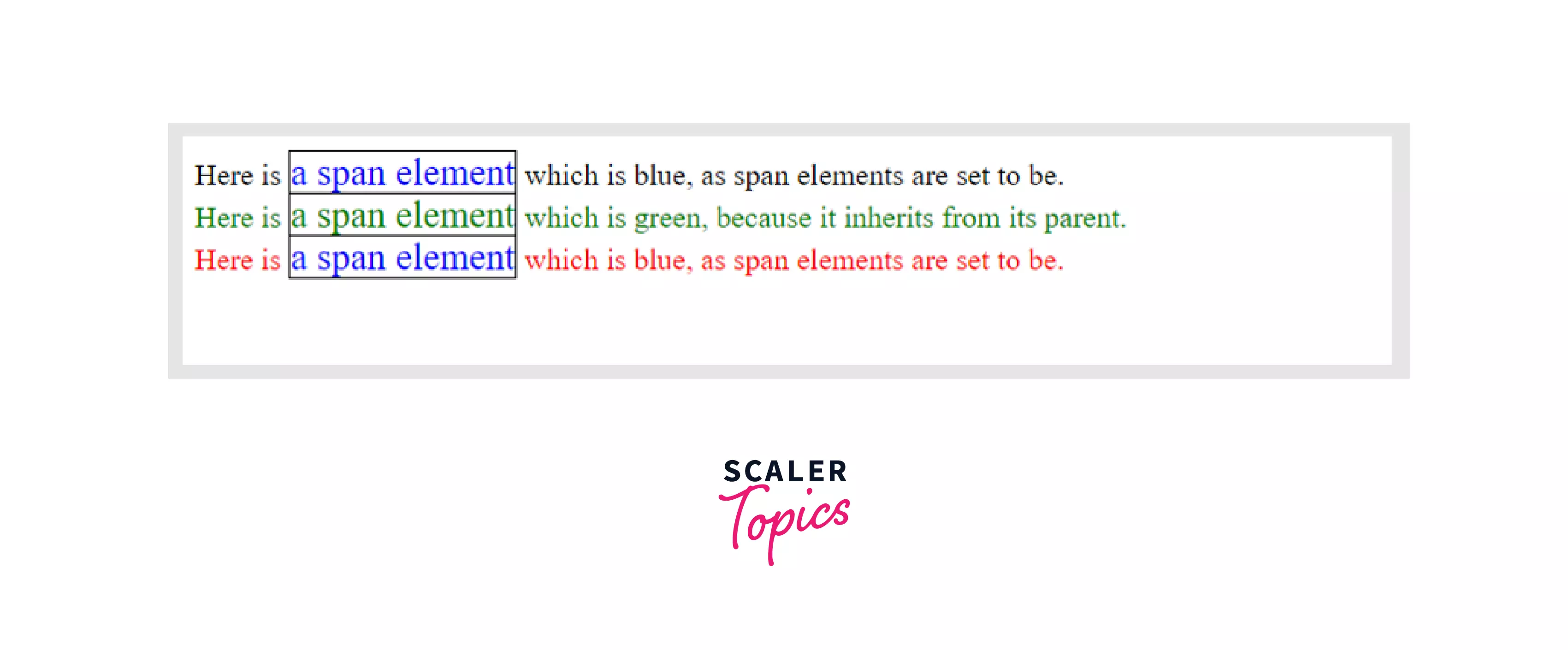
Here, the span element does not float to the sides and is displayed at the same place in the text.
How to use float in CSS ?
Float in CSS is used by writing the styling element and the defined float property.
Example of float : right
Output :

Example of float : left
Output :

What Does Float Do In CSS ?
The float property in CSS enables us to enfold elements around images. Besides wrapping text around the images, it creates engaging web designs, floating links of horizontal navbars, floating content sections, and texts.
How To Position Floating Elements ?
A floated element is out of the flow of the container though being a part of it. Being out of the flow here means it separates itself from the rest of the page by creating a mini layout. They don't appear in the order they are in the source.
Thus, they can only be positioned at the extreme left or right of the surrounding block. It floats to the extreme left or right until it encounters the edge of the container or a floating element. Floating elements are also aligned as high as possible.
