CSS Font Properties

Overview
CSS font properties allow the developers to manipulate how the font looks and feels on the webpage. It is used to control the look of texts. You can use the CSS font property to change the text size, color, style, and more.
Introduction
Let us start by inspecting the image below, which represents a comparison between texts on any normal website.

You will notice that the major chunk will consist of text, having different colors, shapes, sizes, width, etc., and accordingly, they have different meanings. It makes your webpage more readable, impactful, and professionally more aesthetic.
These are achieved by using CSS font properties. So, now let us understand the CSS font properties in detail. Generally, the major part of a webpage consists of TEXT elements like alphabets, numbers, words, sentences, and paragraphs that are used to convey most of the meanings on a web page. A font can be called the face of the TEXT. It is a set of displayable text characters in a specific style and size.
HTML can be used to provide text content to the web page, such as paragraphs, lines, bullet points, etc. But for controlling and manipulating every aspect (like size, style, and color) of the FONTS, we use CSS Font properties.
CSS Font Properties
CSS font properties allow the developers to manipulate how the font will look and feel on the webpage. The size, style, color, and much more can be changed by using properties. For e.g., if the developer wants to make a part of the text more impactful, he/she can BOLD the part.
Similarly, if anyone wants to change to font style from normal(straight) ones to italics (tilted), it can also be achieved. There are numerous things possible by making changes in the font properties. And for that, we need to learn about the different font properties in CSS.
The different CSS font properties are-
- CSS Font-color
- CSS font-size
- CSS font-style
- CSS font-variant
- CSS font-weight
- CSS font-family
- CSS font-stretch
- CSS line-height
In the end, after discussing all the above properties, We'll discuss the CSS font shorthand property, which will help us to combine & specify all the above properties in a single property.
Now, let us discuss all the CSS Font properties one by one.
CSS Font Color
The color property is used to set the color of the text/font on the webpage. The value provided to the color property will be the color of the font.
Syntax:
Any of the above methods for assigning the value can be used to set the color of the text.
The different methods are-
- Color name - red, blue, green, etc. So, it will make the elements of that color.
- Hex code - It is the hexadecimal representation of a color. The code is made as per the Red, Blue Green values present in color and is preceded by a hash(#), #RRGGBB.eg-#ff00f2.
- rgb() - It is one of the most common methods. It takes the intensity of the Red-Green-Blue color value that ranges from 0-255 or from 0% to 100%. eg.- rgb(0,255,0).
- hsl() - It is a method that takes the value of Hue, Saturation, and Lightness of the color. It can be useful when you can select a color based on your imagination. eg.- hsl(59, 100%, 50%)
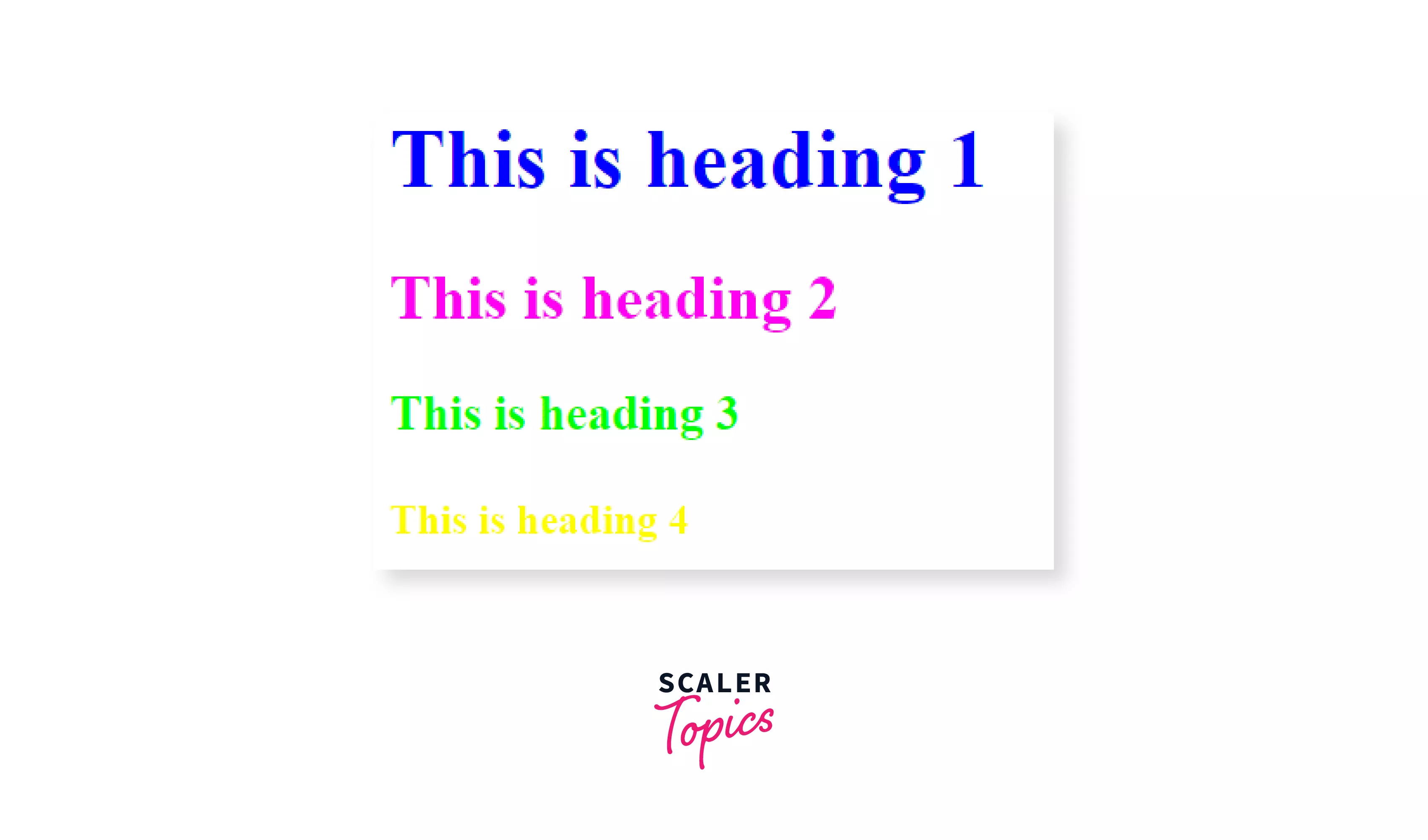
Example: Here, In this example, we are making four heading by using the different heading elements of HTML (h1,h2,h3,h4), and then we will select those elements and apply different colors using different methods of applications. We will apply blue to heading 1, purple to heading 2, green to heading 3, and yellow to heading 4.
Output

