CSS Transitions

Introduction
Guess what makes a website visually appealing and user interactive?? Yes! Animations it is. And there can not be a simpler way to animate your components than CSS Transitions.
CSS Transitions is one of the significant aspects of Animations in CSS which allows us to make some amazing interactive features.
Here Are The Key Takeaways from this article:-
- CSS transitions are the most simple way to animate an element.
- The four Transition properties - transition property, duration, timing function, and delay.
- Performing a series of transitions in one line.
- Transitioning multiple properties.
- Applications of CSS Transitions.
So, Let's dive right into the topic...
What are CSS Transitions?

Are you bored with creating static web designs using CSS? If yes, then now you create easy dynamic animations using only CSS transitions. It can make your content come ALIVE!
CSS Transitions are a set of core interactions, by which the properties change over a while.
Right from hovering a mouse over an element, to creating some awesome Slider transition, the humble CSS transition has got you all covered.
Syntax:
Here, transition property includes 4 properties which are transition-property, transition-duration, transition-timing-function, and transition-delay.
Note: This is also known as the shorthand property for CSS Transitions. We'll learn more about this in upcoming sections.
Example: Working with CSS Transitions
Let's create a very simple and easy hover transition on an element.
Output: The output of CSS transitions on hover.

The four CSS Transition Properties
Suppose, we throw a ball from one place to another. During the whole process(transition) the ball will change its State.
Similarly happens with CSS properties. Transitions come into play when the CSS properties change from one state to another.
To apply CSS transitions to our element, we have to apply certain properties to it.
It contains a combination of four properties mentioned below:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
transition-property
transition-property is used to select the property of an element on which the transition is to be applied.
Syntax:
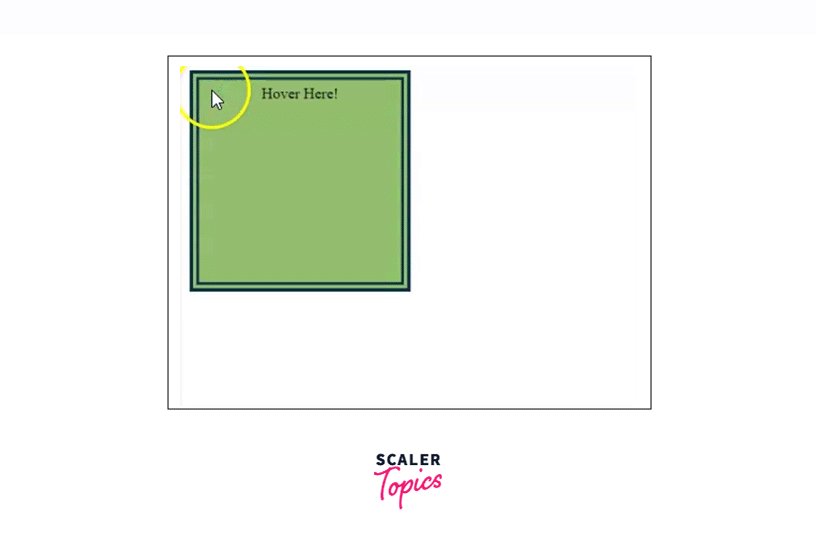
Output: The output of a box by applying CSS transition-property on it

Note the box expands while hovering over it. It's because we have added a transition-property width which changes the width of the box to 200 px while hovering over it.
transition-duration
The transition effect created above looks pretty good, but it's something...Smoothness To apply a smooth transition effect, we use transition-duration.
Transition duration defines the time duration an element takes to transition over two states.
Syntax:
- time: In seconds(s) or milliseconds(ms)
- initial: Sets this property to its default value.
- inherit: Inherits this property from its parent element.
Code:
Output: The output of a box by applying CSS transition-duration on it

Here, the transition appears to be more smooth because we have added transition-duration: 1s; due to which the transition takes 1s to complete the transition.
Note: Default value of transition-duration is 0s.
transition-timing-function
transition-timing-function describes how the transition speed will vary over the time duration.
Syntax:
Here, the default value is ease where the transition starts and ends slowly while accelerating in the middle. cubic-bezier() is a function used to defines a Cubic Bezier curve for a smoother transition.
Example
Code:
Output: The output of a box by applying CSS transition-timing-function on it