Example :
Output :
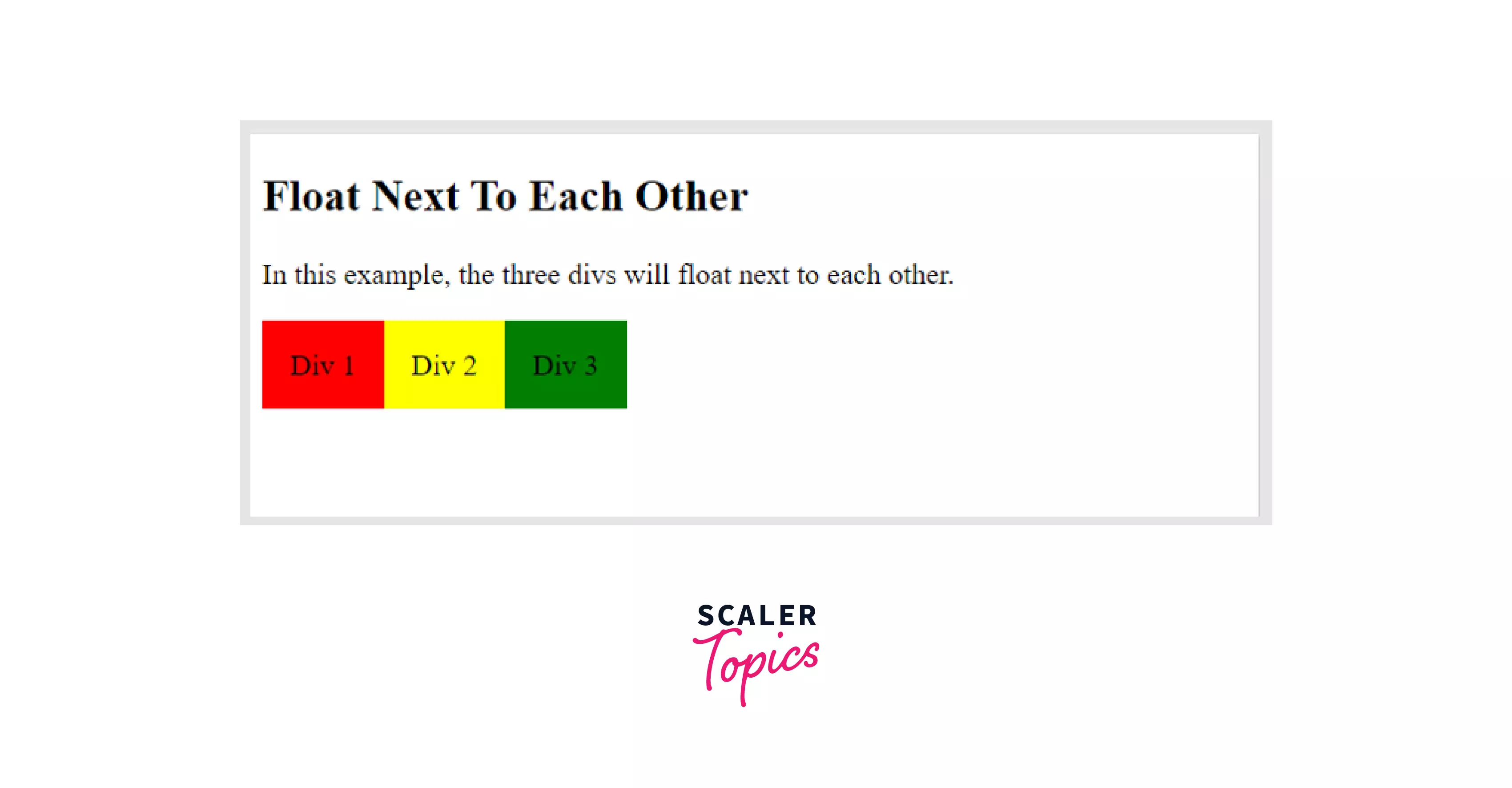
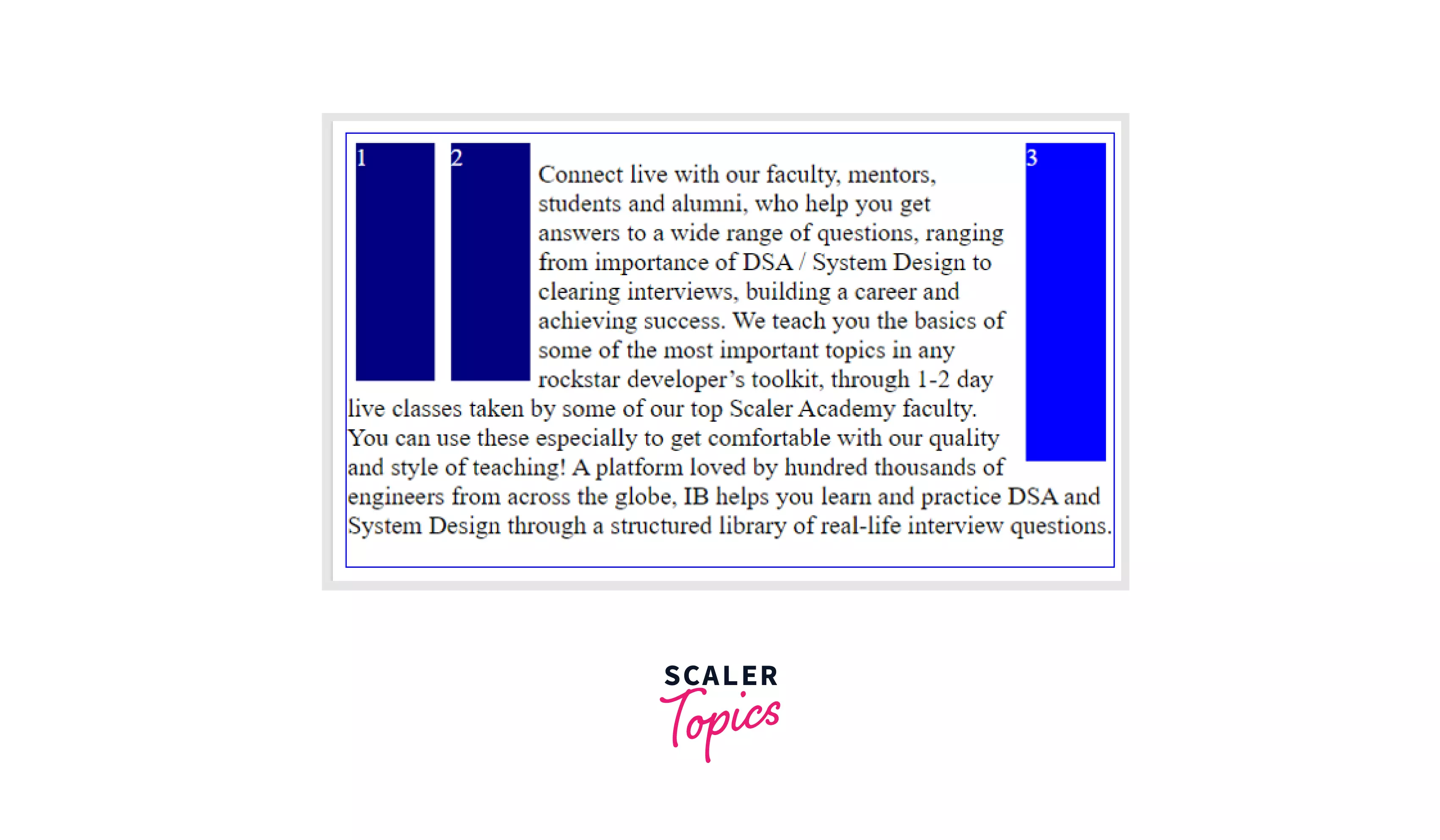
 In this example, there are three colored divs. Two float towards the left, while the third is to the right. As we know, a floated element shifts to the left or right until it encounters the edge of the box or the next floating element. Thus the second left square is positioned to the right of the first. It would continue until they filled the containing box.
In this example, there are three colored divs. Two float towards the left, while the third is to the right. As