CSS Font-size
In CSS, the font-size property is used to set or tweak the size of the font. It can have several values that can be absolute (e.g.- xx-small, medium, xx-large.) or relative (larger, smaller, %) or length (numbered- 12px, 1em, etc.)
Syntax:
Any of the values can be used for the font-size property.
Now, we will talk about the different types of values that can be assigned to the font-size property.
Absolute size:
The absolute size is used to set the font size based on the predefined sizes. The default value of absolute size is medium. It can have values starting from xx-small to xx-large.
Absolute size syntax:
Relative-size :
Although the absolute-size is easy to use, it gives us less flexibility, and as a developer, to be more inclusive of all the users, we use relative-size. It sets the font relative to the parent element's font size. It can have two values- smaller and larger.
Now, suppose a parent element has a font size of medium, and then we make a child element and give its font-size: larger, then it will assign a value which is larger than 'medium' size. Finally, the size of the child element will be "large".
Relative-size Syntax:
Length: We can also use numerical length values like 23,54, etc., with units such as px, cm, etc. It gives more control over the size of the text.
font-size: 10px | 12cm | 1em;
em is the measure of the default text size in browsers, 1em= 16px.
Using % is also a type of relative size.
Font-size: 20%;
In the above example, If the size of the parent element is 100px, then the size of the child will be 20px.
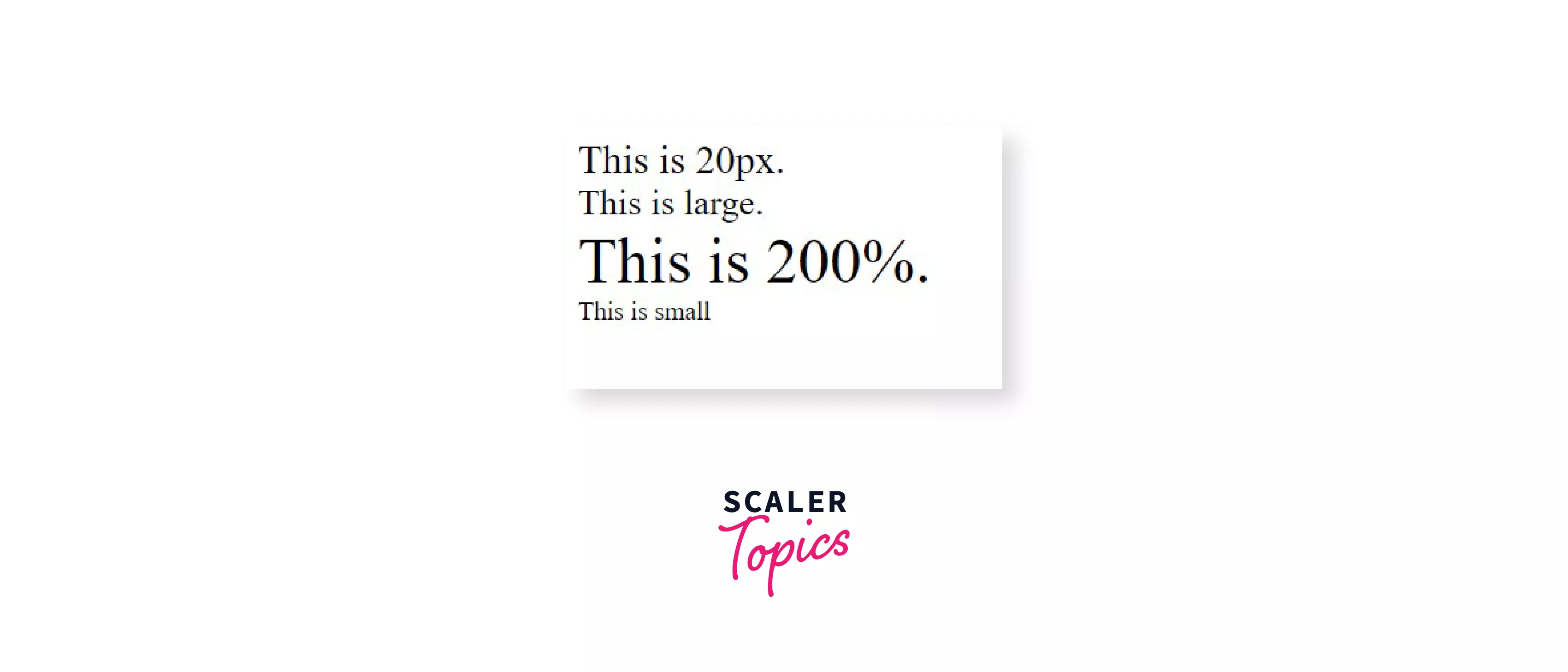
Example In this example, we will make four different divisions using the <div>tag, and then we will add text to it. After that, we will apply the font-size property to each div, but with different values and methods.
Output

CSS Font-Weight
The weight of the font refers to the thickness of the font, i.e., how thick or thin the font will be on the webpage. The font-weight property of CSS is used to set the weight/thickness/boldness of the font.
It is either dependent on the specified weights of the browser or the available font faces in a font family. It can have absolute or relative, or numeric values like normal, bold, lighter, bolder, 100, 400. Though, We do not need to specify any unit while using the numeric values.
400 has the same weight as normal, and 700 have the same as bold.
Syntax:
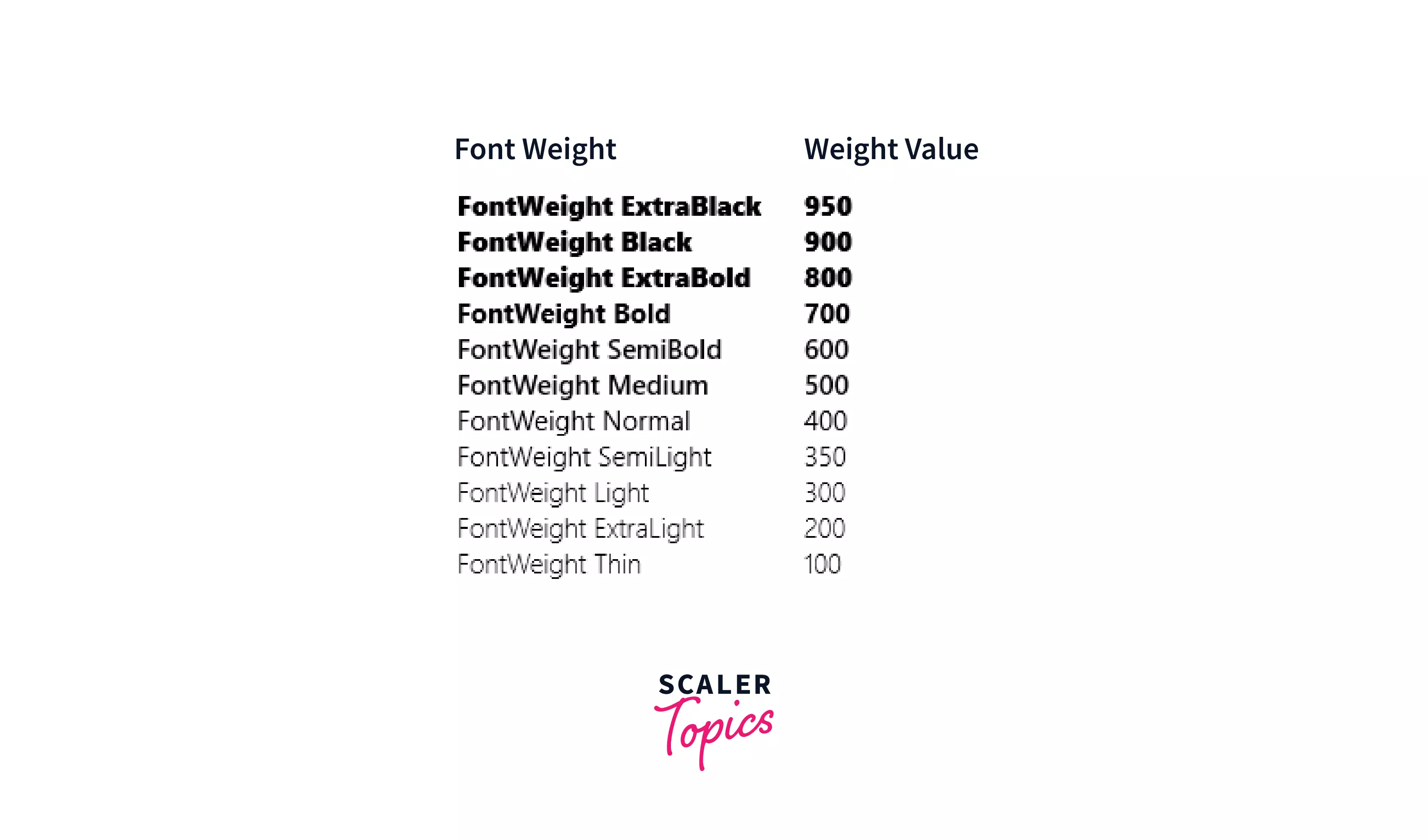
The numeric value corresponds to

