CSS Syntax

Overview
CSS is an acronym for Cascading Style Sheets. It's a style sheet language that describes how a document written in a markup language should look and be formatted.
The Syntax of CSS mainly consists of three components. The selector is the first part of the CSS syntax, and it is responsible for picking different HTML elements to apply the style to them. The other two parts are property and values. CSS rule accepts a property value pair for each selector and alters the look of the selected element.
Basic CSS Syntax
CSS is a style sheet language that is used to change the appearance of a document produced in a markup language such as HTML by changing aspects such as colors, placement, and decorations.
The following are the basic building components of CSS syntax:
-
Selector : A CSS selector is the initial portion of a CSS syntax rule. It's a collection of HTML elements that tells the browser which HTML elements should get the rule's CSS property values applied to them.
-
Declaration Block : A declaration block contains a list of declarations that define how the selected elements should be styled. A declaration consists of a property and a value, separated by a colon and terminated by a semicolon.
-
Property : The property is an identifier that specifies which feature, such as color or font size, is taken into account.
-
Value : CSS values are allocated to CSS Properties and saved in the CSS declaration block, which is part of the CSS rule/statement. For example, the color is set to black.
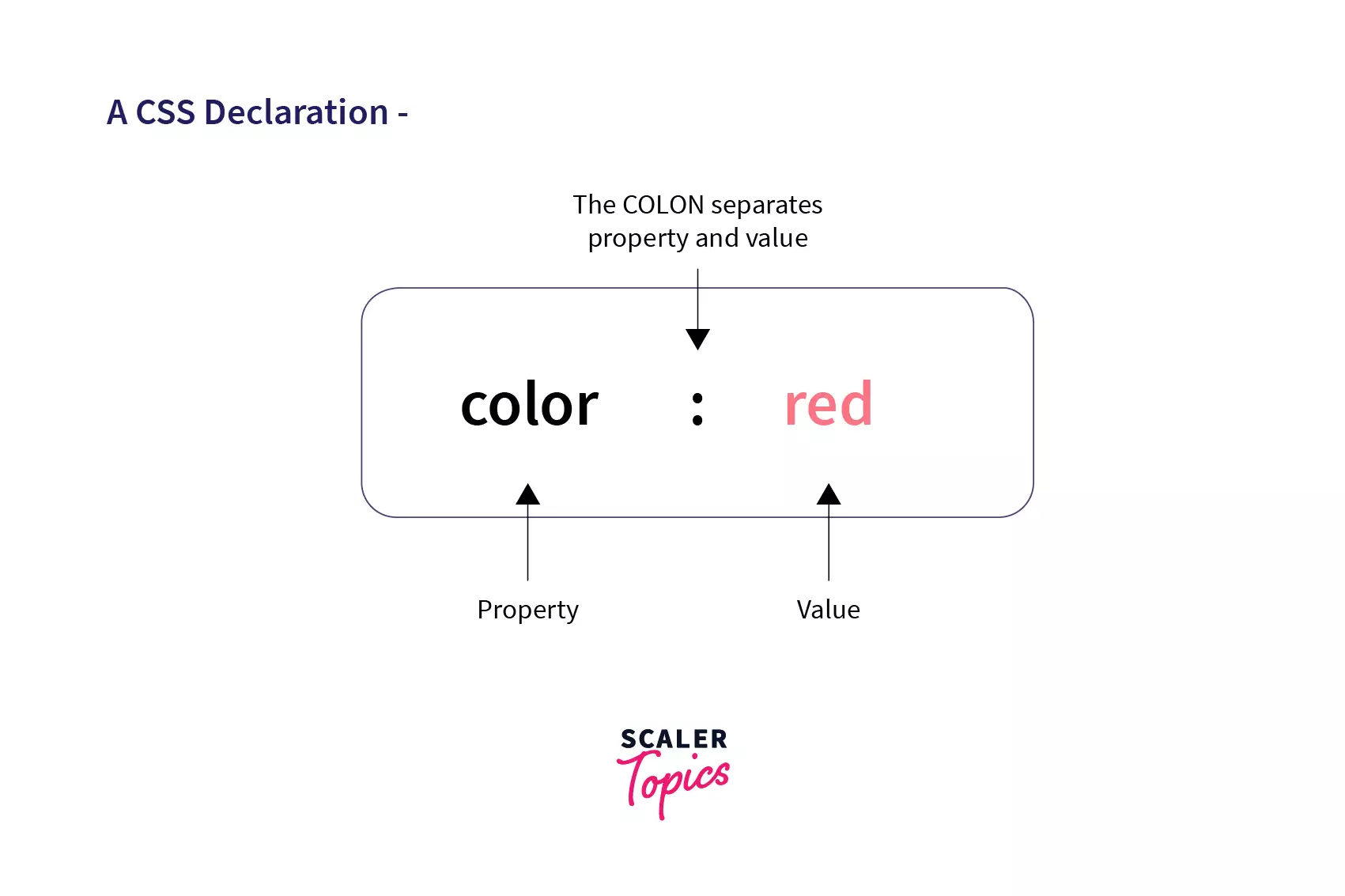
CSS values are assigned to the properties in the property value pair, with COLON (**' : '**) acting as a separator.