we know, a floated element shifts to the left or right until it encounters the edge of the box or the next floating element. Thus the second left square is positioned to the right of the first. It would continue until they filled the containing box.
How Do You Float Multiple Elements In CSS?
We use the float property to float content boxes side by side.
Example :
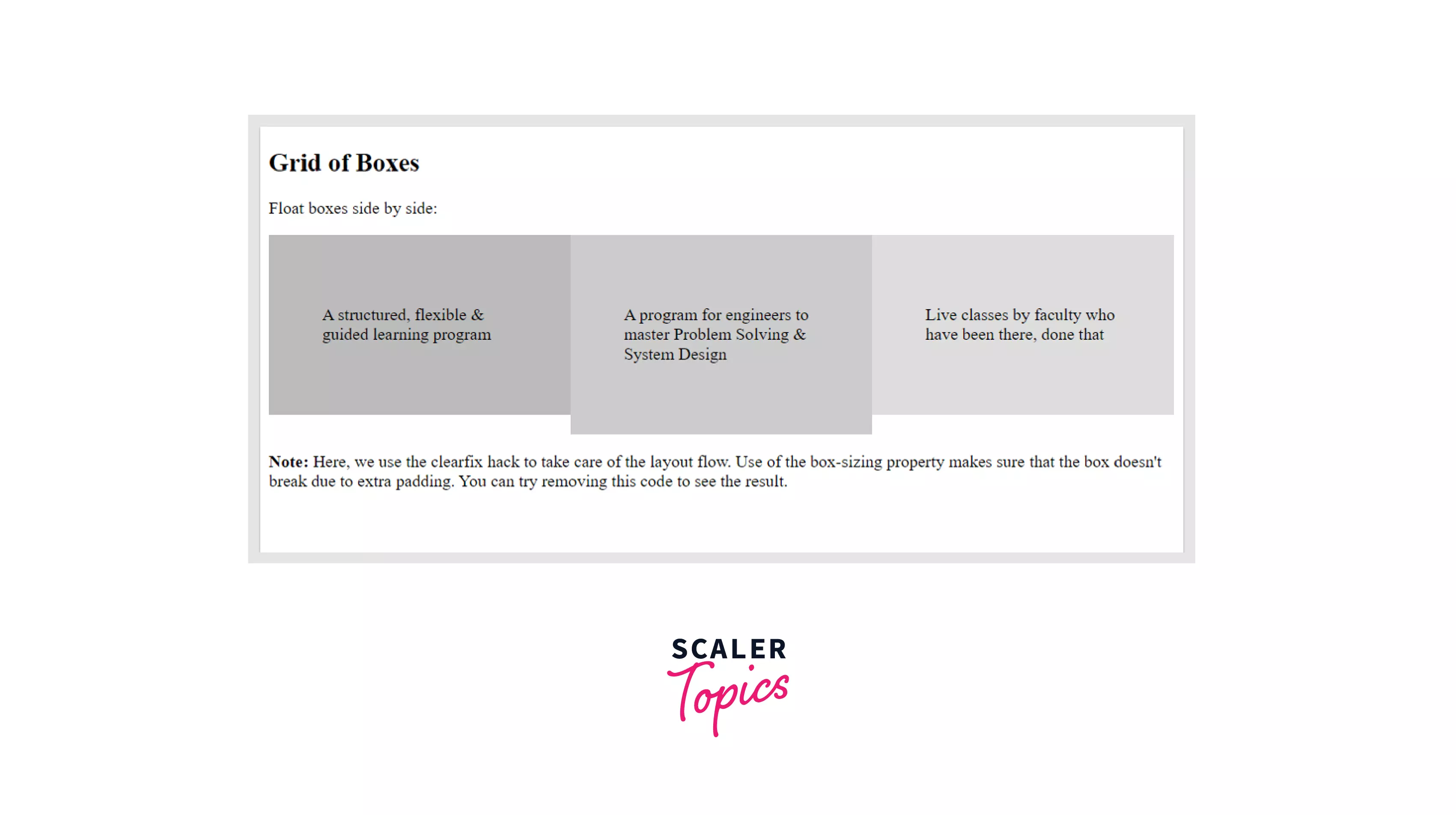
Output :

It also displays a grid of images side by side. Take the screen width as 100% and divide it by the number of images to get the container width of every image.