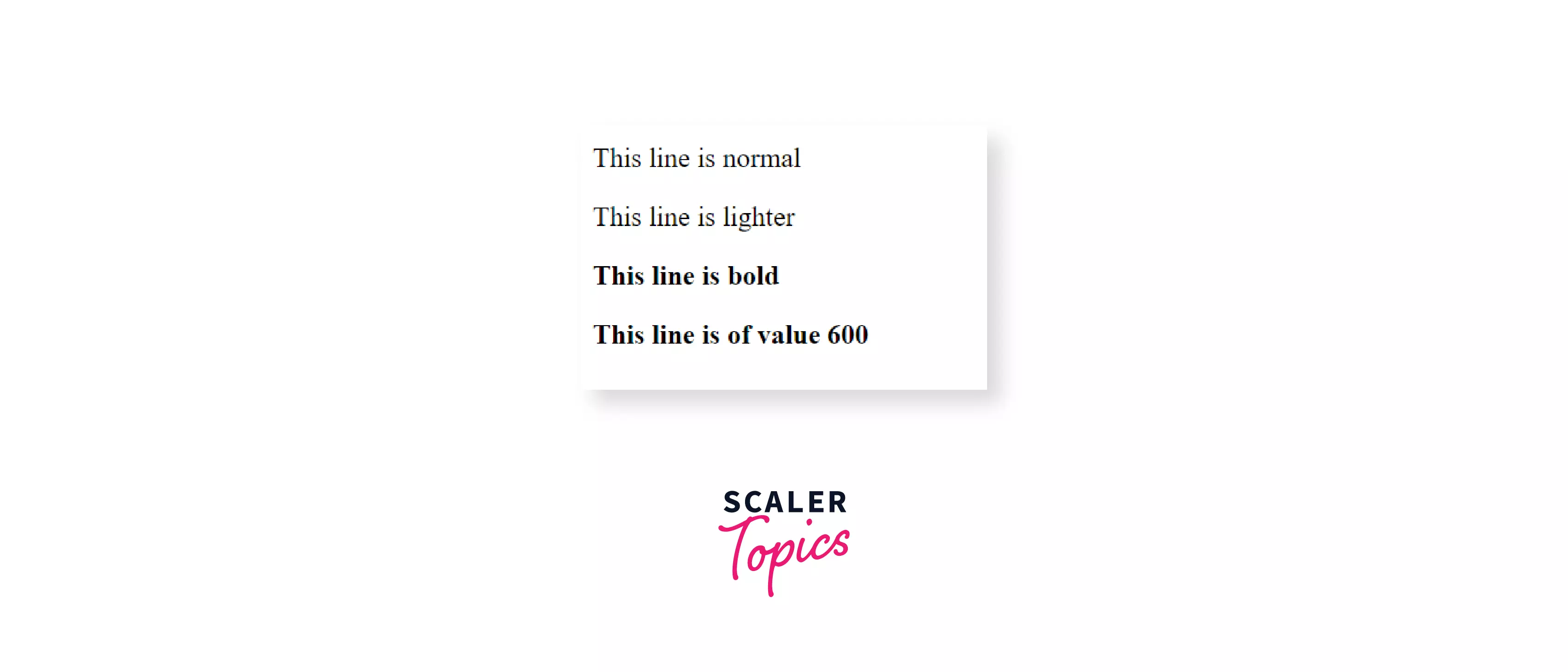
Example: Here in this example, we are using the <p> tag to create a paragraph and then adding text to it. After that, we will use the font-weight property to give different values of the weight/thickness of text in different paragraphs
Output

CSS Font-Style
CSS font-style property is used to define the style of font for the text content of an element. Here, style refers to the variation in the typeface. It may be italic, oblique, or normal(default). Font-style property can be used to decorate and assign importance to a specific text.
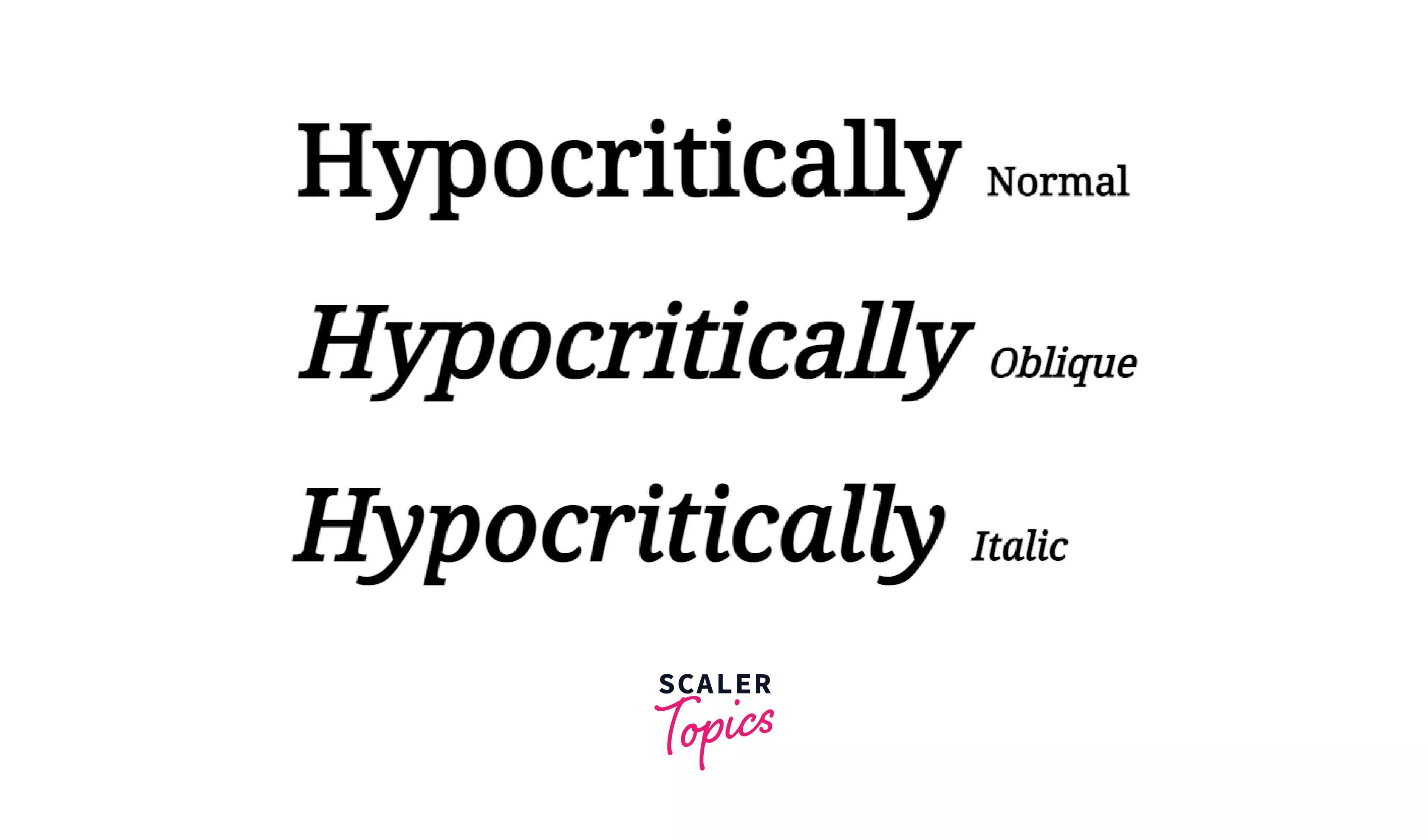
Italic vs Oblique
Italic forms are generally cursive in nature, while oblique faces are sloped versions of the regular face.

