CSS Table Style

Overview
The CSS table styles make the otherwise blunt and simple HTML tables attractive in terms of how they look and improve the readability of the table content. There are multiple ways of styling an HTML table. Some of them are by adjusting the table borders, the row-column heights, and widths, the font colors, and many more animations like hover effects, etc.
What is Table Style in CSS?
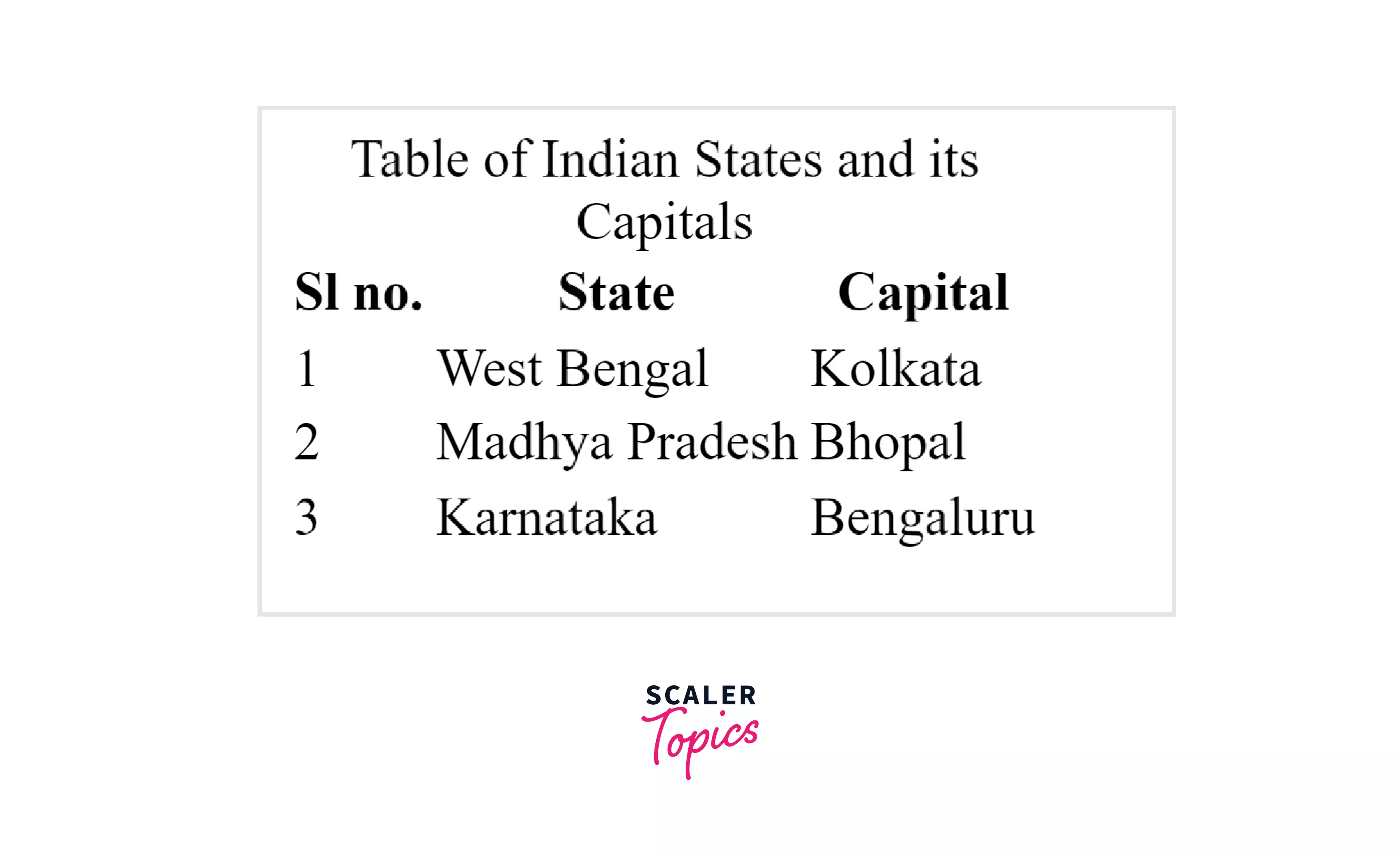
Let us look at a simple HTML table with just some data in it, i.e., with no CSS styling added at all.

And as you can see, the columns are not very well aligned, neither are there borders to specify the extent of the columns, and they are not very readable. So, of course, this is not something you would like to see when you open a web page, right?
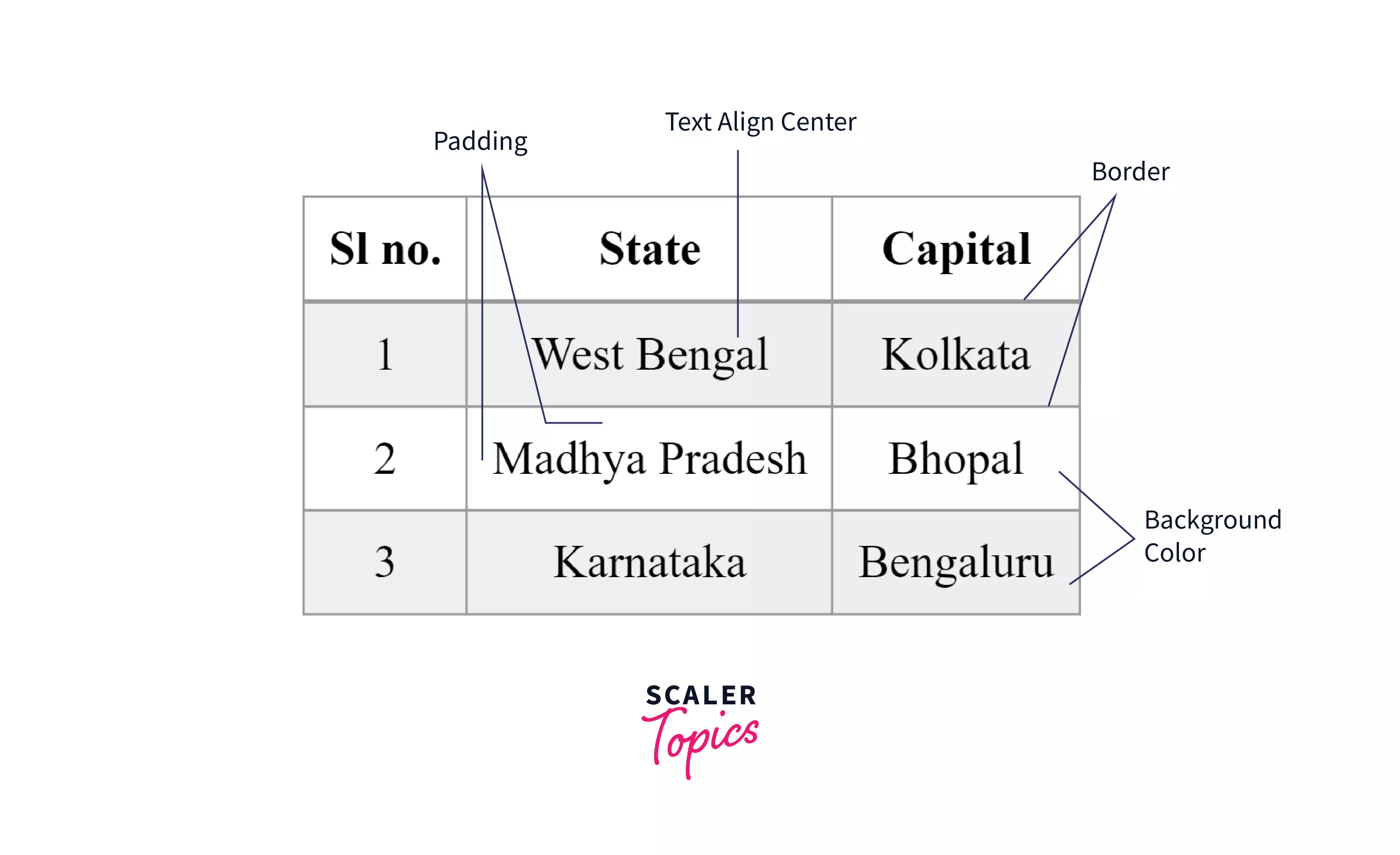
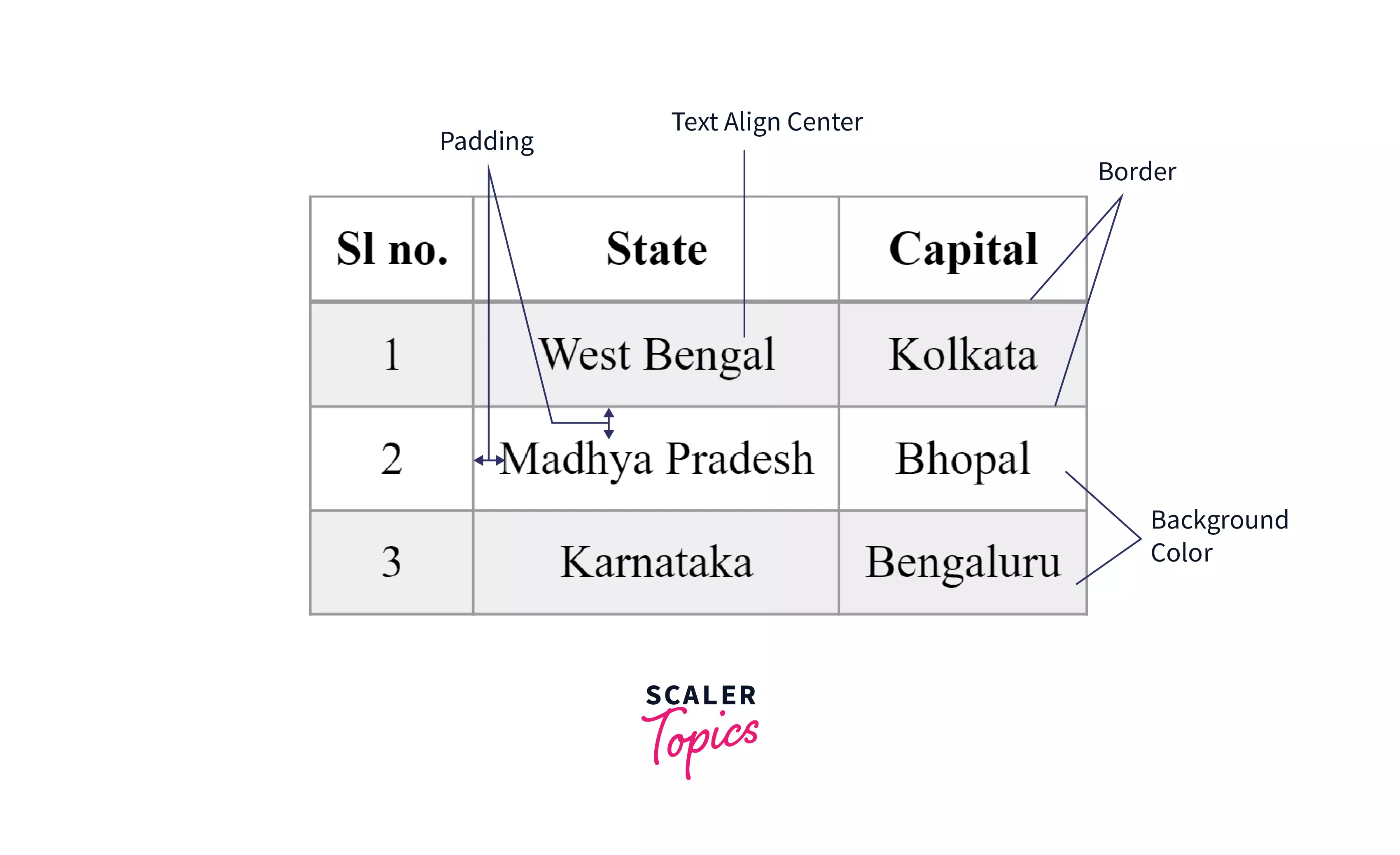
Now, let us add just a bit of CSS table styles and see what a transformation we have.