Example :
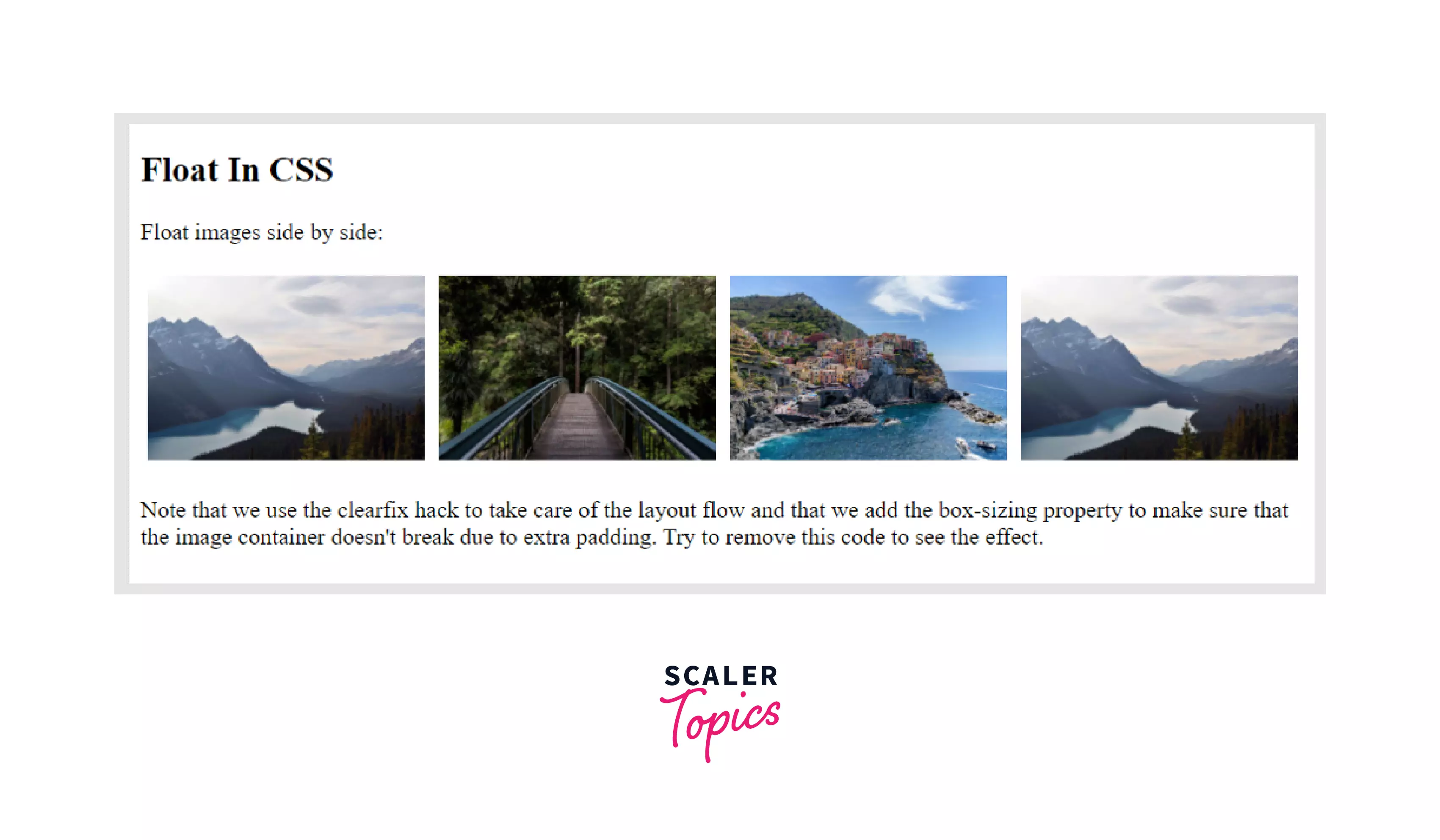
Output :
 Here, we have floated four images side by side until they encounter the next floating element to their left or fill the container. We use the clearfix hack to take care of the layout flow and we add the box-sizing property to make sure that the image container doesn't break due to extra padding.