Syntax:
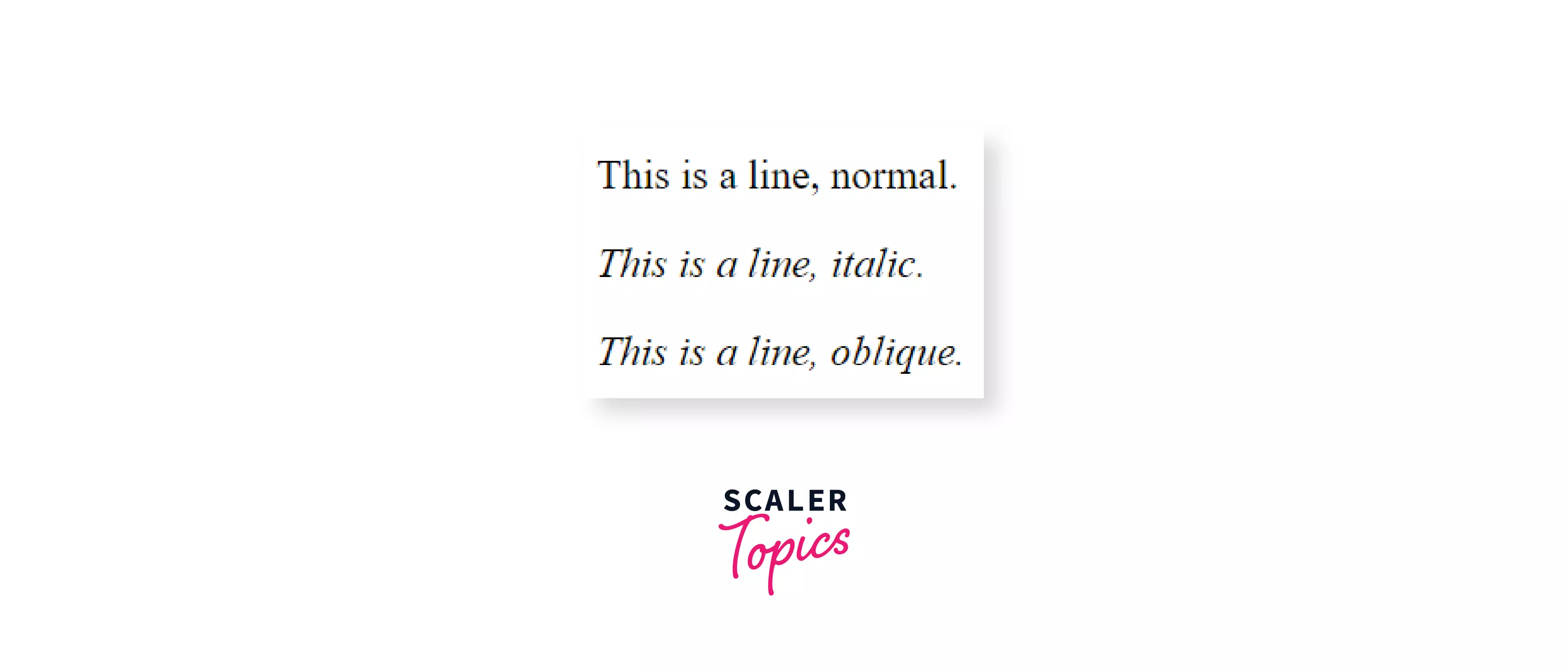
Example In this example, we will add text to three different paragraphs created using the <p> tag, and then after adding text to it, we will add different font-style to each of them, so the difference will be clear.
Output

CSS Font-Variant
The font-variant property in CSS allows you to transform the specific line of text or paragraph into small caps (capital letters that will be small in size as compared to normal capital letters). It can also have values such as normal (by default), initial- This sets the property to the default value, and inherit- It takes the property's value of the parent element to the child element.
Syntax:
Additional variants available in CSS3 are small-caps, all-small-caps, petite-caps, all-petite-caps, titling-caps, unicase, and titling-caps.
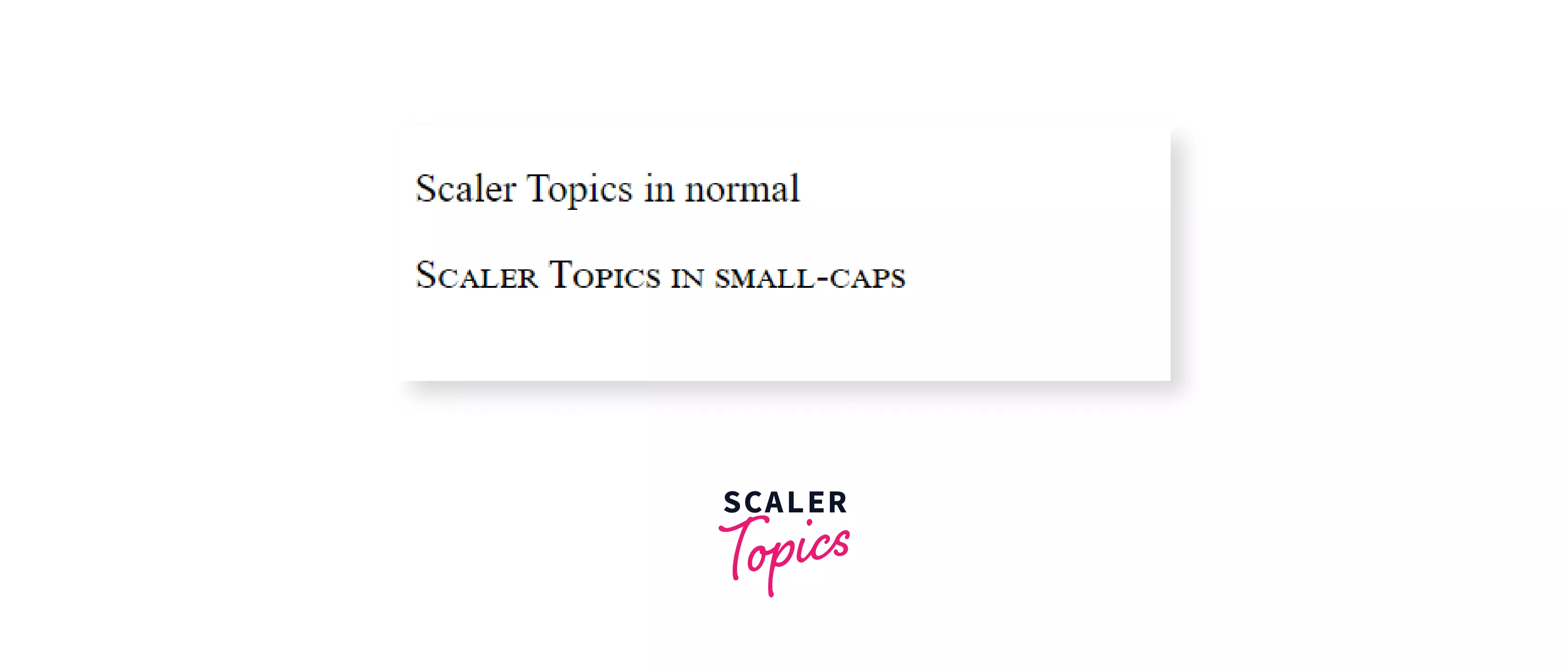
Example: In this example, we will make two paragraphs with the same text in them, then to understand this topic better, we will apply font-variant:small-caps to one paragraph and leave the other one as it is.
Output