A property and value pair is called a declaration. For example, see the color property declaration below.

Now we're in a position to define the structure of a CSS statement, which appears like this:
Example:
The example below shows a complete CSS rule and highlights its build blocks.

Types of Selectors
Type Selectors: Type selectors are one of the most basic ways of selecting HTML elements in CSS. They target elements based on their tag name. For example, the type selector for a paragraph element is "p". Here is an example code snippet that changes the font color of all paragraph elements to blue:
Universal Selectors: Universal selectors target all elements in an HTML document. It is denoted by an asterisk (). This selector is mostly used for resetting default styles. Here is an example code snippet that sets all margin and padding values to 0:
Descendant Selectors: Descendant selectors target elements that are descendants of another element. They are denoted by whitespace between two or more selectors.
For example, the descendant selector for a list item inside an unordered list is "ul li". Here is an example code snippet that changes the font color of all anchor tags inside a div element:
Class Selectors: Class selectors target elements based on their class attribute. They are denoted by a dot (.) followed by the class name. For example, the class selector for a button element with a class name of "submit-btn" is ".submit-btn". Here is an example code snippet that sets the background color of all elements with a class of "highlight" to yellow:
ID Selectors: ID selectors target elements based on their ID attribute. They are denoted by a hash (#) symbol followed by the ID name. For example, the ID selector for a div element with an ID of "main-content" is "#main-content". Here is an example code snippet that sets the font size of a heading element with an ID of "main-heading" to 24px:
Child Selectors: Child selectors target elements that are immediate children of another element. They are denoted by a greater than symbol (>). For example, the child selector for a list item inside an ordered list is "ol > li". Here is an example code snippet that sets the font weight of all span elements that are direct children of a div element to bold:
Attribute Selectors: Attribute selectors target elements based on the presence or value of an attribute. They are denoted by square brackets containing the attribute name.
For example, the attribute selector for an input element with a type of "submit" is "input[type='submit']". Here is an example code snippet that sets the font size of all image elements with an alt attribute to 16px:
Multiple Style Rules: Multiple style rules allow you to define multiple styles for the same element. They are separated by a semicolon. For example, you can set the font size and font color of a paragraph element using the following code snippet:
Grouping Selectors: Grouping selectors allow you to apply the same styles to multiple elements at once. They are separated by commas. For example, you can style both h1 and h2 elements using the following code snippet:
CSS Syntax Examples
In this section, we'll go over some CSS attributes and look at the syntax for using them with examples.
Color Syntax:
Color property in CSS is responsible for assigning the user-specified color to the text on the web page.
The color property, often known as color syntax, in CSS follows the basic syntax guideline we mentioned earlier.
The general CSS syntax for color is:
To learn about this topic in detail, Please refer to this Article on CSS colors.
Background Color Syntax:
CSS background-color property sets the color of the background of the page. It is quite similar to color property. The only difference is that it changes the background color only.
In the example below, we're making the div tag's background transparent.
To learn about this topic in detail, Please refer to this Article on Background Property.
Margin Syntax:
CSS margin property is used to define the space around the HTML element. It is completely transparent and does not have any background color.
- It is possible to use negative margin values that are not inherited by child elements.
- Notice that adjacent vertical margins (top and bottom) will collapse into each other so that the distance between the blocks is not the sum of the margins but only greater of those two.
- We can assign values to margin property in form of pixels (px), percentages (%), and em values.
To learn about this topic in detail, Please refer to this Article on Margin Property.
White Space Syntax:
The white-space CSS attribute affects how text is treated on the element to which it is applied. For this, the CSS syntax is:
CSS white-space property can have different values, as discussed below.