Here, we have floated four images side by side until they encounter the next floating element to their left or fill the container. We use the clearfix hack to take care of the layout flow and we add the box-sizing property to make sure that the image container doesn't break due to extra padding.
Example :
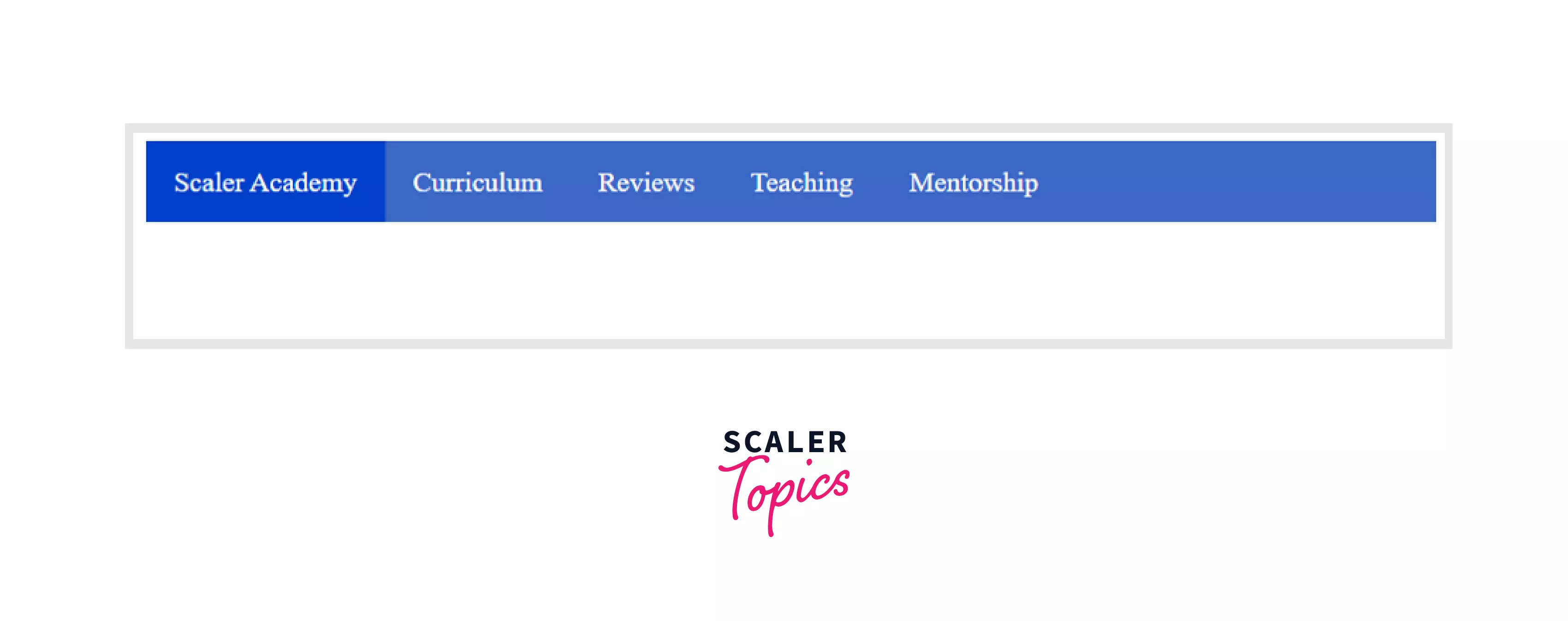
We can also create horizontal navbars using a set of floating links.
Output :

We can combine many CSS properties with float to create a web page layout. Here's how.