CSS Font-Family
A font family is a set of fonts having similar typefaces and common designs. It is important to choose the right font family because fonts have many associated values. The right font (along with the right color and size) leaves a huge impact on readers and also shows your intention and emotion to put that font and make your identity. Font-family property can have values like family name (times, courier, arial, etc.) and generic-family (serif, sans-serif, cursive, fantasy, monospace)
In CSS, we use the font-family property to specify the family/ genre of the font on the webpage.
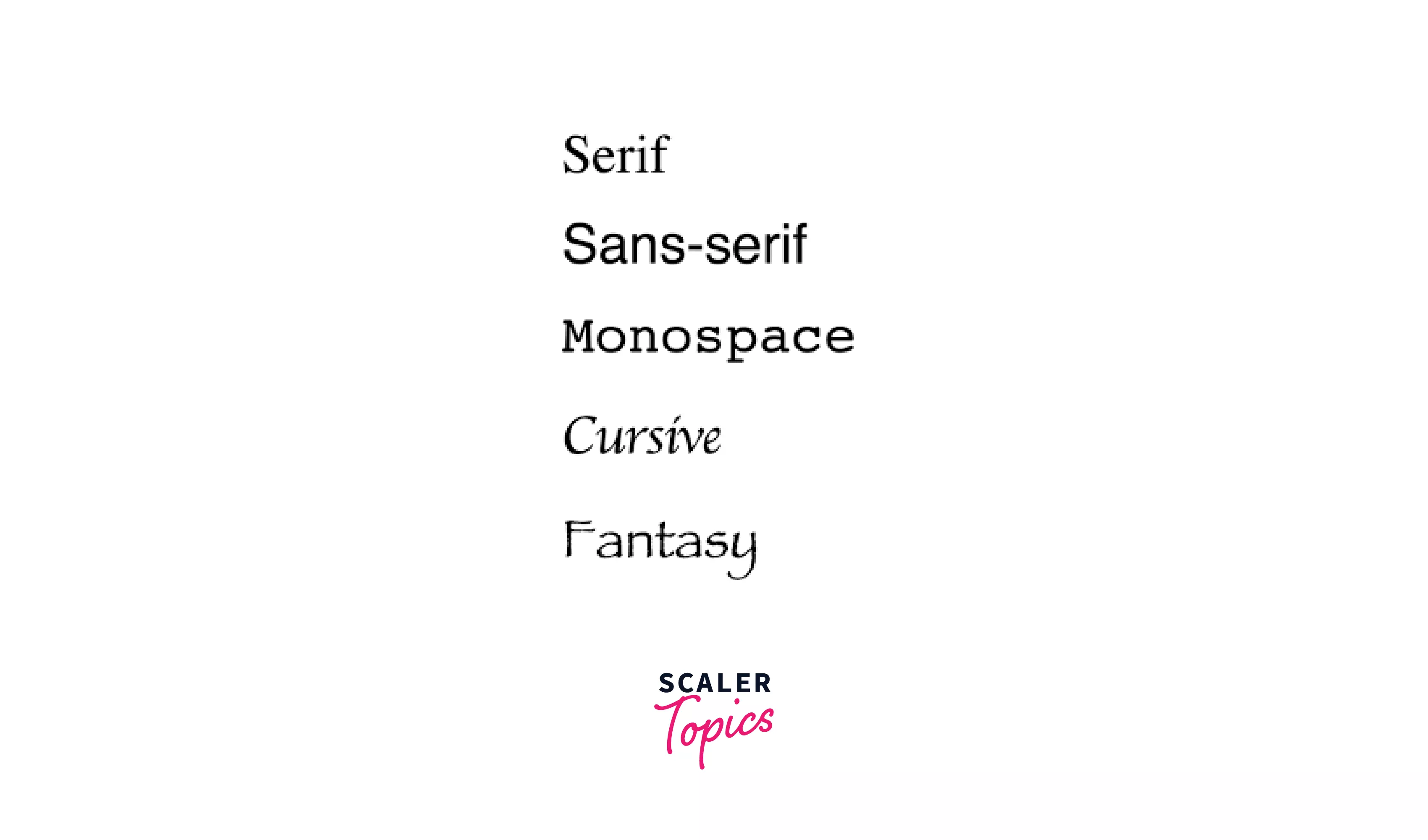
In CSS, there are five generic font families:
- Serif – All characters have a stroke attached at the endings.
- Sans-serif -These don’t have small strokes attached at endings.
- Cursive – similar to human cursive writing, the letters are partially or fully connected.
- Monospace - all the letters have the same fixed width.
- Fantasy – Used for decoration and playful text.