- normal: This is the default setting. The text is wrapped when necessary in this value. White space sequences will collapse into a single whitespace.
- nowrap: White space sequences will be collapsed into a single whitespace. Text will never wrap to the next line in this value and will only break when the <br> tag is used.
- pre: The browser creates whitespace for you. It functions similarly to the HTML <pre> tag. Only line breaks will cause text to wrap.
- pre-line White space sequences will be collapsed into a single whitespace. When necessary, and on a line break, messages are wrapped.
- pre-wrap: The browser keeps track of whitespace. When necessary, and on a line break, messages are wrapped.
- initial: It sets this property to its default value.
- inherit: It inherits this property from its parent element.
These values for white space can be demonstrated in CSS syntax as per the Syntax rule.
For Example:
Syntax for CSS Pseudo Classes:
In CSS, a pseudo-class is used to define an element's special state. It can be used in conjunction with a CSS selector to give existing elements a state-based effect. As demonstrated below, the CSS syntax for pseudo-classes includes a colon (':') between the selector and the pseudo-class name.
To learn about this topic in detail, Please refer to this Article on Psuedo Class in CSS.
Pseudo-element Syntax:
A CSS pseudo-element is a keyword that can be used as a selector to style a specific area of the specified element (s).
The CSS syntax of pseudo-elements:
To learn about this topic in detail, Please refer to this Article on Pseudo Element in CSS.
The most commonly used pseudo-elements are as follows:
- ::first-line This element is used to apply special styling to the first line of text in a selector.
- ::first-letter This element is used to apply a distinctive style to the first letter of the text in a selector.
- ::before Use this element to place content before another element.
Use this element to add content after another element.
The following example formats the first line of the text in all paragraph ( p ) elements:
Attribute Selector Syntax:
When we wish to style several HTML elements that have the same attribute or attribute values, we utilize the CSS attribute selector. It is an extremely convenient method of styling many elements by grouping them according to comparable characteristics. The attribute selector finds all components that have a specific attribute and styles them all. The attribute selectors are case sensitive by default and can be written in square brackets [].
To learn about this topic in detail, Please refer to this Article on CSS Attribute Selector.
Borders Syntax:
CSS's border property styles an element's border. This property combines three other properties: border-width, border-style, and border-color, and can be used as a shorthand notation for these three. The border-width, border-style, and border-color properties are set or returned by this method.
- border-width specifies the weight or the width of the border.
- border-style specifies a style for the border, that is, whether the border will be dotted, dashed, solid, etc.
- border-color specifies the color of the border.
To set all of these properties in one declaration, we can use the border property. Using the Syntax in the table below.
To learn about this topic in detail, Please refer to this Article on CSS Borders.
Padding Syntax:
Paddings in CSS are used to add space around an element within a set border. Different paddings can be selected for each side (top, right, bottom, left). To implement padding properties, border properties must be included.
To learn about this topic in detail, Please refer to this Article on Padding in CSS.
Fonts syntax:
The font property in CSS is used to customise the appearance of text. You can modify the text size, colour, style, and more using the CSS font property.
These are some important font properties:
- Font-color: updates the color of the font.
- Font-family: This property is used to change the type of the font, like Arial, sans-serif, etc.
- Font-size: Updates the size of the font.
- Font-style: The font can be made bold, italic, or oblique with this attribute.
- Font-variant: You can use the font-variant property to convert the selected text to small capitals.
- Font-weight: This allows you to change the Boldness and lightness of the font.
To learn everyhting about CSS Fonts in detail, Please refer to this Article on CSS Font Properties.
Note: The font-size and font-family values are required. If one of the other values is missing, their default value is used.
For example, update the font properties for the paragraph below as stated in the paragraph itself.
The solution is given below.
-->
Syntax for links, tables, and lists
- Links can be styled for their different states as discussed in the pseudo class syntax section.
- To style CSS tables, we can follow the original syntax structure.
The example below specifies a black border for <table>, <th>, and <td> elements:
- The Syntax for the styling list is as follows
Conclusion
- We've seen how to choose numerous selectors, assign multiple values, and make our code more understandable by going over the main building blocks of the CSS syntax rule.
- We've looked at a variety of CSS properties and their syntax, and we've discovered that the fundamental CSS syntax rule may be used to design any HTML tag (be it lists, tables, or anything else).