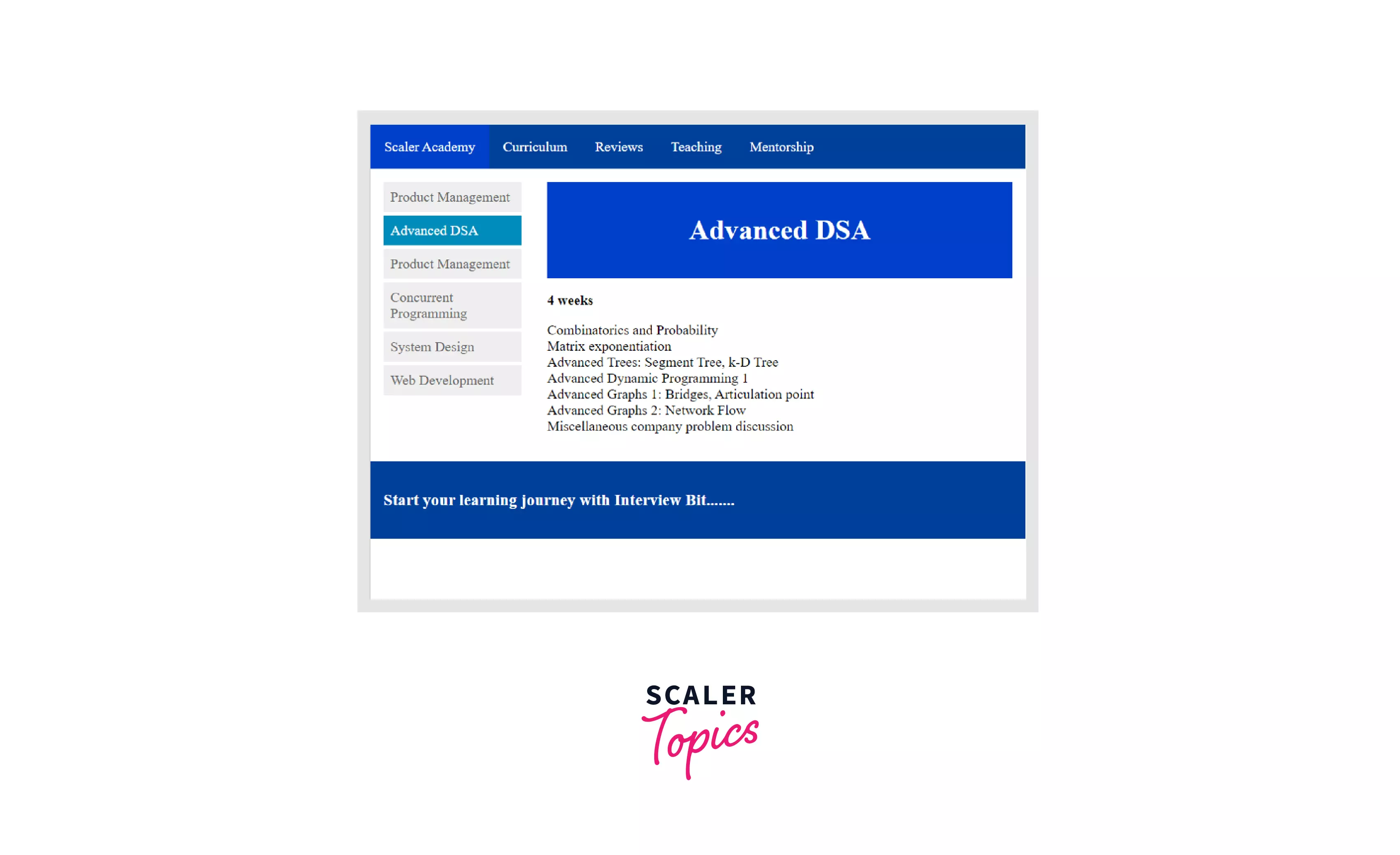
Output :
 We have created a horizontal menu by floating links. Then we created two columns for the side menu and the content. The content column floats to the right edge of the side menu filling the container. This creates a beautiful web layout only using CSS.
We have created a horizontal menu by floating links. Then we created two columns for the side menu and the content. The content column floats to the right edge of the side menu filling the container. This creates a beautiful web layout only using CSS.
How To Clear The Float Property In CSS ?