All the different font names belong to one of the generic font families.
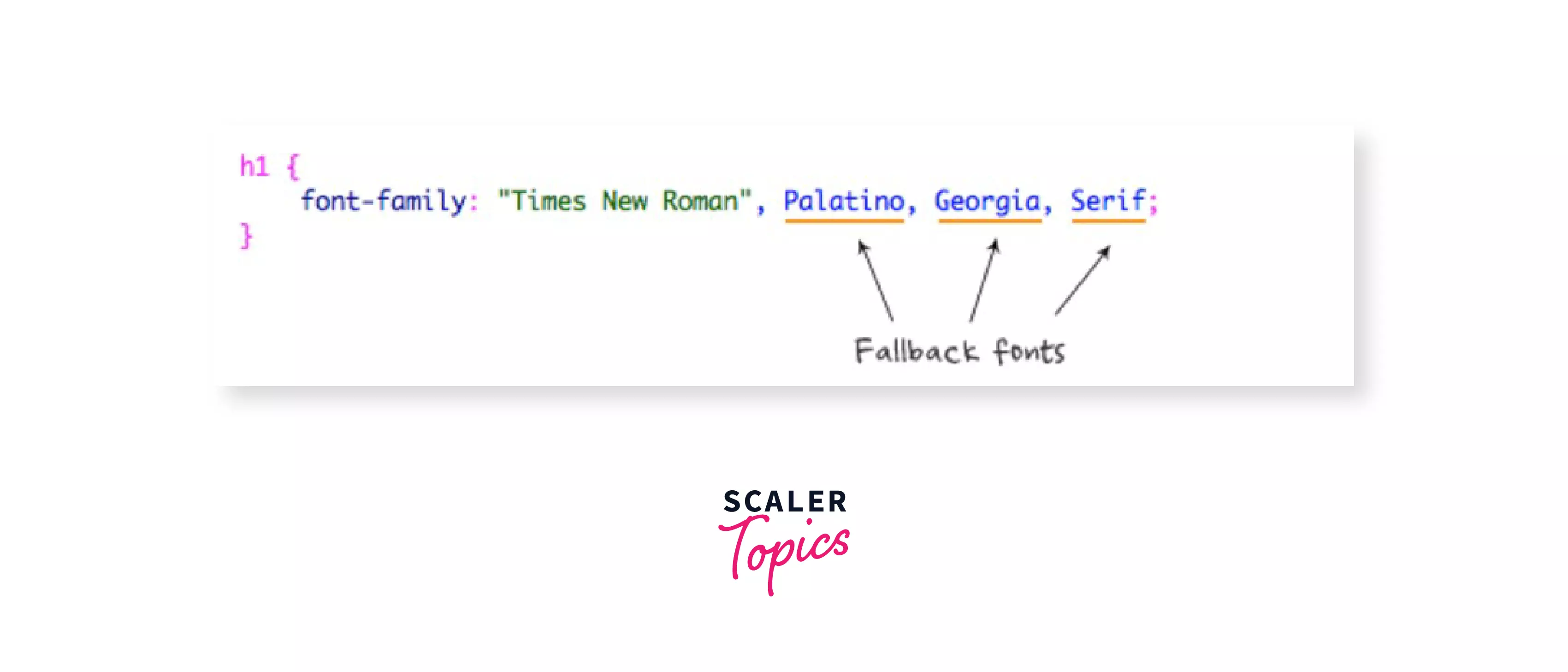
The font-family property in CSS can take values as a prioritized list, i.e., It can hold various font names as a "fallback" system. The first mentioned font will have the highest priority, and if the browser doesn't support the first one, it will jump to the next mentioned font. These fonts should be separated by commas.
Syntax:
A good practice is to use “ ” in font names.
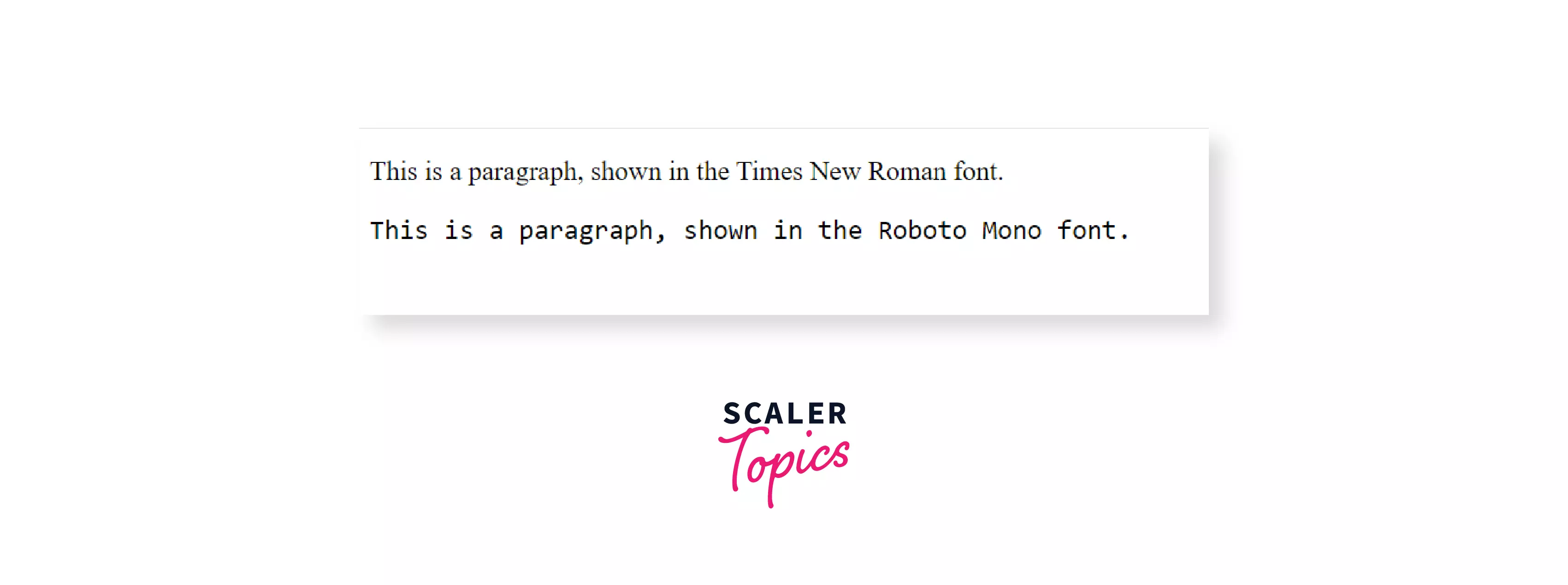
Example: In this example, we will make two paragraphs and then will assign different font families to each.
Output

CSS Line-Height
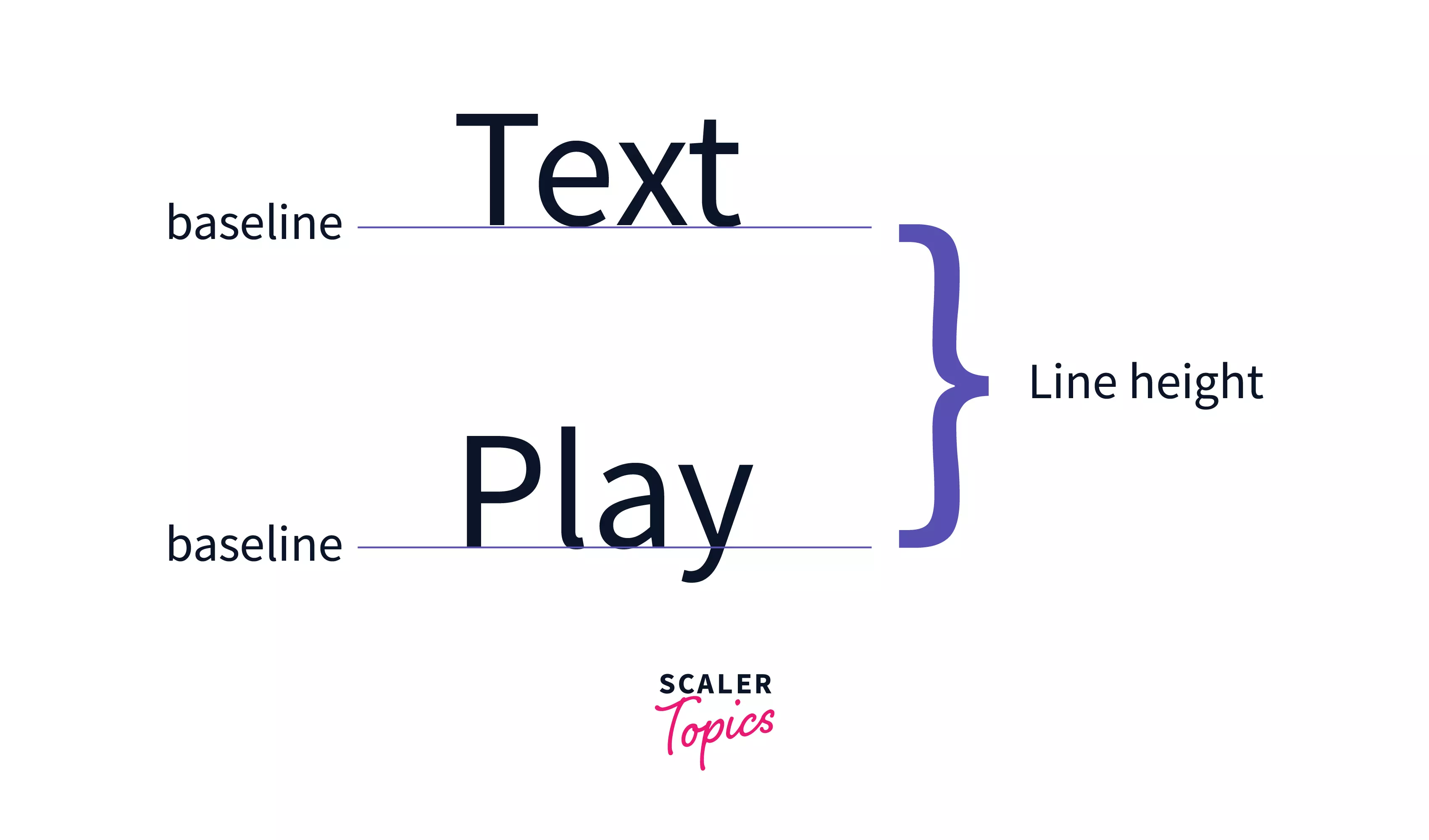
Line height can be thought the distance between lines of text on a webpage.
The line-height property in CSS allows us to define the height of the line box, i.e., the amount of space above and below the inline elements. It accepts the values such as normal, number, length, percentage, initial.