With just a bit of border and some center alignment and a bit of background color, the same table looks so much better, doesn’t it?
Well, this is something that CSS Table style is. It makes your simple HTML tables look way better and way more readable. And, if this is something you want to do to your own HTML tables, then stick around and head on to the next section of this article 🤓!
How to Style a Table in CSS?
Before we get into styling tables with CSS, we first need to create a simple HTML table and understand what the different HTML elements associated with an HTML table mean.
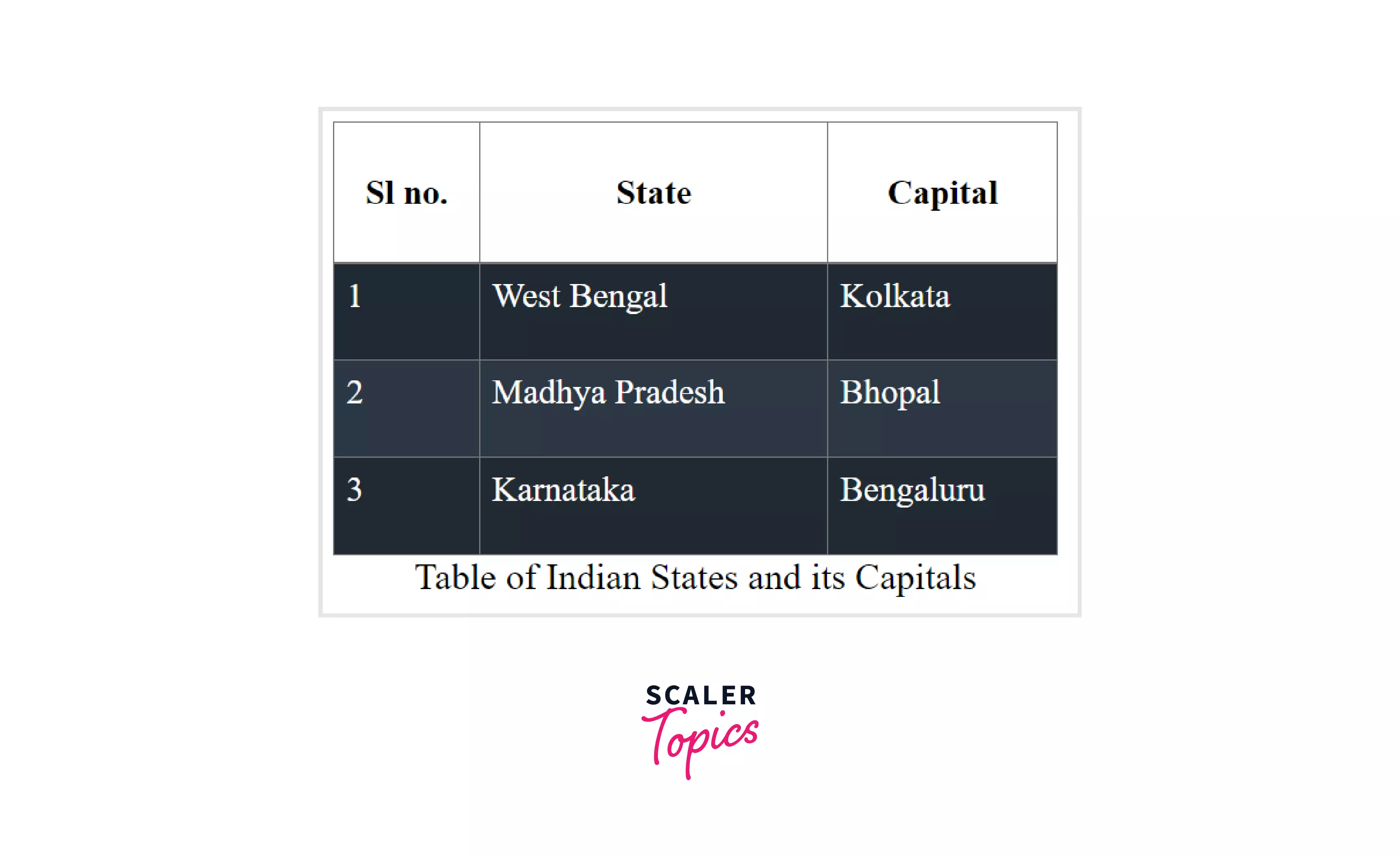
HTML code to create a table:
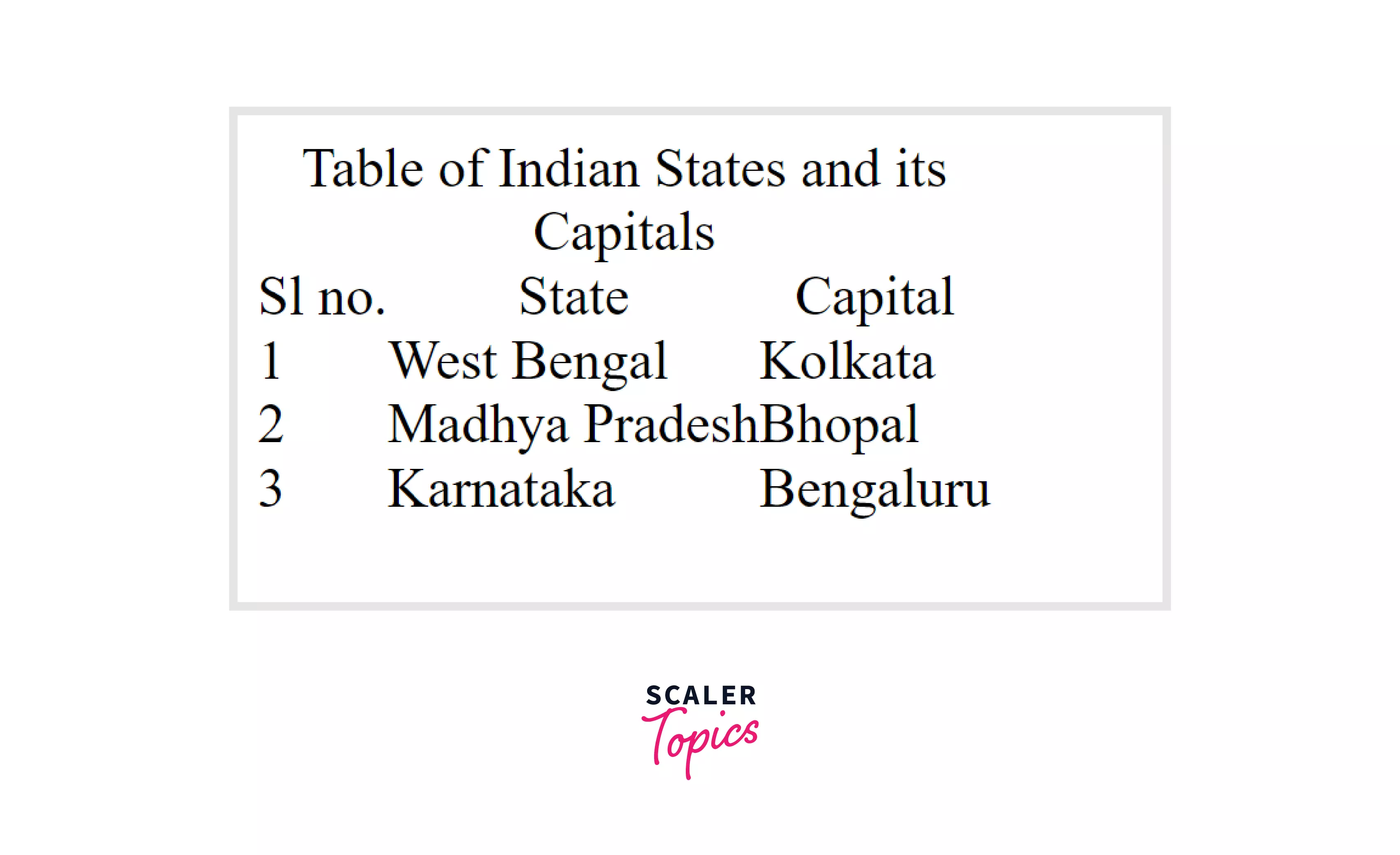
The above HTML code creates a table with 3 columns named Serial no. (Sl no.), State, and Capital. Then we add 3 table entries to it. The caption of the table is set to “Table of Indian States and its Capitals”.
Output showing a very basic HTML table without any CSS styles:

Now, let us look at what the different HTML elements mean.
Meaning of Each HTML Table Tags
| HTML Table Tags | Meaning of the HTML Table Tags |
|---|---|
| <table> | The entire table itself |
| <caption> | The caption/title of the table |
| <thead> | The header of the table |
| <tbody> | The body of the table consisting of the main data |
| <tfoot> | The footer of the table |
| <tr> | The rows of the table |
| <td> | The cell that contains the data |
Now that we know the meaning of each of the different table elements, we can add our desired style to these elements and make them look attractive, and increase their readability.
In order to style tables with CSS, we usually don’t put any additional class or id. Instead, we directly apply the style to the HTML element using the CSS properties. In case we need to provide some special styles like coloring only a single cell or some special effect to a particular cell, then we may need to provide some class or id.
Now, let us add some CSS table styles to the table we just created.
CSS code to add some table styles:
In the above CSS code, we have added some styles to the table, like the table border and some padding, aligned the text to the center, changed the border style to collapse, provided some alternating background color, and adjusted the font size of the caption.
Let us now look at our stylized CSS table:

That was all about how to style a table in CSS. In the next section, we will discuss the various CSS table properties available to us.
CSS Table Properties
In this section, we will look at the various CSS table properties and will understand their effects by applying them to the unstylized HTML table that we created in the previous section.
Let’s recall the simple HTML table we made with 3 columns and having 3 entries, each entry being a Serial number, State, and Capital.