Elements beside a floating element float around it. Here is where the clear property comes to the rescue. Clear property specifies the position of the element next to a floating element. It clears the floated elements on either side of the element and pushes it to the next line.
Clear property values
-
none : It is the default value that specifies that the next element is not pushed below the floating element.
-
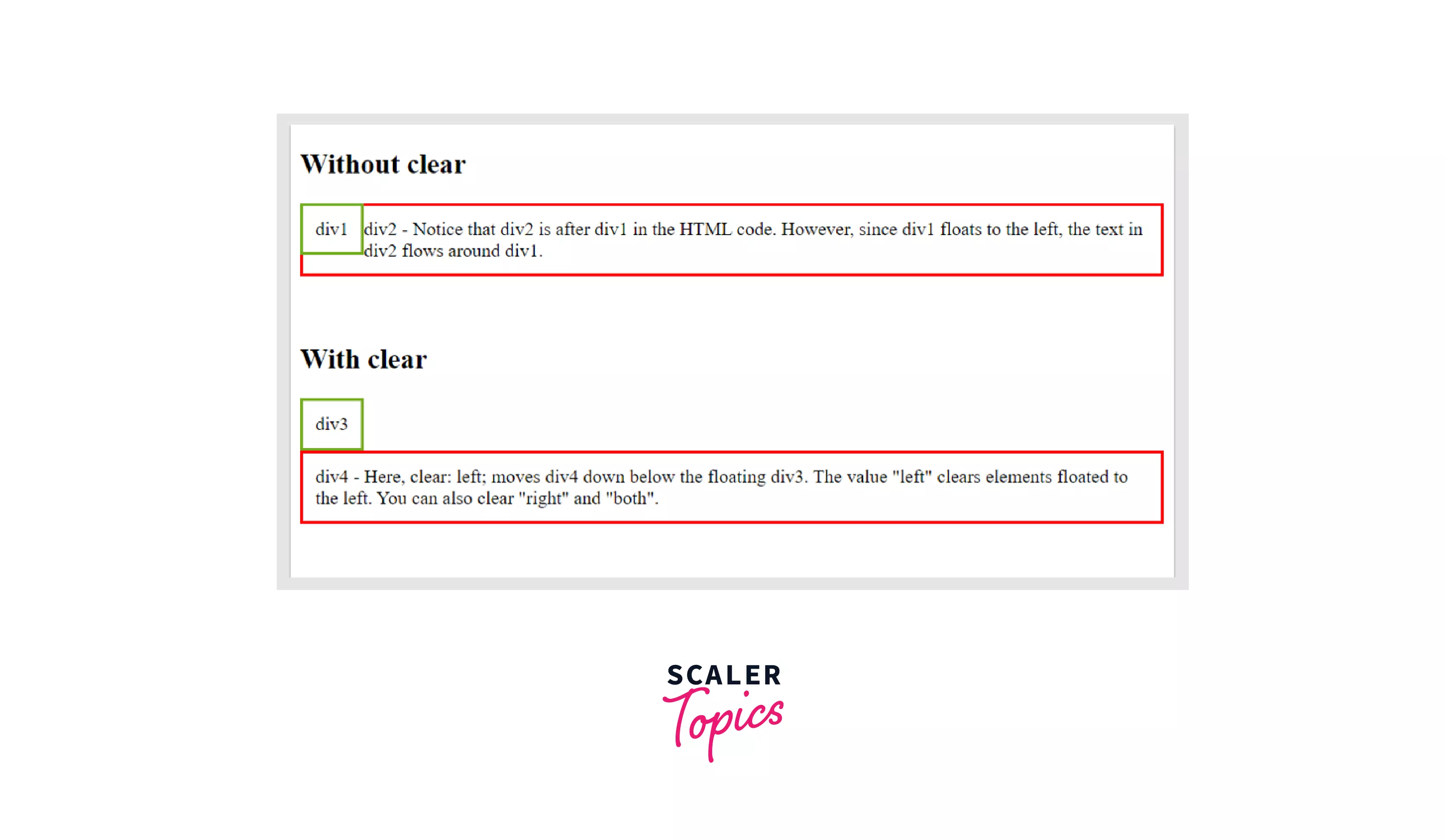
left : The element is pushed below the left floating elements or the element having float: left property.
Output :

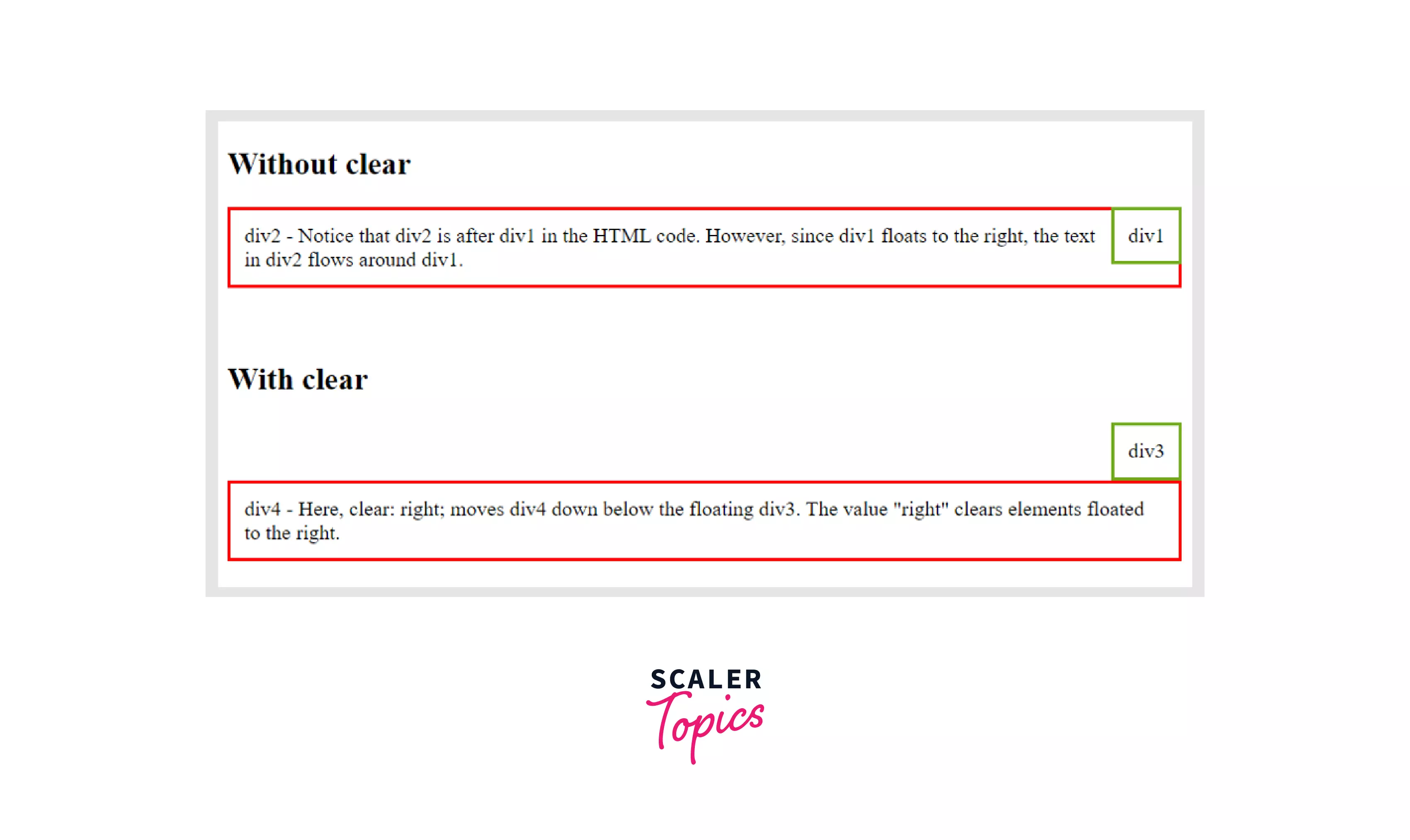
- right : The element is pushed below the right floating element or element with float: right property.