Syntax:
Any of the specified values can be used.
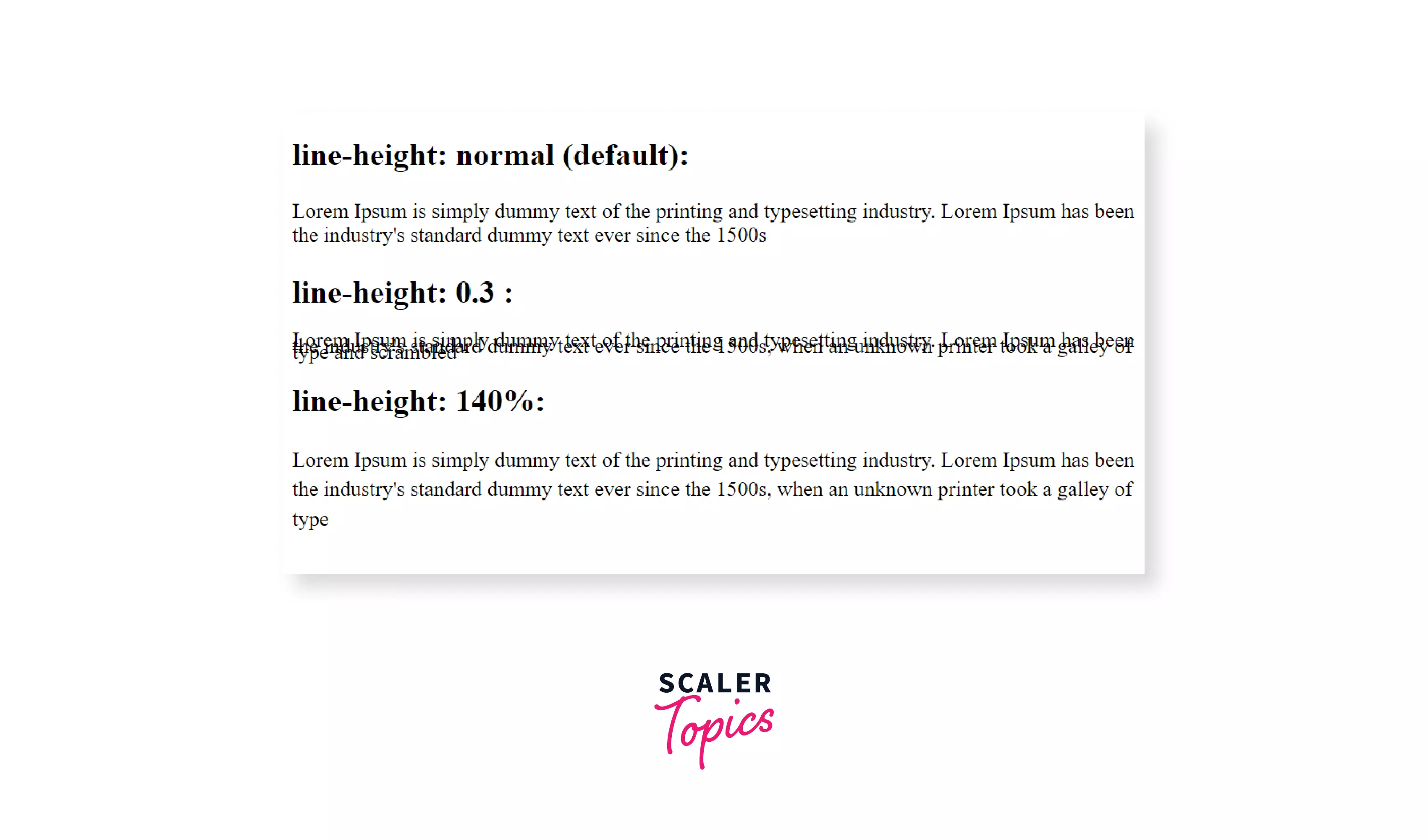
Example: In this example, we will make three different divisions using HTML <div> tag and will add text to them. After that, we will apply different values of line-hight property, also with different input methods, and see how the line-height changes with values.
Output