CSS Table Border
These are the lines distinguishing each cell of the table. By default, there is a spacing between the borders of two cells of 2px. We apply the table border to the <td> and <th> elements only, as those are the ones that form the cells.
Syntax:
Example: Let us apply some border to our simple HTML table.
CSS code:
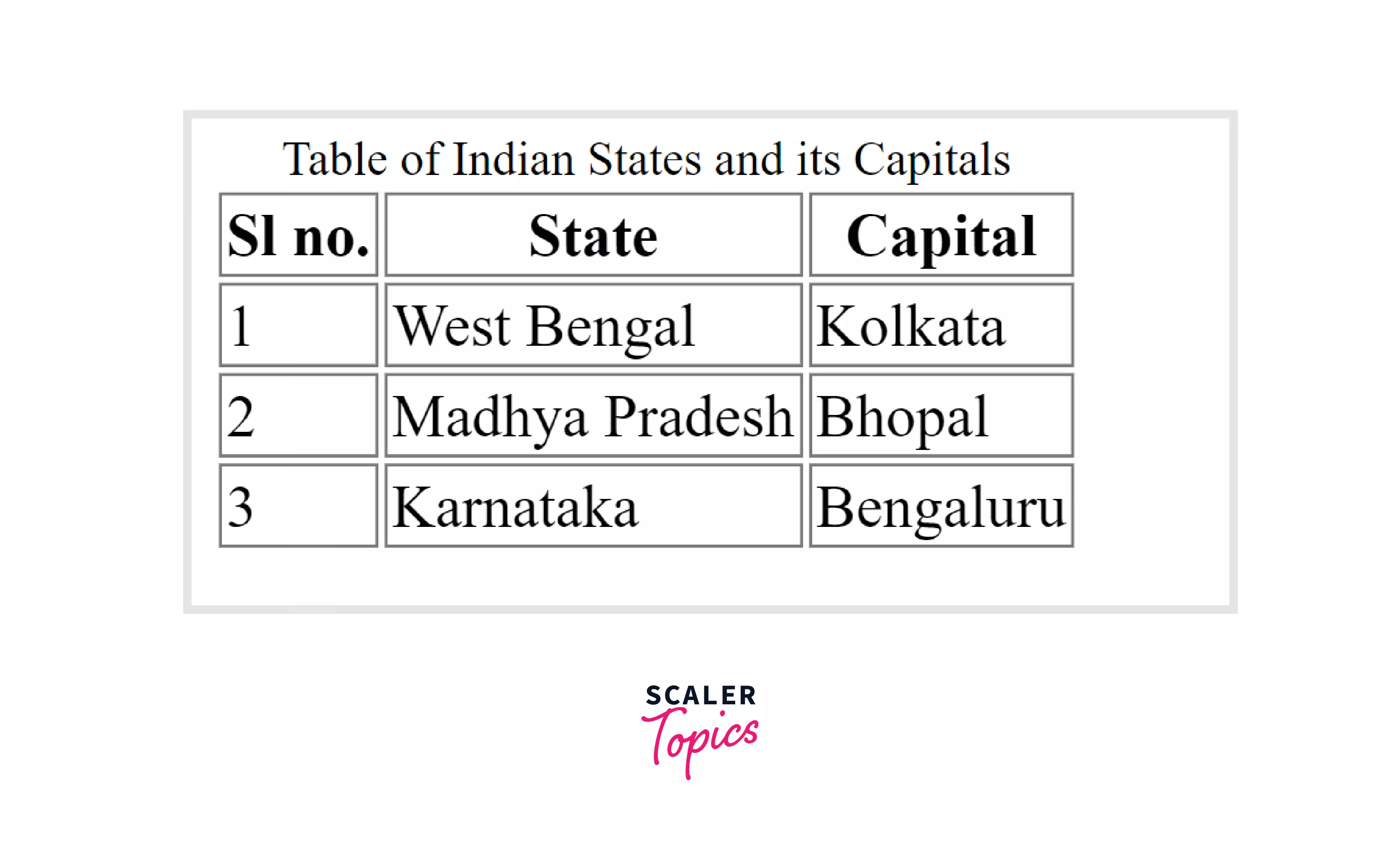
The above CSS code puts a solid border of 1px around all the cells with a border color of hex code #777 (slightly dark gray).
Output:

CSS Table Border-Spacing
Now, as we can see, there is a default spacing of 2px between the borders of two cells. This can be adjusted using the border-spacing property. We apply this property to the <table> element.
Note: This property should not be confused with the margin property in CSS.
Syntax:
Example: Let us try to set the border-spacing property of the simple HTML table to 15 px.
CSS Code:
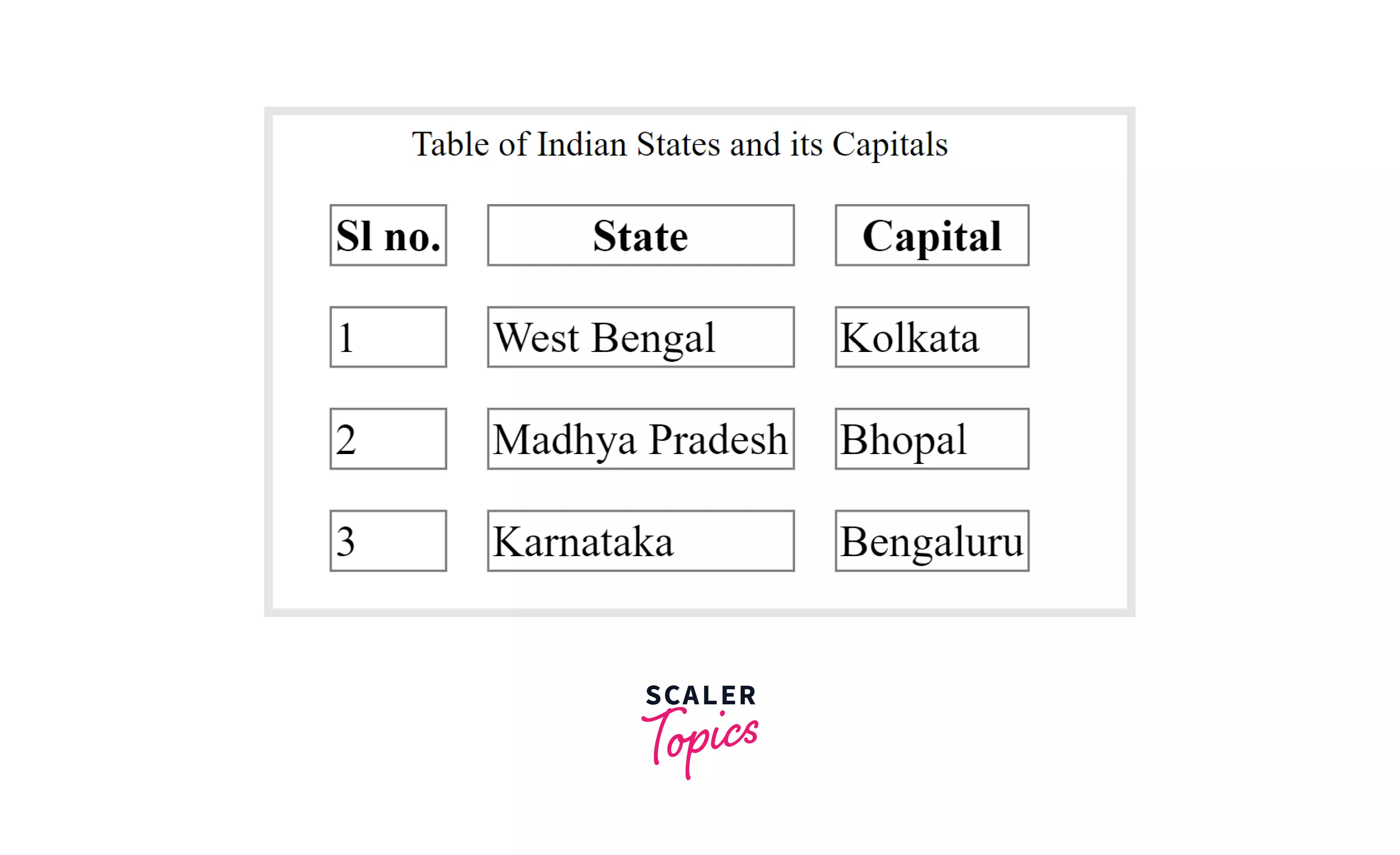
The above CSS Code adds a solid border of 1 px around all the cells and sets the border-spacing to 15 px.
Output:

CSS Table Border-Collapse
We can merge the borders of two adjacent cells, i.e., remove the gap between the adjacent borders completely. This is something most commonly done, and for this, we need the border-collapse property. We apply this property to the <table> element. This property has two values : separate and collapse. separate is set by default.
Syntax:
Example: Let us apply the border-collapse: collapse property to the simple HTML table.
CSS Code:
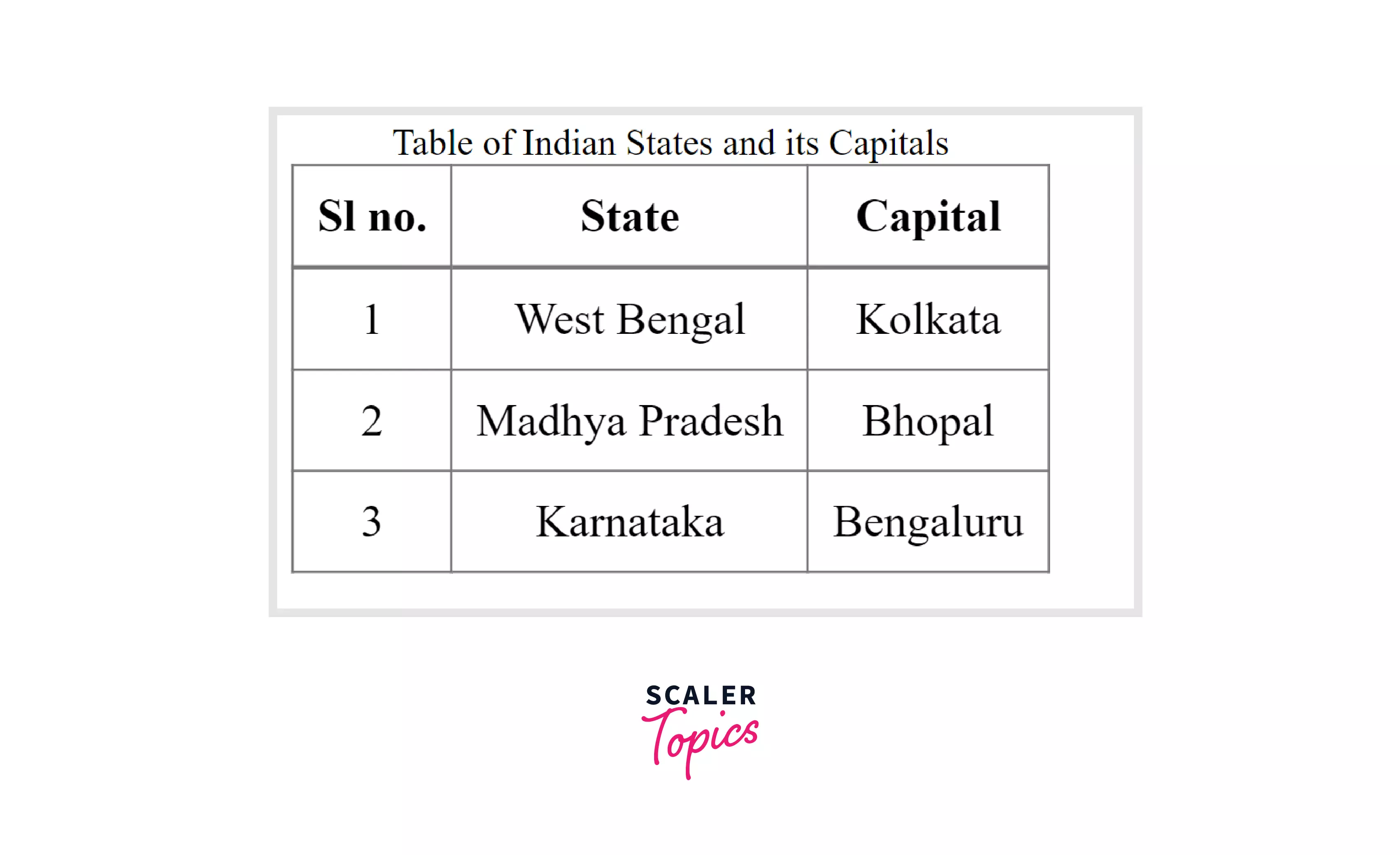
The above CSS Code adds a solid border of 1 px around all the cells and sets the border-collapse value to collapse.
Output:

CSS Table Padding
We can add a bit of space between the table borders and the table content. It is very similar to the box-model padding section. This is applied to the <td> and <th> elements.
Note: The padding property modifies the space between the cell content and the cell border, on the other hand, the border-spacing property modifies the space between two adjacent cell borders.
Syntax:
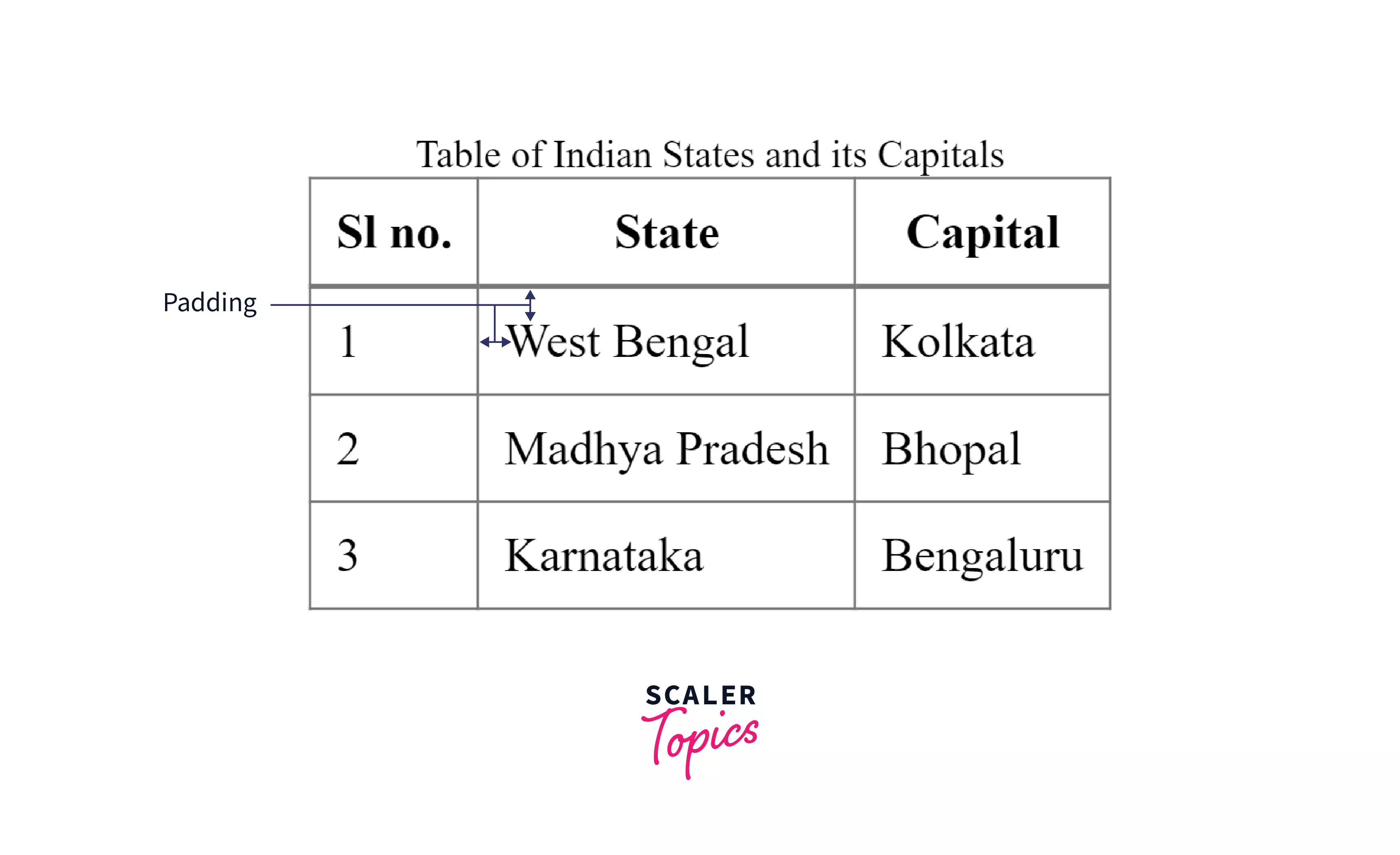
Example: Let us apply some padding to the cells after we have added the border and have adjusted it using the border-collapse property.
We need to add the following CSS code after we have added the borders to get the best effect.
CSS Code:
The above CSS code applies a padding of 0.5 rem to the cells.
Output:

CSS Table Text-align
As we can see in the above output, the content, apart from the header cells, are all left-aligned. Using the text-align property, we can change the alignment to center or right. We apply this property to the <td> element.
Syntax:
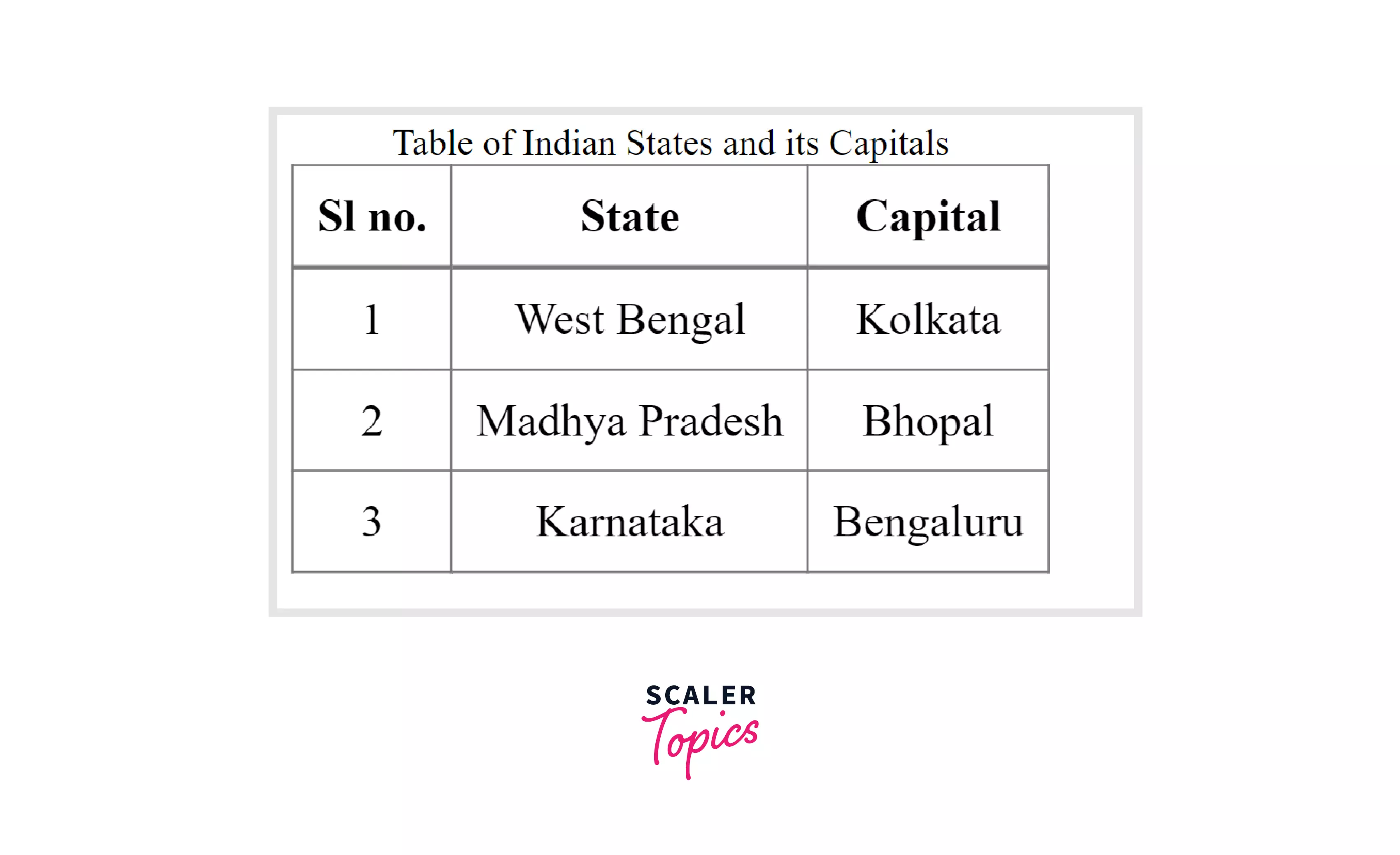
Example: Let us center align the texts in the table after we have added the padding and border.
CSS Code:
The above CSS code center aligns the text in all the cells.
CSS Code for left and right alignment:
Output for center alignment (it would be similar for left and right alignments):

CSS Table Background-color
Now that we have a good enough looking table after adding the border, padding, and text-align properties, we can add some background color to increase the readability. Creating a zebra-striped table is usually a good habit.
Syntax:
Note: The color name is usually done in hex code as that's easily available from color palettes. For common colors like red, blue, or white we can directly use the name like red, blue, or white.
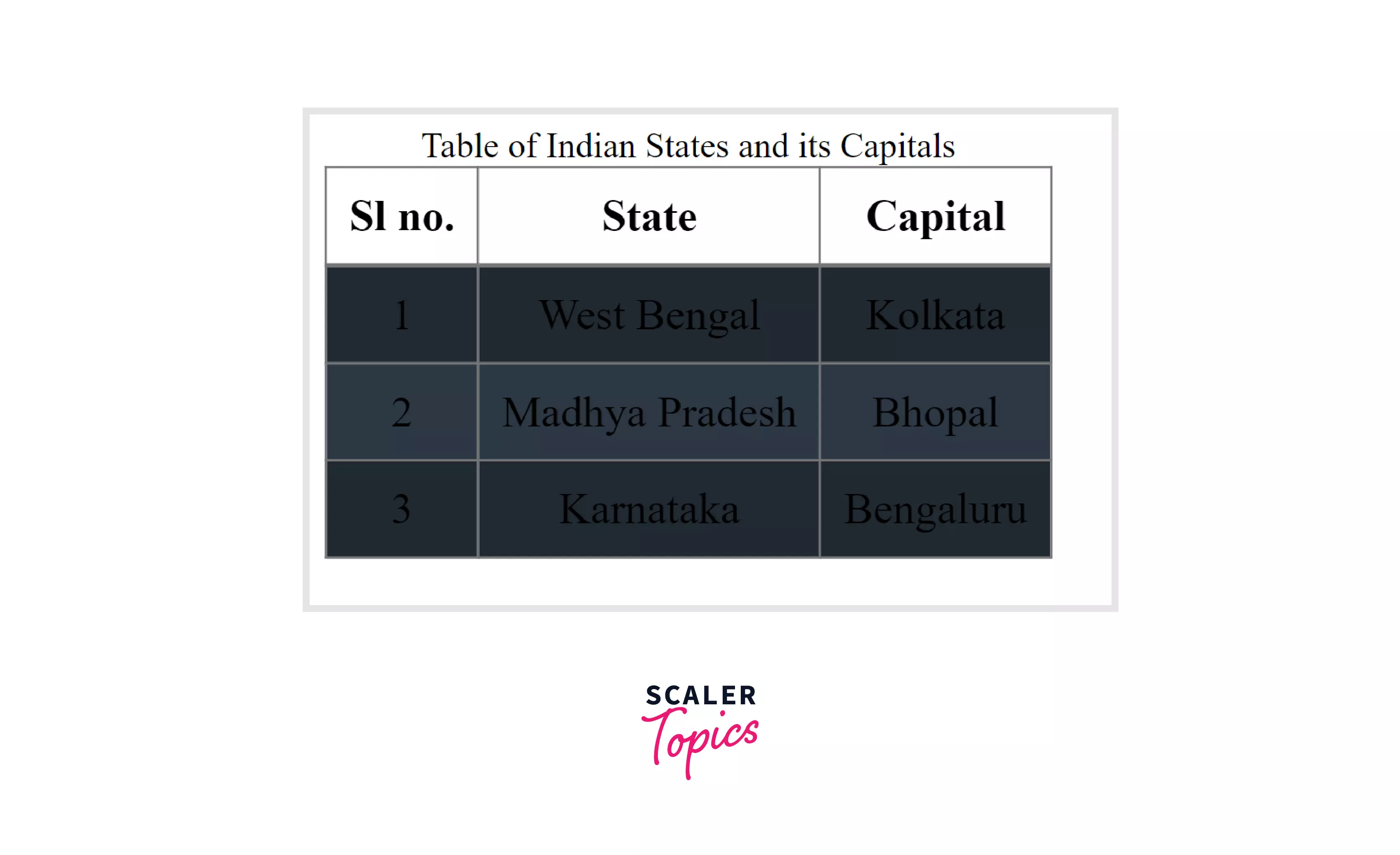
Example: Let us color the table in a zebra-striped manner. To do this, we need to specify the color of the odd and even rows separately. Let us look at the CSS code below to understand how to do this.
CSS Code:
The above CSS code colors the odd rows, starting from the first row in the table body (the header is excluded here), with one color and the even rows with another contrasting color.
Output:

But as we can see, the black font color does not make the text very readable, does it?
For this, we have the CSS table color property.
CSS Table Color
This property is used to adjust the font color of the table content (We can do it to the entire table by applying it to the <tbody> tag, or we can add a separate class or id and apply color to a specific cell).
Syntax:
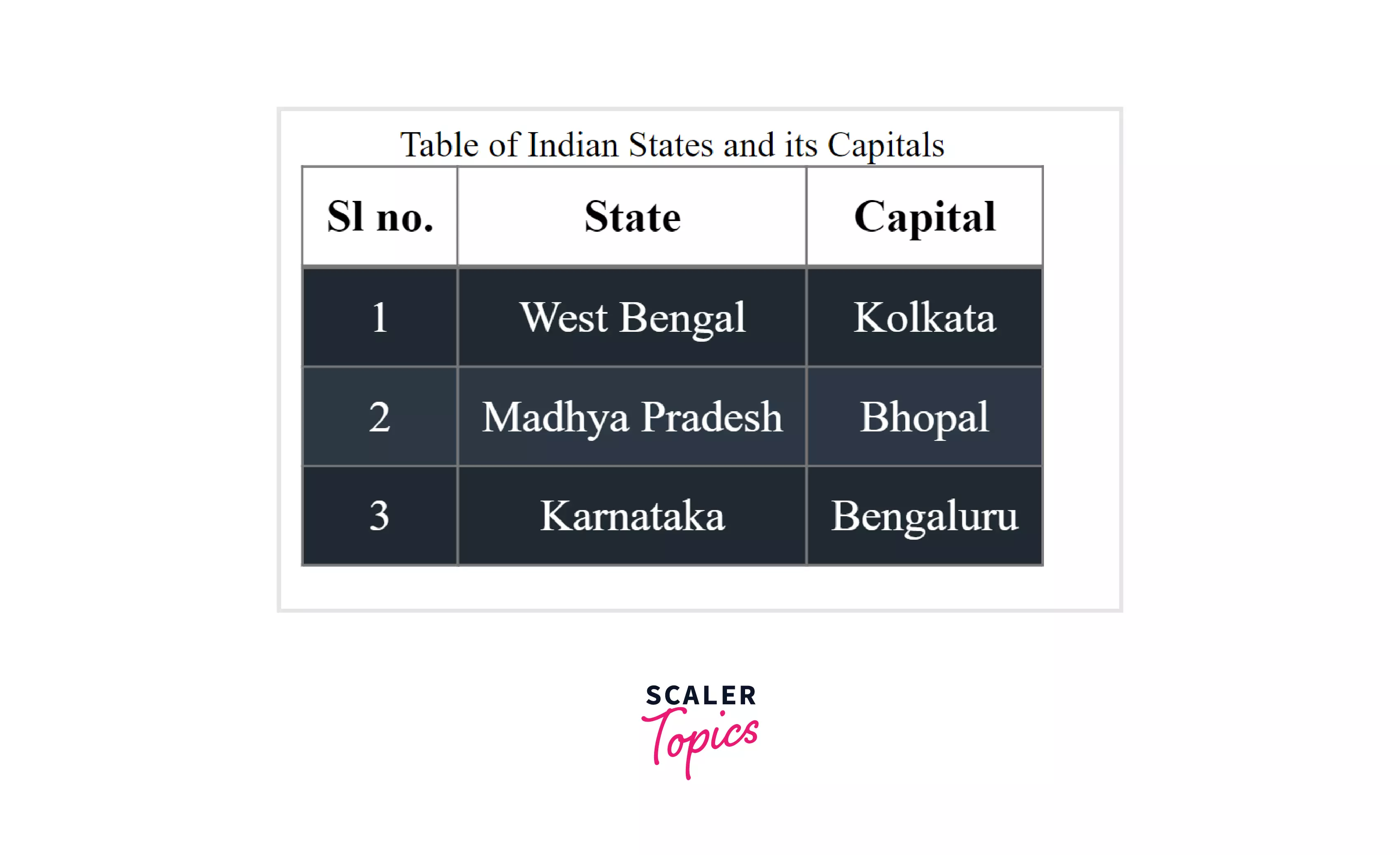
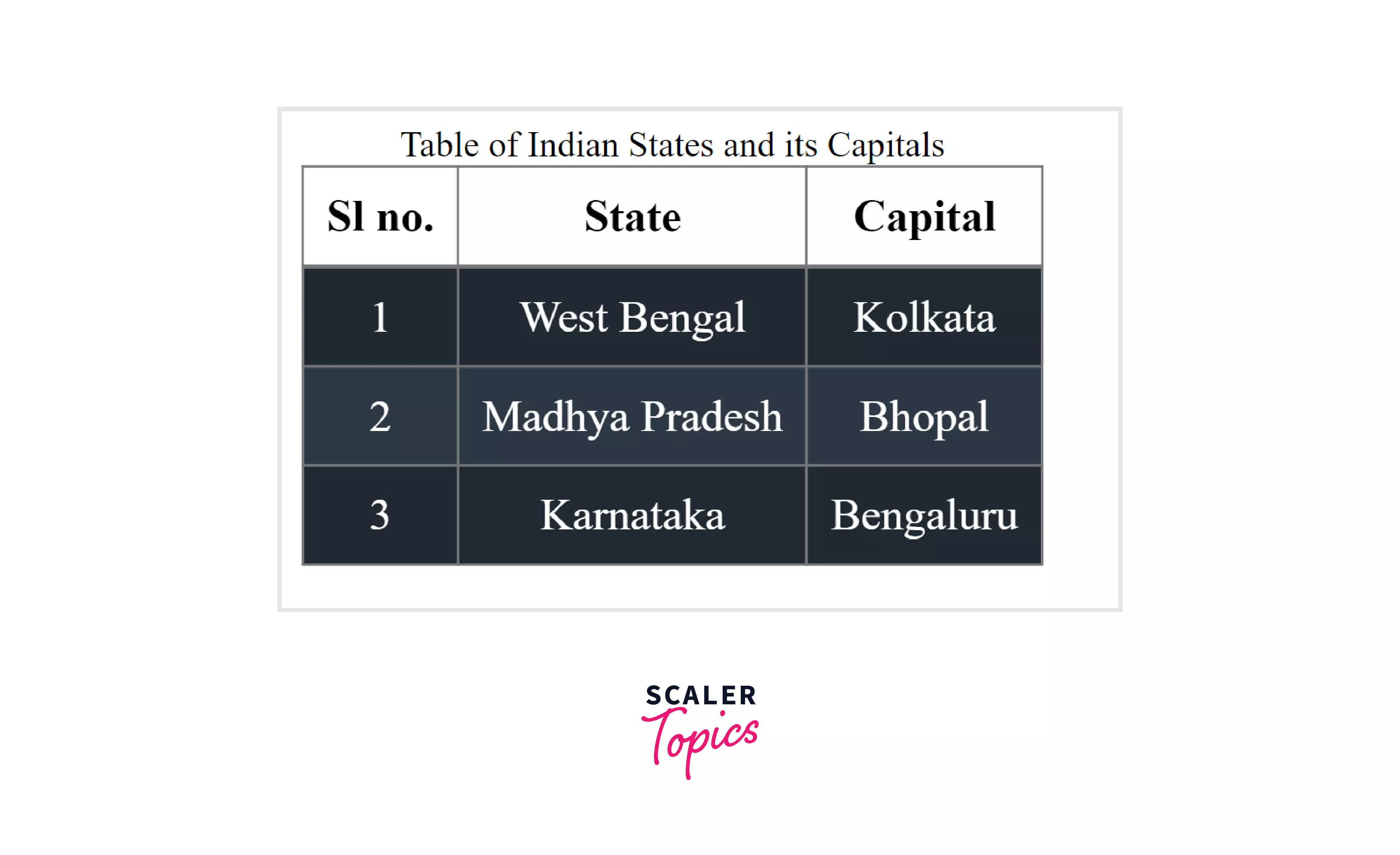
Example: Let us make the font color in the above table white to make the texts readable.
CSS Code:
The above CSS code changes the font color to white for all the texts in the table body.
Output:

Now, we have a beautiful-looking CSS-styled table!
CSS Table Height and Width
The height and width property allows us to change the height and width of the entire table, as well as individual rows and columns. We can change the height and width of HTML elements like <table>, <th>, <tr>, and <td> (i.e. all elements that have height and width properties). Syntax:
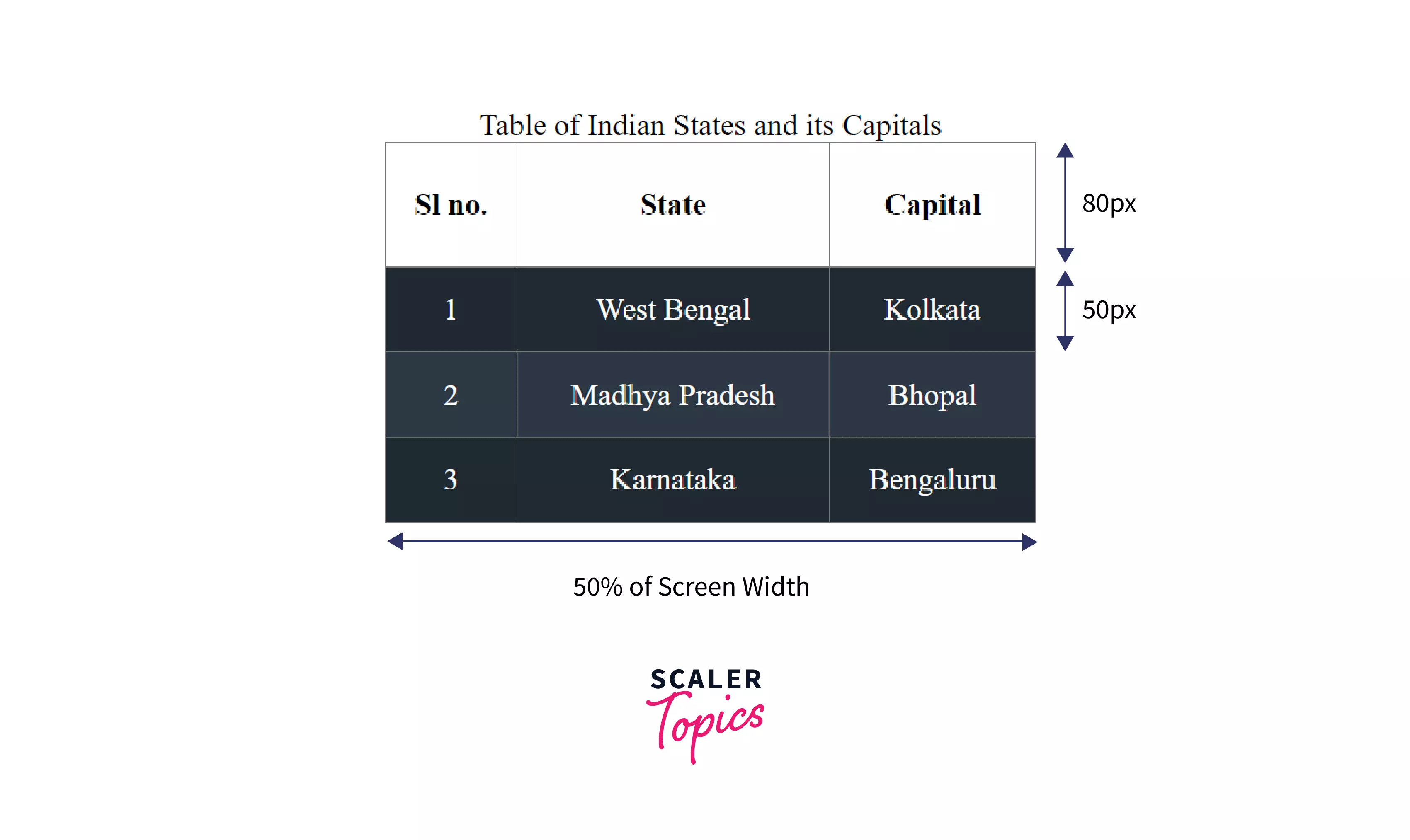
Example: Let us try to change the height of the header row in our table to 80px and the height of the table data elements to 50px. Let us also make the entire table width 50% of the entire viewing window.
CSS Code:
The above CSS code changes the height of the table header element, <th>, to 80px, the height of the table data element, <td>, to 50px, and the width of the entire table, <table>, is set to 50% of the viewing window.
Output:

CSS Table Empty-Cell
This property allows us to remove the border of the cells that are empty. There are two properties for the value: show and hide. The default value is show. We apply this property to the <table> HTML element.
IMPORTANT: This property won’t show any effect when used alongside border-collapse: collapse.
Syntax:
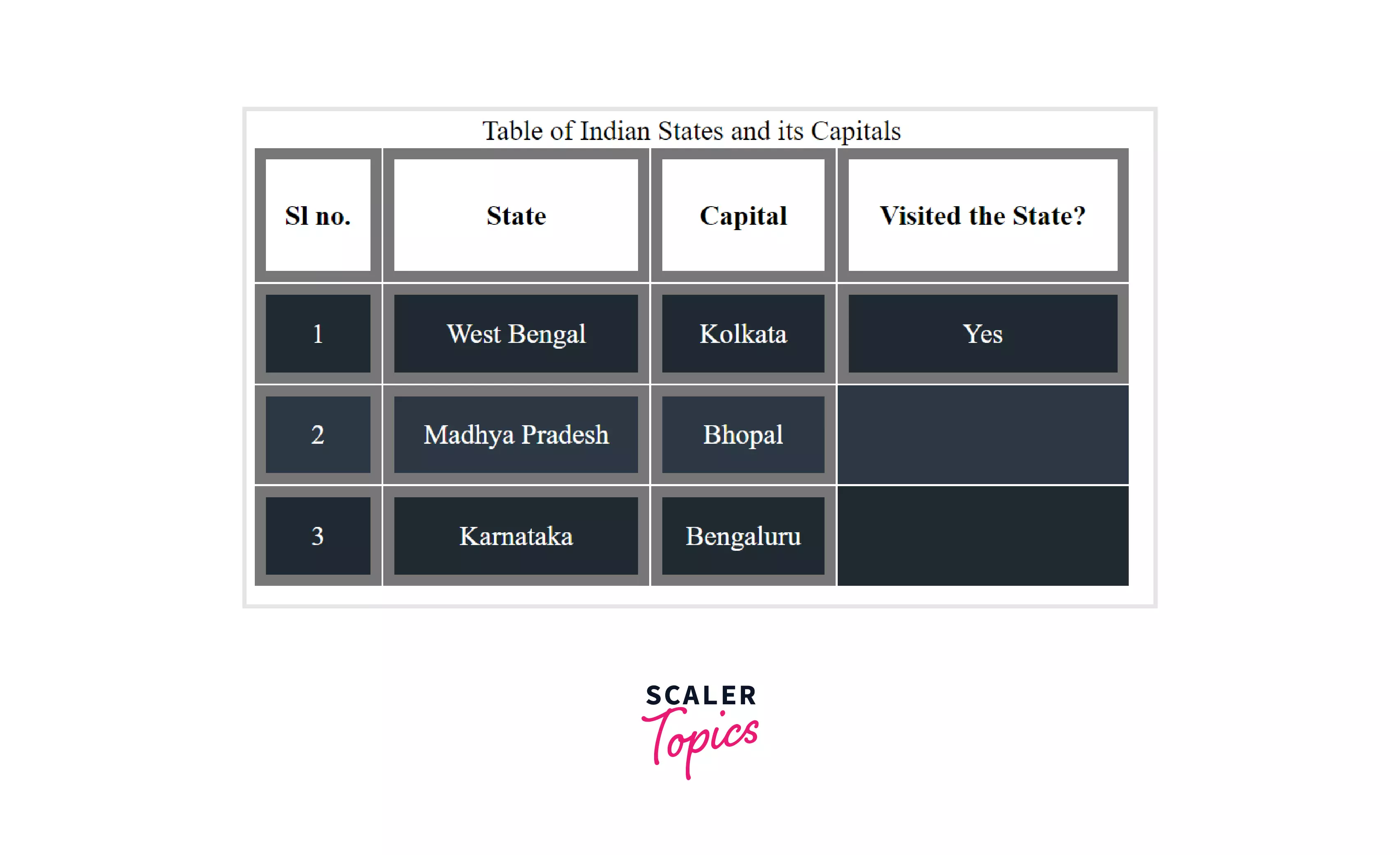
Example: Let us consider the following table:

The last two cells in the third column are empty. And the borders are visible as well. Now let us apply the empty-cells: hide property.
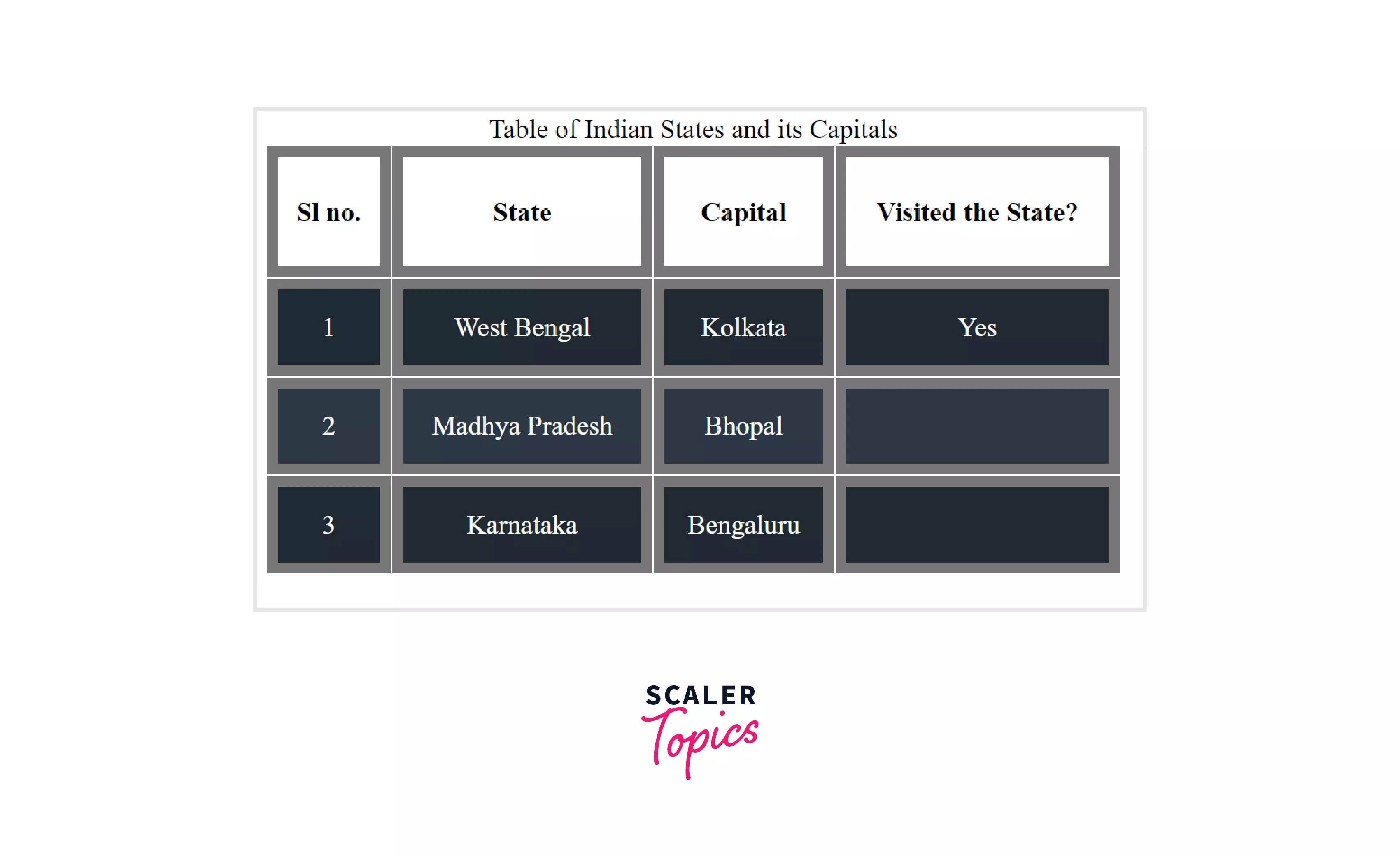
CSS Code:
The above CSS Code applies the empty-cells: hide property to the <table> element and, thus, removes the border around the empty cells.
Output:

CSS Table Table-Tayout
This property defines how the layout of the table is rendered in the browser. There are two values for this property: auto & fixed. The default value is auto. We apply this property to the <table> HTML element.
Note: Layout is the way in which all the visual elements are arranged on the website.
-
auto: The table will resize its column width to fit all the content in that particular column. So, there is a need to check all the cells in a column before fixing a column width. For this reason, the rendering of a table with table-layout: auto is slow.
-
fixed: The width of the column is decided based on the table width or the specified width of the column. The column width is decided based on the first-row element width of that column. Since the width of the entire column can be decided by looking only at the first row, the rendering is faster compared to auto.
Syntax:
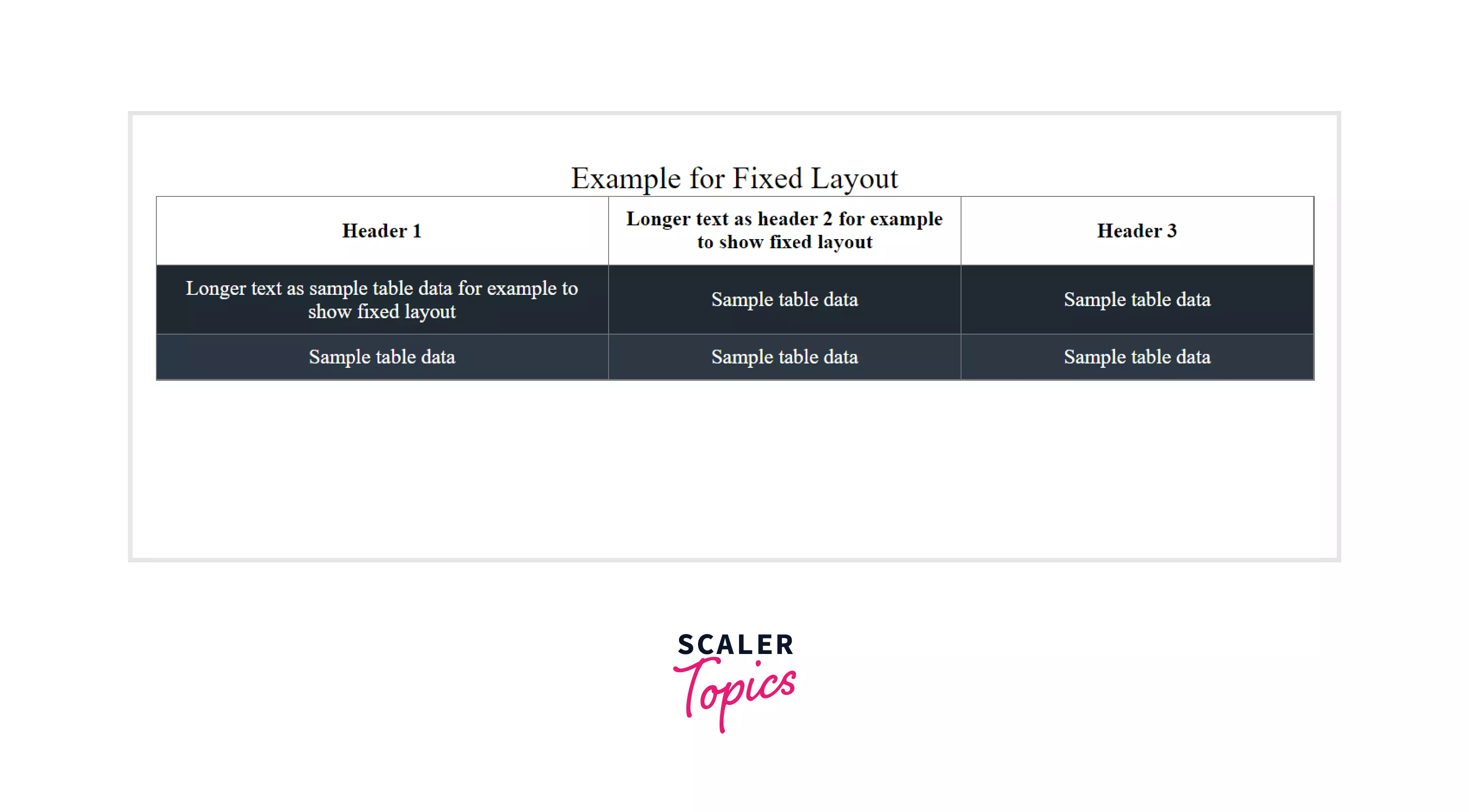
Example: Let us make a table with three columns and three rows. The first row’s first column width is set by us to 400 px (we will see that when table-layout is changed from auto to fixed this column remains unaltered). And the remaining entries are not given any specified width. The entire table is given a width of 100%.
HTML Code:
The above HTML code creates the required table. Now let us add some CSS to it. CSS Code:
The above CSS code sets the width of the first row first column as 400px. The rest of the CSS just adds padding, border, adjusts font-size, etc., as we have seen in the earlier sections of this article.
Output:
table-layout: auto

Now, let us add the table-layout: fixed property and see how the table visually changes.
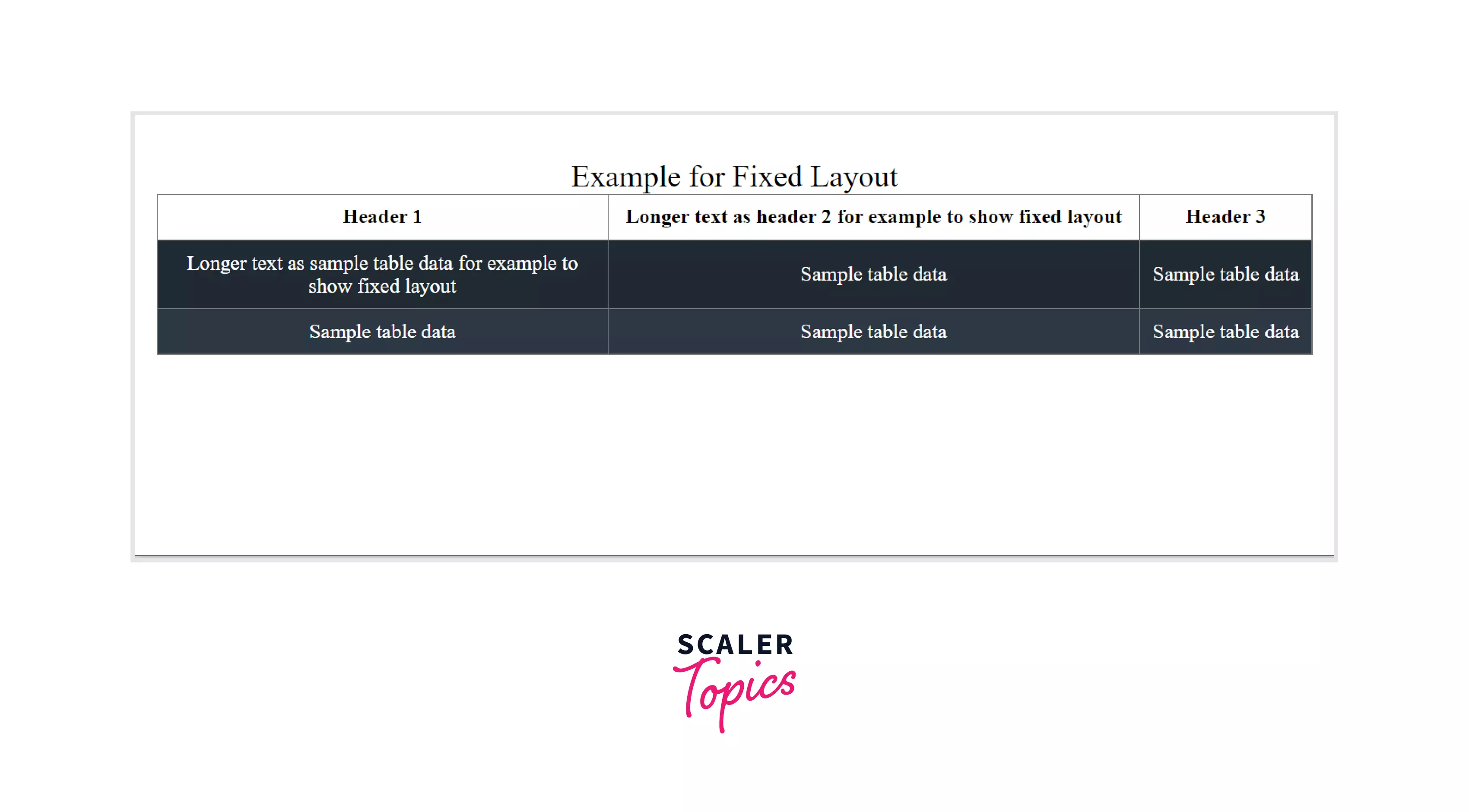
CSS Code:
The above CSS Code sets the table-layout property to value fixed.
Output:
table-layout: fixed

As we can see, the first column width remains fixed as 400 px irrespective of the table-layout value. This is because we have explicitly mentioned it in our CSS code. Whereas the other columns are adjusted to have equal width.
Table Styling Quick Tips
- The alignment of the text inside the cells
- Horizontal alignment of cell content: The text can be aligned horizontally (i.e., left, center, or right of the cell) using the text-align property. There are three values for this property: left, center, & right. The Default value is left.



Vertical alignment of cell content: The text can be aligned vertically (i.e. bottom, middle, or top of the cell) using the vertical-align property. There are three values for this property: bottom, middle, & top. The Default value is middle.



-
Controlling the position of the table caption: The table caption can be placed either at the top of the table or at the bottom of the table. This can be adjusted using the property caption-side.
The two values for this property are: top & bottom. The default value of this property is top.

The above image is when the caption-side value is set to top.

The above image is when the caption-side value is set to bottom.
-
Creating a zebra-striped table: Zebra-striped table means the alternating rows have contrasting colors to make them distinct from one another. Making a zebra-striped table increases the readability by far as the adjacent rows can be differentiated easily. This is done by setting a contrasting background color for odd and even rows using the background property on the <tbody> HTML element.
CSS Code:
-
Making a table responsive: To make a table responsive, we need to set the width of the table using relative units like %. So, on changing the viewing window size, the table will shrink accordingly.
Further, we need to set the overflow-x property of the <table> element to auto so that when the table doesn’t fit the screen, a horizontal scroll bar appears.
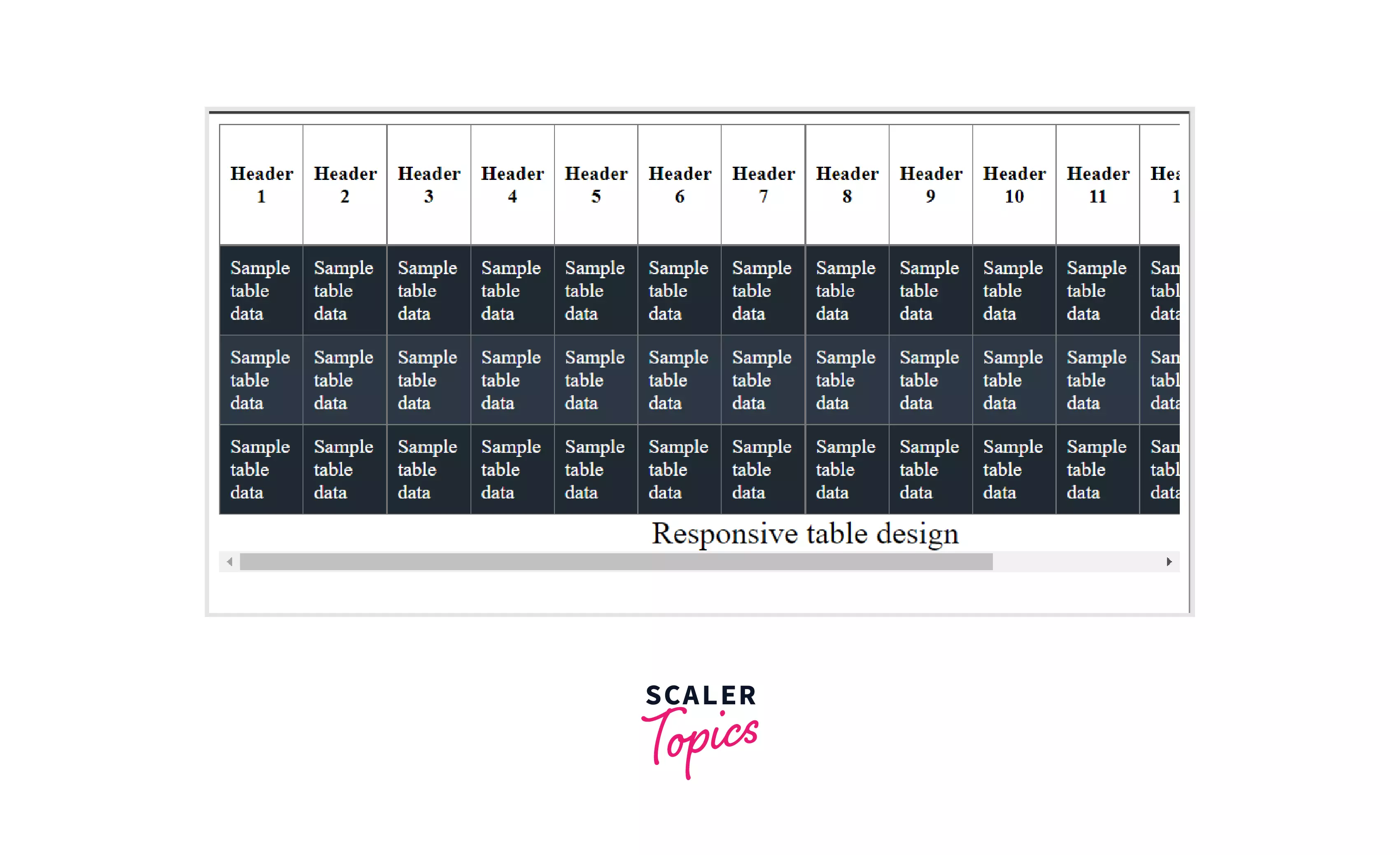
Example: Let us create a table with a large number of columns and make it responsive using the relative units and the overflow-x property.
HTML Code to create a table:
The table content is written inside the <table> element.
CSS Code:
The above CSS code makes the width of the table responsive and sets it to 100% of the width of the viewing window.
Output:

A horizontal scroll bar appears when the table does not fit the window.
-
Handing empty cells: The empty cells can be handled with the empty-cells: hide property.
When to Use Tables?
Tables are used when we need to represent some data in tabular form. Scenarios like details of students in a class, employee details in an office, pricing, calendars, and many more similar data are represented in table format.
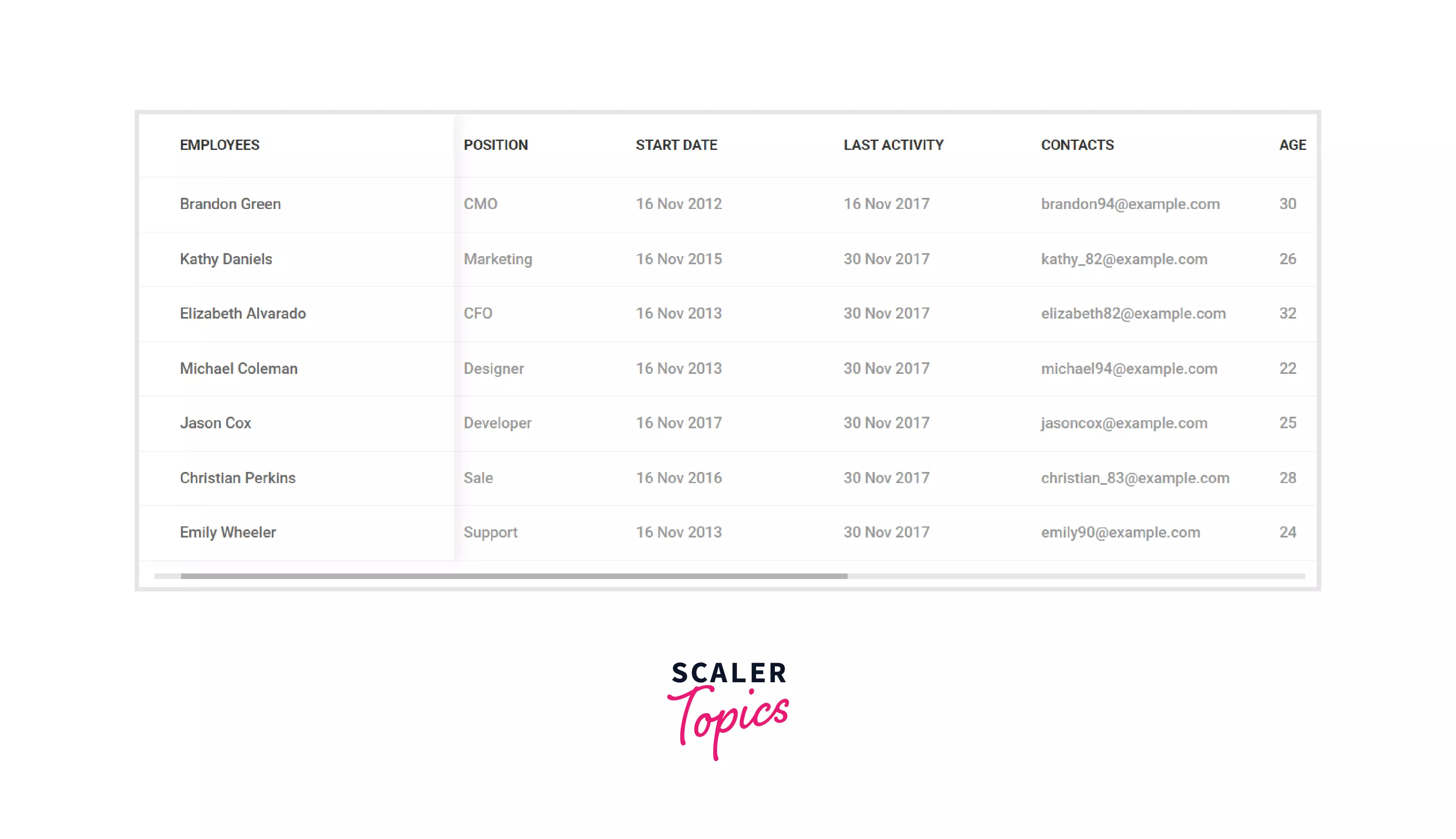
Practical sample use cases for tables:
Sample 1:

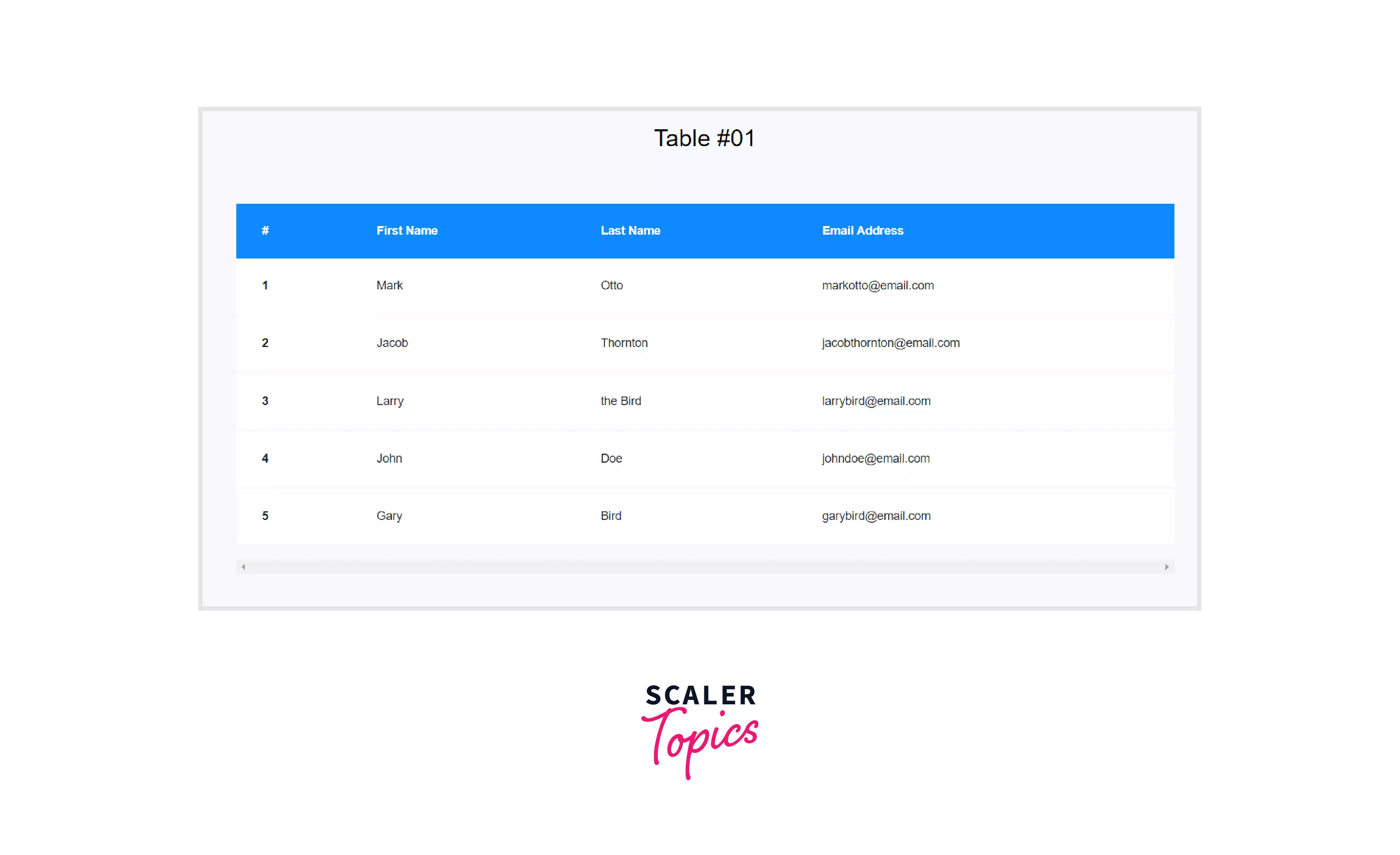
Sample 2:

When Not to Use Tables?
You should never use tables while creating a web page layout. Apparently, it might seem fine, but that’s something very unconventional. The table elements themselves have some semantics, and using them elsewhere is clearly wrong from a developer’s point of view.
You might have questions like, will it be visible to the viewer? Well, the answer to that is NO. But the flow of your web page will be something completely different. You can get a clear understanding of the distorted flow when you use a page reader. It will treat the entire web page layout designed with table elements like a table. Often it may read out the starting of the table, which will sound completely wrong!
Table Related Attributes
| Attribute | Element(s) to which this can be applied | What does it do | Syntax |
|---|---|---|---|
| colspan | <th>, <td> | It makes the cell expand to a width of 2 or more cells, i.e. a single cell will have a width of 2 or more cells. | <td colspan=<number>>; The <number> determines how many column wide the current cell should be." |
| rowspan | <th>, <td> | It makes the cell expand to a height of 2 or more cells, i.e. a single cell will have a height of 2 or more cells. | <td rowspan=<number>>; The <number> determines how many rows tall the current cell should be." |
| span | <col> | It defines how many columns a <col> or <colgroup> HTML element should span. | <col span=”<number>”>; The <number> determines the number of columns. |
| headers | <td> | This attribute contains space-separated strings indicating the id of the <th> elements the <td> element corresponds to. | <td headers = “<id1> <id2> <id3>”>; <id1>, <id2> & <id3> are the ids of the header elements." |
| scope | <th> | It defines to which col, row, colgroup or rowgroup a header belongs to. The viewers cannot see anything but a screen reader can detect it. | <th scope="col / row / colgroup / rowgroup">; |
Deprecated Attributes
The deprecated attributes are the ones that are not used anymore. Now, that doesn’t mean you can’t use them! You can use them in your code, but there are still newer ways of doing that same thing! On using STRICT DOCTYPE, these deprecated attributes might be declared as invalid.
NOTE: Just to clear confusion between properties and attributes, we use attributes as follows:
But, we use properties in our CSS or inside <style> tags.
| Deprecated Attribute | What is used in place of it? |
|---|---|
| align | float property |
| valign | vertical-align property |
| bgcolor | background property |
| border, frame, rules | border property |
| axis | scope attribute |
| width or height | width or height property |
| summary |
Resetting Default Table Style
Some properties, like having a border in our table, having the border-collapse property set to collapse, or the table data having the same font as the rest of the article, is always desired in our tables. So, instead of writing them every time we make a table, it is better to reset the default table style. To reset the default table style, all we need to do is include the CSS code below in our CSS style file.
CSS Code:
The above CSS code will reset the default CSS to some of the most commonly used CSS styles, thereby saving our time and repetition of the same code.
Output:

Now, we can add our desired styles without worrying about the default padding, margin, and border-spacing.
Conclusion
- CSS Table Styles are the styling we add to our otherwise plain and simple HTML tables.
- Some of the most commonly used CSS table style properties are border, padding, border-spacing, border-collapse, background, color, height & width of cells, table-layout, text-align, and many more.
- Some of the good practices for styling a table are:
- Horizontal and vertical alignment of cell content.
- Zebra-striped background color of the tables.
- Making the table responsive.
- Handing the empty cells.
- Tables are to be used only when we need to represent tabular data.
- Tables should NOT be used for making web page layouts because it is very unconventional, and it would mean a breach in the semantics.
- The default table styles can be reset, which reduces the repetition of code and provides us with the most basic and most desired table styles.