Output :

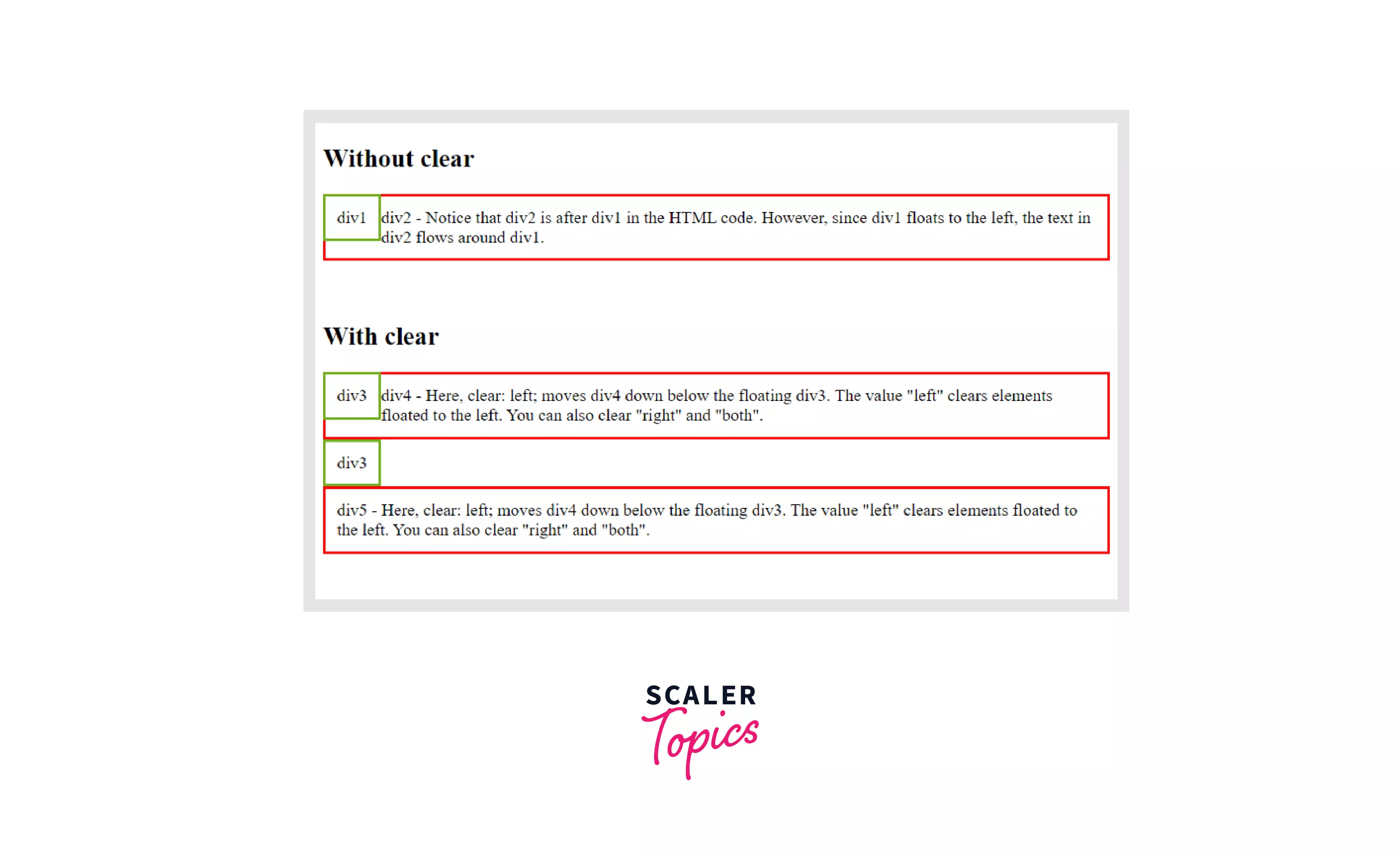
- both : If there is left floating element, we have to clear its left and vice versa. Else the next element is not pushed below the floating element.
Here, comes the use of both. It pushes the element below both left and right floating elements.
Output :

- inherit : The clear value gets inherited from the parent element to the current element.
Conclusion
- Wrapping of text around images and other elements can be done using the float property. You can clear the flow of the elements that have become part of it using the clear property.
Learning how to use and clear the float property in CSS :
- Helps you design clean layouts that captivate your audience.
- Helps to maintain the flow of the web page.
- Minimizes the white space and creates a maximum area for the relevant content.