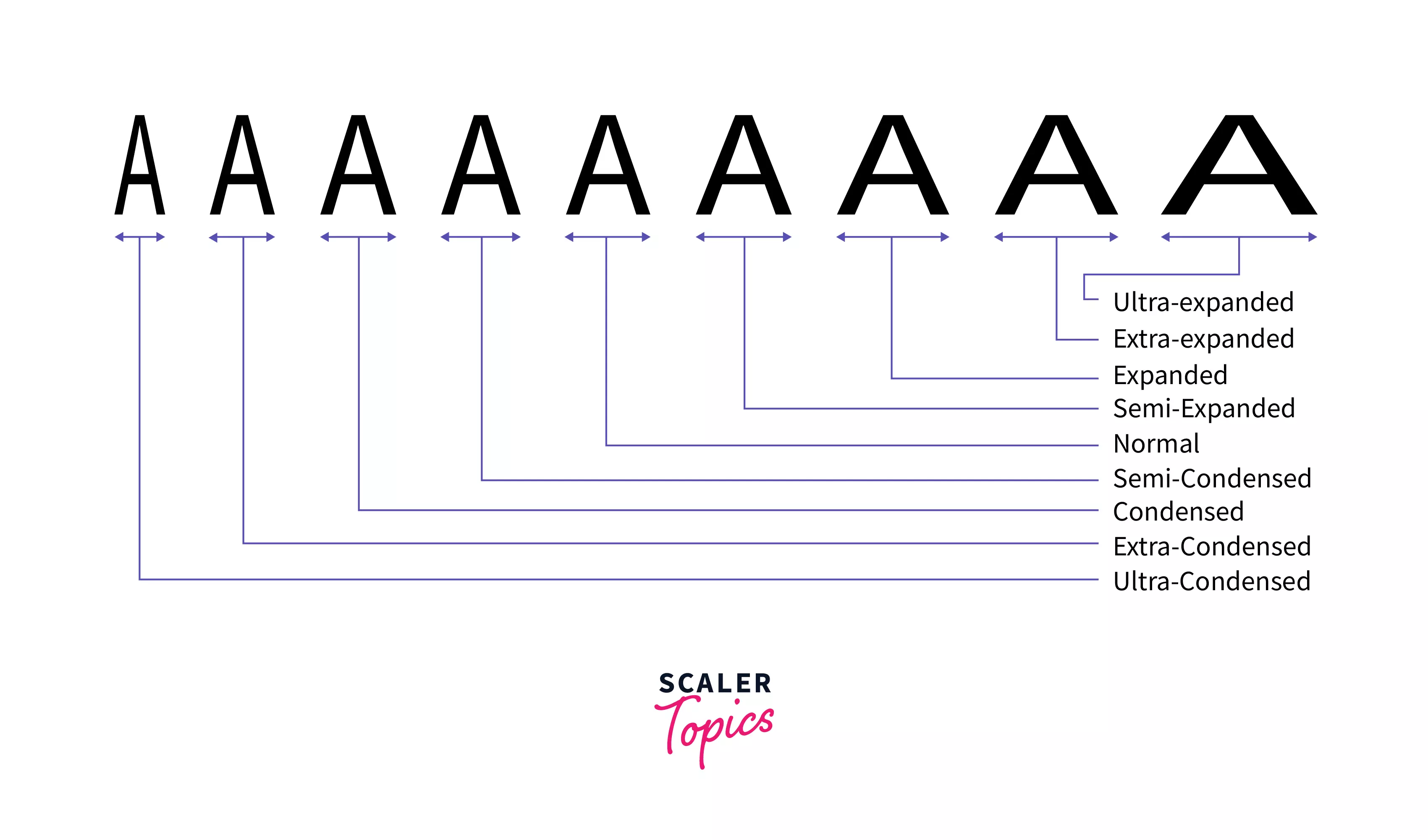
CSS Font-Stretch
As the name suggests, the font-stretch property in CSS is used for stretching or compressing the text horizontally, and It is used to make the text wider or narrower. This property works only if there is a width-variance provided by the font family. It can have nine values from ultra-condensed to normal to ultra-expanded.
Syntax:

- ultra-condensed - This makes the text extremely narrow.
- extra-condensed - Makes the text less narrow than ultra-condensed but still narrower than condensed.
- condensed - Makes the text less narrow than extra-condensed but narrower than semi-condensed.
- semi-condensed - Makes the text narrower than normal.
- normal - No font stretched. It is the default value.
- semi-expanded - Makes the text wider than slightly normal.
- expanded- Makes the text wider than semi-expanded but narrower than extra-expanded.
- extra-expanded - Makes the text wider than expanded but less wide than ultra-expanded.
- ultra-expanded -Makes the text widest.
Example In this example, we will make two different divisions using HTML <div> tag and will, add text to it, and then make one compressed to see the difference in the output.
Output

CSS Font (Shorthand) Property
Instead of writing all the CSS Font-Properties one by one, we can use the font property, which is a shorthand property to define the font-style, font-variant, font-weight, font-size/line-height, and font-family. At least font-size and font-family should be provided for the shorthand to work. If one of the two is not provided, then we will not get the desired output as the default values of the font-size or the font-family will be used.
Syntax:
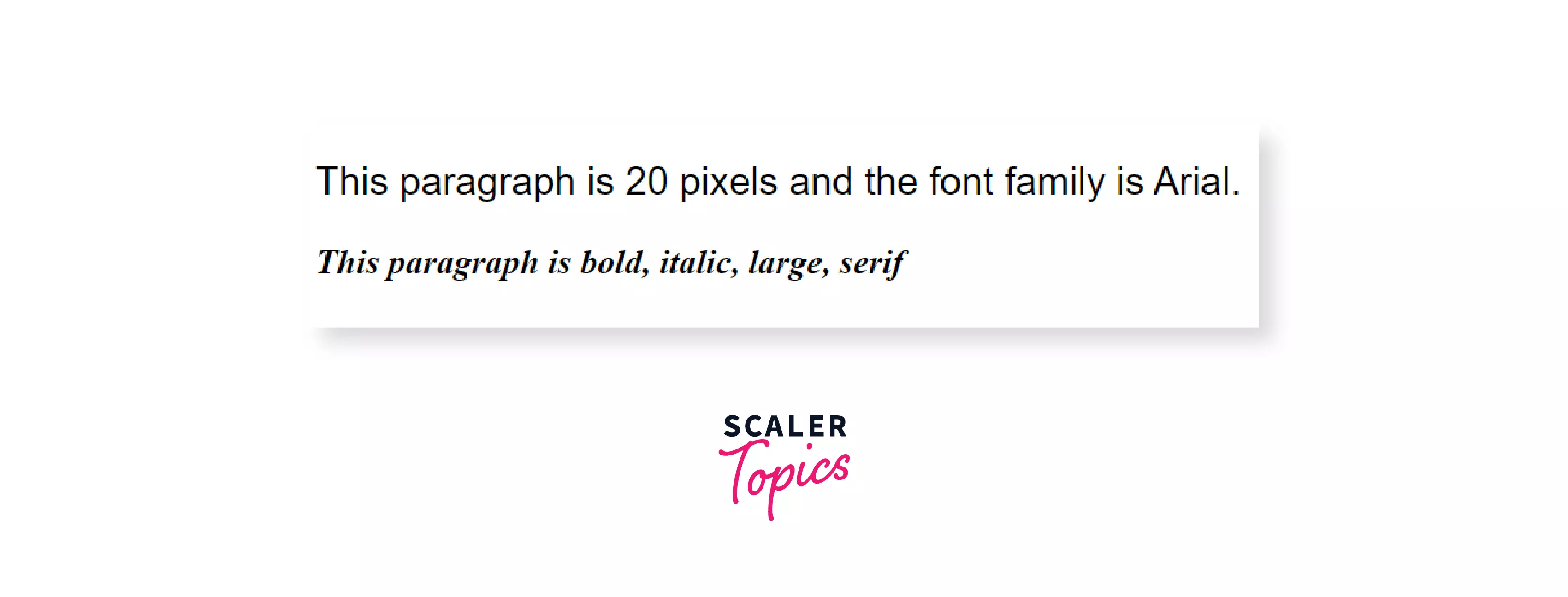
Example: Here in this example, we will make two paragraphs containing text with different font properties, and we will assign the font properties by using the CSS font shorthand property.
Output

Conclusion
- As Texts are one of the major parts of the webpage, Different CSS Font Properties gives you more control over how you want to present your text.
- Either you can use various required properties (size, style, weight, family, etc. ) separately, or you can use the shorthand property and merge them all at once.
- You can use this link to search for fonts and codes of the font.