Notice the speed of transition from start to end. It's the same!! This is because the transition-timing-function has been set to linear.
transition-delay
The transition-delay property is used to specify the time delay before the transition start.
Syntax:
Here, time is mentioned in seconds or milliseconds.
Example
Code:
Output:

Notice there is a transition-delay of 1s when the transition begins.
The transition Shorthand Property
Well, that's a lot of code. What if we can combine all the above four properties in a single statement? The noble CSS has got your back!! CSS transition Shorthand Property allows developers to write all 4 properties in a single statement instead of writing them separately.
Syntax:
Example
Code:
Which CSS Properties Can be Transitioned?
Generally, transitions can be applied to any CSS property which has a discrete value that changes between the two states.
Yet, certain properties cannot be transitioned because they are not animatable properties.
Here's the list of animatable properties:
- background-color
- background-position
- border-color
- border-width
- border-spacing
- bottom
- clip
- color
- crop
- font-size
- font-weight
- height
- left
- letter-spacing and so many more..
Why use CSS Transitions?
Let's go through these 2 buttons

Which button appears more appealing? The first one.
CSS Transitions is the reason why the first button is appearing more captivating. It contains some core interactions that we can use without using Javascript.
With Transition
Let's create a simple search box using Transitions.
Output:
The output of the search box using CSS Transitions

Without Transition
Now, let's create the same search box without using transitions and compare the results.
Code:
Output:
The output of search box without using CSS Transitions

Notice the difference between the above two examples, the first search box appears to be more soothing compared to the other one. It's because of the transitions applied.
To get a better understanding of CSS transitions, let's discuss the CSS properties in detail.
Transition Timing Function
CSS transition-timing function controls the rate of the transition during the period. To understand this topic more effectively, let's observe the below-shown transitions.
ease- The transition will start slowly, will accelerate in the middle, and slow down in the end.
Output:

ease-in- The transition will start slowly, and accelerates gradually until the end.
Output:

ease-out- The transition will start quickly, and decelerates gradually until the end.
Output:

ease-in-out- The transition will start quickly, and decelerates gradually until the end.
Output:

linear- The transition has a constant speed.
Output:

step-start- The transition jumps instantly to the final state.
Output:

step-end- The transition stays at the initial state until the end, when it instantly jumps to the final state.
Output:

steps(n,end)- By using steps() with an integer, you can define a specific number of steps before reaching the end. The state of the element will not vary gradually, but rather jump from state to state in separate instants
Output:

Transitioning two or more properties
What if we want to apply two or more properties to an element? We can do this by writing each property value with commas separating them.
Let's understand the solution using this example
Example
Code:
Output:

Here, we have transitioned two properties width and height using the transition-property: width, height; statement.
Transitioning in vs Transitioning out
What if we want the properties to transition in and out differently?
Let's see the example below for a better understanding of the solution
Suppose we created a button and applied transitions on it like mentioned below:
Output: The output of a button using CSS transitions

Notice the time duration taken to change back from blue to red, it's 1s because the transition duration of triggering class overrode that of the original property (2s).
Application of Transitions
- From creating a simple "Hover me" button to implementing some amazing animations, CSS Transitions almost covers everything.
- It keeps the control of time duration before, after, and during the transition.
- It can control the speed of transitions during CSS Property changes
- Combining CSS transitions and animations, we can more complex and sophisticated animations, eg. Slider transitions- It's often used as part of an image gallery.
Conclusion
- CSS Transitions is a tool that allows us to manipulate elements from the initial to the final state.
- CSS transitions are a very simple and easy way to create smooth animations.
- It’s much lighter and faster than Javascript animations.
- CSS properties specify the transition effect we want to apply to our element.
- The four Transition properties - are transition property, duration, timing function, and delay`.
- The Shorthand Transition property that allow to write multiple properties in a transition by separating them with commas.
